Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
O design responsivo usa apenas um layout em que o conteúdo é fluido e pode se adaptar às mudanças nos tamanhos das janelas. O design responsivo permite que você crie um recurso uma vez e espere que ele funcione em todos os tamanhos de tela. O design adaptável é semelhante, mas substitui um layout por outro.
Os aplicativos XAML usam pixels efetivos para garantir que sua interface do usuário seja legível e utilizável em todos os dispositivos com Windows. Então, por que você gostaria de personalizar a interface do usuário do seu aplicativo para um dispositivo ou tamanho de tela específico?
Para tornar o uso do espaço mais eficiente e reduzir a necessidade de navegar
Se você criar um aplicativo para ter uma boa aparência em um dispositivo que tenha uma tela pequena, como um tablet, o aplicativo poderá ser utilizado em um computador com uma tela muito maior, mas provavelmente haverá algum desperdício de espaço. Você pode personalizar o aplicativo para exibir mais conteúdo quando a tela tiver acima de um determinado tamanho. Por exemplo, um aplicativo de compras pode exibir uma categoria de mercadoria de cada vez em um tablet, mas mostrar várias categorias e produtos simultaneamente em um computador ou laptop.
Ao colocar mais conteúdo na tela, você reduz a quantidade de navegação que o usuário precisa executar.
Para tirar proveito dos recursos dos dispositivos
Certos dispositivos têm mais probabilidade de ter determinados recursos de dispositivo. Por exemplo, laptops têm probabilidade de ter um sensor de localização e uma câmera, enquanto uma TV pode não ter nenhum dos dois. Seu aplicativo pode detectar quais recursos estão disponíveis e habilitar recursos que os utilizam.
Otimizar para entrada
