Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Os painéis de layout são contêineres que permitem organizar e agrupar elementos da interface do usuário em seu aplicativo. Os painéis de layout XAML internos incluem RelativePanel, StackPanel, Grid, VariableSizedWrapGrid e Canvas. Aqui, descrevemos cada painel e mostramos como usá-lo para criar o layout de elementos da interface do usuário XAML.
Há várias coisas a considerar ao escolher um painel de layout:
- Como o painel posiciona seus elementos filho.
- Como o painel dimensiona seus elementos filho.
- Como os elementos filho sobrepostos são colocados em camadas uns sobre os outros (ordem z).
- O número e a complexidade dos elementos do painel aninhados necessários para criar o layout desejado.
Examples
| WinUI 2 Galeria | |
|---|---|

|
Se você tiver o aplicativo WinUI 2 Gallery instalado, consulte RelativePanel, StackPanel, Grid, VariableSizedWrapGrid e Canvas em ação. |
Propriedades do painel
Antes de discutirmos painéis individuais, vamos analisar algumas propriedades comuns que todos os painéis têm.
Propriedades anexadas ao painel
A maioria dos painéis de layout XAML usa propriedades anexadas para permitir que seus elementos filho informem o painel pai sobre como eles devem ser posicionados na interface do usuário. As propriedades anexadas usam a sintaxe AttachedPropertyProvider.PropertyName. Se você tiver painéis aninhados dentro de outros painéis, as propriedades anexadas em elementos da interface do usuário que especificam características de layout para um pai serão interpretadas apenas pelo painel pai mais imediato.
Aqui está um exemplo de como você pode definir a propriedade anexada Canvas.Left em um controle Button em XAML. Isso informa ao Canvas pai que o Button deve ser posicionado a 50 pixels efetivos da borda esquerda do Canvas.
<Canvas>
<Button Canvas.Left="50">Hello</Button>
</Canvas>
Para saber mais sobre propriedades anexadas, veja Visão geral das propriedades anexadas.
Bordas do painel
Os painéis RelativePanel, StackPanel e Grid definem propriedades de borda que permitem desenhar uma borda ao redor do painel sem envolvê-las em um elemento Border adicional. As propriedades de borda são BorderBrush, BorderThickness, CornerRadius e Padding.
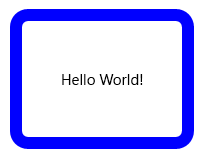
Veja um exemplo de como definir propriedades de borda em uma Grade.
<Grid BorderBrush="Blue" BorderThickness="12" CornerRadius="12" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>

O uso das propriedades de borda internas reduz a contagem de elementos XAML, o que pode melhorar o desempenho da interface do usuário do seu aplicativo. Para saber mais sobre painéis de layout e desempenho da interface do usuário, veja Otimizar seu layout XAML.
RelativePanel
RelativePanel permite que você esquematize elementos da interface do usuário especificando para onde eles vão em relação a outros elementos e em relação ao painel. Por padrão, um elemento é posicionado no canto superior esquerdo do painel. Você pode usar RelativePanel com VisualStateManager e AdaptiveTrigger para reorganizar sua interface do usuário para tamanhos de janela diferentes.
Esta tabela mostra as propriedades anexadas que você pode usar para alinhar um elemento em relação ao painel ou a outros elementos.
| Alinhamento do painel | Alinhamento entre irmãos | Posição dos irmãos |
|---|---|---|
| AlignTopWithPanel | AlignTopWith | Acima |
| AlignBottomWithPanel | AlignBottomWith | Abaixo |
| AlignLeftWithPanel | AlignLeftWith | EsquerdaOf |
| AlignRightWithPanel | AlinharRightWith | DireitaOf |
| AlignHorizontalCenterWithPanel | AlignHorizontalCenterWith | |
| AlignVerticalCenterWithPanel | AlignVerticalCenterWith |
Este XAML mostra como organizar elementos em um RelativePanel.
<RelativePanel BorderBrush="Gray" BorderThickness="1">
<Rectangle x:Name="RedRect" Fill="Red" Height="44" Width="44"/>
<Rectangle x:Name="BlueRect" Fill="Blue"
Height="44" Width="88"
RelativePanel.RightOf="RedRect" />
<Rectangle x:Name="GreenRect" Fill="Green"
Height="44"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Orange"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
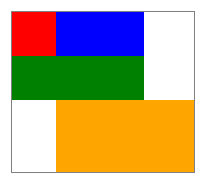
O resultado é este.

Aqui estão algumas coisas a observar sobre o tamanho dos retângulos:
- O retângulo vermelho recebe um tamanho explícito de 44x44. Ele é colocado no canto superior esquerdo do painel, que é a posição padrão.
- O retângulo verde recebe uma altura explícita de 44. O seu lado esquerdo está alinhado com o retângulo vermelho, e o seu lado direito está alinhado com o retângulo azul, o que determina a sua largura.
- O retângulo laranja não tem um tamanho explícito. O seu lado esquerdo está alinhado com o retângulo azul. Suas bordas direita e inferior estão alinhadas com a borda do painel. Seu tamanho é determinado por esses alinhamentos e ele será redimensionado à medida que o painel for redimensionado.
StackPanel
StackPanel organiza seus elementos filho em uma única linha que pode ser orientada horizontal ou verticalmente. StackPanel é normalmente usado para organizar uma pequena subseção da interface do usuário em uma página.
Você pode usar a propriedade Orientation para especificar a direção dos elementos filho. A orientação padrão é Vertical.
O XAML a seguir mostra como criar um StackPanel vertical de itens.
<StackPanel>
<Rectangle Fill="Red" Height="44"/>
<Rectangle Fill="Blue" Height="44"/>
<Rectangle Fill="Green" Height="44"/>
<Rectangle Fill="Orange" Height="44"/>
</StackPanel>
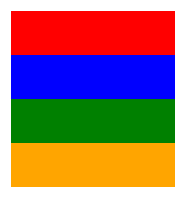
O resultado é este.

Em um StackPanel, se o tamanho de um elemento filho não estiver definido explicitamente, ele se estenderá para preencher a largura disponível (ou altura se a Orientação for Horizontal). Neste exemplo, a largura dos retângulos não está definida. Os retângulos se expandem para preencher toda a largura do StackPanel.
Grid
O painel Grade suporta layouts fluidos e permite organizar controles em layouts de várias linhas e várias colunas. Você especifica as linhas e colunas de uma Grid usando as propriedades RowDefinitions e ColumnDefinitions .
Para posicionar objetos em células específicas da Grid, use as propriedades anexadas Grid.Column e Grid.Row .
Para fazer com que o conteúdo se estenda por várias linhas e colunas, use as propriedades anexadas Grid.RowSpan e Grid.ColumnSpan .
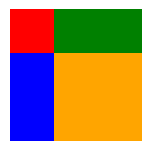
Este exemplo de XAML mostra como criar uma Grid com duas linhas e duas colunas.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="44"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Width="44"/>
<Rectangle Fill="Blue" Grid.Row="1"/>
<Rectangle Fill="Green" Grid.Column="1"/>
<Rectangle Fill="Orange" Grid.Row="1" Grid.Column="1"/>
</Grid>
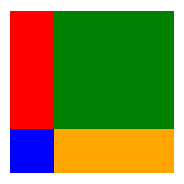
O resultado é este.

Neste exemplo, o dimensionamento funciona assim:
- A segunda linha tem uma altura explícita de 44 pixels efetivos. Por padrão, a altura da primeira linha preenche qualquer espaço sobrando.
- A largura da primeira coluna é definida como Auto, por isso é tão larga quanto necessário para seus filhos. Neste caso, são 44 pixels de largura efetivos para acomodar a largura do retângulo vermelho.
- Não há outras restrições de tamanho nos retângulos, então cada um se estende para preencher a célula da grade em que está.
Você pode distribuir espaço dentro de uma coluna ou linha usando o dimensionamento automático ou em estrela. Você usa o dimensionamento automático para permitir que os elementos da interface do usuário sejam redimensionados para se ajustarem ao conteúdo ou ao contêiner pai. Você também pode usar o dimensionamento automático com as linhas e colunas de uma grade. Para usar o dimensionamento automático, defina Altura e/ou Largura dos elementos da interface do usuário como Automático.
Você usa o dimensionamento proporcional, também chamado de dimensionamento em estrela, para distribuir o espaço disponível entre as linhas e colunas de uma grade por proporções ponderadas. Em XAML, os valores de estrela são expressos como * (ou n* para dimensionamento ponderado de estrelas). Por exemplo, para especificar que uma coluna é 5 vezes maior do que a segunda coluna em um layout de 2 colunas, use "5*" e "*" para as propriedades Width nos elementos ColumnDefinition .
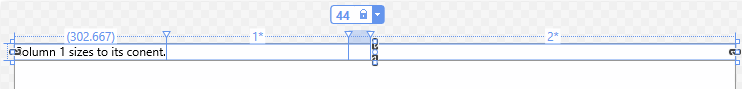
Este exemplo combina dimensionamento fixo, automático e proporcional em uma grade com 4 colunas.
| Coluna | Sizing | Description |
|---|---|---|
| Column_1 | Automático | A coluna será dimensionada para se ajustar ao seu conteúdo. |
| Column_2 | * | Depois que as colunas Auto são calculadas, a coluna obtém parte da largura restante. Column_2 terá metade da largura de Column_4. |
| Column_3 | 44 | A coluna terá 44 pixels de largura. |
| Column_4 | 2* | Depois que as colunas Auto são calculadas, a coluna obtém parte da largura restante. Column_4 terá o dobro da largura Column_2. |
A largura da coluna padrão é "*", portanto, não é necessário definir explicitamente esse valor para a segunda coluna.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="44"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Column 1 sizes to its content." FontSize="24"/>
</Grid>
No designer XAML do Visual Studio, o resultado tem esta aparência.

VariableSizedWrapGrid
VariableSizedWrapGrid é um painel de layout estilo Grid onde linhas ou colunas são automaticamente quebradas em uma nova linha ou coluna quando o valor MaximumRowsOrColumns é atingido.
A propriedade Orientation especifica se a grade adiciona seus itens em linhas ou colunas antes da quebra. A orientação padrão é Vertical, o que significa que a grade adiciona itens de cima para baixo até que uma coluna esteja cheia e, em seguida, quebra em uma nova coluna. Quando o valor é Horizontal, a grade adiciona itens da esquerda para a direita e, em seguida, quebra em uma nova linha.
As dimensões das células são especificadas por ItemHeight e ItemWidth. Cada célula tem o mesmo tamanho. Se ItemHeight ou ItemWidth não for especificado, os primeiros tamanhos de célula a se ajustarem ao seu conteúdo e todas as outras células terão o tamanho da primeira célula.
Você pode usar as propriedades anexadas VariableSizedWrapGrid.ColumnSpan e VariableSizedWrapGrid.RowSpan para especificar quantas células adjacentes um elemento filho deve preencher.
Veja como usar um VariableSizedWrapGrid em XAML.
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Orange"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
O resultado é este.

Neste exemplo, o número máximo de linhas em cada coluna é 3. A primeira coluna contém apenas 2 itens (os retângulos vermelho e azul) porque o retângulo azul se estende por 2 linhas. Em seguida, o retângulo verde é enrolado na parte superior da coluna seguinte.
Tela
O painel Canvas posiciona seus elementos filho usando pontos de coordenadas fixos e não suporta layouts fluidos. Você especifica os pontos em elementos filho individuais definindo as propriedades Canvas.Left e Canvas.Top anexadas em cada elemento. O Canvas pai lê esses valores de propriedade anexados de seus filhos durante a passagem Organizar do layout.
Os objetos em uma tela podem se sobrepor, onde um objeto é desenhado sobre outro objeto. Por padrão, o Canvas renderiza objetos filho na ordem em que são declarados, de modo que o último filho é renderizado na parte superior (cada elemento tem um índice z padrão de 0). Isso é o mesmo que outros painéis integrados. No entanto, Canvas também suporta a propriedade anexada Canvas.ZIndex que você pode definir em cada um dos elementos filho. Você pode definir essa propriedade no código para alterar a ordem de desenho dos elementos durante o tempo de execução. O elemento com o valor Canvas.ZIndex mais alto desenha por último e, portanto, desenha sobre quaisquer outros elementos que compartilham o mesmo espaço ou se sobrepõem de alguma forma. Observe que o valor alfa (transparência) é respeitado, portanto, mesmo que os elementos se sobreponham, o conteúdo mostrado em áreas de sobreposição pode ser misturado se o valor alfa superior tiver um valor alfa não máximo.
O Canvas não faz nenhum dimensionamento de seus filhos. Cada elemento deve especificar seu tamanho.
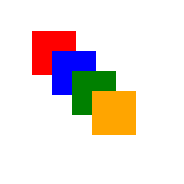
Aqui está um exemplo de um Canvas em XAML.
<Canvas Width="120" Height="120">
<Rectangle Fill="Red" Height="44" Width="44"/>
<Rectangle Fill="Blue" Height="44" Width="44" Canvas.Left="20" Canvas.Top="20"/>
<Rectangle Fill="Green" Height="44" Width="44" Canvas.Left="40" Canvas.Top="40"/>
<Rectangle Fill="Orange" Height="44" Width="44" Canvas.Left="60" Canvas.Top="60"/>
</Canvas>
O resultado é este.

Use o painel Canvas com discrição. Embora seja conveniente poder controlar com precisão as posições dos elementos na interface do usuário para alguns cenários, um painel de layout posicionado fixo faz com que essa área da interface do usuário seja menos adaptável às alterações gerais de tamanho da janela do aplicativo. O redimensionamento da janela do aplicativo pode vir de alterações na orientação do dispositivo, divisão de janelas de aplicativos, alteração de monitores e vários outros cenários de usuário.
Painéis para ItemsControl
Existem vários painéis para fins especiais que podem ser usados apenas como um ItemsPanel para exibir itens em um ItemsControl. Estes são ItemsStackPanel, ItemsWrapGrid, VirtualizingStackPanel e WrapGrid. Não é possível usar esses painéis para o layout geral da interface do usuário.
Obter o código de exemplo
- Exemplo de Galeria WinUI 2 - Veja todos os controles XAML em um formato interativo.
Windows developer
