Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
O controle TextBox permite que um usuário digite texto em um aplicativo. Normalmente é usado para capturar uma única linha de texto, mas pode ser configurado para capturar várias linhas de texto. O texto é exibido na tela em um formato simples, uniforme e sem formatação.

TextBox tem uma série de recursos que podem simplificar a entrada de texto. Ele vem com um menu de contexto familiar e embutido com suporte para copiar e colar texto. O botão "limpar tudo" permite que um usuário exclua rapidamente todo o texto que foi inserido. Ele também tem recursos de verificação ortográfica incorporados e habilitados por padrão.
Será este o controlo correto?
Use um controlo de caixa de texto para permitir que um utilizador insira e edite texto não formatado, como num formulário. Você pode usar a propriedade Text para obter e definir o texto em um TextBox.
Você pode tornar uma caixa de texto somente leitura, mas isso deve ser um estado condicional temporário. Se o texto nunca for editável, considere usar um TextBlock em vez disso.
Use um controle de PasswordBox para coletar uma senha ou outros dados privados, como um número de segurança social. Uma caixa de senha é semelhante a uma caixa de entrada de texto, exceto que ela exibe asteriscos em vez do texto que foi inserido.
Use um controlo de AutoSuggestBox para permitir que o utilizador insira termos de pesquisa ou para mostrar ao utilizador uma lista de sugestões para escolher enquanto digita.
Use um RichEditBox para exibir e editar arquivos rich text.
Para saber mais sobre como escolher o controle de texto correto, veja o artigo Controles de texto .
Recommendations
- Use um rótulo ou texto de espaço reservado se a finalidade da caixa de texto não estiver clara. Um rótulo é visível independentemente de a caixa de entrada de texto ter ou não um valor. O texto do espaço reservado é exibido dentro da caixa de entrada de texto e desaparece assim que um valor é inserido.
- Dê à caixa de texto uma largura apropriada para o intervalo de valores que podem ser inseridos. O tamanho das palavras varia entre idiomas, assim, leve a localização em consideração se quiser que a sua aplicação esteja preparada para um público global.
- Uma caixa de entrada de texto é normalmente de linha única (
TextWrap = "NoWrap"). Quando os usuários precisarem inserir ou editar uma cadeia de caracteres longa, defina a caixa de entrada de texto como multilinha (TextWrap = "Wrap"). - Geralmente, uma caixa de entrada de texto é usada para texto editável. Mas você pode tornar uma caixa de entrada de texto somente leitura para que seu conteúdo possa ser lido, selecionado e copiado, mas não editado.
- Se você precisar reduzir a desordem em um modo de exibição, considere fazer com que um conjunto de caixas de entrada de texto apareça somente quando uma caixa de seleção de controle estiver marcada. Você também pode vincular o estado habilitado de uma caixa de entrada de texto a um controle, como uma caixa de seleção.
- Considere como você deseja que uma caixa de entrada de texto se comporte quando ela contém um valor e o usuário toca nela. O comportamento padrão é apropriado para editar o valor em vez de substituí-lo; O ponto de inserção é colocado entre palavras e nada é selecionado. Se a substituição for o caso de uso mais comum para uma determinada caixa de entrada de texto, você poderá selecionar todo o texto no campo sempre que o controle receber foco, e digitar substituirá a seleção.
Caixas de texto de linha única
Use várias caixas de texto de linha única para capturar muitos pequenos pedaços de informações de texto. Se as caixas de texto estiverem relacionadas por natureza, agrupe-as.
Torne o tamanho das caixas de texto de linha única ligeiramente maior do que a entrada mais longa prevista. Se isso tornar o controle muito amplo, separe-o em dois controles. Por exemplo, você pode dividir uma única entrada de endereço em "Linha de endereço 1" e "Linha de endereço 2".
Defina um comprimento máximo para os caracteres que podem ser inseridos. Se a fonte de dados de backup não permitir uma cadeia de caracteres de entrada longa, limite a entrada e use um pop-up de validação para informar os usuários quando atingirem o limite.
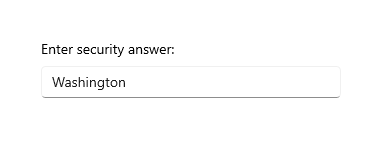
Use controles de entrada de texto de linha única para coletar pequenos pedaços de texto dos usuários.
O exemplo a seguir mostra uma caixa de texto de linha única para capturar uma resposta a uma pergunta de segurança. Espera-se que a resposta seja curta e, portanto, uma caixa de texto de linha única é apropriada aqui.

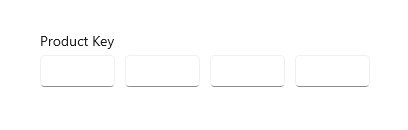
Use um conjunto de controles de entrada de texto curtos, de tamanho fixo e de linha única para inserir dados com um formato específico.
entrada de dados formatados

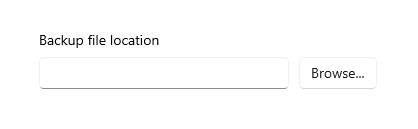
Use um controle de entrada de texto sem restrições de linha única para inserir ou editar cadeias de caracteres, combinado com um botão de comando que ajuda os usuários a selecionar valores válidos.

Controles de entrada de texto de várias linhas
Ao criar uma caixa de texto enriquecido, forneça botões para formatação e implemente as suas ações.
Use uma fonte consistente com o estilo do seu aplicativo.
Ajuste a altura do controle de texto para que seja suficiente para acomodar entradas típicas.
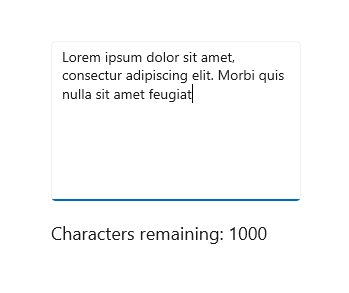
Ao capturar longas extensões de texto com uma contagem máxima de caracteres ou palavras, use uma caixa de texto simples e forneça um contador de execução ao vivo para mostrar ao usuário quantos caracteres ou palavras restam antes de atingirem o limite. Você mesmo precisará criar o contador; Coloque-o abaixo da caixa de texto e atualize-o dinamicamente à medida que o usuário insere cada caractere ou palavra.

Não permita que seus controles de entrada de texto cresçam em altura enquanto os usuários digitam.
Não use uma caixa de texto com várias linhas quando os usuários precisarem apenas de uma única linha.
Não use um controle de rich text se um controle de texto sem formatação for adequado.
Criar uma caixa de texto
- APIs importantes:classe TextBox, propriedade Text
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
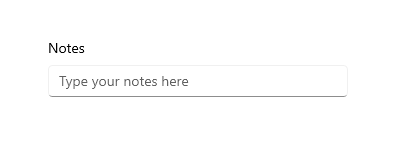
Aqui está o XAML para uma caixa de texto simples com um cabeçalho e texto de espaço reservado.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 300;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Aqui está a caixa de texto que resulta deste XAML.

Usar uma caixa de texto para entrada de dados em um formulário
É comum usar uma caixa de texto para aceitar a entrada de dados em um formulário e usar a propriedade Text para obter a cadeia de caracteres de texto completa da caixa de texto. Normalmente, você usa um evento como um clique no botão de envio para acessar a propriedade Text, mas pode manipular o TextChanged ou evento TextChanging se precisar fazer algo quando o texto for alterado.
Este exemplo mostra como obter e definir o conteúdo atual de uma caixa de texto.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Você pode adicionar um cabeçalho (ou rótulo) e PlaceholderText (ou marca d'água) à caixa de texto para dar ao usuário uma indicação do propósito da caixa de texto. Para personalizar a aparência do cabeçalho, você pode definir a propriedade HeaderTemplate em vez de Header. Para obter informações sobre design, consulte Diretrizes para rótulos.
Você pode restringir o número de caracteres que o usuário pode digitar definindo a propriedade MaxLength. No entanto, MaxLength não restringe o comprimento do texto colado. Use o evento Colar para modificar o texto colado se isso for importante para seu aplicativo.
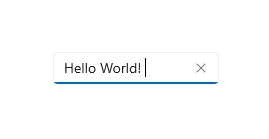
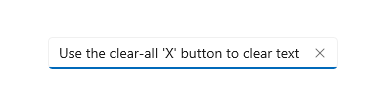
A caixa de texto inclui um botão limpar tudo ("X") que aparece quando o texto é inserido na caixa. Quando um utilizador clica no "X", o texto na caixa de texto é limpo. Parece que é assim.

O botão limpar tudo é mostrado apenas para caixas de texto editáveis de linha única que contenham texto e tenham foco.
O botão Limpar tudo não é mostrado em nenhum destes casos:
- IsReadOnly é verdadeiro
- AcceptsReturn é verdadeiro
- TextWrap tem um valor diferente de NoWrap
Este exemplo mostra como obter e definir o conteúdo atual de uma caixa de texto.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Tornar uma caixa de texto de leitura única
Você pode tornar uma caixa de texto somente leitura definindo a propriedade IsReadOnly como true. Normalmente, você alterna essa propriedade no código do aplicativo com base nas condições do aplicativo. Se precisar de texto sempre somente de leitura, considere utilizar um TextBlock.
Você pode tornar um TextBox somente leitura definindo a propriedade IsReadOnly como true. Por exemplo, você pode ter um TextBox para um usuário inserir comentários que está habilitado somente sob determinadas condições. Você pode tornar o TextBox somente leitura até que as condições sejam atendidas. Se você precisar apenas exibir texto, considere usar um TextBlock ou RichTextBlock.
Uma caixa de texto somente leitura tem a mesma aparência de uma caixa de texto de leitura/gravação, portanto, pode ser confusa para um usuário. Um usuário pode selecionar e copiar texto. Está Ativado
Ativar entrada de várias linhas
Há duas propriedades que você pode usar para controlar se a caixa de texto exibe texto em mais de uma linha. Normalmente, você define ambas as propriedades para criar uma caixa de texto de várias linhas.
- Para permitir que a caixa de texto permita e exiba os caracteres newline ou return, defina a propriedade AcceptsReturn como true.
- Para habilitar a quebra automática de texto, defina a propriedade TextWrapping como Wrap. Isso faz com que o texto seja quebrado quando atinge a borda da caixa de texto, independentemente dos caracteres separadores de linha.
Observação
TextBox e RichEditBox não suportam o valor WrapWholeWords para suas propriedades TextWrapping. Se você tentar usar WrapWholeWords como um valor para TextBox.TextWrapping ou RichEditBox.TextWrapping, uma exceção de argumento inválida será lançada.
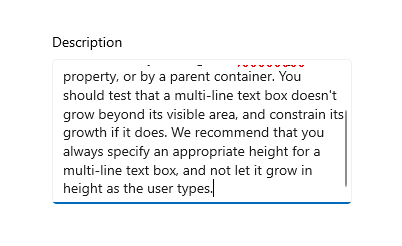
Uma caixa de texto com várias linhas continuará a crescer verticalmente à medida que o texto for inserido, a menos que seja restringida pela sua propriedade Height ou MaxHeight ou por um contentor pai. Você deve testar se uma caixa de texto com várias linhas não se expande para além da sua área visível e que se limite o seu crescimento se isso acontecer. Recomendamos que você sempre especifique uma altura apropriada para uma caixa de texto de várias linhas e não deixe que ela cresça em altura à medida que o usuário digita.
A rolagem usando uma roda de rolagem ou toque é ativada automaticamente quando necessário. No entanto, as barras de rolagem verticais não são visíveis por padrão. Você pode mostrar as barras de rolagem verticais definindo o ScrollViewer.VerticalScrollBarVisibility como automático no ScrollViewer incorporado, conforme mostrado aqui.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
Veja a aparência da caixa de texto depois que o texto é adicionado.

Formatar a exibição de texto
Use a propriedade TextAlignment para alinhar o texto em uma caixa de texto. Para alinhar a caixa de texto dentro do layout da página, use as propriedades HorizontalAlignment e VerticalAlignment.
Embora a caixa de texto suporte apenas texto não formatado, você pode personalizar como o texto é exibido na caixa de texto para corresponder à sua marca. Você pode definir propriedades padrão de Controle , como FontFamily, FontSize, FontStyle, Cor de Fundo, Cor do Primeiro Planoe Espaçamento de Caracteres para alterar a aparência do texto. Essas propriedades afetam apenas como a caixa de texto exibe o texto localmente, portanto, se você copiasse e colasse o texto em um controle de rich text, por exemplo, nenhuma formatação seria aplicada.
Este exemplo mostra uma caixa de texto somente leitura com várias propriedades definidas para personalizar a aparência do texto.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
A caixa de texto resultante tem esta aparência.

Modificar o menu de contexto
Por padrão, os comandos mostrados no menu de contexto da caixa de texto dependem do estado da caixa de texto. Por exemplo, os comandos a seguir podem ser mostrados quando a caixa de texto é editável.
| Command | Mostrado quando... |
|---|---|
| Copiar | O texto está selecionado. |
| Cortar | O texto está selecionado. |
| Colar | A área de transferência contém texto. |
| Selecionar tudo | o TextBox contém texto. |
| Desfazer | O texto foi alterado. |
Para modificar os comandos mostrados no menu de contexto, manipule o ContextMenuOpening evento. Para obter um exemplo disso, consulte o exemplo de ' Partilhar' em '
Selecionar, copiar e colar
Você pode obter ou definir o texto selecionado em uma caixa de texto usando a propriedade SelectedText. Use as propriedades SelectionStart e SelectionLength, e os métodos Select e SelectAll, para manipular a seleção de texto. Trate o evento SelectionChanged para fazer algo quando o utilizador seleciona ou desseleciona texto. Você pode alterar a cor usada para realçar o texto selecionado definindo a propriedade SelectionHighlightColor.
TextBox suporta copiar e colar por padrão. Você pode fornecer manipulação personalizada do evento Colar em controles de texto editáveis em seu aplicativo. Por exemplo, você pode remover as quebras de linha de um endereço de várias linhas ao colá-lo em uma caixa de pesquisa de linha única. Ou, você pode verificar o comprimento do texto colado e avisar o usuário se ele exceder o comprimento máximo que pode ser salvo em um banco de dados. Para obter mais informações e exemplos, consulte o evento Colar.
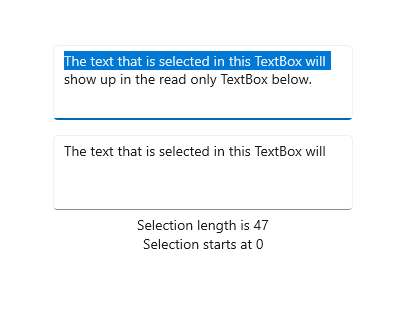
Aqui, temos um exemplo dessas propriedades e métodos em uso. Quando você seleciona texto na primeira caixa de texto, o texto selecionado é exibido na segunda caixa de texto, que é somente leitura. Os valores das propriedades SelectionLength e SelectionStart são mostrados em dois blocos de texto. Isso é feito usando o evento SelectionChanged.
<StackPanel>
<TextBox x:Name="textBox1" Height="75" Width="300" Margin="10"
Text="The text that is selected in this TextBox will show up in the read only TextBox below."
TextWrapping="Wrap" AcceptsReturn="True"
SelectionChanged="TextBox1_SelectionChanged" />
<TextBox x:Name="textBox2" Height="75" Width="300" Margin="5"
TextWrapping="Wrap" AcceptsReturn="True" IsReadOnly="True"/>
<TextBlock x:Name="label1" HorizontalAlignment="Center"/>
<TextBlock x:Name="label2" HorizontalAlignment="Center"/>
</StackPanel>
private void TextBox1_SelectionChanged(object sender, RoutedEventArgs e)
{
textBox2.Text = textBox1.SelectedText;
label1.Text = "Selection length is " + textBox1.SelectionLength.ToString();
label2.Text = "Selection starts at " + textBox1.SelectionStart.ToString();
}
Aqui está o resultado deste código.

Escolha o teclado certo para o seu controlo de texto
Para ajudar os usuários a inserir dados usando o teclado virtual ou o SIP (Painel de Entrada Flexível), você pode definir o escopo de entrada do controle de texto para corresponder ao tipo de dados que o usuário deve inserir.
O teclado virtual pode ser usado para entrada de texto quando seu aplicativo é executado em um dispositivo com tela sensível ao toque. O teclado virtual é invocado quando o usuário toca em um campo de entrada editável, como TextBox ou RichEditBox. Você pode tornar muito mais rápido e fácil para os usuários inserir dados em seu aplicativo definindo o escopo de entrada do controle de texto para corresponder ao tipo de dados que você espera que o usuário insira. O escopo de entrada fornece uma dica para o sistema sobre o tipo de entrada de texto esperado pelo controle para que o sistema possa fornecer um layout de teclado virtual especializado para o tipo de entrada.
Por exemplo, se uma caixa de texto for usada apenas para inserir um PIN de 4 dígitos, defina a propriedade InputScope como Number. Esta instrução ordena ao sistema para mostrar o layout do teclado numérico, o que torna mais fácil para o utilizador inserir o PIN.
Importante O escopo de entrada não faz com que nenhuma validação de entrada seja executada e não impede que o usuário forneça qualquer entrada por meio de um teclado de hardware ou outro dispositivo de entrada. Você ainda é responsável por validar a entrada em seu código, conforme necessário.
Outras propriedades que afetam o teclado sensível ao toque são IsSpellCheckEnabled, IsTextPredictionEnablede PreventKeyboardDisplayOnProgrammaticFocus. (IsSpellCheckEnabled também afeta o TextBox quando um teclado de hardware é usado.)
Para obter mais informações e exemplos, consulte Usar o escopo de entrada para alterar o teclado virtual e a documentação da propriedade.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativos Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls .
- UWP APIs:TextBox classe, Text propriedade
- Abra o aplicativo WinUI 2 Gallery e veja o TextBox em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo da Microsoft Store ou obtenha o código-fonte no GitHub.
Recomendamos usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para este controle que usa cantos arredondados. Consulte Raio de cantopara obter mais informações.
Artigos relacionados
Windows developer
