Tutorial: Criar um aplicativo do Windows Forms no Visual Studio com C#
Neste tutorial, você cria um aplicativo C# simples que tem uma interface do usuário (UI) baseada no Windows. O aplicativo tem um botão que altera o texto de um rótulo. Este aplicativo simples tem todos os componentes usados para programas mais complicados do Windows Forms.
- Criar um projeto C# no Visual Studio
- Criar uma aplicação
- Execute seu aplicativo
Pré-requisitos
- Caso não tenhas o Visual Studio, dirige-te a downloads do Visual Studio para o instalares gratuitamente.
- A carga de trabalho de desenvolvimento de desktop .NET . Para verificar ou instalar essa carga de trabalho no Visual Studio, selecione Ferramentas >Obter Ferramentas e Recursos. Para obter mais informações, consulte alterar cargas de trabalho ou componentes individuais.
- Se você não tiver o Visual Studio, vá para de downloads do Visual Studio 2022 para instalá-lo gratuitamente.
- A carga de trabalho de desenvolvimento de desktop .NET . Para verificar ou instalar essa carga de trabalho no Visual Studio, selecione Ferramentas >Obter Ferramentas e Recursos. Para obter mais informações, consulte alterar cargas de trabalho ou componentes individuais.
Criar um projeto
Primeiro, crie um projeto de aplicativo C#. O tipo de projeto vem com todos os arquivos de modelo que você precisa para criar seu aplicativo.
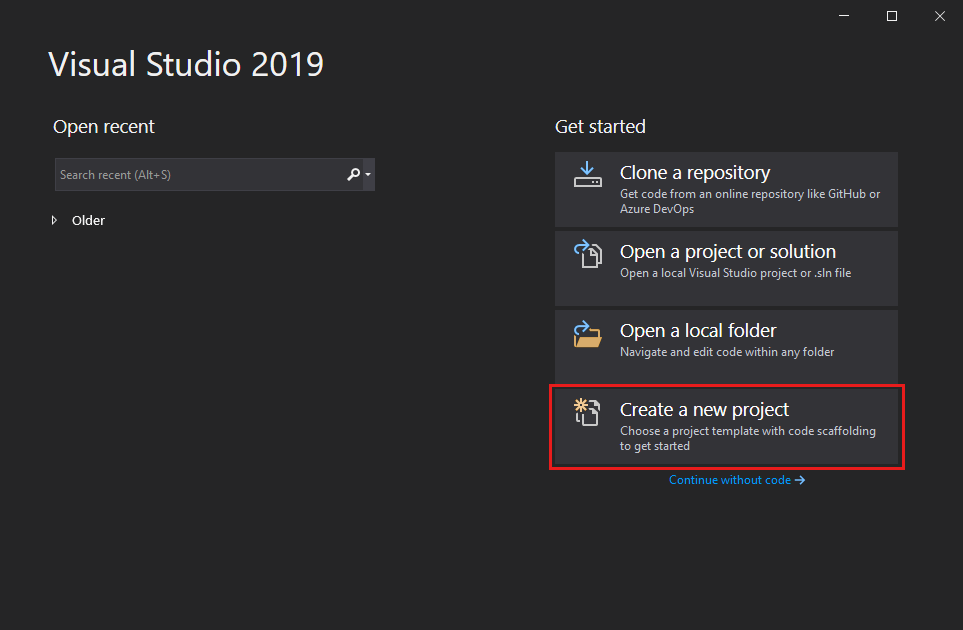
Abra o Visual Studio e selecione Criar um novo projeto na janela Iniciar.

Em Criar um novo projeto, selecione o modelo de Windows Forms App (.NET Framework) para C#.
Você pode refinar sua pesquisa para chegar rapidamente ao modelo desejado. Por exemplo, digite Windows Forms App na caixa de pesquisa. Em seguida, escolha C# na lista de idiomas e, em seguida, escolha Windows na lista de plataformas.
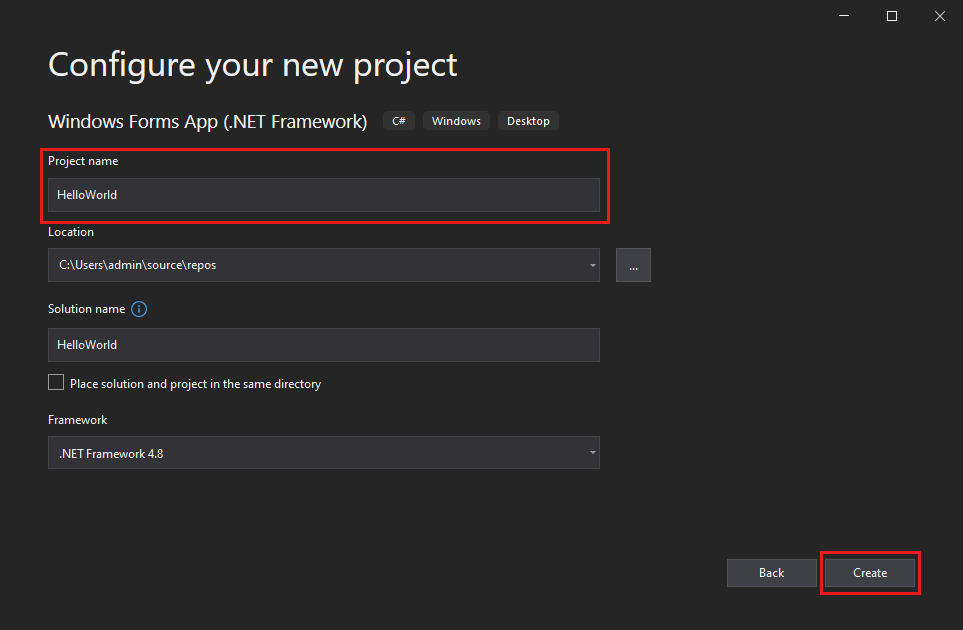
Em Configure o seu novo projeto, para Nome do projeto, insira HelloWorld e selecione Criar.

O Visual Studio abre seu novo projeto.
Abra o Visual Studio e selecione Criar um novo projeto na janela Iniciar.

Em Criar um novo projeto, selecione o modelo de Windows Forms App (.NET Framework) para C#.
Você pode refinar sua pesquisa para chegar rapidamente ao modelo desejado. Por exemplo, digite do Aplicativo Windows Forms na caixa de pesquisa. Em seguida, selecione C# na lista de idiomas e, em seguida, selecione Windows na lista de plataformas.
Na janela Configurar o seu novo projeto, em nome do projeto, digite HelloWorlde selecione Criar.

O Visual Studio abre seu novo projeto.
Criar o aplicativo
Depois de selecionar seu modelo de projeto C# e nomear seu projeto, o Visual Studio abre um formulário para você. Um formulário é uma interface de usuário do Windows. Crie uma aplicação Hello World ao adicionar controlos ao formulário. Em seguida, executar o aplicativo.
Adicionar um botão ao formulário
Selecione Caixa de Ferramentas para abrir a janela flutuante Caixa de Ferramentas.

Se não vir a opção Caixa de Ferramentas, pode abri-la a partir da barra de menus. Selecione Exibir>caixa de ferramentas ou Ctrl+Alt+X.
Selecione o ícone Pin para encaixar a janela Toolbox.

Selecione o Button controle e arraste-o para o formulário.

Na janela de Propriedades , localize Texto, altere o nome de Button1 para
Click thise, em seguida, selecione Enter .
Se não vir a janela de Propriedades , pode abri-la a partir da barra do menu. Selecione Exibir>janela Propriedades ou F4.
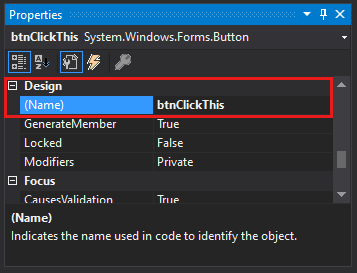
Na janela Propriedades da secção Design, altere o nome de Button1 para
btnClickThis, e em seguida selecione Enter.
Observação
Se você alfabetizou a lista na janela Propriedades, Button1 aparecerá na seção (DataBindings).
Adicionar um rótulo ao formulário
Depois de adicionar um controle de botão para criar uma ação, adicione um controle de rótulo para receber o texto.
Selecione o controle Label no Toolbox. Em seguida, arraste-o para o formulário e solte-o abaixo do Clique neste botão.
Na seção Design ou na seção (DataBindings) da janela Propriedades, altere o nome de Label1 para
lblHelloWorld. Em seguida, selecione Enter.
Adicionar código ao formulário
Na janela Form1.cs [Design], clique duas vezes no botão Clique neste para abrir a janela Form1.cs.
Como alternativa, você pode expandir Form1.cs no Gerenciador de Soluções e, em seguida, escolher Exibir código ou selecionar F7 no menu de atalho Form1.cs.
Na janela Form1.cs, após a linha void privada, digite
lblHelloWorld.Text = "Hello World!";conforme mostrado na captura de ecrã a seguir.
Depois de selecionar seu modelo de projeto C# e nomear seu projeto, o Visual Studio abre um formulário para você. Um formulário é uma interface de usuário do Windows. Crie uma aplicação Hello World ao adicionar controlos ao formulário. Em seguida, executar o aplicativo.
Adicionar um botão ao formulário
Selecione Caixa de Ferramentas para abrir a janela flutuante Caixa de Ferramentas.

Se não vir a opção Caixa de Ferramentas, pode abri-la a partir da barra de menus. Selecione Exibir>caixa de ferramentas ou Ctrl+Alt+X.
Expanda Controles Comuns e selecione o ícone de Pin para encaixar a janela Caixa de Ferramentas .

Selecione o Button controle e arraste-o para o formulário.

Na janela Propriedades, localize Texto . Altere o nome de botão1 para
Click thise, em seguida, selecione e pressione Enter.
Se não vir a janela de Propriedades , pode abri-la a partir da barra do menu. Selecione Exibir>janela Propriedades ou F4.
Na seção Design da janela Propriedades, altere o nome de button1 para
btnClickThise, em seguida, selecione Enter.
Observação
Se você ordenou alfabeticamente a lista na janela de Propriedades , o botão aparecerá na seção (DataBindings).
Adicionar um rótulo ao formulário
Depois de adicionar um controle de botão para criar uma ação, adicione um controle de rótulo para receber o texto.
Selecione o controle Label no Toolbox. Em seguida, arraste-o para o formulário e solte-o abaixo do Clique neste botão.
Na seção Design ou na seção (DataBindings) da janela Properties, altere o nome de label1 para
lblHelloWorld. Em seguida, selecione Enter.
Adicionar código ao formulário
Na janela Form1.cs [Design], clique duas vezes no botão Clique neste para abrir a janela Form1.cs.
Como alternativa, você pode expandir Form1.cs no Gerenciador de Soluções e, em seguida, escolha Form1.
Na janela Form1.cs, após a linha void privada, digite
lblHelloWorld.Text = "Hello World!";conforme mostrado na captura de ecrã a seguir.
Execute o aplicativo
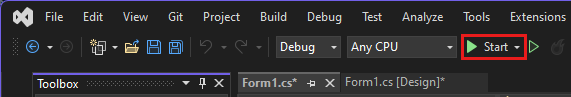
Selecione o botão Iniciar para executar a aplicação.

Várias coisas acontecem. No IDE do Visual Studio, abre-se a janela Diagnostics Tools e abre-se também a janela Output. Mas fora do IDE, uma caixa de diálogo Form1 é exibida. Inclui o seu , clique neste botão e o texto que diz Label1.
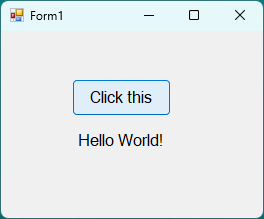
Escolha o Clique neste botão na caixa de diálogo Form1. Observe que o texto Label1 muda para Hello World!.

Feche a caixa de diálogo Form1 para parar de executar a aplicação.
Selecione o botão Iniciar para executar a aplicação.

Várias coisas acontecem. No IDE do Visual Studio, abre-se a janela Diagnostics Tools e abre-se também a janela Output. Mas fora do IDE, uma caixa de diálogo Form1 é exibida. Inclui o seu Clique neste botão e o texto que diz label1.
Selecione o botão Clique neste na caixa de diálogo Form1. Observe que o label1 texto altera-se para Hello World!.

Feche a caixa de diálogo Form1 para parar de executar a aplicação.
Conteúdo relacionado
Parabéns por concluir este tutorial. Para saber mais, continue com o seguinte tutorial:
Ou tente estes outros tutoriais:

