Tutorial: Criar um aplicativo WPF com o Visual Basic
Neste tutorial, você criará um aplicativo usando o Visual Basic no IDE (ambiente de desenvolvimento integrado) do Visual Studio. Seu programa usará a estrutura de interface do usuário do WPF (Windows Presentation Foundation). Use este tutorial para se familiarizar com vários designers, ferramentas e caixas de diálogo que poderão ser usados no Visual Studio.
Neste tutorial, você aprenderá como:
- Criar o projeto
- Configurar janela e adicionar texto
- Adicionar botões e código
- Depurar e testar o aplicativo
- Depurar com pontos de interrupção
- Compilar uma versão de lançamento
O que é o WPF?
O WPF (Windows Presentation Foundation) é uma estrutura de interface do usuário que cria aplicativos cliente da área de trabalho. A plataforma de desenvolvimento WPF dá suporte a um amplo conjunto de recursos de desenvolvimento de aplicativos, incluindo um modelo de aplicativo, recursos, controles, gráficos, layouts, associação de dados, documentos e segurança.
O WPF faz parte do .NET; portanto, se você tiver criado aplicativos anteriormente com o .NET usando o ASP.NET ou o Windows Forms, a experiência de programação deverá ser conhecida. O WPF usa a linguagem XAML para fornecer um modelo declarativo para programação de aplicativos. Para obter mais informações, consulte Visão geral do WPF .NET.
Pré-requisitos
Você precisa do Visual Studio para concluir este tutorial. Visite a página de downloads do Visual Studio para obter uma versão gratuita.
Você precisa do Visual Studio para concluir este tutorial. Visite a página de downloads do Visual Studio para obter uma versão gratuita.
Criar o projeto
Ao criar um aplicativo no Visual Studio, você cria primeiro um projeto. Neste tutorial, crie um projeto do Windows Presentation Foundation.
Abra o Visual Studio.
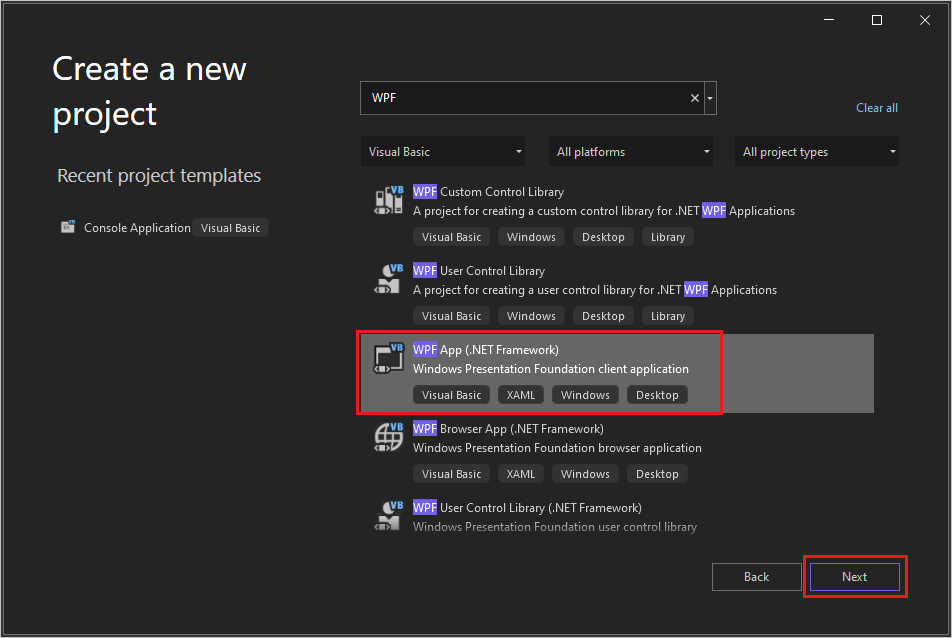
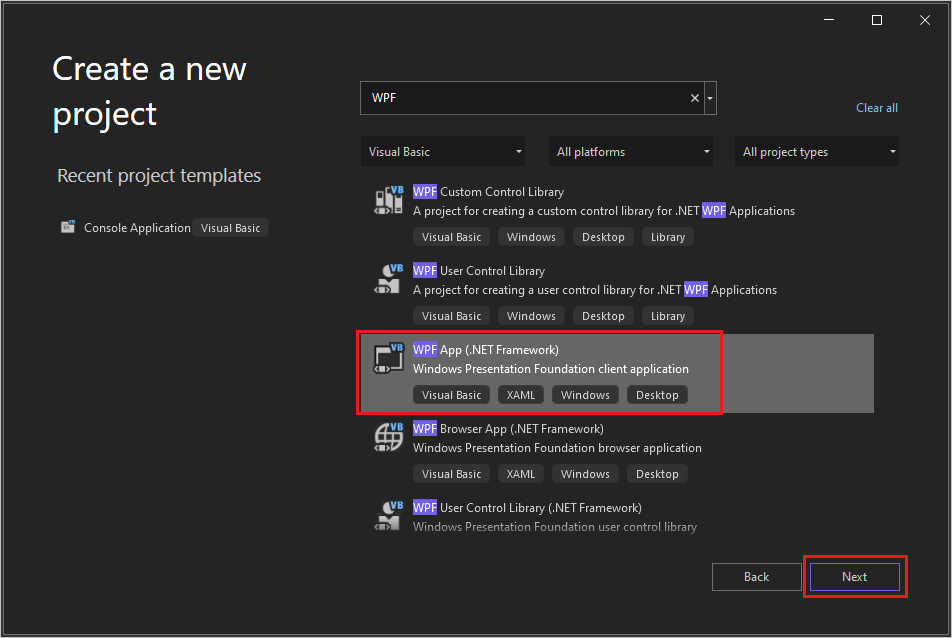
Na tela Criar projeto, pesquise por "WPF" e selecione Aplicativo WPF (.NET Framework). Selecione Avançar.

Dê um nome ao projeto, HelloWPFApp, e selecione Criar.
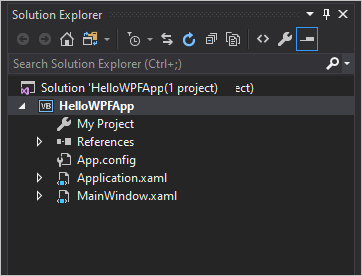
O Visual Studio cria o projeto e a solução HelloWPFApp. O Gerenciador de Soluções exibe os diversos arquivos.

O Designer do WPF mostra um modo de exibição de Design e um modo de exibição XAML de MainWindow.xaml em um modo divisão.
Abra o Visual Studio.
Na tela Iniciar, selecione Criar um novo projeto.

Na janela Criar projeto, pesquise "WPF" e selecione Visual Basic na lista suspensa Todas as linguagens. Escolha aplicativo WPF (.NET Framework) e, em seguida, escolha Próxima.

Dê um nome ao projeto, HelloWPFApp, e selecione Criar.
O Visual Studio cria o projeto e a solução HelloWPFApp. O Gerenciador de Soluções exibe os diversos arquivos.

O Designer do WPF mostra um modo de exibição de Design e um modo de exibição XAML de MainWindow.xaml em um modo divisão.
Observação
Para saber mais informações sobre XAML (eXtensible Application Markup Language), confira Visão geral do XAML para WPF.
Configurar janela e adicionar texto
Usando a janela Propriedades, você pode exibir e alterar opções para itens de projeto, controles e outros itens.
No Gerenciador de Soluções, clique duas vezes n MainWindow.xaml.
No modo de exibição XAML, altere o valor da propriedade Window.Title de Title="MainWindow" para Title="Greetings".
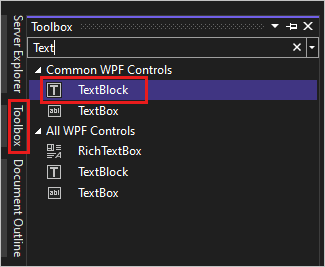
No lado esquerdo do IDE do Visual Studio, selecione a guia Caixa de Ferramentas. Se não aparecer, selecione Exibir>Caixa de Ferramentas na barra de menus ou Ctrl+Alt+X.
Expanda Controles comuns do WPF ou insira Texto na barra de pesquisa para localizar TextBlock.

Selecione o item TextBlock e arraste-o para a janela na superfície de design. Você pode mover o controle TextBlock arrastando-o. Use as diretrizes para colocar o controle.

A marcação XAML deve ter uma aparência semelhante ao exemplo a seguir:
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>Na exibição XAML, localize a marcação de TextBlock e altere o atributo Text:
Text="Select a message option and then choose the Display button."Centralizar o TextBlock novamente, se necessário
Salve seu aplicativo escolhendo o botão Salvar Tudo na barra de ferramentas. Como alternativa, para salvar seu aplicativo, escolha Arquivo>Salvar Tudo na barra de menus ou pressione Ctrl+Shift+S. É uma prática recomendada salvar no início e com frequência.
Adicionar botões e código
Seu aplicativo usa dois botões de opção e um botão. Use estas etapas para adicioná-los. Você adicionará o código do Visual Basic ao botão. Esse código refere-se à seleção do botão de opção.
Na Caixa de Ferramentas, localize RadioButton.

Adicione dois controles RadioButton à superfície de design selecionando o item RadioButton e arrastando-o para a superfície de design. Mova os botões selecionando-os e usando as teclas de direção. Coloque os botões lado a lado sob o controle TextBlock.

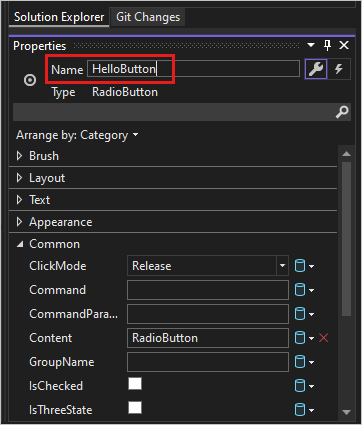
Na janela Propriedades do controle RadioButton esquerdo, altere a propriedade Nome na parte superior da janela Propriedades para HelloButton.

Na janela Propriedades do controle RadioButton direito, altere a propriedade Nome para GoodbyeButton.
Atualize o atributo Content para
HelloButtoneGoodbyeButtonpara"Hello"e"Goodbye"no XAML.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>Na exibição XAML, localize a marcação do HelloButton e adicione um atributo IsChecked:
IsChecked="True"O atributo IsChecked com o valor True significa que HelloButton está marcado por padrão. Essa configuração significa que o botão de opção está sempre selecionado, mesmo quando o programa é iniciado.
Na Caixa de Ferramentas, encontre o controle de Botão e arraste um botão para a superfície de design nos controles RadioButton.
Na exibição XAML, altere o valor de Conteúdo do controle de Botão de
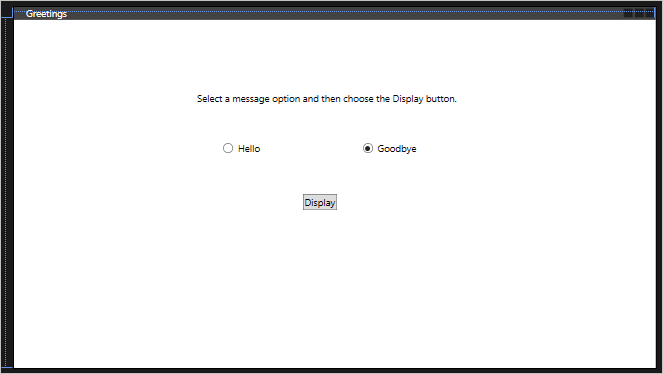
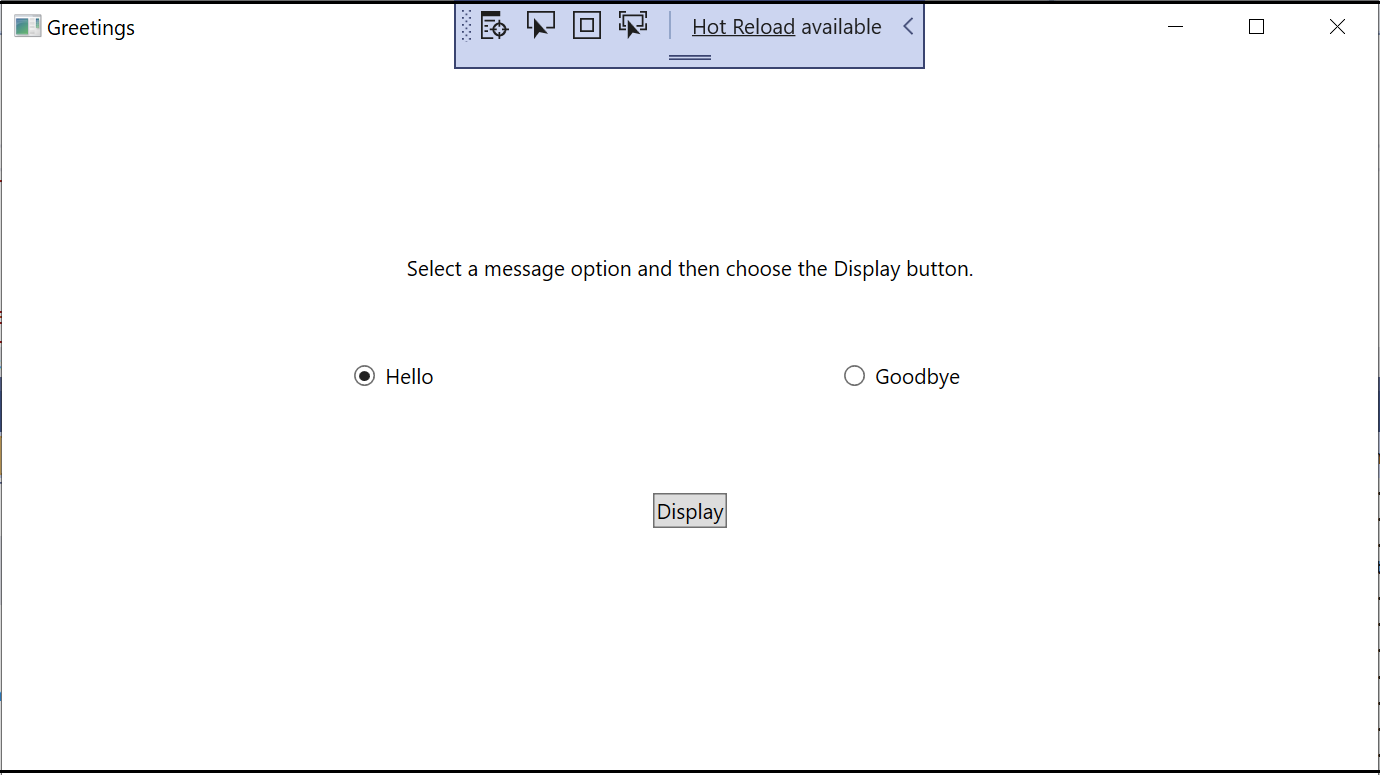
Content="Button"paraContent="Display".<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>Sua janela deve se parecer com a imagem a seguir.

Na superfície de design, clique duas vezes no botão Exibição.
MainWindow.xaml.vb é aberto, com o cursor no evento
Button_Click.Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End SubAdicione os códigos a seguir:
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
Depurar e testar o aplicativo
Em seguida, você depurará o aplicativo para procurar erros e testar se ambas as caixas de mensagem são exibidas corretamente. Para ver como esse processo funciona, a primeira etapa apresenta deliberadamente um erro no programa.
Em Gerenciador de Soluções, clique com o botão direito do mouse em MainWindow.xaml e escolha Renomear. Renomeie o arquivo para Greetings.xaml.
Inicie o depurador pressionando F5 ou selecionando Depurar e depois Iniciar Depuração.
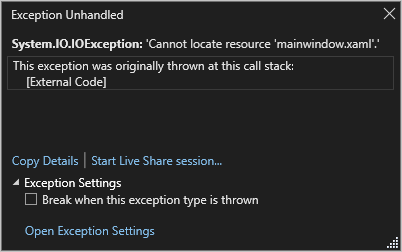
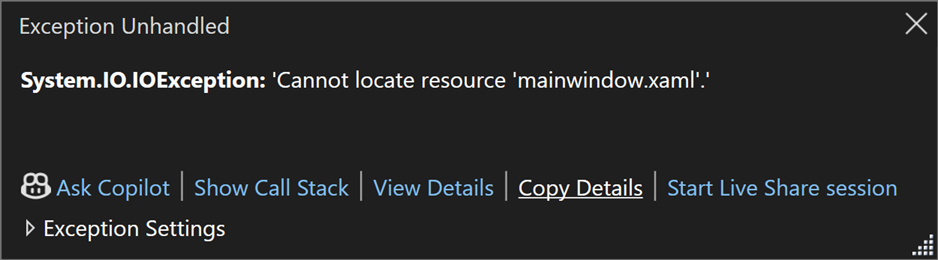
Uma janela Modo de Interrupção é exibida e a janela de Saída indica que ocorreu uma exceção.


Interrompa o depurador escolhendo Depurador>Interromper a Depuração.
Você renomeou MainWindow.xaml para Greetings.xaml no início desta seção. O código ainda se refere a mainWindow.xaml como o URI de inicialização do aplicativo, para que o projeto não possa ser iniciado.
No Gerenciador de Soluções, abra o arquivo Application.xaml.
Altere
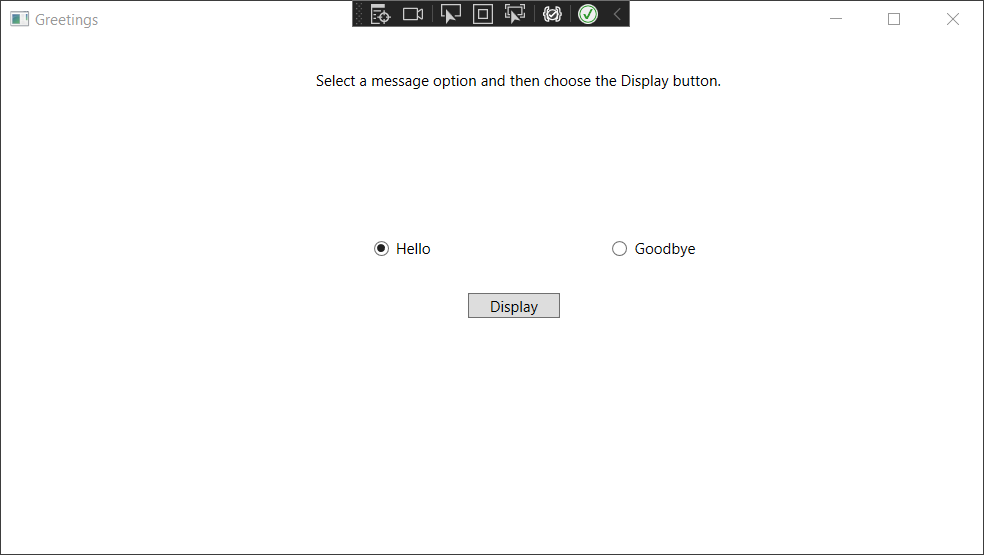
StartupUri="MainWindow.xaml"paraStartupUri="Greetings.xaml"Inicie o depurador novamente (pressione F5). Você agora deverá ver a janela Saudações do seu aplicativo.


Selecione Olá e o botão Exibir e, em seguida, Adeus e o botão Exibir. Use o ícone fechar no canto superior direito para interromper a depuração.
Para obter mais informações, consulte Criar um aplicativo WPF e Depurar o WPF.
Depurar com pontos de interrupção
Você pode testar o código durante a depuração ao adicionar alguns pontos de interrupção.
Abra Greetings.xaml.vb e selecione a seguinte linha:
MessageBox.Show("Hello.")Adicione um ponto de interrupção pressionando F9 ou selecionando Depurar e, em seguida, Ativar/Desativar Ponto de Interrupção.
Um círculo vermelho aparece ao lado da linha de código na margem da esquerda da janela do editor.
Selecione a linha a seguir:
MessageBox.Show("Goodbye.").Pressione a tecla F9 para adicionar um ponto de interrupção e, em seguida, pressione F5 para iniciar a depuração.
Na janela Saudações, selecione o botão Olá e, em seguida, selecione Exibir.
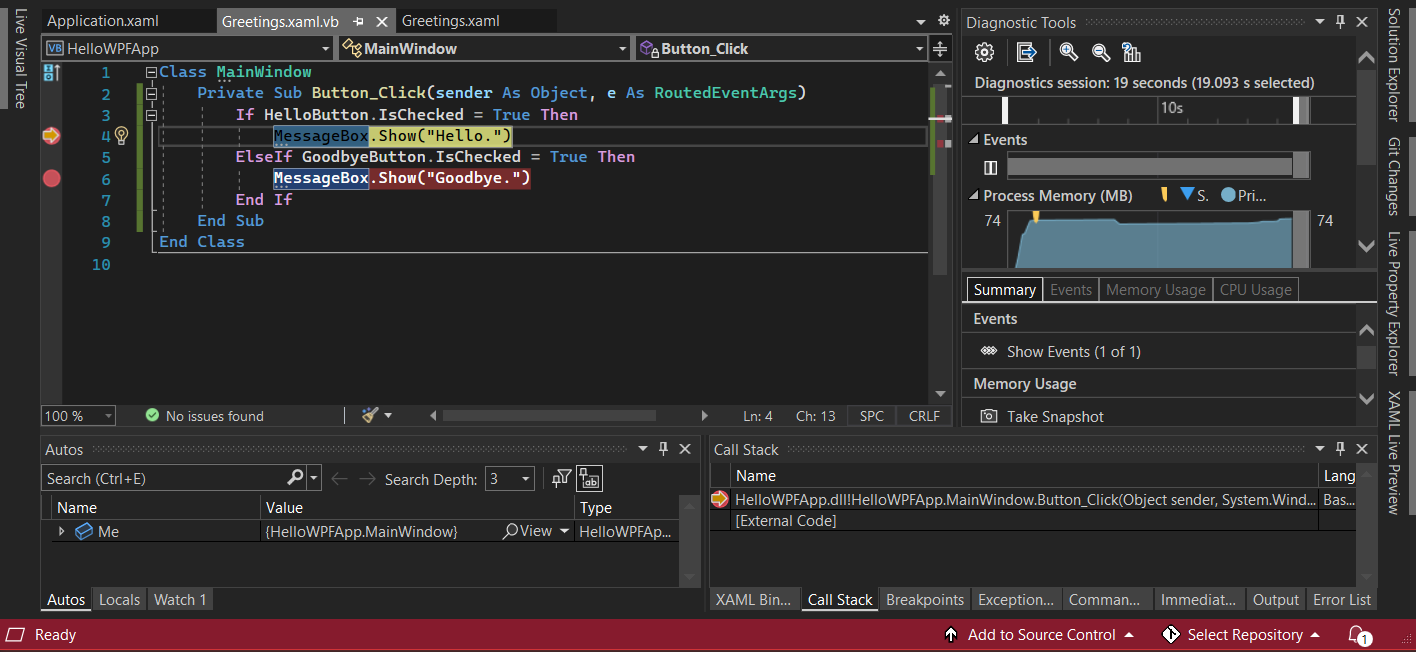
A linha
MessageBox.Show("Hello.")é realçada em amarelo. Na parte inferior do IDE, as janelas Carros, Locaise Inspeção estão encaixadas no lado esquerdo. As janelas Pilha de Chamadas, Pontos de Interrupção, Configurações de Exceção, Comando, Imediata e Saída são encaixadas no lado direito.
Na barra de menus, escolha Depurar>Depuração Circular.
O aplicativo é inicializado novamente. Uma caixa de diálogo com a palavra "Olá" é exibida.
Escolha o botão OK para fechar a caixa de diálogo.
Na janela Saudações, escolha o botão de opção Até logo e depois o botão Exibição.
A linha
MessageBox.Show("Goodbye.")é realçada em amarelo.Escolha a tecla F5 para continuar a depuração. Quando a caixa de diálogo for exibida, escolha OK para fechar a caixa de diálogo.
Feche a janela do aplicativo para parar a depuração.
Na barra de menus, escolha Depurar>Desabilitar Todos os Pontos de Interrupção.
Compilar uma versão de lançamento
Agora que você verificou que tudo está funcionando, já pode preparar um build de versão do seu aplicativo.
Selecione Compilar>Limpar solução para excluir arquivos intermediários e arquivos de saída criados durante compilações anteriores.
Altere a configuração de build de HelloWPFApp, de Depuração para Versão, usando o controle suspenso na barra de ferramentas.
Selecione Compilar>Compilar Solução.
Parabéns por concluir este tutorial. Você pode encontrar o .exe que você criou no diretório da solução e do projeto (...\HelloWPFApp\bin\Release).
Próximas etapas
Passe para o próximo artigo para aprender como criar um aplicativo do Windows Forms no Visual Studio com o Visual Basic.
Links relacionados
Para obter mais informações sobre o Visual Studio, consulte esses recursos:
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários