Adăugați controlul editorului de text îmbogățit la o aplicație bazată pe model
Controlul editorului de text îmbogățit este un editor ușor, bazat pe HTML, construit pe popularul CKEditor. Vă permite să creați, să lipiți și să editați text formatat în aplicațiile dvs. bazate pe model. Pentru a formata textul în editor, puteți utilizați bara de instrumente a editorului, inserați etichete HTML sau lipiți text formatat din alte aplicații, cum ar fi un browser web sau Word.
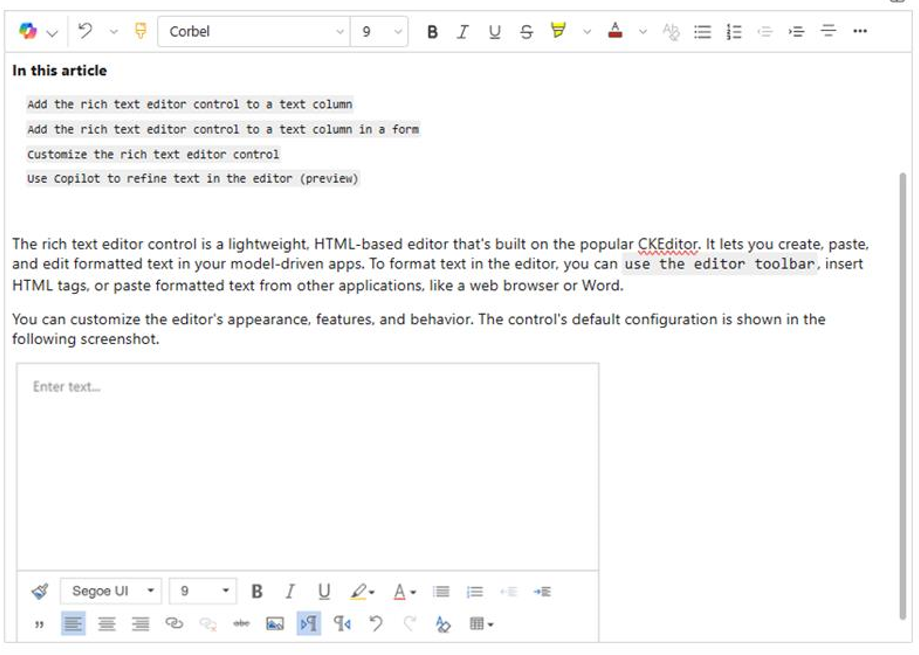
Puteți personaliza aspectul, caracteristicile și comportamentul editorului. Experiența text modernă a controlului este prezentată în următoarea captură de ecran.

În prezent, editorul de text îmbogățit este disponibil ca două experiențe diferite:
- Editor de text modern: o nouă experiență pe care o puteți activa
- Editor de text clasic: experiență implicită
Îmbunătățiri moderne ale editorului de text
Editorul de text modern este conceput pentru a se alinia cu interfețele familiare și intuitive ale aplicațiilor Microsoft, cum ar fi Outlook, Word și OneNote. Această actualizare introduce un design modern, modul întunecat, teme cu contrast ridicat și o nouă funcție de copilot pentru a vă îmbunătăți capacitățile de editare a textului.
Notă
Anumite funcționalități care sunt disponibile în experiența clasică a editorului de text îmbogățit nu sunt încă disponibile în experiența modernă. Astfel de funcționalități includ:
- Opțiuni de configurare, așa cum este descris în acest articol pentru experiența clasică
- Mențiuni
Activați experiența modernă a editorului de text îmbogățit
Experiența clasică a editorului de text îmbogățit este activată implicit. Parcurgeți următorii pași pentru a trece la experiența modernă a editorului de text îmbogățit.
- În Dynamics 365, faceți clic dreapta pe aplicația pentru care doriți să activați experiența modernă a editorului de text îmbogățit, apoi selectați DESCHIDERE ÎN APP DESIGNER. Power Apps deschide App Designer.
- În bara de comenzi, selectați Setări. Se afișează pagina de setări.
- În panoul din stânga, în Setări, selectați Funcții. Se afișează pagina de caracteristici.
- Setați comutatorul la Da pentru oricare sau pentru toate următoarele opțiuni, în funcție de nevoile dvs.:
- Activați o experiență modernă de control RichTextEditor și descrieri de e-mail: Activează experiența modernă de control a editorului de text îmbogățit pentru descrierile de e-mail. Această setare înlocuiește orice personalizări pe care le-ați făcut anterior în experiența clasică (implicit) de e-mail a editorului de text îmbogățit.
- Activați o experiență modernă de control RichTextEditor pentru controalele implicite: Activează experiența modernă a editorului de text îmbogățit pentru instanțe implicite, neconfigurate.
- Activați o experiență modernă de control RichTextEditor pentru crearea de note: Activează experiența modernă a editorului de text îmbogățit pentru note. Această setare înlocuiește orice personalizări pe care le-ați făcut anterior în experiența clasică (implicit) de creare a notelor a editorului de text îmbogățit.
- Selectați Salvați.
- În App Designer, selectați Publicați.
Reveni de la experiența modernă a editorului de text bogat la experiența clasică
Dacă trebuie să reveni la experiența clasică a editorului de text îmbogățit, urmați aceiași pași din Activați experiența modernă a editorului de text îmbogățit, dar deselectați opțiunile pe care le-ați selectat în pas 4.
Adăugați controlul editorului de text îmbogățit la o coloană de text
Următoarea configurație este disponibilă în experiența clasică a editorului de text îmbogățit.
Când formatați o coloană de text ca text îmbogățit, controlul implicit al editorului de text îmbogățit este adăugat automat.
Conectați-vă la Power Apps.
În panoul de navigare din stânga, selectați Soluții.
Deschideți o soluție și un tabel în soluție.
În zona Coloane și date, selectați o coloană de text.
Dacă tabelul nu conține o coloană de text, selectați + (Coloană nouă) și introduceți un nume pentru coloană.
