Exercício - Executar e depurar o Azure Functions e o Angular
Neste exercício, você executa e depura o aplicativo Angular e o aplicativo Azure Functions juntos. Você define pontos de interrupção no código Angular que exibe o aplicativo Web no navegador e no código Functions que busca e renderiza as férias. Em seguida, use os pontos de interrupção Angular e Functions para percorrer o código Functions e Angular com o depurador.
Nota
Os ficheiros .vscode/launch.json e .vscode/tasks.jso fazem parte da experiência de depuração deste projeto.
Iniciar o Azurite para armazenamento de funções locais
O Azure Functions usa o Armazenamento do Azure para armazenar seus dados. Você pode usar o Azurite, um emulador local para o Armazenamento do Azure, para executar o aplicativo Functions localmente. O Azurite fornece um ambiente local que emula os serviços de Blob, Fila e Tabela do Azure para fins de desenvolvimento.
Abra um novo terminal no Visual Studio Code.
Execute o seguinte comando para iniciar o Azurite.
npx -y azurite --location ./.azurite/data --debug ./.azurite/logsEste comando instala o azurite e o inicia no diretório atual. O
--locationsinalizador especifica o local dos dados e o sinalizador--debugespecifica o local dos logs.Abra o
.gitignoreficheiro e adicione a seguinte linha para ignorar os dados e registos do Azurite..azuriteEssa linha garante que os dados e logs do Azurite não sejam confirmados no repositório.
Definir pontos de interrupção
Quando o aplicativo full-stack é iniciado, o cliente front-end Angular solicita os dados de férias do aplicativo back-end Functions. Os dois aplicativos trabalham juntos para obter os dados e renderizá-los no navegador.
Para exibir uma lista de férias, o aplicativo Angular executa a getVacations() função no arquivo vacations.component.ts , que chama o vacations ponto de extremidade na API do Azure Functions. O arquivo functions/getVacations.ts define a rota do ponto de extremidade. Defina pontos de interrupção nesses arquivos, portanto, durante a depuração, você pode percorrer o código que busca as férias.
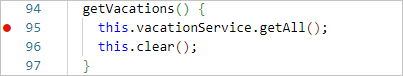
No Visual Studio Code, abra o arquivo src/app/vacations/vacations.component.ts do aplicativo e localize a
getVacations()função.Defina um ponto de interrupção selecionando a calha do editor à esquerda da primeira linha de código,
this.vacationService.getAll();dentro dagetVacations()função.
Abra o arquivo functions/src/functions/getVacations.ts e defina um ponto de interrupção selecionando a calha do editor à esquerda da
try {linha.
Executar e depurar a aplicação
Agora que você tem pontos de interrupção nos aplicativos Angular e Functions, você pode percorrê-los e depurá-los juntos.
Nota
Você ainda não executa as funções no Azure. Você está usando as Ferramentas Principais do Azure Functions (CLI) para executar e depurar localmente.
Proxy das solicitações do Angular para o Functions
A API do Azure Functions é executada na porta 7071, enquanto o aplicativo Angular é executado na porta 4200. O aplicativo Angular não pode fazer solicitações entre os domínios para o aplicativo Functions, portanto, você faz proxy das chamadas do aplicativo Angular para o aplicativo Functions.
Para permitir que o aplicativo Angular converse e faça solicitações de proxy para o aplicativo Functions, abra proxy.conf.json e altere a porta para 7071.
{
"/api": {
"target": "http://localhost:7071",
"secure": false
}
}
Nota
O aplicativo Node.js Express usou a porta 7070. Se você removeu o aplicativo Node.js Express, também poderá usar a porta 7070 para o aplicativo Functions. Mas, para fins de aprendizagem, você mantém ambos os aplicativos.
Depurar ambas as aplicações
Quando você executa e depura os aplicativos juntos, o aplicativo pausa nos pontos de interrupção, para que você tenha a oportunidade de explorar como esses aplicativos funcionam juntos.
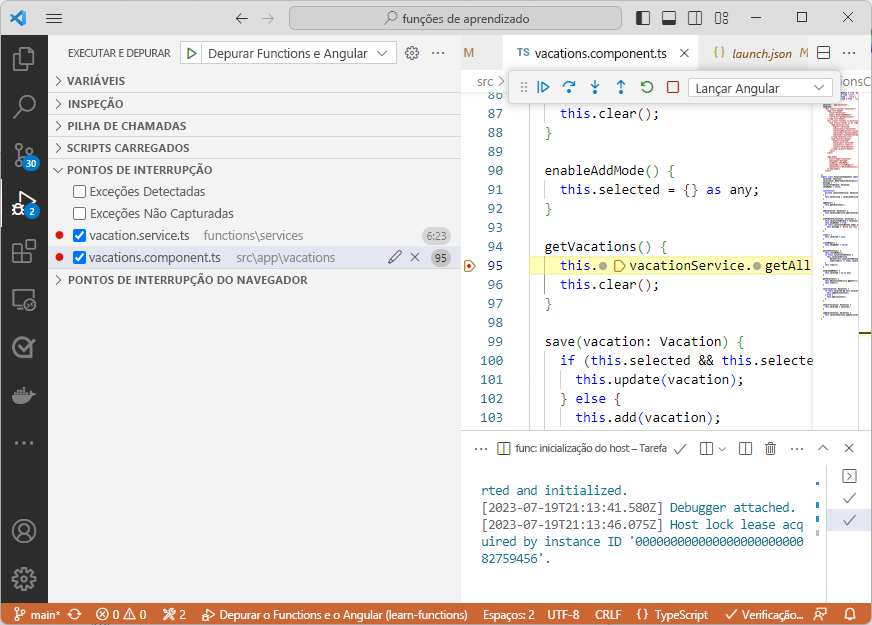
Prima F1 para abrir a paleta de comandos do Visual Studio Code.
Digite e selecione Exibir: Mostrar Execução e Depurar.
Na parte superior do painel Executar e Depurar , selecione Depurar Funções e Angular na lista suspensa.
Pressione F5 para iniciar o depurador.
O aplicativo é lançado para obter a lista de férias. O Angular
VacationComponentinicia a solicitação HTTP para obter as férias. Quando o navegador abre, a execução do código pausa no primeiro ponto de interrupção no arquivo vacations.component.ts nagetVacations()função.
Interrompa a execução e continue pressionando F5.
O código pausa no segundo ponto de interrupção no arquivo functions/vacations-get/index.ts , porque o aplicativo Angular atinge a rota Functions
vacations. Interrompa a execução e continue pressionando F5.Há dois processos de depuração em execução: um para Angular e outro para as Funções do Azure. Pressione Shift+F5 para parar o depurador ativo.
Pressione Shift+F5 para parar o depurador restante.