Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
As barras de comandos fornecem aos usuários acesso fácil às tarefas mais comuns do seu aplicativo. As barras de comandos podem fornecer acesso a comandos específicos do aplicativo ou da página e podem ser usadas com qualquer padrão de navegação.
![]()
Será este o controlo correto?
O controlo CommandBar é um controlo de uso geral, flexível e leve que pode exibir tanto conteúdo complexo, como imagens ou blocos de texto, quanto comandos simples, como os controlos AppBarButton , AppBarToggleButton e AppBarSeparator .
Observação
O XAML fornece o controle AppBar e o controle CommandBar. Você deve usar a AppBar somente quando estiver atualizando um aplicativo Universal do Windows 8 que usa a AppBar e precisar minimizar as alterações. Para novos aplicativos no Windows 10, recomendamos usar o controle CommandBar. Este documento pressupõe que você está usando o controle CommandBar.
Anatomia
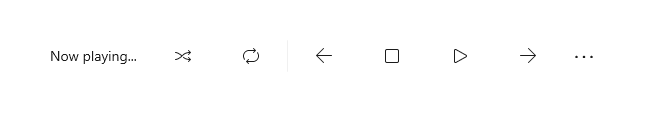
Por padrão, a barra de comandos exibe uma fileira de botões de ícone e um botão opcional "ver mais", representado por reticências [...]. Apresenta-se abaixo a barra de comandos criada pelo código de exemplo mostrado posteriormente. É mostrado em seu estado compacto fechado.

A barra de comandos também pode ser mostrada em um estado mínimo fechado que se parece com este. Consulte a seção "Estados Abertos e Fechados" para obter mais informações.

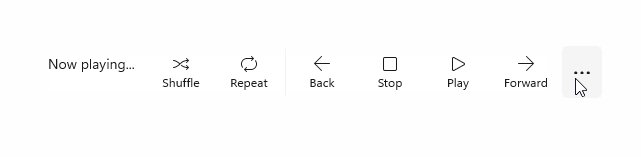
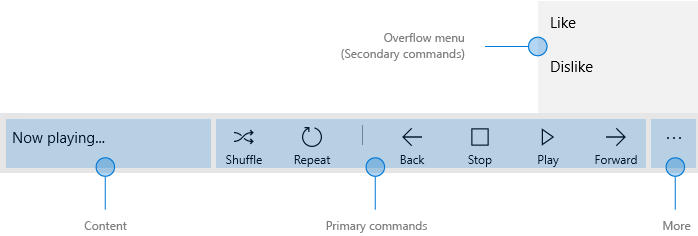
Aqui está a mesma barra de comandos em seu estado aberto. Os rótulos identificam as partes principais do controle.

A barra de comandos está dividida em 4 áreas principais:
- A área de conteúdo está alinhada ao lado esquerdo da barra. É mostrado se a propriedade Content estiver preenchida.
- A área de comando principal está alinhada ao lado direito da barra. Mostra-se se a propriedade PrimaryCommands estiver populada.
- O botão "ver mais" [...] é mostrado à direita da barra. Pressionar o botão "ver mais" [...] revela os rótulos dos comandos primários e abre o menu de opções adicionais se houver comandos secundários. O botão não ficará visível quando nenhum rótulo de comando primário ou rótulo secundário estiver presente. Para alterar o comportamento padrão, use a propriedade OverflowButtonVisibility.
- O menu de estouro é mostrado somente quando a barra de comandos está aberta e a propriedade SecondaryCommands é preenchida. Quando o espaço é limitado, os comandos primários serão movidos para a área SecondaryCommands. Para alterar o comportamento padrão, use a propriedade IsDynamicOverflowEnabled.
O layout é invertido quando o FlowDirection está configurado para RightToLeft.
Colocação
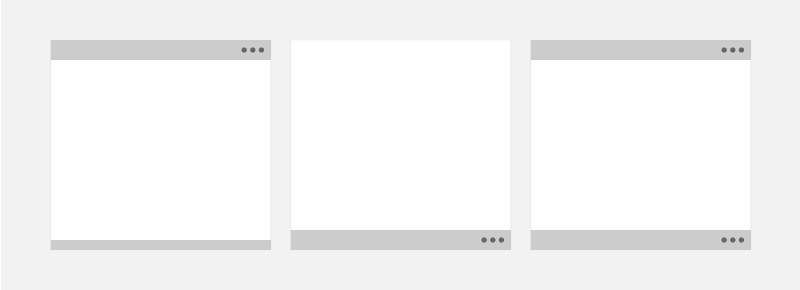
As barras de comandos podem ser colocadas na parte superior da janela do aplicativo, na parte inferior da janela do aplicativo e embutidas, incorporando-as em um controle de layout, como Grid.row.

- Para dispositivos portáteis pequenos, recomendamos posicionar barras de comando na parte inferior da tela para facilitar o acesso.
- Para dispositivos com ecrãs maiores, colocar barras de comandos perto da parte superior da janela torna-as mais visíveis e detetáveis.
Use o DiagonalSizeInches API para determinar o tamanho da tela física.
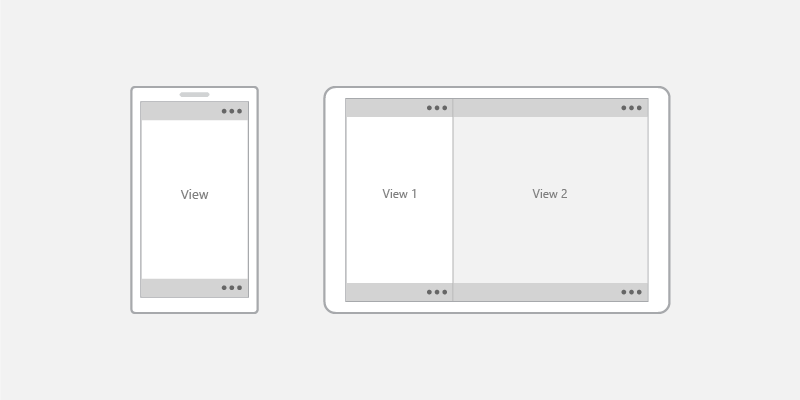
As barras de comandos podem ser colocadas nas seguintes regiões de ecrã em ecrãs de visualização única (exemplo à esquerda) e em ecrãs de visualização múltipla (exemplo à direita). As barras de comandos embutidas podem ser colocadas em qualquer lugar no espaço de ação.

Dispositivos táteis: Se a barra de comandos tiver de permanecer visível para um utilizador quando o teclado tátil ou o Painel de Entrada Suave (SIP) aparecer, pode atribuir a barra de comandos à propriedade BottomAppBar de uma Página e esta será movida para permanecer visível quando o SIP estiver presente. Caso contrário, deve colocar a barra de comandos em linha e posicionada em relação ao conteúdo da sua aplicação.
Criar uma barra de comandos
- APIs importantes:classe CommandBar, classe AppBarButton, classe AppBarToggleButtonclasse AppBarSeparator
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
Este exemplo cria a barra de comandos mostrada anteriormente.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Comandos e conteúdo
O controle CommandBar tem 3 propriedades que você pode usar para adicionar comandos e conteúdo: PrimaryCommands, SecondaryCommandse Content.
Commands
Por padrão, os itens da barra de comandos são adicionados à coleção PrimaryCommands. Você deve adicionar comandos em ordem de sua importância para que os comandos mais importantes estejam sempre visíveis. Quando a largura da barra de comandos muda, como quando os utilizadores redimensionam a janela da aplicação, os comandos principais movem-se dinamicamente entre a barra de comandos e o menu de excedente nos pontos de transição. Para alterar esse comportamento padrão, use a propriedade IsDynamicOverflowEnabled.
Nas telas menores (320 epx de largura), um máximo de 4 comandos principais cabem na barra de comandos.
Você também pode adicionar comandos à coleção SecondaryCommands, que são mostrados no menu de excedente.
![]()
Você pode mover comandos programaticamente entre PrimaryCommands e SecondaryCommands, conforme necessário.
- Se houver um comando que apareça consistentemente nas páginas, é melhor mantê-lo em um local consistente.
- Recomendamos colocar os comandos Aceitar, Sim e OK à esquerda de Rejeitar, Não e Cancelar. A consistência dá aos utilizadores a confiança necessária para se movimentarem no sistema e ajuda-os a transferir os seus conhecimentos sobre a navegação da aplicação de uma aplicação para outra.
Botões da barra de aplicações
Quer o PrimaryCommands, quer o SecondaryCommands podem ser preenchidos somente com tipos que implementam a interface ICommandBarElement, que inclui AppBarButton, AppBarToggleButton, e AppBarSeparator elementos de comando.
Se você quiser incluir um tipo diferente de elemento em seu PrimaryCommands ou SecondaryCommands, você pode usar o classe AppBarElementContainer. Isso servirá como um wrapper para seu elemento e permitirá que o elemento seja exibido em uma CommandBar.
Os controles de botão da barra de aplicativos são caracterizados por um ícone e rótulo de texto. Esses controlos são otimizados para uso numa barra de comandos, e a sua aparência muda conforme são usados na barra de comandos ou no menu de opções adicionais.
Icons
O tamanho dos ícones quando mostrados na área principal de comandos é 20x20px; no menu de excessos, os ícones são exibidos em 16x16px. Se você usar SymbolIcon, FontIconou PathIcon, o ícone será automaticamente dimensionado para o tamanho correto sem perda de fidelidade quando o comando entrar na área de comando secundária.
Para obter mais informações e exemplos de configuração do ícone, consulte a documentação da classe AppBarButton.
Rótulos / Etiquetas
A propriedade IsCompact do AppBarButton determina se o rótulo é apresentado. Em um controle CommandBar, a barra de comandos substitui a propriedade IsCompact do botão automaticamente à medida que a barra de comandos é aberta e fechada.
Para posicionar as etiquetas de botões da barra de aplicativos, use a propriedade DefaultLabelPosition da CommandBar.
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

Em janelas maiores, considere mover rótulos para a direita dos ícones dos botões da barra de aplicativos para melhorar a legibilidade. Os rótulos na parte inferior exigem que os usuários abram a barra de comandos para revelar rótulos, enquanto os rótulos à direita ficam visíveis mesmo quando a barra de comandos está fechada.
Nos menus de estouro, os rótulos são posicionados à direita dos ícones por padrão, e LabelPosition é ignorado. Você pode ajustar o estilo definindo a propriedade CommandBarOverflowPresenterStyle como um Style destinado ao CommandBarOverflowPresenter.
Os rótulos dos botões devem ser curtos, de preferência uma única palavra. Rótulos mais longos abaixo de um ícone serão distribuídos por várias linhas, o que aumentará a altura geral da barra de comandos quando aberta. Você pode incluir um caractere de hífen suave (0x00AD) no texto de um rótulo para sugerir o limite de caracteres onde uma quebra de palavra deve ocorrer. Em XAML, você expressa isso usando uma sequência de escape, como esta:
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
Quando o rótulo se enrola no local sugerido, fica assim.

Botão de Divisão
Você pode exibir um SplitButton numa CommandBar usando o recurso SplitButtonCommandBarStyle incorporado e a classe AppBarElementContainer.
SplitButtonCommandBarStyle fornece elementos visuais para um SplitButton parecer e se sentir como um AppBarButton, enquanto AppBarElementContainer é uma classe wrapper que fornece a funcionalidade que SplitButton precisa para agir como um AppBarButton.
Quando você encapsula um SplitButton em um AppBarElementContainer e o coloca em uma CommandBar, o recurso SplitButtonCommandBarStyle é aplicado automaticamente.
Este código de exemplo cria e exibe um SplitButton dentro de uma CommandBar:
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Menus e submenus
Considere agrupamentos lógicos para os comandos, como colocar Responder, Responder a Todos e Encaminhar num menu Responder. Embora normalmente um botão da barra de aplicações ative um único comando, um botão da barra de aplicações pode ser usado para mostrar um MenuFlyout ou um Flyout com conteúdo personalizado.


Outros conteúdos
Você pode adicionar quaisquer elementos XAML à área de conteúdo definindo a propriedade Content. Se pretender adicionar mais de um elemento, deverá colocá-los num painel e fazer com que o painel seja o único elemento filho da propriedade Content.
Quando o transbordo dinâmico está ativado, o conteúdo não será cortado porque os comandos principais podem ser movidos para o menu de transbordo. Caso contrário, os comandos primários têm precedência e podem fazer com que o conteúdo seja cortado.
Quando o ClosedDisplayMode é compacto, o conteúdo pode ser cortado se for maior do que o tamanho compacto da barra de comandos. Você deve manipular os eventos Opening e Closed para mostrar ou ocultar partes da interface do usuário na área de conteúdo para que elas não sejam cortadas. Consulte a seção "Estados Abertos e Fechados" para obter mais informações.
Estados abertos e fechados
A barra de comandos pode ser aberta ou fechada. Quando está aberto, mostra botões de comando principais com etiquetas de texto e abre o menu adicional (se houver comandos secundários). A barra de comandos abre o menu de excedente para cima (acima dos comandos primários) ou para baixo (abaixo dos comandos primários). A direção padrão é para cima, mas se não houver espaço suficiente para abrir o menu de excedentes para cima, a barra de comandos o abre para baixo.
Um usuário pode alternar entre esses estados pressionando o botão "ver mais" [...] Você pode alternar entre eles programaticamente definindo a propriedade IsOpen.
Você pode usar os eventos Abertura, Aberto, Fechamentoe Fechado para reagir à abertura ou fecho da barra de comandos.
- Os eventos Abertura e Encerramento ocorrem antes do início da animação de transição.
- Os eventos Abrir e Fechar ocorrem após a conclusão da transição.
Neste exemplo, os eventos Opening e Closing são usados para alterar a opacidade da barra de comandos. Quando a barra de comandos é fechada, ela é semitransparente para que o plano de fundo do aplicativo seja exibido. Quando a barra de comandos é aberta, a barra de comandos torna-se opaca para que o utilizador se possa concentrar nos comandos.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
Se um usuário interage com outras partes de um aplicativo quando uma barra de comandos está aberta, a barra de comandos será fechada automaticamente. Isso é chamado de leve descartar. Você pode controlar o comportamento de descarte leve definindo a propriedade IsSticky. Quando IsSticky="true", a barra permanece aberta até que o utilizador pressione o botão "ver mais" [...] ou selecione um item no menu suspenso.
Recomendamos evitar barras de comandos adesivas porque elas não estão de acordo com as expectativas dos usuários para descartar luz e comportamento de foco do teclado.
Modo de Visualização
Você pode controlar como a barra de comandos é mostrada em seu estado fechado definindo a propriedade ClosedDisplayMode. Existem 3 modos de exibição fechados para escolher:
- Compact: O modo padrão. Mostra conteúdo, ícones de comando primário sem rótulos e o botão "ver mais" [...]
- Minimal: Mostra apenas uma barra fina que funciona como o botão "ver mais" [...] O usuário pode pressionar em qualquer lugar na barra para abri-lo.
- oculto : A barra de comandos não é mostrada quando é fechada. Isso pode ser útil para mostrar comandos contextuais com uma barra de comandos embutida. Nesse caso, você deve abrir a barra de comandos programaticamente definindo a propriedade IsOpen ou alterando o ClosedDisplayMode para Minimal ou Compact.
Aqui, uma barra de comandos é usada para conter comandos de formatação simples para um RichEditBox. Quando a caixa de edição não tem foco, os comandos de formatação podem distrair, por isso ficam ocultos. Quando a caixa de edição está sendo usada, o ClosedDisplayMode da barra de comandos é alterado para Compact para que os comandos de formatação fiquem visíveis.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Observação
A implementação dos comandos de edição está além do escopo deste exemplo. Para mais informações, consulte o artigo RichEditBox .
Embora os modos Mínimo e Oculto sejam úteis em algumas situações, lembre-se de que ocultar todas as ações pode confundir os usuários.
Alterar o ClosedDisplayMode para fornecer mais ou menos uma dica ao usuário afeta o layout dos elementos ao redor. Por outro lado, quando a CommandBar transita entre fechado e aberto, isso não afeta o layout de outros elementos.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativos Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls .
- APIs UWP:classe CommandBar, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
- Abra o aplicativo WinUI 2 Gallery e veja a CommandBar em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo da Microsoft Store ou obtenha o código-fonte no GitHub.
Recomendamos usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para este controle que usa cantos arredondados. Consulte Raio de cantopara obter mais informações.
estilo automático de um SplitButton em uma CommandBar requer que você use o controle SplitButton do WinUI 2.6 ou posterior.
Artigos relacionados
Windows developer
