Notă
Accesul la această pagină necesită autorizare. Puteți încerca să vă conectați sau să modificați directoarele.
Accesul la această pagină necesită autorizare. Puteți încerca să modificați directoarele.
Fluxurile desktop utilizează elemente ale interfeței utilizator pentru a interacționa cu aplicații și pagini web fără a recurge la recunoașterea imaginilor și coordonatele absolute. Elementele UI sunt folosite ca date de intrare în majoritatea acțiunilor de automatizare UI și de automatizare a browserului și identifică elemente specifice în ferestre și pagini web.
Elemente UI
Când implementați o automatizare a interfeței utilizator sau o acțiune de automatizare a browserului, este posibil să vi se solicite să furnizați un element UI ca intrare. Pentru a adăuga un nou element UI, puteți face acest lucru direct din proprietățile acțiunii sau prin panoul Elemente UI din designerul de flux.
Fiecare dintre aceste grupuri de acțiuni acceptă un tip diferit de elemente de interfață utilizator. Acțiunile de automatizare a interfeței utilizator acceptă elemente ale interfeței utilizator pentru desktop, în timp ce acțiunile de automatizare a browserului acceptă elemente ale interfeței utilizator web.

Pentru a adăuga un nou element UI în fluxul dvs., adăugați un nou element UI printr-o acțiune sau din panoul Elemente UI, evidențiați elementul respectiv și apăsați Ctrl + clic stânga. Când selecția este finalizată, selectați Gata.

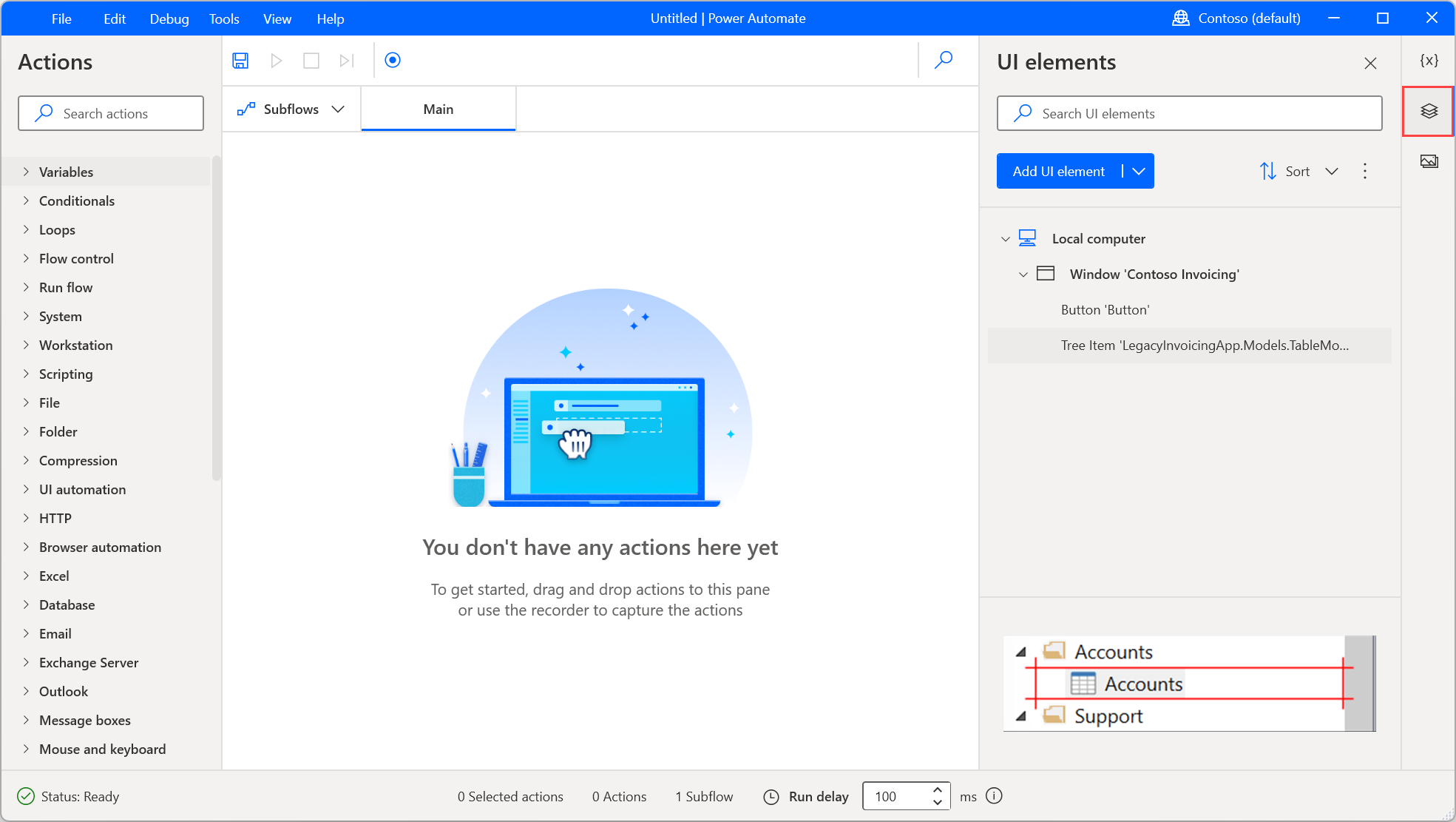
Orice elemente ale interfeței utilizator capturate vor fi adăugate în panoul Elemente ale interfeței utilizator. Pentru a accesa panoul Elemente UI, selectați fila Elemente UI din partea dreaptă a designerului de flux.

Elementele pot fi sortate alfabetic prin intermediul opțiunii Sortare din fila Elemente interfață utilizator. Pentru a elimina toate elementele interfață utilizator care nu sunt utilizate în nicio acțiune, selectați pictograma puncte de lângă opțiunea Sortare și apoi Eliminați elementele interfață utilizator neutilizate.
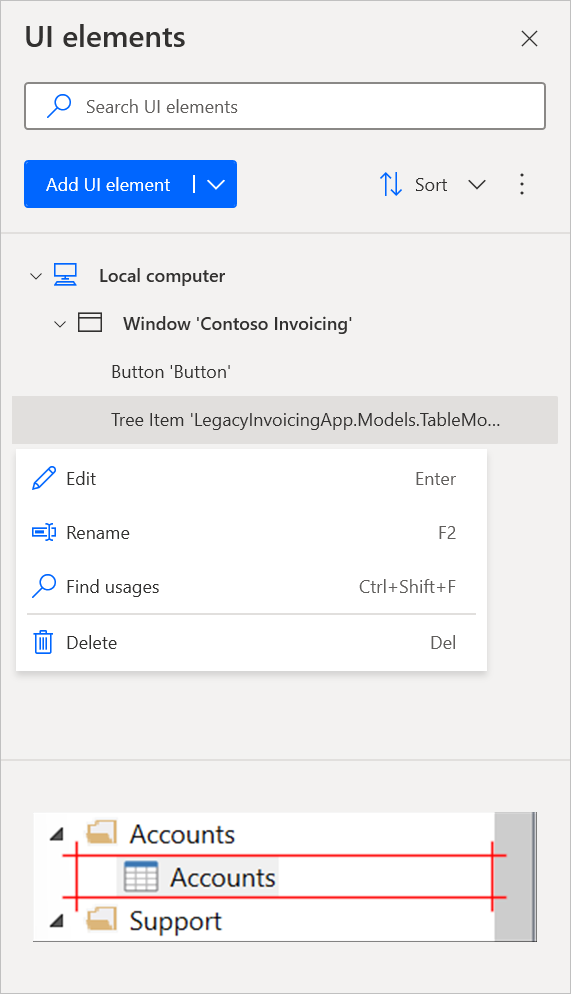
Pentru a redenumi sau a șterge un element al interfeței utilizator, faceți clic dreapta pe elementul respectiv și selectați funcția corespunzătoare.
Pentru a găsi unde este utilizat un anumit element al interfeței utilizator în flux, faceți clic dreapta pe el și selectați Găsiți utilizări. Rezultatele vor afișa toate acțiunile care utilizează acest element al interfeței utilizator. Faceți dublu clic pe un rezultat pentru a evidenția acțiunea în spațiul de lucru.

Tipuri de elemente ale interfeței utilizator
Fluxurile desktop acceptă două tipuri de elemente UI în funcție de sursa lor: elemente UI desktop și elemente UI web.
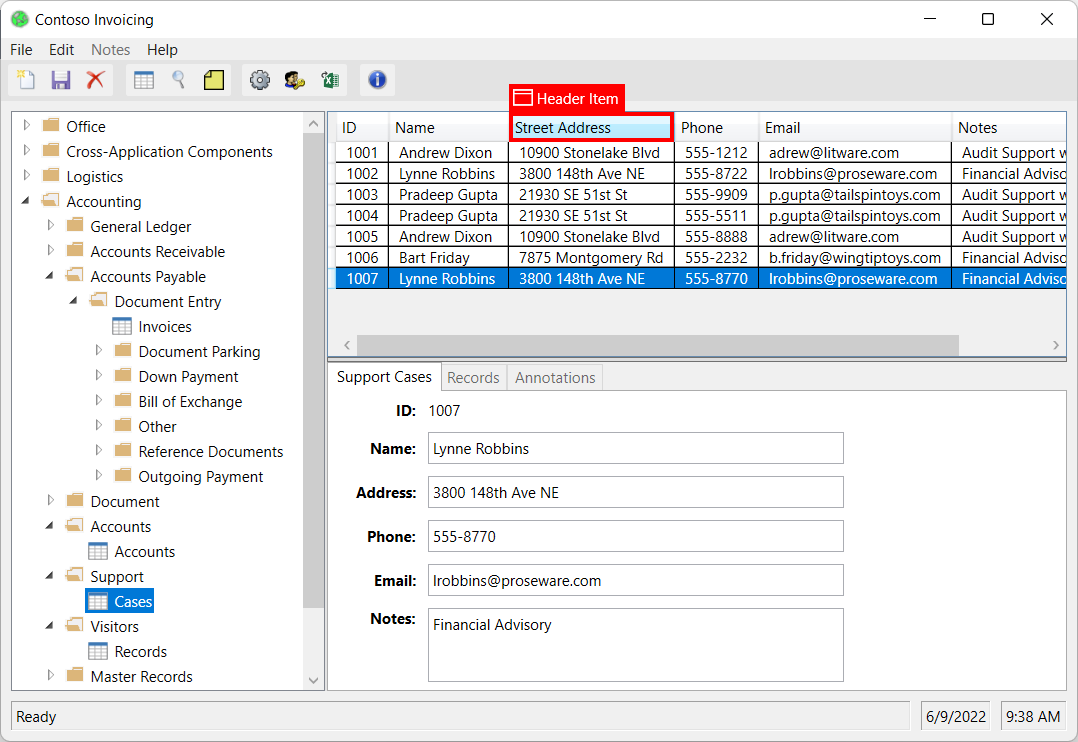
Elementele interfeței utilizator pentru desktop pot fi capturate din orice aplicație Windows, inclusiv din partea non-web a browserelor, cum ar fi bara de adrese.
Puteți utiliza aceste elemente ale interfeței utilizator ca date de intrare în acțiunile de automatizare a interfeței utilizator pentru a indica componenta cu care doriți să interacționați. Selectorul de elemente ale interfeței utilizator pentru acțiunile de automatizare a interfeței utilizator se afișează și vă permite să capturați doar elemente ale interfeței utilizator de pe desktop.
Important
Utilizatorii pot captura elemente din paginile web prin intermediul selectorului de elemente ale interfeței utilizator din acțiunile de automatizare a interfeței utilizator. Totuși, selectorii lor vor reprezenta elemente desktop, nu elemente web.
Elementele interfeței web pot fi capturate din pagini web și utilizate doar în acțiunile de automatizare ale browserului.
Acțiunile de automatizare a browserului acceptă exclusiv elemente ale interfeței utilizator capturate din pagini web. