Adăugați un iframe la un formular principal de aplicație proiectată pe bază de model
Puteți adăuga cadre în linie (iframe) într-un formular pentru a integra conținutul de pe alt site în formular.

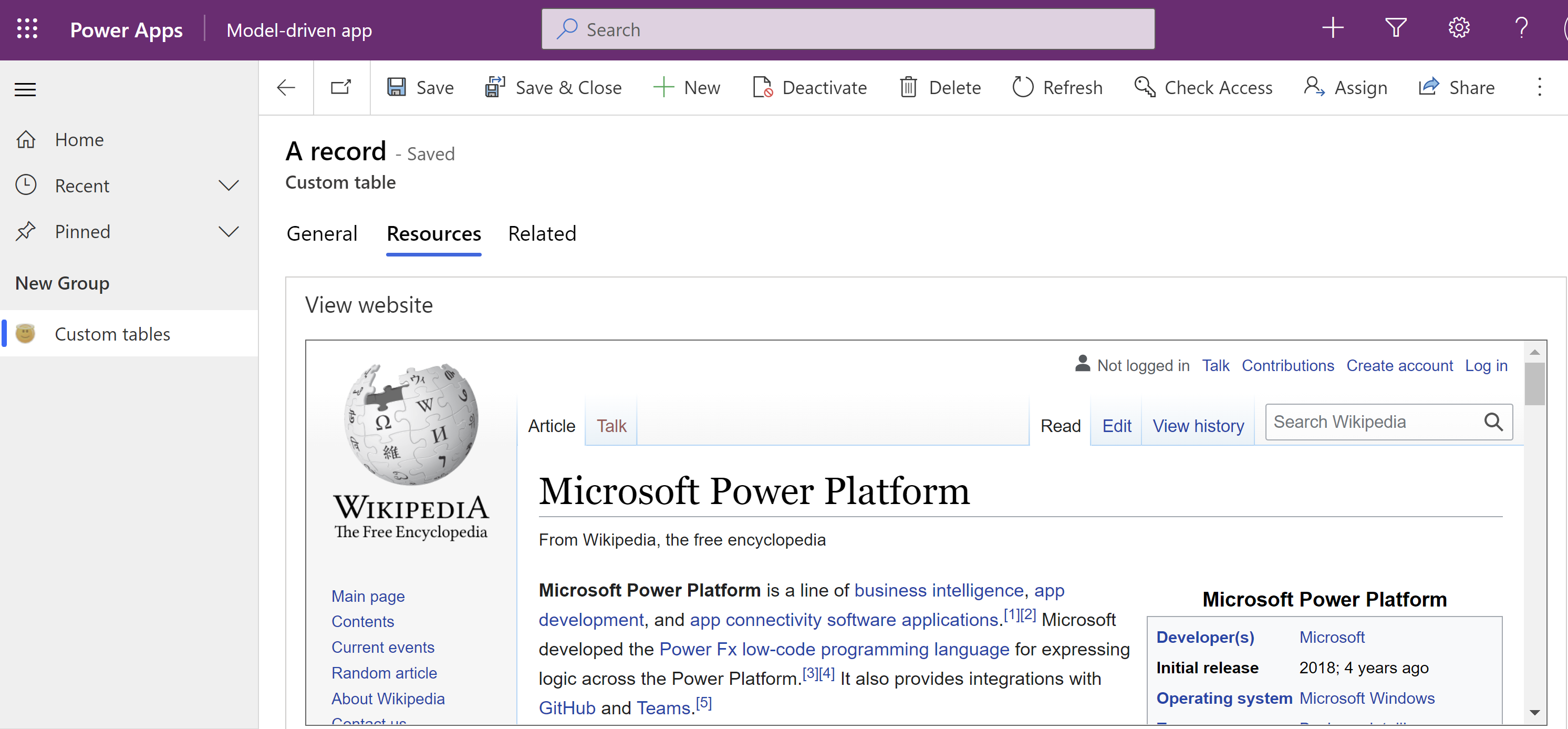
Selectați Tabele în panoul de navigare din stânga, apoi deschideți tabelul dorit. Dacă elementul nu se află în panoul lateral, selectați …Mai multe, apoi selectați elementul dorit.
Selectați Formulare din zona Experiențe de date .
În lista de formulare, deschideți un formular de tipul Principal.
În proiectantul de formulare, selectați secțiunea planșei de lucru unde doriți să adăugați un iframe.
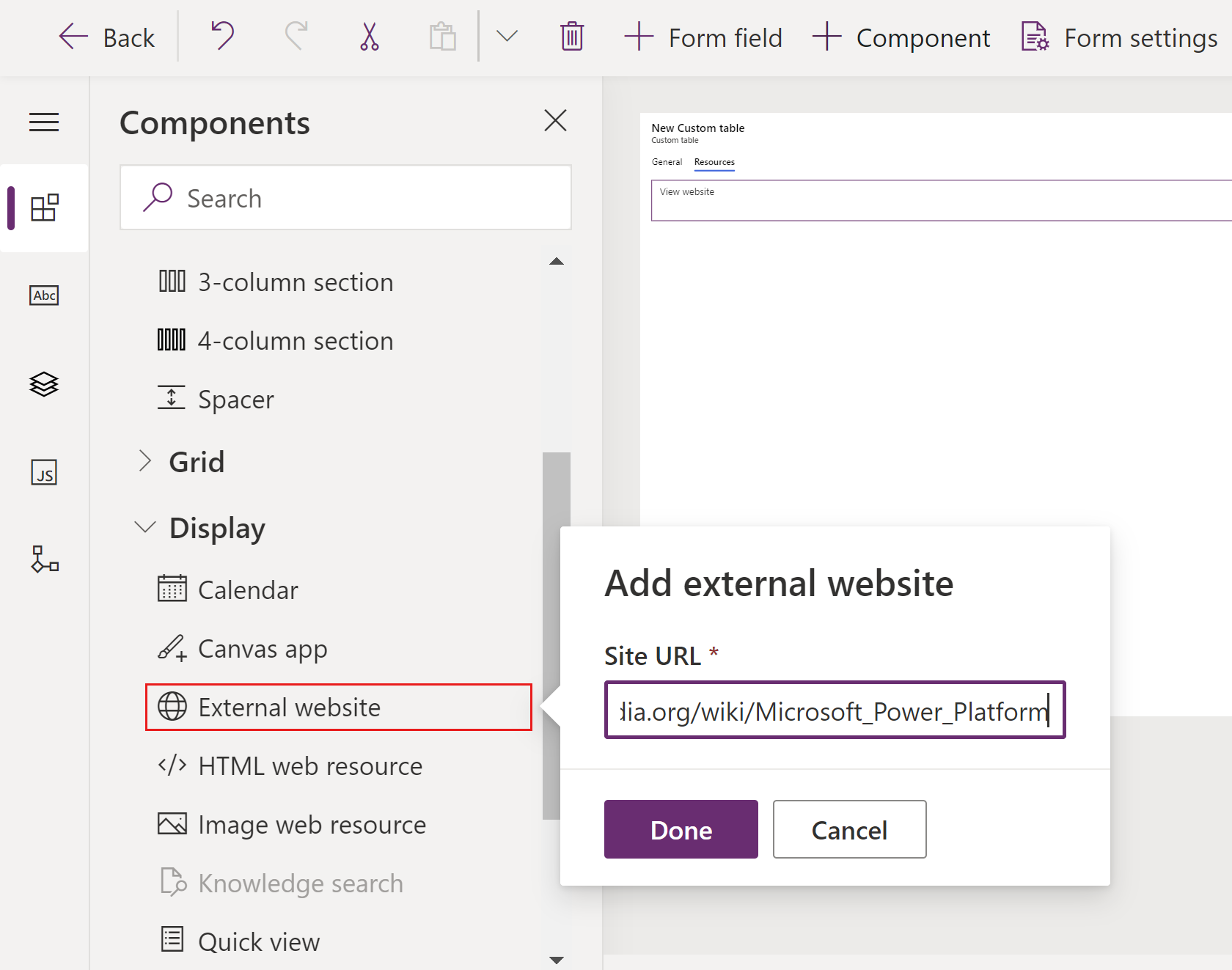
Pe panoul din stânga Componente, extindeți Afișaj, selectați Site extern, introduceți URL site, apoi selectați Efectuat.

Tab Proprietate Descriere Opțiuni de afișare Etichetă Obligatoriu: O etichetă care se afișează pentru iframe. Opțiuni de afișare Nume Obligatoriu: Un nume unic pentru iframe. Numele poate conţine numai caractere alfanumerice şi caracterul de subliniere. Opțiuni de afișare Ascundeți eticheta Selectați dacă doriți ca eticheta să fie ascunsă. Opțiuni de afișare Ascundere Puteți ascunde iframe, astfel încât să poată fi făcut vizibil utilizând scripturi. Mai multe informații: Opțiuni de vizibilitate Opțiuni de afișare URL Obligatoriu: Adresa URL pentru pagina care trebuie afișată în iframe. Formatare Lăţime coloană Când secțiunea care conține iframe are mai mult de o coloană, puteți seta coloana pentru a ocupa până la numărul de coloane ale secțiunii. Formatare Înălțime componentă Puteți controla înălțimea iframe, specificând un număr de rânduri ocupate de control. Formatare Utilizați întregul spațiu vertical disponibil În loc să stabiliți înălțimea printr-un număr de rânduri, puteți permite extinderea înălțimii iframe în spațiul disponibil. Formatare Defilare Aveți trei opțiuni pentru comportamentul de defilare:
- După caz: Afișați bare de defilare atunci când dimensiunea iframe este mai mare decât spațiul disponibil.
- Întotdeauna: Afișați întotdeauna barele de defilare.
- Niciodată: Nu afișați niciodată barele de defilare.Formatare Afișare bordură Afișează o bordură în jurul iframe. Dependenţe Dependențe coloană de tabel Un iframe poate interacționa cu coloanele din formular folosind scriptul. Dacă o coloană este eliminată din formular, scriptul din iframe se poate deteriora. Adăugați orice coloane la care fac referire scripturile din iframe în Dependențe coloane tabel, astfel încât nu poată fi eliminate din greșeală. Avansat Restricționare scriptare între cadre, unde se acceptă Este considerat un risc de securitate să permiteți interacțiunea paginilor de pe un alt site cu aplicația prin intermediul scripturilor. Utilizați această opțiune pentru a restricționa scriptarea transversală a cadrului pentru paginile asupra cărora nu dețineți controlul. Avansat Transmiteți codul tipului de obiect al rândului și identificatorii unici ca parametri Datele despre organizație, utilizator și despre înregistrare pot fi transmise către iframe. Mai multe informații: Transmiteți parametrii la iframe Salvați și Publicați formularul.
Notă
- Dacă pagina web nu apare în iframe, ar putea fi din cauză că site-ul nu permite randarea de iframe. Când se întâmplă acest lucru, mesajul URL a refuzat să se conecteze este afișat în iframe în timpul execuției.
- Formularele nu sunt concepute pentru a fi afișate în cadrul unui iframe.
- Autentificarea în interiorul unui iframe, fie prin redirecționare, fie prin ferestre pop-up, nu este acceptată pe mobil.
Transmiteți parametrii la iframe
Informațiile despre rând pot fi transmise prin activarea opțiunii Treceți codul tipului de obiect al rândului și identificatoarele unice ca parametri. Valorile trecute sunt:
| Parametru | Descriere |
|---|---|
orglcid |
LCID limbă implicită a organizației. |
orgname |
Numele organizației. |
userlcid |
LCID limba preferată a utilizatorului |
type |
Codul tip al tabelului. Această valoare poate fi diferită pentru tabelele particularizate din diferite organizații. Utilizați, în schimb, typename. |
typename |
Numele tipului de tabel. |
id |
Valoarea ID a rândului. acest parametru nu are nicio valoare până când rândul tabelului nu este salvat. |
Adăugați un iframe folosind proiectantul de formulare clasic
Conectați-vă la Power Apps.
Selectați Tabele în panoul de navigare din stânga, apoi deschideți tabelul dorit. Dacă elementul nu se află în panoul lateral, selectați …Mai multe, apoi selectați elementul dorit.
Selectați zona Formulare.
În lista de formulare, deschideți un formular de tipul Principal.
Selectați Treceți la clasic pentru a edita formularul în proiectantul clasic de formulare.
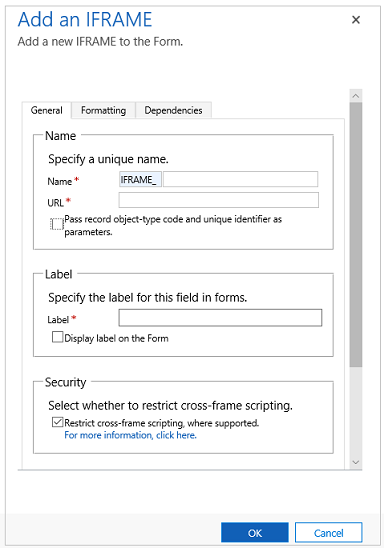
Pe fila Inserați, selectați IFRAME pentru a vizualiza proprietățile iframde.

| Tab | Proprietate | Descriere |
|---|---|---|
| General | Nume | Obligatoriu: Un nume unic pentru iframe. Numele poate conţine numai caractere alfanumerice şi caracterul de subliniere. |
| URL | Obligatoriu: Adresa URL pentru pagina care trebuie afișată în iframe. | |
| Transmiteți codul tipului de obiect al rândului și identificatorii unici ca parametri | Datele despre organizație, utilizator și despre rând pot fi transmise către iframe. Mai multe informații: Transmiteți parametrii la iframe | |
| Etichetă | Obligatoriu: O etichetă care se afișează pentru iframe. | |
| Afișare etichetă pe formular | Dacă eticheta ar trebui să fie afișată. | |
| Restricționare scriptare între cadre, unde se acceptă | Este considerat un risc de securitate să permiteți interacțiunea paginilor de pe un alt site web cu aplicația Dynamics 365, prin intermediul scripturilor. Utilizați această opțiune pentru a restricționa scriptarea transversală a cadrului pentru paginile asupra cărora nu dețineți controlul. |
|
| Vizibil implicit | Afișarea iframe este opțională și poate fi controlată folosind scripturi. Mai multe informații: Opțiuni de vizibilitate | |
| Activare pentru dispozitive mobile | Bifați caseta de selectare pentru a activa iframe pentru mobil. | |
| Formatare | Selectați numărul de coloane pe care le ocupă controlul | Când secțiunea care conține iframe are mai mult de o coloană, puteți seta coloana pentru a ocupa până la numărul de coloane ale secțiunii. |
| Selectați numărul de rânduri pe care îl ocupă controlul | Puteți controla înălțimea iframe, specificând un număr de rânduri ocupate de control. | |
| Extindeți automat pentru a utiliza spațiul disponibil | În loc să stabiliți înălțimea printr-un număr de rânduri, puteți permite extinderea înălțimii iframe în spațiul disponibil. | |
| Selectați tipul de defilare pentru iFrame | Aveți trei opțiuni: - După caz: Afișați barel de defilare atunci când dimensiunea iframe este mai mare decât spațiul disponibil. - Întotdeauna: Afișează întotdeauna barele de defilare. - Niciodată: Nu afișează niciodată barele de defilare. |
|
| Afișare bordură | Afișează o bordură în jurul iframe. | |
| Dependenţe | Coloane dependente | Un iframe poate interacționa cu coloanele din formular folosind scriptul. Dacă o coloană este eliminată din formular, scriptul din iframe se poate deteriora. Adăugați orice coloane la care fac referire scripturile din iframe în Coloane dependente, astfel încât nu poată fi eliminate din greșeală. |
Pașii următori
Utilizarea formularului Principal și a componentelor sale
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru