Exercício - Escrevendo um aplicativo usando o Template Studio
O Template Studio for WPF é uma extensão do Visual Studio que acelera a criação de aplicativos do Windows Presentation Foundation (WPF) por meio de uma experiência baseada em assistente. O projeto WPF resultante contém código bem formado e legível que incorpora os recursos mais recentes do Windows enquanto implementa padrões comprovados e práticas recomendadas.
O que você pode fazer com o Template Studio?
O Template Studio faz o trabalho árduo de criar o código que você teria que escrever manualmente toda vez que começar a escrever um aplicativo WPF. Contanto que você tenha uma ideia clara da estrutura do seu aplicativo antes de começar, você pode usar o assistente para percorrer passo a passo o processo de adicionar recursos e exibições ao seu projeto. Depois de terminar, você pode continuar adicionando código que implementa a funcionalidade exclusiva do seu projeto.
Instalar o Template Studio
Se você usou o script de instalação no módulo Instalando ferramentas automaticamente, o Template Studio está pronto e esperando por você. Se você precisar instalar as ferramentas por conta própria, vá para este site de extensões do Visual Studio e selecione Download.
Criar um aplicativo com o Template Studio
Vamos examinar o processo de criação de um aplicativo hipotético usando o Template Studio. Sinta-se livre para acompanhar em seu próprio computador.
Primeiro, vamos esboçar os recursos do aplicativo. Pode ajudar a esboçar literalmente em um pedaço de papel os recursos que o aplicativo tem e a maneira como as visualizações estão interconectadas. Para este exemplo, vamos imaginar que estamos criando um aplicativo de previsão do tempo. No final deste tutorial, temos um esqueleto do aplicativo, pronto para você adicionar os recursos importantes relacionados ao clima.
A nossa aplicação irá:
- Utilize o controlo Vista de Navegação para alternar entre diferentes vistas.
- Mostrar símbolos meteorológicos da semana numa página em branco.
- Use um mapa dentro de um controle WebView para mostrar a área de previsão do tempo atual.
- Mostrar a previsão de longo alcance usando um formato de detalhes de lista.
- Inclua uma página Configurações para permitir que o usuário altere as configurações.
- Use notificações para avisar o usuário sobre condições climáticas perigosas.
Agora que determinamos esses detalhes, estamos prontos para usar o assistente do Template Studio para criar nosso projeto.
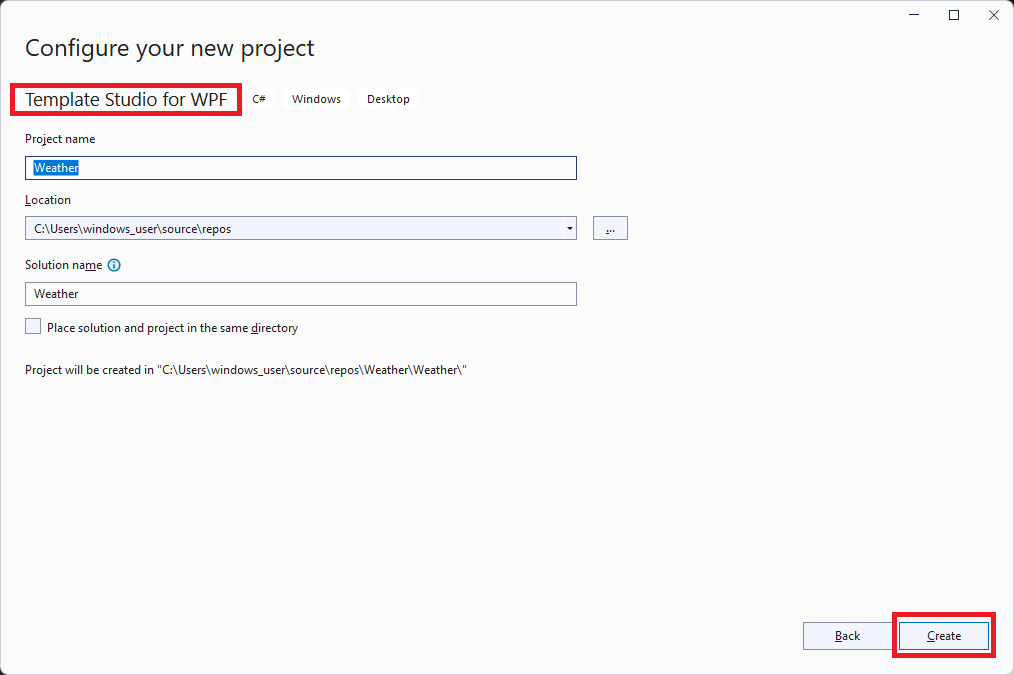
- Para abrir o assistente do Template Studio, crie um projeto no Visual Studio selecionando Arquivo>Novo>Projeto. Você pode encontrar o Template Studio como Template Studio para WPF.
- Nomeie seu aplicativo como Clima e selecione Criar para iniciar o assistente.

- O assistente do Estúdio de Modelos é aberto.
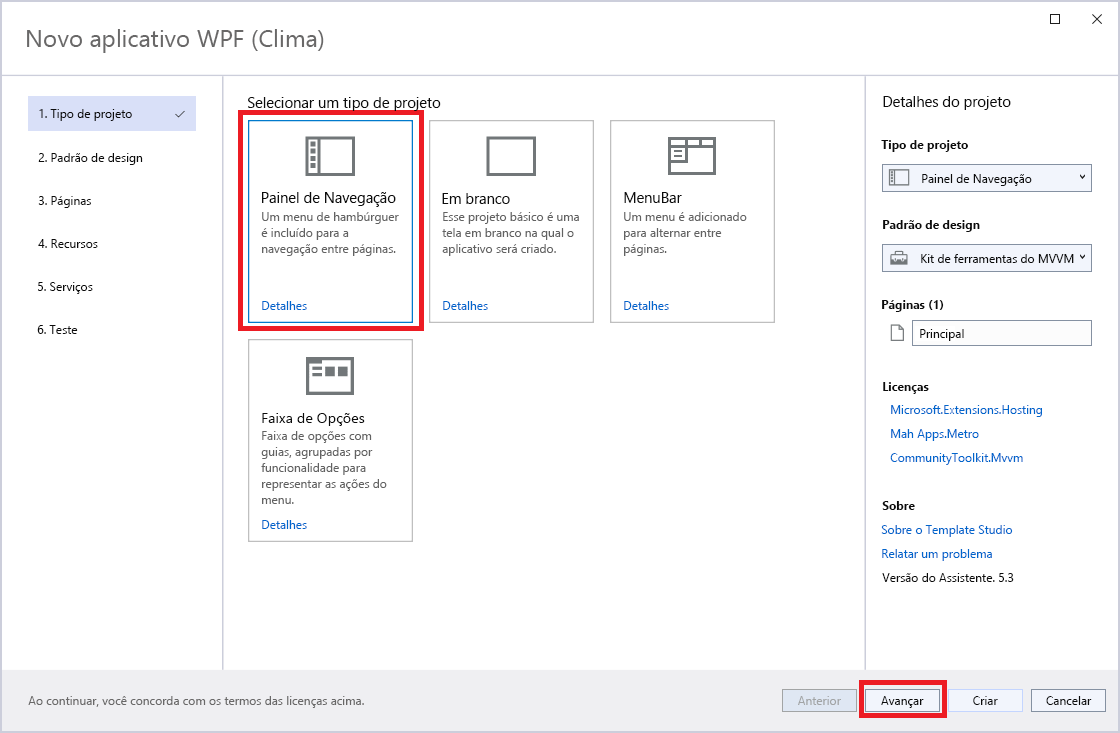
- Na página Tipo de projeto, selecione Painel de Navegação e, em seguida, selecione Avançar.

- Na página Padrão de design, selecione Code behind e, em seguida, selecione Next.
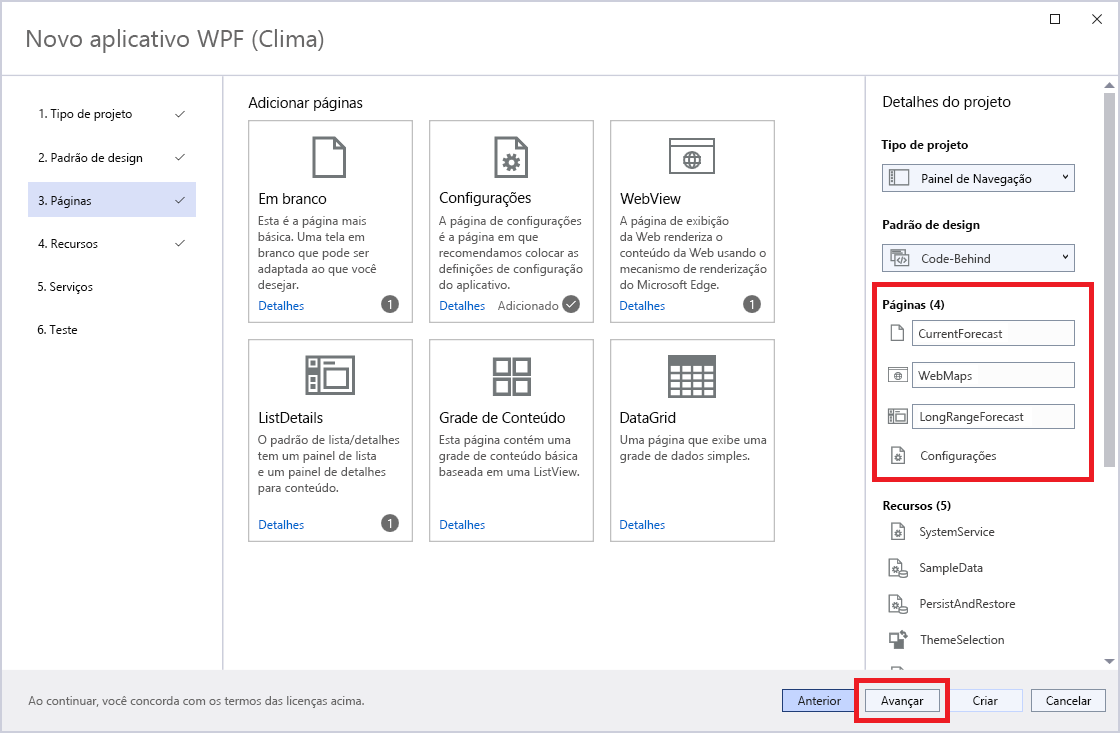
- A página Páginas é onde as coisas ficam interessantes. Cada tipo de página pode ser adicionado ao seu aplicativo. Você pode alterar o nome e a ordem da página no painel à direita. Você pode ver que uma página em branco chamada Main é adicionada por padrão. Nossos símbolos meteorológicos estão nesta página, então altere o nome para CurrentForecast.
- Agora adicione uma página WebView, uma página ListDetails e uma página Configurações.

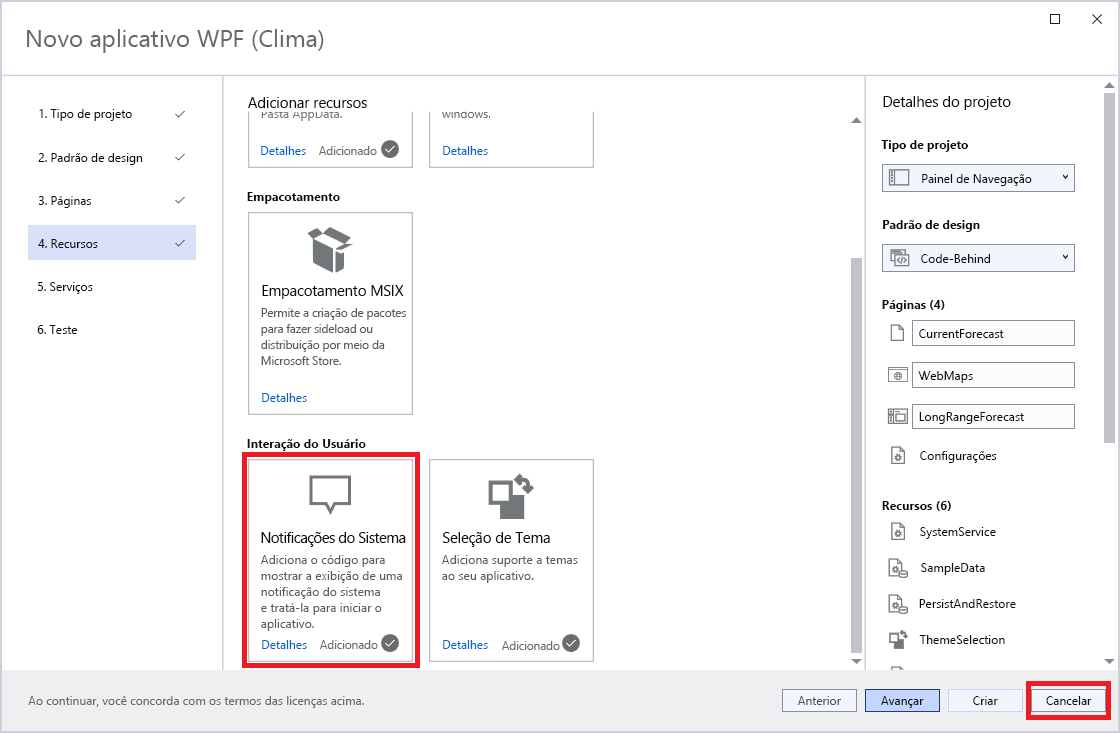
- Selecione Seguinte. Você pode adicionar alguns recursos mais avançados do Windows na página Recursos . Por enquanto, adicione notificações do sistema.

- Para este módulo, ignore Serviços e Testes. Selecione Criar para gerar seu projeto.
- Para carregar algumas informações meteorológicas no controle WebView, abra WebMapsPage.xaml.cs na pasta Views e altere o valor da cadeia de caracteres para
DefaultUrlhttps://www.msn.com/en-us/weather/maps/cloud/in-Redmond,WA.
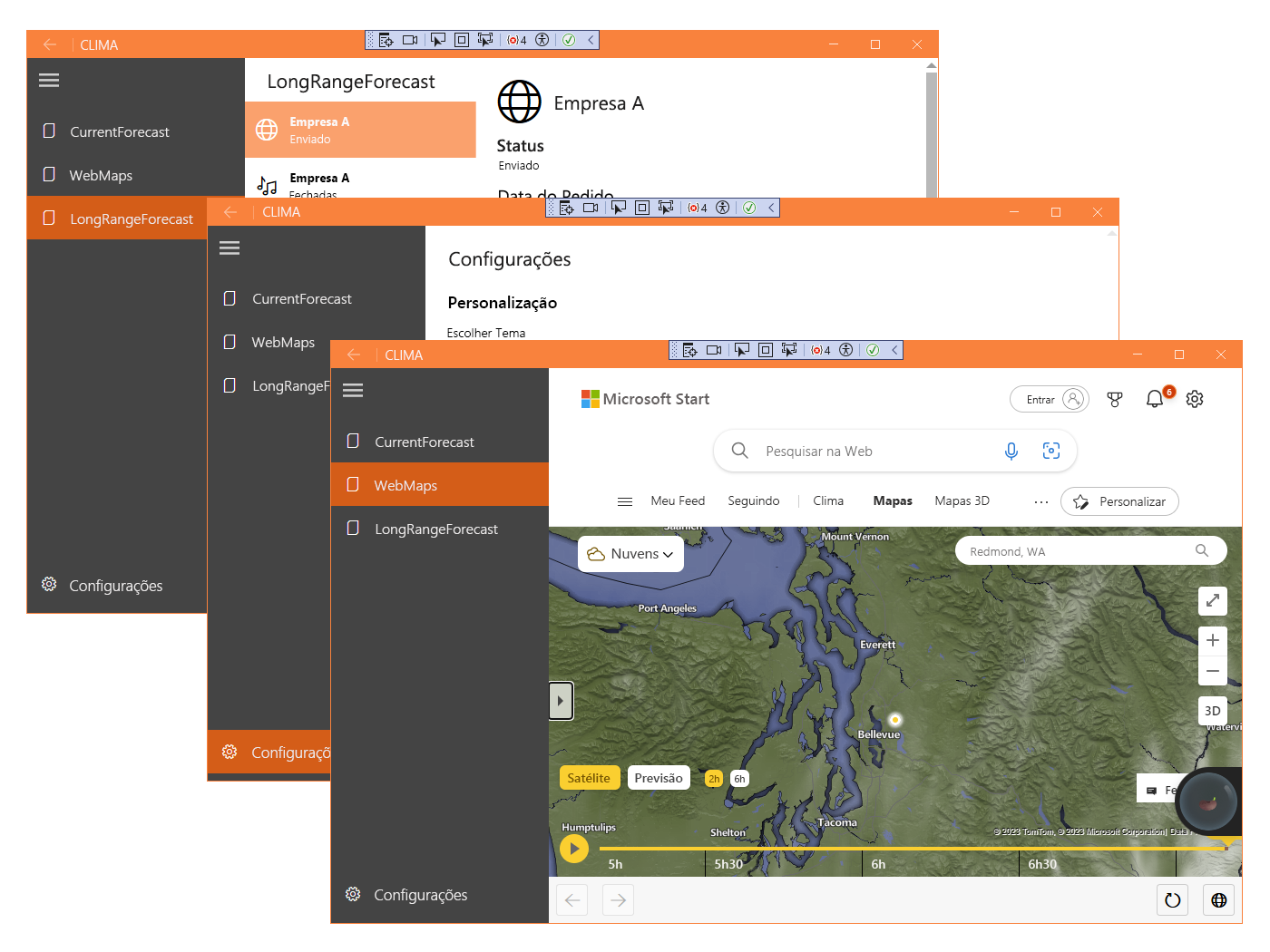
Agora que o código do seu projeto foi criado, você pode selecionar Executar ou a tecla F5 para criar e executar o projeto.

Você pode ver que você já tem um aplicativo bastante impressionante funcionando. Tudo o que você precisa fazer é adicionar a funcionalidade. Fácil!