Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Um BreadcrumbBar fornece um caminho direto das páginas ou pastas até ao local atual. É frequentemente usado para situações em que a trilha de navegação do usuário (em um sistema de arquivos ou sistema de menus) precisa ser persistentemente visível e o usuário pode precisar voltar para um local anterior.

Será este o controlo correto?
Uma barra de navegação permite que um usuário acompanhe sua localização ao navegar por um aplicativo ou pastas e permite que ele volte rapidamente para um local anterior no caminho.
Use um BreadcrumbBar quando o caminho tomado para a posição atual for relevante. Essa interface do usuário é comumente usada em gerenciadores de pastas e quando um usuário pode navegar vários níveis profundamente em um aplicativo.
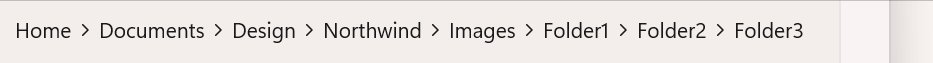
Interface do usuário da barra de trilha
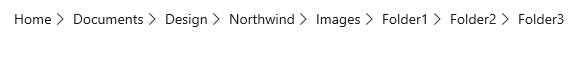
A barra de caminho mostra cada nó numa linha horizontal, separado por setas.

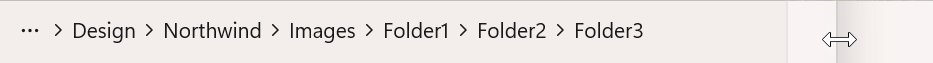
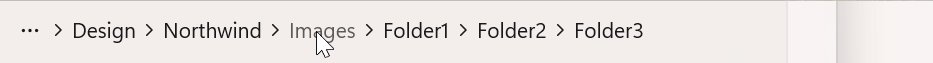
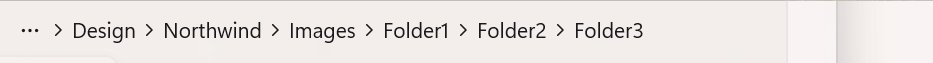
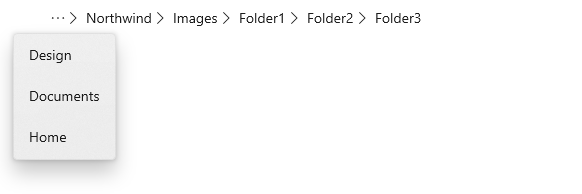
Se o aplicativo for redimensionado para que não haja espaço suficiente para mostrar todos os nós, a trilha colapsará e uma reticência substituirá os nós mais à esquerda. Clicar nas reticências abre um menu flutuante para mostrar os nós recolhidos.

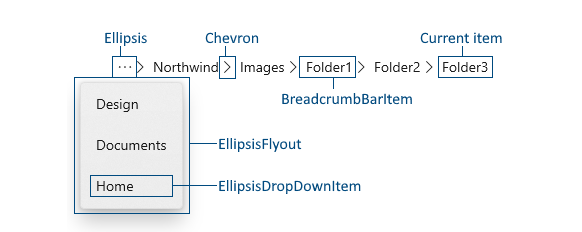
Anatomia
A imagem abaixo mostra as partes do comando de BreadcrumbBar. Você pode modificar a aparência de algumas peças usando estilo leve.

Recommendations
- Use uma barra de navegação quando tiver muitos níveis de navegação e esperar que os usuários possam retornar a qualquer nível anterior.
- Não use uma barra de navegação se você tiver apenas 2 níveis possíveis de navegação. Simples navegação de volta é suficiente.
- Mostrar o local atual como o último item na barra de navegação. No entanto, normalmente você não deseja executar nenhuma navegação se o usuário clicar no item atual. (Se você quiser permitir que o usuário recarregue a página ou os dados atuais, considere fornecer uma opção dedicada de 'recarga'.)
Criar uma barra de pão ralado
- APIs Importantes:Classe BreadcrumbBar
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
Este exemplo mostra como criar uma barra de navegação com o estilo padrão. Você pode colocar a barra de navegação em qualquer lugar na interface do usuário do aplicativo. Você preenche o caminho ao definir a propriedade ItemsSource. Aqui, ele é definido como uma matriz de cadeias de caracteres que são mostradas na barra de navegação.
<BreadcrumbBar x:Name="BreadcrumbBar1"/>
BreadcrumbBar1.ItemsSource =
new string[] { "Home", "Documents", "Design", "Northwind", "Images", "Folder1", "Folder2", "Folder3" };
FonteDeItens
A barra de navegação não tem uma propriedade Items, tem apenas uma propriedade ItemsSource. Isso significa que você não pode preencher as trilhas em XAML ou adicioná-las diretamente a uma coleção de Items no código. Em vez disso, você cria uma coleção e conecta a propriedade ItemsSource a ela em código ou usando a associação de dados.
Você pode definir o ItemsSource como uma coleção de qualquer tipo de dados para atender às necessidades do seu aplicativo. Os itens de dados na coleção são utilizados tanto para exibir o caminho de navegação na barra como para permitir a navegação quando um item na barra de navegação é clicado. Nos exemplos desta página, criamos um struct simples (chamado Crumb) que contém um rótulo para exibir na barra de navegação e um objeto de dados que contém informações usadas para navegação.
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
Modelo de Item
Por padrão, a barra de trilha exibe a representação de cadeia de caracteres de cada item da coleção. Se os itens de dados em sua coleção não tiverem uma substituição de ToString apropriada, você poderá usar a propriedade ItemTemplate para especificar um modelo de dados que defina como os itens são mostrados na barra de navegação.
Por exemplo, se a sua coleção de breadcrumb fosse uma lista de objetos StorageFolder, poderia fornecer um modelo de dados e vincular à propriedade DisplayName desta forma.
ObservableCollection<StorageFolder> Breadcrumbs =
new ObservableCollection<StorageFolder>();
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}">
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="StorageFolder">
<TextBlock Text="{x:Bind DisplayName}"/>
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
Item Clicado
Manipule o evento ItemClicked para navegar até o item em que o utilizador clicou na barra de navegação em migalhas. O local atual normalmente é mostrado como o último item na barra de navegação, portanto, você deve incluir uma verificação no manipulador de eventos se não quiser recarregar o local atual.
Este exemplo verifica o Índice para ver se o Item clicado é o último item da coleção, que é o local atual. Se for, nenhuma navegação ocorre.
// Breadcrumbs is set as BreadcrumbBar1.ItemsSource.
List<Crumb> Breadcrumbs = new List<Crumb>();
...
private void BreadcrumbBar1_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
if (args.Index < Breadcrumbs.Count - 1)
{
var crumb = (Crumb)args.Item;
Frame.Navigate((Type)crumb.Data);
}
}
Estilo leve
Você pode modificar o padrão Style e ControlTemplate para dar ao controle uma aparência exclusiva. Consulte a seção Control Style and Template dos documentos da API BreadcrumbBar para obter uma lista dos recursos de tema disponíveis. Para obter mais informações, consulte a seção Estilo leve do artigo Controles de estilo.
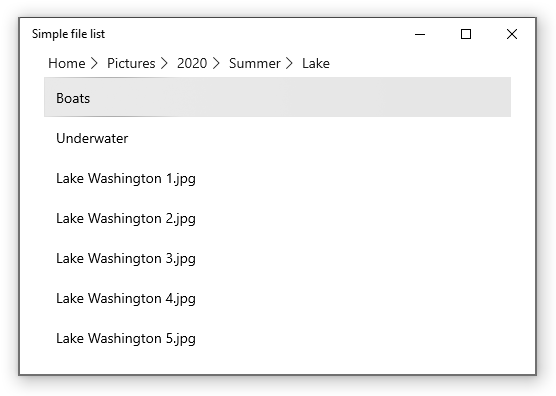
Exemplos de código
Este exemplo mostra como você pode usar uma barra de navegação em um cenário simples do explorador de arquivos. O modo de exibição de lista mostra o conteúdo da biblioteca de Imagens ou Música selecionada e permite que o usuário faça uma busca detalhada em subpastas. A barra de navegação é colocada no cabeçalho da vista de lista e mostra o caminho para a pasta atual.

<Grid>
<ListView x:Name="FolderListView" Margin="24,0"
IsItemClickEnabled="True"
ItemClick="FolderListView_ItemClick">
<ListView.Header>
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}"
ItemClicked="FolderBreadcrumbBar_ItemClicked">
</BreadcrumbBar>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
public sealed partial class MainPage : Page
{
List<IStorageItem> Items;
ObservableCollection<object> Breadcrumbs =
new ObservableCollection<object>();
public MainPage()
{
this.InitializeComponent();
InitializeView();
}
private void InitializeView()
{
// Start with Pictures and Music libraries.
Items = new List<IStorageItem>();
Items.Add(KnownFolders.PicturesLibrary);
Items.Add(KnownFolders.MusicLibrary);
FolderListView.ItemsSource = Items;
Breadcrumbs.Clear();
Breadcrumbs.Add(new Crumb("Home", null));
}
private async void FolderBreadcrumbBar_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
// Don't process last index (current location)
if (args.Index < Breadcrumbs.Count - 1)
{
// Home is special case.
if (args.Index == 0)
{
InitializeView();
}
// Go back to the clicked item.
else
{
var crumb = (Crumb)args.Item;
await GetFolderItems((StorageFolder)crumb.Data);
// Remove breadcrumbs at the end until
// you get to the one that was clicked.
while (Breadcrumbs.Count > args.Index + 1)
{
Breadcrumbs.RemoveAt(Breadcrumbs.Count - 1);
}
}
}
}
private async void FolderListView_ItemClick(object sender, ItemClickEventArgs e)
{
// Ignore if a file is clicked.
// If a folder is clicked, drill down into it.
if (e.ClickedItem is StorageFolder)
{
StorageFolder folder = e.ClickedItem as StorageFolder;
await GetFolderItems(folder);
Breadcrumbs.Add(new Crumb(folder.DisplayName, folder));
}
}
private async Task GetFolderItems(StorageFolder folder)
{
IReadOnlyList<IStorageItem> itemsList = await folder.GetItemsAsync();
FolderListView.ItemsSource = itemsList;
}
}
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativos Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
O BreadcrumbBar para aplicativos UWP requer WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- WinUI 2 Apis:BreadcrumbBar classe
- Abra o aplicativo WinUI 2 Gallery e veja o BreadcrumbBar em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo da Microsoft Store ou obtenha o código-fonte no GitHub.
Para usar o código neste artigo com WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca da Interface do Usuário do Windows incluídas em seu projeto. Consulte Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:BreadcrumbBar />
Artigos relacionados
- Noções básicas de design de navegação
- VistaDeNavegação
- BreadcrumbBar classe
Windows developer
