GestureRecognizer.CrossSliding Evento
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Ocorre quando um usuário executa um gesto de deslizar ou deslizar o dedo (por meio de um único contato de toque) em uma área de conteúdo que dá suporte ao movimento panorâmico apenas em um único eixo. O gesto deve ocorrer em uma direção perpendicular a esse eixo panorâmico.
Observação
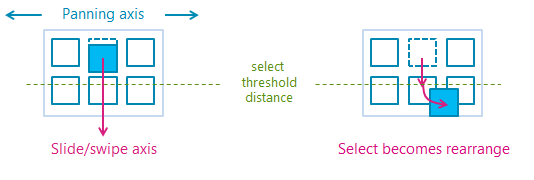
Um passar o dedo é um gesto deslizante curto que resulta em uma ação de seleção enquanto o gesto de slide mais longo cruza um limite de distância e resulta em uma ação de reorganização. Os gestos de deslizar o dedo e o slide são demonstrados no diagrama a seguir.

// Register
event_token CrossSliding(TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;
// Revoke with event_token
void CrossSliding(event_token const* cookie) const;
// Revoke with event_revoker
GestureRecognizer::CrossSliding_revoker CrossSliding(auto_revoke_t, TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;public event TypedEventHandler<GestureRecognizer,CrossSlidingEventArgs> CrossSliding;function onCrossSliding(eventArgs) { /* Your code */ }
gestureRecognizer.addEventListener("crosssliding", onCrossSliding);
gestureRecognizer.removeEventListener("crosssliding", onCrossSliding);
- or -
gestureRecognizer.oncrosssliding = onCrossSliding;Public Custom Event CrossSliding As TypedEventHandler(Of GestureRecognizer, CrossSlidingEventArgs) Tipo de evento
Comentários
CrossSlide deve ser definido na propriedade GestureSettings para dar suporte a CrossSliding.
Os limites de distância crossSliding são desabilitados por padrão. Use CrossSlideThresholds para definir esses valores.
Aplica-se a
Confira também
- TypedEventHandler<TSender,TResult>
- CrossSlidingEventArgs
- Entrada e interações
- Amostra do modo de interação do usuário
- Amostra de visuais de foco
- Entrada: amostra de funcionalidades do dispositivo
- Entrada: amostra de tinta simplificada
- Entrada: amostra de gestos no Windows 8
- Entrada: amostra de eventos de entrada do usuário XAML
- Exemplo de rolagem, movimento panorâmico e zoom de XAML
- Amostra de entrada por toque do DirectX
- Entrada: amostra de manipulações e gestos (C++)
- Entrada: amostra de teste de hit de toque
- Exemplo de identificação de origem de entrada
- Exemplo de injeção de toque
- Exemplo de teste de clique por toque do Win32