Criar um aplicativo Angular
Nesta introdução de 5 a 10 minutos ao IDE (ambiente de desenvolvimento integrado) do Visual Studio, você vai criar e executar um aplicativo Web Angular front-end simples.
Pré-requisitos
Verifique se foi instalado:
- Visual Studio 2022 ou posterior. Acesse a página de downloads do Visual Studio para instalar gratuitamente.
- npm (https://www.npmjs.com/), que está incluído com o Node.js
- CLI do Angular (https://angular.io/cli) Essa pode ser a versão escolhida por você
Criar o aplicativo
Na janela Iniciar (selecione Arquivo>Janela Iniciar para abrir), selecione Criar um projeto.

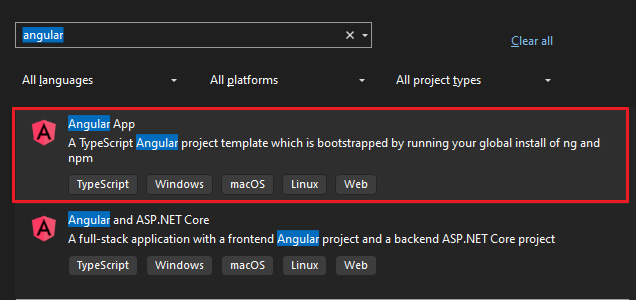
Pesquise Angular na barra de pesquisa na parte superior e selecione Projeto Angular TypeScript autônomo.

Nomeie seu projeto e sua solução.
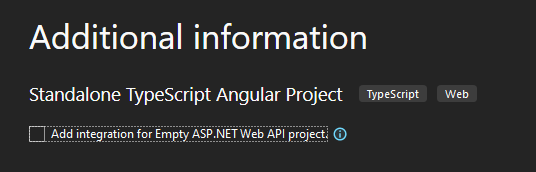
Ao acessar a janela Informações adicionais, certifique-se de NÃO marcar a opção Adicionar integração para Projeto ASP.NET Web API Vazio. Essa opção adicionará arquivos ao modelo de Angular para que ele possa ser conectado ao projeto ASP.NET Core, se um projeto ASP.NET Core for adicionado.

Escolha Criar e aguarde até que o Visual Studio crie o projeto.
Exibir as propriedades do projeto
As configurações padrão do projeto permitem compilar e depurar o projeto. Mas, se precisar alterar as configurações, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, selecione Propriedades e, em seguida, vá para a seção Compilação ou Depuração.
Observação
launch.json armazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas Depurar. No momento, launch.json deve estar na pasta .vscode.
Criar seu projeto
Escolha Criar>Criar solução para criar o projeto.
Observe que o build inicial pode demorar um pouco, pois a CLI do Angular executará o comando npm install.
Iniciar seu projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela e aparecerá um prompt de comando:
A CLI do Angular executando o comando ng start
Observação
Verifique a saída do console em busca de mensagens, como uma mensagem que mostra como atualizar sua versão do Node.js.
Em seguida, você deverá ver os aplicativos de Angular base aparecerem!
Próximas etapas
Para a integração do ASP.NET Core: