Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Verifique se o sistema de software atende às necessidades dos usuários usando as ferramentas de visualização e modelagem no Visual Studio. Use ferramentas como mapas de código, diagramas de dependência e diagramas de classe para:
Para ver quais versões do Visual Studio dão suporte a cada ferramenta, confira Suporte de versão para ferramentas de arquitetura e modelagem.
Esclarecer os requisitos e os processos de negócios dos usuários.
Visualizar e explorar o código existente.
Descrever as alterações em um sistema existente.
Verificar se o sistema atende aos requisitos dele.
Manter o código consistente com o design.
Este passo a passo:
Descreve como essas ferramentas podem beneficiar seu projeto de software.
Mostra como você pode usar essas ferramentas, independentemente da abordagem de desenvolvimento, com um cenário de exemplo.
Para saber mais sobre essas ferramentas e os cenários aos quais elas dão suporte, confira:
Visão geral do cenário
Este cenário descreve episódios dos ciclos de vida de desenvolvimento de software de duas empresas fictícias: Dinner Now e Lucerne Publishing. A Dinner Now fornece um serviço de entrega de refeições baseado na Web, em Seattle. Os clientes podem pedir refeições e pagar por elas no site da Dinner Now. Os pedidos são então enviados para o restaurante local apropriado para entrega. A Lucerne Publishing, uma empresa em Nova York, administra vários negócios tanto na Web quanto por outros meios. Por exemplo, eles mantêm um site onde os clientes podem postar avaliações de restaurantes.
A Lucerne adquiriu recentemente a Dinner Now e deseja fazer as seguintes alterações:
Integrar os sites deles, adicionando funcionalidades de avaliação de restaurantes à Dinner Now.
Substituir o sistema de pagamento da Dinner Now pelo sistema da Lucerne.
Expandir o serviço Dinner Now em toda a região.
A Dinner Now usa PROGRAMAÇÃO SCRUM e eXtreme. Eles têm uma cobertura de teste muito alta e pouquíssimo código sem suporte. Eles minimizam os riscos criando versões pequenas, mas em funcionamento de um sistema e, em seguida, adicionando funcionalidade incrementalmente. Eles desenvolvem seu código em iterações curtas e frequentes. Isso permite que eles adotem a alteração com confiança, refatorem o código com frequência e evitem grandes investimentos antecipados em design.
A Lucerne mantém uma coleção muito maior e complexa de sistemas, alguns dos quais têm mais de 40 anos. Eles são muito cautelosos em fazer alterações devido à complexidade e ao escopo do código herdado. Eles seguem um processo de desenvolvimento mais rigoroso, preferindo criar soluções detalhadas e documentar o design e as alterações que ocorrem durante o desenvolvimento.
Ambas as equipes usam diagramas de modelagem no Visual Studio como auxílio para desenvolver sistemas que atendam às necessidades dos usuários. Eles usam o Team Foundation Server junto com outras ferramentas como auxílio para planejar, organizar e gerenciar o próprio trabalho.
Para obter mais informações sobre o Team Foundation Server, confira:
Funções de diagramas de arquitetura e modelagem no desenvolvimento de software
A seguinte tabela descreve as funções que essas ferramentas podem desempenhar durante vários e vários estágios do ciclo de vida de desenvolvimento de software:
| Ferramenta/Função | Modelagem de requisitos de usuário | Modelagem de processo de negócios | Design e arquitetura do sistema | Exploração e visualização de código | Verificação |
|---|---|---|---|---|---|
| Diagrama de DSL (Linguagem Específica de Domínio) | Sim | Sim | Sim | ||
| Diagrama de dependências, validação de camada | Sim | Sim | Sim | ||
| Mapa de códigos | Sim | Sim | Sim | ||
| Designer de Classe (com base em código) | Sim |
Para desenhar diagramas de dependências, você precisa criar um projeto de modelagem como parte de uma solução existente ou de uma nova. Esses diagramas precisam ser criados no projeto de modelagem. Os itens nos diagramas de dependência estão localizados no projeto de modelagem, mas não são armazenados no modelo comum. Mapas de código e diagramas de classe .NET criados com base em código existem fora do projeto de modelagem.
Consulte:
Como adicionar diagramas de classe a projetos (Designer de Classe)
SDK de Modelagem para Visual Studio - linguagens específicas ao domínio
Observação
O componente Transformação de Modelo de Texto é instalado automaticamente como parte da carga de trabalho de Desenvolvimento de extensões do Visual Studio. Você também pode instalá-lo na guia Componentes individuais do Instalador do Visual Studio, na categoria SDKs, bibliotecas e estruturas. Instale o componente SDK de Modelagem na guia Componentes individuais.
Ambas as equipes também usam a validação de dependências para garantir que o código em desenvolvimento permaneça consistente com o design. Consulte:
Observação
Algumas versões do Visual Studio dão suporte à validação de dependências e a versões somente leitura de mapas de código para visualização e modelagem. Para ver quais edições do Visual Studio dão suporte a esse recurso, confira Suporte de edição para ferramentas de arquitetura e modelagem.
Entender e comunicar informações sobre o sistema
Não há nenhuma ordem prescrita para usar os diagramas de modelagem do Visual Studio, portanto, você pode usá-los conforme eles se ajustam às suas necessidades ou abordagem. Normalmente, as equipes revisitam os próprios modelos de maneira iterativa e frequente em um projeto. Cada diagrama oferece pontos fortes específicos para ajudar você a entender, descrever e comunicar diferentes aspectos do sistema em desenvolvimento.
A Dinner Now e a Lucerne se comunicam entre si e com os stakeholders do projeto usando diagramas como a linguagem comum. Por exemplo, a Dinner Now usa diagramas para executar estas tarefas:
Visualizar o código existente.
Comunicar-se com a Lucerne sobre histórias de usuário novas ou atualizadas.
Identificar as alterações necessárias para dar suporte a histórias de usuário novas ou atualizadas.
A Lucerne usa diagramas para executar estas tarefas:
Saber mais sobre o processo de negócios da Dinner Now.
Entender o design do sistema.
Comunicar-se com a Dinner Now sobre requisitos de usuário novos ou atualizados.
Documentar atualizações ao sistema.
Os diagramas são integrados ao Team Foundation Server para que as equipes possam planejar, gerenciar e acompanhar o próprio trabalho com mais facilidade. Por exemplo, eles usam modelos para identificar casos de teste e tarefas de desenvolvimento e estimar o próprio trabalho. A Lucerne vincula itens de trabalho do Team Foundation Server a elementos de modelo para que eles possam monitorar o progresso e garantir que o sistema atenda aos requisitos dos usuários. Por exemplo, eles vinculam casos de uso a itens de trabalho de caso de teste para que possam ver que os casos de uso são atendidos quando todos os testes são aprovados.
Antes que as equipes façam check-in das próprias alterações, elas validam o código em relação aos testes e ao design executando builds que incluem validação de dependências e testes automatizados. Isso ajuda a garantir que o código atualizado não entre em conflito com o design e interrompa a funcionalidade de trabalho anterior.
Identificar alterações no sistema existente
A Dinner Now precisa estimar o custo de atender ao novo requisito. Isso depende, em parte, do quanto essa alteração afetará outras partes do sistema. Para ajudar a empresa a entender isso, um dos desenvolvedores da Dinner Now cria estes mapas e diagramas com base no código existente:
| Mapa ou diagrama | Programa |
|---|---|
| Mapa de códigos Consulte: - Mapear as dependências nas soluções - Procurar e reorganizar mapas de códigos - Personalizar mapas de códigos editando os arquivos DGML |
Dependências e outras relações no código. Por exemplo, a Dinner Now pode começar examinando mapas de códigos de assembly para obter uma visão geral dos assemblies e das respectivas dependências. Eles podem analisar os mapas para explorar os namespaces e classes nesses assemblies. A Dinner Now também pode criar mapas para explorar áreas específicas e outros tipos de relações no código. A empresa usa o Gerenciador de Soluções para localizar e selecionar as áreas e relações que interessam a eles. |
| Diagrama de classe com base em código Consulte Como adicionar diagramas de classe a projetos (Designer de Classe). |
Classes existentes no código |
Por exemplo, o desenvolvedor cria um mapa de código. Ela ajusta o escopo dele para se concentrar nas áreas que serão afetadas pelo novo cenário. Essas áreas são selecionadas e realçadas no mapa:

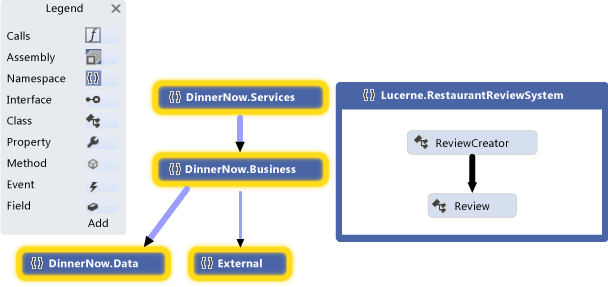
Mapa de códigos de namespace
O desenvolvedor expande os namespaces selecionados para ver as respectivas classes, métodos e relações:

Mapa de códigos de namespace expandido com links entre grupos visíveis
O desenvolvedor examina o código para localizar as classes e os métodos afetados. Para ver os efeitos de cada alteração conforme você as faz, regenere os mapas de código após cada alteração. Confira Visualizar código.
Para descrever as alterações em outras partes do sistema, como componentes ou interações, a equipe pode desenhar esses elementos em quadros de comunicações. Eles também podem desenhar os seguintes diagramas no Visual Studio para que os detalhes possam ser capturados, gerenciados e compreendidos por ambas as equipes:
| Diagramas | Descreve |
|---|---|
| Diagrama de classe com base em código Consulte Como adicionar diagramas de classe a projetos (Designer de Classe). |
Classes existentes no código. |
Manter o código consistente com o design
A Dinner Now precisa garantir que o código atualizado permaneça consistente com o design. Eles criam diagramas de dependência que descrevem as camadas de funcionalidade no sistema, especificam as dependências permitidas entre eles e associam artefatos de solução a essas camadas.
| Diagrama | Descreve |
|---|---|
| Diagramas de dependências Consulte: - Criar diagramas de dependência do código - Diagramas de dependência: referência - Diagramas de dependência: diretrizes - Validar o código com diagramas de dependências |
A arquitetura lógica do código. Um diagrama de dependências organiza e mapeia os artefatos em uma solução do Visual Studio para grupos abstratos chamados camadas. Essas camadas identificam as funções, tarefas ou funções que esses artefatos executam no sistema. Diagramas de dependências são úteis para descrever o design pretendido do sistema e validar o código em evolução em relação a esse design. Para criar camadas, arraste itens do Gerenciador de Soluções, mapas de códigos, Modo de Exibição de Classe e Pesquisador de Objetos. Para desenhar novas camadas, use a caixa de ferramentas ou clique com o botão direito do mouse na superfície do diagrama. Para exibir as dependências existentes, clique com o botão direito do mouse na superfície do diagrama de dependências e clique em Gerar Dependências. Para especificar as dependências pretendidas, desenhe novas dependências. |
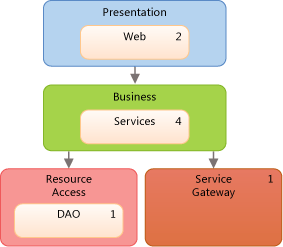
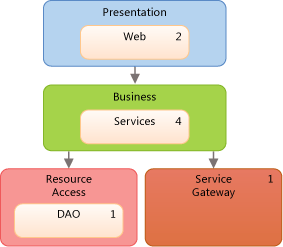
Por exemplo, o seguinte diagrama de dependências descreve as dependências entre camadas e o número de artefatos associados a cada camada:

Diagrama de dependências
Para garantir que conflitos com o design não ocorram durante o desenvolvimento de código, as equipes usam a validação de dependências em builds executados no Azure DevOps. Eles também criam uma tarefa personalizada do MSBuild para exigir a validação de dependências nas próprias operações de check-in. Eles usam relatórios de build para coletar erros de validação.
Consulte:
Dicas gerais para criar e usar modelos
A maioria dos diagramas consiste em nós conectados por linhas. Para cada tipo de diagrama, a caixa de ferramentas fornece tipos diferentes de nós e linhas.
Para abrir a caixa de ferramentas, no menu Exibir, clique em Caixa de Ferramentas.
Para criar um nó, arraste-o da caixa de ferramentas para o diagrama. Determinados tipos de nós precisam ser arrastados para nós existentes. Por exemplo, em um diagrama de componente, uma nova porta precisa ser adicionada a um componente existente.
Para criar uma linha ou conexão, clique na ferramenta apropriada na caixa de ferramentas, clique no nó de origem e clique no nó de destino. Algumas linhas só podem ser criadas entre determinados tipos de nós. Quando você move o ponteiro sobre uma possível origem ou destino, o ponteiro indica se você pode criar uma conexão.
Planejar e acompanhar o trabalho
Os diagramas de modelagem do Visual Studio são integrados ao Team Foundation Server para que você possa planejar, gerenciar e acompanhar o trabalho com mais facilidade. Ambas as equipes usam modelos para identificar casos de teste e tarefas de desenvolvimento e estimar o próprio trabalho. A Lucerne cria e vincula itens de trabalho do Team Foundation Server a elementos de modelo, como casos de uso ou componentes. Isso ajuda a empresa a monitorar o próprio progresso e rastrear seu trabalho de volta aos requisitos dos usuários. Isso ajuda a empresa a garantir que as alterações feitas por eles continuem a atender a esses requisitos.
À medida que o trabalho deles progride, as equipes atualizam os próprios itens de trabalho para refletir o tempo gasto nas tarefas que realizaram. Eles também monitoram e relatam o status do próprio trabalho usando os seguintes recursos do Team Foundation Server:
Relatórios diários de burndown que mostram se eles concluirão o trabalho planejado no tempo esperado. Eles geram outros relatórios semelhantes do Team Foundation Server para acompanhar o progresso dos bugs.
Uma planilha de iteração que usa o Microsoft Excel para ajudar a equipe a monitorar e equilibrar a carga de trabalho entre os membros. Essa planilha está vinculada ao Team Foundation Server e fornece foco para discussão durante as reuniões de progresso regulares da equipe.
Um painel de desenvolvimento que usa o Projeto do Office para manter a equipe informada sobre informações importantes do projeto.
Consulte:
About Agile tools and Agile project management (Sobre as ferramentas Agile e o gerenciamento de projetos Agile)
Charts, dashboards, and widgets (Azure DevOps Services) (Gráficos, dashboards e widgets (Azure DevOps Services))
Testar, validar e fazer check-in do código
À medida que as equipes completam cada tarefa, elas verificam seu código no controle do código-fonte e receberão lembretes do Team Foundation Server, se esquecerem. Antes que o Team Foundation Server aceite os check-ins deles, as equipes executam testes de unidade e validação de dependências para verificar o código em relação aos casos de teste e ao design. Eles usam o Team Foundation Server para executar builds, testes de unidade automatizados e validação de dependências regularmente. Isso ajuda a garantir que o código atenda aos seguintes critérios:
Funciona.
Ele não interrompe código que funcionava até então.
Ele não entra em conflito com o design.
A Dinner Now tem uma grande coleção de testes automatizados, que a Lucerne pode reutilizar porque quase todos ainda se aplicam. A Lucerne também pode criar esses testes e adicionar novos para abranger novas funcionalidades. Ambos também usam o Visual Studio para executar testes manuais.
Para garantir que o código esteja em conformidade com o design, as equipes configuram os próprios builds no Azure DevOps para incluir a validação de dependências. Se ocorrerem conflitos, um relatório será gerado com os detalhes.
Consulte:
Atualizar o sistema usando visualização e modelagem
A Lucerne e a Dinner Now precisam integrar os respectivos sistemas de pagamento. As seguintes seções mostram os diagramas de modelagem no Visual Studio para ajudar as empresas executar esta tarefa:
Consulte:
Visualizar código existente: mapas de códigos
Os mapas de códigos mostram a organização atual e as relações no código. Os itens são representados por nós no mapa e as relações são representadas por links. Os mapas de códigos podem ajudar vocês a executar os seguintes tipos de tarefas:
Explore códigos desconhecidos.
Entenda onde e como uma alteração proposta pode afetar o código existente.
Encontre áreas de complexidade, dependências naturais ou padrões ou outras áreas que possam se beneficiar do aprimoramento.
Por exemplo, a Dinner Now precisa estimar o custo de atualização do componente PaymentProcessing. Isso depende, em parte, do quanto essa alteração afetará outras partes do sistema. Para ajudar a empresa a entender isso, um dos desenvolvedores da Dinner Now gera mapas de códigos do código e ajusta o foco do escopo nas áreas que podem ser afetadas pela alteração.
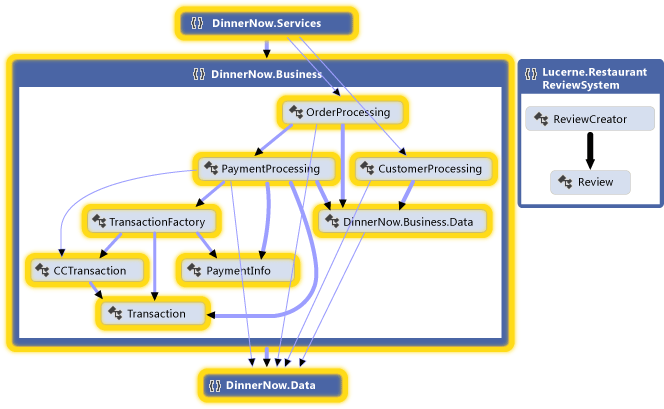
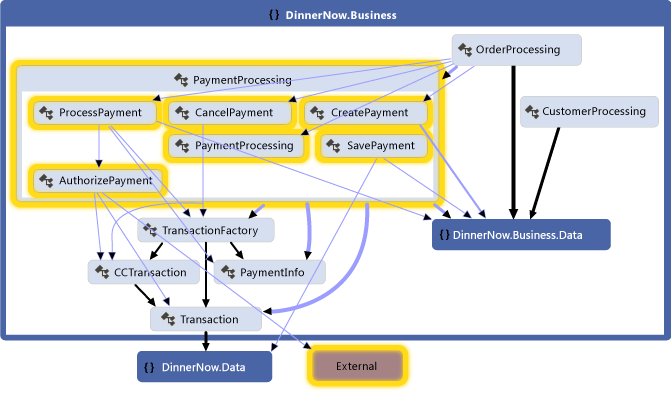
O seguinte mapa mostra as dependências entre a classe PaymentProcessing e outras partes do sistema da Dinner Now, que aparecem selecionadas:

Mapa de códigos para o sistema de pagamento da Dinner Now
O desenvolvedor explora o mapa expandindo a classe PaymentProcessing e selecionando os membros dela para ver as áreas potencialmente afetadas:

Métodos dentro da classe PaymentProcessing e respectivas dependências
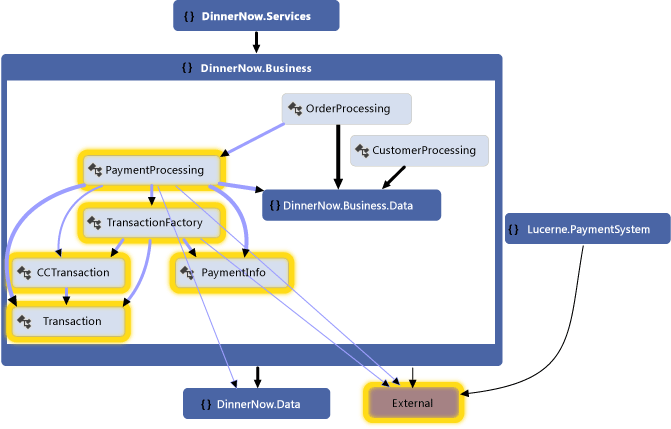
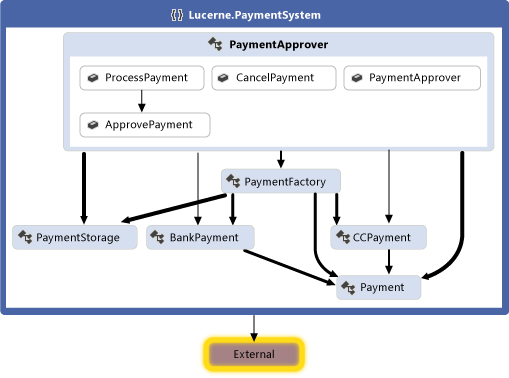
Eles geram o mapa a seguir para que o sistema de pagamento da Lucerne inspecione as classes, métodos e dependências dessa classe. A equipe vê que o sistema da Lucerne também pode exigir trabalho para interagir com as outras partes da Dinner Now:

Mapa de códigos para o sistema de pagamento da Lucerne
Ambas as equipes trabalham juntas para determinar as alterações necessárias para integrar os dois sistemas. Eles decidem refatorar parte do código para que ele seja mais fácil de atualizar. A classe PaymentApprover será movida para o namespace DinnerNow.Business e exigirá alguns novos métodos. As classes da Dinner Now que lidam com transações terão um namespace próprio. As equipes criam e usam itens de trabalho para planejar, organizar e acompanhar o próprio trabalho. Elas vinculam os itens de trabalho a elementos de modelo em que eles são úteis.
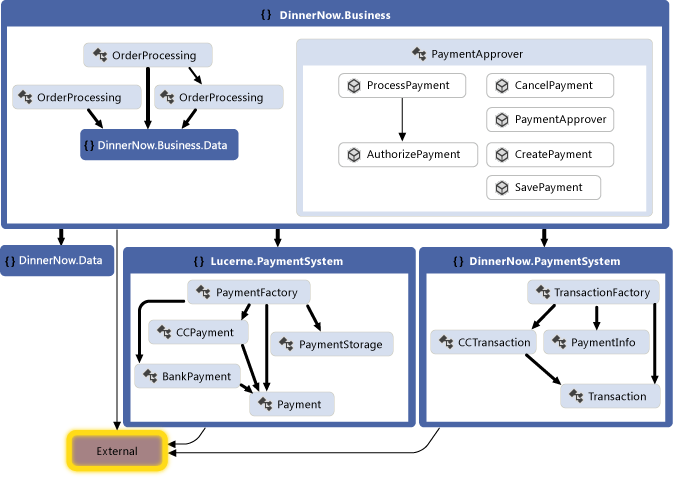
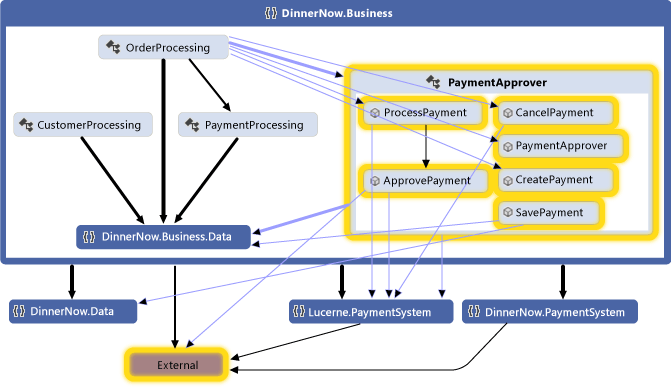
Depois de reorganizar o código, as equipes geram um novo mapa de código para ver a estrutura e os relacionamentos atualizados:

Mapa de códigos com código reorganizado
Este mapa mostra que a classe PaymentApprover agora está no namespace DinnerNow.Business e tem alguns novos métodos. As classes de transação da Dinner Now agora têm o próprio namespace PaymentSystem, o que torna mais fácil lidar com esse código mais tarde.
Criar um mapa de códigos
Para obter uma visão geral rápida do código-fonte, siga estas etapas para gerar um mapa de códigos:
No menu Arquitetura, clique em Gerar Mapa de Códigos para a Solução.
Para obter uma visão geral rápida do código compilado, crie um mapa de códigos em branco e arraste arquivos de assembly ou arquivos binários para a superfície do mapa.
Para explorar itens específicos de código ou solução, use Gerenciador de Soluções para selecionar itens e relações que você deseja visualizar. Em seguida, você pode gerar um novo mapa ou adicionar itens selecionados a um mapa existente. Confira Mapear as dependências nas soluções.
Para ajudar você a explorar o mapa, reorganize o layout para que ele se adapte aos tipos de tarefas que você deseja executar.
Por exemplo, para visualizar camadas no código, selecione um layout de árvore. Confira Procurar e reorganizar mapas de códigos.
Resumo: pontos fortes dos mapas de códigos
Os mapas de códigos ajudam você a:
Saber mais sobre a organização e os relacionamentos no código existente.
Identificar as áreas que podem ser afetadas por uma alteração proposta.
Encontrar áreas de complexidade, padrões, camadas ou outras áreas que você possa aprimorar para facilitar a manutenção, alteração e reutilização do código.
Relação com Outros Diagramas
| Diagrama | Descreve |
|---|---|
| Diagrama de dependências | A arquitetura lógica do sistema. Use a validação de dependências para garantir que o código permaneça consistente com o design. Para ajudar você a identificar dependências existentes ou dependências pretendidas, crie um mapa de códigos e agrupe os itens relacionados. Para criar um diagrama de dependências, confira: - Criar diagramas de dependências do código - Diagramas de dependências: diretrizes |
| Diagrama de classe (com base em código) | Classes existentes no código para um projeto específico. Para visualizar e modificar uma classe existente no código, use o Designer de Classe. Consulte Como adicionar diagramas de classe a projetos (Designer de Classe). |
Definir um glossário de tipos: diagramas de classe
Os diagramas de classe definem as entidades, os termos ou os conceitos que participam do sistema e dos relacionamentos entre eles. Por exemplo, você pode usar esses diagramas durante o desenvolvimento para descrever os atributos e as operações de cada classe, independentemente da linguagem ou estilo de implementação deles.
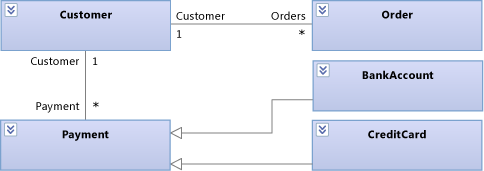
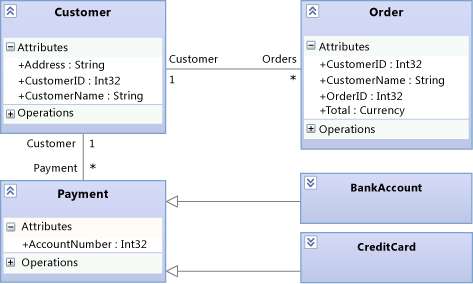
Para ajudar a Lucerne a descrever e discutir as entidades que participam do caso de uso do Pagamento em Processo, eles desenham o seguinte diagrama de classe:

Processar entidades de pagamento em um diagrama de classe
Este diagrama mostra que um cliente pode ter muitos pedidos e maneiras diferentes de pagar por pedidos. BankAccount e CreditCard herdam de Payment.
Durante o desenvolvimento, a Lucerne usa o seguinte diagrama de classe para descrever e discutir os detalhes de cada classe:

Processar Detalhes de pagamento no diagrama de classe
Desenhar um diagrama de classe
Um diagrama de classe tem os seguintes recursos principais:
Tipos como classes, interfaces e enumerações:
Uma classe é a definição de objetos que compartilham características estruturais ou comportamentais específicas.
Uma interface define uma parte do comportamento visível externamente de um objeto.
Uma enumeração é um classificador que contém uma lista de valores literais.
Atributos são valores de um determinado tipo que descrevem cada instância de um classificador. Um classificador é um nome geral para tipos, componentes, casos de uso e até mesmo atores.
Operações são métodos ou funções que as instâncias de um classificador podem executar.
Uma associação indica algum tipo de relacionamento entre dois classificadores.
Uma agregação é uma associação que indica uma propriedade compartilhada entre classificadores.
Uma composição é uma associação que indica um relacionamento de parte inteira entre classificadores.
Para mostrar agregações ou composições, defina a propriedade Agregação em uma associação. Compartilhado mostra agregações e Composto mostra composições.
Uma dependência indica que alterar a definição de um classificador pode alterar a definição de outro classificador.
Uma generalização indica que um classificador específico herda parte da definição dele de um classificador geral. Uma realização indica que uma classe implementa as operações e os atributos oferecidos por uma interface.
Para criar essas relações, use a ferramenta Herança. Como alternativa, uma realização pode ser representada como um pirulito.
Pacotes são grupos de classificadores, associações, linhas de vida, componentes e outros pacotes. Os relacionamentos de importação indicam que um pacote inclui todas as definições de outro pacote.
Como ponto de partida para explorar e discutir classes existentes, você pode usar o Designer de Classe para criar diagramas de classe a partir do código.
Resumo: Pontos fortes dos diagramas de classe
Diagramas de classe ajudam você a definir:
Um glossário comum de termos a serem usados ao discutir as necessidades dos usuários e as entidades que participam do sistema. Confira Requisitos de usuário de modelo.
Tipos usados por partes do sistema, como componentes, independentemente da implementação deles. Confira Modelar a arquitetura do aplicativo.
Relações, como dependências, entre tipos. Por exemplo, você pode mostrar que um tipo pode ser associado a várias instâncias de outro tipo.
Relação com Outros Diagramas
| Diagrama | Descrição |
|---|---|
| Diagrama de dependências | Defina a arquitetura lógica do sistema no que diz respeito às classes. Use a validação de dependências para garantir que o código permaneça consistente com o design. Consulte: - Criar diagramas de dependência do código - Diagramas de dependência: referência - Diagramas de dependência: diretrizes - Validar o código com diagramas de dependências |
| Mapa de códigos | Visualize a organização e os relacionamentos no código existente. Para identificar classes, as relações entre elas e os métodos delas, crie um mapa de códigos que mostre esses elementos. Consulte: - Mapear as dependências nas soluções |
Descrever a arquitetura lógica: diagramas de dependência
Diagramas de dependência descrevem a arquitetura lógica de um sistema organizando os artefatos em sua solução em grupos abstratos ou camadas. Artefatos podem ser muitas coisas, como namespaces, projetos, classes, métodos e assim por diante. As camadas representam e descrevem as funções ou tarefas que os artefatos executam no sistema. Você também pode incluir a validação de camada em suas operações de build e check-in para garantir que o código permaneça consistente com o próprio design.
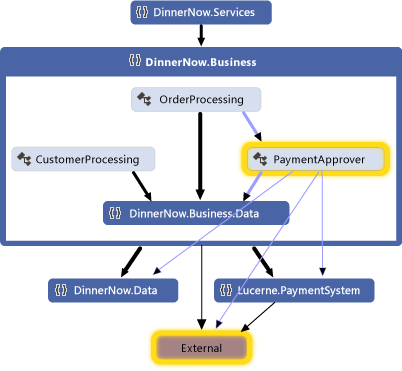
Para manter o código consistente com o design, a Dinner Now e a Lucerne usam o seguinte diagrama de dependências para validar seu código conforme ele evolui:

Diagrama de dependências da Dinner Now integrado à Lucerne
As camadas neste diagrama se vinculam aos artefatos correspondentes de solução da Dinner Now e da Lucerne. Por exemplo, a camada Business é vinculada ao namespace DinnerNow.Business e aos respectivos membros, que agora incluem a classe PaymentApprover. A camada de Acesso a Recursos é vinculada ao namespace DinnerNow.Data. As setas, ou dependências, especificam que somente a camada de Negócios pode usar a funcionalidade na camada de Acesso a Recursos. À medida que as equipes atualizam o próprio código, a validação de camada é executada regularmente para capturar conflitos conforme eles ocorrem e para ajudar as equipes a resolvê-los imediatamente.
As equipes trabalham juntas para integrar e testar incrementalmente os dois sistemas. Primeiro, elas garantem que PaymentApprover e o restante da Dinner Now trabalhem entre si com êxito antes de lidarem com PaymentProcessing.
O seguinte mapa de códigos mostra as novas chamadas entre Dinner Now e PaymentApprover:

Mapa de códigos com chamadas de método atualizadas
Depois de confirmar que o sistema funciona conforme o esperado, a Dinner Now comenta o código PaymentProcessing. Os relatórios de validação de camada são limpos e o mapa de códigos resultante mostra que não existem mais dependências de PaymentProcessing:

Mapa de códigos sem PaymentProcessing
Desenhar um diagrama de dependências
Um diagrama de dependências tem os seguintes recursos principais:
As camadas descrevem grupos lógicos de artefatos.
Um link é uma associação entre uma camada e um artefato.
Para criar camadas com base em artefatos, arraste itens de Gerenciador de Soluções, mapas de códigos, Modo de Exibição de Classe ou Pesquisador de Objetos. Para desenhar novas camadas e vinculá-las a artefatos, use a caixa de ferramentas ou clique com o botão direito do mouse na superfície do diagrama para criar as camadas e arraste os itens para essas camadas.
O número em uma camada indica o número de artefatos que estão associados à camada. Esses artefatos podem ser namespaces, projetos, classes, métodos e assim por diante. Ao interpretar o número de artefatos em uma camada, lembre-se do seguinte:
Se uma camada estiver vinculada a um artefato que contenha outros artefatos, mas não estiver vinculada diretamente a outros artefatos, o número incluirá apenas o artefato vinculado. No entanto, os outros artefatos estão incluídos para análise durante a validação da camada.
Por exemplo, se uma camada estiver vinculada a um único namespace, o número de artefatos vinculados será 1, mesmo se o namespace contiver classes. Se a camada também tiver links para cada classe no namespace, o número incluirá as classes vinculadas.
Se uma camada contiver outras camadas vinculadas a artefatos, a camada de contêiner também estará vinculada a esses artefatos, mesmo que o número na camada de contêiner não inclua esses artefatos.
Para ver os artefatos vinculados a uma camada, clique com o botão direito do mouse na dependência e clique em Exibir Links para abrir o Gerenciador de Camadas.
Uma dependência indica que uma camada pode usar a funcionalidade em outra camada, mas não vice-versa. Uma dependência bidirecional indica que uma camada pode usar a funcionalidade em outra camada e vice-versa.
Para exibir dependências existentes no diagrama de dependências, clique com o botão direito do mouse na superfície do diagrama e clique em Gerar Dependências. Para descrever as dependências pretendidas, desenhe novas.
Consulte:
Resumo: pontos fortes dos diagramas de dependências
Diagramas de dependências ajudam você a:
Descrever a arquitetura lógica de um sistema de acordo com a funcionalidade dos artefatos dele.
Verifique se o código em desenvolvimento está em conformidade com o design especificado.
Relação com Outros Diagramas
| Diagrama | Descrição |
|---|---|
| Mapa de códigos | Visualize a organização e os relacionamentos no código existente. Para criar camadas, gere um mapa de código e agrupe itens no mapa como camadas potenciais. Arraste os grupos do mapa para o diagrama de dependências. Consulte: - Mapear as dependências nas soluções - Procurar e reorganizar mapas de códigos |
Recursos externos
| Categoria | Links |
|---|---|
| Fóruns | - Ferramentas de Visualização e Modelagem do Visual Studio - SDK de Visualização e Modelagem do Visual Studio (Ferramentas de DSL) |