Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Neste tutorial para desenvolvimento em C# com ASP.NET Core, você cria um aplicativo Web C# ASP.NET Core no Visual Studio.
Este tutorial mostra como:
- Criar um projeto do Visual Studio
- Criar um aplicativo Web C# ASP.NET Core
- Fazer alterações no aplicativo Web
- Explore os recursos do IDE
- Executar o aplicativo Web
Pré-requisitos
Para concluir este tutorial, você precisa:
- Visual Studio instalado. Visite a página de downloads do Visual Studio para obter uma versão gratuita. Para obter mais informações sobre como atualizar para a versão mais recente do Visual Studio, consulte atualizações do Visual Studio.
- O ASP.NET e desenvolvimento web carga de trabalho instalada. Para verificar ou instalar essa carga de trabalho no Visual Studio, selecione Ferramentas >Obter Ferramentas e Recursos. Para obter mais informações, consulte Alterar as cargas de trabalho ou os componentes individuais.
Criar um projeto
Primeiro, você cria um projeto ASP.NET Core. O tipo de projeto vem com todos os arquivos de modelo que você precisa para construir um site totalmente funcional.
Na janela Iniciar, selecione Criar um novo projeto.

Na janela Criar um novo projeto, selecione C# na lista de Idiomas. Em seguida, selecione Windows na lista de plataformas e Web na lista de tipos de projeto.
Depois de aplicar os filtros de idioma, plataforma e tipo de projeto, selecione o modelo ASP.NET Core Web App e depois selecione Avançar.
Na janela Configurar o seu novo projeto, insira MyCoreApp no campo Nome do projeto. Em seguida, selecione Avançar.
Na janela Informações adicionais, verifique se do .NET Core 3.1 aparece no campo Target Framework.
Nessa janela, você pode habilitar o suporte ao Docker e adicionar suporte à autenticação. O menu desdobrável para Tipo de Autenticação tem as seguintes quatro opções:
- Nenhum: Sem autenticação.
- Contas individuais: essas autenticações são armazenadas em um banco de dados local ou baseado no Azure.
- plataforma de identidade da Microsoft: Esta opção usa o Microsoft Entra ID ou o Microsoft 365 para autenticação.
- Windows: Adequado para aplicações de intranet.
Deixe a caixa Enable Docker desmarcada e selecione Nenhum para Tipo de Autenticação.
Selecione Criar.
O Visual Studio abre seu novo projeto.
Na janela Iniciar, selecione Criar um novo projeto.

Na janela Criar um novo projeto, selecione C# na lista de Idiomas. Em seguida, selecione Windows na lista Todas as plataformas e Web na lista Todos os tipos de projeto.
Depois de aplicar os filtros de idioma, plataforma e tipo de projeto, selecione o modelo ASP.NET Core Web App (Razor Pages) e, em seguida, selecione Avançar.
Na janela Configurar o seu novo projeto, insira MyCoreApp no campo Nome do projeto. Em seguida, selecione Avançar.
Na janela informações adicionais, verifique se do .NET 8.0 aparece no campo do Target Framework.
Nessa janela, você pode habilitar o suporte a contêineres e adicionar suporte à autenticação. O menu desdobrável para Tipo de Autenticação tem as seguintes quatro opções:
- Nenhum: Sem autenticação.
- Contas individuais: essas autenticações são armazenadas em um banco de dados local ou baseado no Azure.
- plataforma de identidade da Microsoft: Esta opção usa o Microsoft Entra ID ou o Microsoft 365 para autenticação.
- Windows: Adequado para aplicações de intranet.
Deixe a caixa Ativar suporte a contentor desmarcada e selecione Nenhum para Tipo de autenticação.
Selecione Criar.
O Visual Studio abre seu novo projeto.
Na janela Iniciar, selecione Criar um novo projeto.

Na janela Criar um novo projeto, selecione C# na lista de Idiomas. Em seguida, selecione Windows na lista Todas as plataformas e Web na lista Todos os tipos de projeto.
Depois de aplicar os filtros de idioma, plataforma e tipo de projeto, selecione o modelo ASP.NET Core Web App (Razor Pages) e, em seguida, selecione Avançar.
Na janela Configurar o seu novo projeto, insira MyCoreApp no campo Nome do projeto. Em seguida, selecione Avançar.
Na janela de informação adicional , verifique se o .NET 9.0 aparece no campo Framework .
Nessa janela, você pode habilitar o suporte a contêineres e adicionar suporte à autenticação. O menu desdobrável para Tipo de Autenticação tem as seguintes quatro opções:
- Nenhum: Sem autenticação.
- Contas individuais: essas autenticações são armazenadas em um banco de dados local ou baseado no Azure.
- plataforma de identidade da Microsoft: Esta opção usa o Microsoft Entra ID ou o Microsoft 365 para autenticação.
- Windows: Adequado para aplicações de intranet.
Deixe a caixa Ativar suporte a contentor desmarcada e selecione Nenhum para Tipo de autenticação.
Selecione Criar.
O Visual Studio abre seu novo projeto.
Sobre a sua solução
Esta solução segue o padrão de design Razor Page. É diferente do padrão de design Modelo-View-Controller (MVC) , pois é simplificado para incluir o código do modelo e do controlador na própria Razor Page.
Faça um tour pela sua solução
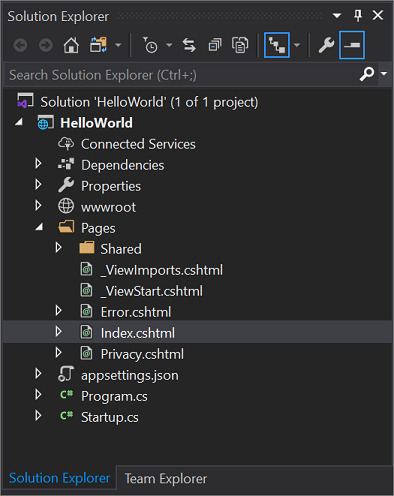
O modelo de projeto cria uma solução com um único projeto ASP.NET Core chamado MyCoreApp. Selecione o separador Gerenciador de Soluções para ver os seus conteúdos.

Expanda a pasta Páginas.

Selecione o arquivo de Index.cshtml e visualize o arquivo no editor de códigos.

Cada arquivo .cshtml tem um arquivo de código associado. Para abrir o ficheiro de código no editor, expanda o nó Index.cshtml no Explorador de Soluções e selecione o ficheiro Index.cshtml.cs.

Exiba o arquivo Index.cshtml.cs no editor de códigos.

O projeto contém uma pasta wwwroot, que é a raiz do seu site. Expanda a pasta para exibir seu conteúdo.

Você pode colocar o conteúdo estático do site, como CSS, imagens e bibliotecas JavaScript, diretamente nos caminhos desejados.
O projeto também contém arquivos de configuração que gerenciam o aplicativo Web em tempo de execução. O aplicativo padrão de configuração é armazenado em appsettings.json. No entanto, você pode substituir essas configurações usando appsettings.Development.json.
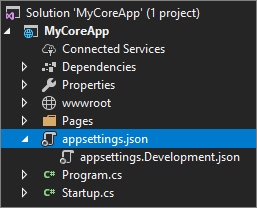
Expanda o arquivo appsettings.json para exibir o arquivo appsettings.Development.json.

Executar, depurar e fazer alterações
Na barra de ferramentas, selecione o botão IIS Express para criar e executar o aplicativo no modo de depuração. Como alternativa, pressione F5ou vá para Debug>Start Debugging na barra de menus.

Observação
Se você receber uma mensagem de erro dizendo Não é possível se conectar ao servidor Web 'IIS Express', feche o Visual Studio e, em seguida, reinicie o programa como administrador. Você pode fazer essa tarefa clicando com o botão direito do mouse no ícone do Visual Studio no Menu Iniciar e, em seguida, selecionando a opção Executar como administrador no menu de contexto.
Você também pode receber uma mensagem perguntando se deseja aceitar um certificado SSL Express do IIS. Para exibir o código em um navegador da Web, selecione Sime, em seguida, selecione Sim se receber uma mensagem de aviso de segurança de acompanhamento.
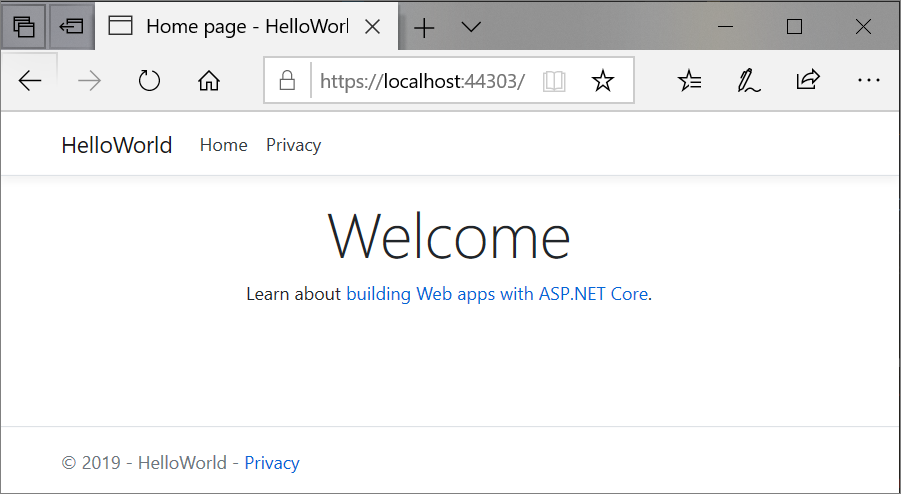
O Visual Studio inicia uma janela do navegador. Em seguida, deverá ver as páginas Página Inicial e Privacidade na barra de menus.
Selecione Privacidade na barra de menus. A página Privacy no navegador apresenta o texto definido no ficheiro Privacy.cshtml.

Retorne ao Visual Studio e pressione Shift+F5 para parar a depuração. Esta ação fecha o projeto na janela do navegador.
No Visual Studio, abra Privacy.cshtml para edição. Em seguida, exclua a frase Use esta página para detalhar a política de privacidade do seu site e substitua-a por Esta página está em construção a partir de @ViewData["TimeStamp"].

Agora, vamos fazer uma alteração de código. Selecione Privacy.cshtml.cs. Em seguida, limpe as diretivas
usingna parte superior do arquivo usando o seguinte atalho:Passe o mouse ou selecione uma diretiva
usingacinzentada. Uma Ações Rápidas lâmpada aparece abaixo do cursor ou na margem esquerda. Selecione a lâmpada e, em seguida, selecione Remover utilizações desnecessárias.
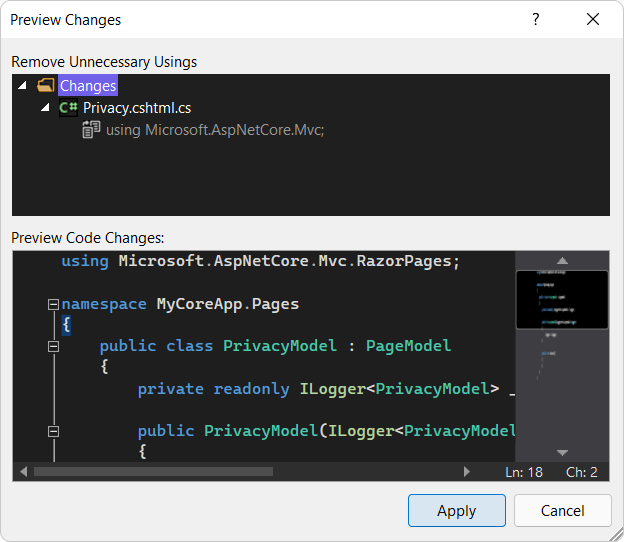
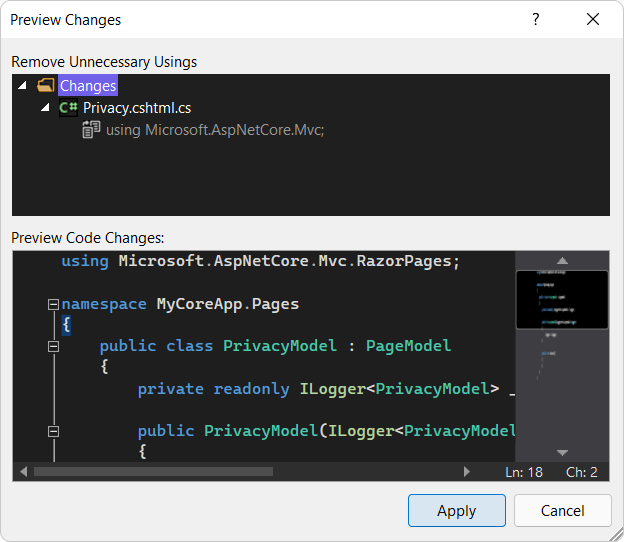
Agora, selecione Visualizar alterações para ver o que muda.

Selecione Aplicar. Visual Studio exclui as diretivas
usingdesnecessárias do arquivo.Em seguida, no método
OnGet(), altere o corpo para o seguinte código:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Observe que aparece um sublinhado ondulado em DateTime. O sublinhado ondulado aparece porque esse tipo não está no escopo.

Abra a barra de ferramentas Lista de Erros para ver os mesmos erros listados. Se não vir a barra de ferramentas Lista de Erros, aceda a Ver> Lista de Erros na barra de menus superior.

Vamos corrigir esse erro. No editor de códigos, coloque o cursor na linha que contém o erro e, em seguida, selecione a lâmpada Ações Rápidas na margem esquerda. Em seguida, no menu suspenso, selecione com o uso de System; para adicionar esta diretiva ao topo do seu ficheiro para resolver os erros.

Pressione F5 para abrir seu projeto no navegador da Web.
Na parte superior do site, selecione Privacidade para ver as suas alterações.

Feche o navegador da Web, pressione Shift+F5 para parar a depuração.
Alterar a sua página inicial
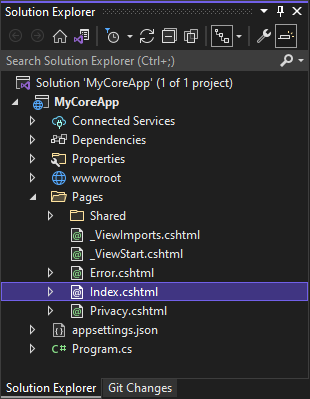
No Explorador de Soluções, expanda a pasta Páginas e, em seguida, selecione Index.cshtml.

O arquivo de Index.cshtml corresponde à sua página Home no aplicativo Web, que é executado em um navegador da Web.

No editor de códigos, você vê o código HTML para o texto que aparece na página inicial do.

Substitua o texto Welcome por Hello World!

Selecione IIS Express ou pressione Ctrl+F5 para executar o aplicativo e abri-lo em um navegador da Web.

No navegador, verá as suas novas alterações na página inicial .

Feche o navegador da Web, pressione Shift+F5 para parar a depuração e salve seu projeto. Agora você pode fechar o Visual Studio.
Faça um tour pela sua solução
O modelo de projeto cria uma solução com um único projeto ASP.NET Core chamado MyCoreApp. Selecione o separador Gerenciador de Soluções para ver os seus conteúdos.

Expanda a pasta Páginas.

Selecione o ficheiro Index.cshtml e veja no editor de código.

Cada arquivo .cshtml tem um arquivo de código associado. Para abrir o ficheiro de código no editor, expanda o nó Index.cshtml no Explorador de Soluções e selecione o ficheiro Index.cshtml.cs.

Exiba o arquivo Index.cshtml.cs no editor de códigos.

O projeto contém uma pasta wwwroot, que é a raiz do seu site. Expanda a pasta para exibir seu conteúdo.

Você pode colocar o conteúdo estático do site, como CSS, imagens e bibliotecas JavaScript, diretamente nos caminhos desejados.
O projeto também contém arquivos de configuração que gerenciam o aplicativo Web em tempo de execução. O aplicativo padrão de configuração é armazenado em appsettings.json. No entanto, você pode substituir essas configurações usando appsettings.Development.json. Expanda o arquivo appsettings.json para exibir o arquivo appsettings.Development.json.

Executar, depurar e fazer alterações
Na barra de ferramentas, selecione o botão https para compilar e executar a aplicação no modo de depuração. Como alternativa, pressione F5ou vá para Debug>Start Debugging na barra de menus.

Observação
Você também pode receber uma mensagem perguntando se deseja aceitar um certificado SSL ASP.NET Core. Para exibir o código em um navegador da Web, selecione Sime, em seguida, selecione Sim se receber uma mensagem de aviso de segurança de acompanhamento. Saiba mais sobre como aplicar SSL no ASP.NET Core.
O Visual Studio inicia uma janela do navegador. Em seguida, deverá ver as páginas Página Inicial e Privacidade na barra de menus.
Selecione Privacidade na barra de menus. A página Privacy no navegador apresenta o texto definido no ficheiro Privacy.cshtml.

Retorne ao Visual Studio e pressione Shift+F5 para parar a depuração. Esta ação fecha o projeto na janela do navegador.
No Visual Studio, abra Privacy.cshtml para edição. Em seguida, exclua a frase Use esta página para detalhar a política de privacidade do seu site e substitua-a por Esta página está em construção a partir de @ViewData["TimeStamp"].

Agora, vamos fazer uma alteração de código. Selecione Privacy.cshtml.cs. Em seguida, limpe as diretivas
usingna parte superior do arquivo selecionando o seguinte atalho:Passe o mouse ou selecione uma diretiva
usingacinzentada. Uma Ações Rápidas lâmpada aparece abaixo do cursor ou na margem esquerda. Selecione a lâmpada e, em seguida, selecione a seta de expansão ao lado de Remover usos desnecessários.
Agora, selecione Visualizar alterações para ver o que muda.

Selecione Aplicar. Visual Studio exclui as diretivas
usingdesnecessárias do arquivo.Em seguida, crie uma cadeia de caracteres para a data atual formatada para sua cultura ou região usando o método DateTime.ToString.
- O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
d) que indica o formato de data abreviada. - O segundo argumento é o objeto CultureInfo que especifica a cultura ou região para a data. O segundo argumento determina, entre outras coisas, a linguagem de quaisquer palavras na data e o tipo de separadores usados.
Altere o corpo do método
OnGet()no arquivo Privacy.cshtml.cs para o seguinte código:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
Observe que a seguinte diretiva
usingé adicionada automaticamente à parte superior do arquivo:using System.Globalization;System.Globalizationcontém a classe CultureInfo.Pressione F5 para abrir seu projeto no navegador da Web.
Na parte superior do site, selecione Privacidade para ver as suas alterações.

Feche o navegador da Web, pressione Shift+F5 para parar a depuração.
Alterar a sua página inicial
No Explorador de Soluções, expanda a pasta Páginas e, em seguida, selecione Index.cshtml.

O arquivo de Index.cshtml corresponde à sua página Home no aplicativo Web, que é executado em um navegador da Web.

No editor de códigos, você vê o código HTML para o texto que aparece na página inicial do.

Substitua o texto Welcome por Hello World!

Selecione https ou pressione Ctrl+F5 para executar o aplicativo e abri-lo em um navegador da Web.

No navegador, verá as suas novas alterações na página inicial .

Feche o navegador da Web, pressione Shift+F5 para parar a depuração e salve seu projeto. Agora você pode fechar o Visual Studio.
Faça um tour pela sua solução
O modelo de projeto cria uma solução com um único projeto ASP.NET Core chamado MyCoreApp. Selecione o separador Gerenciador de Soluções para ver os seus conteúdos.

Expanda a pasta Páginas.

Selecione o ficheiro Index.cshtml e veja no editor de código.

Cada arquivo .cshtml tem um arquivo de código associado. Para abrir o ficheiro de código no editor, expanda o nó Index.cshtml no Explorador de Soluções e selecione o ficheiro Index.cshtml.cs.

Exiba o arquivo Index.cshtml.cs no editor de códigos.

O projeto contém uma pasta wwwroot, que é a raiz do seu site. Expanda a pasta para exibir seu conteúdo.

Você pode colocar o conteúdo estático do site, como CSS, imagens e bibliotecas JavaScript, diretamente nos caminhos desejados.
O projeto também contém arquivos de configuração que gerenciam o aplicativo Web em tempo de execução. O aplicativo padrão de configuração é armazenado em appsettings.json. No entanto, você pode substituir essas configurações usando appsettings.Development.json. Expanda o arquivo appsettings.json para exibir o arquivo appsettings.Development.json.

Executar, depurar e fazer alterações
Na barra de ferramentas, selecione o botão https para compilar e executar a aplicação no modo de depuração. Como alternativa, pressione F5ou vá para Debug>Start Debugging na barra de menus.

Observação
Você também pode receber uma mensagem perguntando se deseja aceitar um certificado SSL ASP.NET Core. Para exibir o código em um navegador da Web, selecione Sime, em seguida, selecione Sim se receber uma mensagem de aviso de segurança de acompanhamento. Saiba mais sobre como aplicar SSL no ASP.NET Core.
O Visual Studio inicia uma janela do navegador. Em seguida, deverá ver as páginas Página Inicial e Privacidade na barra de menus.
Selecione Privacidade na barra de menus. A página Privacy no navegador apresenta o texto definido no ficheiro Privacy.cshtml.

Retorne ao Visual Studio e pressione Shift+F5 para parar a depuração. Esta ação fecha o projeto na janela do navegador.
No Visual Studio, abra Privacy.cshtml para edição. Em seguida, exclua a frase Use esta página para detalhar a política de privacidade do seu site e substitua-a por Esta página está em construção a partir de @ViewData["TimeStamp"].

Agora, vamos fazer uma alteração de código. Selecione Privacy.cshtml.cs. Em seguida, limpe as diretivas
usingna parte superior do arquivo selecionando o seguinte atalho:Passe o mouse ou selecione uma diretiva
usingacinzentada. Uma Ações Rápidas lâmpada aparece abaixo do cursor ou na margem esquerda. Selecione a lâmpada e, em seguida, selecione a seta de expansão ao lado de Remover usos desnecessários.
Agora, selecione Visualizar alterações para ver o que muda.

Selecione Aplicar. Visual Studio exclui as diretivas
usingdesnecessárias do arquivo.Em seguida, crie uma cadeia de caracteres para a data atual formatada para sua cultura ou região usando o método DateTime.ToString.
- O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
d) que indica o formato de data abreviada. - O segundo argumento é o objeto CultureInfo que especifica a cultura ou região para a data. O segundo argumento determina, entre outras coisas, a linguagem de quaisquer palavras na data e o tipo de separadores usados.
Altere o corpo do método
OnGet()no arquivo Privacy.cshtml.cs para o seguinte código:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
Observe que a seguinte diretiva
usingé adicionada automaticamente à parte superior do arquivo:using System.Globalization;System.Globalizationcontém a classe CultureInfo.Pressione F5 para abrir seu projeto no navegador da Web.
Na parte superior do site, selecione Privacidade para ver as suas alterações.

Feche o navegador da Web, pressione Shift+F5 para parar a depuração.
Alterar a sua página inicial
No Explorador de Soluções, expanda a pasta Páginas e, em seguida, selecione Index.cshtml.

O arquivo de Index.cshtml corresponde à sua página Home no aplicativo Web, que é executado em um navegador da Web.

No editor de códigos, você vê o código HTML para o texto que aparece na página inicial do.

Substitua o texto Welcome por Hello World!

Selecione https ou pressione Ctrl+F5 para executar o aplicativo e abri-lo em um navegador da Web.

No navegador, verá as suas novas alterações na página inicial .

Feche o navegador da Web, pressione Shift+F5 para parar a depuração e salve seu projeto. Agora você pode fechar o Visual Studio.
Próximos passos
Parabéns por concluir este tutorial! Esperamos que você tenha gostado de aprender sobre C#, ASP.NET Core e o IDE do Visual Studio. Para saber mais sobre como criar um aplicativo Web ou site com C# e ASP.NET, continue com o seguinte tutorial:
Ou saiba como colocar em contêineres seu aplicativo Web com o Docker:








