Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Use uma exibição de itens para exibir uma coleção de itens de dados, como fotos em um álbum ou itens em um catálogo de produtos.
O modo de exibição de itens é semelhante ao modo de exibição de lista e aos controles de exibição de grade, e você pode usá-lo na maioria dos casos em que usaria esses controles. Uma vantagem da visualização de itens é sua capacidade de alternar o layout em tempo real, preservando a seleção de itens.
O controle de exibição de itens é criado usando os componentes ItemsRepeater, ScrollView, ItemContainer e ItemCollectionTransitionProvider , portanto, oferece a capacidade exclusiva de conectar implementações personalizadas de Layout ou ItemCollectionTransitionProvider . O controle ScrollView interno da visualização de item permite rolar e ampliar os itens. Ele também oferece recursos indisponíveis no controle ScrollViewer usado pela exibição de lista e exibição de grade, como a capacidade de controlar a animação durante rolagens programáticas.
Como o modo de exibição de lista e os controles de exibição de grade, o modo de exibição de itens pode usar a interface do usuário e a virtualização de dados; manipular teclado, mouse, caneta e entrada por toque; e tem suporte de acessibilidade integrado.
Será este o controlo correto?
Use um modo de exibição de itens para:
- Exiba uma coleção onde todos os itens devem ter o mesmo comportamento visual e de interação.
- Exiba uma coleção de conteúdo com a capacidade de alternar entre layouts de lista, grade e personalizados.
- Acomodar uma variedade de casos de uso, incluindo os seguintes casos comuns:
- Interface de utilizador do tipo montra (ou seja, aplicações de navegação, músicas, produtos)
- Fototecas interativas
- Lista de contactos
Criar uma vista de itens
- APIs importantes: classe ItemsView, propriedade ItemsSource, propriedade ItemTemplate, LinedFlowLayout, StackLayout, UniformGridLayout
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
Um ItemsView pode mostrar uma coleção de itens de qualquer tipo. Para preencher o modo de exibição, defina a propriedade ItemsSource como uma fonte de dados.
Observação
Ao contrário de outros controles de coleção (aqueles que derivam de ItemsControl), ItemsView não tem uma propriedade Items à qual você pode adicionar itens de dados diretamente.
Definir a origem dos itens
Normalmente, você usa uma exibição de itens para exibir dados de uma fonte, como um banco de dados ou a Internet. Para preencher uma exibição de itens de uma fonte de dados, defina sua propriedade ItemsSource como uma coleção de itens de dados.
Definir ItemsSource no código
Aqui, o ItemsSource é definido em código diretamente para uma instância de uma coleção.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
Bind ItemsSource em XAML
Você também pode vincular a propriedade ItemsSource a uma coleção em XAML. Para saber mais, veja Vinculação de dados com XAML.
Importante
Quando você usa a extensão de marcação x:Bind em um DataTemplate, você precisa especificar o tipo de dados (x:DataType) no modelo de dados.
Aqui, o ItemsSource está vinculado a uma coleção de objetos de dados personalizados (do tipo Photo).
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
Especificar a aparência dos itens
Por padrão, um item de dados é exibido na exibição de itens como a representação de cadeia de caracteres do objeto de dados ao qual está vinculado. Normalmente, você deseja mostrar uma apresentação mais rica de seus dados. Para especificar exatamente como os itens na exibição de itens são exibidos, crie um DataTemplate. O XAML no DataTemplate define o layout e a aparência dos controles usados para exibir um item individual. Os controles no layout podem ser vinculados às propriedades de um objeto de dados ou ter conteúdo estático definido embutido. O DataTemplate é atribuído à propriedade ItemTemplate do controle ItemsView.
Importante
O elemento raiz do DataTemplate deve ser um ItemContainer; caso contrário, uma exceção é lançada. ItemContainer é um controle primitivo independente que é usado por ItemsView para mostrar os estados de seleção e outras visualizações de um item individual na coleção de itens.
Neste exemplo, o DataTemplate é definido no Page.ResourcesResourceDictionary. Ele inclui um controle Image para mostrar a imagem e uma sobreposição que contém o título da imagem e o número de curtidas recebidas.
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
Veja a aparência do layout do item definido pelo modelo de dados.

Alterar o layout dos itens
Quando você adiciona itens a um controle ItemsView, ele encapsula automaticamente cada item em um ItemContainer e, em seguida, estabelece todos os contêineres de itens. Como esses contêineres de item são dispostos depende da propriedade Layout do controle.
Você pode modificar o layout dos itens ajustando as propriedades no layout atual ou pode substituir completamente o layout atual por um layout diferente. Você pode usar um dos layouts descritos a seguir ou pode derivar um layout personalizado da classe Layout .
StackLayout
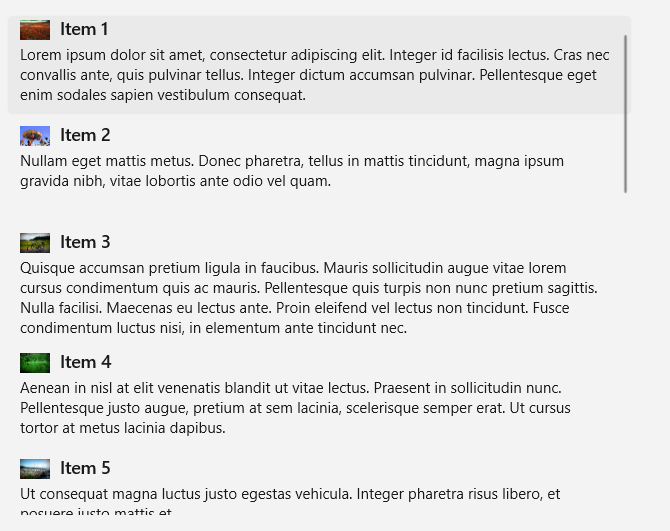
Por padrão, ItemsView usa um StackLayout, que produz uma lista vertical, mostrada aqui com configurações de propriedade padrão e um modelo de imagem simples.

Este XAML define o espaçamento entre itens no StackLayout como 5px.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
StackLayout fornece propriedades para controlar:
- se o layout é vertical ou horizontal (Orientação)
- o espaçamento dos itens (espaçamento)
Você pode usar o layout em combinação com o ItemTemplate para dar à sua coleção uma variedade de aparências para atender às suas necessidades. Por exemplo, o exemplo WinUI Gallery altera o ItemTemplate usado com o StackLayout para ter esta aparência.

LinedFlowLayout
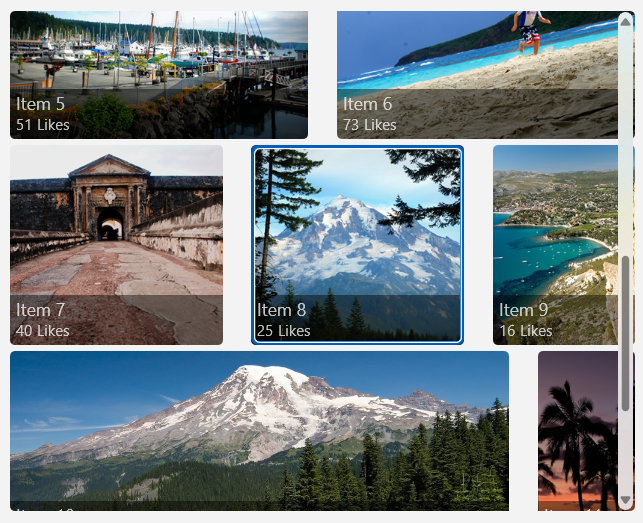
O LinedFlowLayout posiciona os elementos sequencialmente da esquerda para a direita, depois de cima para baixo, em um layout de encapsulamento. Use este layout para exibir uma coleção de itens em que os itens têm uma altura fixa, mas uma largura variável. Recomendamos para coleções baseadas em imagens. Esse layout também tem animações internas que são reproduzidas quando a coleção tem itens adicionados ou removidos e quando a exibição é redimensionada.
Aqui está uma exibição de itens que mostra uma coleção de fotos em um layout de fluxo alinhado.
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout fornece propriedades para controlar:
- o tamanho e o espaçamento dos itens (LineHeight, LineSpacing, MinItemSpacing)
- a disposição dos itens (ItemsJustification, ItemsStretch)
UniformGridLayout
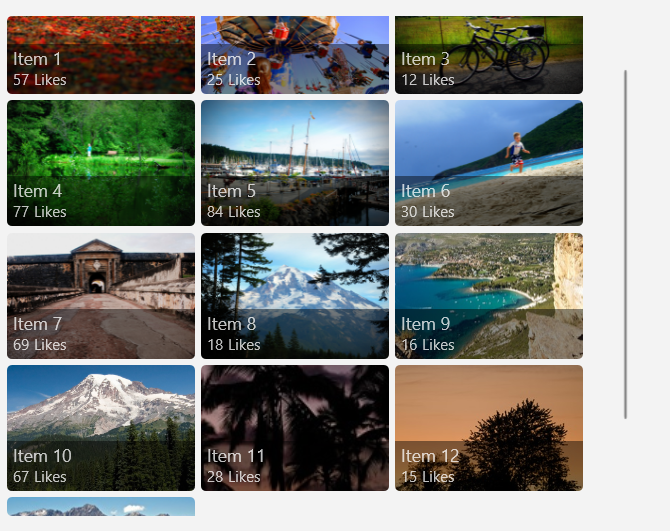
O UniformGridLayout posiciona os elementos sequencialmente da esquerda para a direita ou de cima para baixo (dependendo da orientação) em um layout de quebra automática. Cada item tem o mesmo tamanho.
Aqui está uma exibição de itens que mostra uma coleção de fotos em um layout de grade uniforme.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout fornece propriedades para controlar:
- se o layout é baseado em linha ou coluna (Orientação)
- o número de linhas ou colunas (MaximumRowsOrColumns)
- o tamanho e o espaçamento dos itens (MinItemHeight, MinItemWidth, MinColumnSpacing, MinRowSpacing)
- a disposição dos itens (ItemsJustification, ItemsStretch)
Sugestão
Use a demonstração interativa no aplicativo WinUI 3 Gallery para ver o efeito dessas propriedades em tempo real.
Seleção e interação de itens
Você pode escolher entre várias maneiras de permitir que os usuários interajam com uma exibição de itens. Por padrão, os usuários podem selecionar um único item. Você pode alterar a propriedade SelectionMode para habilitar a seleção múltipla ou desabilitar a seleção. Você pode definir a propriedade IsItemInvokedEnabled para que os usuários cliquem em um item para invocar uma ação em vez de selecionar o item.
Esta tabela mostra as maneiras como um usuário pode interagir com uma exibição de itens e como você pode responder à interação.
| Para habilitar essa interação: | Use estas configurações: | Manipule este evento: | Use esta propriedade para obter o item selecionado: |
|---|---|---|---|
| Sem interação |
SelectionMode="Nenhum" IsItemInvokedEnabled="Falso" |
N/A | N/A |
| Seleção única | SelectionMode="Único" IsItemInvokedEnabled="Falso" |
SeleçãoAlterada | ItemSelecionado |
| Seleção múltipla | SelectionMode="Múltiplo" IsItemInvokedEnabled="Falso" |
SeleçãoAlterada | ItensSelecionados |
| Seleção alargada | SelectionMode="Estendido" IsItemInvokedEnabled="Falso" |
SeleçãoAlterada | ItensSelecionados |
| Clique em | ModeSeleção="Nenhum(a)" IsItemInvokedEnabled="Verdadeiro" |
ItemInvoked | N/A |
Observação
Você pode habilitar IsItemInvokedEnabled para gerar um evento ItemInvoked enquanto SelectionMode também está definido como Single, Multipleou Extended. Se você fizer isso, o evento ItemInvoked será gerado primeiro e, em seguida, o evento SelectionChanged será gerado. Em alguns casos (por exemplo, se você for para outra página no manipulador de eventos ItemInvoked), o evento SelectionChanged não será gerado e o item não será selecionado.
Você pode definir essas propriedades em XAML ou em código, conforme mostrado aqui:
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
Read-only
Você pode definir a propriedade SelectionMode como ItemsViewSelectionMode.None para desabilitar a seleção de itens. Isso coloca o controle no modo somente leitura, para que ele seja usado para exibir dados, mas não para interagir com ele. Ou seja, a seleção de itens está desativada, mas o controle em si não.
Observação
Os itens ainda podem ser selecionados e desmarcados programaticamente, mas não por meio da interação do usuário.
Seleção única
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode está definido como Single.
| Tecla modificadora | Interação |
|---|---|
| Nenhum | |
| Ctrl |
Quando SelectionMode é definido como Single, você pode obter o item de dados selecionado da propriedade SelectedItem . Se nenhum item for selecionado, SelectedItem será null.
Se você tentar definir um item que não está na coleção de itens como SelectedItem, a operação será ignorada e SelectedItem será null.
O indicador de seleção padrão para Single seleção tem esta aparência.

Seleção múltipla
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode está definido como Multiple.
| Tecla modificadora | Interação |
|---|---|
| Nenhum | |
| Turno |
O indicador de seleção padrão para Multiple seleção tem esta aparência.

Seleção alargada
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode está definido como Extended.
| Tecla modificadora | Interação |
|---|---|
| Nenhum | Single a seleção. |
| Ctrl | |
| Turno |
Quando SelectionMode é definido como Multiple ou Extended, você pode obter os itens de dados selecionados da propriedade SelectedItems .
As propriedades SelectedItem e SelectedItems são sincronizadas. Por exemplo, se você definir SelectedItem como null, SelectedItems estará vazio. No modo de seleção múltipla, SelectedItem contém o item que foi selecionado primeiro.
O indicador de seleção padrão para Extended seleção é o mesmo que para Single seleção e tem esta aparência.

Gerenciar a seleção de itens programaticamente
Observação
Esses métodos de seleção ignoram a propriedade SelectionMode e têm um efeito mesmo quando SelectionMode é Single ou None.
Às vezes, talvez seja necessário manipular a seleção de itens ItemsView programaticamente. Por exemplo, você pode exibir um botão Selecionar tudo para permitir que os usuários selecionem todos os itens em uma lista. Nesse caso, geralmente não é muito eficiente adicionar e remover itens da coleção SelectedItems um por um. É mais eficiente usar os métodos Select, SelectAll, Deselect e InvertSelection para modificar a seleção do que usar a propriedade SelectedItems.
Sugestão
Você pode selecionar todos os itens em uma coleção chamando o método SelectAll. Não há nenhum método correspondente para desmarcar todos os itens. No entanto, você pode desmarcar todos os itens chamando SelectAll seguido imediatamente por InvertSelection.
Obter o código de exemplo
- Exemplo de Galeria WinUI - Veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
