Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Use uma visualização invertida para navegar por imagens ou outros itens de uma coleção, como fotos em um álbum ou itens em uma página de detalhes do produto, um item de cada vez. Para dispositivos de toque, passar o dedo sobre um item navega pela coleção. Para um mouse, os botões de navegação aparecem ao passar o mouse. Num teclado, as teclas de seta permitem mover-se pela coleção.
Será este o controlo correto?
A visualização invertida é melhor para examinar imagens em coleções pequenas e médias (até 25 itens ou mais). Exemplos de tais coleções incluem itens em uma página de detalhes do produto ou fotos em um álbum de fotos. Embora não recomendemos a visualização invertida para a maioria das coleções grandes, o controle é comum para visualizar imagens individuais em um álbum de fotos.
Recommendations
- As visualizações de inversão funcionam melhor para coleções de até 25 itens.
- Evite usar um controle de visualização invertida para coleções maiores, pois o movimento repetitivo de folhear cada item pode ser tedioso. Uma exceção seria para álbuns de fotos, que muitas vezes têm centenas ou milhares de imagens. Os álbuns de fotos quase sempre mudam para uma visualização invertida depois que uma foto é selecionada no layout da exibição em grade. Para outras grandes coleções, considere uma vista de lista ou grelha .
Lista de verificação de globalização e localização
- Considerações bidirecionais: Use o espelhamento padrão para linguagens RTL. Os controles para trás e para frente devem ser baseados na direção do idioma, portanto, para idiomas RTL, o botão direito deve navegar para trás e o botão esquerdo deve navegar para frente.
Examples
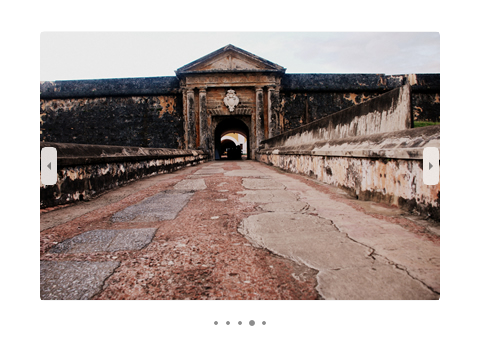
A navegação horizontal, começando no item mais à esquerda e virando para a direita, é o layout típico para uma visualização invertida. Este layout funciona bem na orientação retrato ou paisagem em todos os dispositivos:

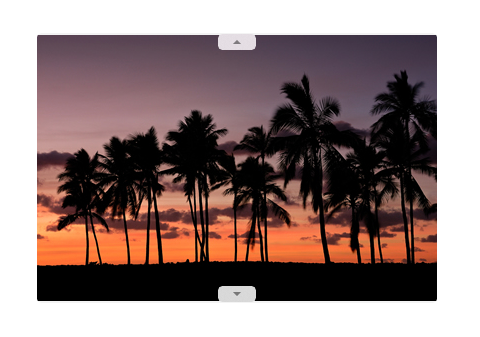
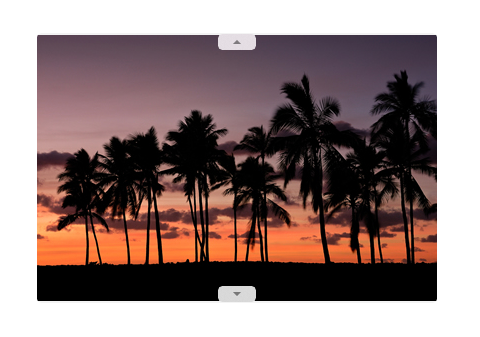
Uma vista invertida também pode ser navegada verticalmente:

Criar uma vista invertida
- APIs importantes: classe FlipView, propriedade ItemsSource, propriedade ItemTemplate
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
FlipView é um ItemsControle, portanto, pode conter uma coleção de itens de qualquer tipo. Para preencher a vista, adicione itens à coleção Items ou defina a propriedade ItemsSource para uma fonte de dados.
Por padrão, um item de dados é exibido no modo de exibição de inversão como a representação de cadeia de caracteres do objeto de dados ao qual está vinculado. Para especificar exatamente como os itens na vista de inversão são exibidos, crie um DataTemplate para definir o layout dos controlos usados para exibir um item individual. Os controles no layout podem ser vinculados às propriedades de um objeto de dados ou ter conteúdo definido embutido. Você atribui o DataTemplate ao ItemTemplate propriedade do FlipView.
Adicionar itens à coleção Items
Você pode adicionar itens à coleção Items usando XAML ou código. Normalmente, você adiciona itens dessa maneira se tiver um pequeno número de itens que não são alterados e são facilmente definidos em XAML ou se gerar os itens no código em tempo de execução. Aqui está uma vista invertida com itens definidos em linha.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Ao adicionar itens a um flip view, eles são automaticamente colocados em um contêiner FlipViewItem. Para alterar a forma como um item é exibido, você pode aplicar um estilo ao contêiner de item definindo a propriedadeItemContainerStyle.
Quando você define os itens em XAML, eles são adicionados automaticamente à coleção Items.
Definir a origem dos itens
Normalmente, você usa um modo de exibição invertida para exibir dados de uma fonte, como um banco de dados ou a Internet. Para preencher um modo de exibição de inversão de uma fonte de dados, defina sua propriedade ItemsSource como uma coleção de itens de dados.
Aqui, o ItemsSource do flip view é definido diretamente em código para uma instância de uma coleção.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Você também pode vincular a propriedade ItemsSource a uma coleção em XAML. Para saber mais, veja Vinculação de dados com XAML.
Aqui, o ItemsSource está vinculado a um CollectionViewSource chamado itemsViewSource.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Atenção
Você pode preencher uma vista de alternância adicionando itens à sua coleção Items ou definindo a sua propriedade ItemsSource, mas não pode usar ambas as formas ao mesmo tempo. Se você definir a propriedade ItemsSource e adicionar um item em XAML, o item adicionado será ignorado. Ao configurar a propriedade ItemsSource e adicionar um item à coleção Items no código, é gerada uma exceção.
Especificar a aparência dos itens
Por padrão, um item de dados é exibido no modo de exibição de inversão como a representação de cadeia de caracteres do objeto de dados ao qual está vinculado. Normalmente, você deseja mostrar uma apresentação mais rica de seus dados. Para especificar exatamente como os itens no modo de visualização flip são exibidos, crie um DataTemplate. O XAML no DataTemplate define o layout e a aparência dos controles usados para exibir um item individual. Os controles no layout podem ser vinculados às propriedades de um objeto de dados ou ter conteúdo definido embutido. O DataTemplate é atribuído à propriedade ItemTemplate do controlo FlipView.
Neste exemplo, o ItemTemplate de um FlipView é definido internamente. Uma sobreposição é adicionada à imagem para exibir o nome da imagem.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Veja a aparência do layout definido pelo modelo de dados.

Definir a orientação da vista invertida
Por padrão, a vista em modo flip vira horizontalmente. Para fazer com que ele vire verticalmente, use um painel de pilha com uma orientação vertical como o ItemsPanel da visualização invertida.
Este exemplo mostra como usar um painel em pilha com uma orientação vertical como ItemsPanel de um FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Eis o aspeto da vista invertida com uma orientação vertical.

Adicionar um indicador de contexto
Use um indicador de contexto (como um PipsPager ou tira de filme) com uma visualização invertida para ajudar a fornecer aos usuários um ponto de referência dentro do conteúdo.
A imagem a seguir mostra um PipsPager usado com uma pequena galeria de fotos (recomendamos centralizar o PipsPager abaixo da galeria).

Este trecho de código mostra como vincular um PipsPager a um FlipView.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Para coleções maiores (10 ou mais itens), é altamente recomendável usar um indicador contextual, como uma tira de filme com miniaturas. Ao contrário de um PipsPager que usa pontos ou glifos simples, cada miniatura na tira de filme mostra uma versão menor e selecionável da imagem correspondente.

Para obter um exemplo completo mostrando como adicionar um indicador de contexto a um FlipView, consulte exemplo de FlipView XAML.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativos Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls .
- APIs UWP:classe FlipView, propriedade ItemsSource , propriedade ItemTemplate
- Abra o aplicativo WinUI 2 Gallery e veja o FlipView em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo da Microsoft Store ou obtenha o código-fonte no GitHub.
Recomendamos usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para este controle que usa cantos arredondados. Consulte Raio de cantopara obter mais informações.
Artigos relacionados
Windows developer
