Tutorial: Criar um aplicativo Node.js e Express no Visual Studio
Este artigo demonstra como usar o Visual Studio para criar um aplicativo Web Node.js básico que usa a estrutura Express.
Node.js é um ambiente de execução de JavaScript no lado do servidor que executa código JavaScript. Por padrão, o Node.js usa o gerenciador de pacotes npm para facilitar o uso e o compartilhamento de Node.js bibliotecas de código-fonte. O gerenciador de pacotes npm simplifica a instalação, atualização e desinstalação de bibliotecas.
Express é uma estrutura de aplicativo Web de servidor que Node.js usa para criar aplicativos Web. Com o Express, há muitas maneiras diferentes de criar uma interface de usuário. A implementação fornecida neste tutorial usa o mecanismo de modelo padrão do gerador de aplicativos Express, chamado Pug, para renderizar o frontend.
Neste tutorial, você:
- Criar um aplicativo Node.js usando um modelo JavaScript
- Crie o aplicativo e examine o processo em execução
- Depurar o aplicativo no depurador do Visual Studio
Pré-requisitos
O Visual Studio 2022 versão 17.12 ou posterior com a carga de trabalho de de ASP.NET e desenvolvimento Web instalada.
Para instalar o Visual Studio gratuitamente, vá para a página de downloads do Visual Studio.
Se você já tiver o Visual Studio, poderá instalar a carga de trabalho de dentro do IDE (Ambiente de Desenvolvimento Interativo):
Selecione Ferramentas>Obter Ferramentas e Recursos.
No Instalador do Visual Studio, selecione o separador cargas de trabalho.
Selecione a carga de trabalho ASP.NET e desenvolvimento Web e, em seguida, selecione Modificar.
Siga as instruções e conclua a instalação.
Node.js com o gerenciador de pacotes npm e o pacote npx.
Você pode verificar sua instalação Node.js com o comando
node -v. A saída do comando deve mostrar a versão instalada do Node.js, comov23.4.0. Para obter mais informações, consulte Download e instalação do Node.js e npm.O gestor de pacotes npm está incluído na instalação do Node.js. Verifique a instalação com o comando
npm -v. A saída do comando deve mostrar a versão instalada do gerenciador de pacotes, como10.9.2.O pacote npx faz parte da CLI do npm. Confirme a instalação do pacote com o comando
npx -v. A saída do comando deve mostrar a versão do pacote instalado, como10.9.2.
Crie seu aplicativo
Siga estas etapas para criar um novo aplicativo Node.js no Visual Studio:
Na janela Iniciar do Visual Studio (Ficheiro>Janela de Início), selecione Criar um novo projeto:

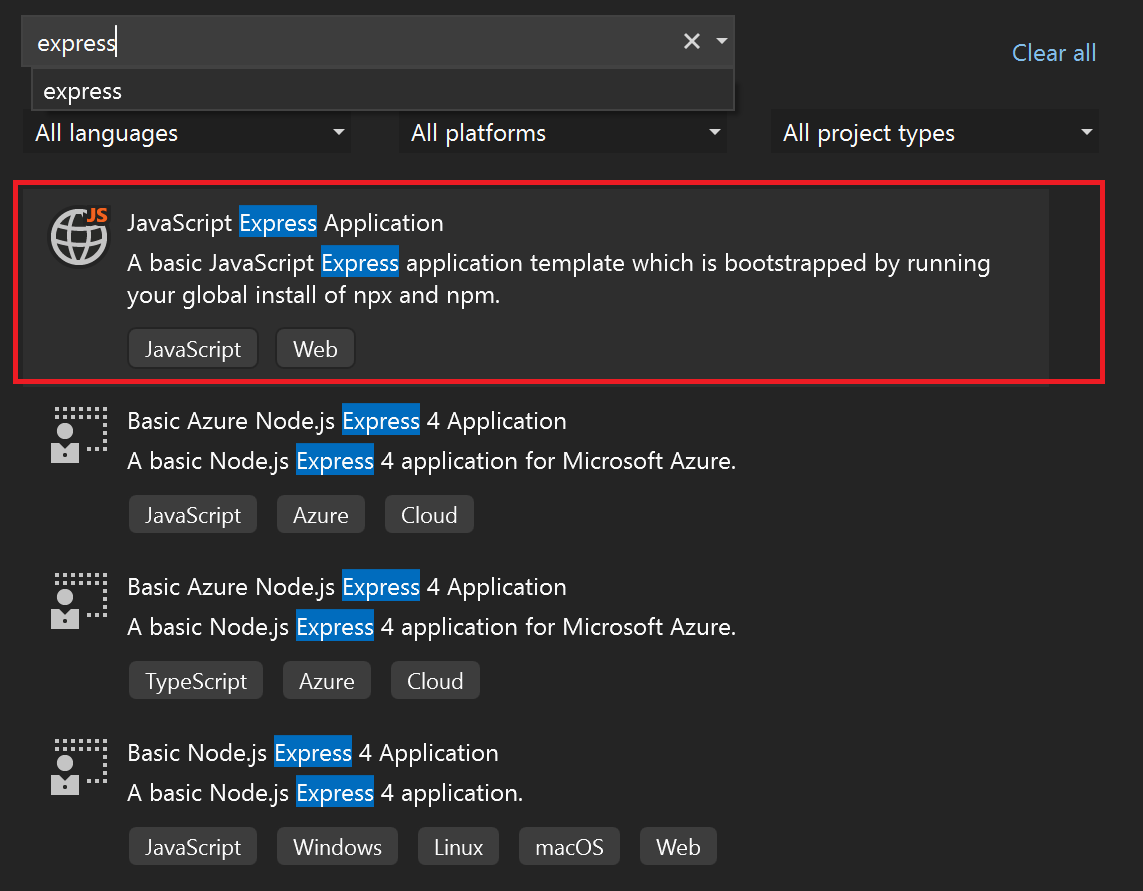
Na caixa de pesquisa , insira Expresse selecione o modelo Aplicação JavaScript Express na lista de resultados:

Selecione Avançar para continuar na página de configuração.
Insira um nome do projeto e nome da solução para o seu novo aplicativo. Escolha a localização padrão ou navegue até um caminho diferente no seu ambiente.
Selecione Criar para criar o novo projeto Node.js.
O Visual Studio cria seu novo projeto e abre sua hierarquia de projeto em Gerenciador de Soluções.
Ver as propriedades do seu projeto
As configurações padrão do projeto permitem que você crie e depure o projeto. Você pode alterar as configurações conforme necessário.
No Explorador de Soluções , clique com o botão direito do mouse no projeto e selecione Propriedades. Você também pode acessar essas propriedades selecionando Project>ExpressProject Properties.
No painel Propriedades do Projeto, vá para a seção Compilação e configure as propriedades de acordo com as suas preferências.
Para configurar as definições de depuração, selecione Depuração>Propriedades de Depuração do ExpressProject.
Observação
O ficheiro launch.json armazena as configurações de arranque associadas à ação Iniciar na barra de ferramentas de depuração. Atualmente, o launch.json deve estar localizado na pasta .vscode.
Construa o seu projeto
Construa o seu projeto selecionando Build>Build Solution.
Inicie seu aplicativo
Inicie o seu novo aplicativo selecionando Ctrl + F5 ou Iniciar sem depuração (ícone de contorno de seta verde) na barra de ferramentas.
Um terminal é aberto e mostra o comando de execução:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Observação
Verifique a saída do terminal para mensagens. Verifique também o painel Output no Visual Studio. Esteja atento às instruções para atualizar a sua versão do Node.js.
Quando o aplicativo é iniciado com êxito, uma janela do navegador é aberta mostrando o aplicativo Express:

Depurar seu aplicativo
Agora você está pronto para explorar maneiras de depurar seu aplicativo.
Se a sua aplicação ainda estiver em execução, selecione Shift + F5 para terminar a sessão atual ou Parar (ícone quadrado vermelho) na barra de ferramentas de depuração. Pode notar que, ao fechar a sessão, o navegador que exibe a sua aplicação é fechado, mas a janela do terminal que executa o processo do Node.js permanece aberta. Por ora, pode fechar quaisquer janelas pendentes. Mais adiante neste artigo, irá analisar os cenários em que poderá querer deixar o processo do Node em execução.
(ícone quadrado vermelho) na barra de ferramentas de depuração. Pode notar que, ao fechar a sessão, o navegador que exibe a sua aplicação é fechado, mas a janela do terminal que executa o processo do Node.js permanece aberta. Por ora, pode fechar quaisquer janelas pendentes. Mais adiante neste artigo, irá analisar os cenários em que poderá querer deixar o processo do Node em execução.
Depurar o processo Node.js
A lista suspensa à esquerda da ação Iniciar mostra as opções de início disponíveis para o aplicativo:
- localhost (Edge)
- localhost (Chrome)
- Iniciar o ExpressProject
- Iniciar Nó e Navegador
Siga estas etapas para depurar o processo Node para a aplicação:
Na lista suspensa Iniciar, selecione Iniciar Nó e Navegador.
No Gerenciador de Soluções , expanda a pasta de rotas e abra o arquivo index.js.
No editor de códigos, defina um ponto de interrupção no arquivo index.js:
Localize a instrução de código
res.render('index', { title: 'Express' });.Selecione na linha da instrução na margem esquerda. O Visual Studio adiciona um círculo vermelho na margem para indicar o ponto de interrupção definido.
Dica
Você também pode colocar o cursor em uma linha de código e selecionar F9 para alternar o ponto de interrupção dessa linha.
Inicie seu aplicativo no depurador selecionando F5 ou Iniciar Depuração
 (ícone de seta verde) na barra de ferramentas Depurar.
(ícone de seta verde) na barra de ferramentas Depurar.O Visual Studio inicia a execução do seu aplicativo. Quando o depurador atinge o ponto de interrupção definido, o processo de depuração é pausado.
Enquanto a execução é pausada, você pode inspecionar o estado do seu aplicativo. Passe o cursor sobre as variáveis e examine suas propriedades.
Quando estiver pronto para continuar, selecione F5. O processamento continua e seu aplicativo é aberto no navegador.
Desta vez, se você selecionar Parar, observe que as janelas do navegador e do terminal fecham. Para entender por que o comportamento é diferente, dê uma olhada mais de perto no arquivo launch.json.
Examine o arquivo de launch.json
Siga estes passos para examinar o ficheiro launch.json do projeto.
No Gerenciador de Soluções , expanda a pasta .vscode e abra o arquivo launch.json.
Dica
Se não vir a pasta .vscode no Explorador de Soluções, selecione a ação Mostrar Todos os Ficheiros na barra de ferramentas do Explorador de Soluções.
Dê uma olhada no arquivo no editor de código. Se você tiver experiência com o Visual Studio Code, o arquivo launch.json provavelmente parece familiar. O arquivo launch.json neste projeto corresponde ao arquivo usado pelo Visual Studio Code para denotar configurações de inicialização usadas para depuração. Cada entrada especifica um ou mais alvos para depuração.
Examine as duas primeiras entradas no arquivo. Estas entradas definem o comportamento de diferentes navegadores de Internet:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }Os navegadores suportados são indicados com a propriedade
type. Se você iniciar o aplicativo com apenas um tipo de navegador como o único destino de depuração, o Visual Studio depurará apenas o processo do navegador front-end. O processo do Node é iniciado sem um depurador ligado. O Visual Studio não se vincula nenhum ponto de interrupção definido no processo de Nó.Observação
Atualmente,
edgeechromesão os únicos tipos de navegador suportados para depuração.Quando termina a sessão, o processo do Node continua a ser executado, intencionalmente. O processo é intencionalmente deixado em execução quando um navegador é o alvo de depuração. Se o trabalho estiver sendo feito apenas no frontend, ter o processo de back-end em execução contínua facilita o fluxo de trabalho de desenvolvimento.
No início de esta seção, você fechou a janela do terminal aberta para poder definir os pontos de interrupção no processo do Node.js. Para ativar a depuração no Visual Studio no processo Node, é necessário reiniciar o processo com o depurador anexado ao processo. Se um processo Node não depurável for deixado em execução, a tentativa de iniciar o processo Node no modo de depuração (sem reconfigurar a porta) falhará.
Analise a terceira entrada no arquivo launch.json. Esta entrada especifica
nodecomo o tipo de depuração:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }A terceira entrada inicia apenas o processo Node no modo de depuração. O Visual Studio não inicia o navegador.
Examine a quarta entrada no arquivo launch.json, que define uma configuração de inicialização composta:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Esta configuração composta é idêntica a uma configuração de inicialização composta do Visual Studio Code . Ao selecionar esta configuração, pode depurar o frontend e o backend. Observe que a definição simplesmente faz referência às configurações de inicialização individuais para os processos do nó e do navegador.
Há muitos outros atributos que você pode usar em uma configuração de inicialização. Por exemplo, você pode ocultar uma configuração para removê-la da lista suspensa Iniciar, mas permitir referências à configuração definindo o atributo
hiddenno objetopresentationparatrue.{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Configure opções usando atributos suportados para melhorar sua experiência de depuração. Atualmente, apenas as configurações de lançamento são suportadas. Qualquer tentativa de usar uma configuração de anexo resulta em falha de implantação. Para obter mais informações, consulte Opções.