Tutorial: Criar um aplicativo ASP.NET Core com o Vue no Visual Studio
Neste artigo, você aprenderá a criar um projeto ASP.NET Core para atuar como um back-end de API e um projeto Vue para atuar como a interface do usuário.
O Visual Studio inclui modelos de aplicação de página única (SPA) do ASP.NET Core que oferecem suporte a Angular, React e Vue. Os modelos fornecem uma pasta interna do Aplicativo Cliente em seus projetos ASP.NET Core que contém os arquivos base e as pastas de cada estrutura.
Você pode usar o método descrito neste artigo para criar aplicações de página única em ASP.NET Core que:
- Coloque o aplicativo cliente em um projeto separado, fora do projeto ASP.NET Core
- Crie o projeto cliente com base na CLI do framework instalado no seu computador.
Observação
Este artigo descreve o processo de criação do projeto usando o modelo atualizado no Visual Studio 2022 versão 17.11, que usa a CLI do Vite. O Vite determina a versão do Vue usando dependências do projeto, como as configuradas no package.json.
Pré-requisitos
Certifique-se de instalar o seguinte:
- Visual Studio 2022 versão 17.11 ou posterior com a carga de trabalho de desenvolvimento web e ASP.NET instalada. Vá para a página de downloads do Visual Studio para instalá-lo gratuitamente. Se você precisar instalar a carga de trabalho e já tiver o Visual Studio, vá para Ferramentas>Obter Ferramentas e Recursos..., que abre o Visual Studio Installer. Escolha o ASP.NET e o desenvolvimento da Web carga de trabalho e, em seguida, escolha Modificar.
- npm (
https://www.npmjs.com/), que está incluído com Node.js.
Criar o aplicativo frontend
Na janela de Início (escolha Ficheiro>Janela de Início para abrir), selecione Criar novo projeto.

Procure Vue na barra de pesquisa na parte superior e, em seguida, selecione Vue e ASP.NET Core com JavaScript ou TypeScript como idioma selecionado.

Nomeie o projeto VueWithASP e selecione Avançar.
Na caixa de diálogo Informações Adicionais, certifique-se de que Configurar para HTTPS está ativado. Na maioria dos cenários, deixe as outras configurações nos valores padrão.
Selecione Criar.
Solution Explorer mostra as seguintes informações do projeto:

Em comparação com o modelo Vue autônomo , você verá alguns arquivos novos e modificados para integração com o ASP.NET Core:
- vite.config.json (modificado)
- HelloWorld.vue (modificado)
- package.json (modificado)
Definir as propriedades do projeto
No Gerenciador de Soluções, clique com o botão direito do mouse no VueWithASP.Server e escolha Propriedades.

Na página Propriedades, abra o separador Depurar e selecione a opção Abrir interface do utilizador dos perfis de inicialização de depuração. Desmarque a opção Launch Browser para o perfil https ou para o perfil nomeado de acordo com o projeto ASP.NET Core, se existir.

Este valor impede a abertura da página Web com os dados meteorológicos de origem.
Observação
No Visual Studio, o
launch.jsonarmazena as definições de arranque associadas ao botão Iniciar na barra de ferramentas de depuração. Atualmente,launch.jsondeve estar localizado na pasta.vscode.Clique com o botão direito do mouse na solução no Gerenciador de Soluções e selecione Propriedades. Verifique se as configurações do projeto de inicialização estão definidas como Vários projetose se a Ação para ambos os projetos está definida como Iniciar.
Iniciar o projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela para iniciar o aplicativo. Dois prompts de comando aparecem:
- O projeto ASP.NET Core API em execução
- A CLI do Vite mostrando uma mensagem como
VITE v4.4.9 ready in 780 ms
Observação
Verifique se há mensagens na saída do console. Por exemplo, pode haver uma mensagem para atualização de Node.js.
O aplicativo Vue aparece e é preenchido por meio da API (a porta localhost pode variar da captura de tela).

