RelativePanel Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Define uma área na qual você pode posicionar e alinhar objetos filho em relação uns aos outros ou ao painel pai.
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class RelativePanel : Panel[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class RelativePanel : PanelPublic Class RelativePanel
Inherits Panel<RelativePanel ...>
oneOrMoreUIElements
</RelativePanel>
-or-
<RelativePanel .../>
- Herança
- Atributos
Requisitos do Windows
| Família de dispositivos |
Windows 10 (introduzida na 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduzida na v1.0)
|
Exemplos
Ponta
Para obter mais informações, diretrizes de design e exemplos de código, consulte painéis layout.
Se você tiver o aplicativo da Galeria
Comentários
RelativePanel é um contêiner de layout que é útil para criar uma interface do usuário que não tem um padrão linear claro; ou seja, layouts que não são fundamentalmente empilhados, encapsulados ou tabulares, em que você pode usar naturalmente um StackPanel ou Grid.
Se a interface do usuário consistir em vários painéis aninhados, RelativePanel será uma boa opção a ser considerada.
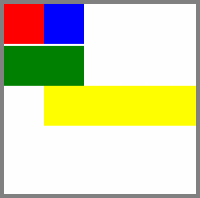
Aqui está um exemplo de uma interface do usuário usando um RelativePanel para seu layout:

<RelativePanel BorderBrush="Gray" BorderThickness="10">
<Rectangle x:Name="RedRect" Fill="Red" MinHeight="100" MinWidth="100"/>
<Rectangle x:Name="BlueRect" Fill="Blue" MinHeight="100" MinWidth="100"
RelativePanel.RightOf="RedRect"/>
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name="GreenRect" Fill="Green" MinHeight="100" Margin="0,5,0,0"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Yellow" MinHeight="100"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"/>
</RelativePanel>
RelativePanel, usado em conjunto com AdaptiveTrigger s, pode ser uma ferramenta poderosa para criar interface do usuário responsiva que é dimensionada bem em diferentes tamanhos de tela. Para obter mais exemplos, consulte o exemplo de técnicas responsivas de XAML.
Posição padrão
Por padrão, qualquer elemento não treinado declarado como um filho do RelativePanel recebe todo o espaço disponível e posicionado nas coordenadas (0, 0) (canto superior esquerdo) do painel. Portanto, se você estiver posicionando um segundo elemento em relação a um elemento não treinado, tenha em mente que o segundo elemento pode ser empurrado para fora do painel.
Neste exemplo, RectA não tem restrições, portanto, ela é posicionada em (0,0).
RectB não é mostrado na tela porque é declarado como AcimaRectA e, portanto, é enviado para fora do painel.
<RelativePanel>
<Rectangle Name="RectA" Fill="Red" Height="40" Width="40"/>
<Rectangle Name="RectB" Fill="Blue" Height="40" Width="40"
RelativePanel.Above="RectA"/>
</RelativePanel>
Dependência circular
Uma dependência circular ocorre quando dois elementos dentro de um RelativePanel declaram relações entre si em qualquer direção. Por exemplo, esse XAML resulta em uma exceção de tempo de design: "Erro RelativePanel: dependência circular detectada. O layout não pôde ser concluído."
<RelativePanel>
<Rectangle Name="RectA" Fill="Red" Height="40" Width="40"
RelativePanel.Above="RectB"/>
<Rectangle Name="RectB" Fill="Blue" Height="40" Width="40"
RelativePanel.Below="RectA"/>
</RelativePanel>
Relações conflitantes
Se você definir várias relações direcionadas à mesma borda de um elemento, poderá ter relações conflitantes em seu layout como resultado. Quando isso acontece, as relações são aplicadas na seguinte ordem de prioridade:
- As relações de alinhamento do painel (AlignTopWithPanel, AlignLeftWithPanel, ...) são aplicadas primeiro.
- As relações de alinhamento entre irmãos (AlignTopWith, AlignLeftWith, ...) são aplicadas em segundo lugar.
- Relações posicionais de irmão (Acima, Abaixo, RightOf, LeftOf) são aplicadas por último.
As propriedades de alinhamento do centro de painel (AlignVerticalCenterWith, AlignHorizontalCenterWithPanel, ...) normalmente são usadas independentemente de outras restrições e são aplicadas se não houver conflito.
As propriedades HorizontalAlignment
Propriedades de borda
RelativePanel define propriedades de borda que permitem desenhar uma borda ao redor do RelativePanel sem usar um elemento de borda
<RelativePanel BorderBrush="Red" BorderThickness="2" CornerRadius="10" Padding="12">
<TextBox x:Name="textBox1" RelativePanel.AlignLeftWithPanel="True"/>
<Button Content="Submit" RelativePanel.Below="textBox1"/>
</RelativePanel>
Propriedades anexadas ao XAML
RelativePanel é a classe de serviço de host para várias propriedades anexadasXAML
Para dar suporte ao acesso do processador XAML às propriedades anexadas e também para expor equivalentes obter e definir operações ao código, cada propriedade anexada XAML tem um par de métodos de acessador Get e Set. Outra maneira de obter ou definir o valor no código é usar o sistema de propriedades de dependência, chamando GetValue ou SetValue e passando o campo de identificador como o identificador da propriedade de dependência.
