Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
A partir da versão 2.2 do WinUI, o estilo padrão para muitos controles foi atualizado para usar cantos arredondados. Esses novos estilos destinam-se a evocar calor e confiança e tornar a interface do usuário mais fácil para os usuários processarem visualmente.
Aqui estão dois controles Button, o primeiro sem cantos arredondados e o segundo usando um estilo de canto arredondado.

WinUI fornece os estilos atualizados para WinUI e controles de plataforma. Consulte Opções de personalização, para obter detalhes sobre como personalizar cantos arredondados.
Importante
Alguns controles estão disponíveis na plataforma (Windows.UI.Xaml.Controls) e em WinUI (Microsoft.UI.Xaml.Controls); por exemplo, TreeView ou ColorPicker. Quando você usa WinUI em seu aplicativo, você deve usar a versão WinUI do controle. O arredondamento de canto pode ser aplicado de forma inconsistente na versão da plataforma quando usado com o WinUI.
APIs importantes: propriedade Control.CornerRadius
Designs de controle padrão
Há três áreas dos controles onde os estilos de canto arredondado são usados: elementos retangulares, elementos deslizantes e elementos de barra.
Cantos dos elementos de interface do usuário retangulares
- Esses elementos da interface do usuário incluem controles básicos, como botões que os usuários veem na tela o tempo todo.
- O valor de raio padrão que usamos para esses elementos da interface do usuário é 4px.

Controlos
- Caixa de Sugestões Automáticas
- Botões
- Botões ContentDialog
- Seletor de Data do Calendário
- Caixa de seleção
- Caixas de seleção múltipla para TreeView, GridView e ListView
- Seletor de cores
- Barra de comando
- Caixa de Combinação
- Seletor de data
- Botão DropDown
- Expansor
- FlipView
- GridView e ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, lista TreeView
- Barra de informações
- Controlos de anotação digital
- Reprodução de multimédia
- Barra de menus
- Caixa de Números
- Caixa de palavra-passe
- RichEditBox
- Botão Dividido
- Caixa de texto
- Seletor de Hora
- Botão de alternância
- Botão de Divisão Alternável (ToggleSplitButton)
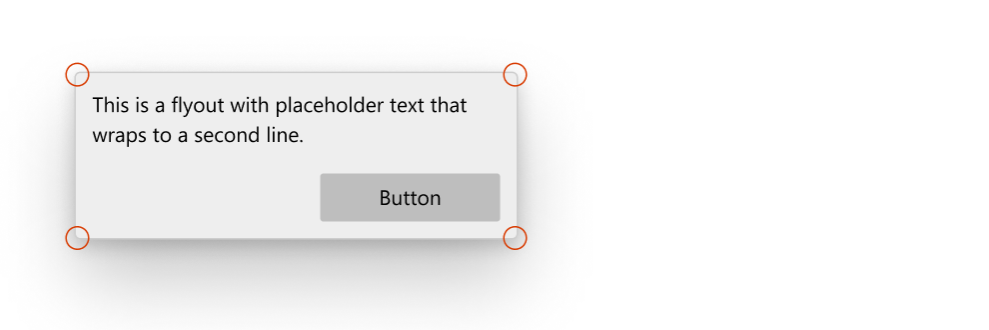
Cantos do submenu e sobreposição de elementos da interface do usuário
- Esses podem ser elementos transitórios da interface do usuário que aparecem na tela temporariamente, como MenuFlyout, ou elementos que sobrepõem outra interface do usuário, como guias TabView.
- O valor de raio padrão que usamos para esses elementos da interface do usuário é 8px.

Controlos
- CommandBarFlyout
- ContentDialog
- Menu Desdobrável
- MenuFlyout
- Abas do TabView
- Dica Didática
- Dica de ferramenta (usa raio de de 4px devido ao tamanho pequeno)
- Parte do painel expansível (quando aberto)
- Caixa de Sugestões Automáticas
- Seletor de Data do Calendário
- Caixa de Combinação
- Seletor de data
- Botão DropDown
- Controlo de tinta
- Barra de menus
- Caixa de Números
- Botão Dividido
- Seletor de Hora
- Botão de Divisão Alternável (ToggleSplitButton)
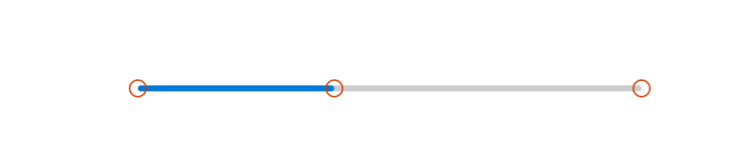
Elementos da barra
- Esses elementos da interface do usuário têm a forma de barras ou linhas; por exemplo, ProgressBar.
- Os valores de raio padrão que usamos aqui são 4px.

Controlos
- Indicador de seleção do NavigationView
- "Barra de progresso" (ProgressBar)
- Barra de rolagem
- Controle deslizante
- Controle deslizante de cores do ColorPicker
- MediaTransportControls barra de busca deslizante
Opções de personalização
Os valores de raios de canto padrão que fornecemos não são fixos e há algumas maneiras de modificar facilmente a quantidade de arredondamento dos cantos. Isso pode ser feito por meio de dois recursos globais ou por meio da propriedade CornerRadius diretamente no controle, dependendo do nível de granularidade de personalização desejado.
Quando não arredondar
Há casos em que os cantos de controles não devem ser arredondados, e não os arredondamos por padrão.
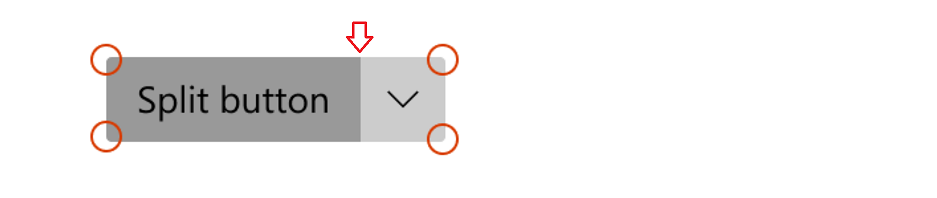
- Quando vários elementos da interface do usuário que estão alojados dentro de um contêiner se tocam, como as duas partes de um SplitButton. Não deve haver espaço quando eles entram em contato.

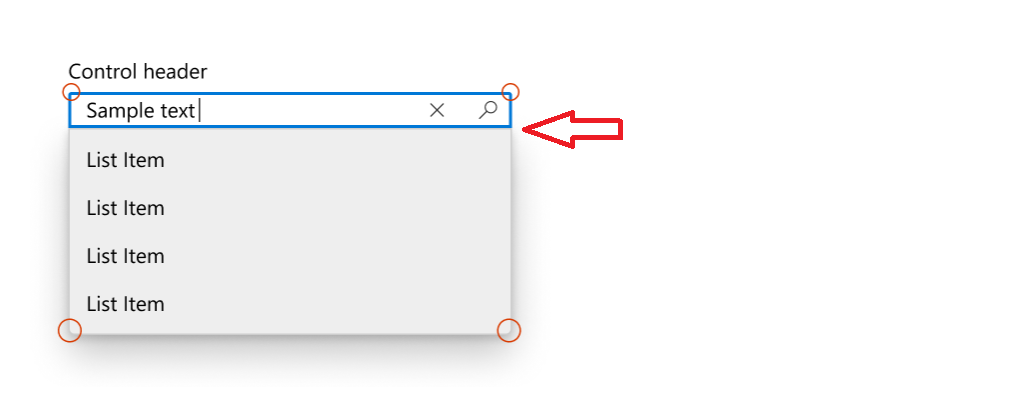
- Quando um elemento da interface do utilizador do menu deslizante é conectado a uma interface do utilizador que invoca o menu deslizante de um lado.

Alterações no CornerRadius em toda a página ou aplicativo
Existem 2 recursos de aplicação que controlam os raios de canto de todos os controles:
-
ControlCornerRadius- o padrão é 4px. -
OverlayCornerRadius- o padrão é 8px.
Se alterar o valor destes recursos em qualquer escopo, isso afetará todos os controlos dentro desse escopo.
Isso significa que, se você quiser alterar o arredondamento de todos os controles onde o arredondamento pode ser aplicado, você pode definir os recursos no nível do aplicativo com os novos valores CornerRadius da forma seguinte:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Como alternativa, se quiseres alterar o arredondamento de todos os controles dentro de um escopo específico, como ao nível de página ou contêiner, podes seguir um padrão semelhante.
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Observação
O recurso OverlayCornerRadius deve ser definido no nível do aplicativo para entrar em vigor.
Isso ocorre porque pop-ups e submenus não estão na árvore visual da página, eles são adicionados à raiz do pop-up. O sistema de resolução de recursos não percorre corretamente a árvore visual do Popup Root até à árvore visual da Página.
Alterações no CornerRadius para cada controle
Você pode modificar diretamente a propriedade CornerRadius nos controlos se quiser alterar o arredondamento de apenas alguns controlos.
| Predefinido | Propriedade modificada |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Nem todos os cantos dos controles responderão à modificação de sua propriedade CornerRadius. Para garantir que o controle cujos cantos você deseja arredondar realmente responderá à sua propriedade CornerRadius da maneira que você espera, primeiro verifique se os recursos globais ControlCornerRadius ou OverlayCornerRadius afetam o controle em questão. Se não o fizerem, verifique se o controlo que pretende arredondar tem realmente cantos. Muitos de nossos controles não renderizam bordas reais e, portanto, não podem fazer uso adequado da propriedade CornerRadius.
Baseando estilos personalizados no WinUI
Você pode basear os seus estilos personalizados nos estilos de canto arredondado do WinUI, especificando o atributo BasedOn correto no seu estilo. Por exemplo, para criar um estilo de botão personalizado com base no estilo de botão WinUI, faça o seguinte:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
Em geral, os estilos de controle WinUI seguem uma convenção de nomenclatura consistente: "DefaultXYZStyle", onde "XYZ" é o nome do controle. Para obter referência completa, você pode procurar os arquivos XAML no repositório WinUI.
Windows developer
