Previzualizarea unei aplicații
Când creați o aplicație, este util să previzualizați aplicația și să vedeți cum va arăta pentru utilizatorii dvs. Utilizați funcția de previzualizare a aplicației pentru a vedea cum apare aplicația dvs. pe diferite dispozitive și în diferite dimensiuni. Previzualizarea unei aplicații este deosebit de benefică atunci când construiți o aplicație receptivă.
Pentru a previzualiza o aplicație, deschideți aplicația pentru editare Power Apps Studio, în meniul de acțiuni, selectați  Previzualizați aplicația.
Previzualizați aplicația.
Utilizați opțiunile de previzualizare pentru a vedea cum arată aplicația dvs. pe diferite dispozitive folosind selectorul de dispozitive.

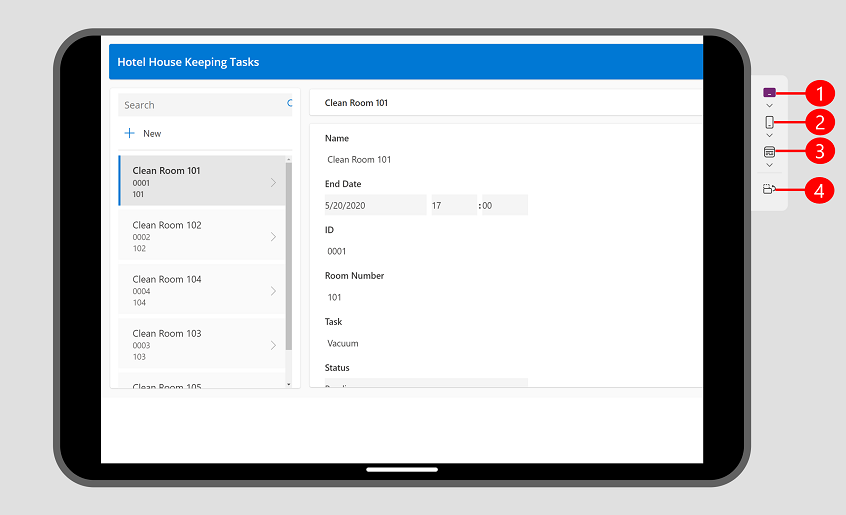
Legendă:
- Dispozitive tablete: vă permite să selectați dintre dispozitivele tablete comune de la mai mulți producători, împreună cu posibilitatea de a selecta o dimensiune personalizată în funcție de nevoile dvs. Această opțiune arată un cadru al dispozitivului și o zonă de siguranță a dispozitivului, care este afișată ca zonă neagră, fie în partea de sus și de jos, fie în lateral, în funcție de orientarea dispozitivului. De asemenea, arată o zonă neagră cu bara de pornire în partea de jos.
- Dispozitive mobile: vă permite să selectați dintre telefoane obișnuite de la diferiți producători, împreună cu posibilitatea de a selecta o dimensiune personalizată în funcție de nevoile dvs. Această opțiune arată un cadru al dispozitivului și o zonă de siguranță a dispozitivului, care este afișată ca zonă neagră, fie în partea de sus și de jos, fie în lateral, în funcție de orientarea dispozitivului. De asemenea, arată o zonă neagră cu bara de pornire în partea de jos.
- Vizualizare web: vedeți cum arată aplicația dvs. într-un browser web. Puteți selecta o dimensiune de fereastră pentru a umple fereastra browserului sau puteți selecta dimensiunea pânzei pentru a vedea cum arată aplicația în timpul creării, fără a părăsi previzualizarea.
- Comutator de orientare: comutați între orientarea verticală și orizontală. Opțiunea Comutator de orientare este dezactivată dacă setarea Blocare orientare este activată.
Dacă dezvoltați o aplicație receptivă, conținutul din aplicație se ajustează pentru a se potrivi cu dimensiunea ecranului dispozitivului utilizat.
Urmăriți acest videoclip pentru a afla cum selectorul de dispozitive vă ajută să confirmați că aplicația dvs. se adaptează corect.
Setări de afișare
Modul în care se comportă aplicația cu fiecare opțiune de previzualizare este determinat de tipul de aplicație și de setările de afișare.
Dacă o aplicație este creată utilizând aspectul telefonului, o puteți previzualiza în continuare pe dispozitivele web și tablete folosind selectorul de dispozitive. Cu toate acestea, dacă o aplicație nu este creată folosind un aspect receptiv, apoi apare sub formă de telefon pe web și pe tableta selectată. Primești un mesaj care explică de ce previzualizarea este îngustă. Dacă doriți ca o aplicație să răspundă la dimensiunile telefonului, tabletei și web, vă recomandăm să selectați opțiunea pentru tabletă atunci când creați o aplicație. Puteți utiliza containere cu aspect automat receptiv pentru a determina fluxul de conținut pentru diferite dimensiuni de ecran, inclusiv telefoane. Mai multe informații: Crearea de aplicații pe planșă receptive
Sub Setări afișare:
- Scalare pentru a se potrivi: când este setată la On, întreaga aplicație este scalată pentru a se potrivi cu spațiul disponibil. Dacă aplicația are la dispoziție un spațiu mai mic, este posibil să observați un spațiu gol pe laterale pentru a se adapta la scară. Când un utilizator joacă aplicația, va vedea și spațiul gol.
- Blocare orientare: când este setată la Pornit, butonul Comutare orientare din dispozitiv selectorul este dezactivat.
Probleme cunoscute
Dacă setarea Scale To Fit este activată și Blocarea raportului de aspect este dezactivată, previzualizarea dvs. nu va fi exactă. Această configurație nu este recomandată. Mai multe informații: Schimbați dimensiunea ecranului și orientarea aplicațiilor canvas
Dacă Scale to Fit este dezactivată și redimensionați fereastra browserului în modul de previzualizare, previzualizarea nu va fi exactă. Pentru a rezolva problema, închideți și redeschideți previzualizarea odată ce fereastra browserului este la dimensiunea dorită.
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru