Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Este artigo descreve como usar o AccountsSettingsPane para conectar seu aplicativo da Plataforma Universal do Windows (UWP) a provedores de identidade externos, como Microsoft ou Facebook, usando as APIs do Gerenciador de Contas Web do Windows. Você aprenderá como solicitar a permissão de um usuário para usar sua conta da Microsoft, obter um token de acesso e usá-lo para executar operações básicas (como obter dados de perfil ou carregar arquivos para sua conta do OneDrive). As etapas são semelhantes para obter permissão de usuário e acesso com qualquer provedor de identidade que ofereça suporte ao Gerenciador de Contas da Web.
Observação
Para obter um exemplo de código completo, consulte o exemplo WebAccountManagement no GitHub.
Prepare-se
Primeiro, crie um novo aplicativo UWP em branco no Visual Studio.
Em segundo lugar, para se conectar a provedores de identidade, você precisará associar seu aplicativo à Loja. Para fazer isso, clique com o botão direito no projeto, escolha Armazenar/Publicar>Associar aplicativo à lojae siga as instruções do assistente.
Em terceiro lugar, crie uma interface do usuário muito básica que consiste em um botão XAML simples e duas caixas de texto.
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="SignInButton" Content="Sign in" Click="SignInButton_Click" />
<TextBlock x:Name="UserIdTextBlock"/>
<TextBlock x:Name="UserNameTextBlock"/>
</StackPanel>
E um manipulador de eventos anexado ao seu botão no code-behind:
private void SignInButton_Click(object sender, RoutedEventArgs e)
{
}
Finalmente, adicione os seguintes namespaces para que você não precise se preocupar com problemas de compilação mais tarde:
using System;
using Windows.Security.Authentication.Web.Core;
using Windows.System;
using Windows.UI.ApplicationSettings;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.Data.Json;
using Windows.UI.Xaml.Navigation;
using Windows.Web.Http;
Mostrar o painel de configurações de contas
O sistema fornece uma interface de usuário integrada para gerenciar provedores de identidade e contas da Web chamada AccountsSettingsPane. Você pode mostrá-lo assim:
private void SignInButton_Click(object sender, RoutedEventArgs e)
{
AccountsSettingsPane.Show();
}
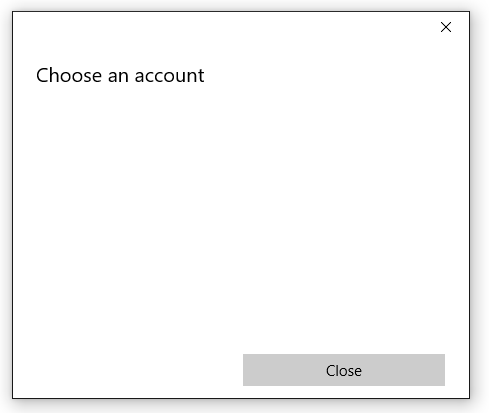
Se você executar seu aplicativo e clicar no botão "Entrar", ele deverá exibir uma janela vazia.

O painel está vazio porque o sistema fornece apenas um shell de interface do usuário - cabe ao desenvolvedor preencher programaticamente o painel com os provedores de identidade.
Sugestão
Opcionalmente, você pode usar ShowAddAccountAsync em vez de Show, que retornará um IAsyncAction, para consultar o status da operação.
Registe-se em AccountCommandsRequested
Para adicionar comandos ao painel, começamos registrando o manipulador de eventos AccountCommandsRequested . Isso diz ao sistema para executar nossa lógica de compilação quando o usuário pede para ver o painel (por exemplo, clica em nosso botão XAML).
No code-behind, substitua os eventos OnNavigatedTo e OnNavigatedFrom e adicione o seguinte código a eles:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
AccountsSettingsPane.GetForCurrentView().AccountCommandsRequested += BuildPaneAsync;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
AccountsSettingsPane.GetForCurrentView().AccountCommandsRequested -= BuildPaneAsync;
}
Os usuários não interagem com contas com muita frequência, portanto, registrar e cancelar o registro do manipulador de eventos dessa maneira ajuda a evitar vazamentos de memória. Dessa forma, seu painel personalizado só fica na memória quando há uma grande chance de um usuário solicitá-lo (porque ele está em uma página de "configurações" ou "login", por exemplo).
Criar o painel de configurações da conta
O método BuildPaneAsync é chamado sempre que o AccountsSettingsPane é mostrado. É aqui que colocaremos o código para personalizar os comandos mostrados no painel.
Comece por obter um diferimento. Isso diz ao sistema para atrasar a exibição do AccountsSettingsPane até que terminemos de criá-lo.
private async void BuildPaneAsync(AccountsSettingsPane s,
AccountsSettingsPaneCommandsRequestedEventArgs e)
{
var deferral = e.GetDeferral();
deferral.Complete();
}
Em seguida, obtenha um provedor usando o método WebAuthenticationCoreManager.FindAccountProviderAsync . O URL do provedor varia de acordo com o provedor e pode ser encontrado na documentação do provedor. Para contas da Microsoft e Microsoft Entra, é "https://login.microsoft.com"".
private async void BuildPaneAsync(AccountsSettingsPane s,
AccountsSettingsPaneCommandsRequestedEventArgs e)
{
var deferral = e.GetDeferral();
var msaProvider = await WebAuthenticationCoreManager.FindAccountProviderAsync(
"https://login.microsoft.com", "consumers");
deferral.Complete();
}
Observe que também passamos a string "consumers" para o parâmetro de autoridade opcional. Isso ocorre porque a Microsoft fornece dois tipos diferentes de autenticação - Contas da Microsoft (MSA) para "consumidores" e Microsoft Entra para "organizações". A autoridade dos "consumidores" indica que queremos a opção MSA. Se estiveres a desenvolver uma aplicação empresarial, usa a string "organizações".
Finalmente, adicione o provedor ao AccountsSettingsPane, criando um novo WebAccountProviderCommand como este:
private async void BuildPaneAsync(AccountsSettingsPane s,
AccountsSettingsPaneCommandsRequestedEventArgs e)
{
var deferral = e.GetDeferral();
var msaProvider = await WebAuthenticationCoreManager.FindAccountProviderAsync(
"https://login.microsoft.com", "consumers");
var command = new WebAccountProviderCommand(msaProvider, GetMsaTokenAsync);
e.WebAccountProviderCommands.Add(command);
deferral.Complete();
}
O método GetMsaTokenAsync que passamos para nosso novo WebAccountProviderCommand ainda não existe (vamos compilá-lo na próxima etapa), então sinta-se à vontade para adicioná-lo como um método vazio por enquanto.
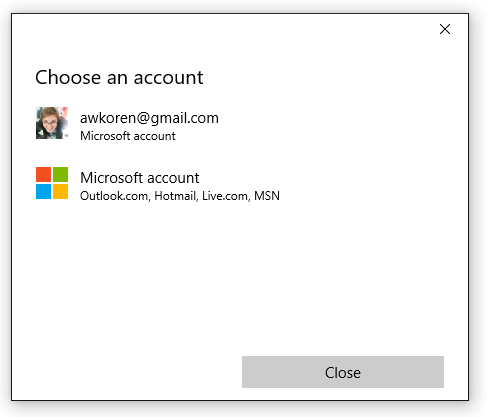
Execute o código acima e seu painel deve ter esta aparência:

Solicite um token
Assim que tivermos a opção Conta da Microsoft exibida no
Para obter um token, use o método RequestTokenAsync da seguinte forma:
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
WebTokenRequest request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
}
Neste exemplo, passamos a cadeia de caracteres "wl.basic" para o parâmetro do escopo
- Para os escopos do Microsoft 365 e Outlook.com, consulte Usar a API REST do Outlook (versão 2.0).
- Para conhecer os escopos do OneDrive, consulte a autenticação e início de sessão do OneDrive em .
Sugestão
Se seu aplicativo usa uma dica de entrada (para preencher o campo do usuário com um endereço de email padrão) ou outra propriedade especial relacionada à experiência de entrada, você pode, opcionalmente, listá-la na propriedade WebTokenRequest.AppProperties . Isso faz com que o sistema ignore a propriedade ao armazenar em cache a conta da Web, o que evita incompatibilidades de conta no cache.
Se você estiver desenvolvendo um aplicativo corporativo, provavelmente desejará se conectar a uma instância do Microsoft Entra e usar a API do Microsoft Graph em vez dos serviços MSA regulares. Nesse cenário, use o seguinte código em vez disso:
private async void GetAadTokenAsync(WebAccountProviderCommand command)
{
string clientId = "your_guid_here"; // Obtain your clientId from the Azure Portal
WebTokenRequest request = new WebTokenRequest(provider, "User.Read", clientId);
request.Properties.Add("resource", "https://graph.microsoft.com");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
}
O restante deste artigo continua descrevendo o cenário MSA, mas o código para o Microsoft Entra é muito semelhante. Para obter mais informações sobre o Entra/Graph, incluindo um exemplo completo no GitHub, consulte a documentação do Microsoft Graph.
Utilize o token
O método RequestTokenAsync retorna um objeto WebTokenRequestResult , que contém os resultados da sua solicitação. Se a sua solicitação foi bem-sucedida, ela conterá um token.
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
WebTokenRequest request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
string token = result.ResponseData[0].Token;
}
}
Observação
Se receber um erro ao solicitar um token, certifique-se de que associou a sua aplicação à Loja conforme descrito no passo um. Seu aplicativo não poderá obter um token se você pular esta etapa.
Depois de ter um token, você pode usá-lo para chamar a API do seu provedor. No código abaixo, chamaremos as informações do usuário da API do Microsoft 365 para obter informações básicas sobre o usuário e exibi-las em nossa interface do usuário. No entanto, observe que, na maioria dos casos, é recomendável armazenar o token uma vez obtido e, em seguida, usá-lo em um método separado.
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
WebTokenRequest request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
string token = result.ResponseData[0].Token;
var restApi = new Uri(@"https://apis.live.net/v5.0/me?access_token=" + token);
using (var client = new HttpClient())
{
var infoResult = await client.GetAsync(restApi);
string content = await infoResult.Content.ReadAsStringAsync();
var jsonObject = JsonObject.Parse(content);
string id = jsonObject["id"].GetString();
string name = jsonObject["name"].GetString();
UserIdTextBlock.Text = "Id: " + id;
UserNameTextBlock.Text = "Name: " + name;
}
}
}
A forma como você chama várias APIs REST varia entre os provedores; consulte a documentação da API do provedor para obter informações sobre como usar seu token.
Armazenar a conta para uso futuro
Os tokens são úteis para obter informações imediatas sobre um usuário, mas geralmente têm vida útil variável - os tokens MSA, por exemplo, são válidos apenas por algumas horas. Felizmente, você não precisa mostrar novamente o AccountsSettingsPane cada vez que um token expira. Depois que um usuário autoriza seu aplicativo uma vez, você pode armazenar as informações da conta do usuário para uso futuro.
Para fazer isso, use a classe WebAccount . Um WebAccount é retornado pelo mesmo método que utilizaste para solicitar o token:
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
var request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
WebAccount account = result.ResponseData[0].WebAccount;
}
}
Depois de ter uma instância de WebAccount, pode armazená-la facilmente. No exemplo a seguir, usamos LocalSettings. Para obter mais informações sobre como usar LocalSettings e outros métodos para armazenar dados do usuário, consulte Armazenar e recuperar configurações e dados do aplicativo.
private async void StoreWebAccount(WebAccount account)
{
ApplicationData.Current.LocalSettings.Values["CurrentUserProviderId"] = account.WebAccountProvider.Id;
ApplicationData.Current.LocalSettings.Values["CurrentUserId"] = account.Id;
}
Em seguida, podemos utilizar um método assíncrono como o abaixo apresentado para tentar obter um token em segundo plano com o WebAccount armazenado.
private async Task<string> GetTokenSilentlyAsync()
{
string providerId = ApplicationData.Current.LocalSettings.Values["CurrentUserProviderId"]?.ToString();
string accountId = ApplicationData.Current.LocalSettings.Values["CurrentUserId"]?.ToString();
if (null == providerId || null == accountId)
{
return null;
}
WebAccountProvider provider = await WebAuthenticationCoreManager.FindAccountProviderAsync(providerId);
WebAccount account = await WebAuthenticationCoreManager.FindAccountAsync(provider, accountId);
var request = new WebTokenRequest(provider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.GetTokenSilentlyAsync(request, account);
if (result.ResponseStatus == WebTokenRequestStatus.UserInteractionRequired)
{
// Unable to get a token silently - you'll need to show the UI
return null;
}
else if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
// Success
return result.ResponseData[0].Token;
}
else
{
// Other error
return null;
}
}
Coloque o método anterior imediatamente antes do código que cria o AccountsSettingsPane. Se o token for obtido em segundo plano, não há necessidade de mostrar o painel.
private async void SignInButton_Click(object sender, RoutedEventArgs e)
{
string silentToken = await GetMsaTokenSilentlyAsync();
if (silentToken != null)
{
// the token was obtained. store a reference to it or do something with it here.
}
else
{
// the token could not be obtained silently. Show the AccountsSettingsPane
AccountsSettingsPane.Show();
}
}
Como obter um token silenciosamente é muito simples, você deve usar esse processo para atualizar seu token entre sessões, em vez de armazenar em cache um token existente (já que esse token pode expirar a qualquer momento).
Observação
O exemplo acima abrange apenas casos básicos de sucesso e reprovação. Seu aplicativo também deve levar em conta cenários incomuns (como um usuário revogando a permissão do seu aplicativo ou removendo sua conta do Windows, por exemplo) e manipulá-los normalmente.
Remover uma conta armazenada
Se você persistir em uma conta da Web, convém dar aos usuários a capacidade de desassociar a conta deles ao seu aplicativo. Dessa forma, eles podem efetivamente "sair" do aplicativo: as informações da conta não serão mais carregadas automaticamente após o lançamento. Para fazer isso, primeiro remova todas as informações salvas da conta e do provedor do armazenamento. Em seguida, chame SignOutAsync para limpar o cache e invalidar quaisquer tokens existentes que seu aplicativo possa ter.
private async Task SignOutAccountAsync(WebAccount account)
{
ApplicationData.Current.LocalSettings.Values.Remove("CurrentUserProviderId");
ApplicationData.Current.LocalSettings.Values.Remove("CurrentUserId");
account.SignOutAsync();
}
Adicionar provedores que não suportam WebAccountManager
Se você quiser integrar a autenticação de um serviço em seu aplicativo, mas esse serviço não suportar WebAccountManager - Instagram ou X/Twitter, por exemplo - você ainda pode adicionar manualmente esse provedor ao AccountsSettingsPane. Para fazer isso, crie um novo objeto WebAccountProvider e forneça seu próprio nome e ícone .png e, em seguida, adicione-o à lista WebAccountProviderCommands . Aqui está um código de esboço:
private async void BuildPaneAsync(AccountsSettingsPane s, AccountsSettingsPaneCommandsRequestedEventArgs e)
{
// other code here
var twitterProvider = new WebAccountProvider("twitter", "Twitter", new Uri(@"ms-appx:///Assets/twitter-auth-icon.png"));
var twitterCmd = new WebAccountProviderCommand(twitterProvider, GetTwitterTokenAsync);
e.WebAccountProviderCommands.Add(twitterCmd);
// other code here
}
private async void GetTwitterTokenAsync(WebAccountProviderCommand command)
{
// Manually handle Twitter sign-in here
}
Observação
Isso apenas adiciona um ícone ao AccountsSettingsPane e executa o método especificado quando o ícone é clicado (GetTwitterTokenAsync, neste caso). Você deve fornecer o código que trata da autenticação efetiva. Para obter mais informações, consulte agente de autenticação da Web, que fornece métodos auxiliares para autenticação usando serviços REST.
Adicionar um cabeçalho personalizado
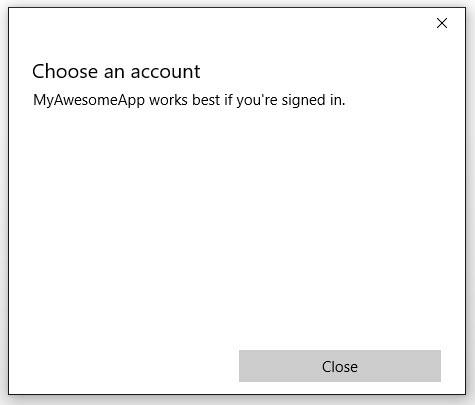
Você pode personalizar o painel de configurações da conta usando a propriedade HeaderText , da seguinte forma:
private async void BuildPaneAsync(AccountsSettingsPane s, AccountsSettingsPaneCommandsRequestedEventArgs e)
{
// other code here
args.HeaderText = "MyAwesomeApp works best if you're signed in.";
// other code here
}

Não exagere no texto do cabeçalho; Mantenha-o curto e doce. Se o processo de login for complicado e você precisar exibir mais informações, vincule o usuário a uma página separada usando um link personalizado.
Adicionar links personalizados
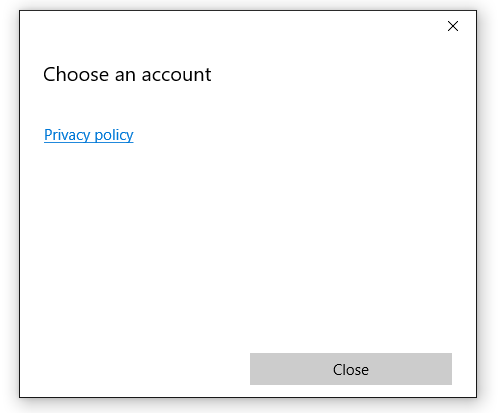
Você pode adicionar comandos personalizados ao AccountsSettingsPane, que aparecem como links abaixo de seus WebAccountProviders suportados. Os comandos personalizados são ótimos para tarefas simples relacionadas a contas de usuário, como exibir uma política de privacidade ou iniciar uma página de suporte para usuários com problemas.
Aqui está um exemplo:
private async void BuildPaneAsync(AccountsSettingsPane s, AccountsSettingsPaneCommandsRequestedEventArgs e)
{
// other code here
var settingsCmd = new SettingsCommand(
"settings_privacy",
"Privacy policy",
async (x) => await Launcher.LaunchUriAsync(new Uri(@"https://privacy.microsoft.com/en-US/")));
e.Commands.Add(settingsCmd);
// other code here
}

Teoricamente, você pode usar comandos de configurações para qualquer coisa. No entanto, sugerimos limitar seu uso a cenários intuitivos relacionados à conta, como os descritos acima.