Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
O acrílico é um tipo de pincel que cria uma textura translúcida. Você pode aplicar acrílico nas superfícies do aplicativo para adicionar profundidade e ajudar a estabelecer uma hierarquia visual.
APIs importantes: classe AcrylicBrush, propriedade Background, propriedade Window.SystemBackdrop, classe DesktopAcrylicBackdrop
Tema 
Acrílico no tema escuro 
Acrílico e o Sistema de Design Fluente
O Fluent Design System ajuda você a criar uma interface do usuário moderna e arrojada que incorpora luz, profundidade, movimento, material e escala. O acrílico é um componente do Fluent Design System que adiciona textura física (material) e profundidade ao seu aplicativo. Para saber mais, consulte Design fluente - Material.
Tipos de mistura acrílica
A característica mais notável do acrílico é a sua transparência. Existem dois tipos de mistura acrílica que alteram o que é visível através do material:
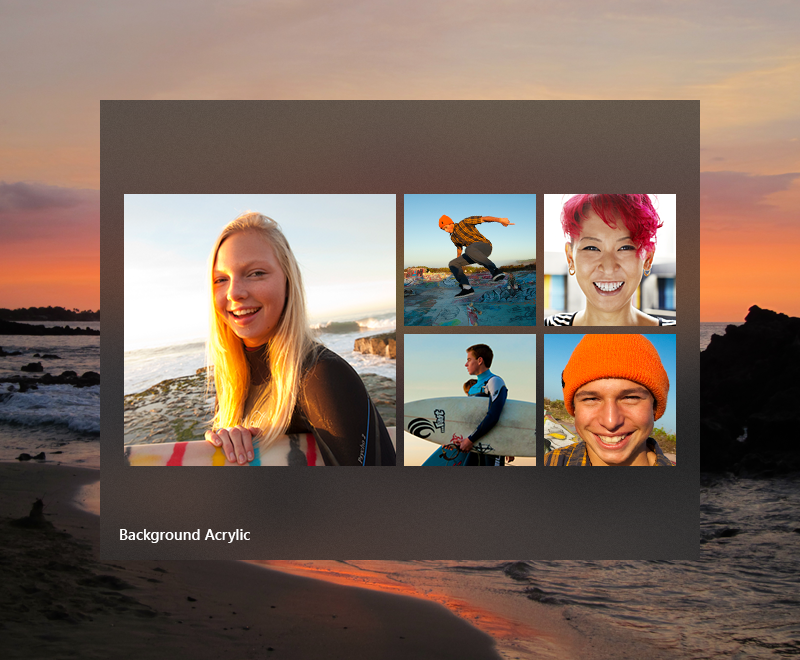
- O acrílico de fundo revela o papel de parede da área de trabalho e outras janelas que estão por trás do aplicativo atualmente ativo, adicionando profundidade entre as janelas do aplicativo enquanto celebra as preferências de personalização do usuário.
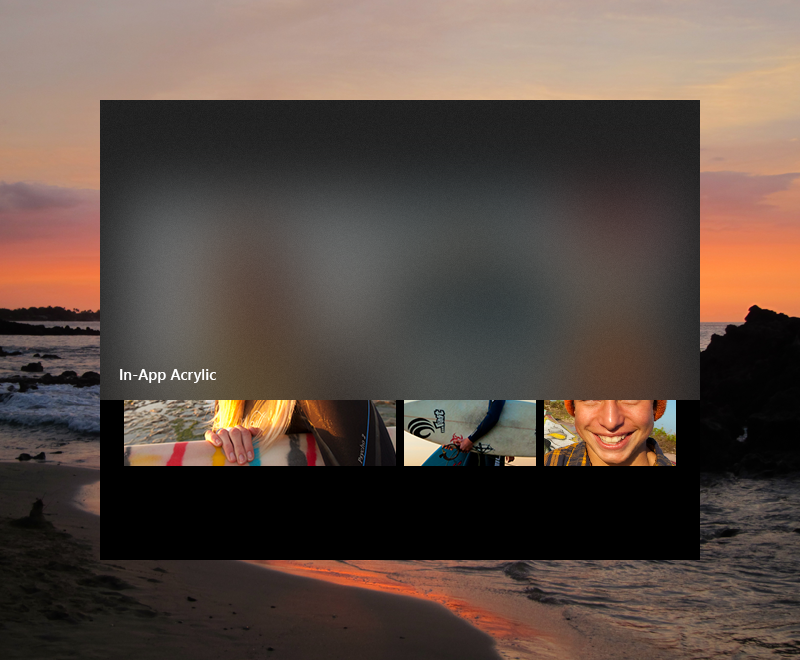
- O acrílico no aplicativo adiciona uma sensação de profundidade dentro do quadro do aplicativo, fornecendo foco e hierarquia.


Evite colocar várias superfícies acrílicas em camadas: várias camadas de acrílico de fundo podem criar ilusões de ótica que distraem.
Quando usar acrílico
Considere os seguintes padrões de uso para decidir a melhor forma de incorporar acrílico em seu aplicativo.
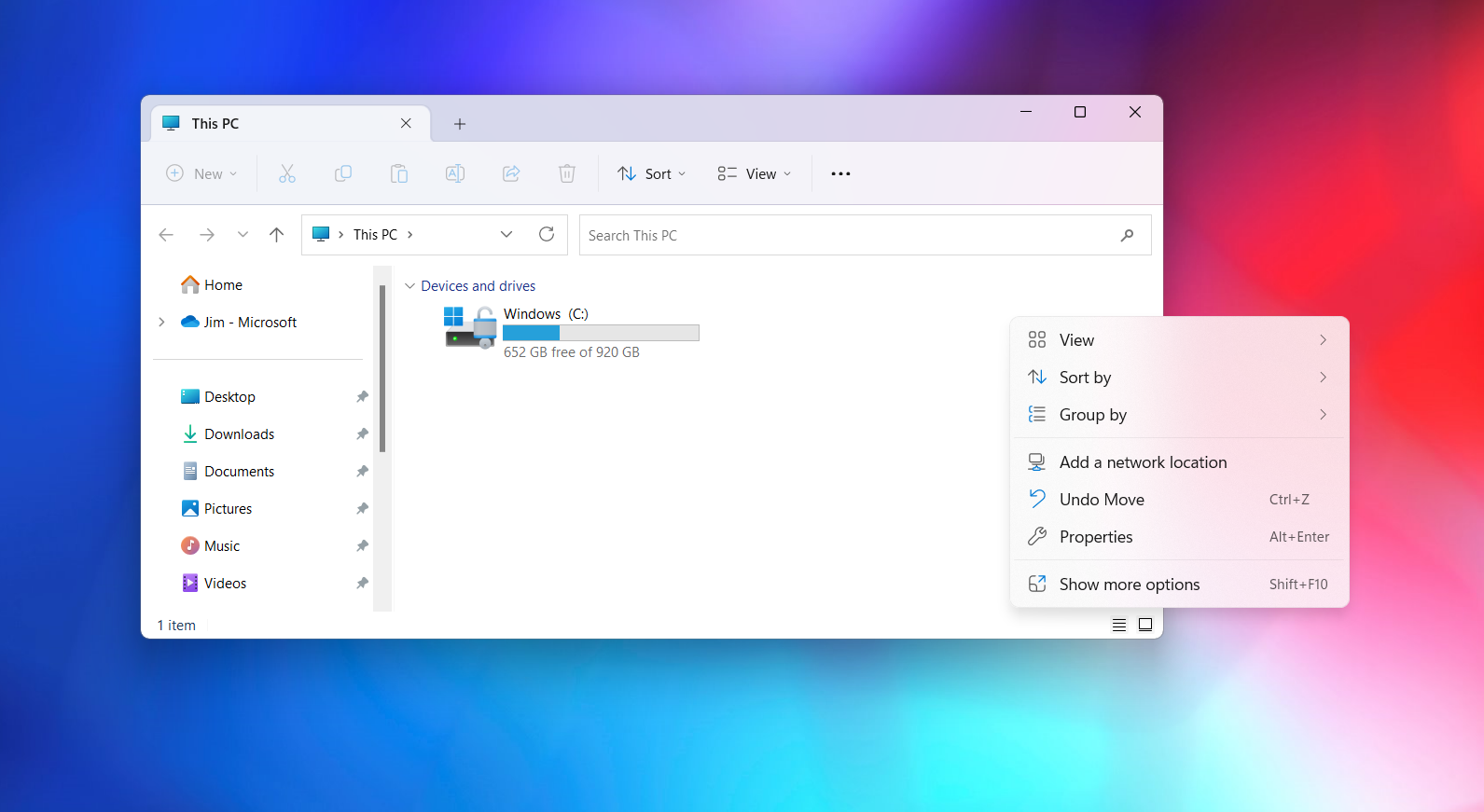
Superfícies transitórias
- Use acrílico de fundo para elementos transitórios da interface do usuário.
Para aplicativos com menus de contexto, submenus, pop-ups não modais ou painéis de descarte de luz, recomendamos que você use acrílico de plano de fundo, especialmente se essas superfícies desenharem fora do quadro da janela principal do aplicativo. O uso de acrílico em cenários transitórios ajuda a manter uma relação visual com o conteúdo que acionou a interface do usuário transitória.

Muitos controles XAML desenham acrílico por padrão. MenuFlyout, AutoSuggestBox, ComboBox e controles semelhantes com pop-ups light-dismiss usam acrílico enquanto abertos.
Suporte a interface do usuário e painéis verticais
- Use acrílico no aplicativo para suportar a interface do usuário, como em superfícies que podem sobrepor conteúdo quando roladas ou interagidas.
Se você estiver usando acrílico no aplicativo em superfícies de navegação, considere estender o conteúdo abaixo do painel de acrílico para melhorar o fluxo em seu aplicativo. Usar o NavigationView fará isso automaticamente. No entanto, para evitar criar um efeito de listra, tente não colocar várias peças de acrílico de ponta a ponta - isso pode criar uma costura indesejada entre as duas superfícies borradas. O acrílico é uma ferramenta para trazer harmonia visual aos seus projetos, mas quando usado de forma incorreta pode resultar em ruído visual.
Para painéis verticais ou superfícies que ajudam a separar o conteúdo do seu aplicativo, recomendamos que você use um plano de fundo opaco em vez de acrílico. Se os painéis verticais abrirem sobre o conteúdo, como nos modos Compacto ou Mínimo do NavigationView, sugerimos que você use acrílico no aplicativo para ajudar a manter o contexto da página quando o usuário tiver esse painel aberto.
Observação
A renderização de superfícies acrílicas é intensiva em GPU, o que pode aumentar o consumo de energia do dispositivo e encurtar a vida útil da bateria. Os efeitos acrílicos são automaticamente desativados quando um dispositivo entra no modo de economia de bateria. Os usuários podem desativar os efeitos acrílicos para todos os aplicativos desativando os efeitos de transparência em Configurações > de cores de personalização > .
Usabilidade e adaptabilidade
O acrílico adapta automaticamente a sua aparência para uma grande variedade de dispositivos e contextos.
No modo de Alto Contraste, os usuários continuam a ver a cor de fundo familiar de sua escolha no lugar do acrílico. Além disso, tanto o acrílico de fundo quanto o acrílico no aplicativo aparecem como uma cor sólida:
- Quando o usuário desativa os efeitos de transparência em Configurações > , Cores de personalização > .
- Quando o modo Economia de Bateria está ativado.
- Quando o aplicativo é executado em hardware low-end.
Além disso, apenas o acrílico de fundo substituirá sua translucidez e textura por uma cor sólida:
- Quando uma janela da aplicação no ambiente de trabalho é desativada.
- Quando o aplicativo está sendo executado no Xbox, HoloLens ou no modo tablet.
Considerações sobre legibilidade
É importante garantir que qualquer texto que seu aplicativo apresente aos usuários atenda às taxas de contraste (consulte Requisitos de texto acessível). Otimizámos os recursos acrílicos de modo a que o texto cumpra as relações de contraste em cima do acrílico. Não recomendamos colocar texto de cor acentuada em suas superfícies acrílicas porque essas combinações provavelmente não passarão pelos requisitos mínimos de relação de contraste no tamanho de fonte padrão de 14px. Tente evitar colocar hiperligações sobre elementos acrílicos. Além disso, se você optar por personalizar a cor da tonalidade acrílica ou o nível de opacidade, tenha em mente o impacto na legibilidade.
Aplique acrílico em seu aplicativo
Importante
Como você aplica acrílico de fundo difere entre WinUI 3 e WinUI 2/UWP.
WinUI 2/UWP: A classe AcrylicBrush tem uma propriedade BackgroundSource que especifica se você deseja acrílico de plano de fundo ou no aplicativo. Você usa um AcrylicBrush para aplicar ambos os tipos de acrílico. Consulte as classes AcrylicBrush para obter informações específicas e exemplos: Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2), Windows.UI.Xaml.Media.AcrylicBrush (UWP).
WinUI 3: A classe AcrylicBrush suporta apenas acrílico no aplicativo. Use a classe DesktopAcrylicBackdrop para aplicar acrílico de fundo.
Fundo acrílico
Para aplicar acrílico de fundo em um aplicativo WinUI 3, defina a propriedade do SystemBackdrop elemento como uma instância de DesktopAcrylicBackdrop. Para mais informações, consulte Aplicar materiais Mica ou Acrílico em aplicações de ambiente de trabalho para Windows 11.
Estes elementos têm uma SystemBackdrop propriedade:
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemCenário
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
Acrílico no aplicativo
Você pode aplicar acrílico no aplicativo às superfícies do seu aplicativo usando um XAML AcrylicBrush ou recursos de tema predefinidos AcrylicBrush .
WinUI inclui uma coleção de recursos de tema de pincel que respeitam o tema do aplicativo e retornam a cores sólidas conforme necessário. Para pintar uma superfície específica, aplique um dos recursos do tema aos planos de fundo do elemento da mesma forma que aplicaria qualquer outro recurso de pincel.
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Observação
Você pode exibir esses recursos no arquivo de recursos do tema AcrylicBrush, no repositório GitHub microsoft-ui-xaml.
Para a WinUI 2, os recursos que incluem Background em seus nomes representam acrílico de fundo, enquanto InApp se refere a acrílico no aplicativo.
WinUI 3 inclui os recursos em segundo plano para compatibilidade, mas eles se comportam da mesma forma que os recursos InApp .
Pincel acrílico personalizado
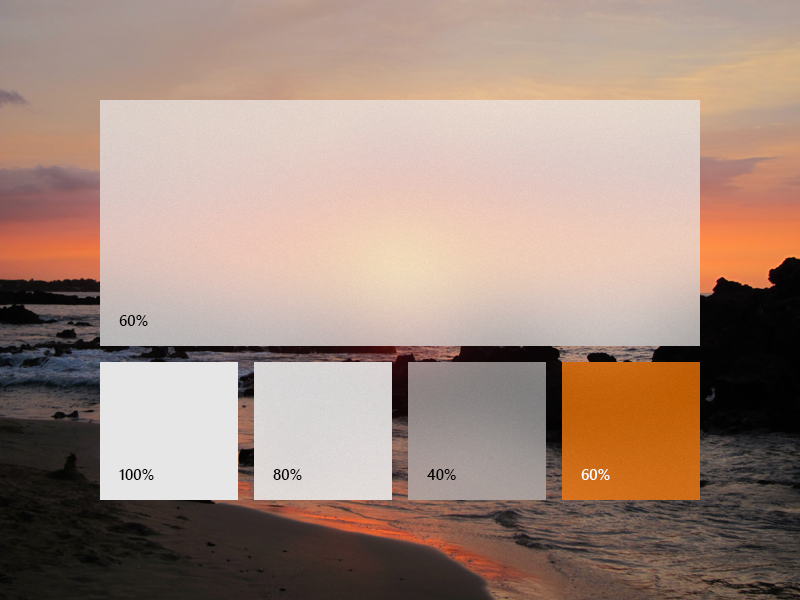
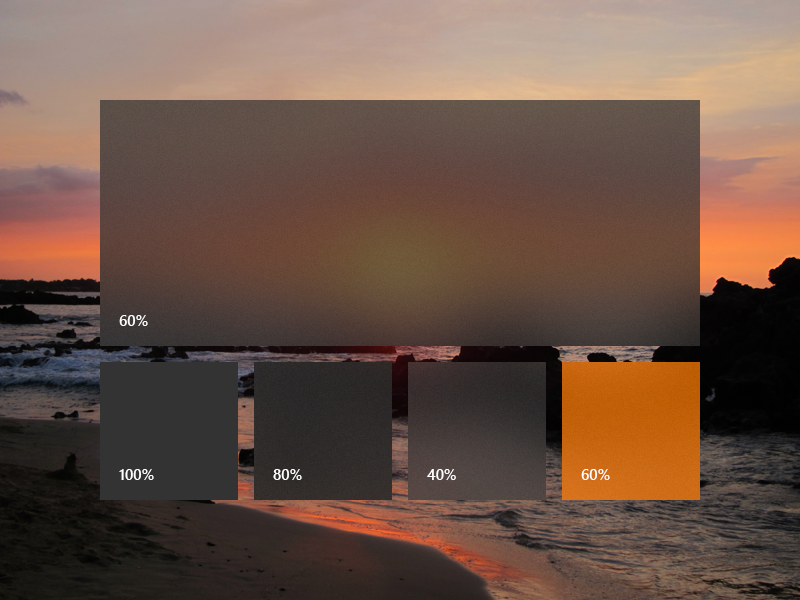
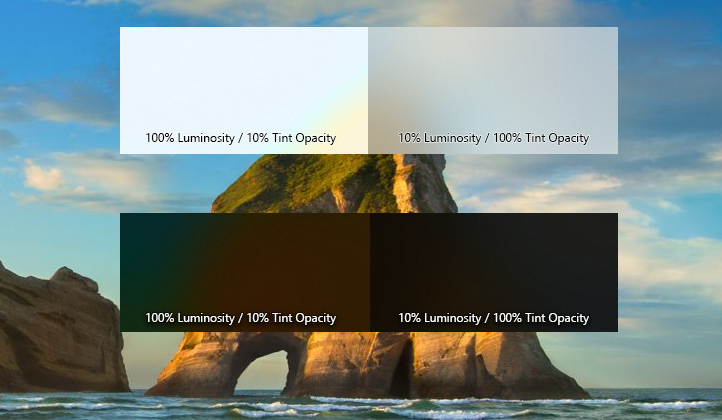
Você pode optar por adicionar uma tonalidade de cor ao acrílico do seu aplicativo para mostrar a marca ou fornecer equilíbrio visual com outros elementos na página. Para mostrar cor em vez de escala de cinza, você precisará definir seus próprios pincéis de acrílico usando as seguintes propriedades.
- TintColor: a camada de sobreposição de cor/tonalidade.
- TintOpacity: a opacidade da camada de tonalidade.
- TintLuminosityOpacity: controla a quantidade de saturação que é permitida através da superfície acrílica a partir do fundo.
- BackgroundSource: (WinUI 2/UWP apenas) o sinalizador para especificar se você deseja plano de fundo ou acrílico no aplicativo.
- FallbackColor: a cor sólida que substitui o acrílico no Battery Saver. Para acrílico de fundo, a cor de fallback também substitui o acrílico quando seu aplicativo não está na janela ativa da área de trabalho.



Para adicionar um pincel de acrílico, defina os três recursos para temas escuros, claros e de alto contraste. Em alto contraste, recomendamos que você use um SolidColorBrush com o mesmo x:Key que o escuro/claro AcrylicBrush.
Observação
Se você não especificar um TintLuminosityOpacity valor, o sistema ajustará automaticamente seu valor com base em seu TintColor e TintOpacity.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
O exemplo a seguir mostra como declarar um AcrylicBrush no código.
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
Fazer e não fazer
- Use acrílico em superfícies transitórias.
- Estenda o acrílico para pelo menos uma borda do seu aplicativo para fornecer uma experiência perfeita, misturando-se sutilmente com os arredores do aplicativo.
- Não coloque acrílico da área de trabalho em grandes superfícies de fundo do seu aplicativo.
- Não coloque várias vidraças de acrílico próximas umas das outras, porque isso resulta numa costura visível indesejável.
- Não coloque texto de cor acentuada sobre superfícies acrílicas.
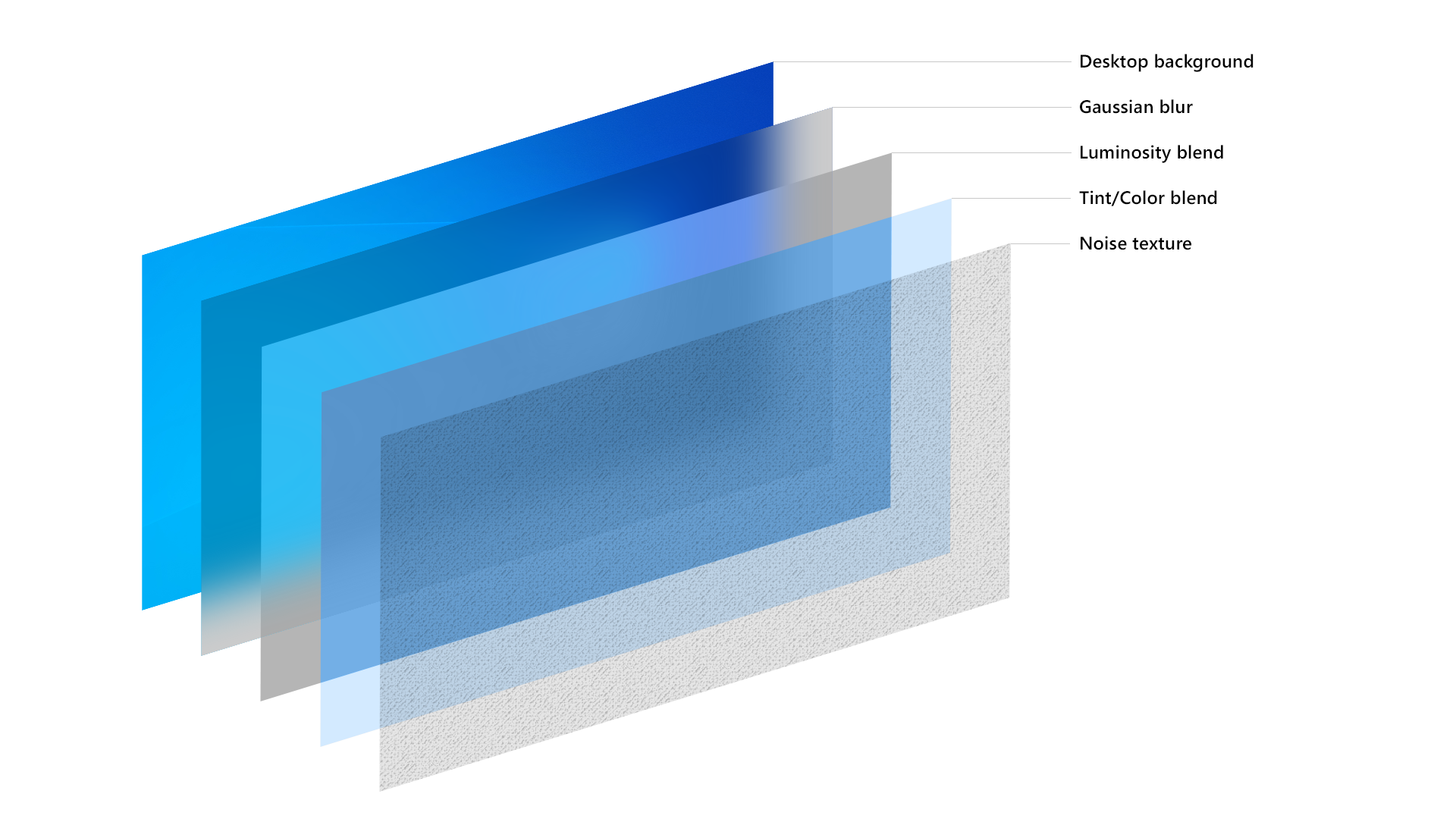
Como concebemos o acrílico
Ajustamos os principais componentes do acrílico para chegar à sua aparência e propriedades únicas. Começámos com translucidez, desfocagem e ruído para adicionar profundidade visual e dimensão às superfícies planas. Adicionamos uma camada de modo de mistura de exclusão para garantir o contraste e a legibilidade da interface do usuário colocada em um fundo acrílico. Finalmente, adicionamos tonalidade de cor para oportunidades de personalização. Em conjunto, estas camadas somam-se a um material fresco e utilizável.

A receita acrílica: fundo, desfoque, mistura de exclusão, sobreposição de cor/tonalidade, ruído
Examples
Abra o aplicativo WinUI 3 Gallery e veja o plano de fundo Acrílico em ação
Abra o aplicativo WinUI 3 Gallery e veja o AcrylicBrush no aplicativo em ação
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo da Microsoft Store ou obtenha o código-fonte no GitHub
Artigos relacionados
Windows developer