| Propriedade anexada | Descrição |
|---|---|
| acima | Obtém ou define um elemento de destino que esse elemento está posicionado acima. |
| AlignBottomWith | Obtém ou define um elemento de destino com o qual a borda inferior desse elemento está alinhada. |
| AlignBottomWithPanel |
Obtém ou define um valor que indica se a borda inferior desse elemento está tocando a borda inferior do painel. |
| AlignHorizontalCenterWith | Obtém ou define um elemento de destino com o qual o centro horizontal desse elemento está alinhado. |
| AlignHorizontalCenterWithPanel | Obtém ou define um valor que indica se o eixo horizontal desse elemento está tocando o eixo horizontal do painel. |
| AlignLeftWith | Obtém ou define um elemento de destino com o qual a borda esquerda desse elemento está alinhada. |
| AlignLeftWithPanel |
Obtém ou define um valor que indica se a borda esquerda desse elemento está tocando a borda esquerda do painel. |
| AlignRightWith | Obtém ou define um elemento de destino com o qual a borda direita desse elemento está alinhada. |
| AlignRightWithPanel |
Obtém ou define um valor que indica se a borda direita desse elemento está tocando na borda direita do painel. |
| AlignTopWith | Obtém ou define um elemento de destino com o qual a borda superior desse elemento está alinhada. |
| AlignTopWithPanel | Obtém ou define um valor que indica se a borda superior desse elemento está tocando na borda superior do painel. |
| AlignVerticalCenterWith | Obtém ou define um elemento de destino com o qual o centro vertical desse elemento está alinhado. |
| AlignVerticalCenterWithPanel |
Obtém ou define um valor que indica se o eixo vertical desse elemento está tocando o eixo horizontal do painel. |
| abaixo | Obtém ou define um elemento de destino que este elemento está posicionado abaixo. |
| LeftOf | Obtém ou define um elemento de destino do qual esse elemento está posicionado à esquerda. |
| RightOf | Obtém ou define um elemento de destino do qual esse elemento está posicionado à direita. |
Histórico de versões
| Versão do Windows | Versão do SDK | Valor acrescentado |
|---|---|---|
| 1809 | 17763 | BackgroundSizing |
Construtores
| RelativePanel() |
Inicializa uma nova instância da classe |
Propriedades
| AboveProperty |
Identifica a propriedade anexada RelativePanel.Above XAML. |
| AccessKey |
Obtém ou define a chave de acesso (mnemônica) para esse elemento. (Herdado de UIElement) |
| AccessKeyScopeOwner |
Obtém ou define um elemento de origem que fornece o escopo da chave de acesso para esse elemento, mesmo que ele não esteja na árvore visual do elemento de origem. (Herdado de UIElement) |
| ActualHeight |
Obtém a altura renderizada de um |
| ActualOffset |
Obtém a posição desse UIElement, em relação ao pai, computado durante a passagem de organização do processo de layout. (Herdado de UIElement) |
| ActualSize |
Obtém o tamanho que esse UIElement computou durante a passagem de organização do processo de layout. (Herdado de UIElement) |
| ActualTheme |
Obtém o tema da interface do usuário que atualmente é usado pelo elemento, que pode ser diferente do RequestedTheme. (Herdado de FrameworkElement) |
| ActualWidth |
Obtém a largura renderizada de um FrameworkElement. Consulte Comentários. (Herdado de FrameworkElement) |
| AlignBottomWithPanelProperty |
Identifica a propriedade anexada RelativePanel.AlignBottomWithPanel XAML. |
| AlignBottomWithProperty |
Identifica a propriedade anexada |
| AlignHorizontalCenterWithPanelProperty |
Identifica a propriedade anexada RelativePanel.AlignHorizontalCenterWithPanel XAML. |
| AlignHorizontalCenterWithProperty |
Obtém o valor da propriedade anexada RelativePanel.AlignHorizontalCenterWith XAML para o elemento de destino. |
| AlignLeftWithPanelProperty |
Identifica a propriedade anexada RelativePanel.AlignLeftWithPanel XAML. |
| AlignLeftWithProperty |
Identifica a propriedade anexada |
| AlignRightWithPanelProperty |
Identifica a propriedade anexada |
| AlignRightWithProperty |
Identifica a propriedade anexada RelativePanel.AlignRightWith XAML. |
| AlignTopWithPanelProperty |
Identifica a propriedade anexada RelativePanel.AlignTopWithPanel XAML. |
| AlignTopWithProperty |
Identifica a propriedade anexada |
| AlignVerticalCenterWithPanelProperty |
Identifica a propriedade anexada RelativePanel.AlignVerticalCenterWithPanel XAML. |
| AlignVerticalCenterWithProperty |
Obtém o valor da propriedade anexada RelativePanel.AlignVerticalCenterWith XAML para o elemento de destino. |
| AllowDrop |
Obtém ou define um valor que determina se esse UIElement pode ser um destino de soltar para fins de operações de arrastar e soltar. (Herdado de UIElement) |
| AllowFocusOnInteraction |
Obtém ou define um valor que indica se o elemento obtém automaticamente o foco quando o usuário interage com ele. (Herdado de FrameworkElement) |
| AllowFocusWhenDisabled |
Obtém ou define se um controle desabilitado pode receber o foco. (Herdado de FrameworkElement) |
| Background |
Obtém ou define um Brush que preenche a área de conteúdo do painel. (Herdado de Panel) |
| BackgroundSizing |
Obtém ou define um valor que indica até que ponto o plano de fundo se estende em relação à borda desse elemento. |
| BackgroundSizingProperty |
Identifica a propriedade de dependência BackgroundSizing. |
| BackgroundTransition |
Obtém ou define uma instância do BrushTransition para animar automaticamente as alterações na propriedade Background. (Herdado de Panel) |
| BaseUri |
Obtém um URI (Uniform Resource Identifier) que representa o URI (Uniform Resource Identifier) base para um objeto construído por XAML em tempo de carga XAML. Essa propriedade é útil para resolução de URI (Uniform Resource Identifier) em tempo de execução. (Herdado de FrameworkElement) |
| BelowProperty |
Identifica o RelativePanel.Below propriedade anexada XAML. |
| BorderBrush |
Obtém ou define um pincel que descreve o preenchimento da borda do painel. |
| BorderBrushProperty |
Identifica a propriedade de dependência |
| BorderThickness |
Obtém ou define a espessura da borda do painel. |
| BorderThicknessProperty |
Identifica a propriedade de dependência |
| CacheMode |
Obtém ou define um valor que indica que o conteúdo renderizado deve ser armazenado em cache como um bitmap composto quando possível. (Herdado de UIElement) |
| CanBeScrollAnchor |
Obtém ou define um valor que indica se o UIElement pode ser um candidato para ancoragem de rolagem. (Herdado de UIElement) |
| CanDrag |
Obtém ou define um valor que indica se o elemento pode ser arrastado como dados em uma operação de arrastar e soltar. (Herdado de UIElement) |
| CenterPoint |
Obtém ou define o ponto central do elemento, que é o ponto sobre qual rotação ou dimensionamento ocorre. Afeta a posição de renderização do elemento. (Herdado de UIElement) |
| Children |
Obtém a coleção de elementos filho do painel. (Herdado de Panel) |
| ChildrenTransitions |
Obtém ou define a coleção de elementos de estilo de Transição |
| Clip |
Obtém ou define o RectangleGeometry |
| CompositeMode |
Obtém ou define uma propriedade que declara modos alternativos de composição e mesclagem para o elemento em seu layout pai e janela. Isso é relevante para elementos envolvidos em uma interface do usuário XAML/Microsoft DirectX mista. (Herdado de UIElement) |
| ContextFlyout |
Obtém ou define o submenu associado a esse elemento. (Herdado de UIElement) |
| CornerRadius |
Obtém ou define o raio para os cantos da borda do painel. |
| CornerRadiusProperty |
Identifica a propriedade de dependência |
| DataContext |
Obtém ou define o contexto de dados de um |
| DesiredSize |
Obtém o tamanho que esse UIElement computado durante a aprovação da medida do processo de layout. (Herdado de UIElement) |
| Dispatcher |
Obtém o CoreDispatcher ao qual esse objeto está associado. O CoreDispatcher representa uma instalação que pode acessar o DependencyObject no thread da interface do usuário, mesmo que o código seja iniciado por um thread que não seja da interface do usuário. (Herdado de DependencyObject) |
| ExitDisplayModeOnAccessKeyInvoked |
Obtém ou define um valor que especifica se a exibição da chave de acesso é ignorada quando uma chave de acesso é invocada. (Herdado de UIElement) |
| FlowDirection |
Obtém ou define a direção na qual o texto e outros elementos da interface do usuário fluem dentro de qualquer elemento pai que controla seu layout. Essa propriedade pode ser definida como LeftToRight ou RightToLeft . Definir FlowDirection como RightToLeft em qualquer elemento define o alinhamento para a direita, a ordem de leitura para a direita para a esquerda e o layout do controle para fluir da direita para a esquerda. (Herdado de FrameworkElement) |
| FocusVisualMargin |
Obtém ou define a margem externa do visual de foco para um FrameworkElement. (Herdado de FrameworkElement) |
| FocusVisualPrimaryBrush |
Obtém ou define o pincel usado para desenhar a borda externa de um visual de foco |
| FocusVisualPrimaryThickness |
Obtém ou define a espessura da borda externa de um visual de foco |
| FocusVisualSecondaryBrush |
Obtém ou define o pincel usado para desenhar a borda interna de um visual de foco |
| FocusVisualSecondaryThickness |
Obtém ou define a espessura da borda interna de um visual de foco |
| Height |
Obtém ou define a altura sugerida de um |
| HighContrastAdjustment |
Obtém ou define um valor que indica se a estrutura ajusta automaticamente as propriedades visuais do elemento quando os temas de alto contraste estão habilitados. (Herdado de UIElement) |
| HorizontalAlignment |
Obtém ou define as características de alinhamento horizontal que são aplicadas a um FrameworkElement quando ele é composto em um pai de layout, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| IsAccessKeyScope |
Obtém ou define um valor que indica se um elemento define seu próprio escopo de chave de acesso. (Herdado de UIElement) |
| IsDoubleTapEnabled |
Obtém ou define um valor que determina se o evento DoubleTapped pode se originar desse elemento. (Herdado de UIElement) |
| IsHitTestVisible |
Obtém ou define se a área contida deste UIElement pode retornar valores verdadeiros para teste de ocorrência. (Herdado de UIElement) |
| IsHoldingEnabled |
Obtém ou define um valor que determina se o evento Holding pode se originar desse elemento. (Herdado de UIElement) |
| IsItemsHost |
Obtém um valor que indica se esse do Painel |
| IsLoaded |
Obtém um valor que indica se o elemento foi adicionado à árvore de elementos e está pronto para interação. (Herdado de FrameworkElement) |
| IsRightTapEnabled |
Obtém ou define um valor que determina se o evento RightTapped pode se originar desse elemento. (Herdado de UIElement) |
| IsTapEnabled |
Obtém ou define um valor que determina se o evento Tapped pode se originar desse elemento. (Herdado de UIElement) |
| KeyboardAcceleratorPlacementMode |
Obtém ou define um valor que indica se o controle dica de ferramenta exibe a combinação de teclas para seu acelerador de teclado associado. (Herdado de UIElement) |
| KeyboardAcceleratorPlacementTarget |
Obtém ou define um valor que indica o controle dica de ferramenta que exibe a combinação de teclas de acelerador. (Herdado de UIElement) |
| KeyboardAccelerators |
Obtém a coleção de combinações de teclas que invocam uma ação usando o teclado. Os aceleradores normalmente são atribuídos a botões ou itens de menu.
|
| KeyTipHorizontalOffset |
Obtém ou define um valor que indica o quão à esquerda ou à direita a Dica de Chave é colocada em relação ao UIElement. (Herdado de UIElement) |
| KeyTipPlacementMode |
Obtém ou define um valor que indica onde a dica de chave de acesso é colocada em relação ao limite do UIElement. (Herdado de UIElement) |
| KeyTipTarget |
Obtém ou define um valor que indica o elemento direcionado pela dica de chave de acesso. (Herdado de UIElement) |
| KeyTipVerticalOffset |
Obtém ou define um valor que indica o quanto a dica de chave é colocada para cima ou para baixo em relação ao elemento de interface do usuário. (Herdado de UIElement) |
| Language |
Obtém ou define informações de linguagem de localização/globalização que se aplicam a um |
| LeftOfProperty |
Identifica a propriedade anexada RelativePanel.LeftOf XAML. |
| Lights |
Obtém a coleção de objetos XamlLight |
| ManipulationMode |
Obtém ou define o valor |
| Margin |
Obtém ou define a margem externa de umFrameworkElement |
| MaxHeight |
Obtém ou define a restrição de altura máxima de um FrameworkElement. (Herdado de FrameworkElement) |
| MaxWidth |
Obtém ou define a restrição de largura máxima de um FrameworkElement. (Herdado de FrameworkElement) |
| MinHeight |
Obtém ou define a restrição de altura mínima de um FrameworkElement. (Herdado de FrameworkElement) |
| MinWidth |
Obtém ou define a restrição de largura mínima de um FrameworkElement. (Herdado de FrameworkElement) |
| Name |
Obtém ou define o nome de identificação do objeto. Quando um processador XAML cria a árvore de objetos com base na marcação XAML, o código em tempo de execução pode se referir ao objeto declarado por XAML com esse nome. (Herdado de FrameworkElement) |
| Opacity |
Obtém ou define o grau de opacidade do objeto. (Herdado de UIElement) |
| OpacityTransition |
Obtém ou define o ScalarTransition que anima as alterações na propriedade Opacity. (Herdado de UIElement) |
| Padding |
Obtém ou define a distância entre a borda e seu objeto filho. |
| PaddingProperty |
Identifica a propriedade de dependência de preenchimento de |
| Parent |
Obtém o objeto pai deste FrameworkElement na árvore de objetos. (Herdado de FrameworkElement) |
| PointerCaptures |
Obtém o conjunto de todos os ponteiros capturados, representados como valores de ponteiro |
| Projection |
Obtém ou define a projeção de perspectiva (efeito 3D) a ser aplicada ao renderizar esse elemento. (Herdado de UIElement) |
| RenderSize |
Obtém o tamanho final de renderização de umUIElement |
| RenderTransform |
Obtém ou define informações de transformação que afetam a posição de renderização de umUIElement |
| RenderTransformOrigin |
Obtém ou define o ponto de origem de qualquer possível transformação de renderização declarada por RenderTransform, em relação aos limites do UIElement. (Herdado de UIElement) |
| RequestedTheme |
Obtém ou define o tema da interface do usuário usado pelo UIElement (e seus elementos filho) para determinação de recursos. O tema da interface do usuário especificado com RequestedTheme pode substituir o RequestedThemeno nível do aplicativo. (Herdado de FrameworkElement) |
| Resources |
Obtém o dicionário de recursos definido localmente. No XAML, você pode estabelecer itens de recurso como elementos de objeto filho de um elemento de propriedade |
| RightOfProperty |
Identifica a propriedade anexada RelativePanel.RightOf XAML. |
| Rotation |
Obtém ou define o ângulo da rotação no sentido horário, em graus. Gira em relação ao RotationAxis e ao CenterPoint. Afeta a posição de renderização do elemento. (Herdado de UIElement) |
| RotationAxis |
Obtém ou define o eixo para girar o elemento ao redor. (Herdado de UIElement) |
| RotationTransition |
Obtém ou define o ScalarTransition que anima as alterações na propriedade Rotation. (Herdado de UIElement) |
| Scale |
Obtém ou define a escala do elemento. Dimensiona em relação ao CenterPoint do elemento. Afeta a posição de renderização do elemento. (Herdado de UIElement) |
| ScaleTransition |
Obtém ou define o Vector3Transition que anima as alterações na propriedade Scale. (Herdado de UIElement) |
| Shadow |
Obtém ou define o efeito de sombra convertido pelo elemento. (Herdado de UIElement) |
| Style |
Obtém ou define uma instância Style que é aplicada a esse objeto durante o layout e a renderização. (Herdado de FrameworkElement) |
| TabFocusNavigation |
Obtém ou define um valor que modifica como o tabbing e TabIndex funcionam para esse controle. (Herdado de UIElement) |
| Tag |
Obtém ou define um valor de objeto arbitrário que pode ser usado para armazenar informações personalizadas sobre esse objeto. (Herdado de FrameworkElement) |
| Transform3D |
Obtém ou define o efeito de transformação 3D a ser aplicado ao renderizar esse elemento. (Herdado de UIElement) |
| TransformMatrix |
Obtém ou define a matriz de transformação a ser aplicada ao elemento. (Herdado de UIElement) |
| Transitions |
Obtém ou define a coleção de elementos de estilo de Transição de |
| Translation |
Obtém ou define a posição de renderização x, y e z do elemento. (Herdado de UIElement) |
| TranslationTransition |
Obtém ou define o Vector3Transition que anima as alterações na propriedade Translation. (Herdado de UIElement) |
| Triggers |
Obtém a coleção de gatilhos para animações definidas para um |
| UIContext |
Obtém o identificador de contexto para o elemento. (Herdado de UIElement) |
| UseLayoutRounding |
Obtém ou define um valor que determina se a renderização para o objeto e sua subárvore visual deve usar o comportamento de arredondamento que alinha a renderização a pixels inteiros. (Herdado de UIElement) |
| VerticalAlignment |
Obtém ou define as características de alinhamento vertical que são aplicadas a um FrameworkElement quando ele é composto em um objeto pai, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| Visibility |
Obtém ou define a visibilidade de umUIElement |
| Width |
Obtém ou define a largura de um |
| XamlRoot |
Obtém ou define o |
| XYFocusDownNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação para baixo. (Herdado de UIElement) |
| XYFocusKeyboardNavigation |
Obtém ou define um valor que habilita ou desabilita a navegação usando as setas direcionais do teclado. (Herdado de UIElement) |
| XYFocusLeftNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação à esquerda. (Herdado de UIElement) |
| XYFocusRightNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação correta. (Herdado de UIElement) |
| XYFocusUpNavigationStrategy |
Obtém ou define um valor que especifica a estratégia usada para determinar o elemento de destino de uma navegação para cima. (Herdado de UIElement) |
Propriedades Anexadas
| Above |
Obtém ou define um elemento de destino que esse elemento está posicionado acima. |
| AlignBottomWith |
Obtém ou define um elemento de destino com o qual a borda inferior desse elemento está alinhada. |
| AlignBottomWithPanel |
Obtém ou define um valor que indica se a borda inferior desse elemento está tocando a borda inferior do painel. |
| AlignHorizontalCenterWith |
Obtém ou define um elemento de destino com o qual o centro horizontal desse elemento está alinhado. |
| AlignHorizontalCenterWithPanel |
Obtém ou define um valor que indica se o eixo horizontal desse elemento está tocando o eixo horizontal do painel. |
| AlignLeftWith |
Obtém ou define um elemento de destino com o qual a borda esquerda desse elemento está alinhada. |
| AlignLeftWithPanel |
Obtém ou define um valor que indica se a borda esquerda desse elemento está tocando a borda esquerda do painel. |
| AlignRightWith |
Obtém ou define um elemento de destino com o qual a borda direita desse elemento está alinhada. |
| AlignRightWithPanel |
Obtém ou define um valor que indica se a borda direita desse elemento está tocando na borda direita do painel. |
| AlignTopWith |
Obtém ou define um elemento de destino com o qual a borda superior desse elemento está alinhada. |
| AlignTopWithPanel |
Obtém ou define um valor que indica se a borda superior desse elemento está tocando na borda superior do painel. |
| AlignVerticalCenterWith |
Obtém ou define um elemento de destino com o qual o centro vertical desse elemento está alinhado. |
| AlignVerticalCenterWithPanel |
Obtém ou define um valor que indica se o eixo vertical desse elemento está tocando o eixo horizontal do painel. |
| Below |
Obtém ou define um elemento de destino que este elemento está posicionado abaixo. |
| LeftOf |
Obtém ou define um elemento de destino do qual esse elemento está posicionado à esquerda. |
| RightOf |
Obtém ou define um elemento de destino do qual esse elemento está posicionado à direita. |
Métodos
| AddHandler(RoutedEvent, Object, Boolean) |
Adiciona um manipulador de eventos roteado para um evento roteado especificado, adicionando o manipulador à coleção de manipuladores no elemento atual. Especifique handledEventsToo como verdadeiro para que o manipulador fornecido seja invocado mesmo se o evento for tratado em outro lugar. (Herdado de UIElement) |
| Arrange(Rect) |
Posiciona objetos filho e determina um tamanho para um UIElement. Os objetos pai que implementam o layout personalizado para seus elementos filho devem chamar esse método de implementações de substituição de layout para formar uma atualização de layout recursivo. (Herdado de UIElement) |
| ArrangeOverride(Size) |
Fornece o comportamento da passagem de layout "Organizar". As classes podem substituir esse método para definir seu próprio comportamento de passagem "Organizar". (Herdado de FrameworkElement) |
| CancelDirectManipulations() |
Cancela o processamento contínuo de manipulação direta (movimento panorâmico/zoom definido pelo sistema) em qualquer |
| CapturePointer(Pointer) |
Define a captura de ponteiro para umUIElement |
| ClearValue(DependencyProperty) |
Limpa o valor local de uma propriedade de dependência. (Herdado de DependencyObject) |
| FindName(String) |
Recupera um objeto que tem o nome do identificador especificado. (Herdado de FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
Habilita uma subclasse UIElement para expor elementos filho que ajudam a resolver o direcionamento de toque. (Herdado de UIElement) |
| GetAbove(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.Above XAML para o elemento de destino. |
| GetAlignBottomWith(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignBottomWith XAML para o elemento de destino. |
| GetAlignBottomWithPanel(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignBottomWithPanel XAML para o elemento de destino. |
| GetAlignHorizontalCenterWith(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignHorizontalCenterWith XAML para o elemento de destino. |
| GetAlignHorizontalCenterWithPanel(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignHorizontalCenterWithPanel XAML para o elemento de destino. |
