Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
A vista de dois painéis é um controlo de layout que te ajuda a gerir a visualização de aplicações que têm duas áreas distintas de conteúdo, como uma vista de lista/detalhe.
Será este o controlo correto?
Use a vista de dois painéis quando tiver duas áreas de conteúdo distintas mas relacionadas e:
- O conteúdo deve ser automaticamente reorganizado e redimensionado para se ajustar melhor à janela.
- A área secundária de conteúdo deve mostrar/ocultar consoante o espaço disponível.
Se precisares de mostrar duas áreas de conteúdo mas não precisares do redimensionamento e rearranjo proporcionados pela vista de dois painéis, considera usar uma vista dividida .
Para opções de navegação, utilize uma vista de navegação.
Como funciona
A vista de dois painéis tem dois painéis onde colocas o teu conteúdo. Ajusta o tamanho e a disposição dos vidros consoante o espaço disponível para a janela. Os possíveis layouts de painéis são definidos pela enumeração TwoPaneViewMode :
| Valor de enumeração | Description |
|---|---|
SinglePane |
Apenas um painel é mostrado, conforme especificado pela propriedade PanePriority . |
Wide |
Os painéis são mostrados lado a lado, ou um único painel é mostrado, conforme especificado pela propriedade WideModeConfiguration . |
Tall |
Os painéis são mostrados de cima a baixo, ou um único painel é mostrado, conforme especificado pela propriedade TallModeConfiguration . |

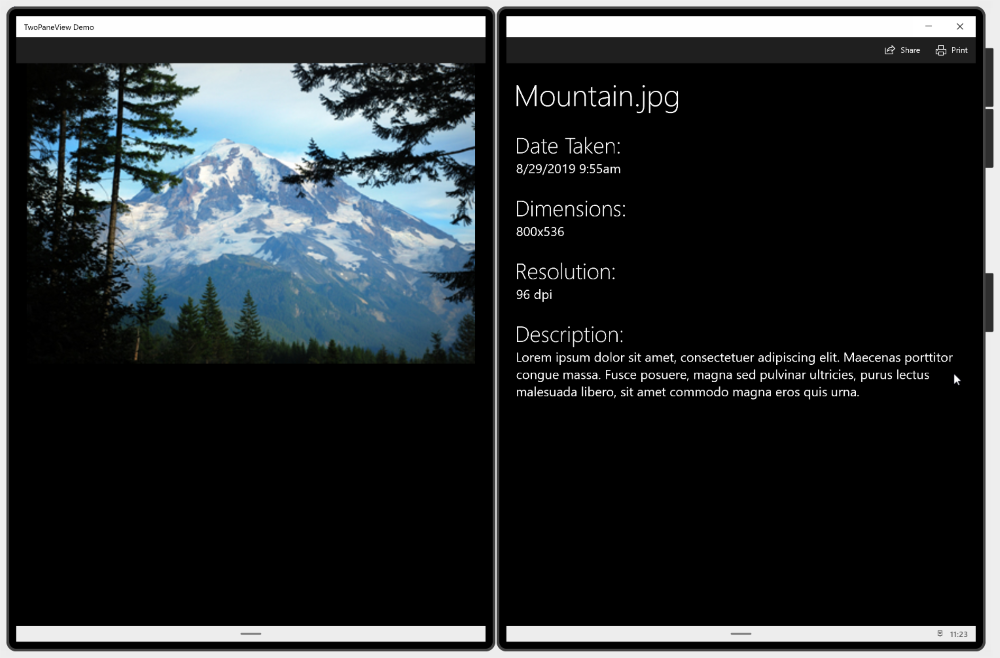
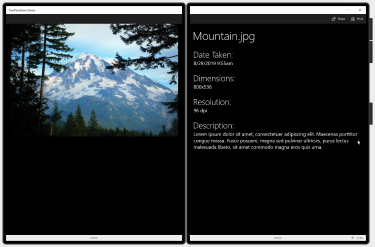
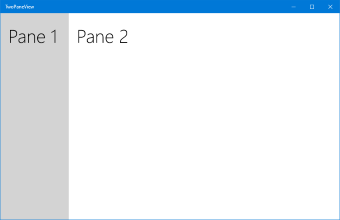
App em modo amplo.

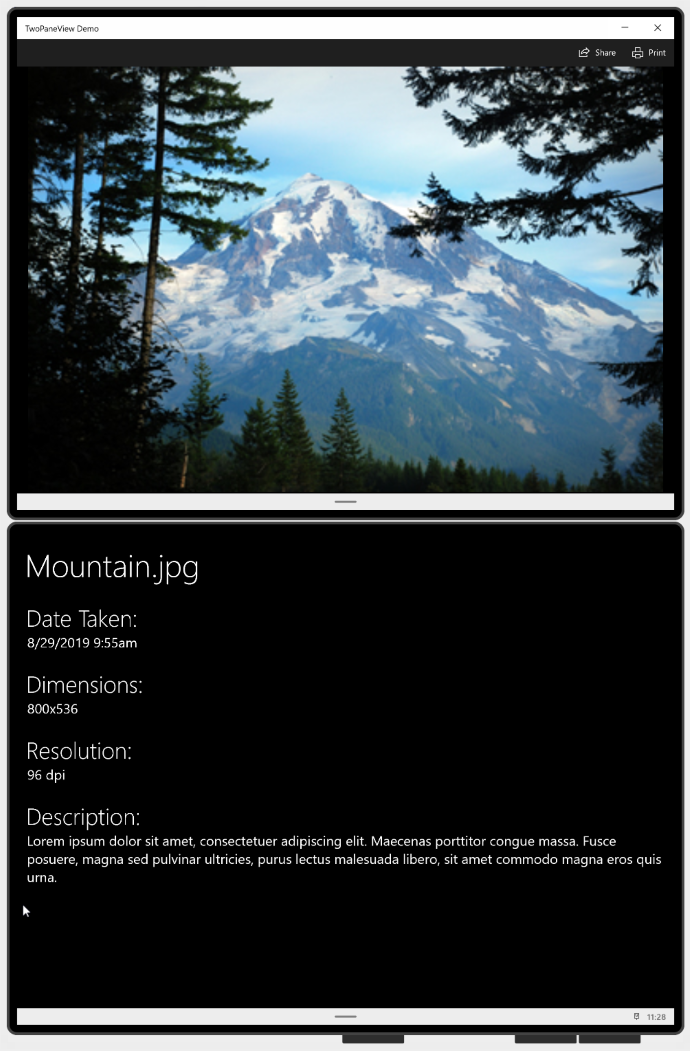
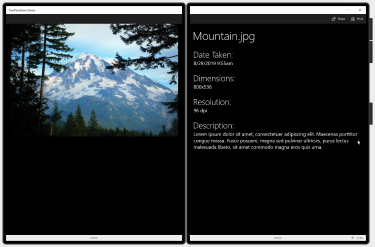
App em modo vertical.
Configuras a vista de dois painéis definindo a Prioridade do Painel para especificar qual o painel que é mostrado quando há espaço para apenas um painel. Depois, especifica se Pane1 é mostrado em cima ou em baixo para janelas altas, ou à esquerda ou direita para janelas largas.
A vista de painéis duplos lida com o tamanho e a disposição dos painéis, mas ainda é necessário fazer com que o conteúdo dentro do painel se adapte às mudanças de tamanho e orientação. Consulte Layouts responsivos com painéis XAML e Layout para mais informações sobre como criar uma interface adaptativa.
Crie uma vista de dois painéis
- APIs importantes:classe TwoPaneView
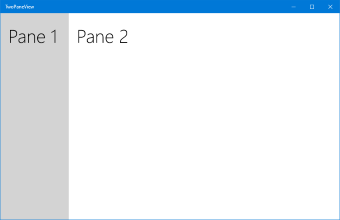
Este XAML mostra como criar um arquivo básico TwoPaneView.
<TwoPaneView>
<TwoPaneView.Pane1>
<Grid Background="{ThemeResource LayerFillColorDefaultBrush}">
<TextBlock Text="Pane 1" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2>
<Grid Background="{ThemeResource LayerFillColorAltBrush}">
<TextBlock Text="Pane 2" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>

O TwoPaneView não tem de ser o elemento raiz do layout da sua página. Na verdade, irá usá-lo frequentemente dentro do controlo NavigationView, que fornece a navegação geral do seu aplicativo. O TwoPaneView adapta-se adequadamente independentemente de onde esteja na árvore XAML.
Adicionar conteúdo aos painéis
Cada painel de uma vista de dois painéis pode conter um único elemento XAML UIElement. Para adicionar conteúdo, normalmente colocas um painel de layout XAML em cada painel e depois adicionas outros controlos e conteúdos ao painel. Os painéis podem mudar de tamanho e alternar entre modos largo e alto, por isso tens de garantir que o conteúdo de cada painel se adapta a estas alterações.
Consulte Layouts responsivos com painéis XAML e Layout para mais informações sobre como criar uma interface adaptativa.
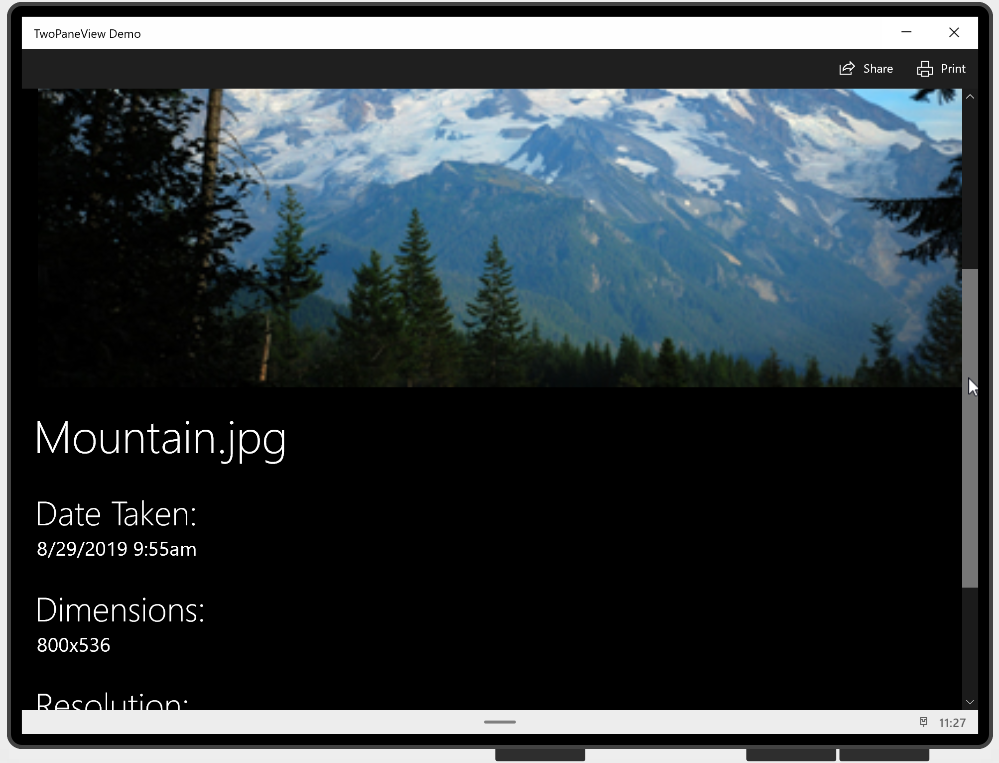
Este exemplo cria a interface simples da aplicação de imagens/informações mostrada anteriormente. O conteúdo pode ser mostrado em dois painéis, ou combinado num único painel, dependendo do espaço disponível. (Quando só há espaço para um painel, move-se o conteúdo do Pane2 para o Pane1 e deixa o utilizador deslocar-se para ver qualquer conteúdo oculto. Verás o código disto mais à frente na secção Responder a mudanças de modo .)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Especifique qual o painel a mostrar
Quando a vista de dois painéis só pode mostrar um único painel, utiliza a propriedade PanePriority para determinar qual o painel a exibir. Por defeito, o PanePriority está definido para Pane1. Aqui está como podes definir esta propriedade em XAML ou em código.
<TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = TwoPaneViewPriority.Pane2;
Dimensionamento do painel
O tamanho dos painéis é determinado pelas propriedades Pane1Length e Pane2Length . Estes usam valores GridLength que suportam dimensões automáticas e star(*). Consulte a secção Propriedades de Layout em Estruturas Responsivas com XAML para uma explicação sobre a dimensão automática e em estrelas.
Por defeito, Pane1Length está definido como Auto e ajusta-se para se adequar ao conteúdo.
Pane2Length está definido para * e usa todo o espaço restante.

Painéis com dimensionamento padrão
Os valores padrão são úteis para um layout típico de listas/detalhes, onde tem uma lista de itens em Pane1, e muitos detalhes em Pane2. No entanto, dependendo do seu conteúdo, pode preferir dividir o espaço de forma diferente. Aqui, Pane1Length é configurado como 2* para que obtenha o dobro do espaço de Pane2.
<TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Painéis de tamanho 2* e *
Se definires um painel para usar o tamanho automático, podes controlar o tamanho definindo a altura e a largura do Panel que contém o conteúdo do painel. Neste caso, poderá ser necessário gerir o ModeChanged evento e definir as limitações de altura e largura do conteúdo conforme apropriado para o modo atual.
Ecrã em modo amplo ou alto
Num único ecrã, o modo de exibição da vista de dois painéis é determinado pelas propriedades MinWideModeWidth e MinTallModeHeight . Ambas as propriedades têm um valor padrão de 641px, igual ao NavigationView.CompactThresholdWidth.
Esta tabela mostra como o Height e o Width do TwoPaneView determinam qual modo de visualização é utilizado.
| Condição TwoPaneView | Mode |
|---|---|
Width > MinWideModeWidth |
Wide É usado o modo |
Width
<= MinWideModeWidth, e Height>MinTallModeHeight |
Usa-se o modo Tall |
Width
<= MinWideModeWidth, e Height<= MinTallModeHeight |
O modo SinglePane é usado |
Opções de configuração amplas
MinWideModeWidth Controla quando a vista de dois painéis entra em modo largo. A vista de dois painéis entra no modo Wide quando o espaço disponível é maior do que a propriedade MinWideModeWidth. O valor padrão é 641px, mas podes mudar para o que quiseres. Em geral, deve definir esta propriedade para qualquer valor que desejar para a largura mínima do seu painel.
Quando a vista de dois painéis está em modo amplo, a propriedade WideModeConfiguration determina o que mostrar:
| Valor de enum | Description |
|---|---|
SinglePane |
Um único painel (determinado por PanePriority). O painel ocupa todo o tamanho do TwoPaneView (ou seja, é do tamanho de uma estrela em ambas as direções). |
LeftRight |
Pane1 à esquerda/Pane2 à direita. Ambos os painéis têm dimensionamento em estrela verticalmente, a largura de Pane1 é autodimensionada, e a largura de Pane2 é dimensionada em estrela. |
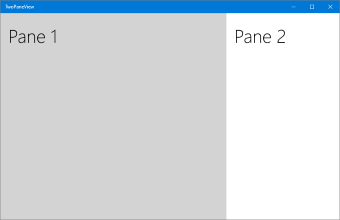
RightLeft |
Pane1 À direita/Pane2 à esquerda. Ambos os painéis têm tamanho proporcional verticalmente, a largura de Pane2 é ajustada automaticamente, e a largura de Pane1 é proporcional. |
A predefinição é LeftRight.
| EsquerdaDireita | DireitaEsquerda |
|---|---|

|

|
Observação
Quando o dispositivo utiliza uma linguagem da direita para a esquerda (RTL), a vista de dois painéis troca automaticamente a ordem: RightLeft renderiza como LeftRight, e LeftRight renderiza como RightLeft.
Opções de configuração alta
A vista de dois painéis entra em modo Tall quando o espaço disponível é mais estreito que MinWideModeWidth e mais elevado que MinTallModeHeight. O valor padrão é 641px, mas podes mudar para o que quiseres. Em geral, deve definir esta propriedade para o que deseja que seja a altura mínima do seu painel.
Quando a vista de dois painéis está em modo alto, a propriedade TallModeConfiguration determina o que mostrar:
| Valor de enum | Description |
|---|---|
SinglePane |
Um único painel (determinado por PanePriority). O painel ocupa todo o tamanho do TwoPaneView (ou seja, é do tamanho de uma estrela em ambas as direções). |
TopBottom |
Pane1 em cima/Pane2 em baixo. Ambos os painéis têm dimensionamento estrela na horizontal, Pane1 tem a altura autodimensionada e Pane2 tem a altura de tamanho estrela. |
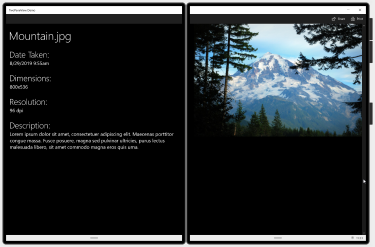
BottomTop |
Pane1 em baixo/Pane2 em cima. Ambos os painéis têm largura dimensionada a estrela, a altura de Pane2 é autodimensionada, e a altura de Pane1 é dimensionada a estrela. |
A predefinição é TopBottom.
| TopBottom | FundoTopo |
|---|---|

|

|
Valores especiais para MinWideModeWidth e MinTallModeHeight
Você pode usar a MinWideModeWidth propriedade para impedir que a visualização de dois painéis entre em Wide modo – basta definir MinWideModeWidth como Double.PositiveInfinity.
Se definires MinTallModeHeight como Double.PositiveInfinity, impede que a visualização de dois painéis entre no Tall modo.
Se definires MinTallModeHeight para 0, impede que a visualização de dois quadros entre em modo SinglePane.
Resposta a alterações de modo
Podes usar a propriedade Modo só de leitura para obter o modo de visualização atual. Sempre que a vista de dois painéis altera o(s) painel(is) que está a exibir, o evento ModeChanged ocorre antes de renderizar o conteúdo atualizado. Pode gerir o evento para responder a alterações no modo de visualização.
Importante
O ModeChanged evento não ocorre quando a página é inicialmente carregada, por isso o seu XAML padrão deve representar a interface como deve surgir quando carregada pela primeira vez.
Uma forma de usar este evento é atualizar a interface da sua aplicação para que os utilizadores possam ver todo o conteúdo no SinglePane modo. Por exemplo, a aplicação de exemplo tem um painel primário (a imagem) e um painel de informação.

Modo vertical
Quando só há espaço suficiente para mostrar um painel, podes mover o conteúdo de Pane2 para Pane1 que o utilizador possa deslocar-se e ver todo o conteúdo. Parece que é assim.

Modo SinglePane
Lembre-se que as MinWideModeWidth propriedades e MinTallModeHeight determinam quando o modo de exibição muda, por isso pode alterar quando o conteúdo é movido entre painéis ajustando os valores dessas propriedades.
Aqui está o ModeChanged código do gestor de eventos que move o conteúdo entre Pane1 e Pane2. Também define um VisualState para restringir a largura da imagem no Wide modo.
private void TwoPaneView_ModeChanged(TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == TwoPaneViewMode.Wide)
{
VisualStateManager.GoToState(this, "Wide", true);
}
}
}
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativos Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
O TwoPaneView para aplicações UWP requer o WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- API WinUI 2:classe TwoPaneView
Para usar o código neste artigo com WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca da Interface do Usuário do Windows incluídas em seu projeto. Consulte Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TwoPaneView />
Artigos relacionados
Windows developer
