Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
O controle do Expansor de permite mostrar ou ocultar conteúdo menos importante relacionado a uma parte do conteúdo principal que está sempre visível. Os itens contidos no Cabeçalho estão sempre visíveis. O utilizador pode expandir e recolher a área de Conteúdo, onde o conteúdo secundário é apresentado, interagindo com o cabeçalho. Quando a área de conteúdo é expandida, empurra outros elementos da IU para fora do caminho; não sobrepõe outros elementos da IU. O Expander pode expandir-se para cima ou para baixo.
As áreas Header e Content podem conter qualquer conteúdo, desde texto simples até layouts complexos de interface do usuário. Por exemplo, você pode usar o controle para mostrar opções adicionais para um item.

Será este o controlo correto?
Use um Expander quando algum conteúdo primário deve estar sempre visível, mas o conteúdo secundário relacionado pode ficar oculto até ser necessário. Essa interface do usuário é comumente usada quando o espaço de exibição é limitado e quando as informações ou opções podem ser agrupadas. Ocultar o conteúdo secundário até que seja necessário também pode ajudar a concentrar o usuário nas partes mais importantes do seu aplicativo.
Criar um expansor
- APIs importantes:classe Expander, propriedade Header, propriedade Content
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
Este exemplo mostra como criar um Expansor simples com o estilo padrão de . A propriedade Header define o elemento que está sempre visível. A propriedade Content define o elemento que pode ser recolhido e expandido. Este exemplo cria um Expander que se parece com a ilustração anterior.
<Expander Header="This text is in the header"
Content="This is in the content"/>
Conteúdo expandido
A propriedade Content de um Expander pode ser qualquer tipo de objeto, mas normalmente é uma cadeia de caracteres ou UIElement. Para obter mais detalhes sobre como definir a propriedade Content, consulte a seção Comentários da classe ContentControl.
Você pode usar a interface do usuário complexa e interativa como o conteúdo do Expander, incluindo controles de Expander aninhados no conteúdo de um Expander pai, conforme mostrado aqui.

Alinhamento de conteúdo
Você pode alinhar o conteúdo definindo as propriedades HorizontalContentAlignment e VerticalContentAlignment no controlo Expander. Quando você define essas propriedades, o alinhamento se aplica apenas ao conteúdo expandido, não ao cabeçalho.
Controle o tamanho de um expansor
Por padrão, as áreas de Cabeçalho e de Conteúdo são dimensionadas automaticamente para se ajustarem ao seu conteúdo. É importante usar as técnicas corretas para controlar o tamanho do Expander para evitar aparência ou comportamento indesejável.
Largura
Se o conteúdo for maior que o cabeçalho, a largura do cabeçalho aumenta para corresponder à área de conteúdo quando esta é expandida e diminui quando a área de conteúdo é recolhida. Para evitar que a largura do controlo seja alterada quando expandido ou recolhido, pode definir uma largura explícita ou, se o controlo for filho de um Painel , defina HorizontalAlignment como Stretch e deixe que seja o painel de layout a controlar o dimensionamento.
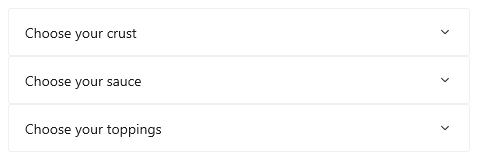
Aqui, uma série de controles Expander relacionados são colocados em um StackPanel. A HorizontalAlignment de cada Expander no StackPanel é definida para Stretch usando um Estilo de nos Recursos StackPanel, e a largura do StackPanel determina a largura dos controlos Expander.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander Header="Choose your crust"> ... </Expander>
<Expander Header="Choose your sauce"> ... </Expander>
<Expander Header="Choose your toppings"> ... </Expander>
</StackPanel>

Altura
Não especifique uma Altura . Se o fizer, o controlo reservará esse espaço mesmo quando a área de conteúdo estiver recolhida, o que anula a finalidade do Expander. Para especificar o tamanho da área de conteúdo expandida, defina dimensões de tamanho no conteúdo do Expander. Se precisares, podes restringir a Height do conteúdo e torná-lo rolável.
Conteúdo rolável
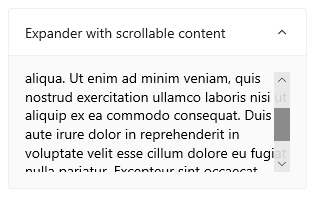
Se o conteúdo for muito grande para o tamanho da área de conteúdo, você poderá encapsular o conteúdo ScrollViewer para tornar a área de conteúdo rolável. O controle Expander não fornece automaticamente capacidade de rolagem.
Ao colocar um ScrollViewer no conteúdo do Expander, ajuste a altura do controle ScrollViewer para o tamanho necessário da área de conteúdo. Se, em vez disso, você definir a dimensão de altura no conteúdo dentro do ScrollViewer, ScrollViewer não reconhece essa configuração e, portanto, não fornece conteúdo rolável.
O exemplo a seguir mostra como criar um controle Expander que contém texto rolável como seu conteúdo.
<Expander Header="Expander with scrollable content">
<ScrollViewer MaxHeight="200">
<Grid>
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</Grid>
</ScrollViewer>
</Expander>

Expandir e recolher a área de conteúdo
Por padrão, o Expansor está recolhido e expande-se para baixo.
- Defina a propriedade IsExpanded como
truepara que a área de conteúdo seja expandida inicialmente. - Defina a propriedade ExpandDirection como Up para fazer com que o conteúdo se expanda para cima.
<Expander IsExpanded="True" ExpandDirection="Up">
Um Expander é expandido ou recolhido programaticamente definindo a propriedade IsExpanded ou interagindo com o Header; não pode ser descartada à luz.
Sugestão
A interface transitória de utilizador, como um Flyout ou a lista suspensa aberta de um ComboBox, fecha quando você clica ou toca fora dela. Isso é chamado descarte fácil. A área de conteúdo de um Expander não é considerada transitória e não sobrepõe outra interface do usuário, portanto, não oferece suporte à dispensa de luz.
Você também pode manipular os eventos Expandindo e Recolhido para executar uma ação quando o conteúdo for mostrado ou oculto. Eis alguns exemplos destes eventos.
Evento em expansão
Neste exemplo, você tem um grupo de expansores e deseja ter apenas um aberto de cada vez. Quando o utilizador abre um Expander, você lida com o evento de expansão e recolhe todos os controles Expander do grupo, exceto aquele em que o utilizador clicou.
Atenção
Dependendo da sua aplicação e da experiência do utilizador, pode ser conveniente recolher automaticamente os controlos Expander quando o utilizador expande outro. No entanto, isso também tira o controle do usuário. Se o comportamento puder ser útil, considere torná-lo uma opção que o usuário possa definir facilmente.
<StackPanel x:Name="ExpanderStack">
<Expander Header="Choose your crust"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your sauce"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding"> ... </Expander>
</StackPanel>
// Let the user opt out of custom behavior.
private bool _autoCollapse = true;
private void Expander_Expanding(muxc.Expander sender,
muxc.ExpanderExpandingEventArgs args)
{
if (_autoCollapse == true)
{
foreach (muxc.Expander ex in ExpanderStack.Children)
{
if (ex != sender && ex.IsExpanded)
ex.IsExpanded = false;
}
}
}
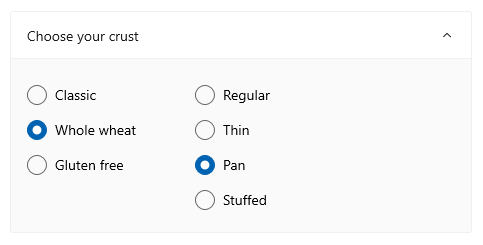
Evento recolhido
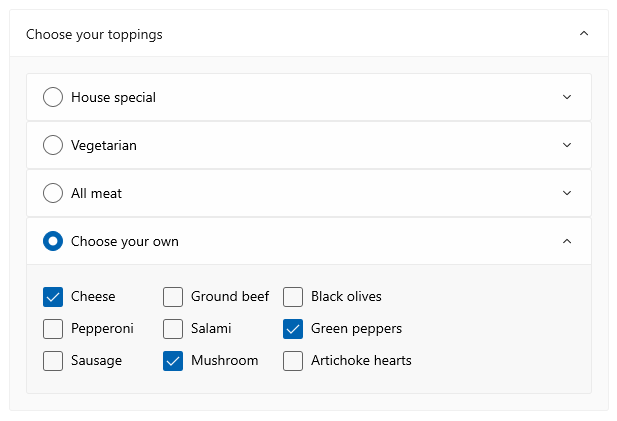
Neste exemplo, você manipula o evento Collapsed e preenche o Header com um resumo das opções selecionadas no Content.
Esta imagem mostra o Expander com o conteúdo expandido e as opções selecionadas.

Quando recolhidas, as opções selecionadas são resumidas no cabeçalho para que o usuário ainda possa vê-las sem abrir o Expander.

<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
private void Expander_Collapsed(muxc.Expander sender,
muxc.ExpanderCollapsedEventArgs args)
{
// Update the header with options selected in the content.
tbCrustSelections.Text = rbCrustType.SelectedItem.ToString() +
", " + rbCrustStyle.SelectedItem.ToString();
}
Estilo leve
Você pode modificar o Style padrão e ControlTemplate para dar ao controle uma aparência exclusiva. Consulte a seção Estilo e modelo de controle dos documentos da API do expansor para obter uma lista dos recursos de tema disponíveis. Para obter mais informações, consulte a seção Estilo leve do artigo Controles de estilo.
Recommendations
- Use um
Expanderquando o espaço de exibição é limitado e algum conteúdo secundário pode ser oculto até que o usuário solicite.
Exemplos de código
Este XAML cria o grupo de controles Expander mostrado em outras partes deste artigo. O código para os manipuladores de eventos Expanding e Collapsed também é mostrado nas seções anteriores.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
<Expander Header="Choose your sauce" Margin="24"
Expanding="Expander_Expanding">
<RadioButtons SelectedIndex="0" MaxColumns="2">
<x:String>Classic red</x:String>
<x:String>Garlic</x:String>
<x:String>Pesto</x:String>
<x:String>Barbecue</x:String>
</RadioButtons>
</Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding">
<StackPanel>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="House special"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, black olives, mushrooms"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Vegetarian"/>
</Expander.Header>
<TextBlock Text="Cheese, mushrooms, black olives, green peppers, artichoke hearts"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="All meat"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, ground beef, salami"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Choose your own"/>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<StackPanel>
<CheckBox Content="Cheese"/>
<CheckBox Content="Pepperoni"/>
<CheckBox Content="Sausage"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Ground beef"/>
<CheckBox Content="Salami"/>
<CheckBox Content="Mushroom"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Black olives"/>
<CheckBox Content="Green peppers"/>
<CheckBox Content="Artichoke hearts"/>
</StackPanel>
</StackPanel>
</Expander>
</StackPanel>
</Expander>
</StackPanel>
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativos Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
O Expansor para aplicativos UWP requer WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- WinUI 2 APIs:classe Expander, propriedade Header, propriedade Content
- Abra o aplicativo WinUI 2 Gallery e veja o Expansor em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo da Microsoft Store ou obtenha o código-fonte no GitHub.
Para usar o código neste artigo com WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca da Interface do Usuário do Windows incluídas em seu projeto. Consulte Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:Expander />
Artigos relacionados
Windows developer