| GetAlignLeftWith(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignLeftWith XAML para o elemento de destino. |
| GetAlignLeftWithPanel(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignLeftWithPanel XAML para o elemento de destino. |
| GetAlignRightWith(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignRightWith XAML para o elemento de destino. |
| GetAlignRightWithPanel(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignRightWithPanel XAML para o elemento de destino. |
| GetAlignTopWith(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignTopWith XAML para o elemento de destino. |
| GetAlignTopWithPanel(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignTopWithPanel XAML para o elemento de destino. |
| GetAlignVerticalCenterWith(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignVerticalCenterWith XAML para o elemento de destino. |
| GetAlignVerticalCenterWithPanel(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.AlignVerticalCenterWithPanel XAML para o elemento de destino. |
| GetAnimationBaseValue(DependencyProperty) |
Retorna qualquer valor base estabelecido para uma propriedade de dependência, que se aplicaria em casos em que uma animação não está ativa. (Herdado de DependencyObject) |
| GetBelow(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.Below XAML para o elemento de destino. |
| GetBindingExpression(DependencyProperty) |
Retorna o BindingExpression que representa a associação na propriedade especificada. (Herdado de FrameworkElement) |
| GetChildrenInTabFocusOrder() |
Habilita uma subclasse UIElement para expor elementos filho que participam do foco de Tab. (Herdado de UIElement) |
| GetLeftOf(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.LeftOf XAML para o elemento de destino. |
| GetRightOf(UIElement) |
Obtém o valor da propriedade anexada RelativePanel.RightOf XAML para o elemento de destino. |
| GetValue(DependencyProperty) |
Retorna o valor efetivo atual de uma propriedade de dependência de um DependencyObject. (Herdado de DependencyObject) |
| GoToElementStateCore(String, Boolean) |
Quando implementado em uma classe derivada, permite a construção por estado de uma árvore visual para um modelo de controle no código, em vez de carregar XAML para todos os estados na inicialização do controle. (Herdado de FrameworkElement) |
| InvalidateArrange() |
Invalida o estado de organização (layout) para umUIElement |
| InvalidateMeasure() |
Invalida o estado de medida (layout) de um UIElement. (Herdado de UIElement) |
| InvalidateViewport() |
Invalida o estado do visor para um UIElement |
| Measure(Size) |
Atualiza o DesiredSize de um UIElement. Normalmente, os objetos que implementam o layout personalizado para seus filhos de layout chamam esse método de suas próprias implementações de MeasureOverride para formar uma atualização de layout recursivo. (Herdado de UIElement) |
| MeasureOverride(Size) |
Fornece o comportamento da passagem "Medida" do ciclo de layout. As classes podem substituir esse método para definir seu próprio comportamento de aprovação "Medida". (Herdado de FrameworkElement) |
| OnApplyTemplate() |
Invocada sempre que o código do aplicativo ou processos internos (como um passe de layout de recompilação) ApplyTemplate. Em termos mais simples, isso significa que o método é chamado pouco antes de um elemento de interface do usuário ser exibido em seu aplicativo. Substitua esse método para influenciar a lógica pós-modelo padrão de uma classe. (Herdado de FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
Chamado antes que o evento |
| OnCreateAutomationPeer() |
Quando implementado em uma classe derivada, retorna implementações AutomationPeer específicas da classe para a infraestrutura de Automação da Interface do Usuário da Microsoft. (Herdado de UIElement) |
| OnDisconnectVisualChildren() |
Substitua esse método para implementar como o layout e a lógica devem se comportar quando os itens são removidos de uma propriedade filho ou conteúdo específico da classe. (Herdado de UIElement) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
Chamado quando um atalho de teclado (ou acelerador) é processado em seu aplicativo. Substitua esse método para lidar com a resposta do aplicativo quando um acelerador de teclado é invocado. (Herdado de UIElement) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
Chamado pouco antes de um atalho de teclado (ou acelerador) é processado em seu aplicativo. Invocado sempre que o código do aplicativo ou processos internos chamam ProcessKeyboardAccelerators. Substitua esse método para influenciar o tratamento do acelerador padrão. (Herdado de UIElement) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define uma propriedade que pode ser animada. (Herdado de UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Quando substituído em uma classe derivada, define uma propriedade que pode ser animada. (Herdado de UIElement) |
| ReadLocalValue(DependencyProperty) |
Retorna o valor local de uma propriedade de dependência, se um valor local for definido. (Herdado de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra uma função de notificação para ouvir alterações em um dependencyProperty |
| ReleasePointerCapture(Pointer) |
Libera capturas de ponteiro para captura de um ponteiro específico por este UIElement . (Herdado de UIElement) |
| ReleasePointerCaptures() |
Libera todas as capturas de ponteiro mantidas por esse elemento. (Herdado de UIElement) |
