Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Para aqueles que preferem usar Node.js em um ambiente Linux, este guia irá ajudá-lo a instalar Node.js no Subsistema Windows para Linux (WSL 2 é a versão recomendada).
Considere o seguinte ao decidir onde instalar e se deve desenvolver com Node.js em um ambiente Windows nativo versus Linux (WSL 2):
- Nível de habilidade: Se você é novo no desenvolvimento com Node.js e quer começar a trabalhar rapidamente para que você possa aprender, instalar Node.js no Windows. Instalar e usar o Node.js no Windows fornecerá um ambiente menos complexo para iniciantes do que usar o WSL.
- ferramenta de cliente de linha de comando: Se preferir o PowerShell, use Node.js no Windows. Se preferir o Bash, use Node.js no Linux (WSL 2).
- do servidor de produção: caso planeies implantar a tua aplicação Node.js no Windows Server, usa Node.js no Windows. Se você planeja implantar em um servidor Linux, use Node.js no Linux (WSL 2). O WSL permite que você instale sua distribuição Linux preferida (com o Ubuntu como padrão), garantindo a consistência entre seu ambiente de desenvolvimento (onde você escreve código) e seu ambiente de produção (o servidor onde seu código é implantado).
-
Velocidade de desempenho e compatibilidade de chamadas do sistema: Há um debate contínuo e desenvolvimento sobre o desempenho Linux vs Windows, mas a chave ao usar uma máquina Windows é manter seus arquivos de projeto de desenvolvimento no mesmo sistema de arquivos onde você instalou Node.js. Se você instalar Node.js no sistema de arquivos do Windows, mantenha seus arquivos em uma unidade do Windows (por exemplo, C:/). Se você instalar Node.js em uma distribuição Linux (como o Ubuntu), mantenha seus arquivos de projeto no diretório do sistema de arquivos Linux associado à distribuição que você está usando. (Digite
explorer.exe .na linha de comando de distribuição WSL para navegar no diretório usando o Explorador de Arquivos do Windows.) - contêineres do Docker: Se você quiser usar contêineres do Docker para desenvolver seu projeto no Windows, recomendamos que você Instalar o Docker Desktop no Windows. Para usar o Docker em um espaço de trabalho do Linux, consulte configurar o Docker Desktop para Windows com o WSL 2 para evitar a necessidade de manter scripts de compilação do Linux e do Windows.
Instalar o Subsistema Windows para Linux
Consulte a documentação de instalação do WSL se você planeja usar um ambiente de desenvolvimento Linux com Node.js. Essas etapas incluirão a escolha de uma distribuição Linux (Ubuntu é o padrão) e a versão do Subsistema Windows para Linux (WSL 2 é a versão padrão e recomendada). Você pode instalar várias distribuições Linux, se desejar.
Depois de instalar o WSL 2 e uma distribuição Linux, abra a distribuição Linux (ela pode ser encontrada na sua lista de terminais do Windows ou no menu Iniciar do Windows) e verifique a versão e o codinome usando o comando: lsb_release -dc.
Recomendamos atualizar sua distribuição Linux regularmente, inclusive imediatamente após a instalação, para garantir que você tenha os pacotes mais recentes. O Windows não processa automaticamente esta atualização. Para atualizar sua distribuição, use o comando: sudo apt update && sudo apt upgrade.
Windows Terminal
O Terminal do Windows é um shell de linha de comando aprimorado que permite executar várias guias para que você possa alternar rapidamente entre linhas de comando do Linux, Prompt de Comando do Windows, PowerShell, CLI do Azure ou o que preferir usar. Você também pode criar ligações de teclas personalizadas (teclas de atalho para abrir ou fechar guias, copiar + colar, etc.), usar o recurso de pesquisa, personalizar seu terminal com temas (esquemas de cores, estilos e tamanhos de fonte, imagem de fundo/desfoque/transparência) e muito mais. Saiba mais nos documentos do Terminal do Windows.
Instalar nvm, node.jse npm
Além de escolher se deseja instalar no Windows ou WSL, há opções adicionais a fazer ao instalar Node.js. Recomendamos o uso de um gerenciador de versões, pois as versões mudam muito rapidamente. Você provavelmente precisará alternar entre várias versões do Node.js com base nas necessidades de diferentes projetos em que está trabalhando. O Node Version Manager, mais comumente chamado de nvm, é a maneira mais popular de instalar várias versões do Node.js. Vamos percorrer as etapas para instalar o nvm e, depois, usá-lo para instalar o Node.js e o npm (Node Package Manager). Há gerenciadores de versões alternativas considerar também abordados na próxima seção.
Importante
É sempre recomendável remover quaisquer instalações existentes de Node.js ou npm do seu sistema operacional antes de instalar um gerenciador de versões, pois os diferentes tipos de instalação podem levar a conflitos estranhos e confusos. Por exemplo, a versão do Node que pode ser instalada com o comando apt-get do Ubuntu está atualmente desatualizada. Para obter ajuda com a remoção de instalações anteriores, consulte Como remover nodejs do ubuntu.)
Para obter as informações mais recentes sobre como instalar o NVM, consulte Instalação e atualização no repositório NVM no GitHub.
Abra sua linha de comando do Ubuntu (ou distribuição de sua escolha).
Instale o cURL (uma ferramenta usada para baixar conteúdo da internet na linha de comando) com:
sudo apt-get install curlInstale nvm, com:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashObservação
Instalar uma versão mais recente do NVM usando cURL substituirá a mais antiga, deixando intacta a versão do Node que você usou o NVM para instalar. Para obter mais informações, consulte a página do projeto GitHub para obter as informações de versão mais recentes sobre o NVM.
Para verificar a instalação, digite:
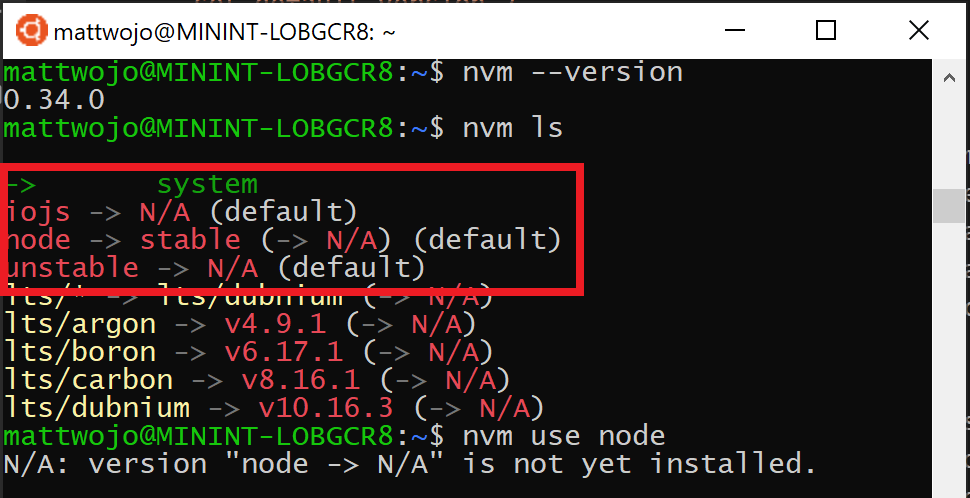
command -v nvm... Isso deve retornar 'NVM', se você receber 'comando não encontrado' ou nenhuma resposta, feche seu terminal atual, reabra-o e tente novamente. Saiba mais no repositório nvm github.Liste quais versões do Node estão atualmente instaladas (deve ser nenhuma neste momento):
nvm ls
Instale as versões LTS atual e estável do Node.js. Em uma etapa posterior, você aprenderá como alternar entre versões ativas do Node.js com um comando
nvm.- Instale a versão LTS estável atual do Node.js (recomendada para aplicativos de produção):
nvm install --lts - Instale a versão atual do Node.js (para testar os recursos e melhorias de Node.js mais recentes, mas com maior probabilidade de ter problemas):
nvm install node
- Instale a versão LTS estável atual do Node.js (recomendada para aplicativos de produção):
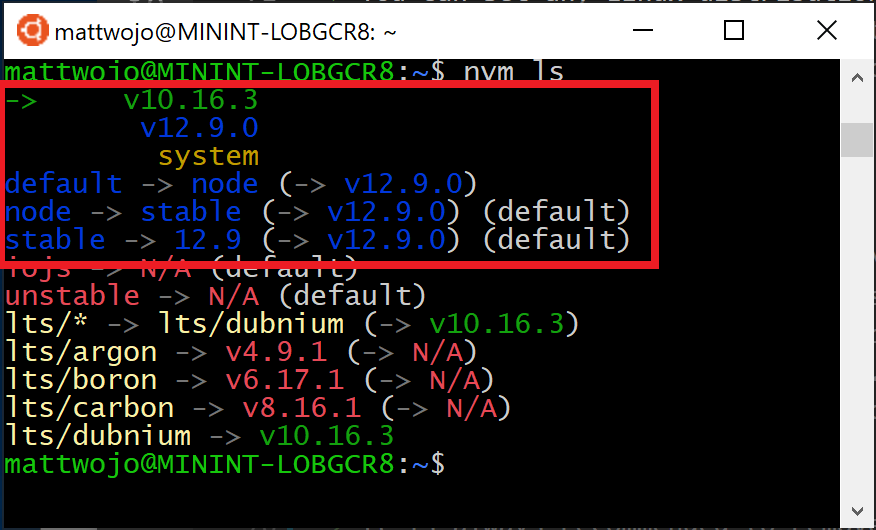
Listar quais versões do Node estão instaladas:
nvm ls... Agora você deve ver as duas versões que você acabou de instalar listadas.
Verifique se Node.js está instalado e se é a versão padrão atual, com:
node --version. Em seguida, verifique se você também tem npm, com:npm --version(Você também pode usarwhich nodeouwhich npmpara ver o caminho usado para as versões padrão).Para alterar a versão do Node.js você gostaria de usar para um projeto, crie um novo diretório de projeto
mkdir NodeTeste insira o diretóriocd NodeTeste, em seguida, digitenvm use nodepara alternar para a versão atual ounvm use --ltspara alternar para a versão LTS. Você também pode usar o número específico para quaisquer versões adicionais instaladas, comonvm use v8.2.1. (Para listar todas as versões do Node.js disponíveis, use o comando:nvm ls-remote).
Se você estiver usando o NVM para instalar o Node.js e o NPM, não precisará usar o comando SUDO para instalar novos pacotes.
Gerenciadores de versões alternativas
Embora o nvm seja atualmente o gestor de versões mais popular para o Node.js, existem algumas alternativas a considerar.
-
n é uma alternativa de
nvmde longa data que realiza a mesma coisa com comandos ligeiramente diferentes e é instalada através denpmem vez de um script bash. -
fnm é um gerenciador de versões mais recente, alegando ser muito mais rápido do que
nvm. (Ele também utiliza Azure Pipelines.) - Volta é um novo gerenciador de versões da equipe do LinkedIn que reivindica velocidade melhorada e suporte multiplataforma.
- asdf-vm é uma única CLI para vários idiomas, como ike gvm, nvm, rbenv & pyenv (e muito mais) tudo em um.
-
nvs (Node Version Switcher) é uma alternativa de
nvmmultiplataforma com a capacidade de integrar com o VS Code.
Instalar o Visual Studio Code
Recomendamos usar o Visual Studio Code com o pacote de extensões para desenvolvimento remoto em projetos Node.js. Isso divide o VS Code em uma arquitetura "cliente-servidor", com o cliente (a interface de usuário do VS Code) em execução no seu sistema operacional Windows e o servidor (seu código, Git, plugins, etc) executando "remotamente" em sua distribuição WSL Linux.
Observação
Este cenário "remoto" é um pouco diferente do que você pode estar acostumado. O WSL suporta uma distribuição Linux real onde o código do projeto está sendo executado, separadamente do sistema operacional Windows, mas ainda na máquina local. A extensão Remote-WSL se conecta com seu subsistema Linux como se fosse um servidor remoto, embora não esteja sendo executado na nuvem... ele ainda está sendo executado em sua máquina local no ambiente WSL que você habilitou para ser executado junto com o Windows.
- O suporte para IntelliSense e linting baseados em Linux está disponível.
- Seu projeto será construído automaticamente no Linux.
- Você pode usar todas as suas extensões rodando no Linux (ES Lint, NPM Intellisense, ES6 snippets, etc.).
Outros editores de código, como IntelliJ, Sublime Text, Brackets, etc. também trabalharão com um ambiente de desenvolvimento WSL 2 Node.js, mas podem não ter o mesmo tipo de recursos remotos que o VS Code oferece. Esses editores de código podem ter problemas para acessar o local de rede compartilhado da WSL (\wsl$\Ubuntu\home) e tentarão construir seus arquivos Linux usando ferramentas do Windows, o que provavelmente não é o que você deseja. A extensão Remote-WSL no VS Code lida com essa compatibilidade para si; com outros IDEs, pode ser necessário configurar um servidor X. O suporte para executar aplicativos GUI no WSL (como um editor de código IDE) será disponibilizado em breve.
Os editores de texto baseados em terminais (vim, emacs, nano) também são úteis para fazer alterações rápidas a partir do seu console. O artigo, Emacs, Nano ou Vim: Escolha o seu Terminal-Based Editor de Texto com Sabedoria faz um bom trabalho explicando algumas diferenças e um pouco sobre como usar cada um.
Para instalar o VS Code e a extensão Remote-WSL:
Baixe e instale o VS Code para Windows. O VS Code também está disponível para Linux, mas o Subsistema Windows para Linux não suporta aplicativos GUI, então precisamos instalá-lo no Windows. Não se preocupe, você ainda poderá se integrar com sua linha de comando e ferramentas do Linux usando o Remote - WSL Extension.
Instale a extensão remota - WSL no VS Code. Isto permite que tu uses o WSL como o teu ambiente de desenvolvimento integrado e irá lidar com a compatibilidade e os caminhos por ti. Saiba mais.
Importante
Se você já tiver o VS Code instalado, você precisa garantir que você tenha o 1.35 May release ou posterior, a fim de instalar o Remote - WSL Extension. Não recomendamos o uso do WSL no VS Code sem a extensão Remote-WSL, pois você perderá o suporte para preenchimento automático, depuração, linting, etc. Curiosidade: Esta extensão WSL está instalada em $HOME/.vscode-server/extensions.
Extensões de código VS úteis
Embora o VS Code venha com muitos recursos para desenvolvimento Node.js prontos para uso, há algumas extensões úteis para instalar disponíveis no Node.js Extension Pack. Instale-os todos ou escolha qual parece ser o mais útil para você.
Para instalar o pacote de extensão Node.js:
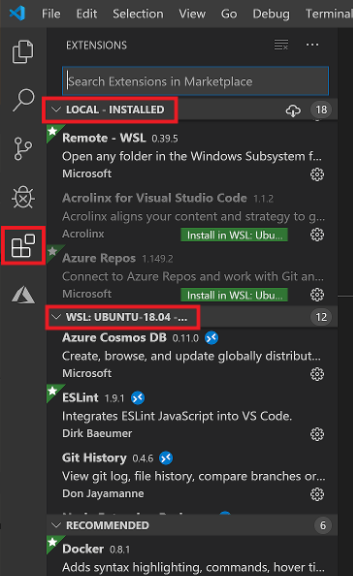
Abra a janela Extensões (Ctrl+Shift+X) no VS Code.
A janela Extensões agora está dividida em três seções (porque você instalou a extensão Remote-WSL).
- "Local - Instalado": As extensões instaladas para uso com o sistema operacional Windows.
- "WSL:Ubuntu-18.04-Installed": As extensões instaladas para uso com seu sistema operacional Ubuntu (WSL).
- "Recomendado": extensões recomendadas pelo VS Code com base nos tipos de arquivo em seu projeto atual.

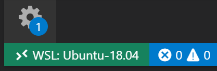
Na caixa de pesquisa na parte superior da janela Extensões, digite: Node Extension Pack (ou o nome de qualquer extensão que você está procurando). A extensão será instalada para suas instâncias locais ou WSL do VS Code, dependendo de onde você tem o projeto atual aberto. Você pode saber selecionando o link remoto no canto inferior esquerdo da janela do VS Code (em verde). Ele lhe dará a opção de abrir ou fechar uma conexão remota. Instale suas extensões de Node.js no ambiente "WSL:Ubuntu-18.04".

Algumas extensões adicionais que você pode querer considerar incluem:
- JavaScript Debugger: Depois de terminar de desenvolver no lado do servidor com Node.js, você precisará desenvolver e testar o lado do cliente. Esta extensão é um depurador JavaScript baseado em DAP. Ele depura extensões Node.js, Chrome, Edge, WebView2, VS Code e muito mais.
- Keymaps de outros editores: Essas extensões podem ajudar seu ambiente a se sentir em casa se você estiver fazendo a transição de outro editor de texto (como Atom, Sublime, Vim, eMacs, Notepad ++, etc).
- Settings Sync: Permite sincronizar as configurações do VS Code em diferentes instalações usando o GitHub. Se você trabalha em máquinas diferentes, isso ajuda a manter seu ambiente consistente em todas elas. É importante ressaltar que essa extensão agora foi preterida. Para obter uma solução de sincronização comparável, use a Sincronização de Configurações interna do Visual Studio Code, que pode encontrar navegando para Ficheiro>Preferências>A sincronização de configurações está ativa, indicado por uma marca de visto.
Configurar Git (opcional)
Para configurar o Git para um projeto Node.js no WSL, consulte o artigo Introdução ao uso do Git no Subsistema Windows para Linux na documentação do WSL.
Windows developer
