Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Nesta introdução ao ambiente de desenvolvimento integrado (IDE) do Visual Studio, você criará um aplicativo "Hello World" que é executado em qualquer dispositivo Windows 10 ou posterior. Para fazer isso, você usará um modelo de projeto do Windows App SDK (WinUI 3), Extensible Application Markup Language (XAML) e a linguagem de programação C#.
Observação
WinUI 3 é o componente nativo da plataforma de interface do utilizador que é fornecido com o Windows App SDK (completamente desacoplado dos Windows SDKs). Para obter mais informações, consulte WinUI 3.
Se você ainda não instalou o Visual Studio, vá para a página de downloads do Visual Studio para instalá-lo gratuitamente.
Pré-requisitos
Você precisa do Visual Studio para concluir este tutorial. Visite a página de downloads do Visual Studio para obter uma versão gratuita.
Cargas de trabalho e componentes necessários para o desenvolvimento com WinUI e o SDK de Aplicativo Windows. Para verificar ou instalar uma carga de trabalho no Visual Studio, selecione Ferramentas >Obter Ferramentas e Recursos. Para obter mais informações, consulte Alterar Cargas de Trabalho ou Componentes Individuais.
Na guia Cargas de trabalho do instalador do Visual Studio, selecione o seguinte:
- Visual Studio 2022 versão 17.10 e posterior
- Visual Studio 2022 versão 17.1 - 17.9
- Outras versões do Visual Studio
- Para desenvolvimento de aplicativos em C# usando o SDK de aplicativos do Windows, selecione Desenvolvimento de aplicativos WinUI.
Observação
No Visual Studio 17.10 - 17.12, essa carga de trabalho é chamada de desenvolvimento de aplicativos do Windows.
Para obter detalhes, consulte Instalar ferramentas para o SDK de aplicativos Windows.
Criar um projeto
Primeiro, crie um projeto WinUI 3. O tipo de projeto vem com todos os arquivos de modelo que você precisa, antes mesmo de adicionar qualquer coisa!
Abra o Visual Studio e, na janela Iniciar, escolha Criar um novo projeto.
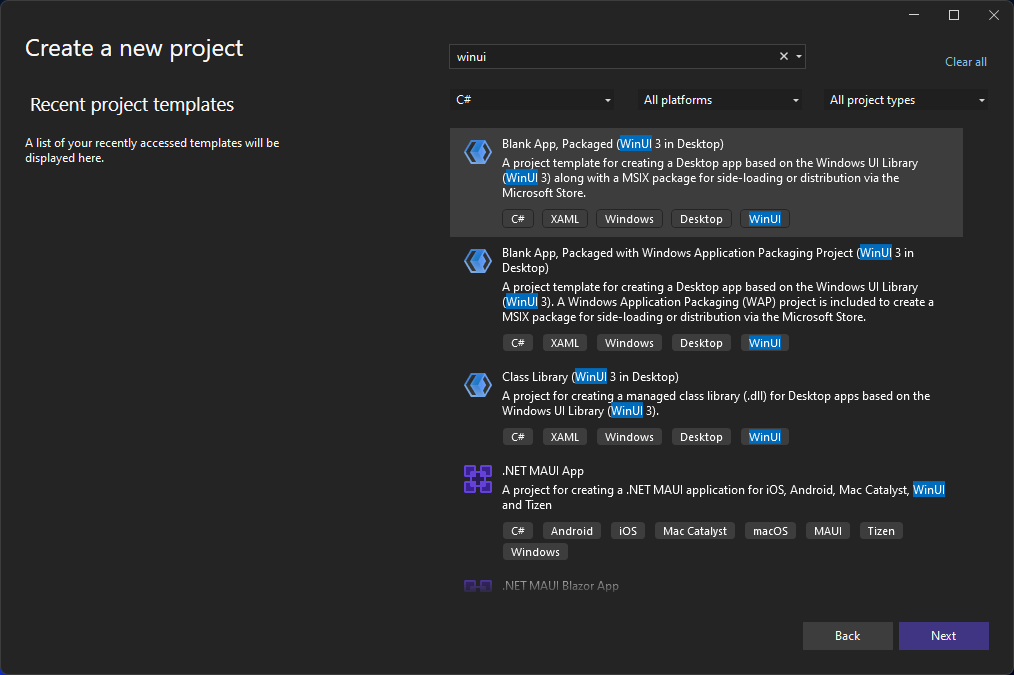
Na tela Criar um novo projeto, digite WinUI na caixa de pesquisa, escolha o modelo C# para Aplicativo em Branco, Empacotado (WinUI 3 na Área de Trabalho)e, em seguida, escolha Avançar.

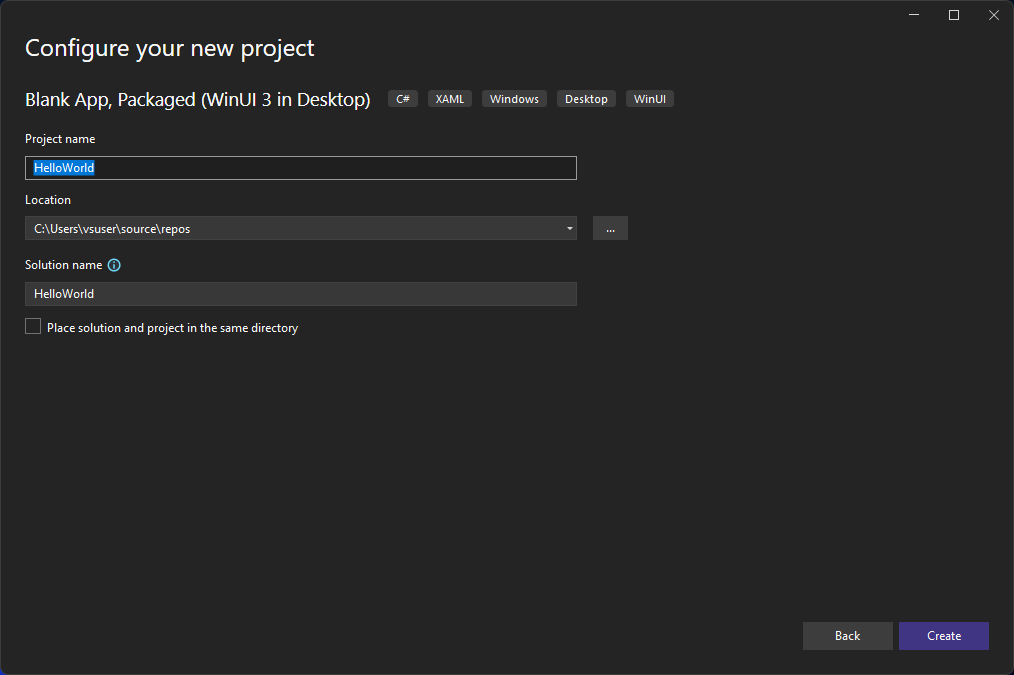
Dê um nome ao projeto, HelloWorlde escolha Criar.

Observação
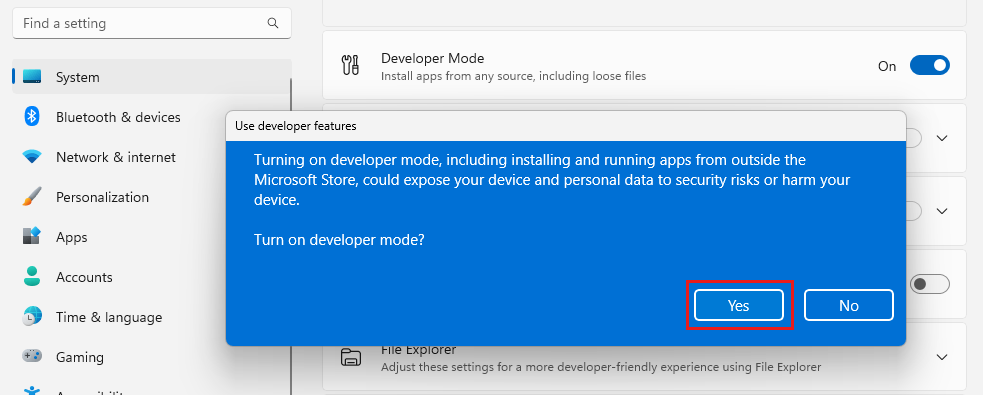
Se esta for a primeira vez que utiliza o Visual Studio para criar uma aplicação com o Windows App SDK, uma caixa de diálogo de Configurações pode aparecer. Escolha modo de desenvolvedore, em seguida, escolha Sim.

O Visual Studio instala um pacote adicional do Modo de Desenvolvedor para você. Quando a instalação do pacote estiver concluída, feche a caixa de diálogo Configurações .
Criar o aplicativo
É hora de começar a desenvolver. Você adicionará um controle de botão, adicionará uma ação ao botão e, em seguida, executará o aplicativo "Hello World" para ver como ele se parece.
Adicionar um botão à área de design
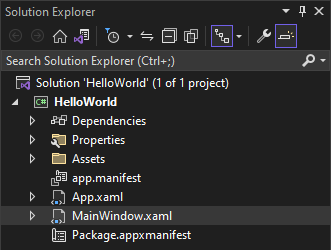
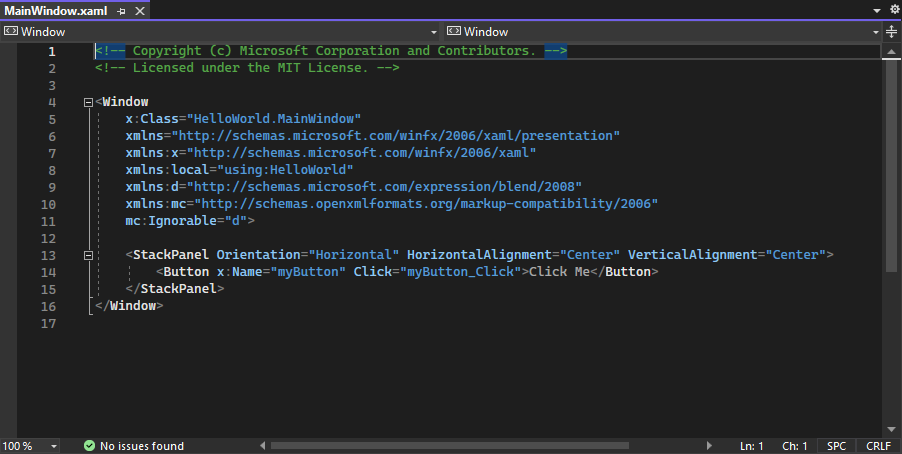
No Gerenciador de Soluções, clique duas vezes MainWindow.xaml para abrir o editor de marcação XAML.

O do Editor XAML é onde você pode adicionar ou alterar marcações. Ao contrário dos projetos UWP, o WinUI 3 não tem um Design view.

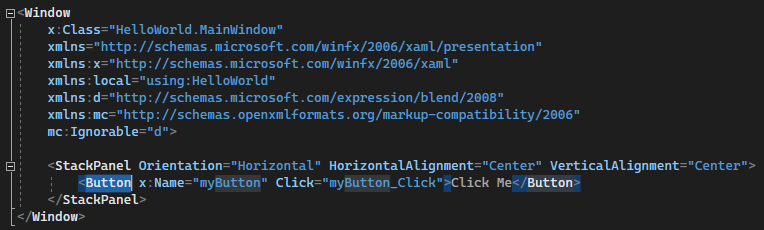
Revise o controle botão aninhado no StackPanel do na raiz do Window .

Alterar o rótulo no botão
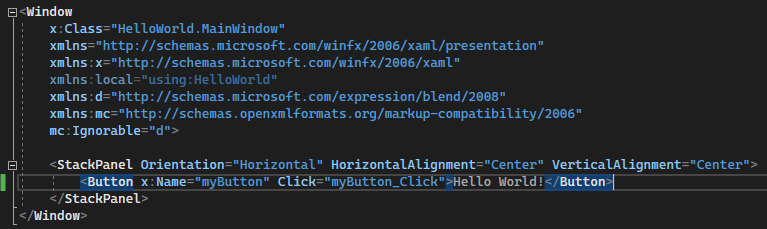
No Editor XAML , altere o valor do conteúdo do botão de "Clique em mim" para "Olá Mundo!".

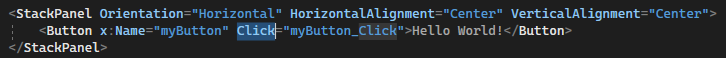
Observe que o botão também tem um manipulador de eventos Click chamado myButton_Click especificado. Chegaremos a isso na próxima etapa.

Modificar o manipulador de eventos
Um "manipulador de eventos" parece complicado, mas é apenas outro nome para o código que é chamado quando um evento acontece. Neste caso, adiciona uma ação acionada pelo botão "Hello World!".
No Explorador de Soluções, clique duas vezes em MainWindow.xaml.cs, a página da camada de código.
Edite o código do manipulador de eventos na janela do editor C# que é aberta.
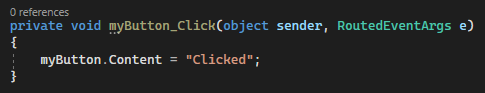
Aqui é onde as coisas ficam interessantes. O manipulador de eventos padrão tem esta aparência:

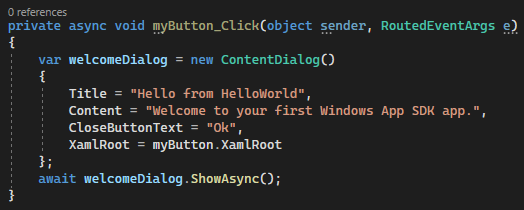
Vamos mudá-lo, para que fique assim:

Aqui está o código para copiar e colar:
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
O que acabamos de fazer?
O código usa o controle de ContentDialog para exibir uma mensagem de boas-vindas em um controle pop-up modal dentro da janela atual. (Para obter mais informações sobre como usar Microsoft.UI.Xaml.Controls.ContentDialog, consulte ContentDialog Class.)
Execute o aplicativo
É hora de construir, implantar e iniciar a aplicação "Hello World" com o SDK de Aplicações do Windows para ver como é. Veja como.
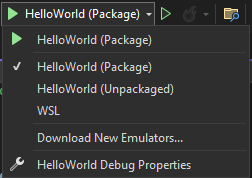
Use o botão Play (ele tem o texto HelloWorld (Package)) para iniciar o aplicativo na máquina local.

(Como alternativa, você pode escolher Depurar>Iniciar a Depuração na barra de menus ou pressionar F5 para iniciar seu aplicativo.)
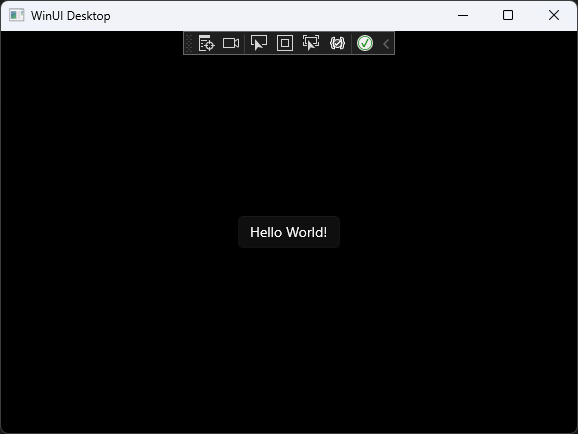
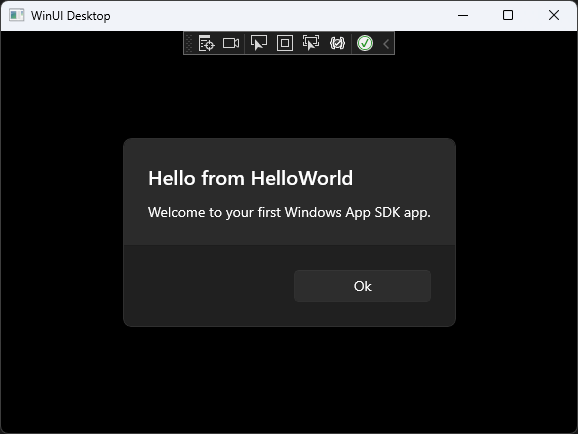
Veja seu aplicativo, que aparece logo depois que uma tela inicial desaparece. O aplicativo deve ser semelhante a esta imagem:

Selecione o botão Hello World.
Seu dispositivo Windows 10 ou posterior exibirá uma mensagem que diz "Bem-vindo ao seu primeiro aplicativo SDK de aplicativo Windows" com o título "Olá da HelloWorld". Clique em Ok para descartar a mensagem.

Para fechar o aplicativo, selecione o botão Parar Depuração na barra de ferramentas. (Como alternativa, escolha Depurar>Parar depuração na barra de menus ou pressione Shift+F5.)
Próximos passos
Parabéns por concluir este tutorial! Esperamos que você tenha aprendido algumas noções básicas sobre o Windows App SDK, WinUI 3 e o IDE do Visual Studio. Para saber mais, continue com o seguinte tutorial: