Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Nesta série de três tutoriais, você cria um aplicativo Windows Forms que carrega uma imagem e a exibe. O Visual Studio Integrated Design Environment (IDE) fornece as ferramentas necessárias para criar o aplicativo.
Neste primeiro tutorial, você aprenderá a:
- Criar um projeto do Visual Studio que usa o Windows Forms
- Adicionar um elemento de layout
- Execute seu aplicativo
Para criar um novo aplicativo Windows Forms com .NET, siga o tutorial Criar um aplicativo Windows Forms com .NET. Consulte o Guia da Área de Trabalho do no Windows Forms .NET para saber mais.
Pré-requisitos
- Você precisa do Visual Studio para concluir este tutorial. Visite a página de downloads do Visual Studio para obter uma versão gratuita.
- O desenvolvimento de desktop .NET carga de trabalho. Para verificar ou instalar essa carga de trabalho no Visual Studio, selecione Ferramentas >Obter Ferramentas e Recursos. Para obter mais informações, consulte Alterar cargas de trabalho ou componentes individuais.
Crie seu projeto do Windows Forms
Quando você cria um visualizador de imagens, a primeira etapa é criar um projeto do Windows Forms App.
Abra o Visual Studio.
Na janela Iniciar, selecione Criar um novo projeto.

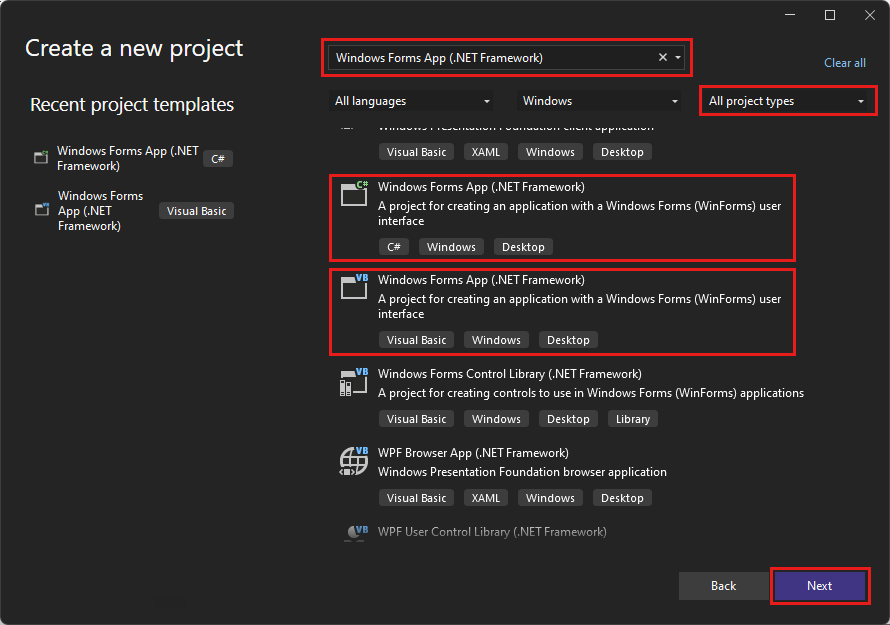
Na janela Criar um novo projeto, pesquise por Windows Forms. Em seguida, selecione Desktop na lista tipo de projeto.
Selecione o modelo de Windows Forms App (.NET Framework) para C# ou Visual Basic e, em seguida, selecione Avançar.
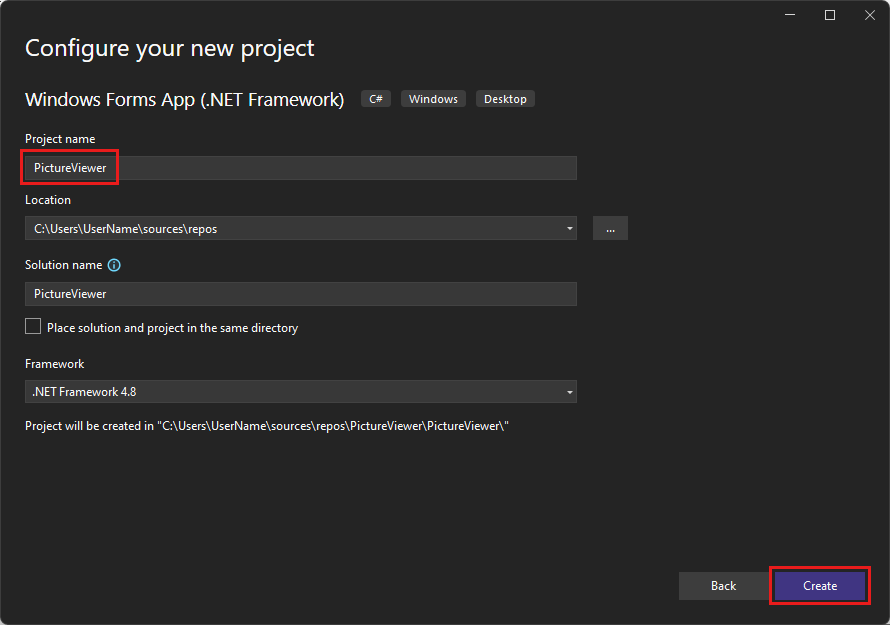
Na janela Configurar seu novo projeto, nomeie seu projeto PictureViewere, em seguida, selecione Criar.

Abra o Visual Studio.
Na janela Iniciar, selecione Criar um novo projeto.

Na janela Criar um novo projeto, pesquise por Windows Forms. Em seguida, selecione Desktop na lista tipo de projeto.
Selecione o modelo de Windows Forms App (.NET Framework) para C# ou Visual Basic e, em seguida, selecione Avançar.
Na janela Configurar seu novo projeto, nomeie seu projeto PictureViewere, em seguida, selecione Criar.

O Visual Studio cria uma solução para seu aplicativo. Uma solução é um contêiner para todos os projetos e arquivos necessários para seu aplicativo.
Neste ponto, o Visual Studio exibe um formulário vazio no Windows Form Designer.
Adicionar um elemento de layout
Seu aplicativo de visualização de imagens contém uma caixa de imagem, uma caixa de seleção e quatro botões, que irá adicionar no próximo tutorial . O elemento layout controla sua localização no formulário. Esta seção mostra como alterar o título do formulário, redimensioná-lo e adicionar um elemento de layout.
No seu projeto, selecione o Windows Forms Designer. A guia lê Form1.cs [Design] para C# ou Form1.vb [Design] para Visual Basic.
Selecione qualquer lugar em Form1.
A janela Propriedades agora exibe propriedades para o formulário. A janela Propriedades geralmente está no canto inferior direito do Visual Studio. Esta seção controla várias propriedades, como cor de primeiro plano e plano de fundo, texto de título que aparece na parte superior do formulário e o tamanho do formulário.
Se não vir Propriedades, selecione Ver>Janela de Propriedades.
Localize a propriedade Text na janela Propriedades do. Dependendo de como a lista é classificada, talvez seja necessário rolar para baixo. Introduza o valor Visualizador de Imagense, em seguida, escolha Introduzir.
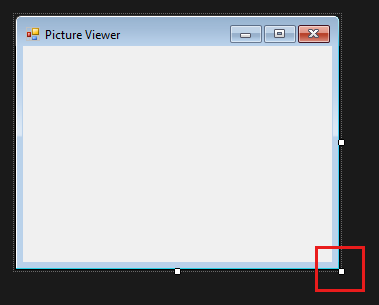
Seu formulário agora tem o texto Visualizador de Imagens em sua barra de título.
Observação
Você pode exibir propriedades por categoria ou em ordem alfabética. Utilize os botões na janela de Propriedades para alternar entre diferentes estados.
Selecione o formulário novamente. Selecione a alça de arrastar no canto inferior direito do formulário. A alça é um pequeno quadrado branco no canto inferior direito do formulário.

Arraste a alça para redimensionar o formulário para que ele fique mais largo e um pouco mais alto. Se tu olhares para a janela Propriedades, a propriedade Tamanho é diferente. Você também pode alterar o tamanho do formulário alterando a propriedade Tamanho.
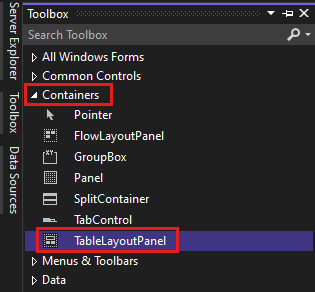
No lado esquerdo do IDE do Visual Studio, selecione o separador Caixa de Ferramentas. Se não o vir, selecione Ver>Caixa de Ferramentas na barra de menus ou Ctrl+Alt+X.
Selecione o símbolo de triângulo pequeno ao lado de Contentores para abrir o grupo.

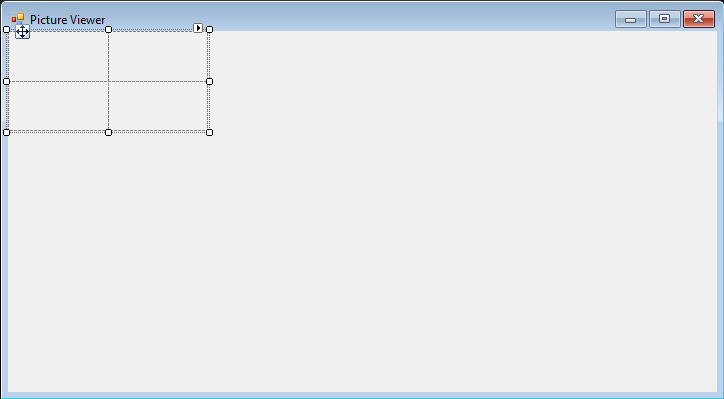
Dê um duplo clique em TableLayoutPanel na Caixa de Ferramentas. Você também pode arrastar um controle da caixa de ferramentas para o formulário. O controle TableLayoutPanel aparece no formulário.

Observação
Depois de adicionar seu TableLayoutPanel, se aparecer uma janela dentro do formulário com o título TableLayoutPanel Tasks, selecione qualquer lugar dentro do formulário para fechá-lo.
Selecione a TableLayoutPanel. Você pode verificar qual controle está selecionado examinando a janela Propriedades.

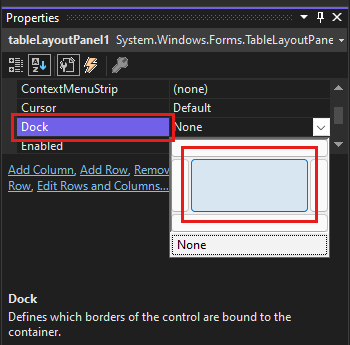
Com o TableLayoutPanel selecionado, localize a propriedade Dock, que tem o valor Nenhum. Selecione a seta suspensa e, em seguida, selecione Preencher, que é o botão grande no meio do menu suspenso.

O encaixe refere-se a como uma janela é anexada a outra janela ou área.
O TableLayoutPanel agora preenche todo o formulário. Se redimensionar o formulário novamente, o TableLayoutPanel permanecerá ancorado e se redimensionará para se ajustar.
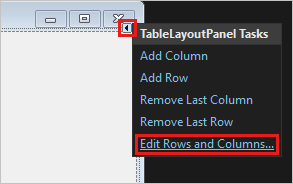
No formulário, selecione o TableLayoutPanel. No canto superior direito, há um pequeno botão de triângulo preto.
Selecione o triângulo para exibir a lista de tarefas do controle.

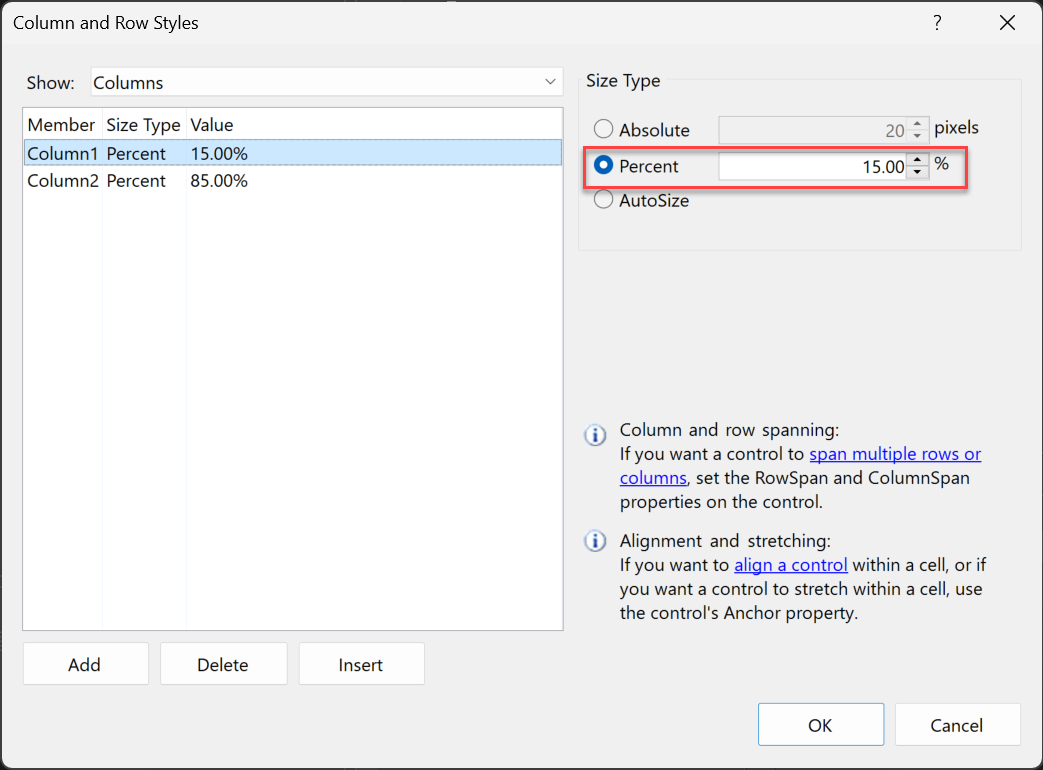
Selecione Editar Linhas e Colunas para exibir a caixa de diálogo Estilos de Coluna e Linha.
Selecione Coluna1 e defina seu tamanho como 15%. Certifique-se de que a opção Porcentagem está selecionada.
Selecione Coluna2 e defina-a como 85%.

Na parte superior da caixa de diálogo Estilos de Coluna e Linha, sob Mostrar, selecione Linhas. Defina Row1 para 90% e Row2 para 10%. Selecione OK para salvar as alterações.
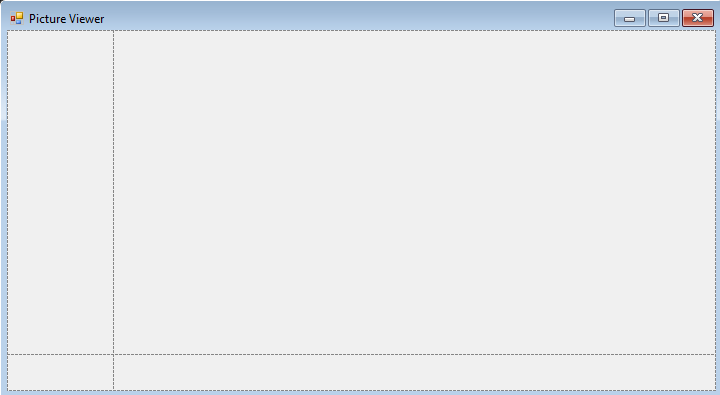
Seu TableLayoutPanel agora tem uma grande linha superior, uma pequena linha inferior, uma pequena coluna esquerda e uma grande coluna direita.

O seu esquema está completo.
Observação
Antes de executar seu aplicativo, salve-o escolhendo o botão da barra de ferramentas Salvar tudo. Como alternativa, para guardar a aplicação, escolha Arquivo>Guardar Tudo na barra de menus ou pressione Ctrl+Shift+S. É uma boa prática poupar cedo e com frequência.
Executar seu aplicativo
Ao criar um projeto do Windows Forms App, você cria um programa que é executado. Nesta etapa, a sua aplicação Visualizador de Imagens não faz muito. Por enquanto, ele exibe uma janela vazia que mostra Visualizador de Imagens na barra de título.
Para executar o aplicativo, siga estas etapas.
Use um dos seguintes métodos:
- Selecione a tecla F5.
- Na barra de menus, selecione Depurar>Iniciar Depuração.
- Na barra de ferramentas, selecione o botão Iniciar.
O Visual Studio executa seu aplicativo. É apresentada uma janela com o título Visualizador de Imagens.

Observe a barra de ferramentas do IDE do Visual Studio. Mais botões aparecem na barra de ferramentas quando você executa um aplicativo. Esses botões permitem que você faça coisas como parar e iniciar seu aplicativo e ajudá-lo a rastrear quaisquer erros.

Use um dos seguintes métodos para parar seu aplicativo:
- Na barra de ferramentas, selecione o botão Parar Depuração.
- Na barra de menus, selecione Depurar>Parar Depuração.
- No teclado, digite Shift+F5.
- Selecione X no canto superior da janela Picture Viewer.
Quando executa a sua aplicação dentro do IDE do Visual Studio, o processo é chamado de depuração . Você executa seu aplicativo para encontrar e corrigir bugs. Você segue o mesmo procedimento para executar e depurar outros programas. Para saber mais sobre depuração, consulte Introdução ao depurador.
Próximo passo
Avance para o próximo tutorial para saber como adicionar controles ao seu programa Picture Viewer.