Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Neste tópico, descrevemos comandos em aplicações Windows. Especificamente, discutimos como pode usar as classes XamlUICommand e StandardUICommand (juntamente com a interface ICommand) para partilhar e gerir comandos entre vários tipos de controlo, independentemente do dispositivo e do tipo de entrada utilizado.

Partilhar comandos entre vários controlos, independentemente do dispositivo e do tipo de entrada
APIs importantes
Visão geral
Os comandos podem ser invocados diretamente através de interações com a interface, como clicar num botão ou selecionar um item num menu contextual. Também podem ser invocados indiretamente através de um dispositivo de entrada, como acelerador de teclado, gestos, reconhecimento de voz ou uma ferramenta de automação/acessibilidade. Uma vez invocado, o comando pode então ser tratado por um controlo (navegação de texto num controlo de edição), uma janela (navegação para trás) ou a aplicação (saída).
Os comandos podem operar num contexto específico dentro da sua aplicação, como apagar texto ou desfazer uma ação, ou podem ser isentos de contexto, como silenciar áudio ou ajustar o brilho.
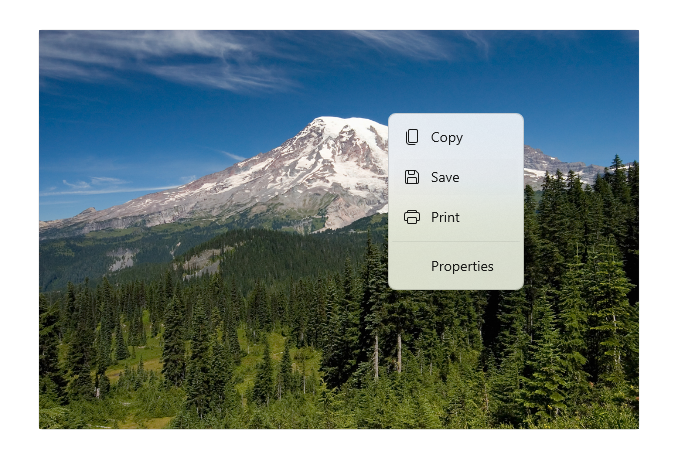
A imagem seguinte mostra duas interfaces de comandos (uma CommandBar e um CommandBarFlyout contextual flutuante) que partilham alguns dos mesmos comandos.

Barra de comandos

Menu de contexto na galeria Microsoft Fotos
Interações de comando
Devido à variedade de dispositivos, tipos de entrada e superfícies de interface que podem afetar a forma como um comando é invocado, recomendamos expor os seus comandos através do maior número possível de superfícies de comando. Estas podem incluir uma combinação de Deslizar, Barra de Menu, Barra de Comandos, CommandBarFlyout e o menu de contexto tradicional.
Para comandos críticos, use aceleradores específicos de entrada. Aceleradores de entrada permitem que o utilizador execute ações mais rapidamente, dependendo do dispositivo de entrada que está a usar.
Aqui estão alguns aceleradores de entrada comuns para vários tipos de entrada:
- Ponteiro - Botões de sobrevoo de rato e stylus
- Teclado - Atalhos (teclas de acesso e teclas de aceleração)
- Toque - Passe
- Toque - Puxar para atualizar dados
Deve considerar o tipo de entrada e as experiências do utilizador para tornar a funcionalidade da sua aplicação universalmente acessível. Por exemplo, as coleções (especialmente as editáveis pelo utilizador) normalmente incluem uma variedade de comandos específicos que são executados de forma bastante diferente consoante o dispositivo de entrada.
A tabela seguinte mostra alguns comandos típicos de coleção e formas de expor esses comandos.
| Command | Independente da entrada | Acelerador de rato | Acelerador de teclado | Acelerador de toque |
|---|---|---|---|---|
| Excluir item | Menu de contexto | Botão Hover | Tecla DEL | Deslizar para apagar |
| Item da bandeira | Menu de contexto | Botão de Passar o Cursor | Ctrl+Shift+G | Deslizar para sinalizar |
| Atualizar dados | Menu de contexto | N/A | Tecla F5 | Puxe para atualizar |
| Adicionar aos favoritos | Menu de contexto | Botão de Sobrevoo | F, Ctrl+S | Deslizar para marcar como favorito |
Fornece sempre um menu de contexto Recomendamos incluir todos os comandos contextuais relevantes num menu contextual tradicional ou no CommandBarFlyout, pois ambos são suportados para todos os tipos de entrada. Por exemplo, se um comando for exposto apenas durante um evento de passagem do ponteiro, não pode ser usado num dispositivo que é apenas de toque.
Comandos em aplicações Windows
Existem algumas formas de partilhar e gerir experiências de comando numa aplicação Windows. Pode definir gestores de eventos para interações padrão, como o Click, no code-behind (isto pode ser bastante ineficiente, dependendo da complexidade da sua interface), pode associar o ouvinte de eventos para interações padrão a um handler partilhado, ou pode associar a propriedade Command do controlo a uma implementação do ICommand que descreva a lógica de comandos.
Para proporcionar experiências de utilizador ricas e abrangentes entre superfícies de comandos de forma eficiente e com duplicação mínima de código, recomendamos a utilização das funcionalidades de ligação de comandos descritas neste tópico (para o tratamento padrão de eventos, consulte os tópicos individuais de eventos).
Para associar um controlo a um recurso de comandos partilhado, pode implementar as interfaces ICommand por si próprio, ou pode construir o seu comando a partir da classe base XamlUICommand ou de um dos comandos de plataforma definidos pela classe derivada do StandardUICommand .
- A interface ICommand (Windows.UI.Xaml.Input.ICommand ou System.Windows.Input.ICommand) permite-lhe criar comandos totalmente personalizados e reutilizáveis em toda a sua aplicação.
- O XamlUICommand também oferece esta funcionalidade, mas simplifica o desenvolvimento ao expor um conjunto de propriedades de comando incorporadas, como o comportamento dos comandos, atalhos de teclado (tecla de acesso e tecla aceleradora), ícone, etiqueta e descrição.
- O StandardUICommand simplifica ainda mais as coisas ao permitir-lhe escolher entre um conjunto de comandos padrão de plataforma com propriedades pré-definidas.
Importante
Em aplicações UWP, os comandos são implementações da interface Windows.UI.Xaml.Input.ICommand (C++) ou System.Windows.Input.ICommand (C#), dependendo do framework de linguagem escolhido.
Experiências de comando usando a classe StandardUICommand
Derivado de XamlUICommand (derivado de Windows.UI.Xaml.Input.ICommand para C++ ou System.Windows.Input.ICommand para C#), a classe StandardUICommand expõe um conjunto de comandos padrão de plataforma com propriedades pré-definidas como ícone, acelerador de teclado e descrição.
Um StandardUICommand fornece uma forma rápida e consistente de definir comandos comuns como Save ou Delete. Tudo o que tem de fazer é implementar as funções execute e canExecute.
Example

StandardUICommandSample
| Descarregue o código deste exemplo |
|---|
| Exemplo de comandos UWP (StandardUICommand) |
Neste exemplo, mostramos como melhorar uma ListView básica com um comando Delete item implementado através da classe StandardUICommand , enquanto otimizamos a experiência do utilizador para vários tipos de entrada usando uma Barra de Menu, controlo Deslizar , botões de passar o cursor e menu contextual.
Observação
Este exemplo requer o pacote NuGet Microsoft.UI.Xaml.Controls, que faz parte do WinUI 2.
Xaml:
A interface de exemplo inclui uma Lista de Visualização com cinco itens. O Delete StandardUICommand está associado a um MenuBarItem, a um SwipeItem, a um AppBarButton e a um menu ContextFlyout.
<Page
x:Class="StandardUICommandSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:StandardUICommandSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxcontrols="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<Style x:Key="HorizontalSwipe"
TargetType="ListViewItem"
BasedOn="{StaticResource ListViewItemRevealStyle}">
<Setter Property="Height" Value="60"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderThickness" Value="0"/>
</Style>
</Page.Resources>
<Grid Loaded="ControlExample_Loaded">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0"
Padding="10"
BorderThickness="0,0,0,1"
BorderBrush="LightBlue"
Background="AliceBlue">
<TextBlock Style="{StaticResource HeaderTextBlockStyle}">
StandardUICommand sample
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,10">
This sample shows how to use the StandardUICommand class to
share a platform command and consistent user experiences
across various controls.
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,0">
Specifically, we define a standard delete command and add it
to a variety of command surfaces, all of which share a common
icon, label, keyboard accelerator, and description.
</TextBlock>
</StackPanel>
<muxcontrols:MenuBar Grid.Row="1" Padding="10">
<muxcontrols:MenuBarItem Title="File">
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Edit">
<MenuFlyoutItem x:Name="DeleteFlyoutItem"/>
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Help">
</muxcontrols:MenuBarItem>
</muxcontrols:MenuBar>
<ListView x:Name="ListViewRight" Grid.Row="2"
Loaded="ListView_Loaded"
IsItemClickEnabled="True"
SelectionMode="Single"
SelectionChanged="ListView_SelectionChanged"
ItemContainerStyle="{StaticResource HorizontalSwipe}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:ListItemData">
<UserControl PointerEntered="ListViewSwipeContainer_PointerEntered"
PointerExited="ListViewSwipeContainer_PointerExited">
<UserControl.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}" />
</MenuFlyout>
</UserControl.ContextFlyout>
<Grid AutomationProperties.Name="{x:Bind Text}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsHidden" />
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="HoverButton.Visibility"
Value="Visible" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<SwipeControl x:Name="ListViewSwipeContainer" >
<SwipeControl.RightItems>
<SwipeItems Mode="Execute">
<SwipeItem x:Name="DeleteSwipeItem"
Background="Red"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</SwipeItems>
</SwipeControl.RightItems>
<Grid VerticalAlignment="Center">
<TextBlock Text="{x:Bind Text}"
Margin="10"
FontSize="18"
HorizontalAlignment="Left"
VerticalAlignment="Center"/>
<AppBarButton x:Name="HoverButton"
IsTabStop="False"
HorizontalAlignment="Right"
Visibility="Collapsed"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</Grid>
</SwipeControl>
</Grid>
</UserControl>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
Código por trás
- Primeiro, definimos uma
ListItemDataclasse que contém uma string de texto e ICommand para cada ListViewItem na nossa ListView.
public class ListItemData
{
public String Text { get; set; }
public ICommand Command { get; set; }
}
- Na classe MainPage, definimos uma coleção de
ListItemDataobjetos para o DataTemplate do ListViewItemTemplate. Depois, preenchemos com uma coleção inicial de cinco itens (com texto e o StandardUICommand Delete associado).
