Crearea de aplicații receptive proiectate pe pânză
Receptivitatea se referă la capacitatea unei aplicații de a se alinia automat la diferite dimensiuni de ecran și factori de formă pentru a utiliza spațiul disponibil pe ecran în mod sensibil, oferind UI și UX excelente în fiecare dispozitiv, factor de formă și dimensiune a ecranului.
Receptivitatea permite diferitelor elemente ale aplicației să specifice cum:
Se întind sau redimensionează cu modificările dimensiunii ecranului.
Mențineți sau modificați pozițiile cu modificările dimensiunii ecranului.
De ce ar trebui să creați aplicații receptive
Utilizatorii finali vă pot accesa aplicația de pe diferite dispozitive, cum ar fi telefoane, tablete, laptopuri și desktopuri, cu monitoare mari, dimensiuni diferite ale ecranului și cu un număr variat de pixeli.
Pentru a asigura o experiență excelentă a utilizatorului și o utilizare ușoară a aplicației pe fiecare factor de formă și dispozitiv, este necesară proiectarea aplicației cu principii de design receptive. Chiar dacă aplicația este destinată a fi utilizată numai pe browserul web sau pe telefoanele mobile, dimensiunile ecranului dispozitivului utilizatorului pot fi diferite, astfel încât proiectarea aplicației cu principii receptive este o idee bună.
Proiectarea aplicației cu principii receptive
Înainte de a începe să proiectați interfața de utilizare pentru aplicația dvs., trebuie să luați în considerare următoarele aspecte:
Ce factori de formă sau dispozitive doriți să acceptați.
Cum ar trebui să arate aplicația pe fiecare factor de formă?
Ce elemente ale aplicației trebuie să se întindă sau redimensioneze?
Elementele sunt ascunse pe unii factori de formă?
Aplicația se comportă diferit în unii factori de formă?
Odată ce toate aceste cerințe sunt colectate, ar trebui să începeți să vă gândiți la modul în care aceste diferite planuri de interfață de utilizare pot fi create într-o singură aplicație, cu instrumentele receptive disponibile în Power Apps.
Înainte de a începe să utilizați aspectele receptive, trebuie să faceți următoarele:
Salt la Power Apps.
Deschideți aplicația în care doriți să utilizați aspectul receptiv.
Accesați Setări > Afișare pentru a dezactiva Scalare pentru a se potrivi, Blocare raport de aspect și Blocare orientare, apoi selectați Aplicare.

Aspecte receptive
Următoarele aspecte receptive pot fi create prin adăugarea unui nou ecran și selectarea opțiunii corespunzătoare din fila Aspect:

Notă
Noile aspecte receptive sunt disponibile pentru formatele aplicațiilor, dar noile șabloane de ecran sunt disponibile numai pentru formatul Tabletă.
Ecran scindat
Aspectul ecran scindat are două secțiuni, fiecare ocupând 50% din lățimea ecranului de pe desktopuri. Pe dispozitivele mobile, secțiunile sunt plasate una sub cealaltă, fiecare ocupând întreaga lățime a ecranului.
Bară laterală
Aspectul barei laterale are o bară laterală cu lățime fixă în stânga. Corpul principal constă dintr-un antet cu înălțime fixă, iar secțiunea principală ocupă restul lățimii ecranului. În mod implicit, șablonul are același comportament pe mobil, cu toate acestea sunt recomandate unele personalizări pe baza modelului de interfață de utilizator dorit pentru experiența mobilă.
Lucrul cu containere
Containerele sunt elemente constructive ale întregului design receptiv. Un container poate fi un container cu aspect automat în direcție verticală sau orizontală sau într-un container cu aspect fix, care în viitor va suporta constrângeri.
Mai jos sunt câteva sfaturi pentru crearea interfeței de utilizare a aplicației dvs. cu containere:
Creați întotdeauna elemente UI care formează un tabel UI într-un container.
Permiteți containerului să aibă propriile proprietăți receptive și setări pentru a specifica modul în care este poziționat sau redimensionat pe diferite dimensiuni de ecran.
Vă permite să schimbați modul în care componentele sale secundare sunt dispuse în ceea ce privește receptivitatea.
Alegeți unul dintre cele două moduri de aspect pentru un container: aspect manual sau aspect automat (orizontal sau vertical)
Containere cu aspect automat
Două comenzi, Container orizontal și Container vertical pot fi folosite pentru a dispune automat componentele secundare. Aceste containere determină poziția componentelor secundare, astfel încât să nu trebuiască să setați niciodată X, Y pentru o componentă din interiorul containerului. De asemenea, poate distribui spațiul disponibil componentelor sale secundare în funcție de setări, precum și determină atât alinierea verticală cât și cea orizontală a componentelor secundare.
Când se utilizează containere cu aspect automat
Puteți utiliza containere cu aspect automat în următoarele scenarii:
- Interfața de utilizator trebuie să reacționeze la dimensiunea ecranului sau la modificările de factor de formă.
- Există mai multe componente secundare care trebuie să se redimensioneze sau să se deplaseze în funcție de dimensiunea ecranului sau de modificările factorului de formă.
- Când trebuie să stivuiți articole pe verticală sau orizontală (indiferent de dimensiunea lor).
- Când trebuie să spațiați elementele în mod uniform pe ecran.
Exemplu pentru containerul cu aspect automat
Pentru a construi un ecran receptiv:
Creați o aplicație pe planșă, necompletată, cu aspectul de tip Tabletă.
Selectați Setări > Afișare și dezactivați Scalare pentru a se potrivi, Blocare raport de aspect și Blocare orientare, apoi selectați Aplicați.
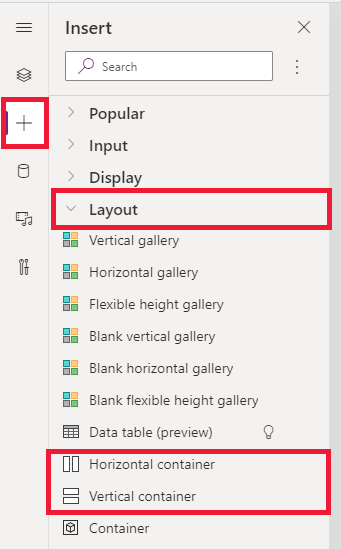
Acum, din panourile Introducere în bara laterală stângă, sub fila Aspect, selectați Container orizontal.

Containerul superior trebuie dimensionat pentru a ocupa întreg spațiul cu aceste proprietăți. Va avea aceeași dimensiune ca și ecranul pe măsură ce se redimensionează.
- X = 0
- Y= 0
- Lățime = Parent.Width
- Înălțime = Parent. Înălțime
Acum, din panoul Introducere adăugați două Containere verticale în containerul orizontal.

Pentru a face containerele să umple spațiul vertical complet, selectați Container1 și setați proprietatea
Align (vertical)laStretch.
Pentru a împărți ecranul între conținut, utilizați proprietatea
Fill portionspe cele două containere secundare. Containerul din stânga va ocupa 1/4 din spațiul ecranului.- Selectați Container2. Veți vedea că proprietatea
Flexible widtheste activată. SetațiFill portionsla 1. - Selectați Container3. Veți vedea că proprietatea
Flexible widtheste activată. SetațiFill portionsla 3.
- Selectați Container2. Veți vedea că proprietatea
Selectați Container2. Setați proprietatea
Fill = RGBA(56, 96, 178, 1)în bara de formule. SetațiAlign (horizontal)laStretch.Adăugați câteva butoane pentru a crea un meniu. Redenumiți butoanele după cum este necesar.

Selectați Container3 și adăugați un container orizontal și opriți proprietatea
Flexible height. SetațiHeightla 100. SetațiAlign (vertical)laStretch.Adăugați câteva Pictograme în Container4. Schimbați pictogramele pentru a fi diferite cu proprietatea pictogramei.

Selectați Container4. Setați proprietatea
Justify (horizontal)pentruEnd. SetațiAlign (vertical)laCenter. SetațiGapla 40 pentru a crea spațiu între pictograme.Selectați Container3. Setați
Align (horizontal)laStretch. SetațiVertical OverflowlaScroll.Adăugați diferite valori Etichetă, Intrări, Media până se extind dincolo de container. Schimbați culoarea dreptunghiurilor pentru a fi diferite. Veți vedea o bară de derulare pentru a accesa conținutul nevăzut.

Selectați Previzualizare sau F5. Schimbați dimensiunea ferestrei browserului pentru a vedea cum se adaptează aplicația dvs. la diferitele dimensiuni ale ecranului.
Probleme cunoscute
Anumite combinații de proprietăți ale containerului de aspect sunt incompatibile sau pot produce ieșiri nedorite, de exemplu:
- Când proprietatea
Wrapa containerului este activată, setarea proprietățiiAligneste ignorată la comenzile secundare. - Când proprietatea
Wrapa containerului este dezactivată și depășirea axei primare a containerului este setată la Derulare (depășire orizontală pentru containere orizontale sau depășire verticală pentru containere verticale), se recomandă setarea proprietățiiJustifypentru Start sau Spațiere între. - Opțiunile Centru sau Sfârșit pot determina inaccesibilitatea comenzilor secundare atunci când containerul este prea mic pentru a afișa toate comenzile, chiar dacă proprietatea
Overfloweste setată la Derulare.
- Când proprietatea
Nu puteți redimensiona sau repoziționa comenzile din aplicația proiectată pe pânză, deoarece comenzile de glisare și fixare sunt dezactivate în containerele de aspect. În schimb, utilizați proprietățile containerului de aspect pentru a obține dimensiunea și poziționarea dorite. Ordinea de control poate fi modificată prin Vizualizarea arbore, sau folosind tastele săgeată ca și comenzi rapide.
Controalele Tabel de date, Diagrame, și Adăugare imagine nu sunt în prezent acceptate în containerele de aspect.
Unele dintre proprietățile containerelor de aspect sunt ascunse pentru controalele secundare. Proprietățile ascunse pot fi în continuare accesibile prin bara de formule sau din panoul avansat. Cu toate acestea, aceste proprietăți vor fi ignorate chiar dacă sunt setate în aceste locuri.
Când comenzile sunt mutate într-un container de aspect (de exemplu, atunci când copiați sau lipiți comenzile), acestea sunt inserate în container prin ordinea lor în Vederea copac.
Consultați și
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).