Gestionați Customer Insights - Journeys formulare
Acest articol explică cum să editați, să anulați publicarea și să gestionați formularele în Customer Insights - Journeys.
Editați un formular live
Dacă formularul dvs. a fost deja publicat și trebuie să îl actualizați, selectați butonul Editați din panglica de sus. Puteți continua să editați formularul live și toate modificările sunt publicate automat după ce selectați butonul Salvați .
Important
Dacă alegeți să creați o copie a formularului, va trebui să publicați copia nou creată.
Formularul este stocat pe un CDN unde toate datele sunt stocate în cache pentru a oferi cei mai scurti timpi de încărcare posibil vizitatorilor paginii dvs. web. Poate dura până la 10 minute până când memoria cache este reîmprospătată și până când puteți vedea modificările pe pagina dvs. web. Puteți verifica rezultatul modificărilor din pagina dvs. dacă adăugați acest parametru #d365mkt-nocache la adresa URL a paginii dvs. web. Nu distribui niciodată conecta în pagina ta, inclusiv acest parametru cu clienții tăi. Parametrul ocolește memoria cache CDN și încetinește încărcarea paginii.
Anulați publicarea unui formular
Pentru a anula publicarea unui formular live, selectați butonul Oprire . Formularul este eliminat din CDN, astfel încât vizitatorii paginii dvs. web nu mai pot să îl trimită. Formularul poate fi încă vizibil din cauza memoriei cache a browserului, dar nu poate fi trimis. Starea formularului este schimbată în Ciornă.
Proprietățile câmpului formularului
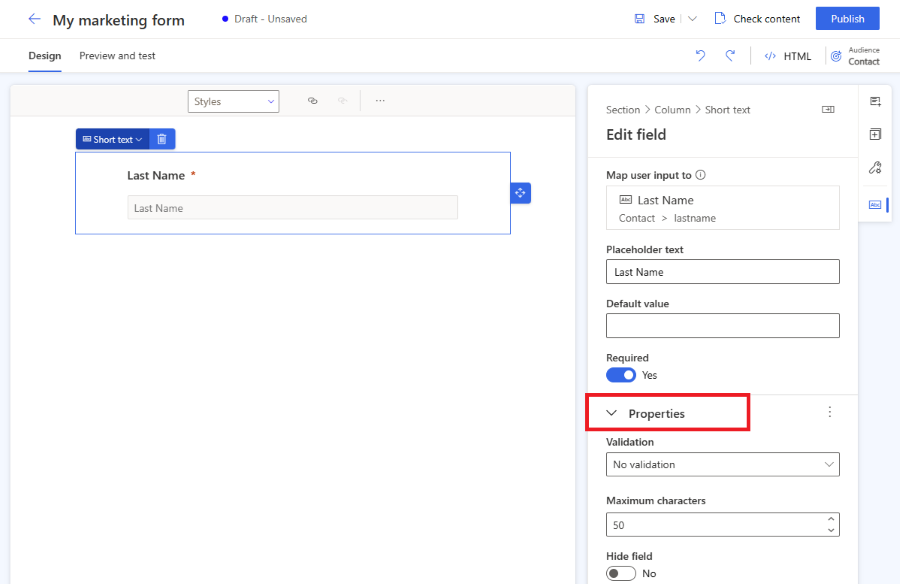
După ce selectați un câmp din planșă de lucru, puteți vedea proprietățile acestuia în panoul din dreapta.

- Text substituent: substituent din interiorul câmpului. Substituentul dispare automat odată ce utilizatorul începe să tasteze în câmp.
- Valoare implicită: setați valoarea implicită pentru acest câmp. Substituentul nu este vizibil dacă este setată valoarea implicită.
- Obligatoriu: dacă este activat, utilizatorul nu poate trimite formularul dacă acest câmp este gol.
- Validare: configurați o regulă care verifică conținutul câmpului. Dacă regula de validare nu este îndeplinită, utilizatorul nu poate trimite formularul. Este important să setați validarea corectă pentru câmpurile de e-mail și numărul de telefon.
- Ascunde câmpul: dacă este activat, câmpul nu este vizibil în formular. Puteți folosi câmpuri ascunse pentru a stoca metadate suplimentare împreună cu trimiterea formularului.
Validare personalizată
Pentru a crea o validare personalizată, activați opțiunea Validare și selectați Personalizare. Apare un dialog pop-up în care puteți introduce o expresie regulată (RegExp). Puteți, de exemplu, să utilizați un RegExp pentru a verifica dacă valoarea introdusă corespunde unui anumit format de număr de telefon.
Stilați formularele folosind Tema
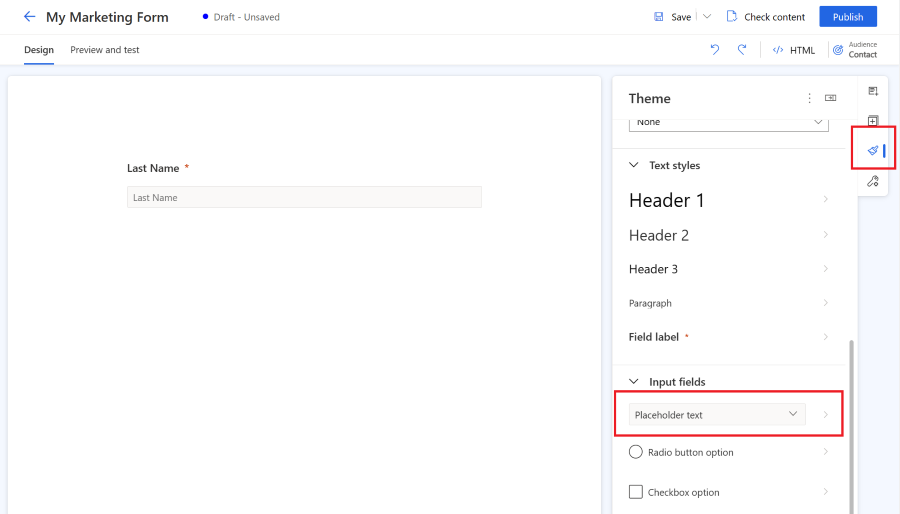
Secțiunea Temă poate fi deschisă selectând pictograma pensulă din panoul din dreapta. Tema controlează stilul tuturor tipurilor de câmpuri, butoane și text. Odată ce setați tema unui câmp, aceasta afectează toate câmpurile de același tip din formularul dvs.
Caracteristica temei este o interfață ușor de utilizat pentru editarea CSS definițiilor de clasă în formă HTML. Funcționează numai fără stiluri de formular fără cutie. Clasele personalizate CSS nu sunt vizualizate, dar puteți edita în continuare clasele CSS personalizate folosind editorul de cod HTML.

Secțiunea Temă vă permite să configurați:
- Fundal: definiți culoarea interioară a fundalului și stilul de chenar pentru întregul formular.
- Stiluri de text: Definiți Titlul 1, Titlul 2, Titlul 3, Paragraful, eticheta Câmp. Stilul etichetei câmpului nu afectează casetele de selectare și etichetele butoanelor radio, deoarece aceste etichete pot fi configurate separat. Definiția stilului textului include familia de fonturi, dimensiunea fontului, culoarea fontului, stilul textului și înălțimea liniei. De asemenea, puteți seta distanța interioară și exterioară, lățimea și alinierea. Pe lângă aceste stiluri de text, puteți seta și poziția etichetei (sus, stânga, dreapta) și culoarea necesară pentru etichetele câmpurilor dvs.
-
Câmpurile de intrare sunt grupate în 3 categorii:
- Câmpuri de introducere a textului, meniuri derulante și de căutare: aceste trei stiluri vizuale de câmpuri au aceeași definiție de stil. Puteți defini familia de fonturi, dimensiunea, culoarea și stilul pentru substituent și stilurile de text de introducere. De asemenea, puteți seta culoarea de fundal a câmpului, culoarea de fundal a meniului, colțurile rotunjite, chenarul, alinierea dimensiunii și spațierea interioară și exterioară. Rețineți că eticheta câmpului poate fi configurată în stiluri de text.
- Buton radio: butonul radio are propria configurație de etichetă, permițându-vă să setați familia și dimensiunea fonturilor. Puteți seta culoarea textului, stilurile și culoarea de fundal pentru toate opțiunile și pentru opțiunea selectată. De asemenea, puteți defini colțuri rotunjite, lățime și spațiere interioară și exterioară a butoanelor radio.
- Casetă de selectare - câmpul casetei de selectare are propria configurație de etichetă, permițându-vă să setați familia de fonturi, dimensiunea. Puteți seta diferite culori de text, stiluri și culoare de fundal pentru toate opțiunile și pentru opțiunea selectată. De asemenea, puteți defini colțuri rotunjite, lățime, distanța interioară și exterioară a casetelor de selectare.
- Butoane și linkuri: definiția butonului vă permite să setați familia de fonturi, dimensiunea, culoarea, stilurile de text, culoarea butoanelor, alinierea marginilor și spațierea interioară și exterioară. Definiția hyperlink vă permite să setați familia de fonturi, dimensiunea, culoarea și stilurile de text.
Notă
Stilurile de formulare sunt îmbunătățite constant. Formularele create într-o versiune mai veche a călătoriilor în timp real editor formular au opțiuni limitate pentru a schimba stilul formularului utilizând caracteristica temei. Puteți activa mai multe opțiuni de stil selectând Permite butonul din secțiunea teme. Aceasta vă actualizează stilurile de formular la cea mai recentă versiune compatibilă cu caracteristica temei.
Fonturi particularizate
Există două moduri de a utiliza fonturi personalizate în formularul dvs.:
- Setați fontul la „moștenire”: recomandat pentru formulare încorporat în propria ta pagină. Formularul moștenește formularul din pagina dvs.
- Adăugați propriul font personalizat: recomandat pentru formularele găzduite ca pagină autonomă. Puteți încărca fontul personalizat folosind funcția de temă din secțiunea Fonturi personalizate. Fonturile personalizate încărcate pot fi apoi utilizate în toate definițiile de stil de text.
Versiune preliminară: copilot - Tema formularelor Asistent
Important
Un caracteristică în regim de previzualizare este o caracteristică care nu este completă, dar este disponibilă înainte de a fi oficial într-o lansare, astfel încât clienții să poată obține acces anticipat și să ofere feedback. Caracteristicile în regim de previzualizare nu sunt destinate utilizării în producție și pot avea funcționalitate limitată sau restricționată.
Microsoft nu oferă asistență pentru această caracteristică în regim de previzualizare. Asistența tehnică Microsoft Dynamics 365 nu vă va putea ajuta dacă aveți probleme sau întrebări. Caracteristicile de versiune preliminară nu sunt destinate utilizării producției, în special pentru prelucrarea datelor cu caracter personal sau a altor date care fac obiectul cerințelor legale sau de reglementare privind conformitatea.
Important
Trebuie să utilizați tema Asistent numai cu site-urile web pe care le dețineți și pe care le gestionați. Tema Asistent nu trebuie folosită pentru a copia site-uri web ale terților.
Tema Asistent este o caracteristică copilot în Customer Insights - Journeys. Puteți folosi tema Asistent pentru a prelua stiluri de pe un site web existent pe care îl dețineți și îl controlați. Pentru a utiliza o temă, introduceți adresa URL a site-ului web și selectați Preluare stiluri. Acest proces poate dura câteva minute. Puteți continua munca și vă puteți întoarce mai târziu pentru a verifica rezultatul. Odată ce Asistent preia stilurile de pe site-ul dvs., acesta le aplică temei formularului dvs.

Setări formular
Setările formularului vă permit să configurați proprietățile avansate ale formularului și să definiți ce se întâmplă după trimiterea formularului.

- Înregistrări duplicate: alegeți-vă strategia privind cum să gestionați înregistrările duplicate.
- Vă mulțumim notificare: acest mesaj apare dacă utilizatorul trimite cu succes formularul.
- Notificare de eroare: acest mesaj apare dacă apare o eroare la trimiterea formularului.
- Redirecționare după trimitere: dacă este activată, puteți introduce o adresă URL către care utilizatorul va fi redirecționat după trimiterea formularului.
Cum să gestionați înregistrările duplicate
Abordarea implicită a înregistrărilor duplicate este diferită pentru entitățile de contact și potențiale.
- Contact (implicit: Actualizați contact folosind e-mail): Dacă utilizatorul trimite un formular cu o adresă de e-mail existentă, trimiterea formularului actualizează înregistrarea existentă. Nu a fost creată nicio înregistrare nouă.
- Client potențial (implicit: creați întotdeauna o înregistrare nouă): dacă utilizatorul trimite un formular cu o adresă de e-mail existentă, se creează o înregistrare nouă cu aceeași adresă de e-mail.
Puteți modifica strategia implicită utilizând meniul drop-down Înregistrări duplicate din setările Formulare . De asemenea, puteți crea o strategie de potrivire personalizată.
Creați o strategie personalizată de potrivire
Puteți alege cum să gestionați înregistrările duplicate creând o nouă strategie de potrivire.
- Selectați meniul din stânga jos pentru a accesa Setări.
- Deschideți Strategia de potrivire a formularelor în secțiunea Implicare cu clienții .
- Selectați pictograma plus pentru a crea o nouă strategie de potrivire.
- Denumiți strategia de potrivire și selectați Entitatea țintă.
- Salvați strategia de potrivire (nu selectați Salvați și închideți pentru că trebuie să rămâneți în această înregistrare).
- Adăugați atribute (câmpuri) ale strategiei de potrivire care sunt utilizate pentru a verifica dacă înregistrarea există.
- Salvați noua strategie de potrivire.
- Strategia de potrivire nou creată poate fi selectată acum în lista Înregistrări duplicate din setările formularului.
Tipuri de câmpuri
Tipurile și formatele câmpurilor sunt definite de metadatele atributelor. Nu este posibil să se schimbe tipurile și formatele câmpurilor. Cu toate acestea, puteți modifica controlul de randare pentru tipurile de câmpuri în care formatul nu este definit.
| Tip | Format | Redarea controlului | Descriere |
|---|---|---|---|
| O singură linie de text | E-mail, text, URL, telefon, număr | Setat automat pe baza formatului | Câmp simplu de introducere. Validarea este setată automat în funcție de format. |
| Mai multe linii de text | Zonă de text | Zonă de text | Câmp de introducere a zonei de text care acceptă toate tipurile de valori de text. |
| Set de opțiuni | nu se aplică | Butoane radio | Câmp cu un număr limitat de valori predefinite (așa cum este definit în baza de date). Redat ca un set de butoane radio, cu câte un buton pentru fiecare valoare. |
| Set de opțiuni | nu se aplică | Listă verticală | Câmp cu un număr limitat de valori predefinite (așa cum este definit în baza de date). Redat ca o listă derulantă pentru selectarea unei valori. |
| Două opțiuni | nu se aplică | Casetă de selectare | Câmpul Boolean, care acceptă o valoare fie adevărat, fie fals. Este redat ca o casetă de selectare, care este selectată când este adevărată și clară când este falsă. |
| Două opțiuni | nu se aplică | Butoane radio | Câmp care acceptă una dintre cele două valori posibile (de obicei adevărate sau false). Redat ca o pereche de butoane radio, cu textul afișat pentru fiecare definit în baza de date. |
| Data și ora | Numai data | Selector dată | Selector de dată pentru a selecta o dată dintr-un calendar pop-up. Nu acceptă un timp. |
| Data și ora | Dată şi oră | Selector dată și oră | Selector de dată și oră pentru a selecta o dată dintr-un calendar pop-up și o oră dintr-o listă derulantă. |
| Câmp de căutare | nu se aplică | Căutare | Un câmp de căutare este legat de un anumit tip de entitate, permițându-vă să adăugați o listă derulantă de opțiuni care au fost create în prealabil în formularul dvs. Mai multe informații. |
Câmp pentru numărul de telefon
Pentru cele mai bune rezultate cu Customer Insight - Journeys, ar trebui să utilizați numai formatul de număr de telefon internațional care începe cu semnul „+”. Acest lucru asigură că poate fi colectat consimțământul pentru trimiterea de mesaje text. Pentru a îmbunătăți experiența clienților, vă recomandăm să utilizați eticheta numărului de telefon sau substituentul pentru a explica formatul așteptat al numărului de telefon.
Asigurați-vă că validarea câmpului numărului de telefon este setată la Număr de telefon. Această validare imediată verifică dacă formatul numărului de telefon este compatibil cu cerințele de format pentru numărul de telefon pentru crearea consimțământului punct de contact. Formatul așteptat al numărului de telefon este cel internațional care începe cu semnul „+”. Dacă clientul dvs. introduce o valoare greșită pentru numărul de telefon, este afișat mesajul de eroare implicit generat de browser. Formularele folosesc validarea implicită a browserului pentru a afișa mesaje de eroare dacă valoarea câmpului introdusă nu se potrivește cu modelul așteptat. Puteți înlocui validarea implicită a browserului cu JavaScript personalizat pentru a vă introduce propriile mesaje de eroare.
Dacă nu intenționați să utilizați numărul de telefon pentru a trimite mesaje text, puteți colecta numărul de telefon în orice format. Într-un astfel de caz, ar trebui să evitați adăugarea consimțământului pentru canalul „Text” în formular. Consimțământul punct de contact necesită strict formatul numărului de telefon internațional. Dacă este utilizat un format incompatibil, trimiterea formularului este procesată cu un avertisment despre eșec atunci când se încearcă crearea consimțământului punct de contact pentru numărul de telefon introdus.
Notă
Dacă trimiterea formularului pentru un formular care conține un câmp de număr de telefon eșuează, actualizați aplicația la cea mai recentă versiune pentru a obține cele mai recente remedieri și îmbunătățiri ale procesării formatului numărului de telefon.
Codul de țară al numărului de telefon pre-setat
Dacă afacerea dvs. se află într-o singură regiune cu același cod de țară pentru numărul de telefon, puteți pre-seta parametrul Cod de țară al câmpului pentru numărul de telefon.

Dacă codul de țară este prestabilit, codul de țară al numărului de telefon corect este adăugat automat odată ce formularul este trimis. Dacă clientul introduce un număr de telefon care include codul de țară, codul de țară al numărului de telefon prestabilit este ignorat.
Câmpuri căutare
Un câmp de căutare este legat de un anumit tip de entitate, permițându-vă să adăugați o listă derulantă de opțiuni care au fost create în prealabil în formularul dvs. De exemplu, puteți utiliza un câmp de căutare numit „Moneda” pentru a afișa o listă derulantă cu toate monedele din formularul dvs.
După ce adăugați un câmp de căutare sau dacă câmpul dvs. de căutare nu funcționează, asigurați-vă că utilizatorul serviciului utilizat are permisiuni pentru a configura entitățile pe care le utilizați cu câmpul de căutare. Rolul extensibil al utilizatorului de servicii de marketing utilizat de editor formular trebuie să aibă acces de citire la entitatea utilizată în câmpul de căutare. De asemenea, trebuie să activați Faceți ca datele de căutare să fie vizibile public în proprietățile de căutare. Toate valorile din căutare sunt disponibile pentru oricine vede formularul. Asigurați-vă că datele sensibile nu sunt expuse publicului. Mai multe informații: Adăugarea câmpurilor de căutare.
Câmpuri particularizate
Editor formular vă permite să utilizați toate atributele entităților potențiale sau de contact ca câmpuri de formular. Dacă creați un nou atribut personalizat al unui contact sau al unei entități potențiale, acesta este disponibil automat ca câmp de formular în editor. Folosind această abordare, puteți crea cu ușurință câmpuri de formular reutilizabile.
Notă
Câmpurile personalizate nemapate de formular (câmpurile de formular care nu au legătură cu niciun atribut de contact sau potențial existent) se află în prezent pe foaia noastră de parcurs. Există o posibilă soluție menționată în această postare de blog.
Validarea formularului
Procesul de validare este lansat automat odată ce un formular schiță este publicat sau după ce este salvat un formular de editare live. Validarea verifică conținutul formularului și poate opri publicarea dacă sunt găsite erori de blocare sau poate afișa avertismente despre potențialele probleme.
Puteți lansa manual procesul de validare a formularului utilizând butonul Verificare conținut .
Erori care blochează publicarea formularelor
Următoarele condiții împiedică publicarea formularelor și afișează un mesaj de eroare:
- Este inclus un buton Trimite ?
- Câmpurile formularului sunt legate de un atribut editabil?
- Formularul conține câmpuri duplicate?
- Formularul include toate atributele cerute de strategia de potrivire (câmpul de e-mail în mod implicit)?
- Publicul țintă este stabilit?
Avertismente care nu opresc publicarea formularelor
Următoarele condiții nu împiedică publicarea formularelor. Este afișat un mesaj de avertizare:
- Formularul include toate câmpurile legate de atributele unei entități selectate care sunt obligatorii pentru a crea sau actualiza o înregistrare?
- Sunt toate atributele obligatorii etichetate ca required="required" în HTML?
Personalizare avansată a formularelor
Pentru a deschide editorul HTML și a afișa codul sursă al unui formular, selectați butonul HTML din colțul din dreapta sus.
- Customer Insights - Journeys formularele pot fi redate folosind JavaScript API, permițându-vă să încărcați formularul în mod dinamic.
- Puteți injecta un formular de marketing într-o aplicație de reacție.
- De asemenea, este posibil să extindeți evenimentele de formular cum ar fi formLoad, formSubmit etc.
- Există și alte posibilități de a vă personaliza formularele. Află mai multe
Personalizați formularul CSS
Puteți modifica CSS definițiile clasei în editorul HTML. Editarea CSS vă permite să realizați personalizări de design mai avansate, pe lângă posibilitățile din editor formular.
Adăugați JavaScript personalizat în formularul dvs
Important
Cu Customer Insights - Journeys versiunea 1.1.38813.80 sau mai nouă, puteți adăuga cod JavaScript în secțiunea <body> a HTML. Dacă adăugați JavaScript în secțiunea <head> , acesta este mutat automat în partea de sus a secțiunii <body> . Eticheta <script> este redenumită automat <safe-script> pentru a preveni executarea scriptului în editor formular. Eticheta <safe-script> este apoi redenumită automat înapoi la <script> în formularul HTML final oferit de scriptul formLoader.
Important
Cu Customer Insights - Journeys versiunea mai veche decât 1.1.38813.80, puteți adăuga cod JavaScript personalizat numai în secțiunea <head> a codului sursă HTML folosind editorul HTML. Dacă codul JavaScript este plasat în secțiunea <body> , editor formular elimină automat codul fără avertisment.
Toate onEvent atributele HTML care declanșează execuția codului JavaScript, cum ar fi onClick sau onChange sunt dezinfectate automat (eliminate din cod).
Următorul exemplu nu este acceptat:
<button onClick="runMyFunction()">
După cum se arată în exemplele de mai jos, puteți plasa EventListeners în codul JavaScript pentru a declanșa execuția funcțiilor JavaScript.
Exemplul 1: Actualizați valoarea câmpului de formular folosind valorile altor câmpuri de formular
În acest exemplu, este creat un script care combină valorile câmpului prenume și nume de familie în numele complet.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Exemplul 2: completați un câmp ascuns cu o valoare a parametrului UTM dintr-o adresă URL
Sursele UTM oferă informații importante despre de unde provin noile clienți potențiali. Acest exemplu de script extrage parametrul sursă UTM dintr-o adresă URL și îl populează în valoarea unui câmp ascuns.
- Creați un nou atribut personalizat al entității dvs. potențiale numit „sursă UTM” cu numele logic
utmsource. - Creați un formular nou cu „lead” ca public țintă. Puteți vedea atributul personalizat „Sursa UTM” în lista de câmpuri.
- Adăugați câmpul sursă UTM la planșă de lucru și setați-l ca ascuns în proprietățile câmpului.
- Deschideți editorul HTML.
- Pune următorul script în secțiunea de corp. Asigurați-vă că ați introdus codul corect de câmp în cod.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Puteți reutiliza acest exemplu pentru a vă îmbogăți clienții potențiali cu mai mulți parametri UTM, cum ar fi utm_campaign, utm_medium, utm_term, utm_content.
Personalizați formularul și entitățile de trimitere a formularelor
Puteți a adăuga atribute personalizate la formularul sau entitățile de trimitere a formularului pentru a vă îmbunătăți experiența cu editor formular.
Integrați un captcha personalizat în formular
Puteți să integrați servicii personalizate de protecție captcha robot precum Google reCAPTCHA în formularul dvs.
Validare back-end personalizată a trimiterii formularului
Este posibil să construiți o validare personalizată de trimitere a formularelor care împiedică procesarea trimiterii formularelor. Afișează un mesaj de eroare utilizatorului care a încercat să trimită formularul. Puteți găsi inspirația pentru această validare back-end în articolul despre integrarea captcha personalizată, unde formularul face validarea back-end pentru a evalua rezultatul unei provocări captcha.