Introdução ao WinUI 2
A WinUI 2.8 é a versão estável mais recente do WinUI, que pode ser usada para criar aplicativos UWP de produção (e aplicativos de área de trabalho usando Ilhas XAML).
A biblioteca está disponível como um pacote do NuGet que pode ser adicionado a qualquer projeto novo ou existente do Visual Studio.
Observação
Para saber como criar aplicativos de área de trabalho do Windows com a versão mais recente da WinUI 3, confira WinUI 3.
Baixe e instale o WinUI.
Baixe o Visual Studio 2022 e escolha a carga de trabalho de desenvolvimento da Plataforma Universal do Windows no instalador do Visual Studio.
Abra um projeto existente ou crie outro usando o modelo Aplicativo em Branco em Visual C# > Windows > Universal, ou o modelo adequado para a projeção de idioma.
Importante
Para usar o WinUI 2.8, você deve definir TargetPlatformVersion >= 10.0.18362.0 e TargetPlatformMinVersion >= 10.0.17763.0 nas propriedades do projeto.
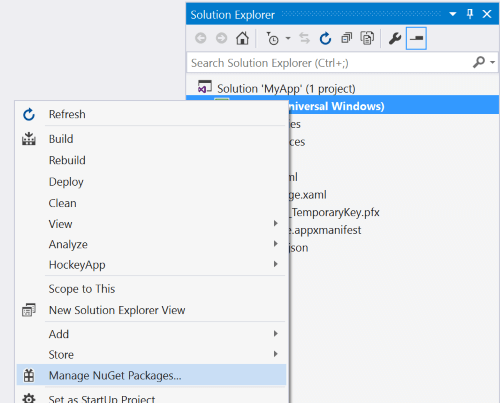
No painel do Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Gerenciar Pacotes NuGet.

O painel Gerenciador de Soluções com o projeto clicado com o botão direito do mouse e a opção Gerenciar Pacotes NuGet realçada.No Gerenciador de pacotes NuGet, selecione a guia Procurar e procure Microsoft.UI.Xaml ou WinUI. Selecione quais pacotes NuGet da WinUI você deseja usar (o pacote Microsoft.UI.Xaml contém controles e recursos do Fluent adequados para todos os aplicativos). Clique em Instalar.
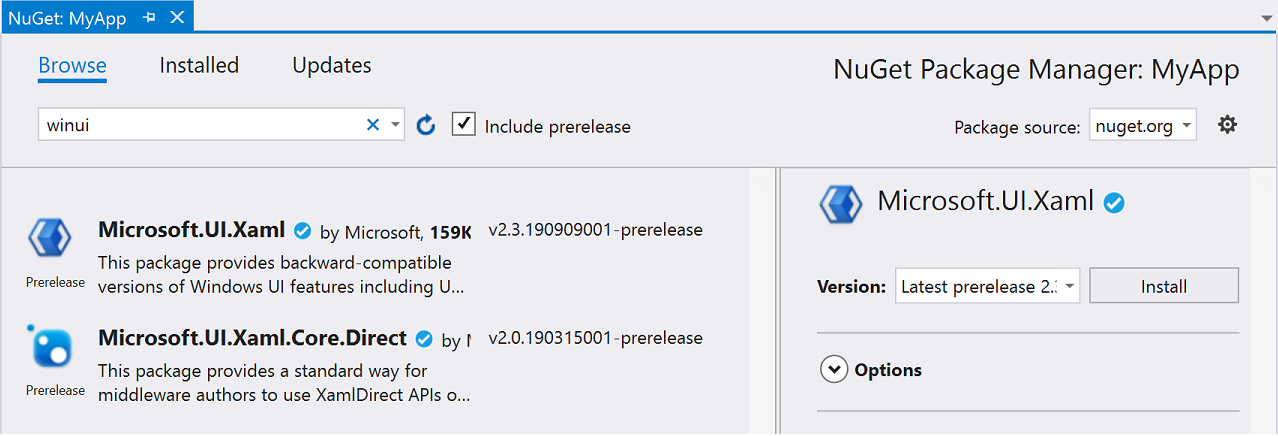
Marque a caixa de seleção "Incluir pré-lançamento" para ver as versões de pré-lançamento mais recentes que incluem recursos experimentais novos.

A caixa de diálogo Gerenciador de Pacotes NuGet mostrando a guia Procurar com winui no campo de pesquisa e a caixa de seleção Incluir pré-lançamento marcada.Adicione os Recursos de Tema do WinUI ao arquivo App.xaml.
Se você tem outros recursos de aplicativo, há duas maneiras de fazer isso.
a. Se você não precisar de outros recursos do aplicativo, adicione o elemento
<XamlControlsResourcesdos recursos do WinUI, conforme mostrado no seguinte exemplo:<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. Se você tiver outros recursos, recomendamos adicioná-los ao
XamlControlsResources.MergedDictionaries. Isso funciona com o sistema de recursos da plataforma para permitir substituições dos recursos doXamlControlsResources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Adicione uma referência ao pacote WinUI para páginas XAML e/ou páginas code-behind.
Adicione uma referência à parte superior da página XAML.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"Se você quiser usar os nomes de tipo sem qualificá-los, adicione uma diretriz de uso ao código.
using MUXC = Microsoft.UI.Xaml.Controls;
Etapas adicionais para um projeto do C++/WinRT
Ao adicionar um pacote NuGet a um projeto do C++/WinRT, as ferramentas geram um conjunto de cabeçalhos de projeção na pasta \Generated Files\winrt do projeto. Para usar esses arquivos de cabeçalho no seu projeto, de modo que as referências a esses novos tipos sejam resolvidas, acesse o arquivo de cabeçalho pré-compilado (normalmente, pch.h) e inclua-os. Veja a seguir um exemplo que inclui os arquivos de cabeçalho gerados para o pacote Microsoft.UI.Xaml.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Para ver um passo a passo completo de como adicionar uma compatibilidade simples com a WinUI do C++/WinRT, confira Exemplo simples de WinUI no C++/WinRT.
Contribuindo para o WinUI
Relatórios de bugs, solicitações de recursos e contribuições de código da comunidade são bem-vindos no repositório microsoft-ui-xaml no GitHub.
Outros recursos
Se você for iniciante na UWP, é recomendável visitar as páginas Introdução ao desenvolvimento na UWP no Portal do Desenvolvedor.
Windows developer