/// <summary>
/// ListView item collection.
/// </summary>
ObservableCollection<ListItemData> collection =
new ObservableCollection<ListItemData>();
/// <summary>
/// Handler for the layout Grid control load event.
/// </summary>
/// <param name="sender">Source of the control loaded event</param>
/// <param name="e">Event args for the loaded event</param>
private void ControlExample_Loaded(object sender, RoutedEventArgs e)
{
// Create the standard Delete command.
var deleteCommand = new StandardUICommand(StandardUICommandKind.Delete);
deleteCommand.ExecuteRequested += DeleteCommand_ExecuteRequested;
DeleteFlyoutItem.Command = deleteCommand;
for (var i = 0; i < 5; i++)
{
collection.Add(
new ListItemData {
Text = "List item " + i.ToString(),
Command = deleteCommand });
}
}
/// <summary>
/// Handler for the ListView control load event.
/// </summary>
/// <param name="sender">Source of the control loaded event</param>
/// <param name="e">Event args for the loaded event</param>
private void ListView_Loaded(object sender, RoutedEventArgs e)
{
var listView = (ListView)sender;
// Populate the ListView with the item collection.
listView.ItemsSource = collection;
}
- De seguida, definimos o handler ICommand ExecuteRequested, onde implementamos o comando delete do item.
/// <summary>
/// Handler for the Delete command.
/// </summary>
/// <param name="sender">Source of the command event</param>
/// <param name="e">Event args for the command event</param>
private void DeleteCommand_ExecuteRequested(
XamlUICommand sender, ExecuteRequestedEventArgs args)
{
// If possible, remove specified item from collection.
if (args.Parameter != null)
{
foreach (var i in collection)
{
if (i.Text == (args.Parameter as string))
{
collection.Remove(i);
return;
}
}
}
if (ListViewRight.SelectedIndex != -1)
{
collection.RemoveAt(ListViewRight.SelectedIndex);
}
}
- Finalmente, definimos handlers para vários eventos ListView, incluindo os eventos PointerEntered, PointerExited e SelectionChanged. Os gestores de eventos do ponteiro são usados para mostrar ou ocultar o botão Delete de cada item.
/// <summary>
/// Handler for the ListView selection changed event.
/// </summary>
/// <param name="sender">Source of the selection changed event</param>
/// <param name="e">Event args for the selection changed event</param>
private void ListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ListViewRight.SelectedIndex != -1)
{
var item = collection[ListViewRight.SelectedIndex];
}
}
/// <summary>
/// Handler for the pointer entered event.
/// Displays the delete item "hover" buttons.
/// </summary>
/// <param name="sender">Source of the pointer entered event</param>
/// <param name="e">Event args for the pointer entered event</param>
private void ListViewSwipeContainer_PointerEntered(
object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType ==
Windows.Devices.Input.PointerDeviceType.Mouse ||
e.Pointer.PointerDeviceType ==
Windows.Devices.Input.PointerDeviceType.Pen)
{
VisualStateManager.GoToState(
sender as Control, "HoverButtonsShown", true);
}
}
/// <summary>
/// Handler for the pointer exited event.
/// Hides the delete item "hover" buttons.
/// </summary>
/// <param name="sender">Source of the pointer exited event</param>
/// <param name="e">Event args for the pointer exited event</param>
private void ListViewSwipeContainer_PointerExited(
object sender, PointerRoutedEventArgs e)
{
VisualStateManager.GoToState(
sender as Control, "HoverButtonsHidden", true);
}
Experiências de comando usando a classe XamlUICommand
Se precisares de criar um comando que não esteja definido pela classe StandardUICommand , ou quiseres mais controlo sobre a aparência do comando, a classe XamlUICommand deriva da interface ICommand , adicionando várias propriedades da interface (como ícone, etiqueta, descrição e atalhos de teclado), métodos e eventos para definir rapidamente a interface e o comportamento de um comando personalizado.
O XamlUICommand permite-lhe especificar a interface através da configuração de controlo, como um ícone, etiqueta, descrição e atalhos de teclado (tanto uma tecla de acesso como um acelerador de teclado), sem definir as propriedades individuais.
Example

XamlUICommandSample
| Descarregue o código deste exemplo |
|---|
| Exemplo de comandos UWP (XamlUICommand) |
Este exemplo partilha a funcionalidade de Delete do exemplo anterior do StandardUICommand , mas mostra como a classe XamlUICommand permite definir um comando delete personalizado com o seu próprio ícone de fonte, etiqueta, acelerador de teclado e descrição. Tal como no exemplo do StandardUICommand , melhoramos um ListView básico com um comando Delete item implementado através da classe XamlUICommand , enquanto otimizamos a experiência do utilizador para vários tipos de entrada usando uma Barra de Menu, controlo de deslizar , botões de movimento e menu contextual.
Muitos controlos de plataforma usam as propriedades XamlUICommand nos bastidores, tal como o nosso exemplo do StandardUICommand na secção anterior.
Observação
Este exemplo requer o pacote NuGet Microsoft.UI.Xaml.Controls, que faz parte do WinUI 2.
Xaml:
A interface de exemplo inclui uma Lista de Visualização com cinco itens. O XamlUICommand personalizado CustomXamlUICommand está vinculado a um MenuBarItem, um SwipeItem, um AppBarButton e a um menu ContextFlyout.
<Page
x:Class="XamlUICommand_Sample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:XamlUICommand_Sample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxcontrols="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<XamlUICommand x:Name="CustomXamlUICommand"
ExecuteRequested="DeleteCommand_ExecuteRequested"
Description="Custom XamlUICommand"
Label="Custom XamlUICommand">
<XamlUICommand.IconSource>
<FontIconSource FontFamily="Wingdings" Glyph="M"/>
</XamlUICommand.IconSource>
<XamlUICommand.KeyboardAccelerators>
<KeyboardAccelerator Key="D" Modifiers="Control"/>
</XamlUICommand.KeyboardAccelerators>
</XamlUICommand>
<Style x:Key="HorizontalSwipe"
TargetType="ListViewItem"
BasedOn="{StaticResource ListViewItemRevealStyle}">
<Setter Property="Height" Value="70"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderThickness" Value="0"/>
</Style>
</Page.Resources>
<Grid Loaded="ControlExample_Loaded" Name="MainGrid">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0"
Padding="10"
BorderThickness="0,0,0,1"
BorderBrush="LightBlue"
Background="AliceBlue">
<TextBlock Style="{StaticResource HeaderTextBlockStyle}">
XamlUICommand sample
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,10">
This sample shows how to use the XamlUICommand class to
share a custom command with consistent user experiences
across various controls.
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,0">
Specifically, we define a custom delete command and add it
to a variety of command surfaces, all of which share a common
icon, label, keyboard accelerator, and description.
</TextBlock>
</StackPanel>
<muxcontrols:MenuBar Grid.Row="1">
<muxcontrols:MenuBarItem Title="File">
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Edit">
<MenuFlyoutItem x:Name="DeleteFlyoutItem"
Command="{StaticResource CustomXamlUICommand}"/>
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Help">
</muxcontrols:MenuBarItem>
</muxcontrols:MenuBar>
<ListView x:Name="ListViewRight" Grid.Row="2"
Loaded="ListView_Loaded"
IsItemClickEnabled="True"
SelectionMode="Single"
SelectionChanged="ListView_SelectionChanged"
ItemContainerStyle="{StaticResource HorizontalSwipe}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:ListItemData">
<UserControl PointerEntered="ListViewSwipeContainer_PointerEntered"
PointerExited="ListViewSwipeContainer_PointerExited">
<UserControl.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}" />
</MenuFlyout>
</UserControl.ContextFlyout>
<Grid AutomationProperties.Name="{x:Bind Text}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsHidden" />
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="HoverButton.Visibility"
Value="Visible" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<SwipeControl x:Name="ListViewSwipeContainer">
<SwipeControl.RightItems>
<SwipeItems Mode="Execute">
<SwipeItem x:Name="DeleteSwipeItem"
Background="Red"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</SwipeItems>
</SwipeControl.RightItems>
<Grid VerticalAlignment="Center">
<TextBlock Text="{x:Bind Text}"
Margin="10"
FontSize="18"
HorizontalAlignment="Left"
VerticalAlignment="Center"/>
<AppBarButton x:Name="HoverButton"
IsTabStop="False"
HorizontalAlignment="Right"
Visibility="Collapsed"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</Grid>
</SwipeControl>
</Grid>
</UserControl>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
Código por trás
- Primeiro, definimos uma
ListItemDataclasse que contém uma string de texto e ICommand para cada ListViewItem na nossa ListView.
public class ListItemData
{
public String Text { get; set; }
public ICommand Command { get; set; }
}
- Na classe MainPage, definimos uma coleção de
ListItemDataobjetos para o DataTemplate do ListViewItemTemplate. Depois, preenchemo-lo com uma coleção inicial de cinco itens (cada um com texto e um XamlUICommand associado).
ObservableCollection<ListItemData> collection = new ObservableCollection<ListItemData>();
private void ControlExample_Loaded(object sender, RoutedEventArgs e)
{
for (var i = 0; i < 5; i++)
{
collection.Add(
new ListItemData { Text = "List item " + i.ToString(), Command = CustomXamlUICommand });
}
}
private void ListView_Loaded(object sender, RoutedEventArgs e)
{
var listView = (ListView)sender;
listView.ItemsSource = collection;
}
- De seguida, definimos o handler ICommand ExecuteRequested, onde implementamos o comando delete do item.
private void DeleteCommand_ExecuteRequested(
XamlUICommand sender, ExecuteRequestedEventArgs args)
{
if (args.Parameter != null)
{
foreach (var i in collection)
{
if (i.Text == (args.Parameter as string))
{
collection.Remove(i);
return;
}
}
}
if (ListViewRight.SelectedIndex != -1)
{
collection.RemoveAt(ListViewRight.SelectedIndex);
}
}
- Finalmente, definimos manipuladores para vários eventos ListView, incluindo eventos PointerEntered, PointerExited e SelectionChanged. Os gestores de eventos do ponteiro são usados para mostrar ou ocultar o botão Delete de cada item.
private void ListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ListViewRight.SelectedIndex != -1)
{
var item = collection[ListViewRight.SelectedIndex];
}
}
private void ListViewSwipeContainer_PointerEntered(object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType ==
Windows.Devices.Input.PointerDeviceType.Mouse ||
e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Pen)
{
VisualStateManager.GoToState(sender as Control, "HoverButtonsShown", true);
}
}
private void ListViewSwipeContainer_PointerExited(object sender, PointerRoutedEventArgs e)
{
VisualStateManager.GoToState(sender as Control, "HoverButtonsHidden", true);
}
Experiências de comando usando a interface ICommand
Os controlos UWP padrão (botão, lista, seleção, calendário, texto preditivo) fornecem a base para muitas experiências comuns de comandos. Para uma lista completa dos tipos de controlo, veja Controlos e padrões para aplicações Windows.
A forma mais básica de suportar uma experiência de comandos estruturada é definir uma implementação da interface ICommand (Windows.UI.Xaml.Input.ICommand para C++ ou System.Windows.Input.ICommand para C#). Esta instância de ICommand pode então ser atribuída a controlos como botões.
Observação
Em alguns casos, pode ser igualmente eficiente associar um método ao evento Click e uma propriedade à propriedade IsEnabled.
Example

Exemplo ICommand
| Descarregue o código deste exemplo |
|---|
| Exemplo de comandos UWP (ICommand) |
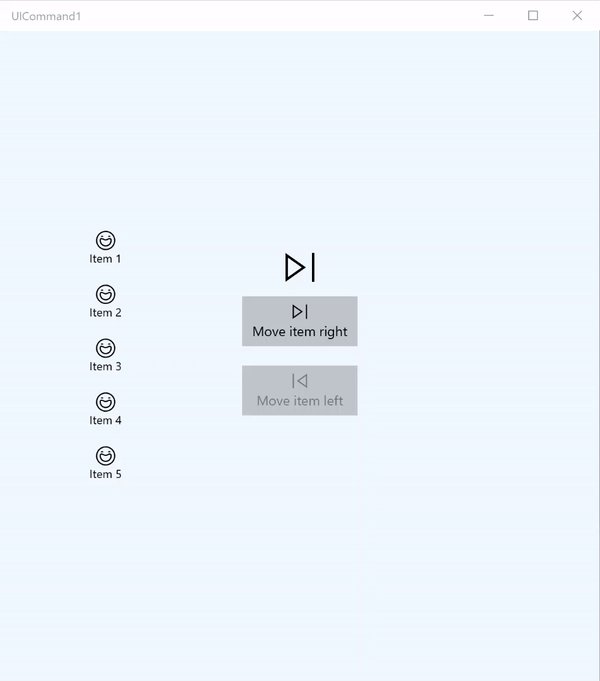
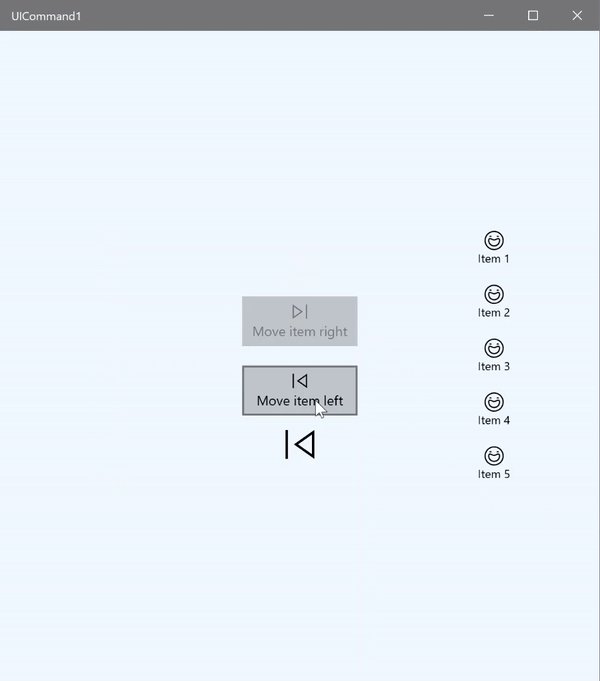
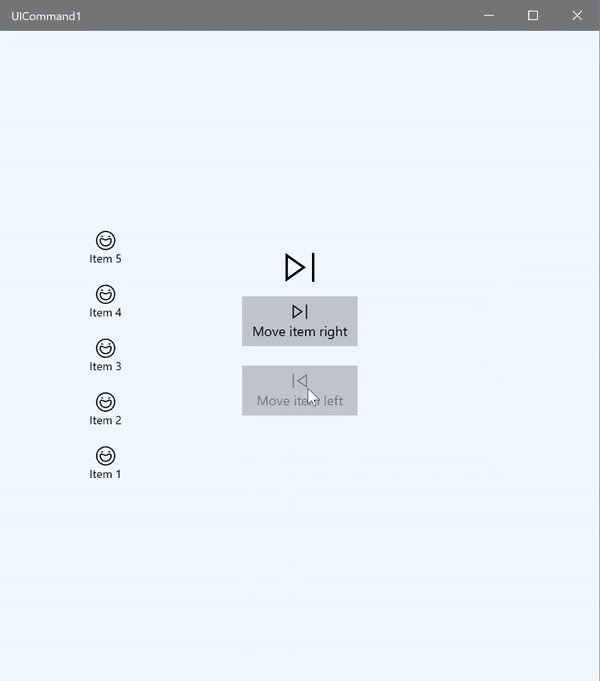
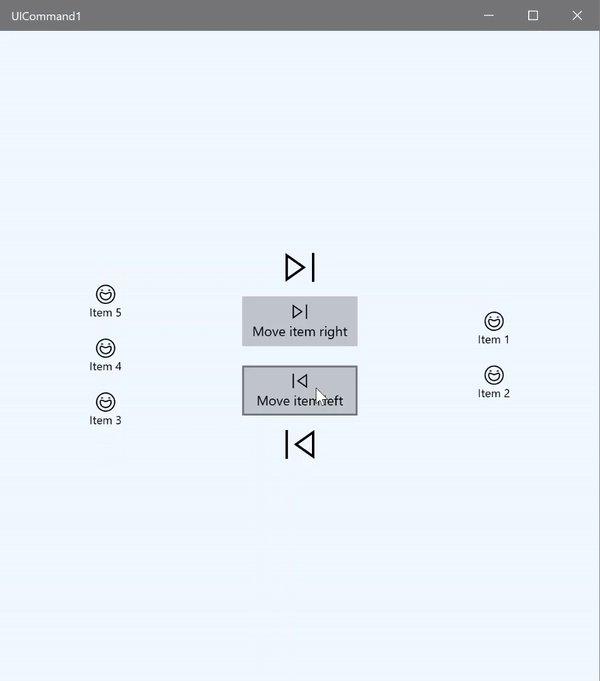
Neste exemplo básico, demonstramos como um único comando pode ser invocado com um clique de botão, um acelerador do teclado e rodar a roda do rato.
Usamos dois ListViews, um com cinco itens e outro vazio, e dois botões, um para mover itens do ListView à esquerda para o ListView à direita, e outro para mover itens da direita para a esquerda. Cada botão está associado a um comando correspondente (ViewModel.MoveRightCommand e ViewModel.MoveLeftCommand, respetivamente), e são ativados e desativados automaticamente consoante o número de itens na sua ListView.
O seguinte código XAML define a interface do nosso exemplo.
<Page
x:Class="UICommand1.View.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:UICommand1.ViewModel"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<vm:OpacityConverter x:Key="opaque" />
</Page.Resources>
<Grid Name="ItemGrid"
Background="AliceBlue"
PointerWheelChanged="Page_PointerWheelChanged">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ListView Grid.Column="0" VerticalAlignment="Center"
x:Name="CommandListView"
ItemsSource="{x:Bind Path=ViewModel.ListItemLeft}"
SelectionMode="None" IsItemClickEnabled="False"
HorizontalAlignment="Right">
<ListView.ItemTemplate>
<DataTemplate x:DataType="vm:ListItemData">
<Grid VerticalAlignment="Center">
<AppBarButton Label="{x:Bind ListItemText}">
<AppBarButton.Icon>
<SymbolIcon Symbol="{x:Bind ListItemIcon}"/>
</AppBarButton.Icon>
</AppBarButton>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Grid Grid.Column="1" Margin="0,0,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="1">
<FontIcon FontFamily="{StaticResource SymbolThemeFontFamily}"
FontSize="40" Glyph=""
Opacity="{x:Bind Path=ViewModel.ListItemLeft.Count,
Mode=OneWay, Converter={StaticResource opaque}}"/>
<Button Name="MoveItemRightButton"
Margin="0,10,0,10" Width="120" HorizontalAlignment="Center"
Command="{x:Bind Path=ViewModel.MoveRightCommand}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="Add" />
</Button.KeyboardAccelerators>
<StackPanel>
<SymbolIcon Symbol="Next"/>
<TextBlock>Move item right</TextBlock>
</StackPanel>
</Button>
<Button Name="MoveItemLeftButton"
Margin="0,10,0,10" Width="120" HorizontalAlignment="Center"
Command="{x:Bind Path=ViewModel.MoveLeftCommand}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="Subtract" />
</Button.KeyboardAccelerators>
<StackPanel>
<SymbolIcon Symbol="Previous"/>
<TextBlock>Move item left</TextBlock>
</StackPanel>
</Button>
<FontIcon FontFamily="{StaticResource SymbolThemeFontFamily}"
FontSize="40" Glyph=""
Opacity="{x:Bind Path=ViewModel.ListItemRight.Count,
Mode=OneWay, Converter={StaticResource opaque}}"/>
</StackPanel>
</Grid>
<ListView Grid.Column="2"
x:Name="CommandListViewRight"
VerticalAlignment="Center"
IsItemClickEnabled="False"
SelectionMode="None"
ItemsSource="{x:Bind Path=ViewModel.ListItemRight}"
HorizontalAlignment="Left">
<ListView.ItemTemplate>
<DataTemplate x:DataType="vm:ListItemData">
<Grid VerticalAlignment="Center">
<AppBarButton Label="{x:Bind ListItemText}">
<AppBarButton.Icon>
<SymbolIcon Symbol="{x:Bind ListItemIcon}"/>
</AppBarButton.Icon>
</AppBarButton>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
Aqui está o código por trás da interface anterior.
No code-behind, ligamo-nos ao nosso modelo de visualização que contém o nosso código de comando. Além disso, definimos um handler para a entrada da roda do rato, que também liga o nosso código de comando.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Controls;
using UICommand1.ViewModel;
using Windows.System;
using Windows.UI.Core;
namespace UICommand1.View
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
// Reference to our view model.
public UICommand1ViewModel ViewModel { get; set; }
// Initialize our view and view model.
public MainPage()
{
this.InitializeComponent();
ViewModel = new UICommand1ViewModel();
}
/// <summary>
/// Handle mouse wheel input and assign our
/// commands to appropriate direction of rotation.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Page_PointerWheelChanged(object sender, PointerRoutedEventArgs e)
{
var props = e.GetCurrentPoint(sender as UIElement).Properties;
// Require CTRL key and accept only vertical mouse wheel movement
// to eliminate accidental wheel input.
if ((Window.Current.CoreWindow.GetKeyState(VirtualKey.Control) !=
CoreVirtualKeyStates.None) && !props.IsHorizontalMouseWheel)
{
bool delta = props.MouseWheelDelta < 0 ? true : false;
switch (delta)
{
case true:
ViewModel.MoveRight();
break;
case false:
ViewModel.MoveLeft();
break;
default:
break;
}
}
}
}
}
Aqui está o código do nosso modelo de visualização
O nosso modelo de vista é onde definimos os detalhes de execução dos dois comandos na nossa aplicação, preenchemos um ListView, e fornecemos um conversor de valor de opacidade para ocultar ou mostrar alguma interface adicional com base na contagem de itens de cada ListView.
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Data;
namespace UICommand1.ViewModel
{
/// <summary>
/// UI properties for our list items.
/// </summary>
public class ListItemData
{
/// <summary>
/// Gets and sets the list item content string.
/// </summary>
public string ListItemText { get; set; }
/// <summary>
/// Gets and sets the list item icon.
/// </summary>
public Symbol ListItemIcon { get; set; }
}
/// <summary>
/// View Model that sets up a command to handle invoking the move item buttons.
/// </summary>
public class UICommand1ViewModel
{
/// <summary>
/// The command to invoke when the Move item left button is pressed.
/// </summary>
public RelayCommand MoveLeftCommand { get; private set; }
/// <summary>
/// The command to invoke when the Move item right button is pressed.
/// </summary>
public RelayCommand MoveRightCommand { get; private set; }
// Item collections
public ObservableCollection<ListItemData> ListItemLeft { get; } =
new ObservableCollection<ListItemData>();
public ObservableCollection<ListItemData> ListItemRight { get; } =
new ObservableCollection<ListItemData>();
public ListItemData listItem;
/// <summary>
/// Sets up a command to handle invoking the move item buttons.
/// </summary>
public UICommand1ViewModel()
{
MoveLeftCommand =
new RelayCommand(new Action(MoveLeft), CanExecuteMoveLeftCommand);
MoveRightCommand =
new RelayCommand(new Action(MoveRight), CanExecuteMoveRightCommand);
LoadItems();
}
/// <summary>
/// Populate our list of items.
/// </summary>
public void LoadItems()
{
for (var x = 0; x <= 4; x++)
{
listItem = new ListItemData();
listItem.ListItemText = "Item " + (ListItemLeft.Count + 1).ToString();
listItem.ListItemIcon = Symbol.Emoji;
ListItemLeft.Add(listItem);
}
}
/// <summary>
/// Move left command valid when items present in the list on right.
/// </summary>
/// <returns>True, if count is greater than 0.</returns>
private bool CanExecuteMoveLeftCommand()
{
return ListItemRight.Count > 0;
}
/// <summary>
/// Move right command valid when items present in the list on left.
/// </summary>
/// <returns>True, if count is greater than 0.</returns>
private bool CanExecuteMoveRightCommand()
{
return ListItemLeft.Count > 0;
}
/// <summary>
/// The command implementation to execute when the Move item right button is pressed.
/// </summary>
public void MoveRight()
{
if (ListItemLeft.Count > 0)
{
listItem = new ListItemData();
ListItemRight.Add(listItem);
listItem.ListItemText = "Item " + ListItemRight.Count.ToString();
listItem.ListItemIcon = Symbol.Emoji;
ListItemLeft.RemoveAt(ListItemLeft.Count - 1);
MoveRightCommand.RaiseCanExecuteChanged();
MoveLeftCommand.RaiseCanExecuteChanged();
}
}
/// <summary>
/// The command implementation to execute when the Move item left button is pressed.
/// </summary>
public void MoveLeft()
{
if (ListItemRight.Count > 0)
{
listItem = new ListItemData();
ListItemLeft.Add(listItem);
listItem.ListItemText = "Item " + ListItemLeft.Count.ToString();
listItem.ListItemIcon = Symbol.Emoji;
ListItemRight.RemoveAt(ListItemRight.Count - 1);
MoveRightCommand.RaiseCanExecuteChanged();
MoveLeftCommand.RaiseCanExecuteChanged();
}
}
/// <summary>
/// Views subscribe to this event to get notified of property updates.
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// Notify subscribers of updates to the named property
/// </summary>
/// <param name="propertyName">The full, case-sensitive, name of a property.</param>
protected void NotifyPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
{
PropertyChangedEventArgs args = new PropertyChangedEventArgs(propertyName);
handler(this, args);
}
}
}
/// <summary>
/// Convert a collection count to an opacity value of 0.0 or 1.0.
/// </summary>
public class OpacityConverter : IValueConverter
{
/// <summary>
/// Converts a collection count to an opacity value of 0.0 or 1.0.
/// </summary>
/// <param name="value">The count passed in</param>
/// <param name="targetType">Ignored.</param>
/// <param name="parameter">Ignored</param>
/// <param name="language">Ignored</param>
/// <returns>1.0 if count > 0, otherwise returns 0.0</returns>
public object Convert(object value, Type targetType, object parameter, string language)
{
return ((int)value > 0 ? 1.0 : 0.0);
}
/// <summary>
/// Not used, converter is not intended for two-way binding.
/// </summary>
/// <param name="value">Ignored</param>
/// <param name="targetType">Ignored</param>
/// <param name="parameter">Ignored</param>
/// <param name="language">Ignored</param>
/// <returns></returns>
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
}
Finalmente, aqui está a nossa implementação da interface ICommand
Aqui, definimos um comando que implementa a interface ICommand e simplesmente retransmite a sua funcionalidade para outros objetos.
using System;
using System.Windows.Input;
namespace UICommand1
{
/// <summary>
/// A command whose sole purpose is to relay its functionality
/// to other objects by invoking delegates.
/// The default return value for the CanExecute method is 'true'.
/// <see cref="RaiseCanExecuteChanged"/> needs to be called whenever
/// <see cref="CanExecute"/> is expected to return a different value.
/// </summary>
public class RelayCommand : ICommand
{
private readonly Action _execute;
private readonly Func<bool> _canExecute;
/// <summary>
/// Raised when RaiseCanExecuteChanged is called.
/// </summary>
public event EventHandler CanExecuteChanged;
/// <summary>
/// Creates a new command that can always execute.
/// </summary>
/// <param name="execute">The execution logic.</param>
public RelayCommand(Action execute)
: this(execute, null)
{
}
/// <summary>
/// Creates a new command.
/// </summary>
/// <param name="execute">The execution logic.</param>
/// <param name="canExecute">The execution status logic.</param>
public RelayCommand(Action execute, Func<bool> canExecute)
{
if (execute == null)
throw new ArgumentNullException("execute");
_execute = execute;
_canExecute = canExecute;
}
/// <summary>
/// Determines whether this <see cref="RelayCommand"/> can execute in its current state.
/// </summary>
/// <param name="parameter">
/// Data used by the command. If the command does not require
/// data to be passed, this object can be set to null.
/// </param>
/// <returns>true if this command can be executed; otherwise, false.</returns>
public bool CanExecute(object parameter)
{
return _canExecute == null ? true : _canExecute();
}
/// <summary>
/// Executes the <see cref="RelayCommand"/> on the current command target.
/// </summary>
/// <param name="parameter">
/// Data used by the command. If the command does not require
/// data to be passed, this object can be set to null.
/// </param>
public void Execute(object parameter)
{
_execute();
}
/// <summary>
/// Method used to raise the <see cref="CanExecuteChanged"/> event
/// to indicate that the return value of the <see cref="CanExecute"/>
/// method has changed.
/// </summary>
public void RaiseCanExecuteChanged()
{
var handler = CanExecuteChanged;
if (handler != null)
{
handler(this, EventArgs.Empty);
}
}
}
}
Resumo
A Plataforma Universal Windows oferece um sistema de comandos robusto e flexível que lhe permite criar aplicações que partilham e gerem comandos através de vários tipos de controlo, dispositivos e tipos de entrada.
Use as seguintes abordagens ao criar comandos para as suas aplicações Windows:
- Ouça e gere eventos em XAML/code-behind
- Associe-se a um método de gestão de eventos como Click
- Defina a sua própria implementação no ICommand
- Crie objetos XamlUICommand com os seus próprios valores para um conjunto pré-definido de propriedades
- Crie objetos StandardUICommand com um conjunto de propriedades e valores pré-definidos da plataforma
Próximos passos
Para um exemplo completo que demonstra uma implementação de XamlUICommand e StandardUICommand , veja o exemplo da Galeria WinUI 2 .
Consulte também
Controlos e padrões para aplicações Windows
Samples
Exemplos de tópicos
- Exemplo de comandos UWP (StandardUICommand)
- Exemplo de comandos UWP (XamlUICommand)
- Exemplo de comandos UWP (ICommand)
Outras amostras
Windows developer
