Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
Com um link , os usuários podem navegar para outra página, janela ou tópico da Ajuda; exibir uma definição; iniciar um comando; ou escolha uma opção. Um link é um texto ou um gráfico que indica que ele pode ser clicado, geralmente sendo exibido usando as cores do sistema de links visitados ou não visitados. Tradicionalmente, os links também são sublinhados, mas essa abordagem é muitas vezes desnecessária e cai em desuso para reduzir a confusão visual.
Quando os usuários passam o mouse sobre um link, o texto do link aparece como sublinhado (se ainda não estiver) e a forma do ponteiro muda para um mão.
Um link de texto é o controle clicável mais leve e geralmente é usado para reduzir a complexidade visual de um design.
Observação
As diretrizes relacionadas a links de comando e layout são apresentadas em artigos separados.
Será este o controlo correto?
Para decidir, considere estas questões:
- É o link usado para navegar para outra página, janela ou tópico da Ajuda; exibir uma definição; iniciar um comando; ou escolher uma opção? Se não, use outro controle.
- Um botão de comando seria uma escolha melhor? Use um botão de comando se:
- O controle inicia uma ação imediata, incluindo a exibição de uma janela, e esse comando está relacionado ao objetivo principal da janela.
- Uma janela é exibida para coletar entradas ou fazer escolhas, mesmo que para um comando secundário.
- O rótulo é curto, composto por quatro ou menos palavras, evitando assim a aparência estranha de botões longos.
- O comando não está embutido.
- O controle aparece dentro de um grupo de outros botões de comando relacionados.
- A ação é destrutiva ou irreversível. Como os usuários associam links à navegação (e à capacidade de fazer backup), os links não são apropriados para comandos com consequências significativas.
- Da mesma forma, em um assistente de ou fluxo de tarefas, o comando representa compromisso. Nessas janelas, os botões de comando sugerem compromisso, enquanto os links sugerem navegar para a próxima etapa.
Conceitos de design
Tornar as ligações reconhecíveis
Os links carecem acessibilidade, o que significa suas propriedades visuais não sugerem como eles são usados e são compreendidos apenas através da experiência. Links sem sublinhado e cores do sistema de links aparecem como texto normal; A única maneira de determinar o seu comportamento é a partir da sua apresentação, do seu contexto, ou posicionando o ponteiro sobre eles.
Surpreendentemente, essa falta de acessibilidade é muitas vezes uma motivação para usar links porque eles parecem muito leves, reduzindo assim a complexidade visual de um design. Os links eliminam o quadro visualmente pesado usado por botões de comando e borda usados por outros controles. Por exemplo, embora você possa usar botões de comando para tornar os comandos primários óbvios, você pode escolher links para comandos secundários para desenfatizar eles.
O desafio é, então, manter pistas visuais suficientes para que os usuários possam reconhecer os links. A diretriz fundamental é os usuários devem ser capazes de reconhecer links apenas por inspeção visual, eles não devem ter que passar o mouse sobre um objeto ou clicar nele para determinar se é um link.
Os usuários podem reconhecer um link apenas por inspeção visual se o link usar as cores do sistema link e pelo menos uma das seguintes pistas visuais:
- Texto sublinhado.
- Um gráfico ou marcador, como com o texto com ícone link padrão.
- Posicionamento em um local padrão de navegação, opção ou comando, como a área de conteúdo de uma janela ou em uma barra de navegação, barra de menus, barra de ferramentas ou rodapé de página.
Os usuários também podem reconhecer um link por inspeção visual com as seguintes pistas visuais, mas essas pistas não são suficientes por si só:
- Texto que sugere clicar, como um comando que começa com um verbo imperativo como Mostrar, Imprimir, Copiar ou Excluir.
- Colocação dentro de um bloco de texto normal.
É claro que os usuários sempre podem determinar um link através da interação, pairando ou clicando. Se a descoberta de um link não for necessária para nenhuma tarefa significativa, você poderá desenfatizar esses links.

Neste exemplo, Fale Conosco, Termos de Uso, Marcas Comerciais e Declaração de Privacidade são links. Eles são intencionalmente desenfatizados porque não são necessários para nenhuma tarefa importante. As únicas pistas de que eles são links são que eles têm um ponteiro do mouse no foco e estão posicionados em uma área de navegação padrão na parte inferior da janela.
Tornar as ligações específicas, relevantes e previsíveis
O texto do link deve indicar o resultado de clicar no link.
Links específicos são mais atraentes para os usuários do que links gerais, então usar rótulos de links que fornecem informações descritivas específicas sobre o resultado de clicar no link. No entanto, certifique-se de que o texto do link não é tão específico que seja enganoso e desencoraje o uso adequado.
Links concisos são mais propensos a serem lidos do que links detalhados. Elimine texto e detalhes desnecessários. Os rótulos de links não precisam ser abrangentes.
Para avaliar o texto do link:
- Verifique se o texto do link reflete os cenários suportados pelo link.
- Certifique-se de que os resultados da ligação são previsíveis. Os usuários não devem se surpreender com os resultados.
Se você fizer apenas duas coisas...
Torne as ligações detetáveis apenas através da inspeção visual. Os usuários não devem ter que interagir com seu programa para encontrar links.
Use links que forneçam informações descritivas específicas sobre o resultado de clicar no link, usando o máximo de texto necessário. Os usuários devem ser capazes de prever com precisão o resultado de um link a partir de seu texto de link e opcional infotip.
Padrões de utilização
Os links têm vários padrões funcionais:
| Utilização | Exemplo |
|---|---|
|
Links de navegação Um link usado para navegar para outra página ou janela. |
Clicar no link navega para outra página, como em uma janela ou assistente do navegador; ou exibe uma nova janela. Ao contrário dos links de tarefas, a navegação não inicia uma tarefa, mas simplesmente navega para outro local ou prossegue com uma tarefa já em andamento. A navegação implica segurança porque o utilizador pode sempre voltar. Manchetes de notícias Neste exemplo, clicar no link navega até a página Manchetes de notícias. |
|
Links de tarefas Um link usado para iniciar um novo comando. |
Clicar no link executa um comando imediatamente ou exibe uma caixa de diálogo ou página para coletar mais entradas. Ao contrário dos links de navegação, os links de tarefas iniciam uma nova tarefa em vez de continuar com uma tarefa existente. As tarefas não implicam que os usuários de segurança não possam reverter para o estado anterior com um comando Voltar. Os links de tarefas são assim chamados para evitar confusão com links de comando. Iniciar sessão Neste exemplo, clicar no link inicia um comando de login. |
|
Links de Ajuda Um link de texto usado para exibir um tópico da Ajuda. |
Clicar no link exibe um artigo da Ajuda em uma janela separada. O que é uma palavra-passe forte? Neste exemplo, clicar no link exibe uma janela de Ajuda com o tópico fornecido. |
|
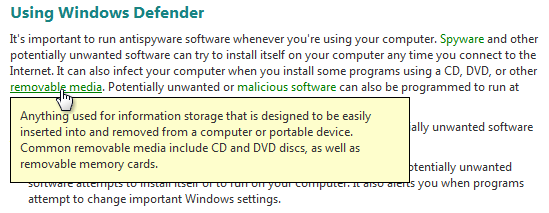
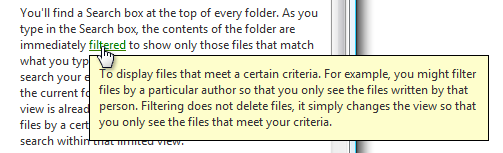
Definição links Um link de texto usado para exibir uma definição em uma dica de informação quando o usuário clica ou passa o mouse sobre o link. |
Esse padrão é útil para definir termos que podem não ser conhecidos pelos usuários sem adicionar confusão de tela.
Neste exemplo, a definição de dica de informação é exibida. |
|
Links de menu Um conjunto de links de tarefas usados para criar um menu. |
Como o contexto do menu indica um conjunto de links, o texto geralmente não é sublinhado (exceto ao focalizar) e pode não usar as cores do sistema de links.
Neste exemplo, um conjunto de links cria um menu. |
|
Links de opção uma opção selecionada ou seu espaço reservado, onde clicar no link invoca um comando para alterar essa opção. |
Ao contrário dos links de texto comuns, o link altera seu texto para refletir a opção selecionada no momento e é sempre desenhado usando a cor do link não visitado. 
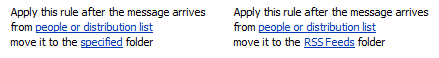
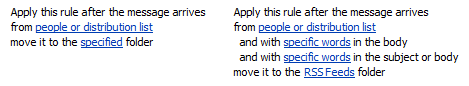
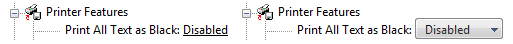
O exemplo à esquerda mostra uma regra do Assistente de Regras do Microsoft Outlook com opções de espaço reservado. Depois que os usuários clicam nos links e selecionam algumas opções, o exemplo à direita atualiza o texto do link para mostrar os resultados. O uso de links de opção é particularmente adequado se as opções tiverem um formato variável. 
O exemplo à direita mostra que as regras do Outlook têm um formato variável. 
O exemplo à esquerda mostra um link de opção. Ele se torna uma lista suspensa quando selecionado, como mostrado à direita. |
Os links também têm vários padrões de apresentação:
Orientações
Interação
- Exiba um ponteiro ocupado se o resultado de clicar em um link não for instantâneo. Sem comentários, os usuários podem presumir que o clique não aconteceu e clicar novamente.
Cor
Use o tema ou as cores do sistema de links para links visitados e não visitados. O significado dessas cores é consistente em todos os programas. Se, por qualquer motivo, os usuários não gostarem dessas cores (talvez por razões de acessibilidade), eles mesmos podem alterá-las.
Para links de navegação, use cores diferentes para links visitados e não visitados. Mantenha o histórico de links visitados apenas durante a duração da instância do programa. A cor visitada é importante para indicar onde os usuários já estiveram, evitando que eles revisitem involuntariamente as mesmas páginas repetidamente.
Para outros tipos de links, não use a cor do link visitado. Não há valor suficiente em identificar comandos "visitados", por exemplo.
Não colora o texto que não é um link porque os usuários podem presumir que é um link. Use negrito ou um tom de cinza onde você usaria texto colorido.
Exceção: Você pode usar texto colorido se todos os links estiverem sublinhados ou colocados em locais padrão de navegação ou comando.
Incorreto:
 de texto azul
de texto azulNeste exemplo, o texto azul é usado incorretamente para texto que não é um link.
Use cores de plano de fundo que contrastem com as cores do link. A de cores do sistema de janelas é sempre uma boa escolha.
Incorreto:

Neste exemplo, a cor do plano de fundo fornece um contraste fraco com a cor do link.
Sublinhando
- Para links que são necessários para executar uma tarefa primária, forneça pistas visuais para que os usuários possam reconhecer links apenas por inspeção visual. Essas pistas incluem sublinhado, gráficos ou marcadores e locais de link padrão. Os usuários não devem ter que passar o mouse sobre um objeto ou tentar clicar nele para determinar se é um link. Use texto sublinhado se o link não for óbvio a partir de seu contexto.
- Não sublinhe texto que não seja um link porque os usuários podem presumir que é um link. Use itálico onde você usaria texto sublinhado. Reserve sublinhado apenas para links.
- Ao imprimir, não imprima sublinhados ou vincule cores. Os links impressos não têm valor e são potencialmente confusos.
Texto com links de ícones
- Use o ícone de seta apenas para links de comando. Os links regulares não devem usar o ícone de seta, a menos que estejam sendo usados como um substituto para links de comando no Windows XP.
- Coloque o ícone à esquerda do texto. O ícone precisa levar ao texto visualmente.
Correto:

Incorreto:

No exemplo incorreto, o ícone não leva ao texto.
- Faça com que o resultado de clicar no ícone seja o mesmo que clicar no texto. Fazer o contrário seria inesperado e confuso.
Links somente gráficos
- Não use links somente gráficos. Os usuários têm dificuldade em reconhecê-los como links e qualquer texto dentro do gráfico (usado para indicar sua ação quando clicado) cria um problema de localização.
Ligações de navegação
Certifique-se de que os links de navegação não exigem compromisso. Os usuários sempre devem ser capazes de retornar ao estado inicial, usando Voltar para navegação inloco ou Cancelar para fechar uma nova janela.
Link para conteúdo específico em vez de conteúdo geral. Por exemplo, é melhor ligar à secção relevante de um documento do que ligar ao início.
Use um link somente se o material vinculado for relevante, útil e não redundante. Use moderação nos links de navegação não os use apenas porque você pode.
Se um link navegar para um site externo, coloque o URL na de dicas de informações para que os usuários possam determinar o destino do link.
Vincule apenas a primeira ocorrência do texto do link. Links redundantes são desnecessários e podem dificultar a leitura do texto.
Correto:
A pasta Imagens facilita a partilha das suas imagens. Pode utilizar as tarefas em Imagens para enviar as suas imagens por correio eletrónico ou publicá-las num local seguro e privado na Web. Também pode imprimir as suas imagens diretamente a partir da pasta Imagens.
Incorreto:
A pasta Imagens facilita a partilha das suas imagens. Pode utilizar as tarefas em Imagens para enviar as suas imagens por correio eletrónico ou publicá-las num local seguro e privado na Web. Também pode imprimir as suas imagens diretamente a partir da pasta Imagens.
No exemplo correto, apenas a primeira ocorrência do texto relevante está vinculada.
Exceções:
Se uma instrução tiver um link, coloque o link na instrução.
Usar senhas fortes é muito importante. Para obter mais informações, consulte Senhas fortes.
Neste exemplo, o link está na instrução em vez da primeira ocorrência.
Link para ocorrências posteriores se estiverem longe da primeira. Por exemplo, você pode vincular redundantemente em diferentes seções dentro de um tópico da Ajuda.
Links de tarefas
Use links de tarefas para comandos que não são destrutivos ou são facilmente reversíveis. Como os usuários associam links à navegação (e à capacidade de fazer backup), os links não são apropriados para comandos com consequências significativas. Comandos que exibem uma caixa de diálogo ou uma confirmação são uma boa escolha.
Correto:
Início
Parar
Incorreto:
Excluir arquivo
No exemplo incorreto, o comando é destrutivo.
Links do menu
Agrupe links de navegação e tarefas relacionados em menus. Um menu de links relacionados colocados dentro de um local padrão de navegação ou comando torna mais fácil encontrar e entender os links do que quando eles são colocados separadamente.
Para menus dependentes de seleção, remova os links de menu que não se aplicam. Não os desative. Isso elimina a desordem e os usuários não perderão links que exigem seleção.
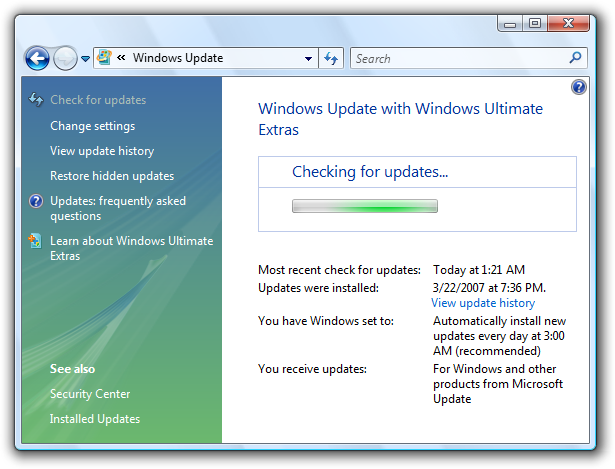
Para menus independentes de seleção, desative os links de menu que não se aplicam. Não os remova. Isso torna os menus mais estáveis e esses links mais fáceis de encontrar.

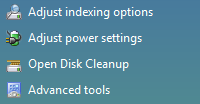
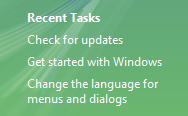
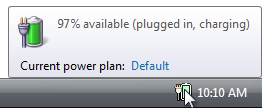
Neste exemplo do Windows Update, uma atualização está sendo executada, portanto, o comando Verificar atualizações é desabilitado em vez de removido.
Dicas de link
Se um link exigir mais explicações, fornecer a explicação em uma explicação suplementar em um controle de texto separado ou em uma dica de informação, mas não em ambos. Use frases completas e pontuação final. Fornecer ambos é desnecessário se o texto for o mesmo e confuso se o texto for diferente.

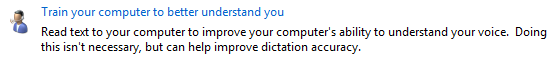
Neste exemplo, uma explicação suplementar fornece mais informações sobre o link.

Neste exemplo, uma dica de informação fornece mais informações.
Não forneça uma dica de informação que seja apenas uma reafirmação do texto do link.
Incorreto:

Neste exemplo, a dica de informação corre o risco de incomodar os usuários por sua repetitividade.
Texto
Não atribua uma chave de acesso . Os links são acessados usando a tecla Tab.
Use links que forneçam informações descritivas específicas sobre o resultado de clicar no link, usando o máximo de texto necessário. O texto do link deve indicar o resultado de clicar no link. Os usuários devem ser capazes de prever com precisão o resultado de um link a partir do texto do link e da dica de informação opcional.
Incorreto:

Neste exemplo, embora o link pareça importante, seu rótulo é muito geral. Os usuários são mais propensos a clicar em um link mais específico.
Para links embutidos:
Preservar a maiúscula e a pontuação do texto.
Não inclua pontuação final no link, a menos que o texto seja uma pergunta.
Link na parte mais relevante do texto e escolha o texto do link que é grande o suficiente para ser fácil de clicar.
Correto:
Vá para um grupo de notícias.
Incorreto:
Vá para um grupo de notícias.
Nesses exemplos, "Ir" não é a parte mais relevante do texto e não é grande o suficiente para fazer um bom alvo de cliques, enquanto "grupo de notícias" é.
Evite colocar dois links embutidos diferentes um ao lado do outro. É provável que os utilizadores acreditem que são uma única ligação.
Incorreto:
Para obter mais informações, consulte Diretrizes de UX.
Neste exemplo, "UX" e "guidelines" são dois links diferentes.
Para ligações independentes (não inline):
Use links que são claramente diferenciados dos outros links na tela. Os usuários devem ser capazes de prever e diferenciar com precisão entre os alvos de link.
Incorreto:
Encontre software antivírus
Obtenha software antivírus
Correto:
Como saber se o software antivírus está instalado
Instalar software antivírus
No exemplo incorreto, a distinção entre as duas ligações não é clara.
Não adicione Clique ou Clique aqui ao texto do link. Não é necessário porque um link implica clicar. Além disso, Clique aqui e aqui sozinho não transmitir nenhuma informação sobre o link quando lido por um leitor de tela.
Incorreto:
Clique aqui para descrição.
Correto:
Descrição
Nos exemplos incorretos, "clique aqui" é óbvio e não transmite nenhuma informação sobre o link.
Links de navegação
Inicie o link com um substantivo e descreva claramente para onde vai clicar no link. Não use pontuação final. Ocasionalmente, você pode precisar iniciar links de navegação com um verbo, mas não use verbos que reiteram a navegação que já está implícita pelo fato de vincular, como View, Open ou Go to.
Apresente um link de navegação como um URL se ele navegar para uma página da Web e você esperar que os usuários de destino recuperem o URL e o digitem em um navegador. Se possível, crie esses URLs para serem curtos e fáceis de lembrar.
Se o link incluir uma URL para um site começando com "www", omita o nome do protocolo https:// e use texto minúsculo.
Incorreto:
www.microsoft.comCorreto:
microsoft.com
Nos exemplos incorretos, o "https://" e o "www" são óbvios.
Links de tarefas
Inicie o link com um verbo imperativo e descreva claramente a tarefa que o link executa. Não use pontuação final.
Termine o link com reticências se o comando precisar de informações adicionais (incluindo uma confirmação) para uma conclusão bem-sucedida. Não use reticências quando a conclusão bem-sucedida da tarefa for exibir outra janela somente quando informações adicionais forem necessárias para executar a tarefa.
Imprimir...
Neste exemplo, o botão Imprimir... link de comando exibe uma caixa de diálogo Imprimir para coletar mais informações.
Impressão
Por outro lado, neste exemplo, um link de comando Imprimir imprime uma única cópia de um documento na impressora padrão sem qualquer interação adicional do usuário.
O uso adequado de elipses é importante para indicar que os usuários podem fazer outras escolhas antes de executar a tarefa, ou podem cancelar a tarefa totalmente. A sugestão visual oferecida por uma reticência permite que os usuários explorem seu software sem medo.
Se necessário, encerre um link de tarefa com "agora" para distingui-lo de um link de navegação.
Baixar arquivos
Baixe arquivos agora
Neste exemplo, "Baixar arquivos" navega até uma página para baixar arquivos, enquanto "Baixar arquivos agora" realmente executa o comando.
Links de Ajuda
Para obter diretrizes e exemplos, consulte Ajuda.
Link infodicas
- Use frases completas e pontuação final.
Para obter mais diretrizes e exemplos, consulte Dicas de ferramentas e dicas de informações.
Documentação
Quando se refere a links:
- Use o texto exato do link, incluindo sua maiúscula, mas não inclua as reticências.
- Para descrever a interação do usuário, use click.
- Sempre que possível, formate o texto do link usando texto em negrito. Caso contrário, coloque o texto do link entre aspas apenas se necessário para evitar confusão.
Exemplo: Para iniciar a verificação, clique em Verificar um computador.