Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Os botões de seleção, também chamados de botões de opção, permitem que os utilizadores escolham uma opção de entre duas ou mais opções mutuamente exclusivas, mas relacionadas. Os botões de opção são sempre usados em grupos, e cada opção é representada por um botão de opção no grupo.
No estado por defeito, nenhum botão de opção em um grupo de Botões de Rádio é selecionado. Ou seja, todos os botões de opção são desmarcados. No entanto, depois de um utilizador selecionar um botão de opção, não consegue desselecionar o botão para restaurar o grupo ao seu estado inicial limpo.
O comportamento singular de um grupo RadioButtons o distingue de caixas de seleção, que suportam multiseleção e desseleção, ou desmarcação.

Será este o controlo correto?
Use botões de rádio para permitir que os utilizadores selecionem entre duas ou mais opções mutuamente exclusivas.

Utilize botões de opção quando os utilizadores precisarem ver todas as opções antes de fazer uma seleção. Os botões de opção destacam todas as opções por igual, o que pode fazer com que algumas recebam mais atenção do que o necessário ou desejado.
A menos que todas as opções mereçam a mesma atenção, considere o uso de outros controles. Por exemplo, para recomendar uma única melhor opção para a maioria dos usuários e na maioria das situações, use uma caixa de combinação para exibir essa melhor opção como a opção padrão.

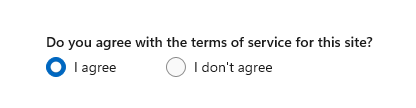
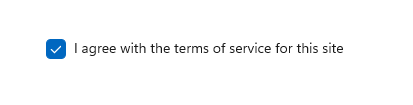
Se houver apenas duas opções possíveis que podem ser expressas claramente como uma escolha binária única, como ligar/desligar ou sim/não, combine-as num único controlo, como uma caixa de seleção ou um botão de alternância . Por exemplo, use uma única caixa de seleção para "Concordo" em vez de dois botões de opção para "Concordo" e "Não concordo".
Não utilize dois botões de opção para uma escolha binária única.

Em vez disso, use uma caixa de seleção:

Quando os usuários puderem selecionar várias opções, use caixas de seleção.
 de seleção múltipla
de seleção múltipla
Quando as opções dos utilizadores estão dentro de um intervalo de valores (por exemplo, 10, 20, 30, ... 100), utilize um controlo deslizante .

Se houver mais de oito opções, use uma caixa de combinação .

Se as opções disponíveis forem baseadas no contexto atual de um aplicativo ou se puderem, de outra forma, variar dinamicamente, use um controlo de lista.
Recommendations
- Certifique-se de que a finalidade e o estado atual de um conjunto de botões de opção são explícitos.
- Limite o rótulo de texto do botão de opção a uma única linha.
- Se o rótulo de texto for dinâmico, considere como o botão será redimensionado automaticamente e o que acontecerá com quaisquer elementos visuais ao seu redor.
- Use a fonte padrão, a menos que as diretrizes da sua marca digam o contrário.
- Não coloque dois grupos de RadioButtons lado a lado. Quando dois grupos de RadioButtons estão próximos um do outro, pode ser difícil para os usuários determinar quais botões pertencem a qual grupo.
Visão geral dos RadioButtons
RadioButtons vs RadioButton
Há duas maneiras de criar grupos de botões de opção: RadioButtons e RadioButton.
- Recomendamos o controlo RadioButtons. Esse controle simplifica o layout, manipula a navegação pelo teclado e a acessibilidade e oferece suporte à vinculação a uma fonte de dados.
- Você pode usar grupos de controlos RadioButton individuais .
O acesso ao teclado e o comportamento de navegação foram otimizados no controlo RadioButtons . Essas melhorias ajudam os usuários avançados de acessibilidade e teclado a percorrer a lista de opções com mais rapidez e facilidade.
Além dessas melhorias, o layout visual padrão de botões de opção individuais em um grupo de RadioButtons foi otimizado por meio de configurações automatizadas de orientação, espaçamento e margem. Essa otimização elimina a necessidade de especificar essas propriedades, como você pode ter que fazer quando usa um controle de agrupamento mais primitivo, como StackPanel ou Grid.
Navegando em um grupo RadioButtons
O controle RadioButtons tem um comportamento de navegação especial que ajuda os usuários do teclado a navegar na lista mais rapidamente e com mais facilidade.
Foco do teclado
O controle RadioButtons suporta dois estados:
- Nenhum botão de opção está selecionado
- Um botão de opção está selecionado
As próximas seções descrevem o comportamento de foco do controle em cada estado.
Nenhum botão de opção está selecionado
Quando nenhum botão de opção é selecionado, o primeiro botão de opção da lista recebe o foco.
Observação
O item que recebe o foco da guia da navegação inicial da guia não está selecionado.
Lista sem foco de tabulação, sem seleção

Lista com foco de tabulação inicial, sem seleção

Um botão de opção está selecionado
Quando um usuário entra na lista onde um botão de opção já está selecionado, o botão de opção selecionado recebe o foco.
Lista sem foco de tabulação

Lista com foco de tabulação inicial

Navegação por teclado
Para obter mais informações sobre comportamentos gerais de navegação pelo teclado, consulte Interações com teclado - Navegação.
Quando um item em um grupo RadioButtons já tem foco, o usuário pode usar as teclas de seta para "navegação interna" entre os itens dentro do grupo. As teclas de seta para cima e para baixo se movem para o item lógico "próximo" ou "anterior", conforme definido em sua marcação XAML. As teclas de seta para a esquerda e para a direita movem-se espacialmente.
Navegação em layouts de coluna única ou linha única
Em um layout de coluna única ou linha única, a navegação pelo teclado resulta no seguinte comportamento:
coluna única

As teclas de seta para cima e seta para baixo se movem entre os itens.
As teclas de seta para a esquerda e para a direita não fazem nada.
Linha única

As teclas de seta para a esquerda e para cima se movem para o item anterior e as teclas de seta para a direita e para baixo se movem para o próximo item.
Navegação em layouts de várias colunas e várias linhas
Em um layout de grade de várias colunas e várias linhas, a navegação pelo teclado resulta nesse comportamento:
Teclas de seta para a esquerda/direita

As teclas de seta para a esquerda e para a direita movem o foco horizontalmente entre os itens de uma linha.

Quando o foco está no último item de uma coluna e a tecla de seta para a direita ou para a esquerda é pressionada, o foco se move para o último item na coluna seguinte ou anterior (se houver).
teclas de seta para cima/baixo

As teclas de seta para cima e para baixo movem o foco verticalmente entre os itens de uma coluna.

Quando o foco está no último item de uma coluna e a tecla Seta para baixo é pressionada, o foco se move para o primeiro item na próxima coluna (se houver). Quando o foco está no primeiro item de uma coluna e a tecla de seta para cima é pressionada, o foco se move para o último item da coluna anterior (se houver)
Para obter mais informações, consulte Interações com teclado.
Embrulho
O grupo RadioButtons não transfere o foco entre a primeira e a última linha ou coluna, ou vice-versa. Isso porque, quando os usuários usam um leitor de tela, uma sensação de limite e uma indicação clara de início e fim são perdidas, o que dificulta a navegação dos usuários com deficiência visual na lista.
O controle RadioButtons também não oferece suporte à enumeração, porque o controle destina-se a conter um número razoável de itens (consulte Este é o controle correto?).
A seleção segue o foco
Quando você usa o teclado para navegar entre itens em um grupo de RadioButtons, à medida que o foco se move de um item para o próximo, o item recém-focado é selecionado e o item focado anteriormente é limpo.
Antes da navegação pelo teclado

Foco e seleção antes da navegação pelo teclado.
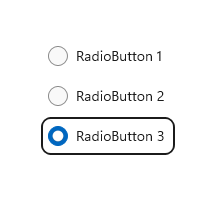
Após a navegação pelo teclado

Foco e seleção após a navegação pelo teclado, onde a tecla seta para baixo move o foco para o botão de opção 3, seleciona-o e desmarca o botão de opção 2.
Você pode mover o foco sem alterar a seleção usando Ctrl+teclas de seta para navegar. Depois que o foco for movido, você poderá usar a Barra de espaço para selecionar o item que atualmente tem foco.
Navegar com o game pad e o controle remoto
Se você usar um game pad ou controle remoto para se mover entre botões de opção, o comportamento "seleção segue foco" será desativado e o usuário deverá pressionar o botão "A" para selecionar o botão de opção que atualmente tem foco.
Comportamento de acessibilidade
A tabela a seguir descreve como o Narrador lida com um grupo RadioButtons e o que é anunciado. Esse comportamento depende de como um usuário definiu as preferências de detalhes do Narrador.
| Ação | Anúncio do narrador |
|---|---|
| O foco se move para um item selecionado | "nome, RadioButton, selecionado, x de N" |
| O foco move-se para um item não selecionado (Se estiver navegando com teclas de seta Ctrl ou gamepad Xbox, o que indica que a seleção não está seguindo o foco.) |
"nome, RadioButton, não selecionado, x de N" |
Observação
O nome que o Narrador anuncia para cada item é o valor da propriedade anexada AutomationProperties.Name, se estiver disponível para o item; caso contrário, é o valor retornado pelo método ToString do item.
x é o número do item atual. N é o número total de itens no grupo.
Criar um grupo WinUI RadioButtons
- APIs importantes: da classe RadioButtons, da propriedade SelectedItem, da propriedade SelectedIndex, de eventos SelectionChanged, classe RadioButton, da propriedade IsChecked, de eventos Checked
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
O controle RadioButtons usa um modelo de conteúdo semelhante a um ItemsControl. Isto significa que pode:
- Preencha-o adicionando itens diretamente à coleção Items ou vinculando dados à sua propriedade ItemsSource.
- Use as propriedades SelectedIndex ou SelectedItem para obter e definir qual opção está selecionada.
- Trate o evento SelectionChanged para executar uma ação quando uma opção for escolhida.
Aqui, você declara um controle de RadioButtons simples com três opções. A propriedade Header é definida para dar ao grupo um rótulo e a propriedade SelectedIndex é definida para fornecer uma opção padrão.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
O resultado é assim:

Para executar uma ação quando o utilizador seleciona uma opção, manipule o evento SelectionChanged. Aqui, você altera a cor do plano de fundo de um elemento Border chamado "ExampleBorder" (<Border x:Name="ExampleBorder" Width="100" Height="100"/>).
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Sugestão
Você também pode obter o item selecionado da propriedade SelectionChangedEventArgs.AddedItems. Haverá apenas um item selecionado, no índice 0, para que você possa obter o item selecionado assim: string colorName = e.AddedItems[0] as string;.
Estados de seleção
Um botão de opção tem dois estados: selecionado ou desmarcado. Quando uma opção é selecionada num grupo de RadioButtons, pode obter o seu valor da propriedade SelectedItem e a sua localização na coleção da propriedade SelectedIndex. Um botão de opção pode ser desselecionado se um utilizador selecionar outro botão de opção no mesmo grupo, mas não poderá ser desselecionado se o utilizador o selecionar novamente. No entanto, pode-se limpar um grupo de botões de opção programaticamente definindo-o como SelectedItem = nullou SelectedIndex = -1. (Definir SelectedIndex para qualquer valor fora do intervalo da coleção de Items resulta em nenhuma seleção.)
Conteúdo dos RadioButtons
No exemplo anterior, você preencheu o controle RadioButtons com cadeias de caracteres simples. O controle fornecia os botões de opção e usava as cadeias de caracteres como o rótulo para cada um.
No entanto, você pode preencher o controle RadioButtons com qualquer objeto. Normalmente, você deseja que o objeto forneça uma representação de cadeia de caracteres que possa ser usada como um rótulo de texto. Em alguns casos, uma imagem pode ser apropriada no lugar do texto.
Aqui, SymbolIcon elementos são usados para preencher o controle.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Você também pode usar controles individuais RadioButton para preencher os itens RadioButtons. Este é um caso especial que discutiremos mais adiante. Consulte controles RadioButton em um grupo RadioButtons.
Um benefício de poder usar qualquer objeto é que você pode vincular o controle RadioButtons a um tipo personalizado em seu modelo de dados. A próxima seção demonstra isso.
Vinculação de dados
O controlo RadioButtons oferece suporte à vinculação de dados à propriedade ItemsSource. Este exemplo mostra como você pode vincular o controle a uma fonte de dados personalizada. A aparência e a funcionalidade deste exemplo são as mesmas do exemplo de cor de plano de fundo anterior, mas aqui, os pincéis de cores são armazenados no modelo de dados em vez de serem criados no manipulador de eventos SelectionChanged.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
Controles RadioButton em um grupo RadioButtons
Você pode usar controlos individuais RadioButton para preencher os itens RadioButtons. Você pode fazer isso para ter acesso a certas propriedades, como AutomationProperties.Name; ou pode ter existente código RadioButton, mas pretende tirar partido do layout e da navegação do RadioButtons.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Quando você usa controles RadioButton em um grupo de RadioButtons, o controle RadioButtons sabe como apresentar o RadioButton, para que você não acabe com dois círculos de seleção.
No entanto, existem alguns comportamentos aos quais deve estar atento. Recomendamos que você manipule o estado e os eventos nos controles individuais ou em RadioButtons, mas não ambos, para evitar conflitos.
Esta tabela mostra os eventos e propriedades relacionados em ambos os controles.
| Botão Rádio | Botões de opção |
|---|---|
| Verificado, Não verificado, Clique | SeleçãoAlterada |
| EstáVerificado | ItemSelecionado, ÍndiceSelecionado |
Ao manipular eventos num RadioButtonindividual, como Checked ou Unchecked, e também manipular o evento RadioButtons.SelectionChanged, ambos os eventos serão disparados. O evento RadioButton ocorre primeiro e, em seguida, o evento RadioButtons.SelectionChanged ocorre, o que pode resultar em conflitos.
As propriedades IsChecked, SelectedIteme SelectedIndex permanecem sincronizadas. Uma alteração em uma propriedade atualiza as outras duas.
A propriedade RadioButton.GroupName é ignorada. O grupo é criado pelo controle RadioButtons.
Definição de várias colunas
Por padrão, o controlo RadioButtons organiza os seus botões de rádio verticalmente numa única coluna. Você pode definir a propriedade MaxColumns para fazer com que o controle organize os botões de opção em várias colunas. (Quando você faz isso, eles são dispostos em ordem de coluna maior, onde os itens são preenchidos de cima para baixo e, em seguida, da esquerda para a direita.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Sugestão
Para que os itens sejam organizados em uma única linha horizontal, defina MaxColumns igual ao número de itens no grupo.
Crie o seu próprio grupo RadioButton
Importante
Recomendamos usar o controle RadioButtons para agrupar RadioButton elementos.
Os botões de opção funcionam em grupos. Você pode agrupar controles individuais RadioButton de duas maneiras:
- Coloque-os dentro do mesmo recipiente pai.
- Defina a propriedade GroupName em cada botão de opção para o mesmo valor.
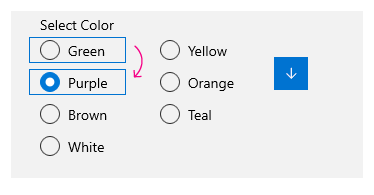
Neste exemplo, o primeiro grupo de botões de opção é implicitamente agrupado por estarem no mesmo painel de pilha. O segundo grupo é dividido entre dois painéis empilhados, então GroupName é usado para agrupá-los explicitamente em um único grupo.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
Esses dois grupos de controles RadioButton têm esta aparência:

Estados do botão de opção
Um botão de opção tem dois estados: selecionado ou desmarcado. Quando um botão de opção é selecionado, a sua propriedade IsChecked é true. Quando um botão de opção é desmarcado, a sua propriedade IsChecked é false. Um botão de opção pode ser desselecionado se um utilizador selecionar outro botão de opção no mesmo grupo, mas não poderá ser desselecionado se o utilizador o selecionar novamente. No entanto, você pode limpar um botão de opção programaticamente definindo sua propriedade IsChecked como false.
Elementos visuais a considerar
O espaçamento padrão de controles RadioButton individuais é diferente do espaçamento fornecido por um grupo RadioButtons. Para aplicar o espaçamento RadioButtons a controles RadioButton individuais, use um valor de Margin de 0,0,7,3, conforme mostrado aqui.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
As imagens a seguir mostram o espaçamento preferido dos botões de opção num grupo.


Observação
Se você estiver usando um controle WinUI RadioButtons, o espaçamento, as margens e a orientação já estão otimizados.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativos Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
O controle RadioButtons para aplicativos UWP está incluído como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esses controles existem tanto nos namespaces Windows.UI.Xaml.Controls como Microsoft.UI.Xaml.Controls.
- APIs UWP: classe RadioButton, propriedade IsChecked, de eventos Checked
- WinUI 2 Apis: classe RadioButtons, de propriedade SelectedItem , de propriedade SelectedIndex , de eventos SelectionChanged
- Abra o aplicativo WinUI 2 Gallery e veja o RadioButton em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo da Microsoft Store ou obtenha o código-fonte no GitHub.
Há duas maneiras de criar grupos de botões de opção.
- A partir do WinUI 2.3, recomendamos o controlo RadioButtons. Esse controle simplifica o layout, manipula a navegação pelo teclado e a acessibilidade e oferece suporte à vinculação a uma fonte de dados.
- Você pode usar grupos de controlos RadioButton individuais . Se seu aplicativo não usa WinUI 2.3 ou posterior, essa é a única opção.
Recomendamos usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles.
Para usar o código neste artigo com WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca da Interface do Usuário do Windows incluídas em seu projeto. Consulte Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Tópicos relacionados
- Botões
- Interruptores de comutação
- Caixas de seleção
- Listas e caixas de combinação
- Deslizadores
- classe RadioButtons
- classe RadioButton
Windows developer
