Tutorial: Criar um aplicativo WPF simples com C#
Ao concluir este tutorial, você se familiariza com muitas das ferramentas, caixas de diálogo e designers que você pode usar ao desenvolver aplicativos com o Visual Studio. Você cria um aplicativo "Olá, Mundo", cria a interface do usuário, adiciona códigos e erros de depuração, enquanto aprende a trabalhar no ambiente de desenvolvimento integrado (IDE).
Pré-requisitos
- Se você ainda não tiver instalado o Visual Studio, acesse a página Downloads do Visual Studio para instalá-lo gratuitamente.
- Verifique se você tem a carga de trabalho Desenvolvimento de área de trabalho do .NET instalada. Você pode verificar essa configuração no Instalador do Visual Studio.
- Você pode usar o .NET Framework ou o .NET Core para este tutorial. O .NET Core é a estrutura mais recente e moderna. O .NET Core exige o Visual Studio 2019 versão 16.3 ou posterior.
O que é o WPF?
O WPF (Windows Presentation Foundation) é uma estrutura de interface do usuário que cria aplicativos cliente da área de trabalho. A plataforma de desenvolvimento WPF dá suporte a um amplo conjunto de recursos de desenvolvimento de aplicativos, incluindo um modelo de aplicativo, recursos, controles, gráficos, layouts, associação de dados, documentos e segurança.
O WPF faz parte do .NET; portanto, se você tiver criado aplicativos anteriormente com o .NET usando o ASP.NET ou o Windows Forms, a experiência de programação deverá ser conhecida. O WPF usa a linguagem XAML para fornecer um modelo declarativo para programação de aplicativos. Para obter mais informações, confira Visão geral do WPF .NET.
Configurar o IDE
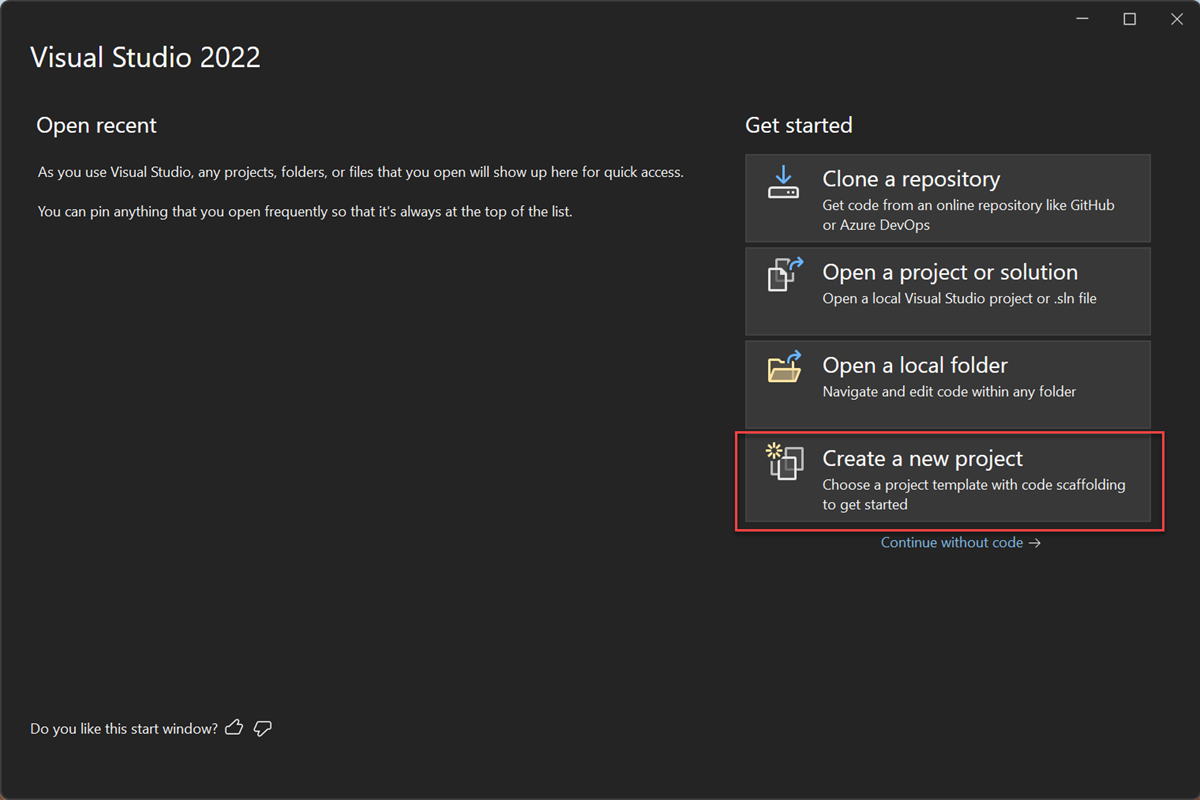
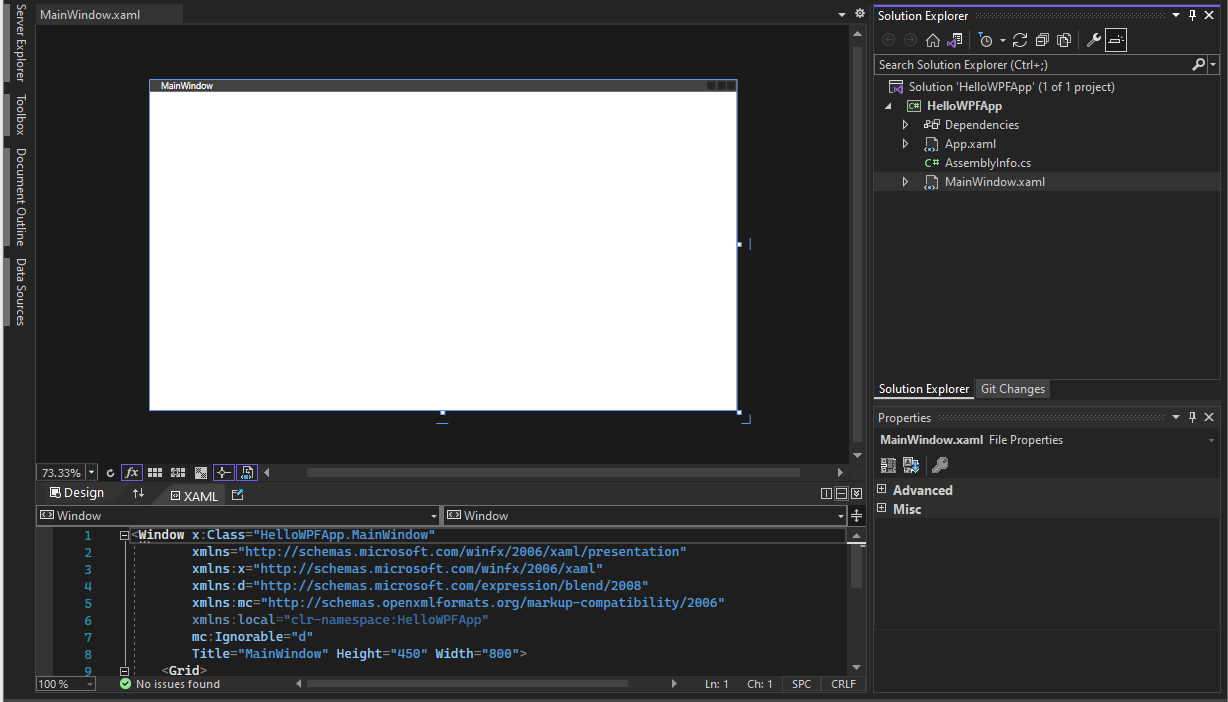
Quando você inicia o Visual Studio, a janela de início é aberta primeiro. Selecione Continuar sem código para abrir o ambiente de desenvolvimento. Você vê janelas de ferramentas, menus e barras de ferramentas e o espaço principal da janela. As janelas de ferramentas são encaixadas à esquerda e à direita da janela do aplicativo. A caixa de pesquisa, a barra de menus e a barra de ferramentas padrão estão na parte superior. Quando você carrega uma solução ou um projeto, os editores e designers são exibidos no espaço central da janela do aplicativo. Ao desenvolver um aplicativo, você passa a maior parte do tempo nessa área central.
Criar o projeto
Ao criar um aplicativo no Visual Studio, você cria primeiro um projeto e uma solução. Para este exemplo, você cria um projeto do Windows Presentation Foundation (WPF).
Abra o Visual Studio.
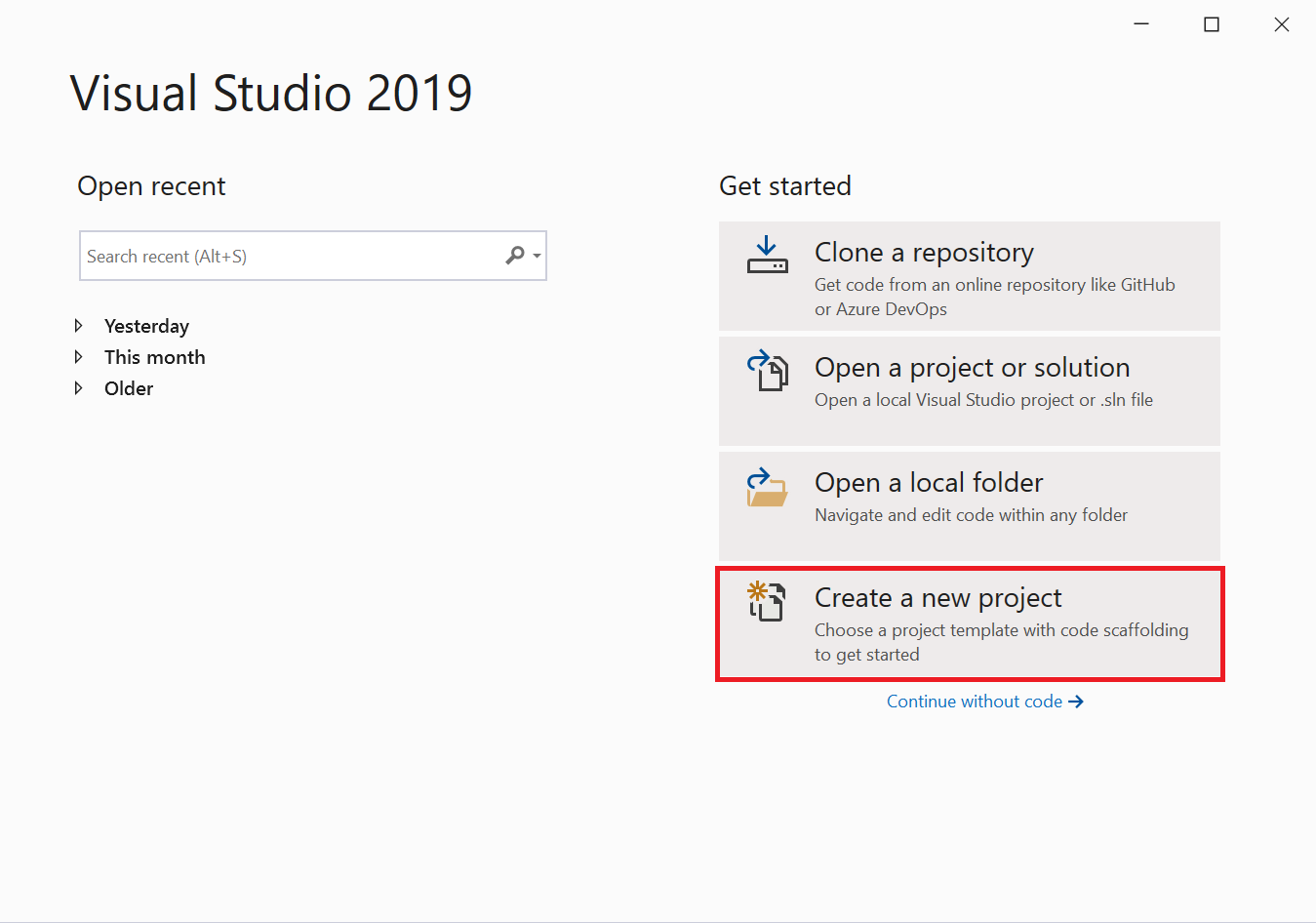
Na tela Iniciar, selecione Criar projeto.

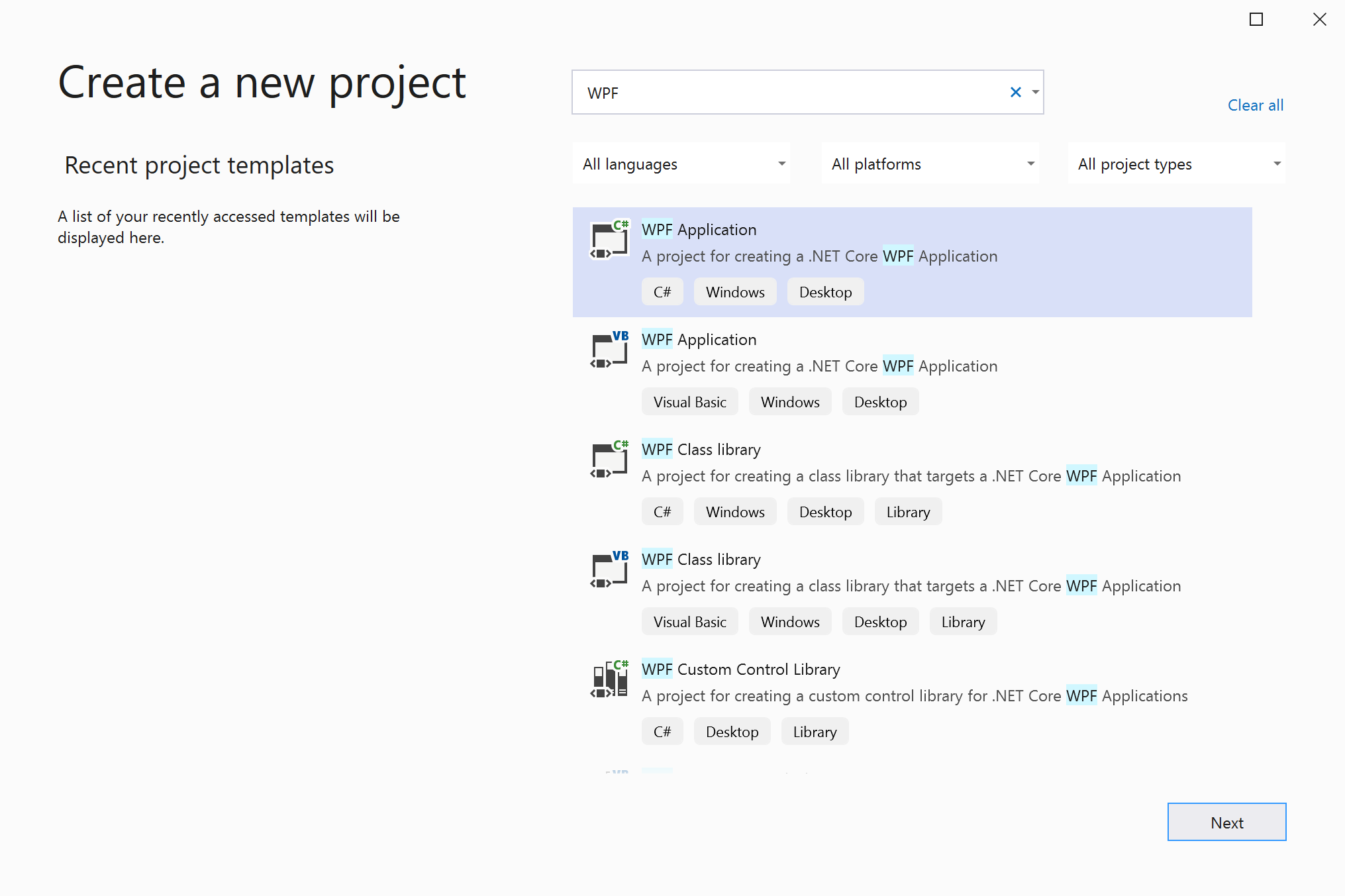
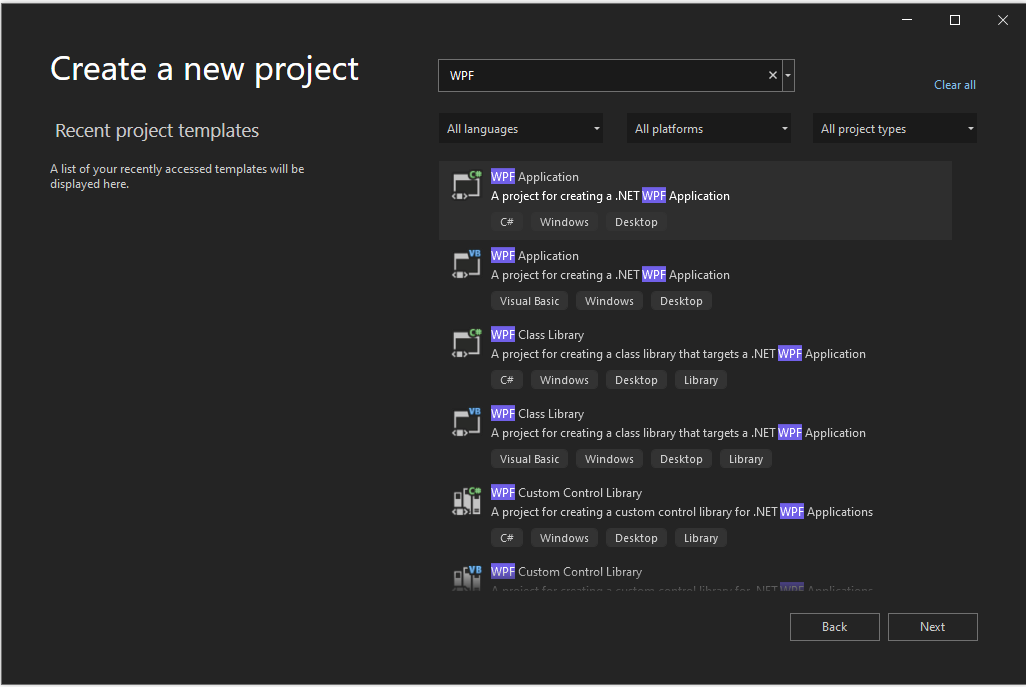
Na tela Criar um projeto, pesquise por "WPF" e escolha Aplicativo WPF e, em seguida, escolha Avançar.

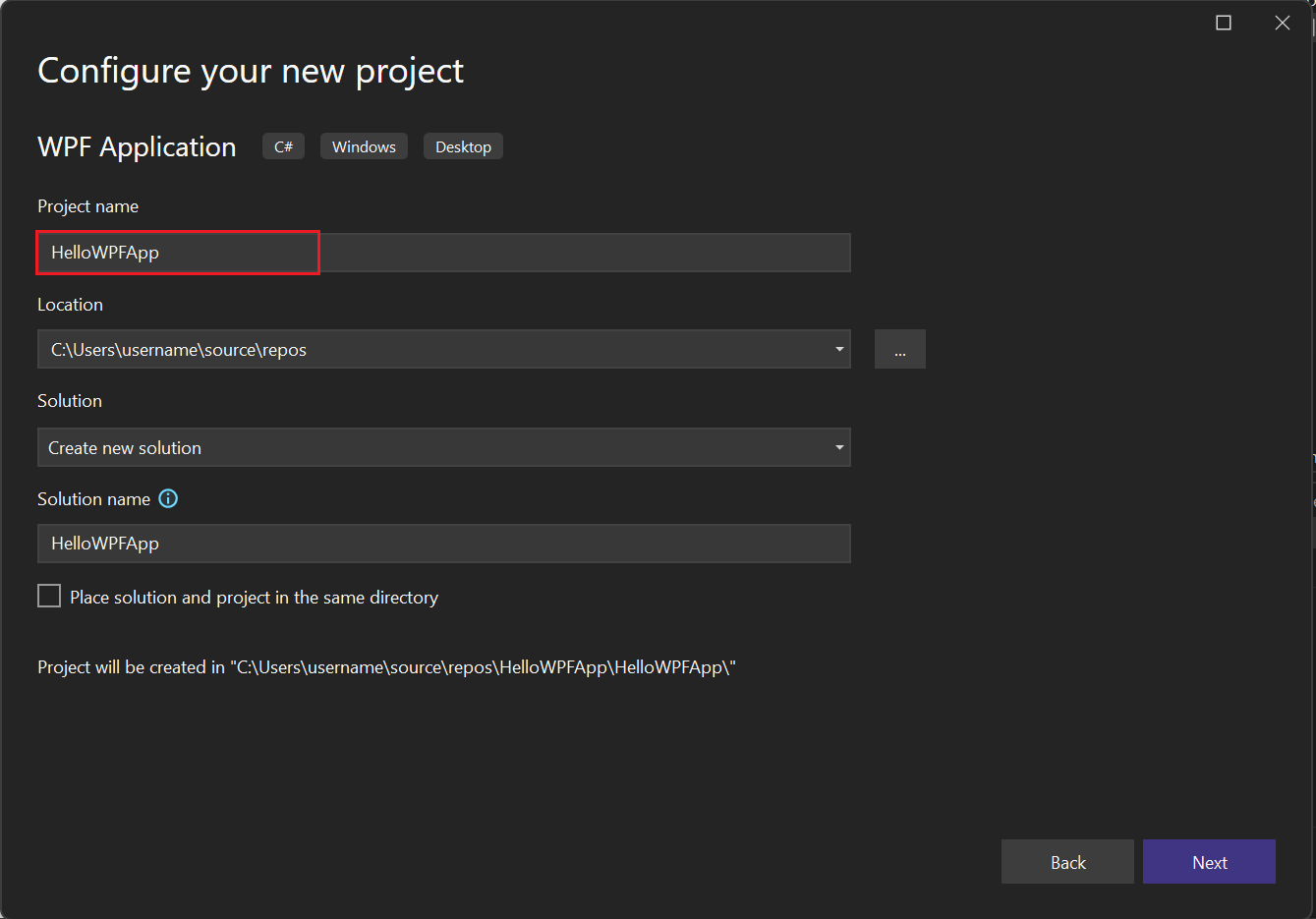
Na próxima tela, dê o nome HelloWPFApp ao projeto e escolha Avançar.
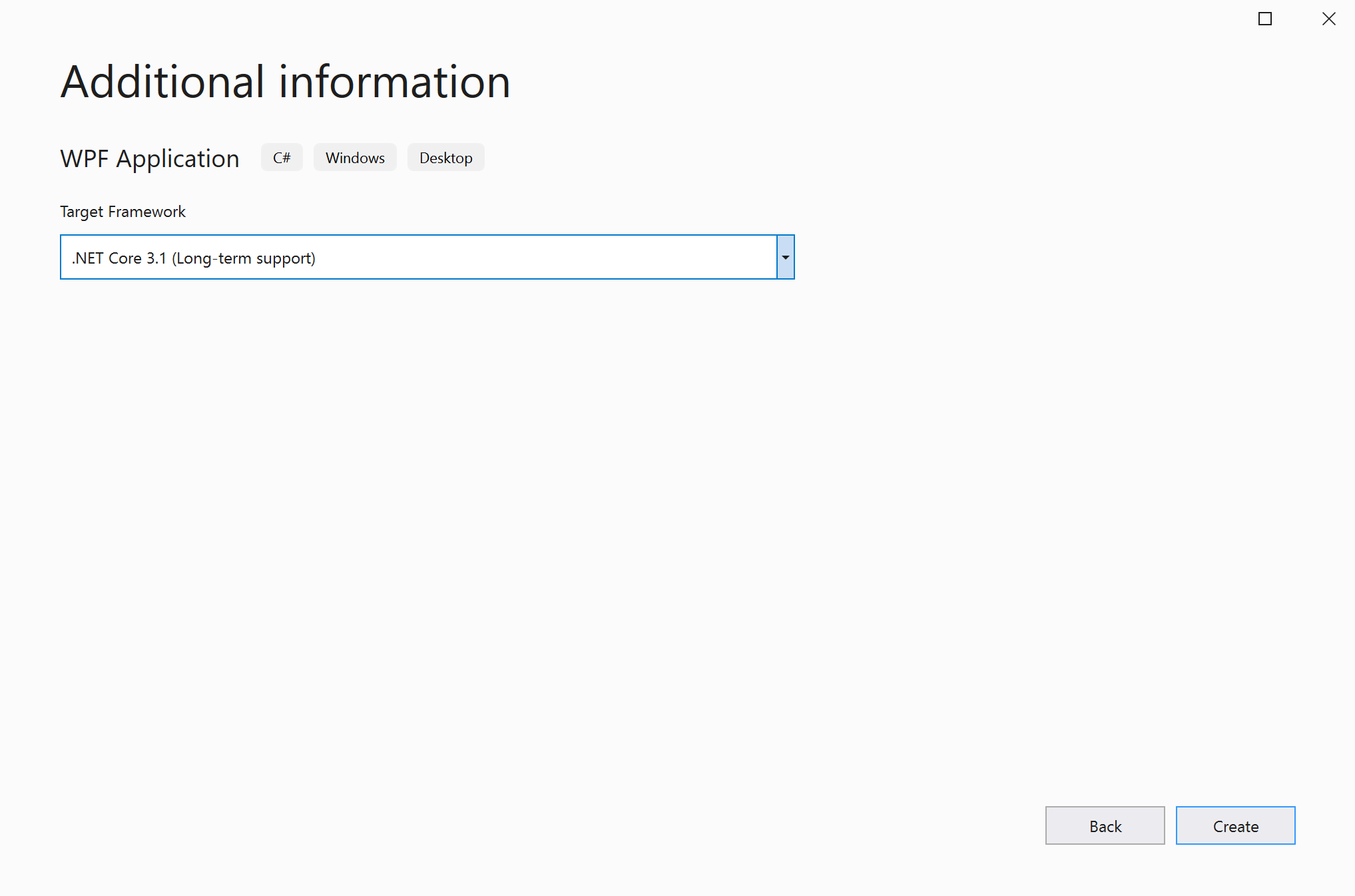
Na janela Informações adicionais, o .NET Core 3.1 já deve estar selecionado para sua estrutura de destino. Caso contrário, selecione .NET Core 3.1. Em seguida, escolha Criar.
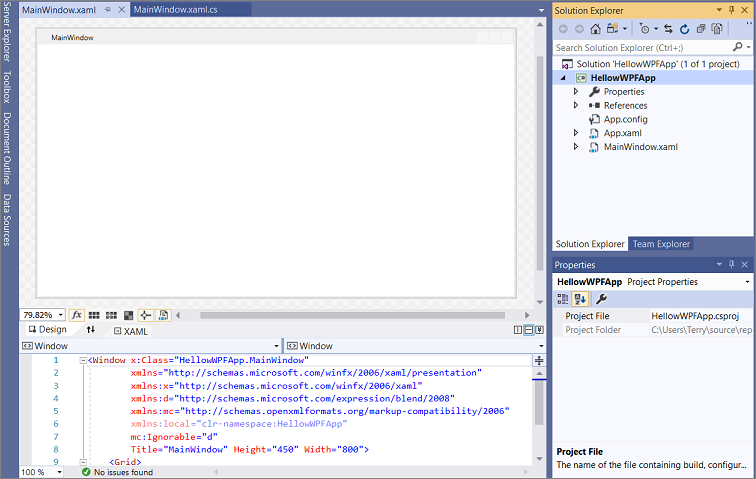
O Visual Studio cria o projeto e a solução HelloWPFApp e o Gerenciador de Soluções mostra os diversos arquivos. O Designer do WPF mostra um modo de exibição de Design e um modo de exibição XAML de MainWindow.xaml em um modo divisão. É possível deslizar o divisor para mostrar mais ou menos de cada exibição. É possível optar por ver apenas a exibição visual ou apenas a exibição XAML.

Observação
Para saber mais informações sobre XAML (eXtensible Application Markup Language), confira a página Visão geral do XAML para WPF.
Depois de criar o projeto, você poderá personalizá-lo. Para tanto, escolha Janela de Propriedades do menu Exibir, ou pressione F4. Em seguida, você pode exibir e alterar opções de itens de projeto, controles e outros itens em um aplicativo.

Abra o Visual Studio.
Na tela Iniciar, selecione Criar um novo projeto.

Na tela Criar um projeto, pesquise por "WPF" e escolha Aplicativo WPF e, em seguida, escolha Avançar.

Na próxima tela, dê o nome HelloWPFApp ao projeto e escolha Avançar.
Na janela Informações adicionais, verifique se o .NET 8.0 está selecionado para sua estrutura de destino. Em seguida, escolha Criar.
O Visual Studio cria o projeto e a solução HelloWPFApp e o Gerenciador de Soluções mostra os diversos arquivos. O Designer do WPF mostra um modo de exibição de Design e um modo de exibição XAML de MainWindow.xaml em um modo divisão. É possível deslizar o divisor para mostrar mais ou menos de cada exibição. É possível optar por ver apenas a exibição visual ou apenas a exibição XAML.

Observação
Para saber mais informações sobre XAML (eXtensible Application Markup Language), confira a página Visão geral do XAML para WPF.
Depois de criar o projeto, você poderá personalizá-lo. Para tanto, escolha Janela de Propriedades do menu Exibir, ou pressione F4. Em seguida, você pode exibir e alterar opções de itens de projeto, controles e outros itens em um aplicativo.

Criar a interface do usuário
Se o designer não estiver aberto, selecione MainWindow.xaml e pressione Shift+F7 para abrir o designer.
Adicionamos três tipos de controles a este aplicativo: um controle TextBlock, dois controles RadioButton e um controle Button.
Adicionar um controle TextBlock
Pressione Ctrl+Q para ativar a caixa de pesquisa e digite Caixa de ferramentas. Escolha Exibir > Caixa de ferramentas na lista de resultados.
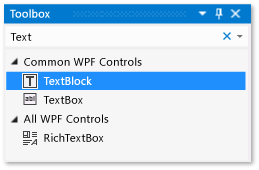
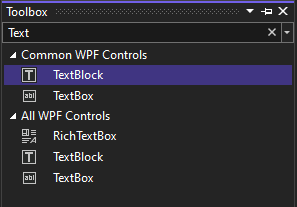
No Caixa de Ferramentas, expanda o nó Controles Comuns do WPF para ver o controle TextBlock.

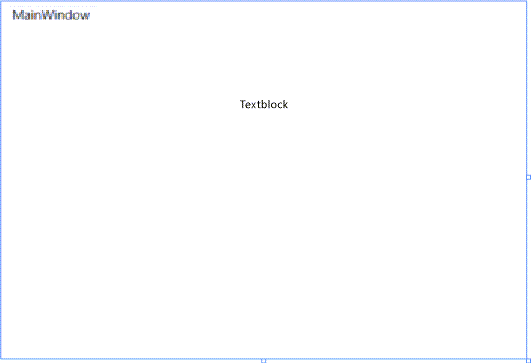
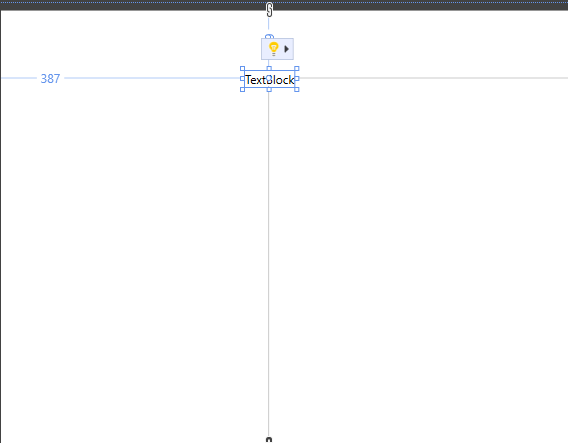
Adicione um controle TextBlock à superfície de design escolhendo o item TextBlock e arrastando-o para a janela na superfície de design. Centralize o controle próximo à parte superior da janela. No Visual Studio 2019 e posteriores, você pode usar as diretrizes vermelhas para centralizar o controle.
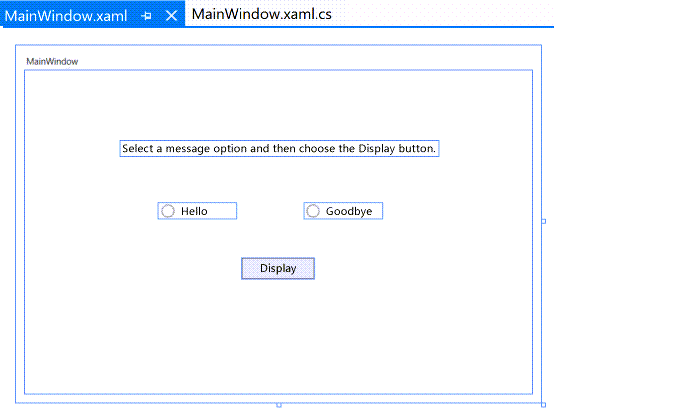
Sua janela deve se parecer com a ilustração a seguir:

A marcação XAML deve ter uma aparência semelhante ao exemplo a seguir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Pressione Ctrl+Q para ativar a caixa de pesquisa e digite Caixa de ferramentas. Escolha Exibir > Caixa de ferramentas na lista de resultados.
No Caixa de Ferramentas, expanda o nó Controles Comuns do WPF para ver o controle TextBlock.

Adicione um controle TextBlock à superfície de design escolhendo o item TextBlock e arrastando-o para a janela na superfície de design. Centralize o controle próximo à parte superior da janela. Você pode usar as diretrizes para centralizar o controle.
Sua janela deve se parecer com a seguinte imagem:

A marcação XAML deve ter uma aparência semelhante ao exemplo a seguir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personalizar o texto no bloco de texto
Na exibição XAML, localize a marcação TextBlock e altere o atributo Text de
TextBoxparaSelect a message option and then choose the Display button.A marcação XAML deve ter uma aparência semelhante ao exemplo a seguir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Se necessário, centralize novamente o TextBlock e salve as alterações pressionando Ctrl+S ou usando o item de menu Arquivo.
Em seguida, adicione dois controles RadioButton ao formulário.
Adicionar botões de opção
Na Caixa de Ferramentas, localize o controle RadioButton.

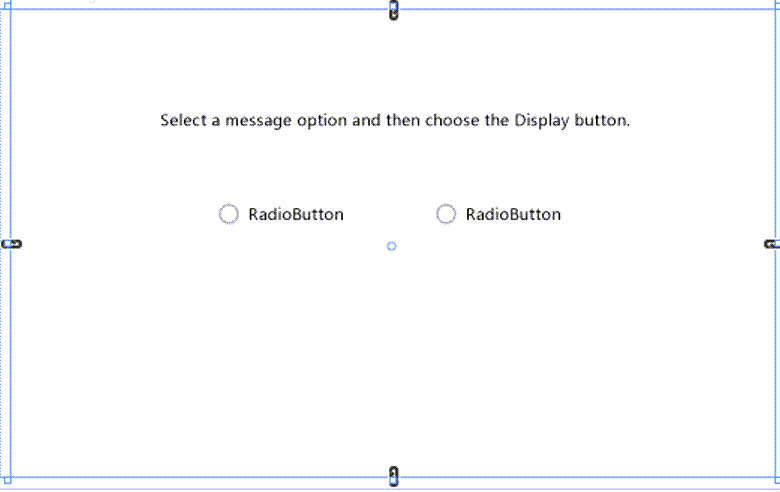
Adicione dois controles RadioButton à superfície de design escolhendo o item RadioButton e arrastando-o para a janela na superfície de design. Mova os botões (selecionando-os e usando as teclas de direção) para que os botões sejam exibidos lado a lado sob o controle TextBlock. Use as diretrizes vermelhas para alinhar os controles.
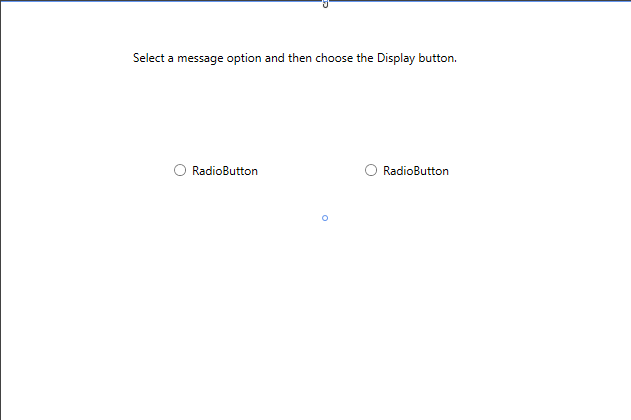
A sua janela deve se parecer com esta:

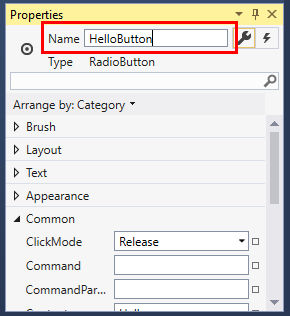
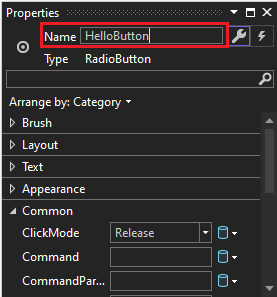
Na janela Propriedades do controle RadioButton esquerdo, altere a propriedade Nome (a propriedade na parte superior da janela Propriedades) para
HelloButton.
Na janela Propriedades do controle RadioButton direito, altere a propriedade Name para
GoodbyeButtone, em seguida, salve as alterações.
Em seguida, você adiciona texto de exibição para cada controle RadioButton. O procedimento a seguir atualiza a propriedade Conteúdo de um controle RadioButton.
Na Caixa de Ferramentas, localize o controle RadioButton.

Adicione dois controles RadioButton à superfície de design escolhendo o item RadioButton e arrastando-o para a janela na superfície de design. Mova os botões (selecionando-os e usando as teclas de direção) para que os botões sejam exibidos lado a lado sob o controle TextBlock. Você pode usar as diretrizes para alinhar os controles.
A sua janela deve se parecer com esta:

Na janela Propriedades do controle RadioButton esquerdo, altere a propriedade Nome (a propriedade na parte superior da janela Propriedades) para
HelloButton.
Na janela Propriedades do controle RadioButton direito, altere a propriedade Name para
GoodbyeButtone, em seguida, salve as alterações.
Em seguida, você adiciona texto de exibição para cada controle RadioButton. O procedimento a seguir atualiza a propriedade Conteúdo de um controle RadioButton.
Adicionar o texto de exibição de cada botão de opção
Atualize o atributo Conteúdo para os dois botões de opção
HelloButtoneGoodbyeButtonpara"Hello"e"Goodbye"no XAML. A marcação XAML deve agora ser semelhante ao exemplo a seguir:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Definir que um botão de opção faça check-in por padrão
Nesta etapa, definimos HelloButton para ser verificado por padrão para que um dos dois botões de opção esteja sempre selecionado.
Na exibição XAML, localize a marcação HelloButton.
Adicione um atributo IsChecked e configure-o como True. Especificamente, adicione
IsChecked="True".A marcação XAML deve agora ser semelhante ao exemplo a seguir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
O elemento final da interface do usuário que você adiciona é um controle Button.
Adicionar o controle de botão
Na Caixa de Ferramentas, localize o controle de Botão e, em seguida, adicione-o à superfície de design sob os controles RadioButton, arrastando-o para o formulário no modo de exibição de Design. Se você estiver usando o Visual Studio 2019 ou posterior, uma linha vermelha ajudará você a centralizar o controle.
Na exibição XAML, altere o valor de Conteúdo do controle de Botão, de
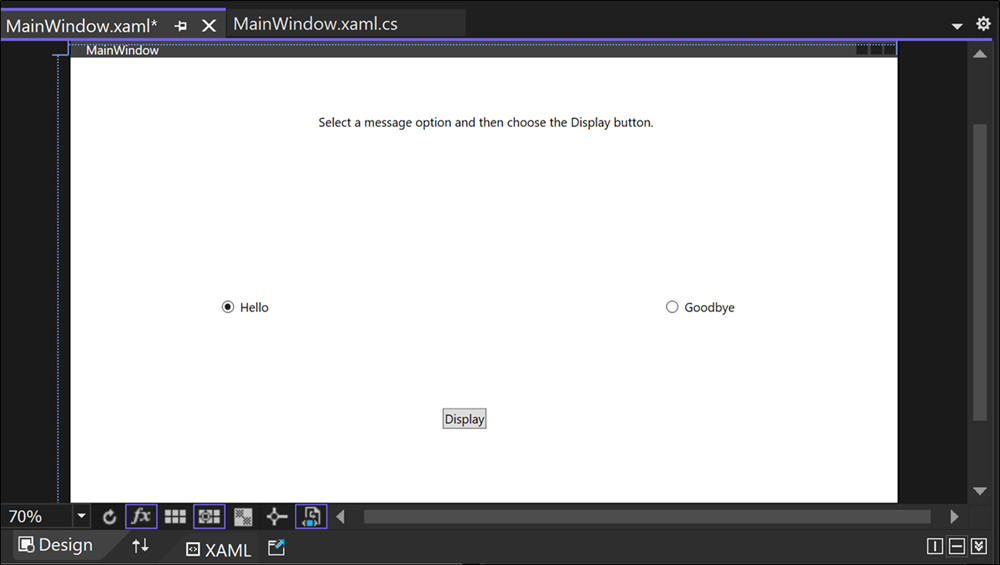
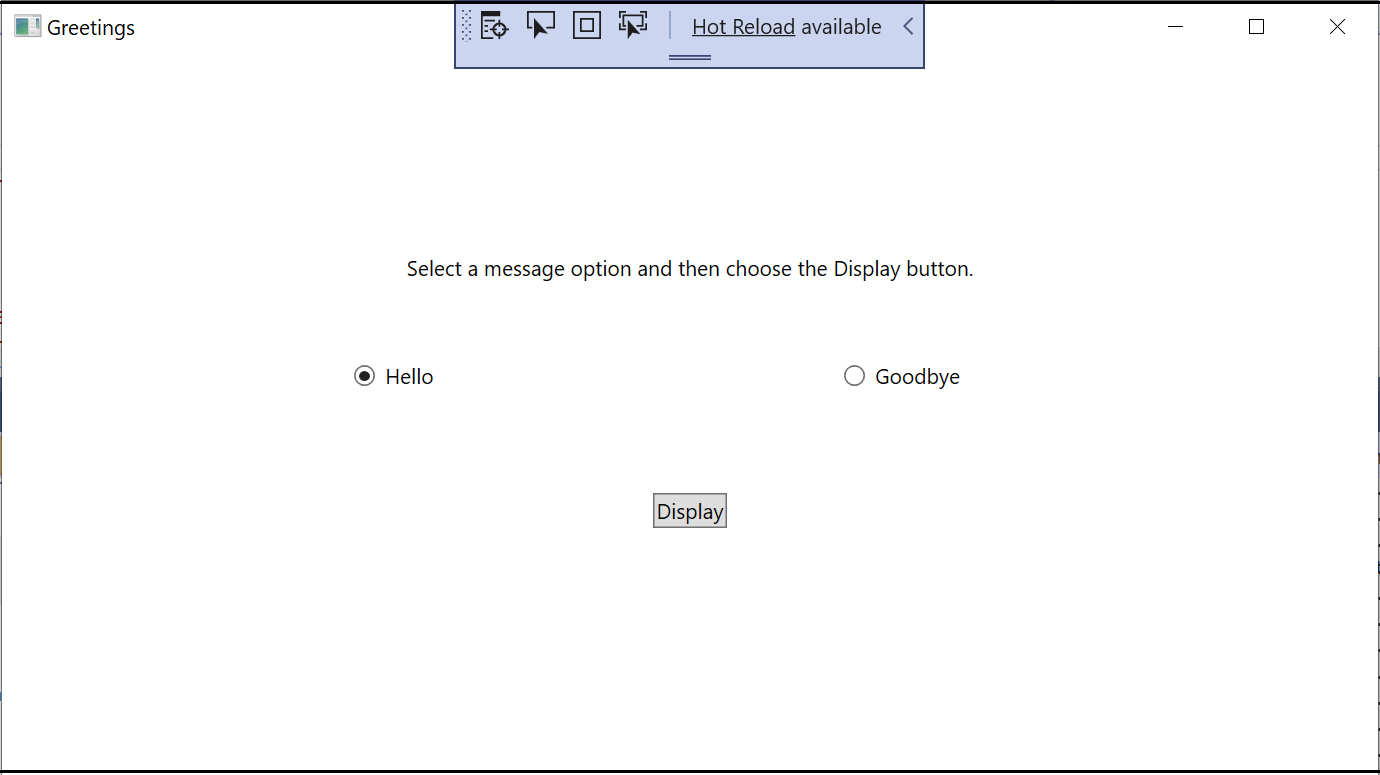
Content="Button"paraContent="Display"e salve as alterações.Sua janela deve se parecer com a ilustração a seguir.

A marcação XAML deve agora ser semelhante ao exemplo a seguir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Na Caixa de Ferramentas, localize o controle de Botão e, em seguida, adicione-o à superfície de design sob os controles RadioButton, arrastando-o para o formulário no modo de exibição de Design. As diretrizes podem ajudar você a centralizar o controle.
Na exibição XAML, altere o valor de Conteúdo do controle de Botão, de
Content="Button"paraContent="Display"e salve as alterações.Sua janela deve se parecer com a captura de tela a seguir.

A marcação XAML deve agora ser semelhante ao exemplo a seguir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Adicionar um código ao botão de exibição
Quando esse aplicativo é executado, uma caixa de mensagem é exibida depois que um usuário escolhe um botão de opção e, em seguida, escolhe o botão Exibir. Uma caixa de mensagem aparece para Olá e outra aparece para Até logo. Para criar esse comportamento, adicione código ao evento Button_Click em MainWindow.xaml.cs.
Na superfície de design, clique duas vezes no botão Exibição.
MainWindow.xaml.cs é aberto, com o cursor no evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Insira o seguinte código:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salve o aplicativo.
Quando esse aplicativo é executado, uma caixa de mensagem é exibida depois que um usuário escolhe um botão de opção e, em seguida, escolhe o botão Exibir. Uma caixa de mensagem aparece para Olá e outra aparece para Até logo. Para criar esse comportamento, adicione código ao evento Button_Click em MainWindow.xaml.cs.
Na superfície de design, clique duas vezes no botão Exibição.
MainWindow.xaml.cs é aberto, com o cursor no evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Quando você clica duas vezes no botão Exibir,
Click="Button_Click"é adicionado ao XAML.A marcação XAML deve agora ser semelhante ao exemplo a seguir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Insira o seguinte código:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salve o aplicativo.
Depurar e testar o aplicativo
Em seguida, você depura o aplicativo para procurar erros e testar se ambas as caixas de mensagem aparecem corretamente. As instruções a seguir descrevem como criar e iniciar o depurador, mas, posteriormente, leia Compilar um aplicativo WPF (WPF) e Depurar o WPF para obter mais informações.
Alterar o nome de MainWindow.xaml
Vamos dar um nome mais específico para MainWindow. Em Gerenciador de Soluções, clique com o botão direito do mouse em MainWindow.xaml e escolha Renomear. Renomeie o arquivo para Greetings.xaml.
Localizar e corrigir erros
Nesta etapa, você encontrará o erro que causamos anteriormente alterando o nome do arquivo MainWindow.xaml.
Iniciar a depuração e localizar o erro
Inicie o depurador pressionando F5 ou selecionando Depurar e depois Iniciar Depuração.
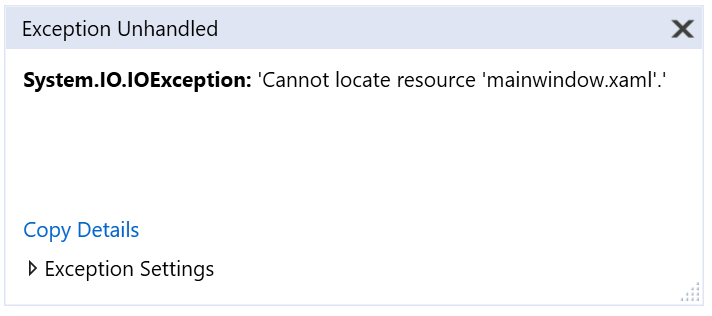
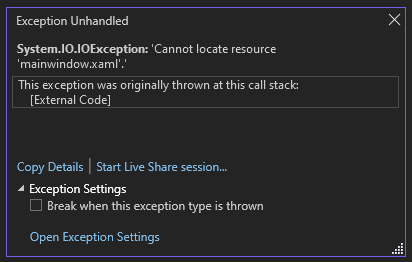
Uma janela do Modo de interrupção é exibida e a janela Saída indica que ocorreu um IOException: não é possível localizar o recurso mainwindow.xaml.

Interrompa o depurador escolhendo Depurador>Interromper a Depuração.
Renomeamos o MainWindow.xaml como Greetings.xaml, mas o código ainda se refere a MainWindow.xaml como o URI de inicialização do aplicativo. Portanto, o projeto não pode ser iniciado.
Inicie o depurador pressionando F5 ou selecionando Depurar e depois Iniciar Depuração.
Uma janela do Modo de interrupção é exibida e a janela Saída indica que ocorreu um IOException: não é possível localizar o recurso mainwindow.xaml.

Interrompa o depurador escolhendo Depurador>Interromper a Depuração.
Renomeamos o MainWindow.xaml como Greetings.xaml no início deste tutorial, mas o código ainda se refere a MainWindow.xaml como o URI de inicialização do aplicativo. Portanto, o projeto não pode ser iniciado.
Especificar Greetings.xaml como o URI de inicialização
No Gerenciador de Soluções, abra o arquivo App.xaml.
Altere
StartupUri="MainWindow.xaml"paraStartupUri="Greetings.xaml"e salve as alterações.
Como uma etapa opcional, evita confusão ao alterar o título da janela do aplicativo para corresponder a esse novo nome.
No Gerenciador de Soluções, abra o arquivo Greetings.xaml que você acabou de renomear.
Altere o valor da propriedade Window.Title de
Title="MainWindow"paraTitle="Greetings"e salve as alterações.
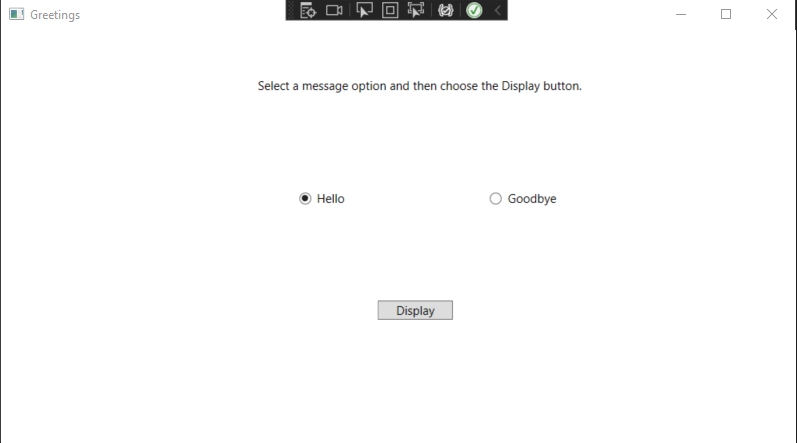
Inicie o depurador novamente (pressione F5). Você agora deverá ver a janela Saudações do seu aplicativo.


Agora, feche a janela do aplicativo para parar a depuração.
Depurar com pontos de interrupção
Você pode testar o código durante a depuração ao adicionar alguns pontos de interrupção. Você pode adicionar pontos de interrupção escolhendo Depurar>Ativar/Desativar Ponto de Interrupção, clicando na margem esquerda do editor ao lado da linha de código em que você deseja que a interrupção ocorra ou pressionando F9.
Adicionar pontos de interrupção
Abra Greetings.xaml.cs e selecione a seguinte linha:
MessageBox.Show("Hello.")Adicione um ponto de interrupção por meio do menu selecionando Depurar e, em seguida, Ativar/Desativar Ponto de Interrupção.
Um círculo vermelho aparece ao lado da linha de código na margem da extrema esquerda da janela do editor.
Selecione a linha a seguir:
MessageBox.Show("Goodbye.").Pressione a tecla F9 para adicionar um ponto de interrupção e, em seguida, pressione F5 para iniciar a depuração.
Na janela Saudações, escolha o botão de opção Olá e depois o botão Exibição.
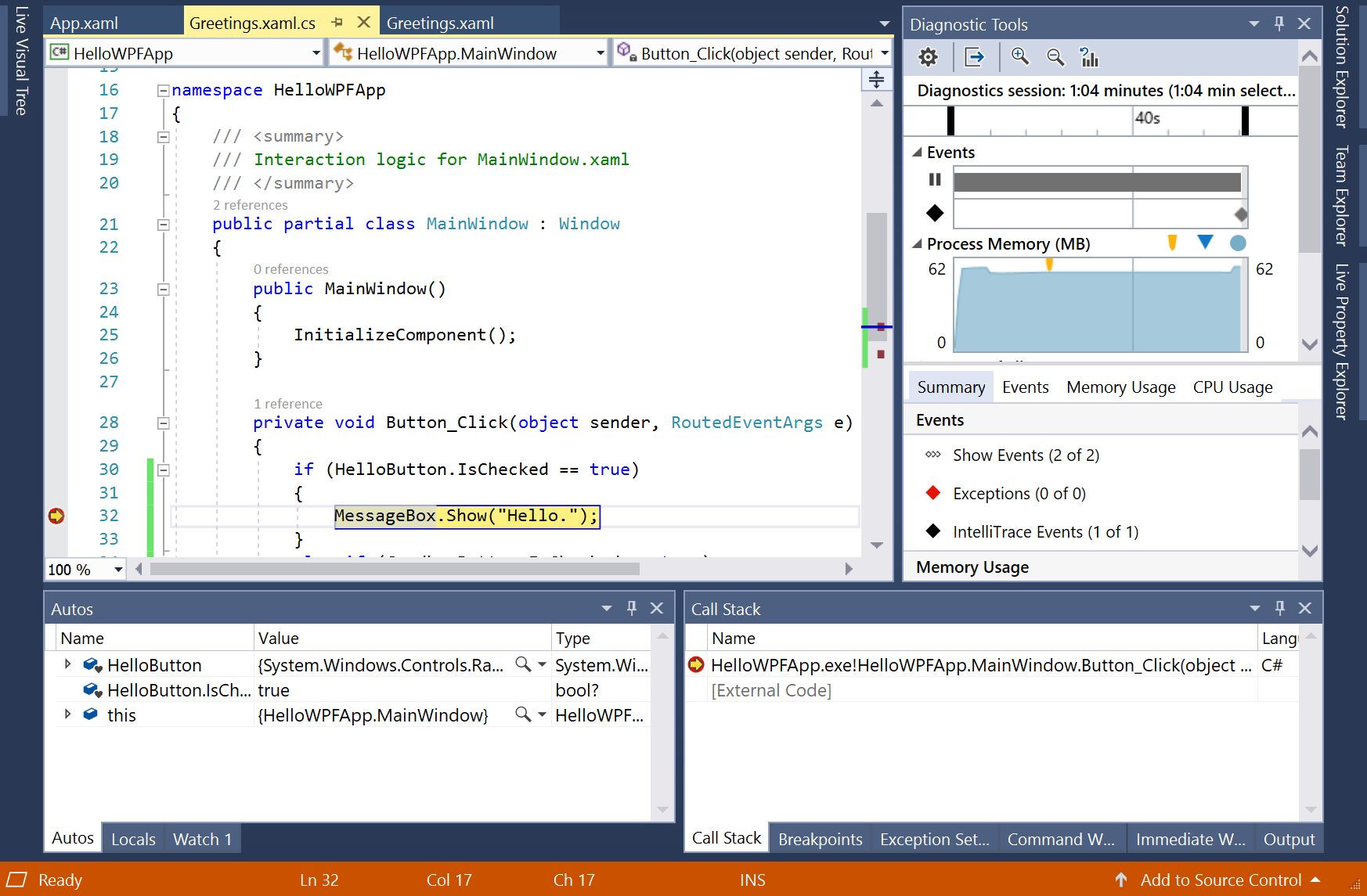
A linha
MessageBox.Show("Hello.")é realçada em amarelo. Na parte inferior do IDE, as janelas Automáticos, Locais e Inspeção estão encaixadas juntas no lado esquerdo e as janelas Pilha de Chamadas, Pontos de Interrupção, Configurações de Exceção, Comando, Imediato e Saída estão encaixadas no lado direito.
Na barra de menus, escolha Depurar>Depuração Circular.
O aplicativo retomará a execução e uma caixa de mensagem com a palavra "Olá" será exibida.
Escolha o botão OK na caixa de mensagem para fechá-la.
Na janela Saudações, escolha o botão de opção Até logo e depois o botão Exibição.
A linha
MessageBox.Show("Goodbye.")é realçada em amarelo.Escolha a tecla F5 para continuar a depuração. Quando a caixa de mensagem for exibida, escolha o botão OK na caixa de mensagem para fechá-la.
Feche a janela do aplicativo para parar a depuração.
Na barra de menus, escolha Depurar>Desabilitar Todos os Pontos de Interrupção.
Abra Greetings.xaml.cs e selecione a seguinte linha:
MessageBox.Show("Hello.")Adicione um ponto de interrupção por meio do menu selecionando Depurar e, em seguida, Ativar/Desativar Ponto de Interrupção.
Um círculo vermelho aparece ao lado da linha de código na margem da extrema esquerda da janela do editor.
Selecione a linha a seguir:
MessageBox.Show("Goodbye.").Pressione a tecla F9 para adicionar um ponto de interrupção e, em seguida, pressione F5 para iniciar a depuração.
Na janela Saudações, escolha o botão de opção Olá e depois o botão Exibição.
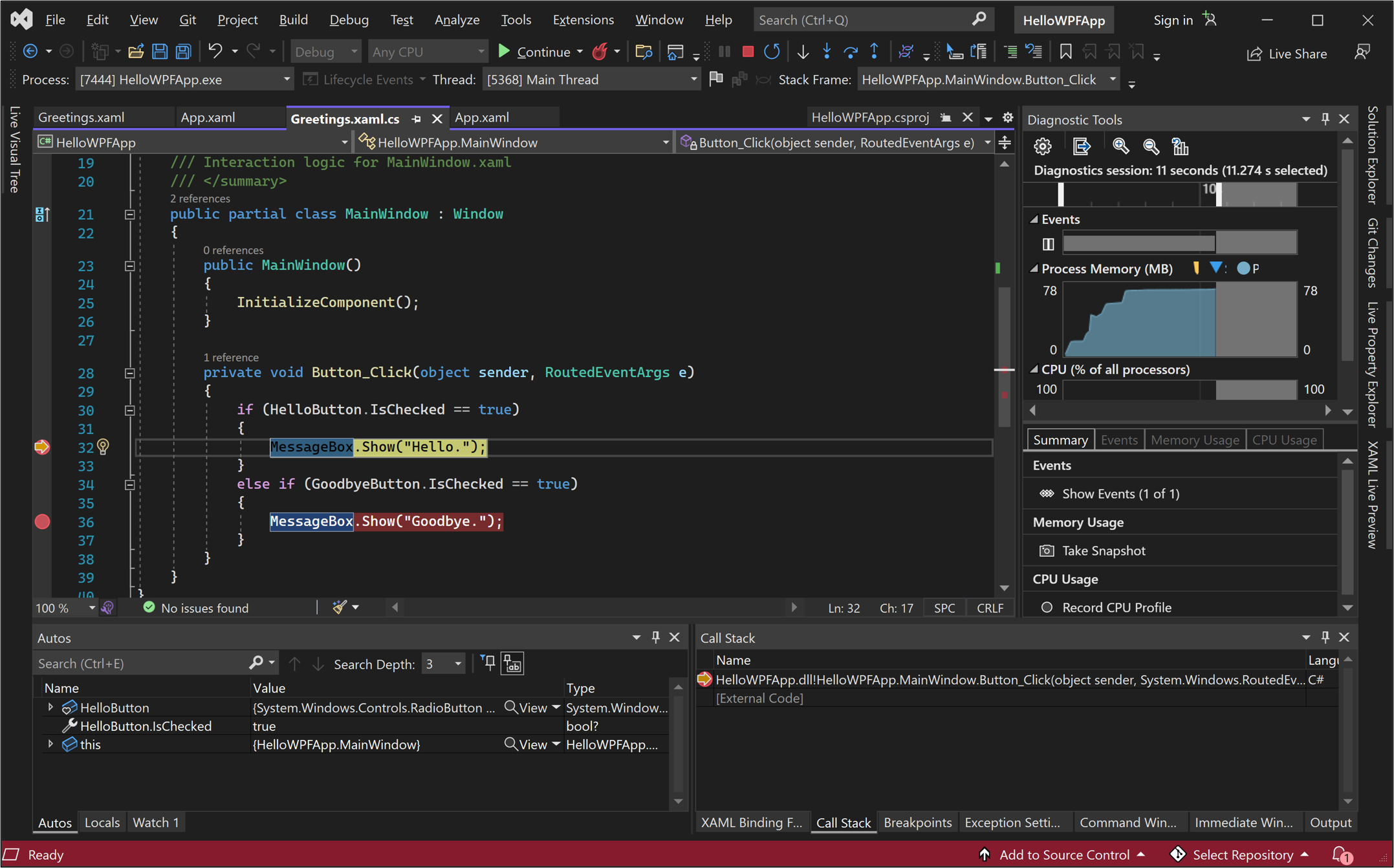
A linha
MessageBox.Show("Hello.")é realçada em amarelo. Na parte inferior do IDE, as janelas Automáticos, Locais e Inspeção estão encaixadas juntas no lado esquerdo e as janelas Pilha de Chamadas, Pontos de Interrupção, Configurações de Exceção, Comando, Imediato e Saída estão encaixadas no lado direito.
Na barra de menus, escolha Depurar>Depuração Circular.
O aplicativo retomará a execução e uma caixa de mensagem com a palavra "Olá" será exibida.
Escolha o botão OK na caixa de mensagem para fechá-la.
Na janela Saudações, escolha o botão de opção Até logo e depois o botão Exibição.
A linha
MessageBox.Show("Goodbye.")é realçada em amarelo.Escolha a tecla F5 para continuar a depuração. Quando a caixa de mensagem for exibida, escolha o botão OK na caixa de mensagem para fechá-la.
Feche a janela do aplicativo para parar a depuração.
Na barra de menus, escolha Depurar>Desabilitar Todos os Pontos de Interrupção.
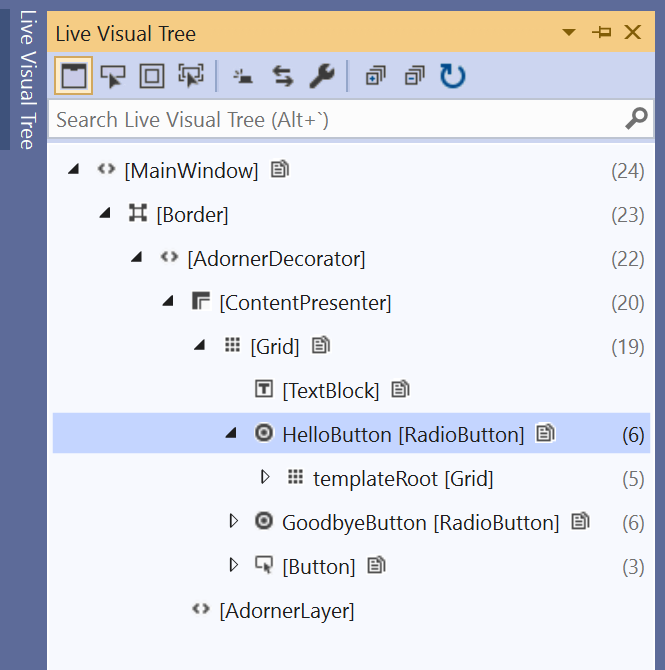
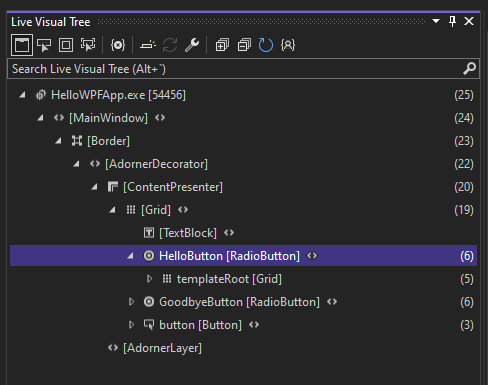
Exibir uma representação dos elementos da interface do usuário
No aplicativo em execução, você deverá ver um widget que aparece na parte superior da janela. O widget é um auxiliar de runtime que fornece acesso rápido a alguns recursos úteis de depuração. Selecione o primeiro botão, Acessar Árvore Visual Dinâmica. Você deve ver uma janela com uma árvore que contém todos os elementos visuais da sua página. Expanda os nós para localizar os botões que você adicionou.


Criar uma versão de lançamento do aplicativo
Agora que você verificou que tudo está funcionando, já pode preparar um build de versão do aplicativo.
No menu principal, selecione Build>Limpar solução para excluir arquivos intermediários e arquivos de saída criados durante builds anteriores. Essa etapa não é necessária, mas limpa as saídas de build de depuração.
Altere a configuração de build de HelloWPFApp, de Depuração para Versão, usando o controle suspenso na barra de ferramentas (no momento, seu nome é “Depuração”).
Compile a solução escolhendo Compilar>Compilar solução.
Parabéns por concluir este tutorial. Encontre o .exe compilado na solução e no diretório do projeto (...\HelloWPFApp\HelloWPFApp\bin\Release).
Próximas etapas
Parabéns por concluir este tutorial. Para saber ainda mais, acompanhe os tutoriais a seguir.