A biblioteca de controles universais funciona com todos os tipos de entrada (toque, caneta, teclado, mouse), mas você ainda pode otimizar para certos tipos de entrada reorganizando seus elementos de interface do usuário.
Quando você otimiza a interface do usuário de seu aplicativo para larguras de tela específicas, dizemos que você está criando um design responsivo. Aqui estão algumas técnicas de design responsivo que você pode usar para personalizar a interface do usuário do seu aplicativo.
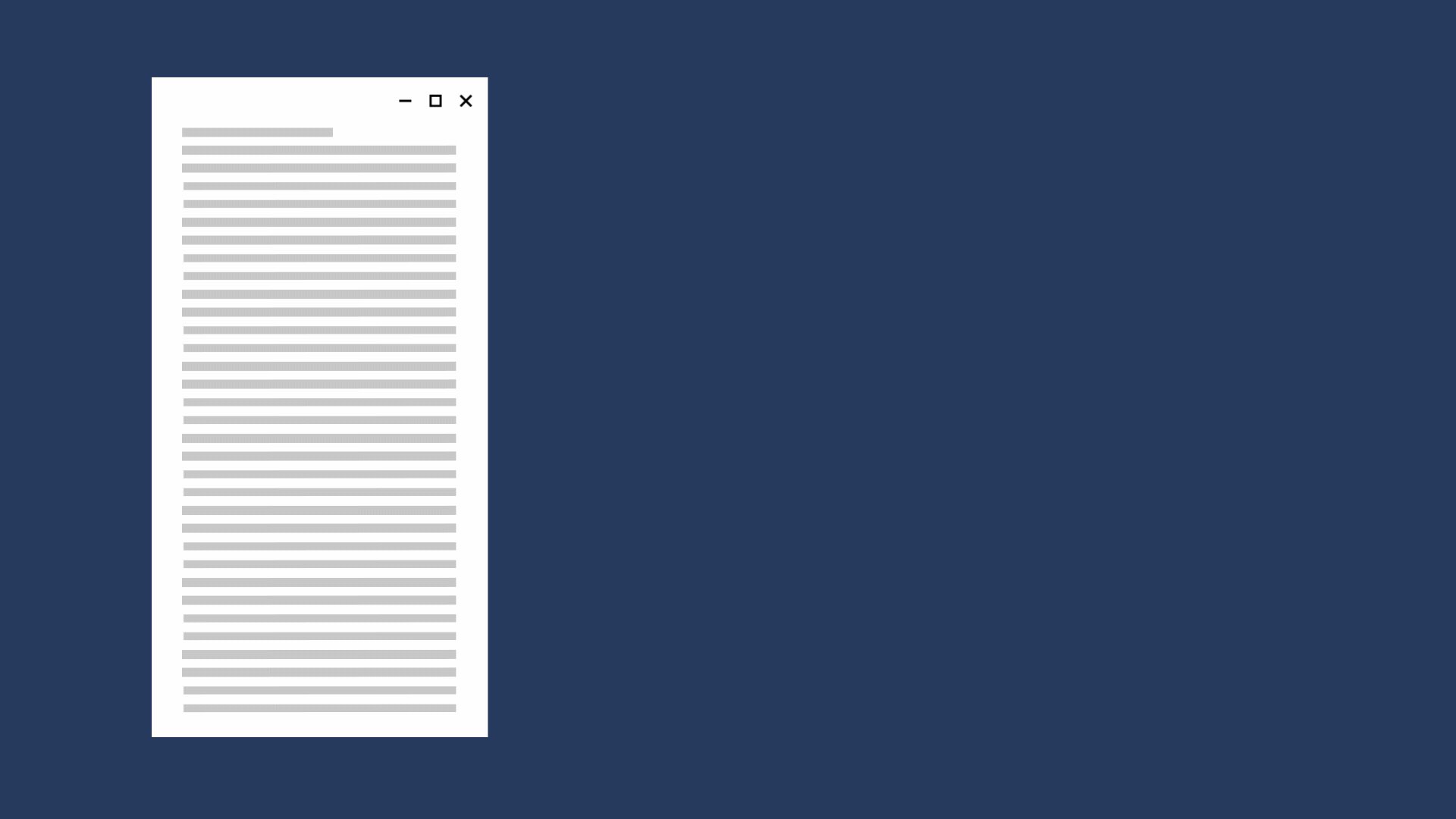
Reposicionar
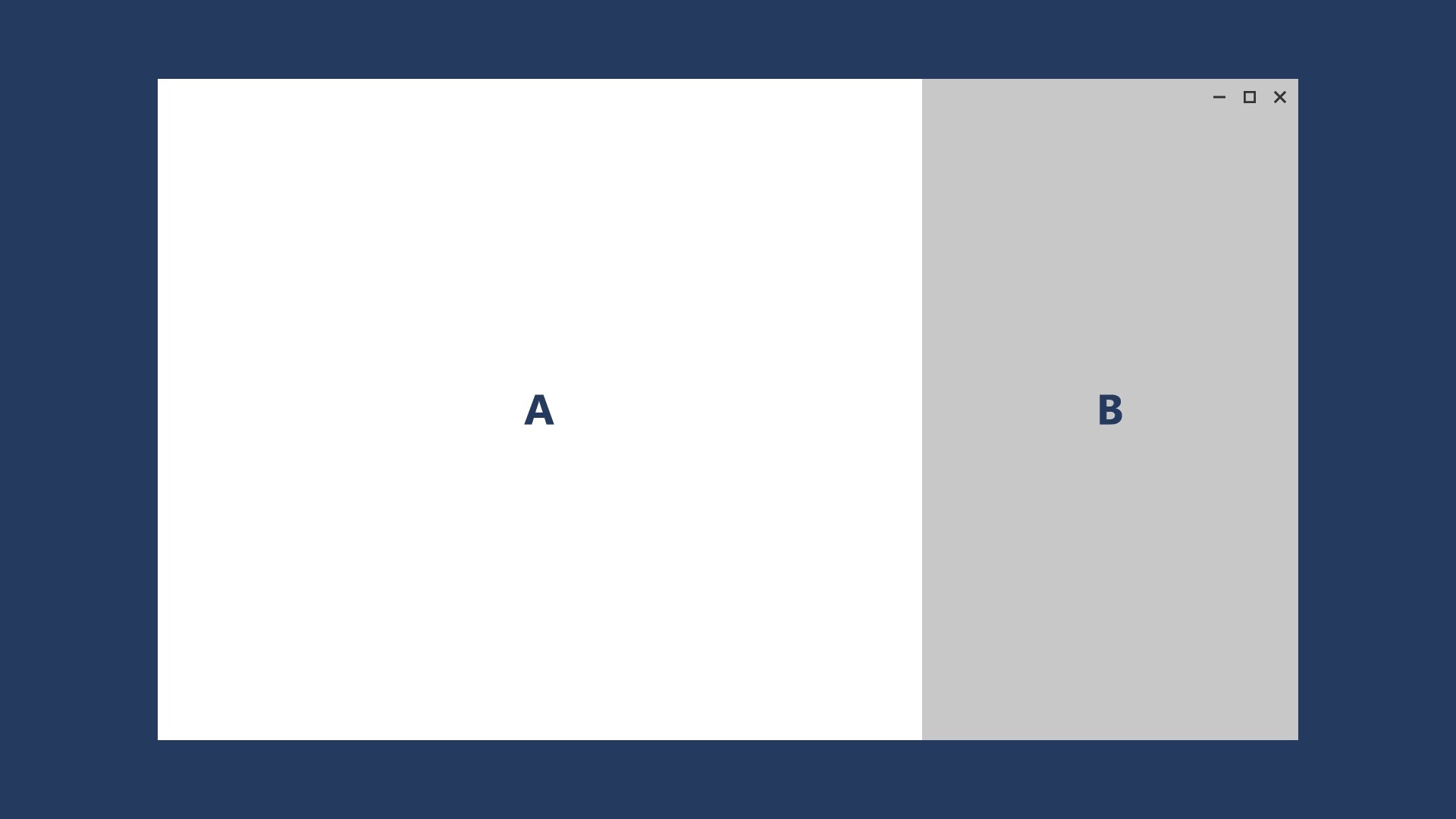
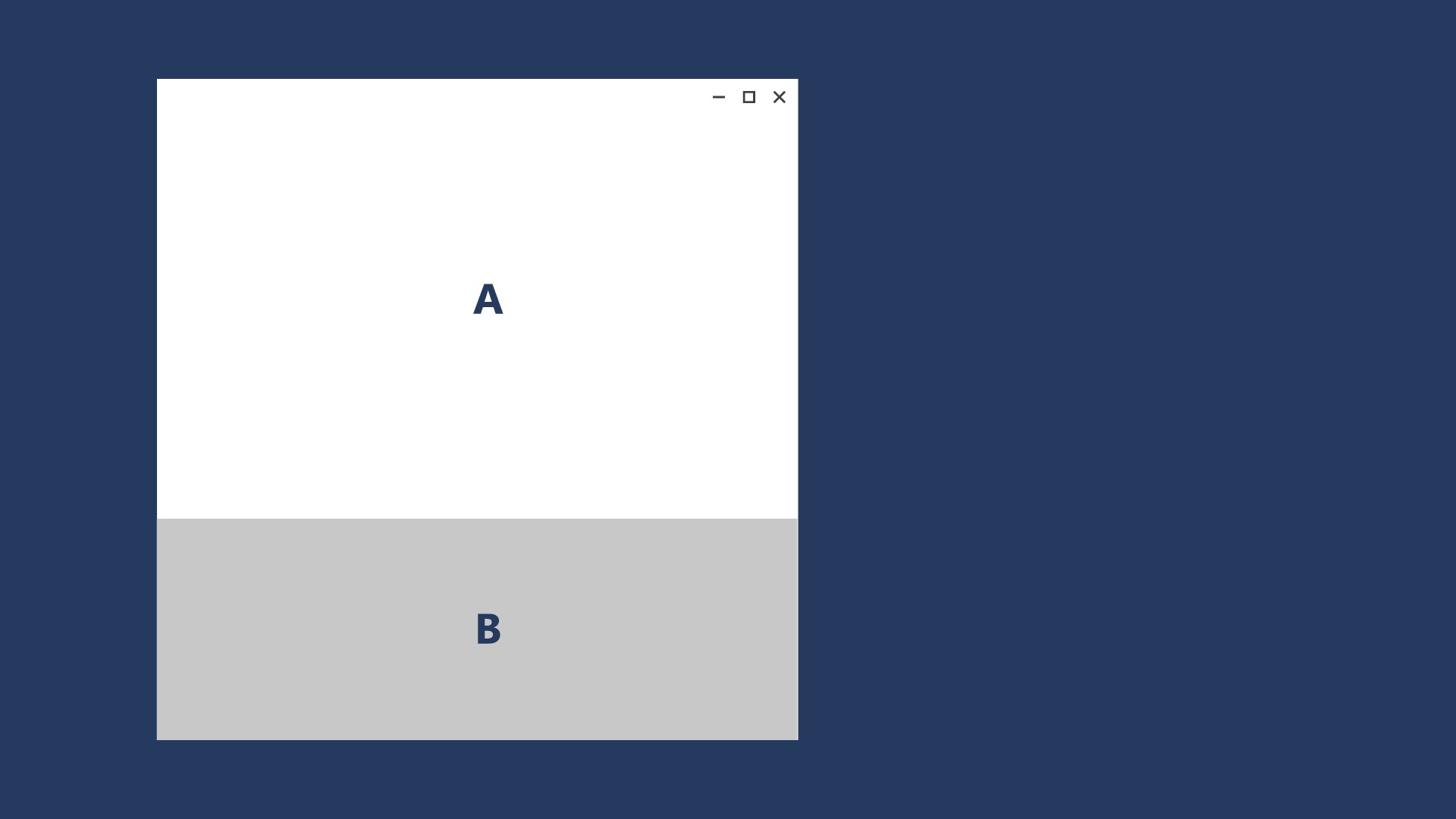
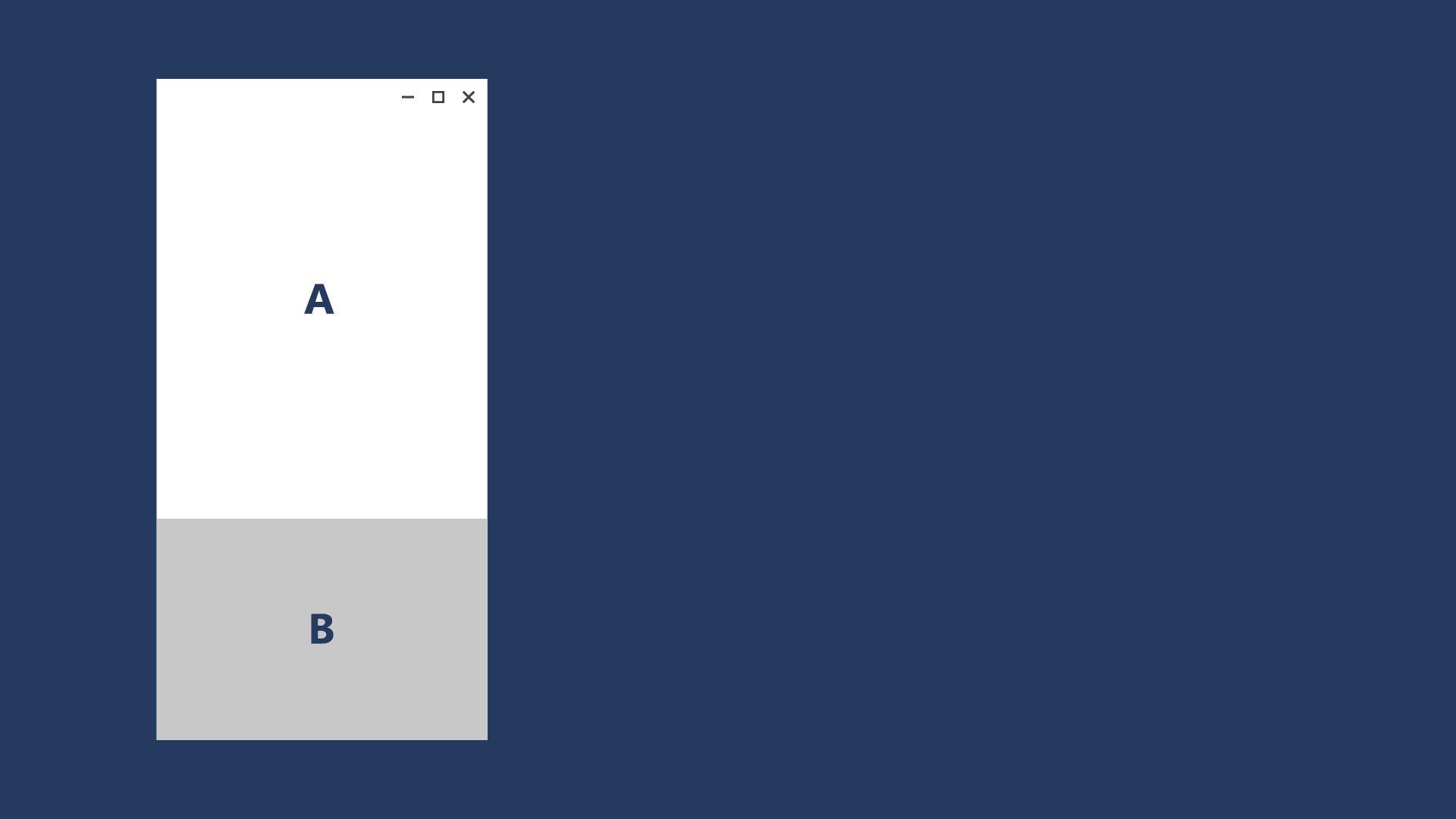
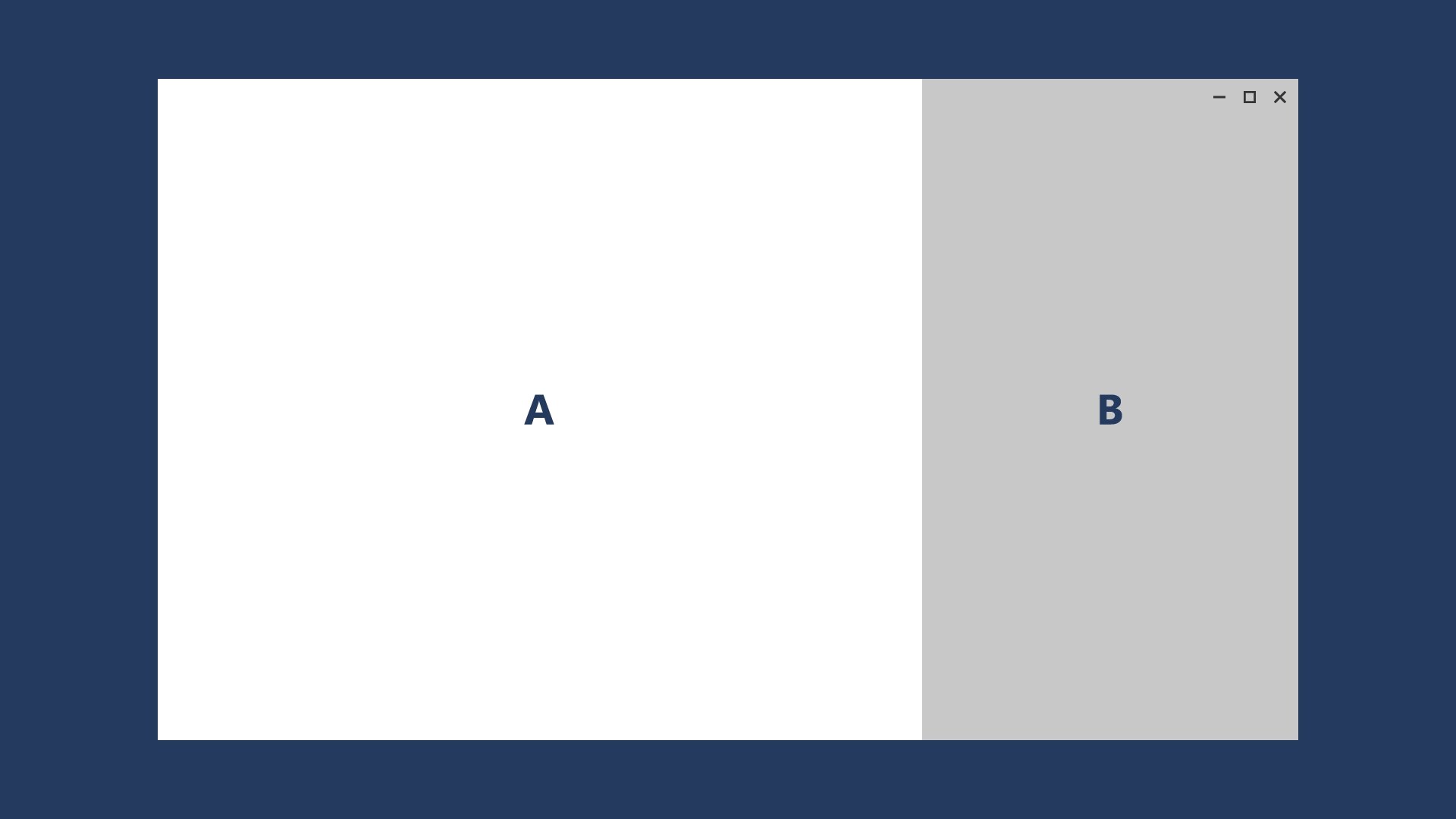
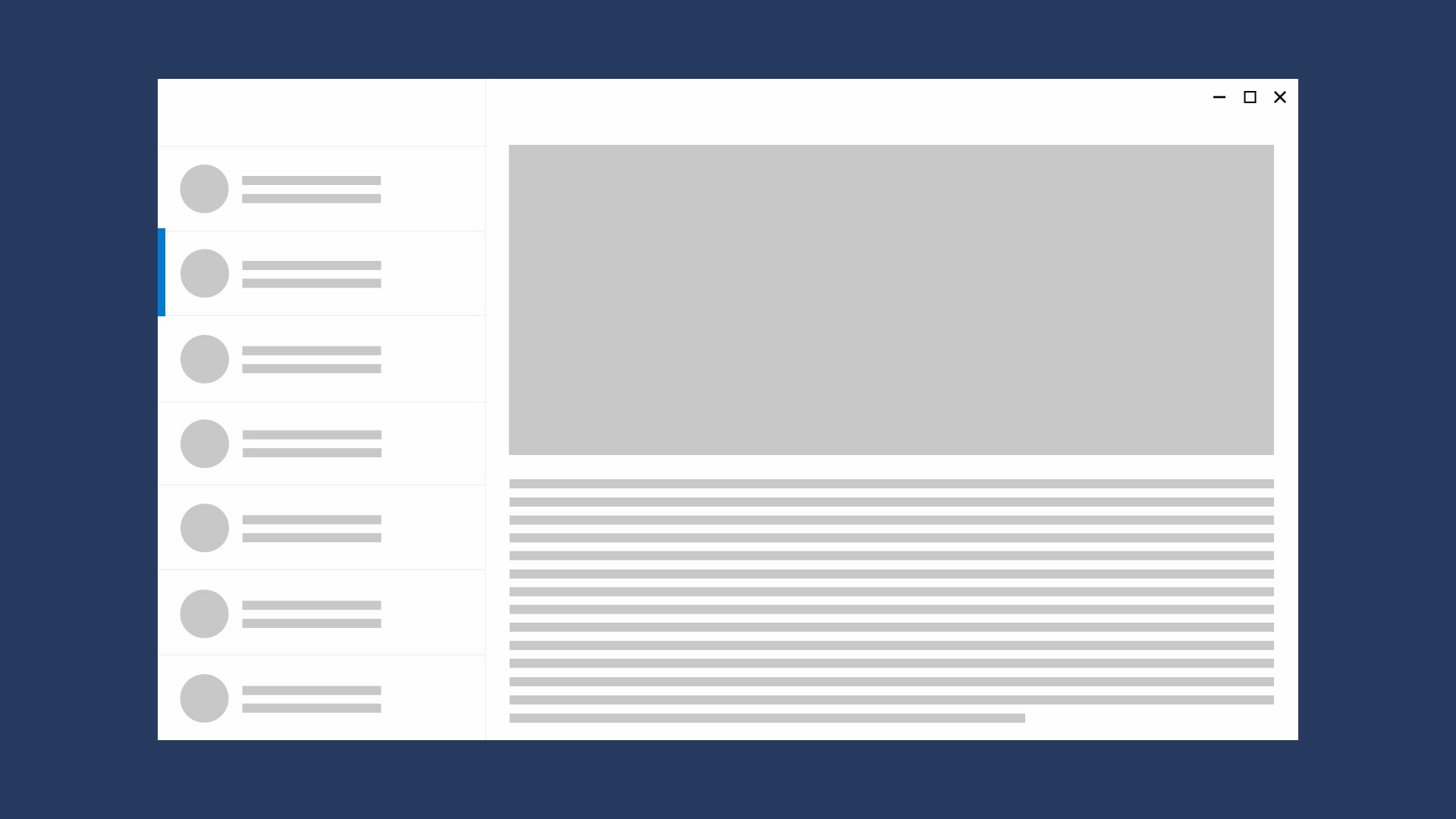
Você pode alterar o local e a posição dos elementos de interface do usuário para aproveitar ao máximo o tamanho da janela. Neste exemplo, a janela menor empilha os elementos verticalmente. Quando o aplicativo é usado em uma janela maior, os elementos podem aproveitar a largura da janela maior.

Neste design de exemplo para um aplicativo de fotos, o aplicativo de fotos reposiciona seu conteúdo em telas maiores.
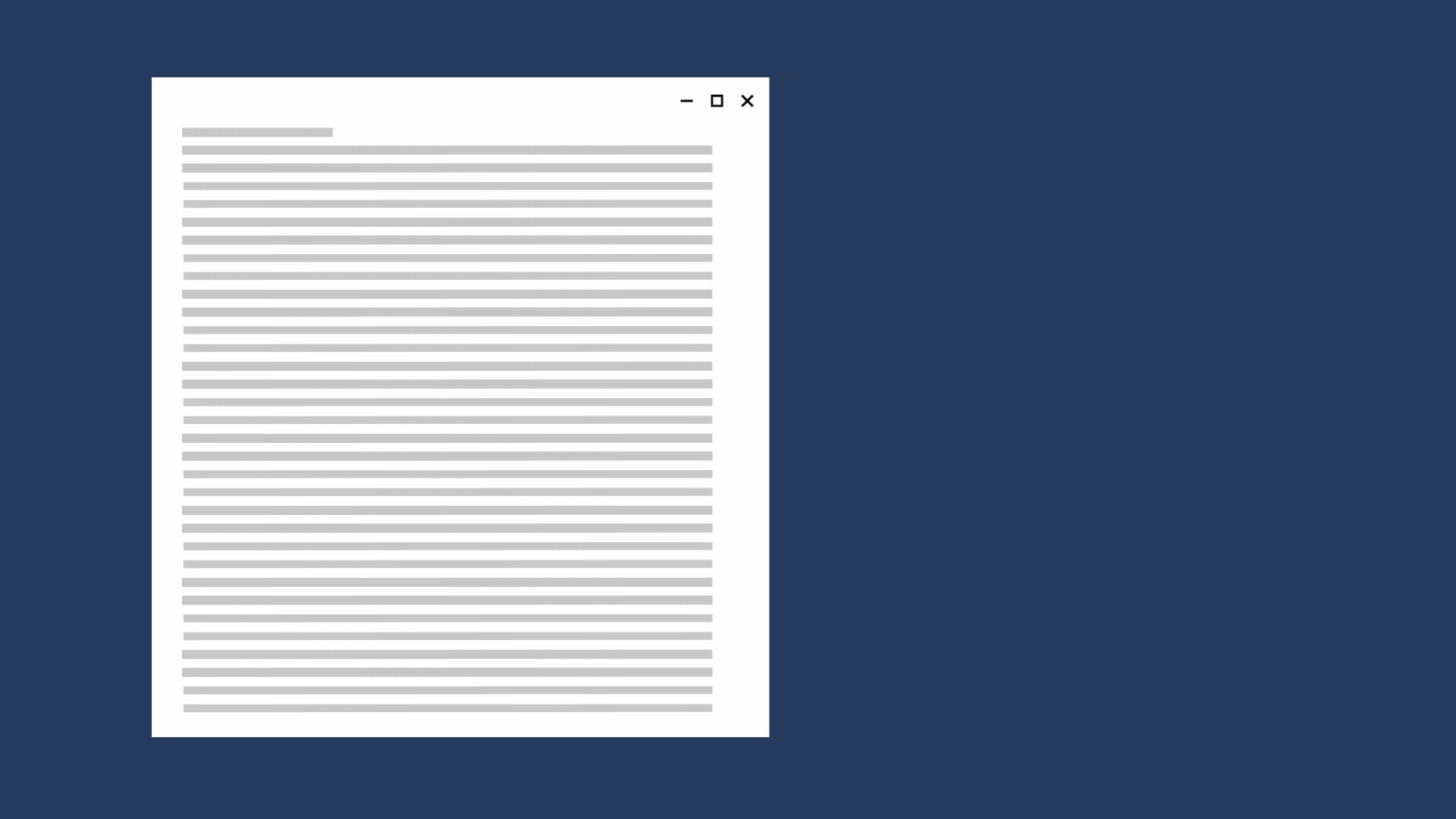
Redimensionar
Você pode otimizar o tamanho da janela, ajustando as margens e o tamanho dos elementos da interface do usuário. Por exemplo, isso poderia melhorar a experiência de leitura em uma tela maior, simplesmente aumentando o quadro de conteúdo.

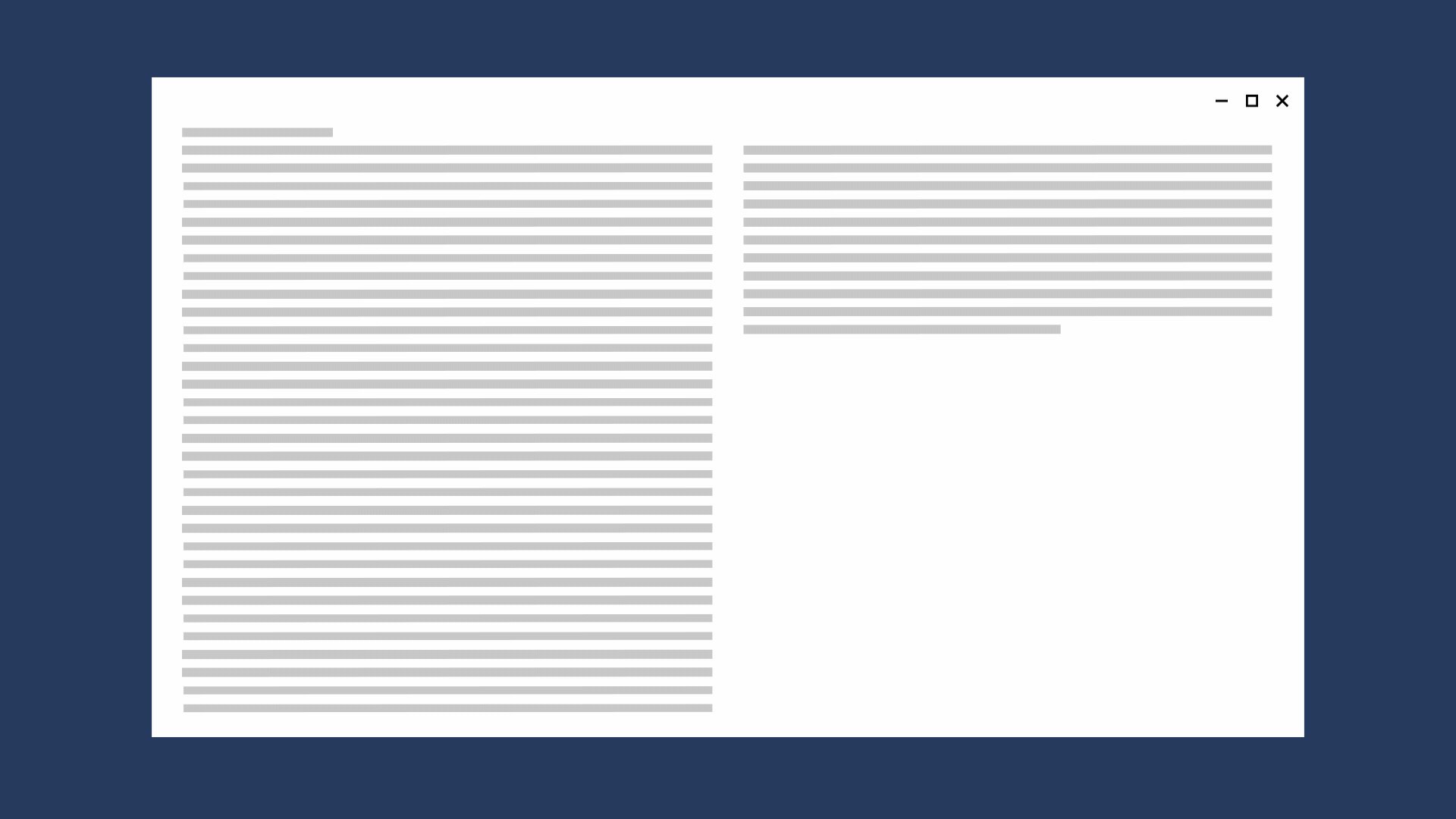
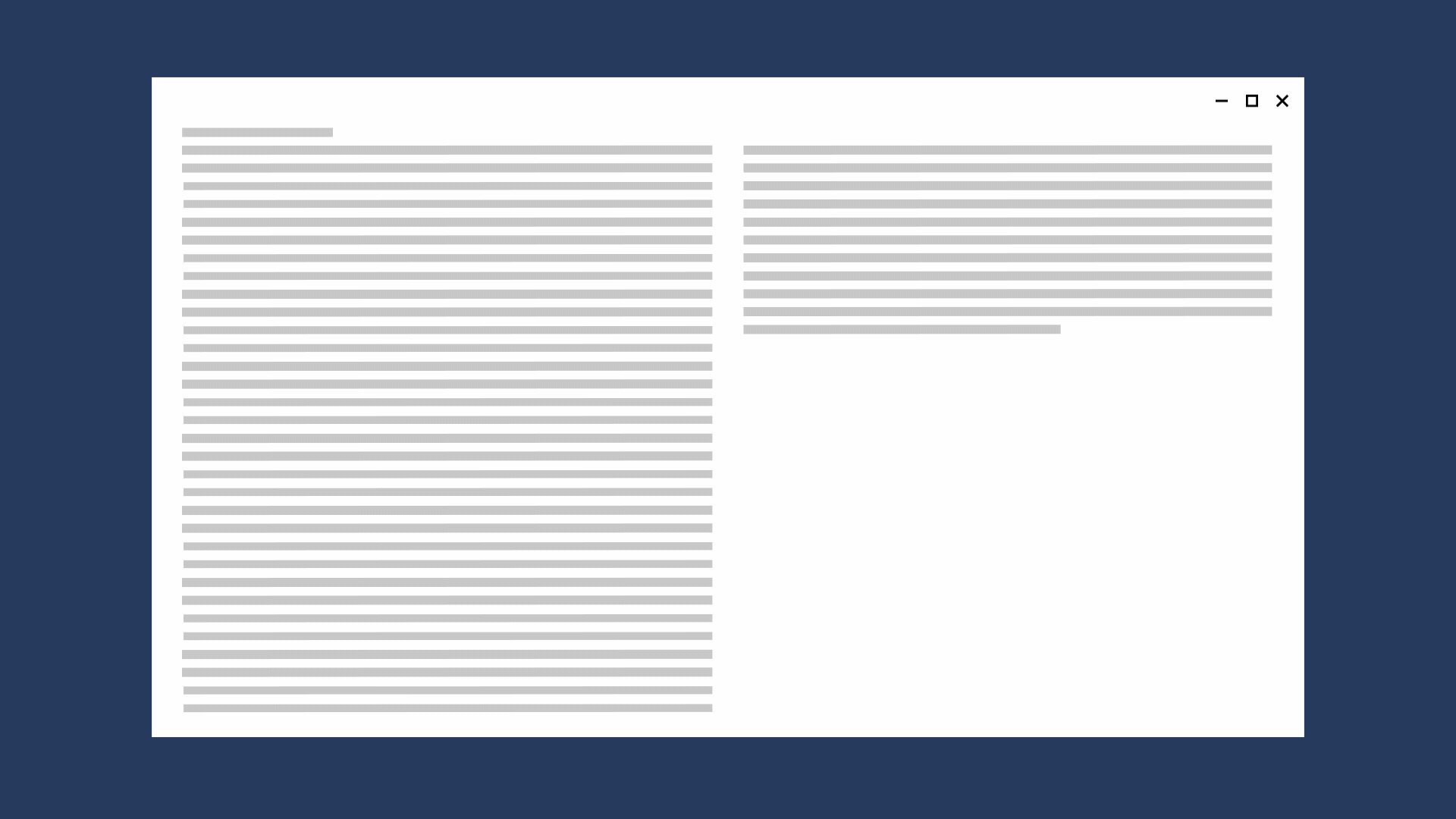
Refluxo
Alterando o fluxo de elementos da interface do usuário com base no dispositivo e na orientação, seu aplicativo pode oferecer uma exibição ideal do conteúdo. Por exemplo, ao passar para uma tela maior, talvez faça sentido adicionar colunas, usar contêineres maiores ou gerar itens de lista de maneira diferente.
Este exemplo mostra como uma única coluna de conteúdo de rolagem vertical em uma tela menor pode refluir em uma tela maior para exibir duas colunas de texto.

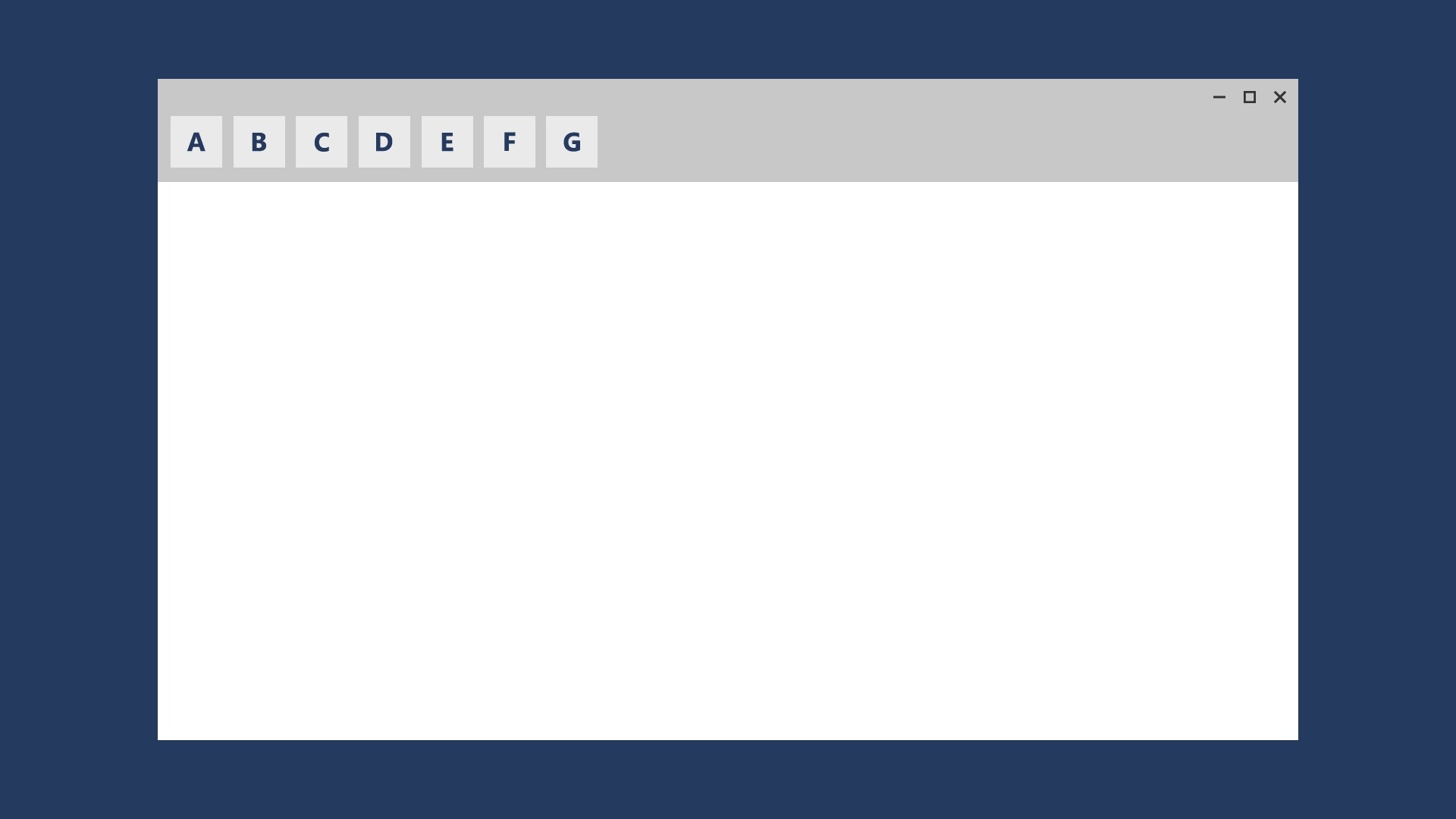
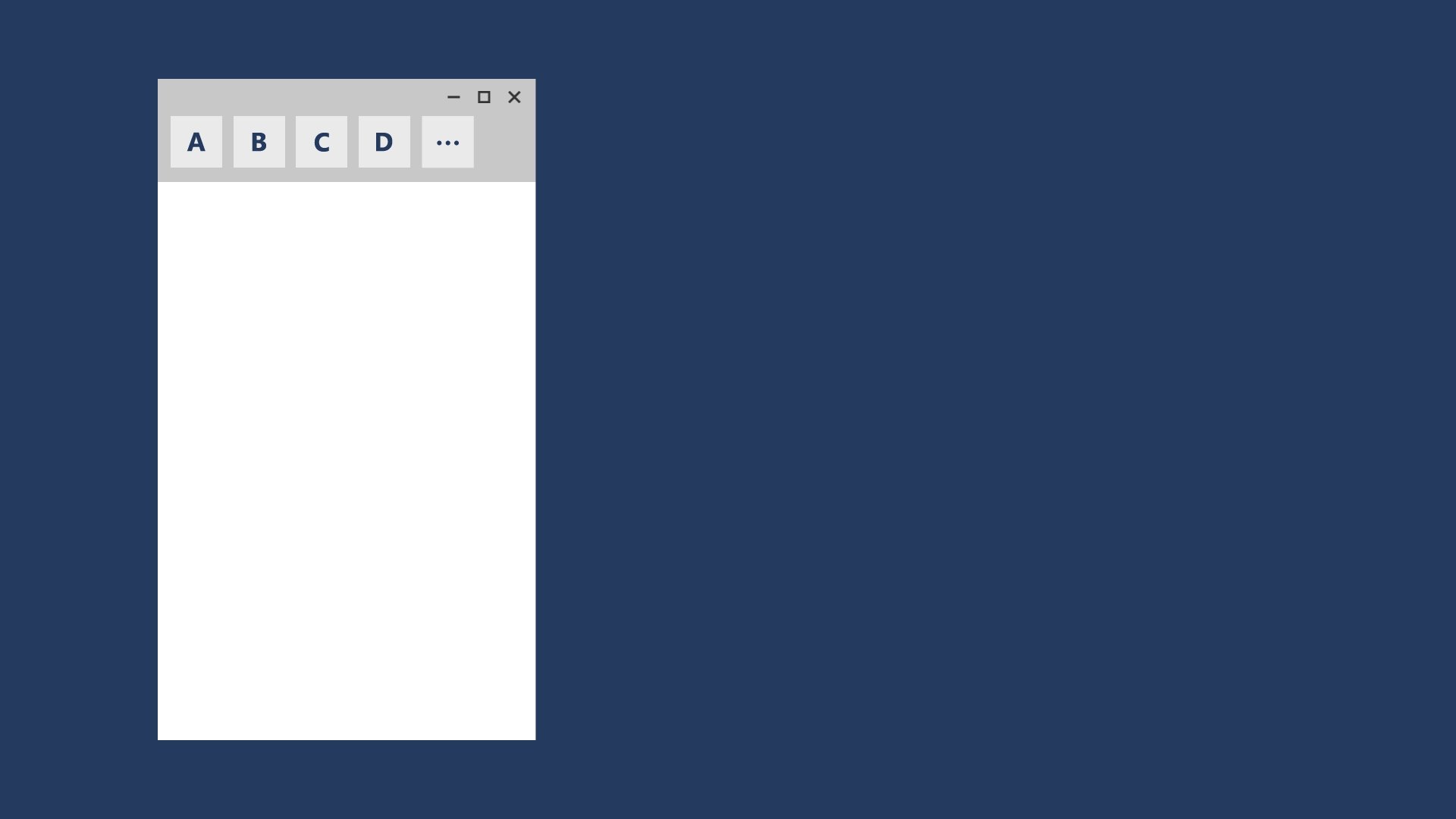
Mostrar/ocultar
Você pode mostrar ou ocultar elementos da interface do usuário com base no estado real da tela ou quando o dispositivo oferecer suporte a funcionalidades adicionais, situações específicas ou orientações de tela preferenciais.

Por exemplo, os controles do player de mídia reduzem o conjunto de botões em telas menores e expandem em telas maiores. O player de mídia em uma janela maior pode lidar com muito mais funcionalidades na tela do que em uma janela menor.
Parte da técnica de revelar ou ocultar inclui escolher quando exibir mais metadados. Com janelas menores, é melhor mostrar uma quantidade mínima de metadados. Em janelas maiores, uma quantidade significativa de metadados pode ser mostrada. Alguns exemplos de quando mostrar ou ocultar metadados incluem:
- Em um aplicativo de email, você pode exibir o avatar do usuário.
- Em um aplicativo de música, você pode exibir mais informações sobre um álbum ou artista.
- Em um aplicativo de vídeo, você pode exibir mais informações sobre um filme ou um programa, como mostrar detalhes do elenco e da equipe.
- Em qualquer aplicativo, você pode separar colunas e revelar mais detalhes.
- Em qualquer aplicativo, você pode pegar algo que esteja empilhado verticalmente e dispor horizontalmente. Ao passar de uma janela pequena para uma janela maior, os itens de lista empilhados podem ser alterados para revelar linhas de itens de lista e colunas de metadados.
Rearquitetar
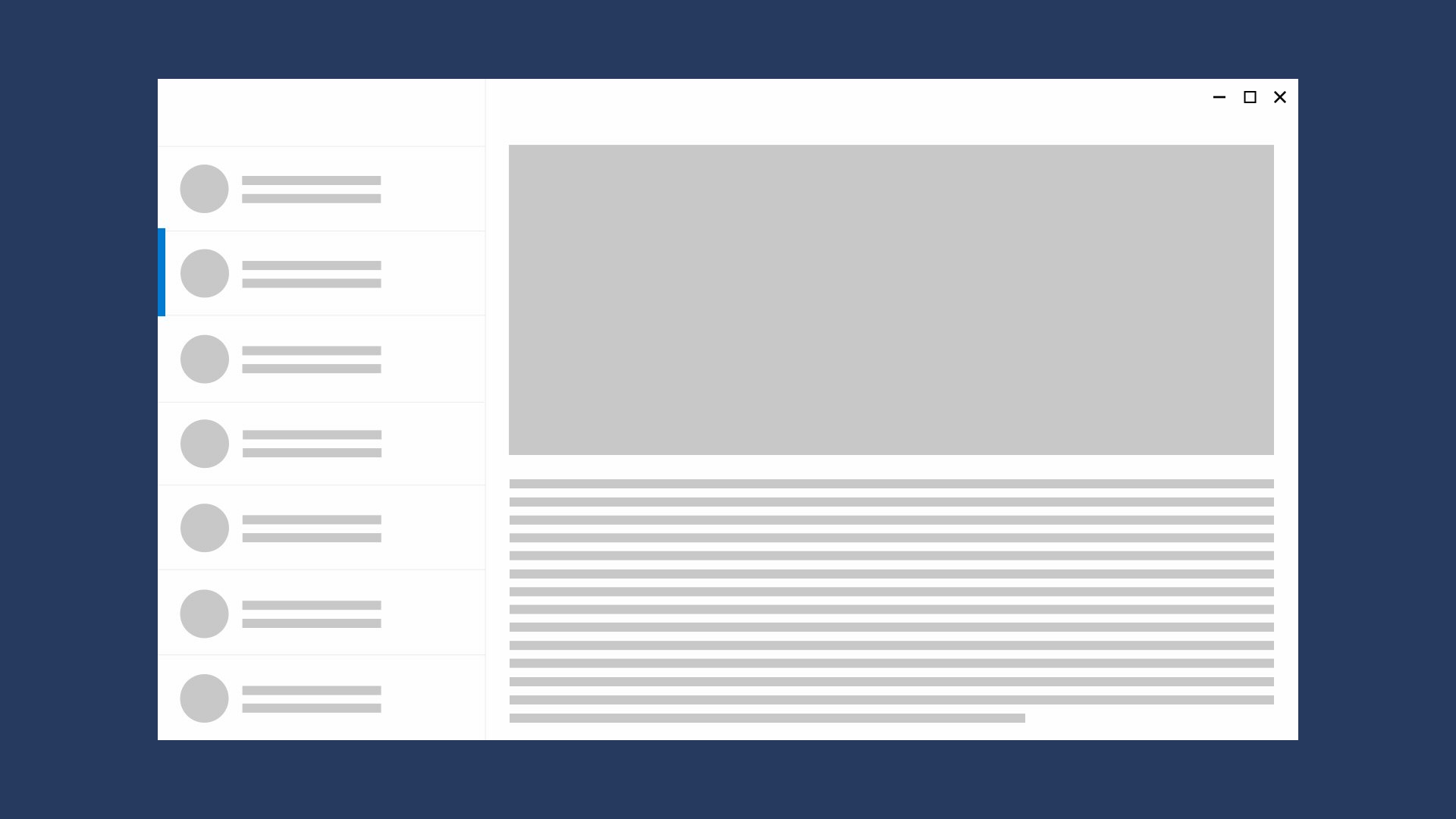
Você pode recolher ou bifurcar a arquitetura do seu aplicativo para melhor direcionar dispositivos específicos. Neste exemplo, expandir a janela mostra todo o padrão de lsita/detalhes.

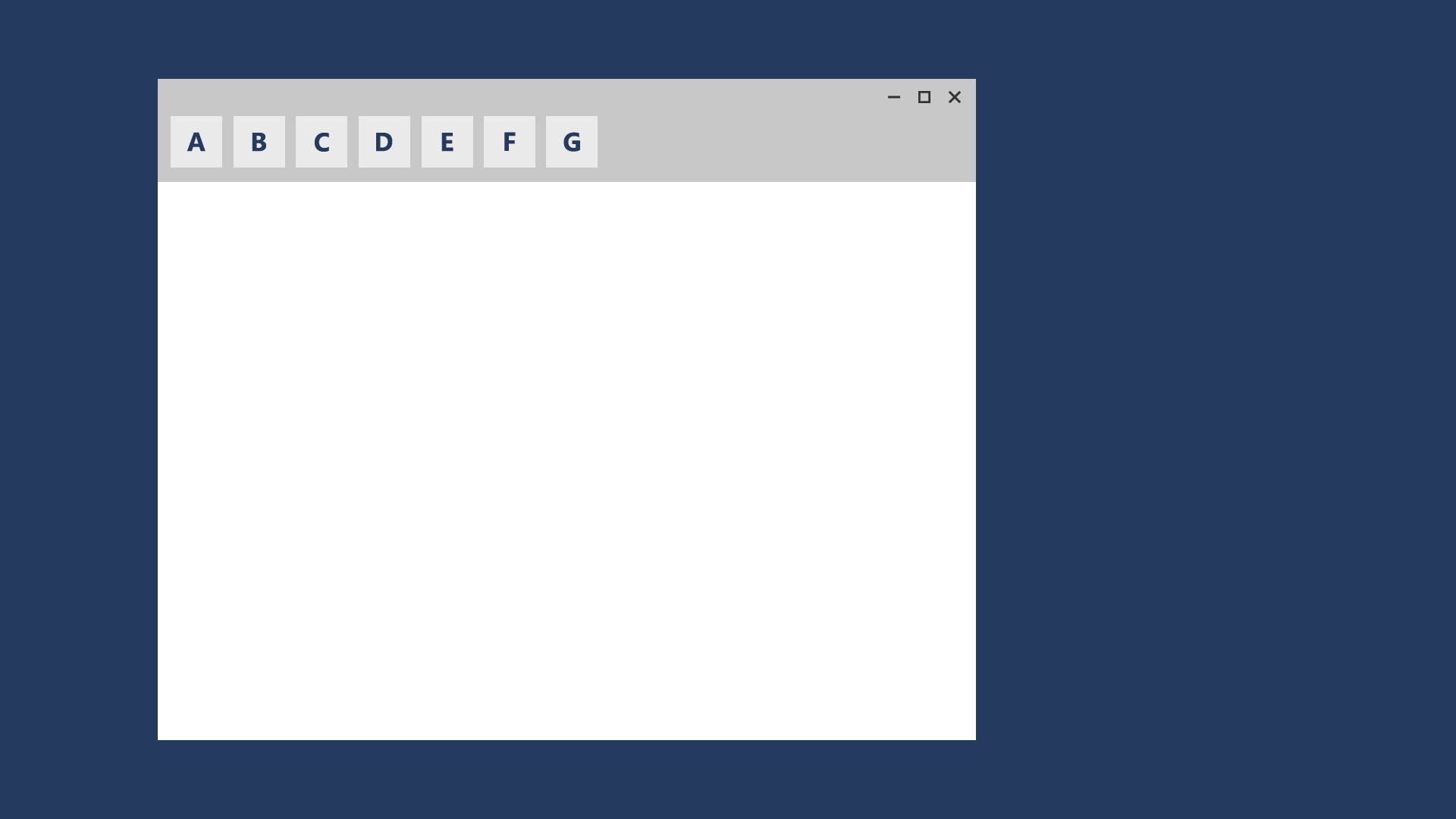
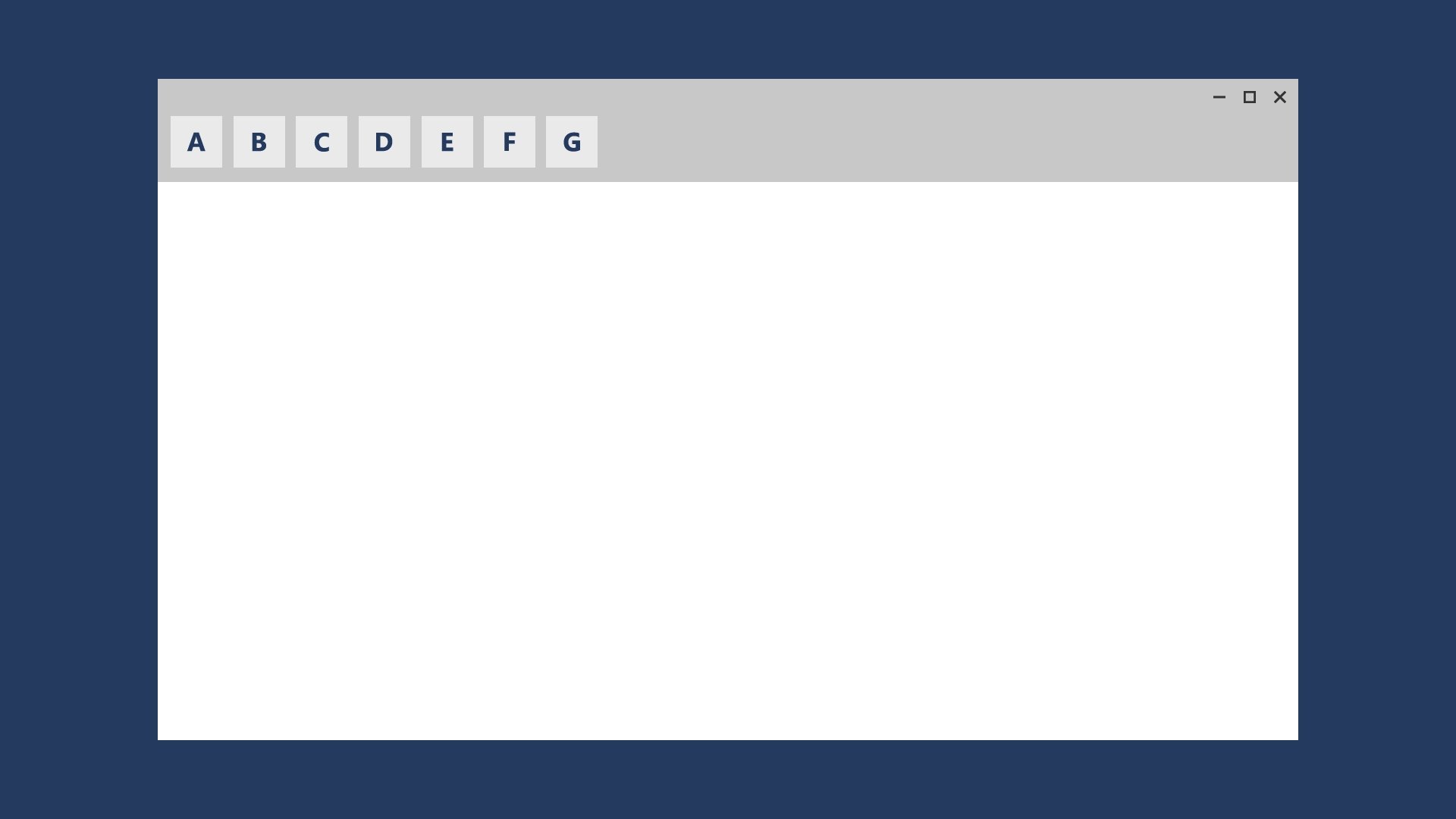
Layout adaptável
Um layout adaptável é semelhante ao layout responsivo, mas substitui totalmente a interface do usuário com base no formato em que é apresentado. O design adaptável tem vários tamanhos de layout fixos e aciona a página para carregar um determinado layout com base no espaço disponível.
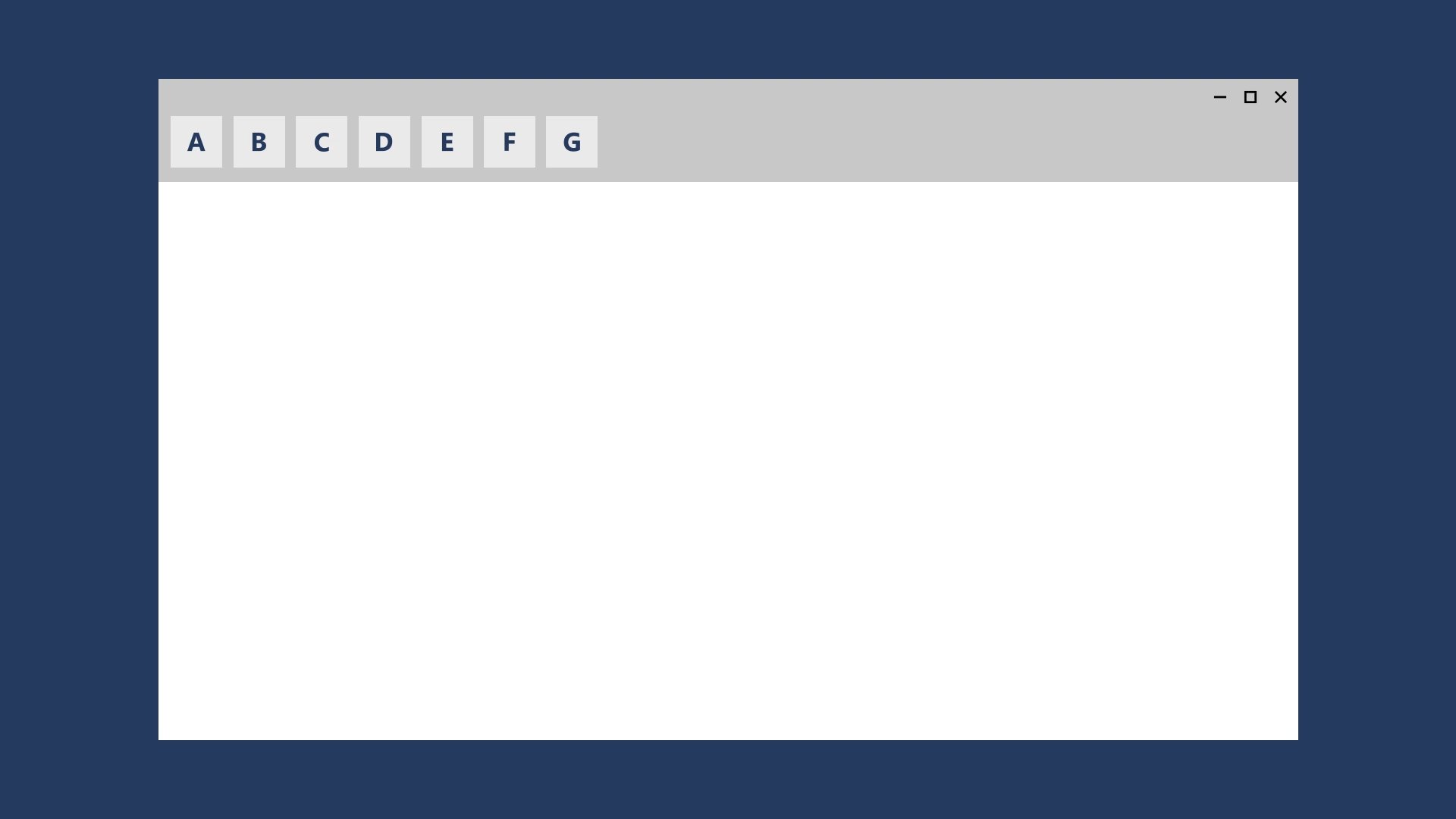
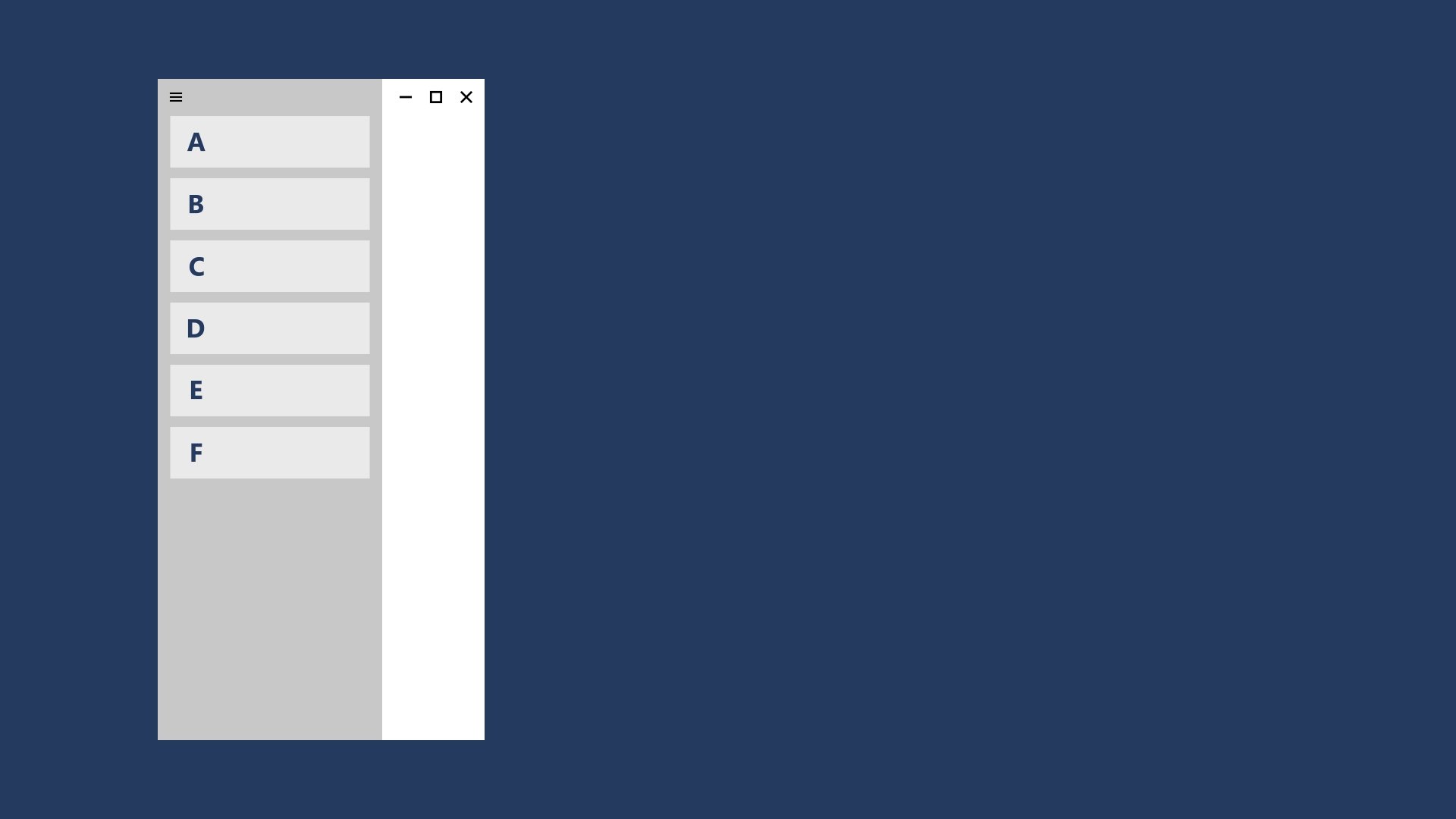
Esta técnica permite que você alterne a interface do usuário para um ponto de interrupção específico. Neste exemplo, o painel de navegação e sua interface de usuário compacta, e transitória funciona bem em uma tela menor; porém, em uma tela maior, as guias podem ser uma melhor opção.

O controle NavigationView dá suporte a essa técnica, permitindo que os usuários definam a posição do painel como superior ou esquerda.
Tópicos relacionados
Windows developer
