Diretrizes de feedback visual
Use feedback visual para mostrar aos usuários quando as interações deles são detectadas, interpretadas e manipuladas. O feedback visual pode ajudar os usuários ao incentivar a interação. Ele indica o sucesso de uma interação, melhorando a sensação de controle do usuário. Também transmite o status do sistema e reduz erros.
APIs importantes: Windows.Devices.Input, Windows.UI.Input, Windows.UI.Core
Recomendações
- Tente limitar modificações de um modelo de controle àquelas diretamente relacionadas à sua intenção de design, pois alterações muito amplas podem afetar o desempenho e a acessibilidade do controle e do aplicativo.
- Consulte Estilos de XAML para mais informações sobre como personalizar as propriedades de um controle, incluindo propriedades de estado visual.
- Consulte a Classe UserControl para obter detalhes sobre como fazer alterações em um modelo de controle
- Considere criar seu próprio controle de modelo personalizado se precisar fazer alterações significativas em um modelo de controle. Para obter um exemplo de um controle de modelo personalizado, consulte a Amostra de controle de edição personalizado.
- Não use visualizações por toque em situações em que elas possam interferir com o uso do aplicativo. Para mais informações, consulte ShowGestureFeedback.
- Não exiba feedback, a menos que seja absolutamente necessário. Mantenha a interface do usuário limpa e organizada sem mostrar feedback visuais, a menos que você esteja agregando valor que não está disponível em outro lugar.
- Tente não personalizar drasticamente os comportamentos de feedback visual de gestos internos do Windows, pois isso pode criar uma experiência de usuário inconsistente e confusa.
Diretrizes de uso adicionais
Visualizações de contato são especialmente essenciais para interações por toque que exigem precisão. Por exemplo, o aplicativo deve indicar claramente o local de um toque para que um usuário saiba se perdeu o alvo, o quanto perdeu e quais ajustes deve fazer.
Usar os controles de plataforma XAML padrão disponíveis garante que o aplicativo funcione corretamente em todos os dispositivos e em todas as situações de entrada. Se o aplicativo apresentar interações personalizadas que exigem um feedback personalizado, você deverá garantir que esse feedback seja apropriado, abranja dispositivos de entrada e não distraia o usuário de suas tarefas. Isso pode ser um problema específico em aplicativos de jogos ou desenhos, em que o feedback visual pode entrar em conflito ou obscurecer a interface do usuário essencial.
Importante
Não recomendamos alterar o comportamento de interação de gestos internos.
Feedback entre dispositivos
O feedback visual geralmente depende do dispositivo de entrada (toque, touchpad, mouse, caneta, teclado e assim por diante). Por exemplo, o feedback interno de um mouse geralmente envolve mover e alterar o cursor, enquanto o toque e a caneta exigem visualizações de contato, e a entrada e a navegação do teclado usam retângulos de foco e realce.
Use ShowGestureFeedback para definir o comportamento de feedback para gestos da plataforma.
Se estiver personalizando a interface do usuário de feedback, certifique-se de fornecer feedback que ofereça suporte e seja adequado para todos os modos de entrada.
Veja a seguir alguns exemplos de visualizações de contato internas no Windows.
 |
 |
 |
 |
|---|---|---|---|
| Visualização por toque | Visualização por mouse/touchpad | Visualização por caneta | Visualização por teclado |
Elementos visuais de foco de alta visibilidade
Todos os aplicativos do Windows possuem um elemento visual de foco mais definido em torno de controles interactáveis dentro do aplicativo. Esses novos elementos visuais de foco são totalmente personalizáveis, bem como desativáveis quando necessário.
Para a experiência dos 3 metros típica do uso do Xbox e da TV, o Windows oferece suporte ao foco de revelação, um efeito de iluminação que anima a borda de elementos focalizáveis, como um botão, quando eles obtêm foco por meio da entrada do gamepad ou do teclado.
Identidade visual de cores e Personalização
Propriedades de borda
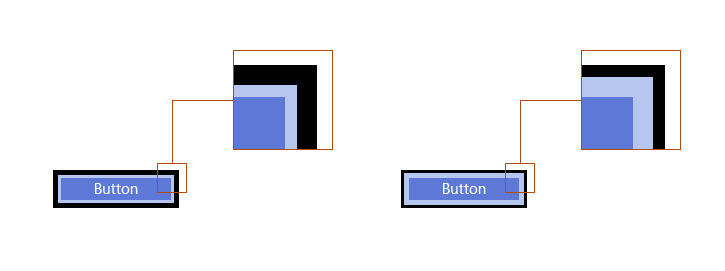
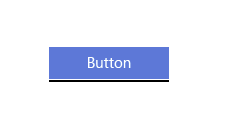
Há duas partes nos elementos visuais de foco de alta visibilidade: a borda primária e a borda secundária. A borda principal tem espessura de 2px e é traçada em torno da parte externa da borda secundária. A borda secundária tem espessura de 1px e é traçada em torno da parte interna da borda principal.

Para alterar a espessura de qualquer tipo de borda (primária ou secundária), use FocusVisualPrimaryThickness ou FocusVisualSecondaryThickness, respectivamente:
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

A margem é uma propriedade do tipo Thickness e, portanto, pode ser personalizada para aparecer apenas em determinados lados do controle. Veja abaixo: 
A margem é o espaço entre os limites do visual do controle e o início da borda secundária dos visuais do foco. A distância entre a margem padrão e os limites de controle é de 1px. Você pode editar essa margem de acordo com o controle alterando a propriedade FocusVisualMargin:
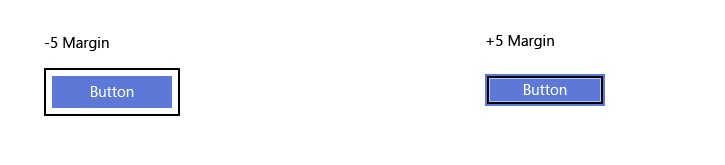
<Slider Width="200" FocusVisualMargin="-5"/>

Uma margem negativa move a borda para mais longe do centro do controle, e uma margem positiva move a borda para mais perto do centro do controle.
Para desativar totalmente os elementos visuais de foco no controle, basta desabilitar UseSystemFocusVisuals:
<Slider Width="200" UseSystemFocusVisuals="False"/>
A espessura, a margem ou se o desenvolvedor do aplicativo deseja ou não ter elementos visuais de foco, é um atributo determinado para cada controle.
Propriedades de cor
Há apenas duas propriedades de cor para os elementos visuais de foco: a cor da borda primária e a cor da borda secundária. Essas cores de borda visual de foco podem ser alteradas por controle em um nível de página e globalmente em um nível de todo o aplicativo:
Para definir a identidade visual dos elementos visuais em todo o aplicativo, substitua os pincéis do sistema:
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>

Para alterar as cores para cada controle, basta editar as propriedades os elementos visuais de foco no controle desejado:
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
Artigos relacionados
Para designers
Para desenvolvedores
Amostras
- Exemplo de entrada básica
- Exemplo de entrada de baixa latência
- Exemplo de modo de interação do usuário
- Amostra de visuais de foco
Exemplos de arquivos
- Entrada: exemplo de eventos de entrada do usuário XAML
- Entrada: exemplo de funcionalidades do dispositivo
- Entrada: exemplo de teste de clique por toque
- Exemplo de aplicação de rolagem, movimento panorâmico e zoom em XAML
- Entrada: exemplo de tinta simplificado
- Entrada: amostra de gestos do Windows 8
- Entrada: exemplo de manipulações e gestos
- Exemplo de entrada por toque do DirectX
Windows developer