Se não vir a aplicação, consulte Resolução de problemas.
Publicar o projeto
A partir do Visual Studio 2022 versão 17.3, você pode publicar a solução integrada usando a ferramenta de publicação do Visual Studio.
Observação
Para usar a publicação, crie seu projeto JavaScript usando o Visual Studio 2022 versão 17.3 ou posterior.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto VueWithASP.Server e selecione Adicionar>Referência de Projeto.
Verifique se o projeto vuewithasp.client está selecionado.
Escolha OK.
Clique com o botão direito do mouse no projeto ASP.NET Core novamente e selecione Editar arquivo de projeto.
Isto abre o ficheiro
.csprojdo projeto.No arquivo
.csproj, verifique se a referência do projeto inclui um elemento<ReferenceOutputAssembly>com o valor definido comofalse.Esta referência deve ser semelhante à seguinte.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Clique com o botão direito do mouse no projeto ASP.NET Core e escolha Recarregar projeto se essa opção estiver disponível.
No Program.cs, verifique se o código a seguir está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, clique com o botão direito do mouse no projeto ASP.NET Core, escolha Publicare selecione opções para corresponder ao cenário de publicação desejado, como Azure, publicar em uma pasta, etc.
O processo de publicação leva mais tempo do que apenas para um projeto ASP.NET Core, já que o comando
npm run buildé invocado durante a publicação. O BuildCommand é executadonpm run buildpor padrão.Se publicares para uma pasta, consulta estrutura de diretório do ASP.NET Core para mais informações sobre os arquivos adicionados à pasta de publicação .
Solução de problemas
Erro de proxy
Poderá ver o seguinte erro:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se você vir esse problema, provavelmente o frontend começou antes do backend.
- Depois de ver o prompt de comando de back-end ativo e em execução, basta atualizar a aplicação Vue no navegador.
- Além disso, verifique se o back-end está configurado para iniciar antes do front-end. Para verificar, selecione a solução no Gerenciador de Soluções, escolha Propriedades no menu Projeto . Em seguida, selecione Configurar projetos de inicialização e verifique se o projeto back-end ASP.NET Core está em primeiro lugar na lista. Se não for o primeiro, selecione o projeto e use o botão de seta para cima para torná-lo o primeiro projeto na lista de lançamento.
Caso contrário, se a porta estiver em uso, tente incrementar o número da porta em 1 em launchSettings.json e vite.config.js.
Erro de privacidade
Poderá ver o seguinte erro de certificado:
Your connection isn't private
Tente excluir os certificados Vue de %appdata%\local\asp.net\https ou %appdata%\roaming\asp.net\httpse, em seguida, tente novamente.
Verificar portas
Se os dados meteorológicos não carregarem corretamente, também poderá ter de verificar se as portas estão corretas.
Certifique-se de que os números das portas correspondem. Vá para o arquivo
launchSettings.jsonem seu projeto ASP.NET Core (na pasta Propriedades). Obtenha o número da porta da propriedadeapplicationUrl.Se houver várias propriedades
applicationUrl, procure uma usando um endpointhttps. Deve ser semelhante ahttps://localhost:7142.Em seguida, vá para o arquivo de
vite.config.jspara seu projeto Vue. Atualize a propriedadetargetde forma a corresponder à propriedadeapplicationUrlno launchSettings.json. Quando você atualiza, esse valor deve ser semelhante a este:target: 'https://localhost:7142/',
Versão desatualizada do Vue
Se vir a mensagem da consola Não foi possível encontrar o ficheiro 'C:\Users\Me\source\repos\vueprojectname\package.js' em ao criar o projeto, poderá ter de atualizar a sua versão da CLI Vite. Depois de atualizar a CLI do Vite, talvez também seja necessário excluir o arquivo .vuerc no C:\Users\[seunomedoperfil].
Docker
Se você criar o projeto com suporte ao Docker habilitado, execute as seguintes etapas:
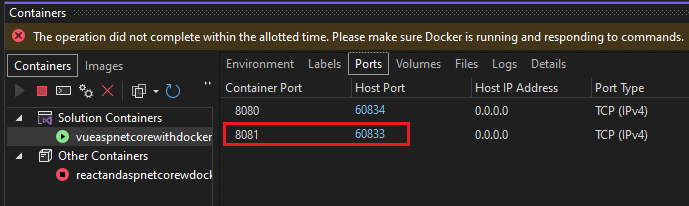
Depois de o aplicativo ser carregado, obtenha a porta HTTPS do Docker usando a janela Containers do no Visual Studio. Verifique o separador o Ambiente ou o Portas.

Abra o arquivo
vite.config.jspara o projeto Vue. Atualize a variáveltargetpara corresponder à porta HTTPS na janela Contêineres. Por exemplo, no código a seguir:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';altere
https://localhost:7163para a porta HTTPS correspondente (neste exemplo,https://localhost:60833).Reinicie o aplicativo.
Se você estiver usando uma configuração do Docker criada em versões mais antigas do Visual Studio, o back-end pode iniciar usando o perfil do Docker e não ouvir na porta configurada 5173. Para resolver:
Edite o perfil do Docker no launchSettings.json adicionando as seguintes propriedades:
"httpPort": 5175,
"sslPort": 5173
Próximos passos
Para obter mais informações sobre aplicativos SPA no ASP.NET Core, consulte Desenvolvendo aplicativos de página única. O artigo vinculado fornece contexto adicional para arquivos de projeto, como aspnetcore-https.js, embora os detalhes da implementação sejam diferentes devido a diferenças entre os modelos de projeto e a estrutura Vue.js em comparação com outras estruturas. Por exemplo, em vez de uma pasta ClientApp, os arquivos Vue estão contidos em um projeto separado.
Para obter informações do MSBuild específicas para o projeto cliente, consulte propriedades do MSBuild para JSPS.