Análise de código JavaScript no Visual Studio
O linting de JavaScript e TypeScript no Visual Studio é impulsionado por ESLint. Se é novo no ESLint, pode começar por consultar a documentação .
Ativar suporte de forro
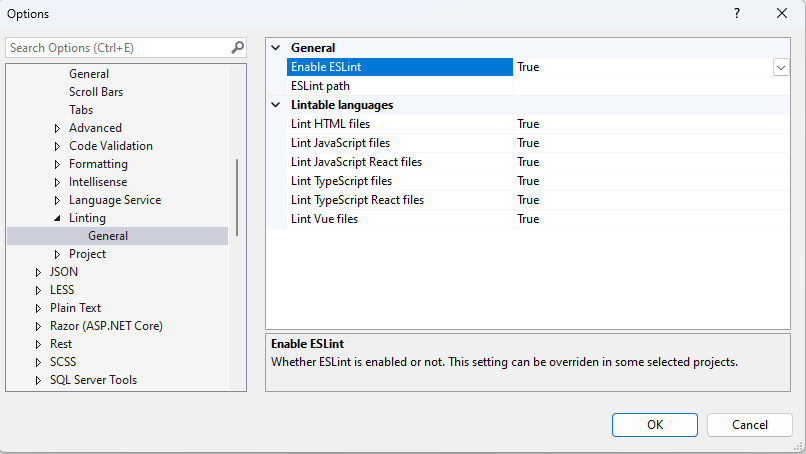
Para habilitar o suporte a linting no Visual Studio 2022 ou versões posteriores, ative a configuração Habilitar ESLint no Ferramentas > Opções > Editor de texto > JavaScript/TypeScript > Linting.

Na página de opções, pode também modificar o conjunto de arquivos que deseja analisar. Por padrão, todas as extensões de arquivo que podem ser alinhadas (.js, .jsx, .ts, .tsx, .vue, .html) serão alinhadas. O editor baseado em LSP para HTML deve ser ativado para verificar arquivos Vue e HTML. A respetiva configuração pode ser encontrada em Ferramentas > Opções > Ambiente > Recursos de Visualização>editor baseado em HTML LSP.
Você pode substituir essas opções em alguns tipos de projeto, como os modelos de projeto React autônomos . Nestes projetos, pode substituir as configurações da página Ferramentas > Opções usando as propriedades do projeto:

Instalar dependências ESLint
Uma vez habilitado o linting, as dependências necessárias precisam ser instaladas. As dependências incluem o pacote ESLint npm, o e outros plugins aplicáveis ao seu projeto. Este pacote pode ser instalado localmente em cada projeto onde você deseja habilitar o linting, ou você pode instalá-lo globalmente usando npm install -g eslint. No entanto, uma instalação global não é recomendada porque plugins e configurações compartilháveis sempre precisam ser instalados localmente.
A partir do Visual Studio 2022 versão 17.7 Preview 2, você também pode usar a configuração ESLint Path no Tools > Options > Text Editor > JavaScript/TypeScript > Linting para especificar um diretório a partir do qual carregar ESLint. Essa configuração é útil quando o ESLint é instalado globalmente, onde você pode definir o caminho correspondente para C:\Program Files\nodejs\node_modules.
Dependendo dos arquivos que você deseja lint, outros plugins ESLint podem ser necessários. Por exemplo, talvez seja necessário TypeScript ESLint, que permite que o ESLint seja executado no código TypeScript e inclui regras específicas para as informações de tipo extra.
Quando o ESLint está habilitado, mas o pacote ESLint npm não é encontrado, uma barra dourada é exibida. Esta mensagem permite que você instale o ESLint como uma dependência de desenvolvimento npm local.

Da mesma forma, quando um ficheiro .eslintrc não é encontrado, uma barra dourada é exibida. Esta mensagem permite que você execute um assistente de configuração que instala os plug-ins aplicáveis ao projeto atual.

Desativar regras de linting e correções automáticas
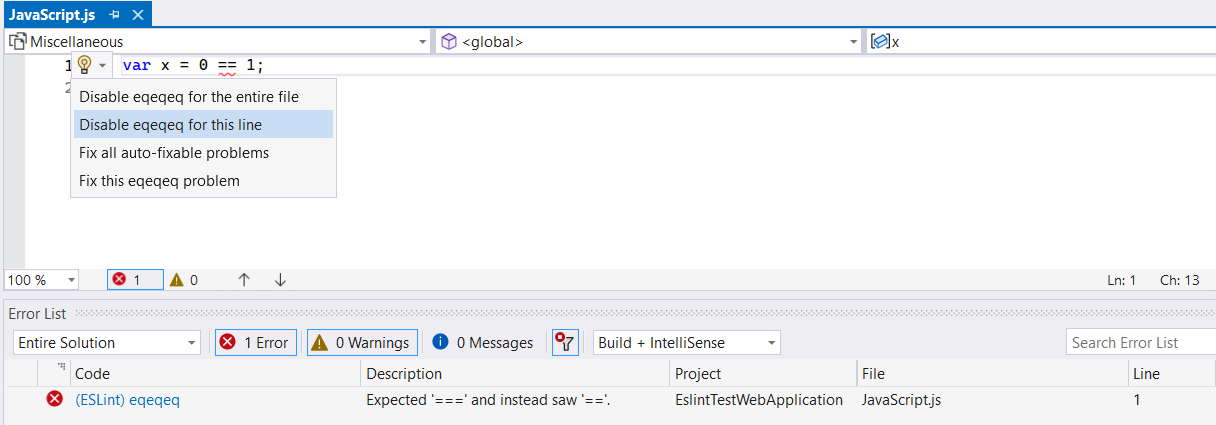
Você pode desativar erros de linting numa linha específica ou arquivo. Você pode desativar os erros usando o menu de lâmpadas Ações rápidas:

A ilustração a seguir mostra o resultado se você desativar uma regra de erro de linting na linha de código selecionada.

Além disso, as ações de código de correção automática permitem que você aplique uma correção automática para resolver o respetivo erro de linting.
Solução de problemas
Você pode abrir o painel ESLint Language Extension na janela de Saída para ver quaisquer mensagens de erro ou outros logs que possam explicar o problema.