Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Se você é novo no uso do Vue.js, este guia irá ajudá-lo a começar com algumas noções básicas.
Pré-requisitos
- Você deve primeiro instalar Vue.js no Windows ou no Subsistema do Windows para Linux.
Experimente o NodeJS com o Visual Studio Code
Se ainda não o tiver, instalar o VS Code. Recomendamos a instalação do VS Code no Windows, independentemente de você planejar usar o Vue no Windows ou no WSL.
Abra a linha de comando e crie um novo diretório:
mkdir HelloVue, em seguida, digite o diretório:cd HelloVueInstale a CLI do Vue:
npm install -g @vue/cliCrie seu aplicativo Vue:
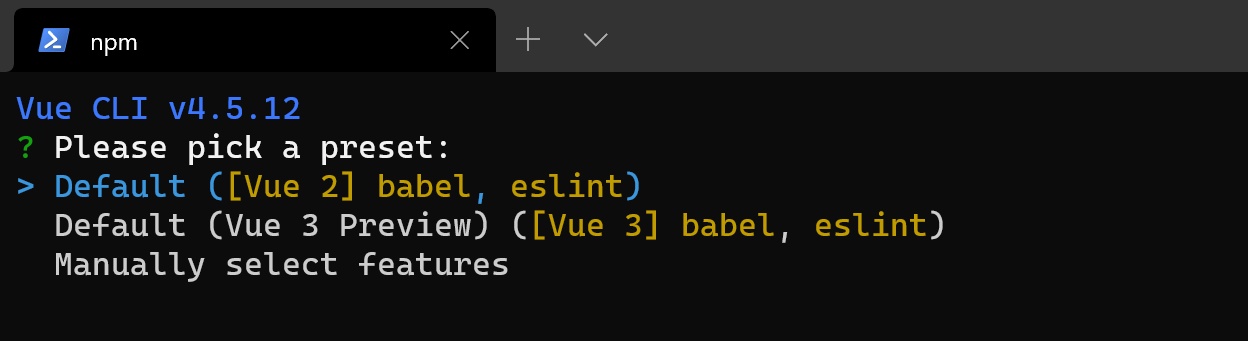
vue create hello-vue-appVocê precisará escolher se deseja usar o Vue 2 ou o Vue 3 Preview, ou selecionar manualmente os recursos desejados.

Abra o diretório do seu novo hello-vue-app:
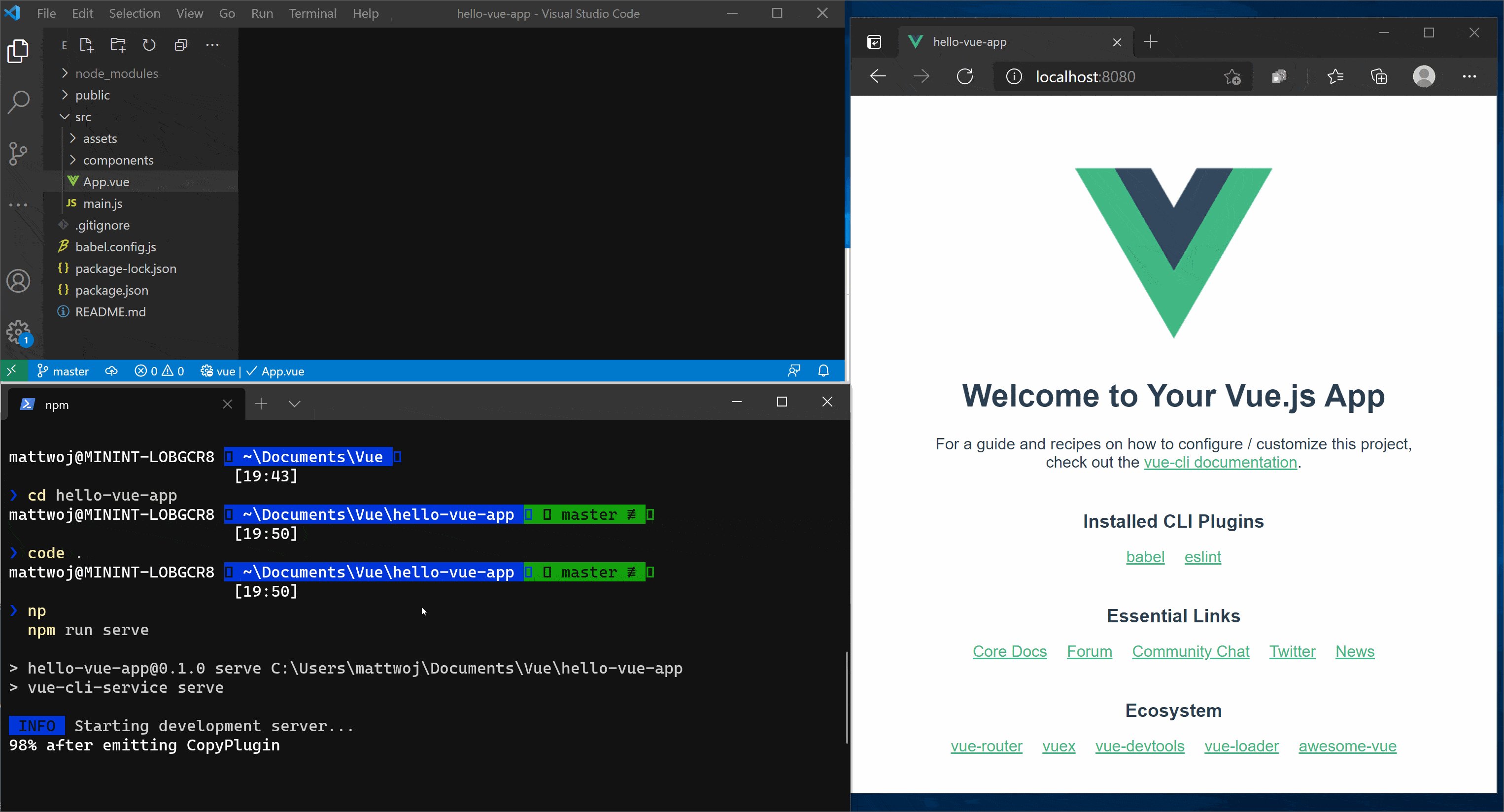
cd hello-vue-appTente executar seu novo aplicativo Vue em seu navegador da web:
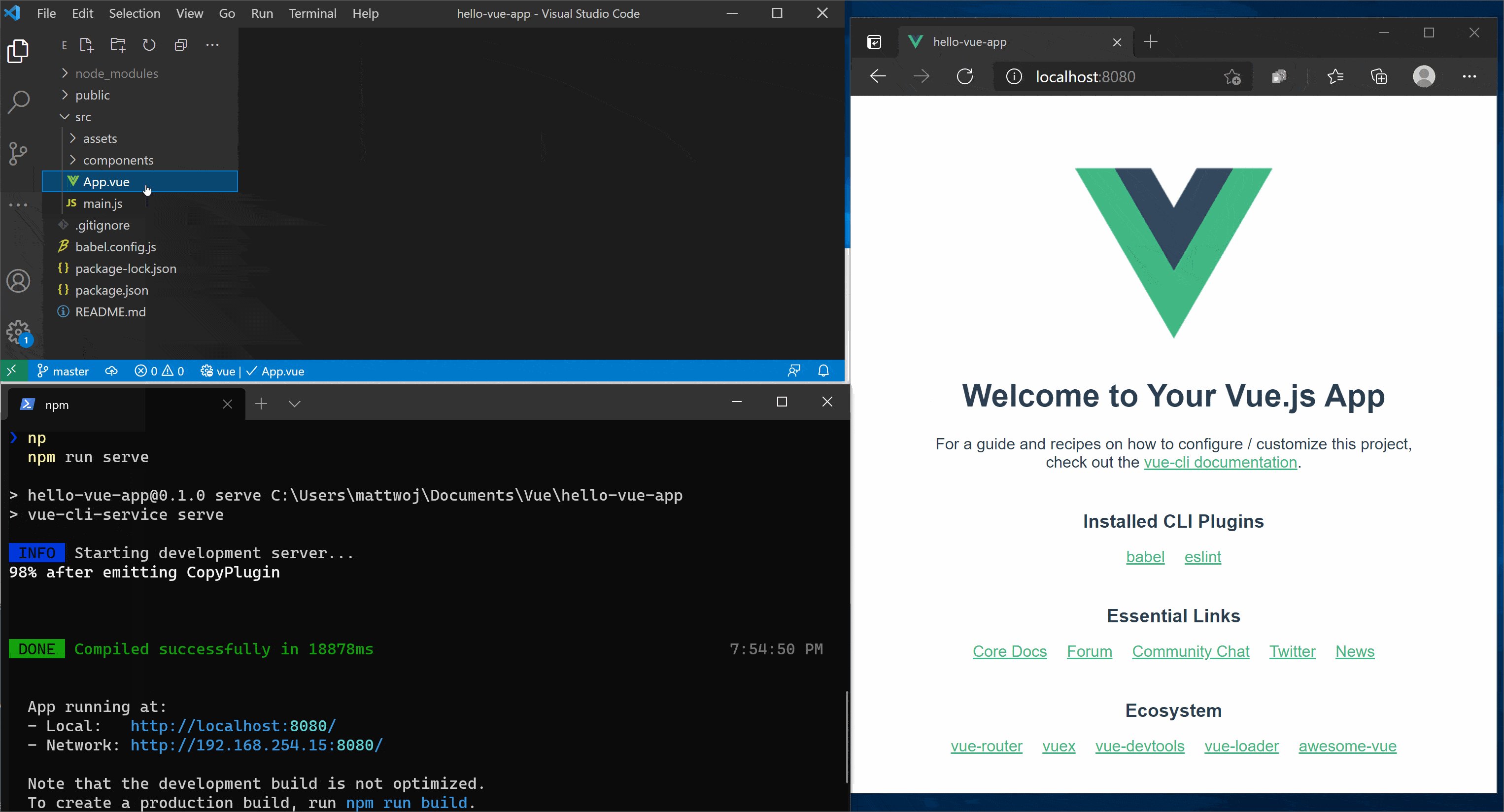
npm run serveDeverá ver "Bem-vindo à aplicação Vue.js" no seu navegador http://localhost:8080. Você pode pressionar
Ctrl+Cpara parar o servidor vue-cli-service.Observação
Se estiver usando WSL (com Ubuntu ou sua distribuição Linux favorita) para este tutorial, você precisará ter certeza de que tem o Remote - WSL Extension instalado para a melhor experiência de execução e edição de seu código com o servidor remoto VS.
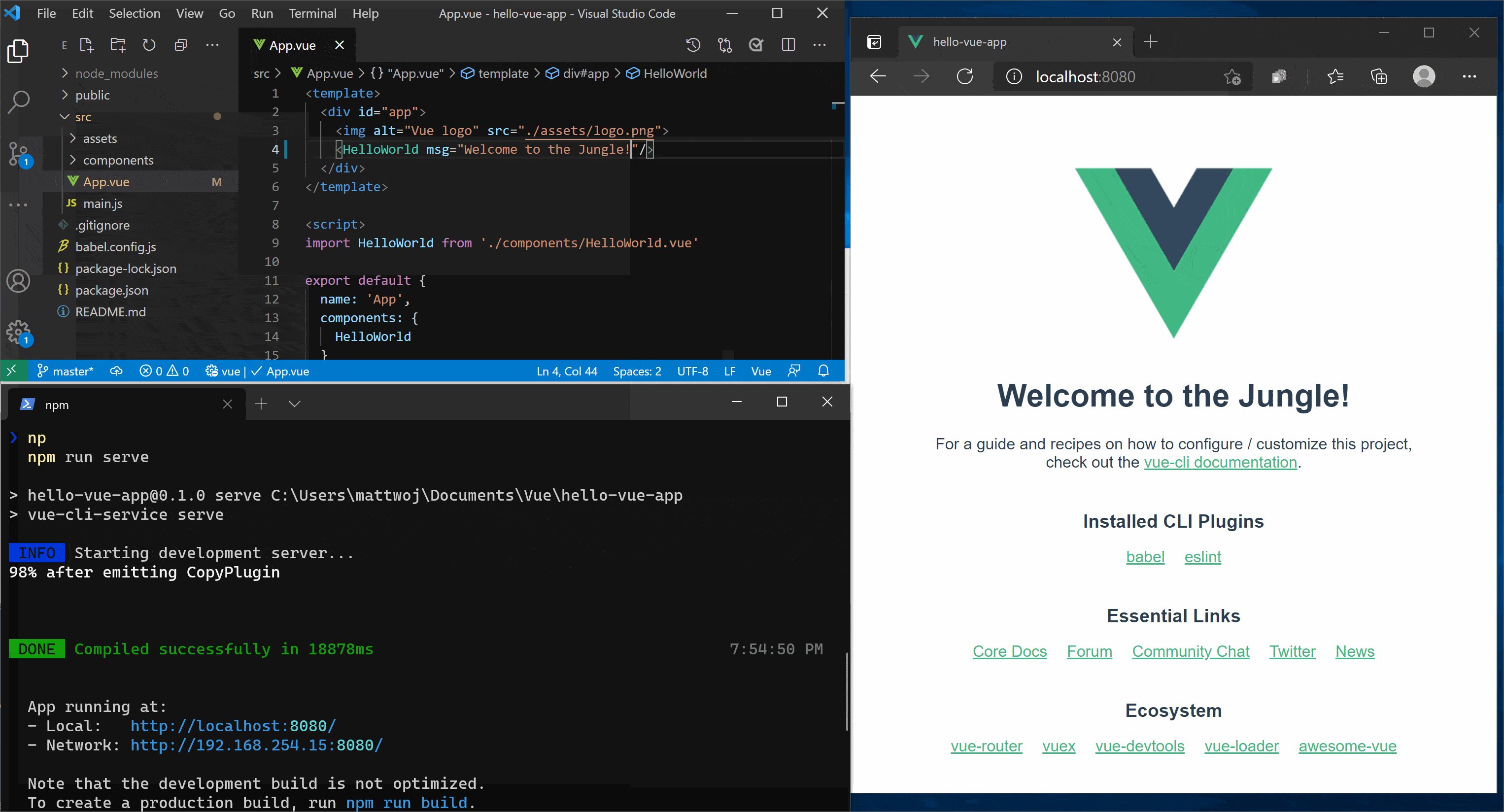
Tente atualizar a mensagem de boas-vindas abrindo o código-fonte do seu aplicativo Vue no VS Code, digite:
code .O VS Code iniciará e exibirá seu aplicativo Vue no Explorador de Arquivos. Execute seu aplicativo no terminal novamente com
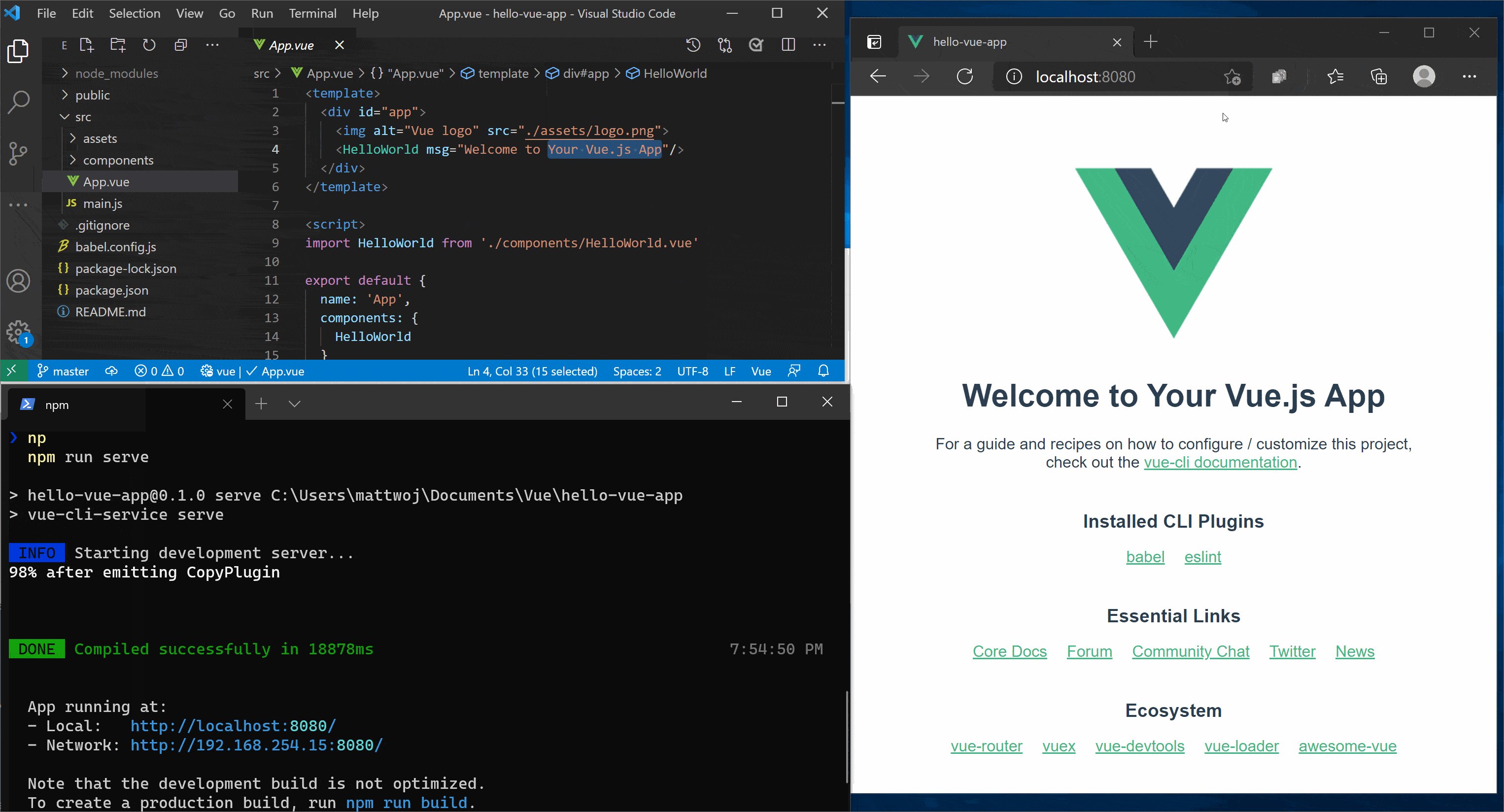
npm run servee tenha seu navegador da Web aberto para o localhost para que você possa ver a página de boas-vindas da página Vue exibida. Encontre oApp.vuearquivo no VS Code. Tente alterar "Bem-vindo ao seu aplicativo Vue.js" para "Bem-vindo à selva!". Você verá a sua aplicação Vue "recarga instantânea" assim que salvar a sua alteração.
Recursos adicionais
Usando o Vue no Visual Studio Code: Saiba mais sobre como usar o Vue com o VS Code, incluindo a extensão Vetur que fornece realce de sintaxe para Vue, IntelliSense, suporte para depuração e muito mais.
comparação do Vue com outros frameworks como React ou Angular
Dê os seus primeiros passos no percurso de aprendizagem Vue.js
Windows developer