| RemoveHandler(RoutedEvent, Object) |
Remove o manipulador de eventos roteado especificado deste UIElement . Normalmente, o manipulador em questão foi adicionado por AddHandler. (Herdado de UIElement) |
| SetAbove(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.Above XAML para um elemento de destino. |
| SetAlignBottomWith(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.AlignBottomWith XAML para o elemento de destino. |
| SetAlignBottomWithPanel(UIElement, Boolean) |
Define o valor da propriedade anexada RelativePanel.AlignBottomWithPanel XAML para um elemento de destino. |
| SetAlignHorizontalCenterWith(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.AlignHorizontalCenterWith XAML para um elemento de destino. |
| SetAlignHorizontalCenterWithPanel(UIElement, Boolean) |
Define o valor da propriedade anexada RelativePanel.AlignHorizontalCenterWithPanel XAML para um elemento de destino. |
| SetAlignLeftWith(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.AlignLeftWith XAML para um elemento de destino. |
| SetAlignLeftWithPanel(UIElement, Boolean) |
Define o valor da propriedade anexada RelativePanel.AlignLeftWithPanel XAML para um elemento de destino. |
| SetAlignRightWith(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.AlignRightWith XAML para um elemento de destino. |
| SetAlignRightWithPanel(UIElement, Boolean) |
Define o valor da propriedade anexada RelativePanel.AlignRightWithPanel XAML para um elemento de destino. |
| SetAlignTopWith(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.AlignTopWith XAML para um elemento de destino. |
| SetAlignTopWithPanel(UIElement, Boolean) |
Define o valor da propriedade anexada RelativePanel.AlignTopWithPanel XAML para um elemento de destino. |
| SetAlignVerticalCenterWith(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.AlignVerticalCenterWith XAML para um elemento de destino. |
| SetAlignVerticalCenterWithPanel(UIElement, Boolean) |
Define o valor da propriedade anexada RelativePanel.AlignVerticalCenterWithPanel XAML para um elemento de destino. |
| SetBelow(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.Below XAML para um elemento de destino. |
| SetBinding(DependencyProperty, BindingBase) |
Anexa uma associação a um |
| SetLeftOf(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.LeftOf XAML para um elemento de destino. |
| SetRightOf(UIElement, Object) |
Define o valor da propriedade anexada RelativePanel.RightOf XAML para um elemento de destino. |
| SetValue(DependencyProperty, Object) |
Define o valor local de uma propriedade de dependência em um DependencyObject. (Herdado de DependencyObject) |
| StartAnimation(ICompositionAnimationBase) |
Inicia a animação especificada no elemento. (Herdado de UIElement) |
| StartBringIntoView() |
Inicia uma solicitação para a estrutura XAML para colocar o elemento em exibição em qualquer região rolável em que ele está contido. (Herdado de UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
Inicia uma solicitação para a estrutura XAML para colocar o elemento em exibição usando as opções especificadas. (Herdado de UIElement) |
| StartDragAsync(PointerPoint) |
Inicia uma operação de arrastar e soltar. (Herdado de UIElement) |
| StopAnimation(ICompositionAnimationBase) |
Interrompe a animação especificada no elemento. (Herdado de UIElement) |
| TransformToVisual(UIElement) |
Retorna um objeto de transformação que pode ser usado para transformar coordenadas do UIElement |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
Tenta invocar um atalho de teclado (ou acelerador) pesquisando toda a árvore visual do UIElement para obter o atalho. (Herdado de UIElement) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancela uma notificação de alteração que foi registrada anteriormente chamando RegisterPropertyChangedCallback. (Herdado de DependencyObject) |
| UpdateLayout() |
Garante que todas as posições de objetos filho de um UIElement sejam atualizadas corretamente para layout. (Herdado de UIElement) |
Eventos
| AccessKeyDisplayDismissed |
Ocorre quando as chaves de acesso não devem mais ser exibidas. (Herdado de UIElement) |
| AccessKeyDisplayRequested |
Ocorre quando o usuário solicita que as chaves de acesso sejam exibidas. (Herdado de UIElement) |
| AccessKeyInvoked |
Ocorre quando um usuário conclui uma sequência de chaves de acesso. (Herdado de UIElement) |
| ActualThemeChanged |
Ocorre quando o valor da propriedade ActualTheme é alterado. (Herdado de FrameworkElement) |
| BringIntoViewRequested |
Ocorre quando StartBringIntoView é chamado nesse elemento ou em um de seus descendentes. (Herdado de UIElement) |
| CharacterReceived |
Ocorre quando um único caractere composto é recebido pela fila de entrada. (Herdado de UIElement) |
| ContextCanceled |
Ocorre quando um gesto de entrada de contexto continua em um gesto de manipulação, para notificar o elemento de que o submenu de contexto não deve ser aberto. (Herdado de UIElement) |
| ContextRequested |
Ocorre quando o usuário concluiu um gesto de entrada de contexto, como um clique com o botão direito do mouse. (Herdado de UIElement) |
| DataContextChanged |
Ocorre quando o valor da propriedade FrameworkElement.DataContext é alterado. (Herdado de FrameworkElement) |
| DoubleTapped |
Ocorre quando uma interação DoubleTap sem tratamento ocorre na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| DragEnter |
Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com esse elemento como destino. (Herdado de UIElement) |
| DragLeave |
Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com esse elemento como a origem. (Herdado de UIElement) |
| DragOver |
Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com esse elemento como o destino de queda potencial. (Herdado de UIElement) |
| DragStarting |
Ocorre quando uma operação de arrastar é iniciada. (Herdado de UIElement) |
| Drop |
Ocorre quando o sistema de entrada relata um evento de queda subjacente com esse elemento como o destino de soltar. (Herdado de UIElement) |
| DropCompleted |
Ocorre quando uma operação de arrastar e soltar com esse elemento como a origem é encerrada. (Herdado de UIElement) |
| EffectiveViewportChanged |
Ocorre quando o FrameworkElementvisor efetivo alterações. (Herdado de FrameworkElement) |
| GettingFocus |
Ocorre antes que um UIElement receba o foco. Esse evento é gerado de forma síncrona para garantir que o foco não seja movido enquanto o evento estiver borbulhando. (Herdado de UIElement) |
| GotFocus |
Ocorre quando um UIElement |
| Holding |
Ocorre quando uma interação Hold sem tratamento ocorre na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| KeyDown |
Ocorre quando uma tecla de teclado é pressionada enquanto o UIElement tem foco. (Herdado de UIElement) |
| KeyUp |
Ocorre quando uma tecla de teclado é lançada enquanto o UIElement tem foco. (Herdado de UIElement) |
| LayoutUpdated |
Ocorre quando o layout da árvore visual é alterado devido a propriedades relevantes ao layout alterando o valor ou alguma outra ação que atualiza o layout. (Herdado de FrameworkElement) |
| Loaded |
Ocorre quando um FrameworkElement foi construído e adicionado à árvore de objetos e está pronto para interação. (Herdado de FrameworkElement) |
| Loading |
Ocorre quando um |
| LosingFocus |
Ocorre antes que um UIElement perca o foco. Esse evento é gerado de forma síncrona para garantir que o foco não seja movido enquanto o evento estiver borbulhando. (Herdado de UIElement) |
| LostFocus |
Ocorre quando um UIElement perde o foco. Esse evento é gerado de forma assíncrona, para que o foco possa se mover novamente antes que o borbulhamento seja concluído. (Herdado de UIElement) |
| ManipulationCompleted |
Ocorre quando uma manipulação no |
| ManipulationDelta |
Ocorre quando o dispositivo de entrada altera a posição durante uma manipulação. (Herdado de UIElement) |
| ManipulationInertiaStarting |
Ocorre quando o dispositivo de entrada perde contato com o objeto UIElement durante o início de uma manipulação e inércia. (Herdado de UIElement) |
| ManipulationStarted |
Ocorre quando um dispositivo de entrada inicia uma manipulação no UIElement. (Herdado de UIElement) |
| ManipulationStarting |
Ocorre quando o processador de manipulação é criado pela primeira vez. (Herdado de UIElement) |
| NoFocusCandidateFound |
Ocorre quando um usuário tenta mover o foco (por meio de setas de guia ou direção), mas o foco não se move porque nenhum candidato de foco é encontrado na direção do movimento. (Herdado de UIElement) |
| PointerCanceled |
Ocorre quando um ponteiro que fez contato perde contato anormalmente. (Herdado de UIElement) |
| PointerCaptureLost |
Ocorre quando a captura de ponteiro anteriormente mantida por esse elemento se move para outro elemento ou em outro lugar. (Herdado de UIElement) |
| PointerEntered |
Ocorre quando um ponteiro entra na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| PointerExited |
Ocorre quando um ponteiro deixa a área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| PointerMoved |
Ocorre quando um ponteiro se move enquanto o ponteiro permanece dentro da área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| PointerPressed |
Ocorre quando o dispositivo de ponteiro inicia uma ação Pressione dentro desse elemento. (Herdado de UIElement) |
| PointerReleased |
Ocorre quando o dispositivo de ponteiro que iniciou anteriormente uma ação Pressionar é liberado, enquanto dentro desse elemento. Observe que o fim de uma ação Press não é garantido para disparar um evento PointerReleased; em vez disso, outros eventos podem ser acionados. Para obter mais informações, consulte Comentários. (Herdado de UIElement) |
| PointerWheelChanged |
Ocorre quando o valor delta de uma roda de ponteiro é alterado. (Herdado de UIElement) |
| PreviewKeyDown |
Ocorre quando uma tecla de teclado é pressionada enquanto o UIElement tem foco. (Herdado de UIElement) |
| PreviewKeyUp |
Ocorre quando uma tecla de teclado é lançada enquanto o UIElement tem foco. (Herdado de UIElement) |
| ProcessKeyboardAccelerators |
Ocorre quando um atalho de teclado (ou acelerador) é pressionado. (Herdado de UIElement) |
| RightTapped |
Ocorre quando ocorre um estímulo de entrada de toque à direita enquanto o ponteiro está sobre o elemento. (Herdado de UIElement) |
| SizeChanged |
Ocorre quando o |
| Tapped |
Ocorre quando uma interação Toque sem tratamento ocorre na área de teste de ocorrência desse elemento. (Herdado de UIElement) |
| Unloaded |
Ocorre quando esse objeto não está mais conectado à árvore de objetos principal. (Herdado de FrameworkElement) |
Aplica-se a
Confira também
- Panel
- Canvas
- Grid
- StackPanel
- VariableSizedWrapGrid
- Definir layouts com XAML
- Início Rápido do : Adicionando controles de layout
- alinhamento, margem e preenchimento
- de lista controles de
- controles por função