Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Nesta série de quatro tutoriais, você cria um jogo correspondente. O jogador combina pares de ícones ocultos.
Use estes tutoriais para aprender sobre as seguintes tarefas no ambiente de desenvolvimento integrado (IDE) do Visual Studio:
- Armazene objetos, como ícones, em um objeto List<T>.
- Use um loop de
foreachem C# ou um loop deFor Eachno Visual Basic para iterar itens em uma lista. - Acompanhe o estado de um formulário usando variáveis de referência.
- Crie um manipulador de eventos para responder a eventos que você pode usar com vários objetos.
- Crie um temporizador que faça a contagem decrescente e, em seguida, dispara um evento exatamente uma vez após o seu início.
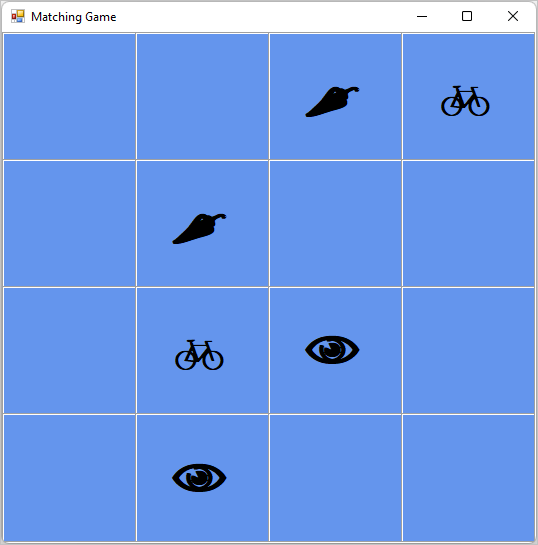
Quando terminares, terás um jogo completo.

Neste primeiro tutorial, você aprenderá a:
- Crie um projeto do Visual Studio que usa o Windows Forms.
- Adicione e formate um elemento de layout.
- Adicione e formate etiquetas.
Pré-requisitos
Você precisa do Visual Studio para concluir este tutorial. Visite a página de downloads do Visual Studio para obter uma versão gratuita.
Observação
Este tutorial requer o Windows Forms App (.NET Framework) modelo de projeto. Durante a instalação, selecione a carga de trabalho de desenvolvimento de desktop .NET :

Se você já tiver o Visual Studio instalado e precisar adicionar o modelo, no menu, selecione Ferramentas >Obter Ferramentas e Recursosou na janela Criar um novo projeto, selecione Instalar mais ferramentas e recursos.

Criar um projeto de jogo de combinações do Windows Forms
A primeira etapa para criar seu jogo é criar um projeto do Windows Forms App.
Abra o Visual Studio.
Na janela Iniciar, selecione Criar um novo projeto.

Na janela Criar um novo projeto, pesquise por Windows Forms. Em seguida, selecione Desktop na lista Todos os tipos de projeto.
Selecione o modelo Windows Forms App (.NET Framework) para C# ou Visual Basic e, em seguida, selecione Avançar.
Na janela Configurar seu novo projeto, nomeie seu projeto MatchingGamee selecione Criar.

O Visual Studio cria uma solução para seu aplicativo. Uma solução é um contêiner para os projetos e arquivos de que seu aplicativo precisa.
Neste ponto, o Visual Studio exibe um formulário vazio no Windows Forms Designer.
Criar um layout para o seu jogo
Nesta seção, você cria a grade quatro por quatro para o jogo.
Selecione o formulário para selecionar o Windows Forms Designer. A guia lê Form1.cs [Design] para C# ou Form1.vb [Design] para Visual Basic. Na janela Propriedades, defina as seguintes propriedades do formulário.
- Altere a propriedade Text de Form1 para Jogo de Combinação. Este texto aparece na parte superior da janela do jogo.
- Defina o tamanho do formulário. Você pode alterá-lo definindo a propriedade Tamanho como 550, 550 ou arrastando o canto do formulário até ver o tamanho correto na parte inferior do IDE do Visual Studio.
Selecione a guia Toolbox no lado esquerdo do IDE. Se não o vir, selecione Ver>Caixa de Ferramentas na barra de menus ou selecione Ctrl+Alt+X.
Arraste um controle de TableLayoutPanel da categoria Contêineres na caixa de ferramentas, ou faça duplo clique nele. Defina as seguintes propriedades para o painel na janela Propriedades.
Defina a propriedade BackColor como CornflowerBlue. Para definir essa propriedade, selecione a seta para baixo ao lado da propriedade BackColor. Na caixa de diálogo resultante, selecione Web. Na lista de nomes, selecione CornflowerBlue.
Observação
As cores não estão em ordem alfabética. CornflowerBlue está perto do final da lista.
Defina a propriedade Dock para Fill selecionando a seta para baixo e, em seguida, selecionando o botão grande do meio. Esta opção distribui a tabela de modo a abranger todo o formulário.
Defina a propriedade CellBorderStyle como Inset. Esse valor fornece bordas visuais entre cada célula do quadro.
Selecione o botão de triângulo no canto superior direito do TableLayoutPanel para exibir seu menu de tarefas. No menu de tarefas, selecione Adicionar Linha duas vezes para adicionar mais duas linhas. Em seguida, selecione Adicionar coluna duas vezes para adicionar mais duas colunas.
No menu de tarefas, selecione Editar Linhas e Colunas para abrir a janela Estilos de Coluna e Linha. Para cada coluna, selecione a opção Porcentagem e defina a largura de cada coluna como 25%%.
Selecione Linhas na lista na parte superior da janela e, em seguida, defina a altura de cada linha para 25 por cento.
Quando terminar, selecione OK para salvar as alterações.
Seu TableLayoutPanel agora é uma grade quatro por quatro com 16 células quadradas de tamanho igual. Essas linhas e colunas são onde os ícones aparecem mais tarde.

Adicionar e formatar etiquetas
Nesta seção, você cria e formata rótulos que aparecem durante o jogo.
Certifique-se de que o TableLayoutPanel está selecionado no editor de formulários. Você deve ver tableLayoutPanel1 na parte superior da janela Propriedades. Se não estiver selecionado, selecione o TableLayoutPanel no formulário ou na lista na parte superior da janela de Propriedades .
Abra a caixa de ferramentas, como antes, e abra a categoria Controles Comuns. Adicione um controle Label à célula superior esquerda do TableLayoutPanel. O controle de rótulo agora está selecionado no IDE. Defina as seguintes propriedades para ele.
- Defina a propriedade BackColor do rótulo como CornflowerBlue.
- Defina a propriedade AutoSize como False.
- Defina a propriedade Dock como Fill.
- Defina a propriedade TextAlign como MiddleCenter selecionando o botão de seta para baixo ao lado da propriedade e, em seguida, selecionando o botão do meio. Esse valor garante que o ícone apareça no meio da célula.
- Selecione a propriedade Font. Um botão de reticências (...) é exibido. Selecione as reticências e defina o valor Font como Webdings, o Font Style como Bolde o Size como 48.
- Defina a propriedade Text do rótulo como a letra c.
A célula superior esquerda do TableLayoutPanel agora contém uma caixa preta centralizada em um plano de fundo azul.
Observação
Webdings é uma fonte de ícone que acompanha o sistema operacional Windows. No seu jogo de combinação, o jogador associa pares de ícones. Esta fonte exibe os ícones correspondentes. Se os ícones Webdings não forem exibidos corretamente no formulário, defina a propriedade UseCompatibleTextRendering de rótulos no formulário como True.
Em vez de c, tente letras diferentes na propriedade Text. Um ponto de exclamação é uma aranha, um N maiúsculo é um olho e uma vírgula é uma pimenta.
Selecione seu controle Label e copie-o para a próxima célula no TableLayoutPanel. Selecione as teclas Ctrl+C ou na barra de menus, Editar>Copiar. Em seguida, cole-o utilizando Ctrl+V ou Editar>Colar.
Uma cópia do primeiro Label aparece na segunda célula do TableLayoutPanel. Cole novamente e outro Rótulo aparecerá na terceira célula. Continue colando os controles Label até que todas as células sejam preenchidas.
Esta etapa conclui o layout do formulário.

Próximo passo
Vá para o próximo tutorial para saber como atribuir um ícone aleatório a cada rótulo e adicionar manipuladores de eventos aos rótulos.
Adicionar ícones ao seu Jogo de Correspondência