Vizualizați și ediatați proprietăți Resursă web pentru formularele din aplicația pe bază de model
Acest articol descrie cum să utilizați proiectant de formulare pentru a vizualiza și edita resursele web dintr-un formular. Resursele web activate în formular sunt imagini sau fișiere HTML.
Vizualizați și editați o resursă web într-un formular
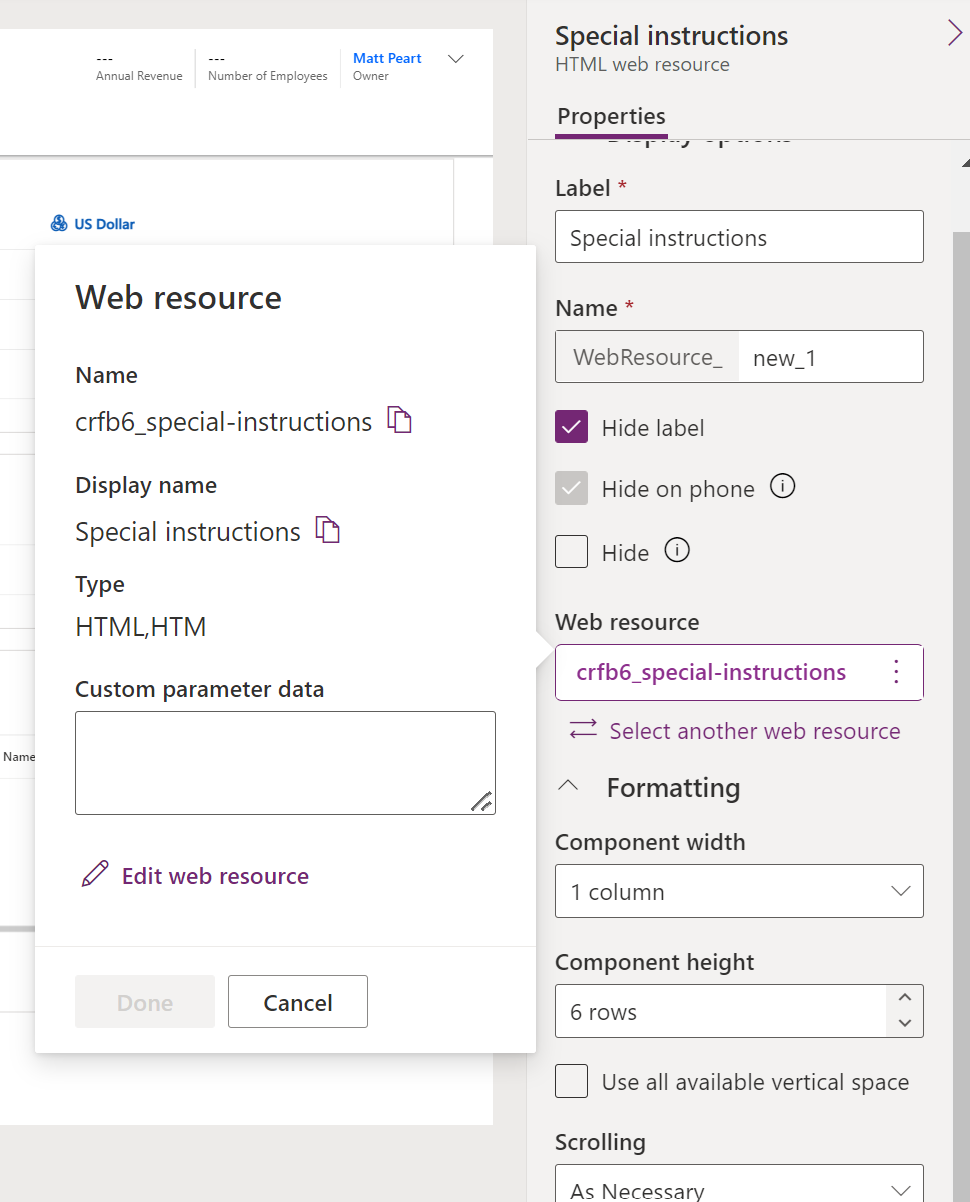
Deschideți un formular principal și selectați zona formularului care are resursa web. Proprietățile resurselor web sunt afișate în panoul de proprietăți din dreapta.

Aceste proprietăți definesc cum se folosește resursa web și cum trebuie să se comporte. După ce ați efectuat modificările dorite, selectați Salvare. Selectați Publicați pentru a publica modificările utilizatorilor.
Opțiuni de afișare
| Proprietate | Descriere |
|---|---|
| Etichetă | Este numele prietenos și este generat automat pe baza valorii coloanei Nume . Specificați un text localizabil pentru controlul resursă web care va fi adăugat la formular. |
| Nume | Specificați un nume pentru controlul resurselor web va fi adăugat la formular. Această valoare identifică în mod unic controlul în formular. |
| Resursă Web | Selectați Resursă web pentru a vizualiza proprietățile resursei web suplimentare. Dacă utilizați Date despre parametri personalizați introduceți-l aici. De obicei date de configurare, care vor fi treucte în resursa web HTML ca un parametru de șir de interogare data. Script-urile asociate cu pagina HTML pot accesa aceste date și le pot utiliza pentru a schimba comportamentul paginii. Selectați Editați resursa web pentru a face modificări, cum ar fi încărcarea unui alt fișier HTML sau imagine.  |
| Ascundeți eticheta | Selectați această opțiune dacă doriți să faceți eticheta vizibilă pe formular. |
| Ascundeți pe telefon | Selectați această opțiune când nu vreți ca această resursă web să fie vizibilă în aplicații mobile. |
| Ascundere | În timp ce acest lucru este activat resursa web va fi vizivilă când formularul se încarcă. Dacă aveți o regulă de business sau un script de formular care va arăta resursa web în funcție de necesități, bifați această proprietate. Mai multe informații: Afișează sau ascunde elementele formularului |
Formatare
| Proprietate | Descriere |
|---|---|
| Lățime componentă | Când secțiunea care conține resursa web are mai mult de o coloană, puteți seta coloana pentru a ocupa până la numărul de coloane al secțiunii. |
| Înălțime componentă | Puteți controla înălțimea resursei web prin specificarea unui număr de rânduri sau selectați Utilizați tot spațiul disponibil vertical pentru a permite înălțimea resursei web de a extinde în spațiul disponibil. |
| Defilare | O resursă web HTML este adăugată la formularul ce folosește un IFRAME. - După caz: Afișarea barelor de defilare atunci când dimensiunea resursei web este mai mare decât cea disponibilă. - Întotdeauna: Afișează întotdeauna barele de defilare. - Niciodată: Nu afișează niciodată barele de defilare. |
| Afișare bordură | Afișează o bordură în jurul resursei web HTML. |
| Aliniere verticală | Resursele web de imagine pot fi aliniate Mijloc, Sus sau Jos. |
| Aliniere orizontală | Resursele web de imagine pot fi aliniate Centru, Stânga sau Dreapta. |
| Dimensiune | Pentru resurse web de imagine, selectați din Utilizați spațiul disponibil, Utilizați zona disponibilă, Dimensiunea imaginii originale sau Dimensiune specifică (specifică Înălţime și Lăţime în pixeli). |
Dependenţe
| Proprietate | Descriere |
|---|---|
| Dependențe coloană de tabel | O resursă web HTML poate interacționa cu coloane din formularul ce folosește scriptul. Dacă o coloană este eliminată din formular, scriptul din resursa web se poate rupe. Adăugați orice coloane la care fac referire scripturile din resursa web la această proprietate astfel încât acestea să nu poată fi eliminate din greșeală. |
Avansat
| Proprietate | Descriere |
|---|---|
| Restricționare scriptare între cadre unde se acceptă | Utilizați această opțiune dacă nu aveți încredere completă în conținutul resursei web HTML. Mai multe informații: Documentația pentru dezvoltatori: selectați dacă se restricționează scriptarea transversală a cadrului |
| Transmiteți codul tipului de obiect al rândului și identificatorul unic ca parametri | Date despre rândul curent vizibil în formulare care poate fi transmis la pagina resursei web HTML pentru ca script-ul care rulează în pagină să poată accesa datele despre rând. Informații suplimentare: Trece parametrii ca resurse web Documentație pentru dezvoltatori: Transmite informații contextuale despre rând |
Proprietăți Resursă web pentru formularele din aplicația proiectată pe bază de model (clasic)
Această secțiune descrie cum se utilizează interfață de creație moştenire a aplicației pentru a adăuga sau edita resurse web într-un formular pentru a-l face mai atrăgător sau mai util pentru utilizatorii aplicației. Resursele web activate în formular sunt imagini sau fișiere comenzi HTML.
Accesați proprietăți resursă web
Când vizualizați un formular:
- Când adăugați o resursă web:: selectați fila (de exemplu, General or Note) în care doriți să o inserați, iar apoi pe fila Inserați, selectați Resursă web.

- Când editați o resursă web: selectați o filă formular și resursa web pe care doriți să o editați, iar apoi pe fila Pornire, selectați Modificați proprietăți.

Acest lucru va deschide caseta de dialog Adaugă resursă web sau Proprietăți de resurse web.

Important
Trebuie să selectați opțiunea Vizibil implicit pentru ca resursa web să apară în formular și să fie disponibilă pentru utilizatori.
Proprietăți resursă Web
Caseta de dialog Adăugați Resursă web sau Proprietăți Resurse web va avea două, uneori trei tab-uri în funcție de tipul de resursă web.
Fila General
Aceste proprietăți definesc cum se folosește resursa web și cum trebuie să se comporte.
| Column | Descriere |
|---|---|
| Resursă Web | Necesar Căutați o resursă web existentă sau creați una nouă. Utilizați vizualizarea Formular activat Resursă web pentru a include doar resurse web HTML și imagini care pot fi adăugate ca elemente vizuale într-un formular. |
| Nume | Necesar Specificați un nume pentru controlul resurselor web va fi adăugat la formular. Această valoare identifică în mod unic controlul în formular. |
| Etichetă | Necesar Generat automat pe baza valorii coloanei Nume. Specificați un text localizabil pentru controlul resursă web care va fi adăugat la formular. Selectați Eticheta de afișare pe formular dacă doriți să faceți acest lucru vizibil. |
| Vizibil implicit | În timp ce acest lucru este activat resursa web va fi vizivilă când formularul se încarcă. Dacă aveți o regulă de business sau un script de formular care va arăta resursa web în funcție de necesități, debifați această coloană. Mai multe informații: Afișează sau ascunde elementele formularului |
| Activare pentru dispozitive mobile | Selectați această opțiune pentru a permite această resursă web să fie vizibilă în aplicații mobile. |
În funcție de tipul de resursă web pe care o selectați, setați proprietăți suplimentare.
Pentru resurse de web HTML veți vedea următoarele:

| Column | Descriere |
|---|---|
| Parametru particularizat (date) | De obicei date de configurare, care vor fi treucte în resursa web HTML ca un parametru de șir de interogare data. Script-urile asociate cu pagina HTML pot accesa aceste date și le pot utiliza pentru a schimba comportamentul paginii. |
| Restricționare scriptare între cadre unde se acceptă | Utilizați această opțiune dacă nu aveți încredere completă în conținutul resursei web HTML. Mai multe informații: Documentația pentru dezvoltatori: selectați dacă se restricționează scriptarea transversală a cadrului |
| Transmiteți codul tipului de obiect al rândului și identificatorul unic ca parametri | Date despre rândul curent vizibil în formulare care poate fi transmis la pagina resursei web HTML pentru ca script-ul care rulează în pagină să poată accesa datele despre rând. Informații suplimentare: Trece parametrii ca resurse web Documentație pentru dezvoltatori: Transmite informații contextuale despre rând |
Pentru resurse web Imagine aveți opțiunea de a specifica Text alternativ care este important pentru tehnologiile de asistare, care pagina accesibilă tuturor.
Filă formatare
Pe fila Formatare, opțiunile care se afișează variază pe baza tipului de resursă web inserată și a contextului unde este inserată. Aceste opțiuni includ specificarea numărului de coloane și de rânduri de afișat, dacă se afișează o bordură și comportamentul de defilare.

| Proprietate | Descriere |
|---|---|
| Selectați numărul de coloane pe care le ocupă controlul | Când secțiunea care conține resursa web are mai mult de o coloană, puteți seta coloana pentru a ocupa până la numărul de coloane al secțiunii. |
| Selectați numărul de rânduri pe care îl ocupă controlul | Puteți controla înălțimea resursei web prin specificarea unui număr de rânduri sau selectați Extinde automat pentru a utiliza spațiul disponibil pentru a permite înălțimea resursei web de a extinde în spațiul disponibil. |
| Selectați tipul de defilare pentru IFRAME | O resursă web HTML este adăugată la formularul ce folosește un IFRAME. - După caz: Afișarea barelor de defilare atunci când dimensiunea resursei web este mai mare decât cea disponibilă. - Întotdeauna: Afișează întotdeauna barele de defilare. - Niciodată: Nu afișează niciodată barele de defilare. |
| Afișare bordură | Afișează o bordură în jurul resursei web. |
Fila dependențe
O resursă web poate interacționa cu coloane din formularul ce folosește scriptul. Dacă o coloană este eliminată din formular, scriptul din resursa web se poate rupe. Adăugați orice coloane la care fac referire scripturile din resursa web, în Coloane dependente, astfel încât acestea să nu poată fi eliminate din greșeală.

Trece parametrii ca resurse web
O resursă web HTML poate accepta parametri care să fie trecuți ca parametri șir de interogare.
Informațiile despre rând pot fi transmise prin activarea opțiunii Treceți codul tipului de obiect al rândului și identificatoarele unice ca parametri. În cazul în care informațiile sunt tastate în coloana Parametru particularizat (date), acestea vor fi transmise prin folosirea parametrului de date. Valorile trecute sunt:
| Parametru | Descriere |
|---|---|
data |
Acest parametru este trecut numai atunci când este oferit textul pentru Parametru particularizat (date). |
orglcid |
LCID limbă implicită a organizației. |
orgname |
Numele organizației. |
userlcid |
LCID limba preferată a utilizatorului |
type |
Nu folosi acest lucru. Codul tip al tabelului. Această valoare numerică poate fi diferită pentru tabelele particularizate din diferite organizații. Utilizați, în schimb, numele tipului de tabel. |
typename |
Numele tipului de tabel. |
id |
Valoarea ID a rândului. Acest parametru nu are nicio valoare până când rândul tabelului nu este salvat. |
Nu sunt permiși alți parametri și resursa web nu se va deschide dacă sunt folosiți alți parametri. Dacă aveți nevoie să treceți mai multe valori, parametrul de date poate fi supraîncărcat, pentru a include mai mulți parametri.
Mai multe informații: Documentație pentru dezvoltatori: transmite informații contextuale despre rând
Consultați și
Crearea sau editarea resurselor web pentru a extinde o aplicație
Utilizarea formularului principal și a componentelor sale
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).