În Tipul de date, selectați > în dreapta Text, apoi selectați opțiunea Text îmbogățit corespunzătoare, în funcție de faptul dacă coloana conține o singură linie de text sau mai multe rânduri.
Salvați coloana, apoi adăugați-o într-un formular.
Adăugați controlul editorului de text îmbogățit la o coloană de text dintr-un formular
Următoarea configurație este disponibilă în experiența clasică a editorului de text îmbogățit.
Conectați-vă la Power Apps.
În panoul de navigare din stânga, selectați Soluții.
Deschideți o soluție și un tabel în soluție.
În zona Experiențe de date, selectați Formulare, apoi găsiți formularul care conține coloana de text pe care doriți să o adăugați editorul de text îmbogățit la.
Selectați ⋮ > Editați > Editați în filă nouă.
Pe proiectant de formulare planșă de lucru, selectați, adăugați sau creați o coloană de text.
În panoul de proprietăți ale coloanei, extindeți lista Componente, selectați + Component, apoi selectați Control editor de text îmbogățit.
În panoul Adăugați controlul editorului de text îmbogățit, selectați Web, Telefon și Tabletă pentru a permite aplicațiilor care rulează pe orice dispozitiv să folosească editorul.
Dacă doriți să personalizați editorul, introduceți adresa URL relativă a fișierului său de configurare, o resursă web JavaScript care conține proprietățile pe care doriți să le modificați, în Cutie cu valoare statică . Dacă lăsați acest câmp gol, editorul folosește configurația implicită.
Selectați Terminat.
Selectați Salvați și publicați pentru a aplica modificările formularului.
Personalizați controlul editorului de text îmbogățit
Următoarele personalizări sunt disponibile în experiența clasică a editorului de text îmbogățit.
Power Apps vă permite să modificați proprietățile controlului editorului de text îmbogățit pentru a-i personaliza aspectul, caracteristicile și comportamentul. Pentru a personaliza o anumită instanță a controlului, specificați proprietățile și valorile acestora într-un fișier individual de configurare format JSON. Pentru a personaliza configurația globală a controlului, modificați proprietățile din fișierul de configurare implicit.
Niveluri de personalizare
Se pot aplica până la trei niveluri sau straturi de configurare pentru a personaliza editorul de text îmbogățit:
- La cel mai fundamental nivel, fiecare instanță a controlului își ia configurația din fișier
RTEGlobalConfiguration_Readonly.json. Fișierul este doar pentru citire, așa că nu puteți modifica direct aceste proprietăți. - La nivelul următor, fiecare instanță a controlului își ia configurația din proprietățile din fișierul
RTEGlobalConfiguration.json, dacă există. Această configurație este stratificată peste cea anterioară, astfel încât proprietățile din acest fișier înlocuiesc aceleași proprietăți numite în fișierul numai pentru citire. - În cele din urmă, la cel mai înalt nivel, o anumită instanță a controlului își ia configurația dintr-un anumit fișier de configurare, dacă există unul. Această configurație este stratificată peste cea anterioară, astfel încât proprietățile din acest fișier înlocuiesc aceleași proprietăți numite în cele două fișiere de nivel inferior.
Trebuie să adăugăm o mică calificare aici. Nu toate proprietățile sunt înlocuite cu cele dintr-o configurație de nivel superior. Proprietățile extraPlugins sunt îmbinate pentru a permite utilizarea unei game largi de plug-in-uri externe și predefinite în configurația implicită. Acest lucru vă permite să activați și să dezactivați plug-in-urile după cum este necesar în fișierul de configurare pentru anumite instanțe ale controlului.
Personalizați o anumită instanță a editorului de text îmbogățit
În Visual Studio Cod sau alt editor de text, creați un fișier și dați-i un nume semnificativ.
Fișierul
RTEGlobalConfiguration.jsonconține configurația implicită sau globală a editorului de text îmbogățit. Dacă personalizați controlul într-un formular de contact, de exemplu, este posibil să denumiți fișierul așa cum ar fiRTEContactFormConfiguration.json.Copiați și inserați următorul fragment de cod în fișier:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Ultima propertyName:value pereche nu se termină cu virgulă.
Înlocuiți propertyName și value cu proprietățile de control al editorului de text îmbogățit doriți să schimbați. Valorile șirurilor de caractere trebuie să fie cuprinse între ghilimele.
Am oferit câteva exemplu de configurații pentru dvs., dar puteți defini altele pentru a se potrivi nevoilor dvs.
În Power Apps, creați o JavaScript (JS) resursa web de tip folosind fișierul JSON ați creat în pas 1.
Adăugați controlul editorului de text îmbogățit la o coloană de text într-un formular și în panoul Adăugați control editor de text îmbogățit panoul > Valoare statică, introduceți adresa URL relativă a resursei web JavaScript.
Deși puteți introduce adresa URL absolută a resursei web, vă recomandăm să introduceți adresa URL relativă. În acest fel, resursa web încă funcționează dacă o importați ca soluție într-un mediu diferit, cu condiția ca calea relativă să fie aceeași.
De exemplu, dacă adresa URL a resursei web este
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, adresa URL relativă este /WebResources/rtecontactform.Selectați Terminat.
Selectați Salvați și publicați pentru a aplica modificările formularului.
Personalizați editorul de text îmbogățit la nivel global
Fișierul de configurare globală editabil RTEGlobalConfiguration.json este al doilea nivel de personalizare pe care îl puteți aplica. În mod implicit, fișierul este gol. Aceasta înseamnă că toate instanțele editorului de text îmbogățit folosesc proprietățile din fișierul numai pentru citire RTEGlobalConfiguration_Readonly.json, cu excepția cazului în care creați un fișier de configurare pentru un anumit instanța de control.
Dacă nevoile afacerii dvs. necesită să personalizați controlul peste tot, specificați valorile de care aveți nevoie în fișierul RTEGlobalConfiguration.json . Utilizați fișierul numai în citire ca exemplu pentru a vă asigura că introduceți perechi proprietate-valoare în formatul corect.
Utilizați Copilot pentru a rafina textul în editor
Important
- Aceasta este o caracteristică de acces timpuriu. Puteți înscrieți pentru a-l utiliza pentru testare și adoptare în mediile dvs.
- Această funcție este în acces anticipat numai pentru organizațiile noi. Organizațiile existente care folosesc deja funcția pot continua să o utilizeze, chiar dacă nu au optat pentru acces anticipat.
- Această caracteristică este disponibilă pentru Dynamics 365 Sales, inclusiv aplicații personalizate de vânzări care au entități de clienți potențiali și oportunități adăugate pe harta site-ului.
Copilot folosește algoritmi de procesare a limbajului natural pentru a ajuta la îmbunătățirea conținutului scris. Puteți a adăuga Copilot la editorul de text îmbogățit și apoi obțineți sugestii pentru a îmbunătăți gramatica, claritatea sau calitatea generală a textului. Aflați cum să utilizați Copilot în editorul de text îmbogățit.
Proprietăți de editor de text îmbogățit
Fișierul JSON care determină „aspectul” unei instanțe a editorului de text îmbogățit conține două seturi de proprietăți:
- Secțiunea
defaultSupportedPropsconține proprietăți ale pluginurilor care determină ce poate face controlul. Nu vă limitați la proprietățile CKEditor și pluginurile sale. De asemenea, puteți seta valori pentru proprietățile pluginurilor pe care le adăugați sau le creați. - Secțiunea proprietăți individuale conține proprietăți care determină cum arată controlul.
Exemplu de fișier de configurare
Următorul cod este un exemplu de fișier JSON care conține atât defaultSupportedProps proprietăți, cât și proprietăți de configurare individuale. Dacă o proprietate are o valoare implicită, este afișată valoarea implicită. Dacă o proprietate nu are o valoare implicită, este afișată o valoare eșantion pentru a ilustra sintaxa. Proprietățile sunt descrise în cele două tabele care urmează.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Următorul tabel descrie proprietățile cele mai frecvent utilizate, dar puteți configura toate proprietățile acceptate de CKEditor. Controlul editorului de text îmbogățit utilizează CKEditor 4.
| Proprietate | Descriere | Valoare implicită |
|---|---|---|
| înălțime | Setează înălțimea inițială a zonei de conținut, în pixeli. | "185" |
| stickyStyle | Setează fontul și dimensiunea editorului. | Consultați defaultSupportedProps |
| stickyStyles_defaultTag | Creează un înveliș în jurul textului în zona de conținut al editorului. Este setat inițial la „div”, dar îl puteți schimba la „p” sau orice etichetă alternativă. | "div" |
| font_defaultLabel | Setează eticheta fontului afișată în bara de instrumente. Eticheta este doar pentru aspect și nu este funcțională. Proprietatea stickyStyle determină fontul și dimensiunea editorului. |
"Segoe UI" |
| fontSize_defaultLabel | Setează eticheta pentru dimensiunea fontului afișată în bara de instrumente. Eticheta este doar pentru aspect și nu este funcțională. Proprietatea stickyStyle determină fontul și dimensiunea editorului. |
"9" |
| toolbarLocation | Setează locația barei de instrumente în zona de conținut al editorului. Valorile acceptate sunt „sus” și „jos”. | "fund" |
| bară de instrumente | Listează butoanele din bara de instrumente de afișat. | Consultați defaultSupportedProps |
| inserturi | Listează pluginuri prestabilite pe care editorul le poate folosi. Plug-in-urile din această listă pot fi diferite de plug-in-urile care sunt încărcate, dacă extraPlugins și removePlugins li se dă o valoare. Dacă setați această proprietate la un șir gol, editorul se încarcă fără bara de instrumente. |
Consultați defaultSupportedProps |
| extraPlugins | Adaugă plug-in-uri la lista plugins pentru a încărca mai multe plug-in-uri.Multe plug-in-uri necesită alte plug-in-uri pentru a funcționa. Editorul de text îmbogățit le adaugă automat și nu puteți folosi această proprietate pentru a le înlocui. Folosiți removePlugins în schimb. |
Consultați defaultSupportedProps |
| removePlugins | Listează plug-in-uri care nu trebuie încărcate. Folosiți-l pentru a modifica ce plug-in-uri sunt încărcate fără a modifica listele plugins și extraPlugins . |
Consultați defaultSupportedProps |
| superimageImageMaxSize | Setează dimensiunea maximă în megaocteți (MB) permisă pentru imaginile încorporate atunci când utilizați pluginul superimagine. | "5" |
| Conținut interzis | Vă permite să împiedicați utilizatorii să introducă elemente pe care nu doriți să le aveți în conținut. Puteți interzice elemente întregi sau după atribute, clase și stiluri. | Consultați defaultSupportedProps |
| linkTargets | Vă permite să configurați ce opțiuni de țintă a linkurilor sunt disponibile pentru utilizatori atunci când creează linkuri: - „notSet”: Nicio țintă setată - „cadru”: Deschide documentul în cadrul specificat - popupWindow": Deschide documentul într-o fereastră pop-up - „_blank”: Deschide documentul într-o fereastră sau filă nouă - „_top”: Deschide documentul în întreg corpul ferestrei - „_self”: Deschide documentul în aceeași fereastră sau filă în care este activat linkul - „_parent”: Deschide documentul în cadrul părinte |
„notSet”, „_blank” |
Proprietăți individuale
Următorul tabel descrie mai multe proprietăți pe care le puteți utiliza pentru a personaliza controlul editorului de text îmbogățit.
| Proprietate | Descriere | Valoare implicită |
|---|---|---|
| attachmentEntity | Pentru a impune mai multă securitate fișierele încărcate utilizând un alt tabel decât cel implicit, setați această proprietate și specificați un alt tabel. Sintaxă: „name”: „tableName”, „fileAttributeName”: „attributeNameofBlobReference” |
Consultați defaultSupportedProps |
| disableContentSanitization | Dezinfectarea conținutului elimină unele atribute sau etichete personalizate din conținutul text îmbogățit. Este dezactivat în mod implicit pentru a permite copierea și lipirea conținutului text îmbogățit din surse externe. Această proprietate se aplică numai pentru mod editare. Când controlul editorului este doar pentru citire sau este dezactivat, conținutul este întotdeauna igienizat. | true |
| disableDefaultImageProcessing | În mod implicit, imaginile care sunt inserate în editor sunt încărcate în attachmentEntity definit în configurație. Este posibil ca utilizatorii externi să nu aibă privilegii de a vizualiza conținutul din tabel. În schimb, setați această proprietate la true pentru a stoca imagini ca șiruri de caractere base64 direct în coloana configurată pentru a utiliza controlul editorului de text îmbogățit. |
false |
| disableImages | Stabilește dacă imaginile pot fi inserate în editor. Această proprietate are cea mai mare prioritate. Când această proprietate este setată la true, imaginile sunt dezactivate, indiferent de valoarea proprietății imageEntity . |
false |
| externalPlugins | Listează plug-in-uri externe sau plug-in-uri pe care le creați și care pot fi utilizate în controlul editorului de text îmbogățit. Sintaxă: "name": "pluginName", "path": "pathToPlugin" (valoarea căii poate fie o adresă URL absolută sau relativă) |
Nici unul; vezi defaultSupportedProps pentru un exemplu |
| imageEntity | Pentru a impune mai multă securitate pentru imagini utilizând un alt tabel decât cel implicit, setați această proprietate și specificați un alt tabel. Sintaxă: „imageEntityName”: „tableName”, „imageFileAttributeName”: „attributeNameofBlobReference” |
Consultați defaultSupportedProps |
| readOnlySettings | Aceste proprietăți determină comportamentul coloanei atunci când este vizualizată într-o stare de numai citire sau dezactivată. Puteți specifica orice proprietate acceptată. | Nici unul; vezi defaultSupportedProps pentru un exemplu |
| sanitizerAllowlist | Listează alte tipuri de conținut care pot fi afișate în editor. | Consultați defaultSupportedProps |
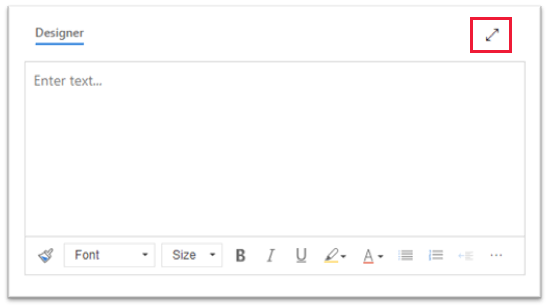
| showAsTabControl | Vă permite să afișați mai multe comenzi deasupra zonei de conținut. Trebuie setat la true pentru a utiliza următoarele proprietăți: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Stabilește dacă editorul poate fi utilizat în modul ecran complet. showAsTabControl trebuie setat la adevărat. |
false |
| showHtml | Permite utilizatorilor să afișeze și să editeze direct conținutul HTML. showAsTabControl trebuie setat la adevărat. |
false |
| showPreview | Permite utilizatorilor să versiune preliminară conținutul editorului redat ca HTML. showAsTabControl trebuie setat la adevărat. |
false |
| showPreviewHeaderWarning | Vă permite să afișați sau să ascundeți mesajul de avertizare afișat la previzualizarea conținutului. showAsTabControl şi showPreview trebuie setat la adevărat. |
false |
| Permit SameOriginSandbox | Permite ca conținutul din editor să fie tratat ca de la aceeași origine cu aplicația de randare. Utilizați această proprietate cu precauție. Folosiți numai conținut extern de încredere. Când această proprietate este setată la true, orice conținut extern poate avea acces la resursele interne. |
false |
Exemple de configurații
Următoarele configurații eșantion creează personalizări specifice ale editorului de text îmbogățit în experiența clasică. Le puteți folosi așa cum sunt sau ca punct de plecare pentru a personaliza o anumită instanță a editorului de text îmbogățit sau la nivel global.
Setați fontul implicit la Calibri cu 11 puncte
Setați aceste defaultSupportedProps proprietăți în fișierul dvs. de configurare. Fiecare valoare, cu excepția ultimei, trebuie urmată de o virgulă (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Faceți ca tasta Enter să introducă o nouă linie în loc de un bloc de paragraf
În mod implicit, apăsarea tastei Enter creează un bloc de paragraf cu eticheta HTML <p> . HTML folosește blocuri de paragrafe pentru a grupa informații, cum ar fi paragrafele dintr-un document Word. Browserele pot formata <p> eticheta ușor diferit, așa că, pentru coerență vizuală, vă recomandăm să utilizați în schimb noua etichetă de linie sau de întrerupere de linie <br\> .
Setați această defaultSupportedProps proprietate în fișierul dvs. de configurare. Urmați această valoare cu o virgulă (,), cu excepția cazului în care este ultima proprietate din fișier.
"enterMode": 2,
Lipiți sau creați numai conținut HTML 5
Deși controlul editorului de text îmbogățit funcționează cel mai bine cu conținut HTML 5, puteți utiliza etichete HTML 4. În unele cazuri, totuși, amestecarea etichetelor HTML 4 și HTML 5 poate crea provocări de utilizare. Pentru a vă asigura că tot conținutul este HTML 5, furnizați toate etichetele HTML 5 acceptate în proprietatea allowedContent . Controlul editorului convertește orice etichetă neconformă în echivalentul lor HTML 5.
Setați această defaultSupportedProps proprietate în fișierul dvs. de configurare. Urmați această valoare cu o virgulă (,), cu excepția cazului în care este ultima proprietate din fișier.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Lipiți sau creați numai text simplu
Setați aceste defaultSupportedProps proprietăți în fișierul dvs. de configurare. Fiecare valoare, cu excepția ultimei, trebuie urmată de o virgulă (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Setați această proprietate individuală în fișierul dvs. de configurare. Urmați această valoare cu o virgulă (,), cu excepția cazului în care este ultima proprietate din fișier.
"disableImages": true,
Permiteți editorului să folosească ecranul complet
Setați aceste proprietăți individuale în fișierul dvs. de configurare. Fiecare valoare, cu excepția ultimei, trebuie urmată de o virgulă (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

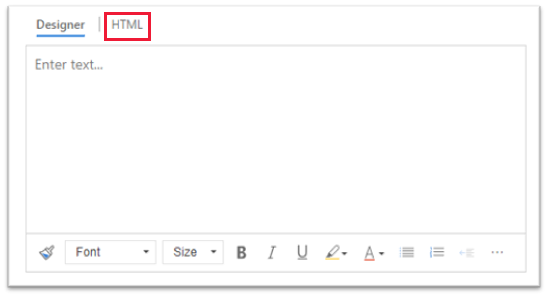
Permite vizualizarea și editarea conținutului HTML
Pentru a permite utilizatorilor să vadă și să editeze direct HTML-ul conținutului lor, afișați fila HTML .
Setați aceste proprietăți individuale în fișierul dvs. de configurare. Fiecare valoare, cu excepția ultimei, trebuie urmată de o virgulă (,).
"showAsTabControl": true,
"showHtml": true,

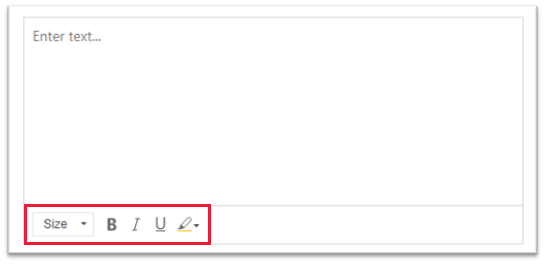
Afișați o bară de instrumente simplificată sau eliminați-o complet
În mod implicit, bara de instrumente a editorului conține toate instrumentele de formatare disponibile. Pentru a oferi o bară de instrumente simplificată, utilizați proprietatea toolbar și specificați instrumentele pe care utilizatorii le pot folosi pentru a-și formata conținutul.
Setați această defaultSupportedProps proprietate în fișierul dvs. de configurare. Urmați această valoare cu o virgulă (,), cu excepția cazului în care este ultima proprietate din fișier.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Pentru a elimina complet bara de instrumente, setați valoarea toolbar la „[]” (două paranteze drepte).
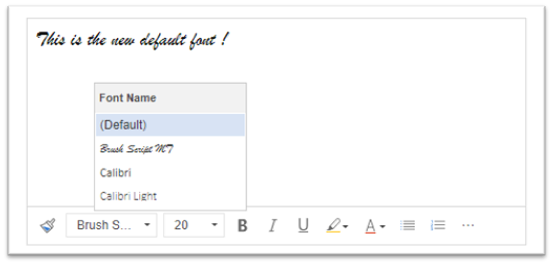
Adăugați o nouă listă de fonturi și setați Brush Script MT de 20 de pixeli ca font implicit
Setați aceste defaultSupportedProps proprietăți în fișierul dvs. de configurare. Fiecare valoare, cu excepția ultimei, trebuie urmată de o virgulă (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Poziționați bara de instrumente în partea de sus a editorului de text îmbogățit
Setați această defaultSupportedProps proprietate în fișierul dvs. de configurare. Urmați această valoare cu o virgulă (,), cu excepția cazului în care este ultima proprietate din fișier.
"toolbarLocation": "top",
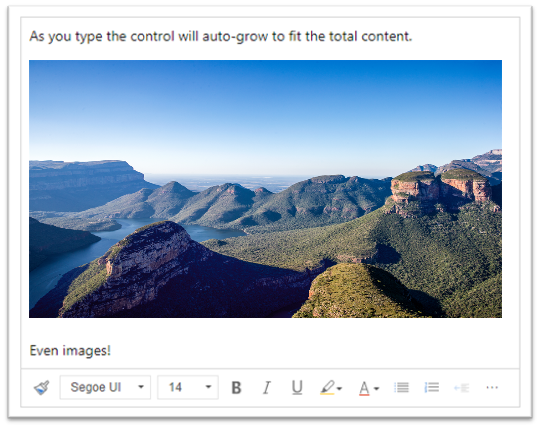
Porniți editorul la 30 de pixeli înălțime și creșteți pentru a se potrivi conținutului
Setați aceste defaultSupportedProps proprietăți în fișierul dvs. de configurare. Fiecare valoare, cu excepția ultimei, trebuie urmată de o virgulă (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

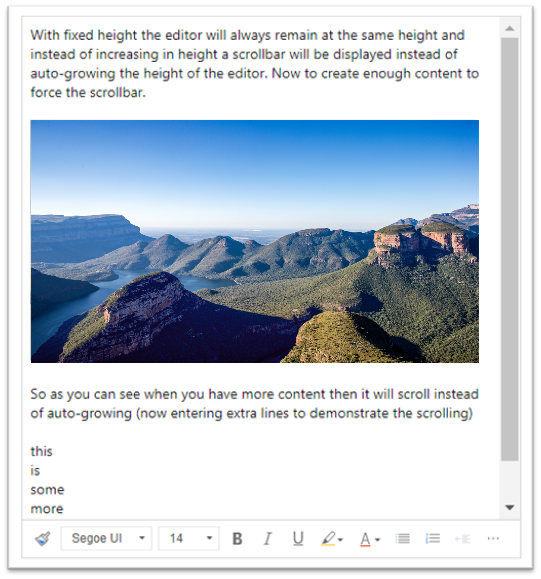
Fixați înălțimea editorului la 500 de pixeli
Setați aceste defaultSupportedProps proprietăți în fișierul dvs. de configurare. Fiecare valoare, cu excepția ultimei, trebuie urmată de o virgulă (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Faceți ca meniul contextual (clic dreapta) să utilizeze meniul contextual implicit al browserului
Pentru a înlocui meniul contextual al controlului editorului cu meniul contextual implicit al browserului, eliminați pluginul pentru meniul contextual.
Setați această defaultSupportedProps proprietate în fișierul dvs. de configurare. Urmați această valoare cu o virgulă (,), cu excepția cazului în care este ultima proprietate din fișier.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
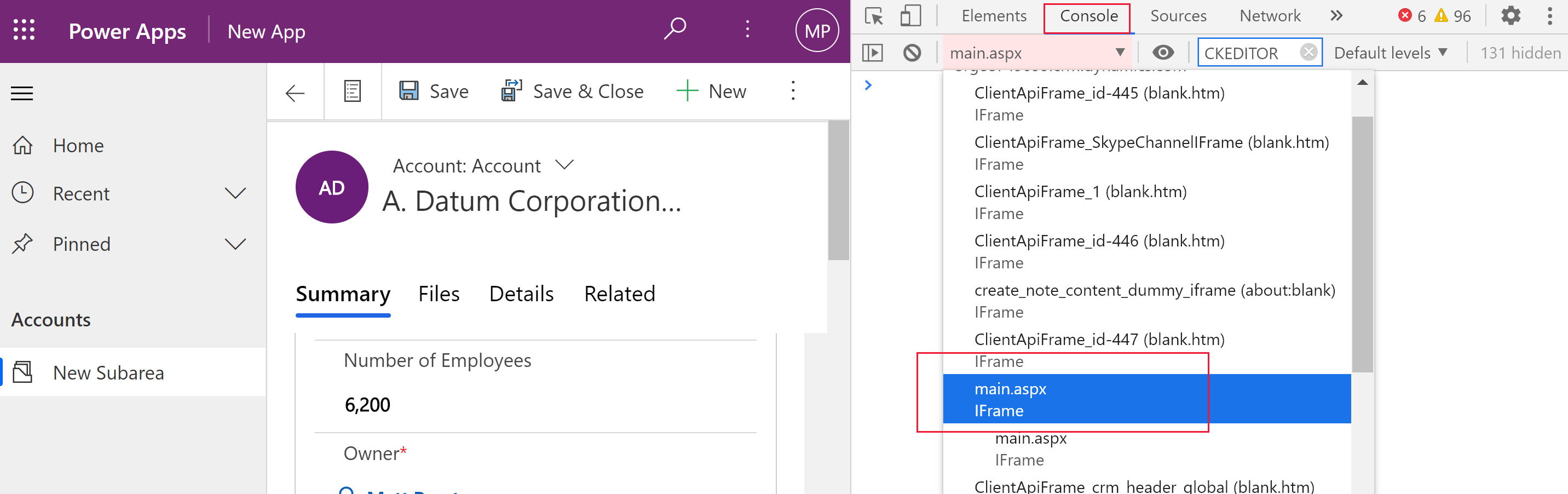
Găsiți configurația unui control editor de text îmbogățit
Dacă nu sunteți sigur de unde provine configurația unei instanțe a editorului de text îmbogățit, o puteți găsi folosind instrumentele de dezvoltare ale browserului dvs.
- În Microsoft Edge sau Google Chrome, rulați aplicația bazată pe model și deschideți un formular care are controlul editorului de text îmbogățit.
- Faceți clic dreapta pe zona de conținut a editorului de text îmbogățit și selectați Inspectați.
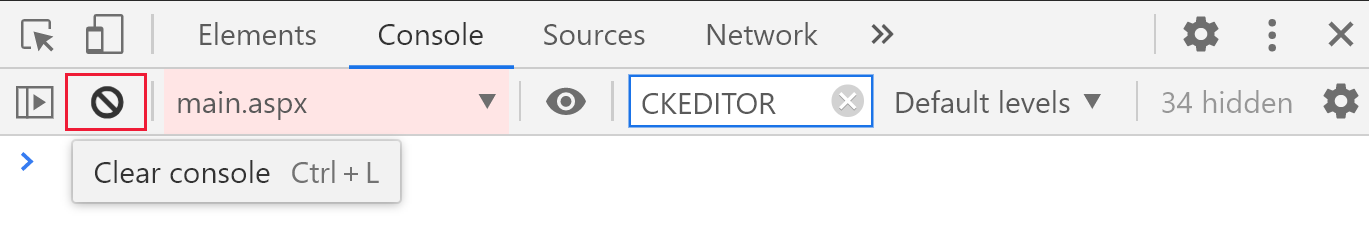
- În panoul de inspecție, selectați fila Consola .
- Selectați pagina părinte Main.aspx în caseta cu listă din bara de comandă.

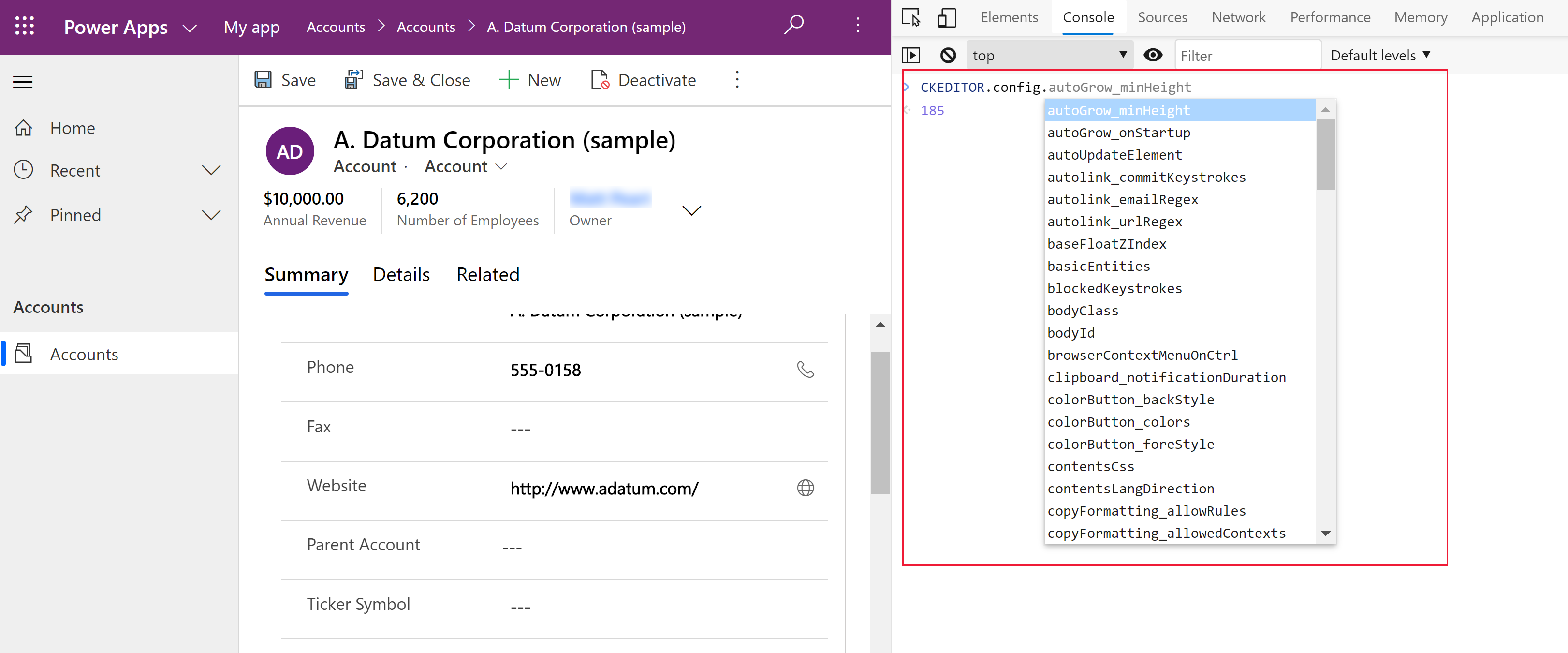
- Selectați pictograma Ștergeți consola din bara de comandă a panoului de inspecție, apoi introduceți CKEDITOR.config. în consolă.

- În consola panoului de inspecție, introduceți CKEDITOR.config. pentru a afișa diferitele configurații.

- Selectați o configurație, cum ar fi autoGrow_minHeight, pentru a afișa setarea curentă.
Bara de instrumente a editorului de text îmbogățit
Următorul tabel descrie instrumentele de formatare care sunt disponibile implicit în editorul de text îmbogățit.
| Icon | Nume | Comandă rapidă de la tastatură | Descriere |
|---|---|---|---|
 |
Copiere formatare | Ctrl+Shift+C, Ctrl+Shift+V | Aplicați aspectul unei anumite secțiuni unei alte secțiuni. |
 |
Nume font | Ctrl+Shift+F | Selectați un font. Aplicația ia în considerare fontul pe care îl selectați fontul implicit. Segoe UI este fontul implicit dacă nu selectați unul. Când selectați conținut formatat, este afișat numele fontului aplicat acestuia. Dacă selecția dvs. conține mai multe fonturi, este afișat primul aplicat selecției. |
 |
Dimensiune font | Ctrl+Shift+P | Modificați dimensiunea textului. Aplicația ia în considerare dimensiunea fontului pe care o selectați dimensiunea implicită. 12 este dimensiunea implicită dacă nu selectați una. Când selectați conținut formatat, este afișată dimensiunea fontului aplicat acestuia. Dacă selecția dvs. conține mai multe dimensiuni, este afișată prima aplicată selecției. |
 |
Aldin | Ctrl+B | Transformați textul în aldin. |
 |
Cursiv | Ctrl+I | Transformați textul în italic. |
 |
Subliniat | Ctrl+U | Subliniați-vă textul. |
 |
Culoare de fundal | Faceți ca textul să iasă în evidență prin evidențierea cu o culoare strălucitoare. | |
 |
Culoare text | Modificați culoarea textului. | |
 |
Inserați/eliminați o listă cu marcatori | Creați o listă cu marcatori. | |
 |
Inserați/eliminați o listă numerotată | Creați o listă numerotată. | |
 |
Micșorare indent | Mutați paragraful mai aproape de margine. | |
 |
Mărire indent | Mutați paragraful mai departe de margine. | |
 |
Citat | Aplicați un format de citare la nivel de bloc conținutului dvs. | |
 |
Aliniere la stânga | Ctrl+L | Aliniați conținutul la marginea stânga. |
 |
Aliniere la centru | Ctrl+E | Centrați conținutul pe pagină. |
 |
Aliniere la dreapta | Ctrl+R | Aliniați-vă conținutul la marginea dreaptă. |
 |
Link | Creați un link în documentul dvs. pentru acces rapid la pagini web și alte resurse cloud. Introduceți sau inserați textul ancora în caseta Afișați text și apoi introduceți sau inserați adresa URL în URL cutie. Opțional, selectați un Tip de link și un protocol dacă linkul este către altceva decât o pagină web. Pentru a specifica unde ar trebui să se deschidă un link de tip URL, selectați fila Target și apoi selectați o Target. O adresă URL lipită sau introdusă este convertită automat într-un link. De exemplu, http://myexample.com devine <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Anulați legarea | Eliminați linkul dintr-o ancoră și faceți-l text simplu. | |
 |
Exponent | Tastați litere mici chiar deasupra liniei de text. | |
 |
Indice | Tastați litere mici chiar dedesubtul liniei de text. | |
 |
Tăiere text cu o linie | Tăiați textul trasând o linie peste el. | |
 |
Image | Pentru a insera o imagine, inserați-o din clipboard în zona de conținut sau trageți un fișier imagine dintr-un folder în zona de conținut. Trageți orice colț al imaginii pentru a o redimensiona. Controlul acceptă imagini .png, .jpg și .gif. Pentru a avea mai mult control asupra sursei, aspectului și comportamentului imaginii, selectați butonul Imagine . Navigați la fișierul imagine într-un folder local sau introduceți adresa URL a acestuia. Dacă imaginea este stocată pe un server extern, introduceți calea absolută. Dacă se află pe un server local, puteți introduce o cale relativă. Opțional, introduceți o anumită înălțime și lățime pentru a redimensiona imaginea și selectați un aliniament. De asemenea, ar trebui să introduceți text alternativ pentru a descrie imaginea pentru persoanele care folosesc cititoare de ecran. Dacă imaginea este și un link către o pagină web sau altă resursă cloud, introduceți adresa URL a resursei în caseta Target URL și, dacă este necesar, selectați Vizați unde ar trebui să se deschidă linkul. |
|
 |
Direcție text de la stânga la dreapta | Schimbați textul la stânga la dreapta. Această setare este cea implicită. | |
 |
Direcție text de la dreapta la stânga | Schimbați textul la dreapta la stânga pentru conținutul limbii bidirecționale. | |
 |
Anulați acțiunea | Inversați ultima modificare pe care ați făcut-o conținutului. | |
 |
Refaceți | Anulați ultima anulare sau reaplicați ultima modificare pe care ați făcut-o conținutului. | |
 |
Eliminare formatare | Eliminați toate formatările din textul selectat. | |
 |
Table | Introduceți un tabel cu numărul de rânduri și coloane pe care le selectați. Pentru a avea mai mult control asupra dimensiunii și aspectului tabelului, selectați butonul Tabel > Mai multe și modificați proprietățile acestuia. De asemenea, puteți face clic dreapta pe un tabel pentru a vedea și modifica proprietățile acestuia. Pentru a modifica lățimea unei coloane, trageți chenarul acesteia. Puteți selecta una sau mai multe celule, rânduri sau coloane și puteți aplica o formatare specifică, puteți adăuga un link la textul selectat și puteți tăia, copia și lipi rânduri sau coloane întregi. |
|
| Setări de personalizare | Setați fontul și dimensiunea fontului implicit. | ||
| Ajutor pentru accesibilitate | Alt + 0 | Deschideți lista de comenzi rapide de la tastatură pe care le puteți utiliza în editorul de text îmbogățit. | |
 |
Extindeți bara de instrumente | Când fereastra este prea îngustă pentru a afișa întreaga bară de instrumente, selectați pentru a extinde bara de instrumente pe un al doilea rând. | |
Sfat
Pentru a utiliza corectorul ortografic încorporat în browser, apăsați tasta Ctrl în timp ce faceți clic dreapta pe textul pe care doriți să îl verificați. În caz contrar, meniul clic dreapta (context) oferă formatare contextuală pentru elementul pe care îl selectați.
O alternativă la corectorul ortografic încorporat în browser este extensia de browser Microsoft Editor. Microsoft Editor funcționează perfect cu controlul editorului de text îmbogățit și, atunci când este activat, oferă capabilități rapide și ușoare de gramatică și verificare ortografică.
Utilizați editorul de text îmbogățit offline
Controlul editorului de text îmbogățit este disponibil atunci când lucrați offline, deși fără unele dintre caracteristicile și funcționalitățile cu care sunteți obișnuit. Imaginile pe care le încărcați folosind configurația implicită a editorului nu sunt disponibile atunci când lucrați offline.
Următoarele pluginuri sunt disponibile pentru editorul de text îmbogățit atunci când este offline:
- Ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximizare, meniu, menubutton, notificare, notificationaggregator, panou, panelbutton, pop-up, versiune preliminară, removeformat, redimensionare, richcombo, selectall, showborders, sourcearea, specialchar, stylecombo, tab, textmatch, textwatcher, bară de instrumente, anulare, widgetselection, wysiwygarea, xml
Următoarele instrumente de formatare sunt disponibile în editorul de text îmbogățit atunci când acesta este offline:
- Aldin, cursiv, subliniat, liste cu marcatori și numerotate, micșorarea și creșterea indentației, blocarea ghilimelelor, alinierea la stânga, alinierea la centru, alinierea la dreapta, barajul, textul bidirecțional, anularea și refacerea și eliminarea formatării
Cele mai bune practici pentru utilizarea editorului de text îmbogățit
Câmpurile de text îmbogățit stochează etichete HTML pentru formatare împreună cu datele introduse de utilizator. Când setați dimensiunea maximă a câmpurilor de text îmbogățit, asigurați-vă că permiteți atât etichetele HTML, cât și datele utilizatorului.
Pentru cea mai bună performanță, păstrați conținutul HTML la 1 MB sau mai puțin. La dimensiuni mai mari, este posibil să observați timpi răspuns mai lent pentru încărcare și editare.
În configurația implicită, imaginile nu afectează negativ performanța, deoarece sunt stocate separat de conținutul HTML. Cu toate acestea, imaginile sunt stocate ca conținut base64 în coloana de text atunci când utilizatorul care le încarcă nu are permisiuni pe tabelul
msdyn_richtextfiles. Conținutul Base64 este mare, așa că, în general, nu doriți să stocați imagini ca parte a conținutului coloanei.Dacă aveți un administrator de sistem sau un utilizator de bază rol de securitate, funcția de personalizare a utilizatorului funcționează implicit. Dacă nu aveți aceste roluri, trebuie să aveți privilegii de a crea, citi și scrie pe
msdyn_customcontrolextendedsettingstabel pentru ca pluginul de personalizare a utilizatorului să funcționeze.
Întrebări frecvente
De ce caracterele tastate se afișează încet?
Dacă aveți mult conținut în editor, timpul răspuns poate crește. Păstrați conținutul la 1 MB sau mai puțin pentru cea mai bună performanță. Verificările ortografice sau gramaticale pot, de asemenea, încetini performanța de tastare.
De ce nu pot încărca o imagine? De ce nu se încarcă imaginea versiune preliminară?
Dacă numele fișierului imagine, inclusiv calea, este lung, este posibil ca fișierul să nu reușească să se încarce sau versiune preliminară ar putea să nu fie afișat. Încercați să scurtați numele fișierului sau să-l mutați într-o locație cu o cale mai scurtă, apoi încărcați-l din nou.
De ce văd HTML în textul meu?
Dacă controlul editorului de text îmbogățit este utilizat într-o coloană care nu este formatată pentru text îmbogățit, conținutul apare în HTML-ul de bază în loc de text formatat.

Pentru a rezolva această problemă, consultați asigurați-vă că formatul coloanei este setat la Text bogat.
Consultați și
- Creați și editați coloane pentru Microsoft Dataverse utilizând portalul Power Apps
- Utilizați Copilot în editorul de text îmbogățit pentru e-mail
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).