Exercício - Escrevendo um aplicativo UWP

A Plataforma Universal do Windows (UWP) no Visual Studio é uma tecnologia que permite que um único aplicativo seja executado em qualquer dispositivo: desktop, laptop, tablet, Xbox, Surface Hub ou dispositivo HoloLens. Há muitas semelhanças entre o desenvolvimento para UWP e o desenvolvimento para o Windows Presentation Foundation (WPF), mas também há algumas diferenças sutis. Este tutorial aborda essas diferenças e é um primeiro passo para o mundo da programação UWP.
Nesta unidade, nós:
- Use o Visual Studio para criar um novo projeto UWP.
- Adicione elementos de interface do usuário e código ao projeto para criar uma variação divertida de um programa "hello world". O texto "Olá!" e a borda mudam de cor aleatoriamente cada vez que você seleciona o botão Diga olá .
- Saiba como definir propriedades e criar eventos.
Nota
Supomos que você tenha configurado seu computador com o Windows e o Visual Studio 2022, conforme descrito no módulo Aprenda Introdução ao desenvolvimento do Windows 10.
UWP "Diga olá" tutorial
Criar o projeto
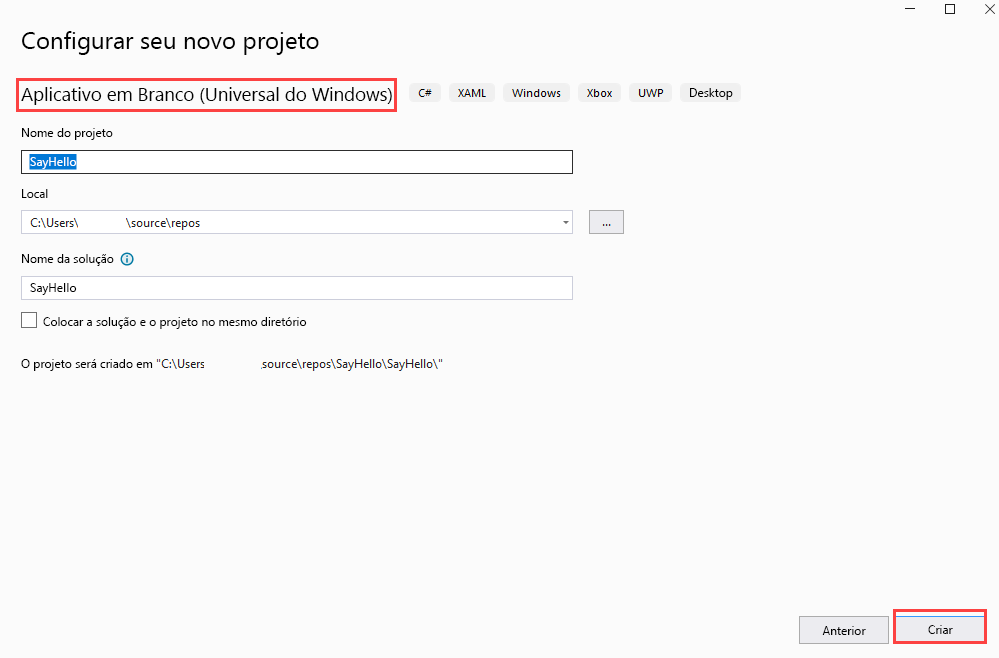
Abra o Visual Studio e selecione Arquivo>Novo>Projeto no menu. Em seguida, selecione C# como a linguagem do projeto. Em seguida, selecione o tipo de projeto Aplicativo em Branco (Universal Windows). No campo Nome, insira um nome amigável como SayHello. Selecione Criar quando terminar.
Nota
Basta selecionar OK quando a caixa de diálogo Novo Projeto da Plataforma Universal do Windows apresentar as opções de seleção das versões Destino e Mínima da UWP. As seleções padrão funcionarão muito bem para este projeto.

Quando o projeto é aberto, é uma boa ideia certificar-se de que os painéis Gerenciador de Soluções e Propriedades estão abertos. Eles estão localizados, por padrão, no lado direito do Visual Studio. Se não estiverem visíveis, abra o menu Ver e selecione ambos.
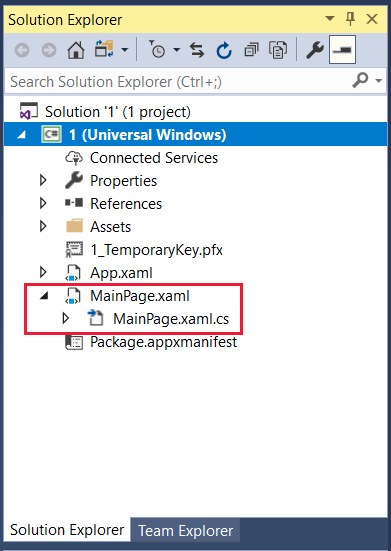
No Gerenciador de Soluções, verifique se você pode ver os nomes dos dois arquivos em que estamos trabalhando: MainPage.xaml e seu arquivo code-behind , MainPage.xaml.cs. Selecione MainPage.xaml para abri-lo.

Projetar a interface do usuário
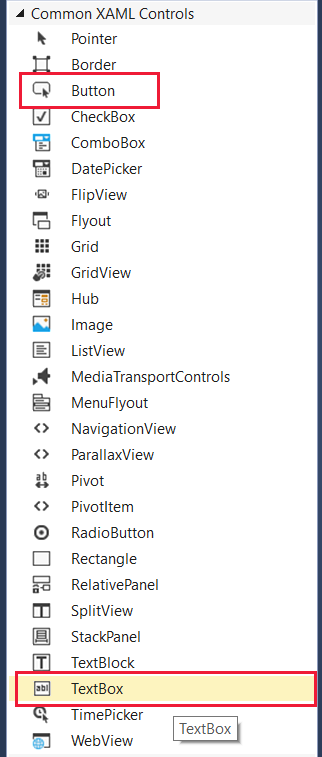
Se o painel Caixa de Ferramentas ainda não estiver aberto, selecione o menu Exibir e, em seguida, selecione Caixa de Ferramentas. Na Caixa de Ferramentas, selecione Controles XAML Comuns.

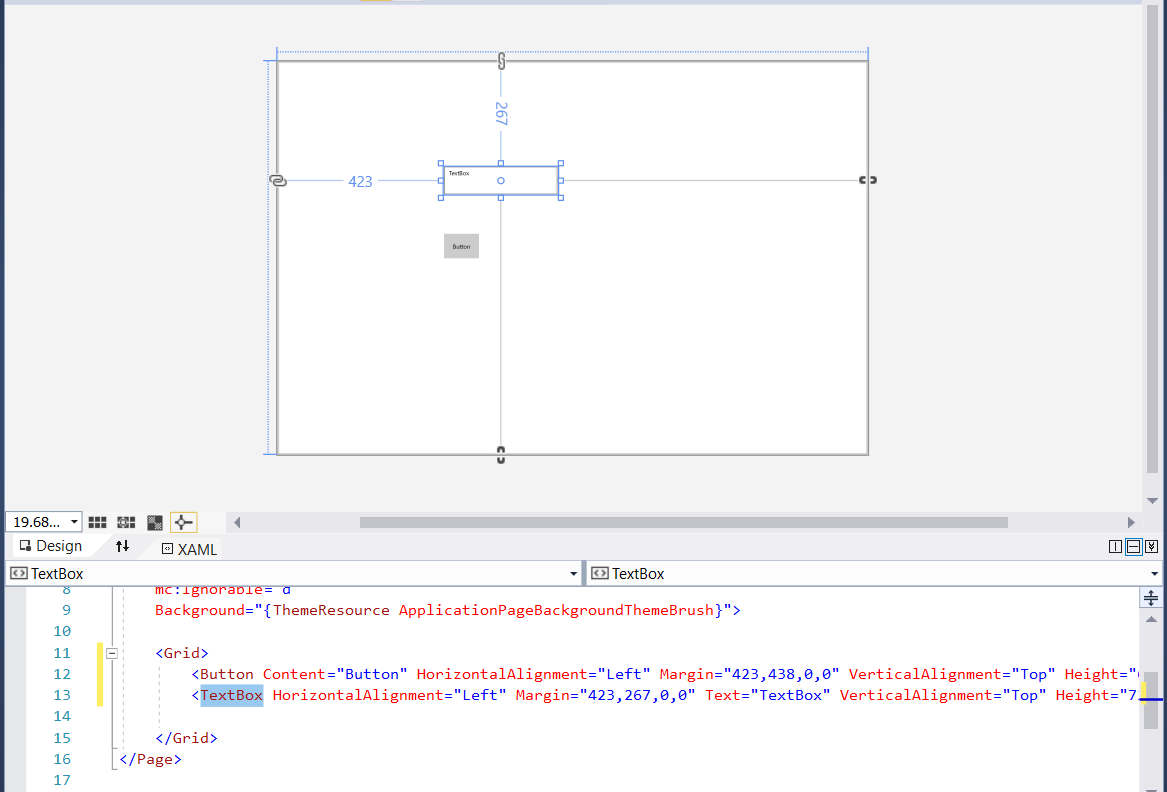
Arraste um botão para a parte inferior do layout do designer. Em seguida, arraste uma TextBox para a parte superior do layout e arraste seus cantos um pouco para fora para que pareça que você vê aqui:

Nota
Observe como as entradas de botão e Caixa de Ferramentas são adicionadas à <Grade> na definição XAML que aparece abaixo do layout.
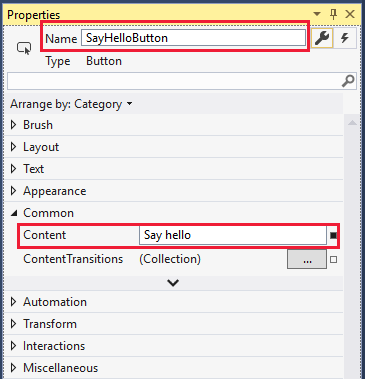
Agora queremos definir algumas propriedades nesses elementos da interface do usuário. Selecione o botão para que suas propriedades apareçam no painel Propriedades . Altere o Nome para algo simples como SayHelloButton e altere o Conteúdo (expandindo Comum) para Diga Olá.

Nota
Observe como a propriedade Name é adicionada à entrada Button na definição XAML que aparece abaixo do layout. A definição XAML é atualizada automaticamente à medida que você altera as propriedades no designer.
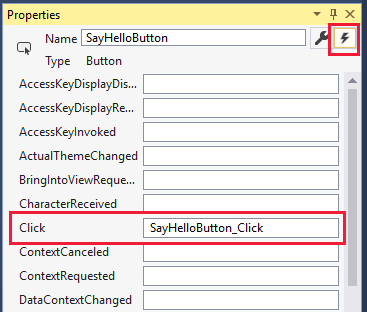
Precisamos anexar um evento ao botão. Você pode selecionar o botão em si, mas isso só funciona se o layout do designer estiver no estado necessário. Uma maneira mais certa de inserir um evento é abrir os eventos disponíveis para esse item da interface do usuário. Para fazer isso, selecione o ícone mostrado aqui no painel Propriedades e, em seguida, selecione a entrada para o evento Click. Isso cria automaticamente o SayHelloButton_Click de evento nomeado, adiciona a entrada de código apropriada no arquivo MainPage.xaml.cs e abre o arquivo para você.

Ainda não inserimos nenhum código, portanto, selecione MainPage.xaml na exibição principal. Continue trabalhando na interface do usuário por enquanto.
Selecione a caixa de texto que você criou no designer para exibir suas propriedades. Vamos fazer algumas alterações nas propriedades da caixa de texto. Se os eventos estiverem sendo exibidos no painel Propriedades , selecione o ícone de chave inglesa ao lado do nome para retornar às propriedades nomeadas.
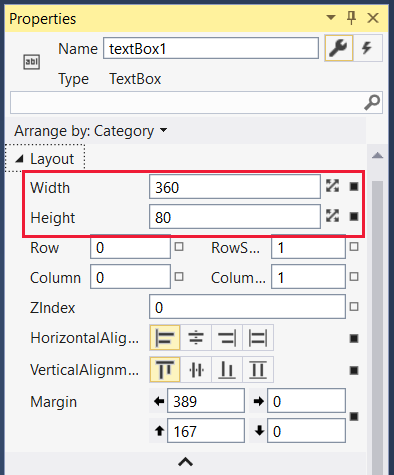
Altere a entrada Name para textBox1 e, em seguida, nas propriedades Layout, altere Width e Height para 360 e 80, respectivamente.

Feche a seção Layout .
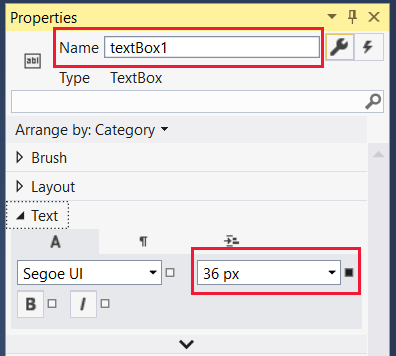
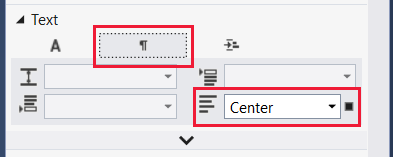
Na lista Tamanho do texto, altere o tamanho do ponto para 36: algo agradável e visível!

A guia fonte, rotulada com um A, é aberta por padrão para a seção Texto . Selecione o ícone de parágrafo e altere o alinhamento para Centralizar.

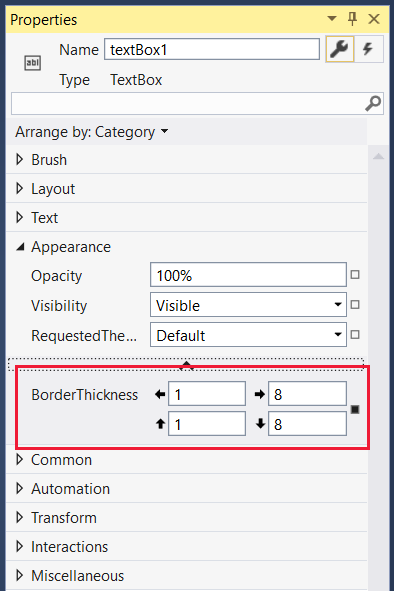
Feche a seção Texto e expanda Aparência. Selecione a seta para baixo na parte inferior da lista exposta de propriedades de aparência para expor a lista completa. Altere a espessura da borda para 1 para as bordas esquerda e superior e para 8 para as bordas direita e inferior. Agora a caixa tem um pouco de efeito de sombra!

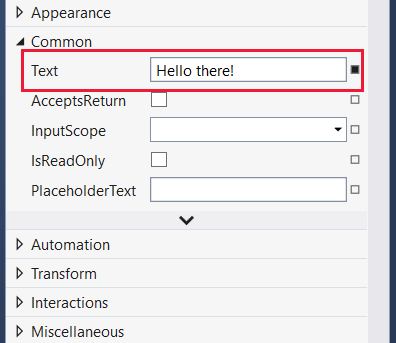
Recolher Aparência e expanda Comum. Digite o texto para a caixa de texto: algo amigável como Olá lá!.

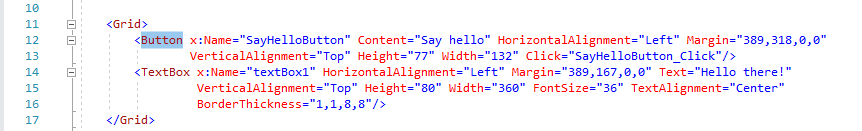
Você está quase terminando com os elementos da interface do usuário para seu aplicativo. A <entrada Grid> no arquivo XAML deve ter a seguinte aparência:

Nota
Para o registro, sim, você pode editar o XAML diretamente, alterando valores numéricos ou até mesmo adicionando elementos inteiros da interface do usuário. Não faremos isso neste tutorial.
Escreva o código por trás
Agora podemos passar da interface do usuário para o código do nosso aplicativo. É hora de reabrir o arquivo MainPage.xaml.cs. Selecione o arquivo acima da exibição principal ou no Gerenciador de Soluções. A classe MainPage deve ter a seguinte aparência:
public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }Vamos nos certificar de que temos todas as instruções de uso necessárias. Verifique se você tem o seguinte e adicione-os se não tiver. Em particular, certifique-se de que a instrução usando Windows.UI; esteja lá. Quando terminar de editar o arquivo, você pode, opcionalmente, remover quaisquer instruções de uso desnecessárias que o Visual Studio incluiu quando criou o projeto. Os namespaces não utilizados aparecem em cinza.
using System; using Windows.UI; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Media;O aplicativo renderiza o texto de saudação em uma cor aleatória cada vez que o botão é selecionado. Portanto, precisamos adicionar um objeto Random de nível de classe e o método GetRandomBytes que preenche aleatoriamente os valores que usamos como configurações RGB. Copie e cole este código, ou digite-o você mesmo, para que sua classe MainPage tenha esta aparência:
public sealed partial class MainPage : Page { private Random rand; public MainPage() { this.InitializeComponent(); rand = new Random(); } private byte[] GetRandomBytes(int n) { // Fill an array of bytes of length "n" with random numbers. var randomBytes = new byte[n]; rand.NextBytes(randomBytes); return randomBytes; } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }Finalmente, precisamos chamar GetRandomBytes a partir do evento de clique do botão, criar uma cor aleatória a partir da matriz de bytes retornada e, em seguida, alterar as propriedades da caixa de texto para essa cor. Seu método de SayHelloButton_Click concluído deve ter a seguinte aparência:
private void SayHelloButton_Click(object sender, RoutedEventArgs e) { byte[] rgb = GetRandomBytes(3); // Create a solid color brush using the three random numbers. var randomColorBrush = new SolidColorBrush(Color.FromArgb(255, rgb[0], rgb[1], rgb[2])); // Set both the text color and the text box border to the random color. textBox1.BorderBrush = randomColorBrush; textBox1.Foreground = randomColorBrush; }Leve um segundo ou dois para verificar o seu código. Se há algo sublinhado em vermelho, algo não está certo. Pode ser uma palavra com erros ortográficos ou um pedaço de código onde não deveria estar.
Executar
Vamos compilar e executar o programa!
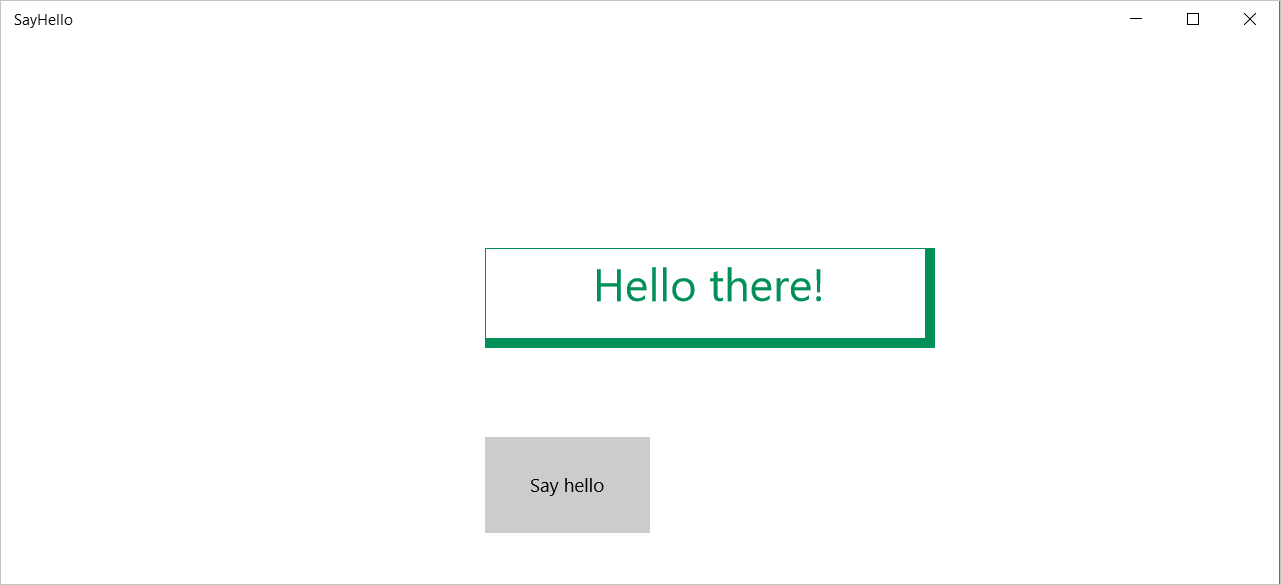
No Visual Studio, no menu Depurar, selecione Iniciar sem depuração ou selecione apenas a tecla F5. Se você inseriu tudo corretamente, você verá um aplicativo em execução semelhante a este:

Selecione o botão Diga olá repetidamente para ver o texto "Olá !" e a borda mudam para cores aleatórias.
Se é isso que você vê, bem feito! Você terminou este tutorial. Caso contrário, reexamine cuidadosamente suas configurações de código e propriedade da interface do usuário para algo que deu errado.