Global variables apply during a single user session. You specify which variables are global variables to distinguish them from topic-level variables.
Create a global variable
You create a global variable by changing the scope of a topic variable.
Create a variable or use the Variables pane to open an existing variable.
On the Variable properties panel, select Global (any topic can access).
The variable name is given the prefix Global. to differentiate it from topic-level variables. For example, the variable UserName is displayed as Global.UserName.
Save the topic.
The name of a global variable must be unique across all topics.
Use global variables
When you're composing a message in a Message node or a Question node, select the {x} icon to view the variables that are available to the topic. Global variables appear in the Custom tab along with any topic variables. Variables are listed in alphabetical order.
Find all topics using a global variable
You can find where a global variable is defined and what other topics are using it. This feature can be useful if you're working on a new agent, or if you have multiple variables and complex topic branching.
Select the desired global variable on the authoring canvas, or in the Variables panel.
On the Variable properties panel, in the Reference section, select View all references.
Switch to the Other tab, and select any topic where the variable is used to go directly to that topic and node.
Lifecycle of global variables
By default, the value of a global variable persists until the session ends. The Clear Variable Values node resets the values of global variables and is used in the Reset Conversation system topic. That topic can be triggered either by redirection or when the user enters a trigger phrase such as "Start over." In that case, all global variables are reset.
Set a global variable's value from external sources
If you want to make sure the agent starts a conversation with some context, you can initialize a global variable with an external source. Let's say that your site requires users to sign in. Since your agent already knows a user's name, it can greet customers by name before they start typing their first question.
Select a global variable.
On the Variable properties pane, select External sources can set values.
Set global variables in an embedded agent
If you're embedding your agent in a simple web page, you can append variables and their definitions to the agent's URL. Or, if you'd like a little more control, you can use a <script> code block to call and use variables programmatically.
The variable name in the query string of the URL must match the name of the global variable without the Global. prefix. For example, a global variable Global.UserName would be referred to as UserName in the query.
The examples that follow uses a basic declaration for the variables. In a production scenario, you might pass in as the query parameter or variable definition another variable that already stores the user's name (for example, if you have the user name from a sign-in script).
Append the variables and their definitions to the agent's URL as query string parameters in the format botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
For example:
The parameter name is case-insensitive. username=Ana would also work in this example.
Add global variables to a custom canvas
You can also add the variable to a custom canvas.
In the <script> section on the page where you have your agent, define the variables as follows, substituting variableName1 for the variable name without the Global. prefix and variableDefinition1 for the definition. Separate multiple variables with commas (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
In your <script> section, call the store when you embed your agent, as in the following example where store is called just before where styleOptions is called (you must replace the BOT_ID with your agent's ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Global variables apply during a single user session. You specify which variables are global variables to distinguish them from topic-level variables.
Set global variables
After you make a variable global, it becomes available to all topics.
When you select the {x} icon when you're composing a message in a message node or question node, you see all global variable. Variables are listed in alphabetical order, and all global variables appear together because they all begin with bot..
When you use a condition node, a flow action node, or a skill node, you also see global variables available there.
Reuse a variable across topics by making it a global variable
Select the desired variable on the authoring canvas.
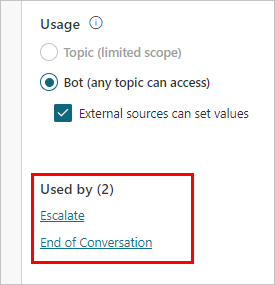
In the Variable properties panel, under Usage, select Bot (any topic can access).
The variable name is marked with a prefix bot., to differentiate it from the topic-level variables. For example, the variable UserEmail now appears as bot.UserEmail.

Note
The name of a global variable must be unique across all topics.
Manage global variables
After you created a global variable, you can see where it's first defined and what other topics are using it. This feature can be useful if you're working on a new agent, or if you have multiple variables and complex topic branching.
Go to the source of a global variable's definition
Select the desired variable on the authoring canvas.
On the Variable properties panel, select Go to source.
This action takes you to the node in the topic where the global variable was created.
Find all topics using a global variable
Select the desired variable on the authoring canvas.
On the Variable properties panel, in the Used by section, select any of the topics where the variable is used to go straight to that topic.
Global variable initialization
If a global variable is triggered before it's initialized (or "filled in"), the agent automatically triggers the part of the topic where the global variable is first defined—even when it's in a different topic—before returning to the original topic. This behavior allows the agent to have all the variables filled in without interrupting the conversation.
For example, the customer starts the conversation on the "Appointment booking" topic, in which a global variable bot.UserName is used. However, the bot.UserName variable is first defined in the "Welcome" topic.
When the conversation comes to the point in the "Appointment booking" topic where bot.UserName is referenced, the agent seamlessly pivots to the question node where bot.UserName is first defined.
After the customer answers the question, the agent resumes the "Appointment booking" topic.
Global variable behavior when implementing actions via Power Automate flows or skills
Sometimes, you might use a flow or skill to initialize or fill in a variable.
When a user interacts with the agent, however, the variable might be filled in at an earlier point in the conversation, or you might have already set the variables externally.
In this situation, the flow or skill still runs and fills in the variable, overwriting whatever was previously stored in the variable.
Global variables lifecycle and resetting its value
Global variables are accessible from any topic, and their value persists throughout a session.
The value is only cleared when the agent user is redirected to the Start Over topic, or when the user triggers this topic directly (for example, by typing "Start over"). In this case, all global variables are reset and don't have a value.
Set a global variable's value from external sources
You can set a global variable to be initialized from an external source. This action lets the agent start the conversation with some context.
For example, a customer brings up an agent chat from your website, and the site already knows the customer's name. You let the agent know the user's name before starting the conversation, and the agent can have a more intelligent conversation with the customer without having to ask for their name again.
Set a global variable from an external source
Select any variable in the authoring canvas.
On the Variable properties panel, in the Usage section, select the checkbox External sources can set values.
You can append the variables and their definitions if you're simply embedding your agent in a simple webpage, or you can use a <script> code block to call and use variables programmatically.
Note
The variable name in the query string must match that of the global variable, without the bot. prefix. For example, the global variable bot.UserEmail must appear as UserEmail=.
In the examples described here, a simple declaration is made for the variables. In a production scenario, you might pass in as the query parameter or variable definition another variable that already stores the user's name (for example, if you have the user name from a sign-in script).
To add the variable to an embedded agent
Append the variables and their definitions to the agent's URL as query string parameters (in the format of botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), for example:
The parameter name is case-insensitive. This means useremail=Ana@contoso.com would also work in this example.
In the <script> section on the page where you have your agent, define the variables as follows, substituting variableName1 for the variable name without the bot. prefix and variableDefinition1 for the definition. Separate multiple variables with commas ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Within your <script> section, call the store when you embed your agent, as in the following example where store is called just before where styleOptions is called (you must replace the BOT_ID with your ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Delete global variables
If you remove a global variable used in other topics, the references to that variable in the topics are marked as Unknown. You receive a warning about deleting the global variable before you can confirm the operation.
Nodes that contain references to a deleted global variable indicate that they contain an unknown variable.
Topics with nodes that contain references to deleted global variables might stop working. Ensure that you remove or correct all the topics that were using the deleted variable before publishing your agent.
Depending on the agent's authentication setup, you have a set of global variables associated with the selected authentication provider. For details about which set of variables are available and how to use them, see Add user authentication to topics.