Exercício – Personalizar as definições do projeto e do editor
O arquivo devcontainer.json ajuda você a definir várias configurações em sua configuração de código do Visual Studio em contêiner. Até agora, configurou um contentor dev para um projeto Python. No entanto, existem algumas arestas por limar e tarefas de configuração que pode automatizar ainda mais.
Neste exercício, irá utilizar o ficheiro devcontainer.json para limar essas arestas e tornar o projeto funcional sem precisar que o programador siga passos de configuração.
Instalar extensões do Visual Studio Code
O contêiner vem com a extensão Microsoft Python (como você pode ver em sua imagem base). A extensão Python permite fragmentos de código, linting e IntelliSense em ficheiros Python. Mas o arquivo index.html na pasta de modelos é um modelo Jinja, e você precisa instalar uma extensão diferente para obter realce de sintaxe nesse arquivo.
- Pressione F1 para abrir a Paleta de comandos.
- Digite extensão e selecione Extensões: Instalar extensões.
- No explorador de extensões à direita, procure jinja.
- Selecione Instalar.
- Clique com o botão direito do mouse na extensão Jinja de wholroyd e selecione Adicionar a devcontainer.json.
- Volte para o arquivo devcontainer.json e observe que a extensão Jinja foi adicionada
extensionsà seção. - Salve o arquivo devcontainer.json.
Automatizar a instalação de dependências
Neste momento, um programador que configure o projeto pela primeira vez terá de saber executar o pip3 install --user -r requirements.txt para instalar dependências. Sem essas dependências, o projeto não será executado e outros programadores poderão não saber porquê.
Anule o comentário da opção
postCreateCommand."postCreateCommand": "pip3 install --user -r requirements.txt"Salve o arquivo devcontainer.json.
O contêiner instalará automaticamente dependências sempre que um contêiner for criado.
Reconstruir o novo contentor
- Pressione F1 para abrir a Paleta de comandos.
- Digite rebuild e selecione Dev Containers: Rebuild Container.
O contentor será reconstruído com as alterações que especificou no ficheiro devcontainer.json.
Nota
Sempre que um contêiner é reconstruído, ele é removido e completamente recriado. O histórico do terminal não é mantido quando um contêiner é reconstruído.
Examinar o realce da sintaxe fornecido pela extensão Jinja
Abra o ficheiro
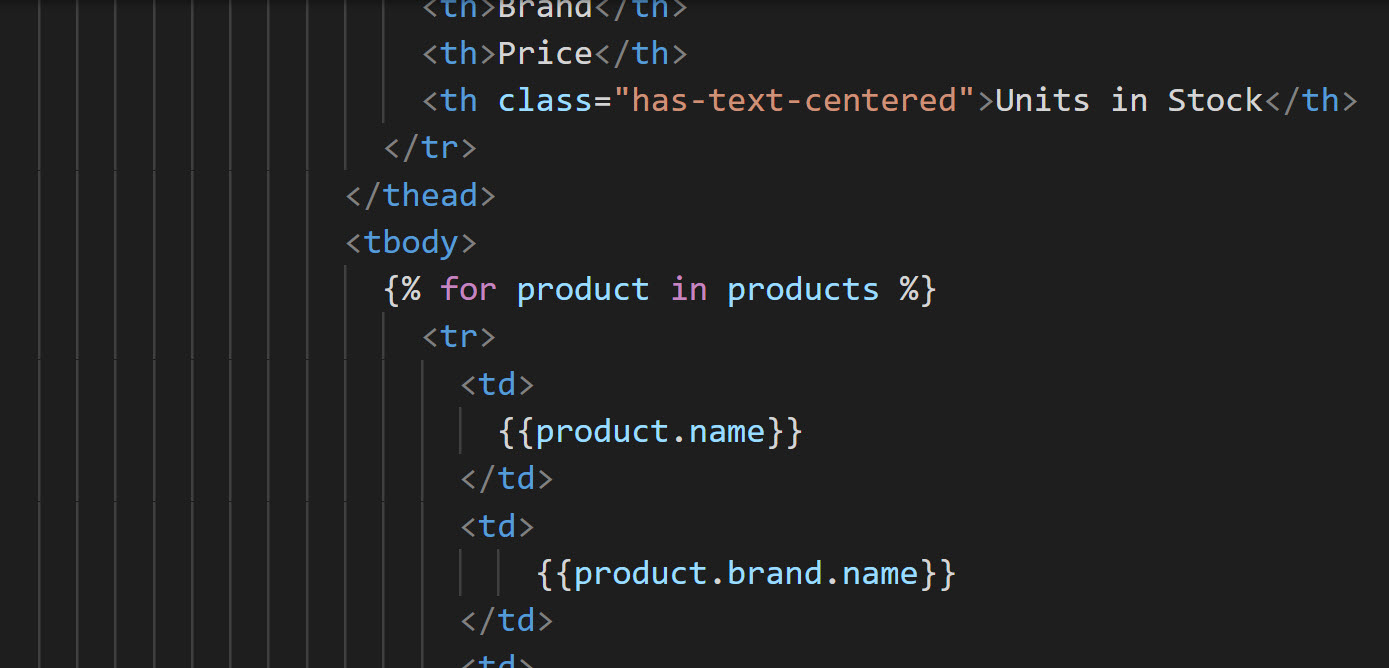
templates/index.html.Desloque-se para baixo até à linha 33 e repare que existe um realce da sintaxe no ciclo
for. Este realce de sintaxe é ativado pela extensão Jinja.
Executar a aplicação
Pressione Ctrl + ` para abrir o terminal integrado do Visual Studio Code.
Execute a aplicação ao executar o seguinte comando:
python app.pyRepare que não teve de instalar nenhuma dependência. A aplicação é simplesmente executada.
O contentor está agora personalizado e automatizado para a sua agência. Qualquer desenvolvedor que abra este projeto usando Dev Containers pode executá-lo imediatamente e começar a trabalhar escrevendo código.
Na próxima unidade, você aprenderá como instalar software adicional no contêiner de desenvolvimento.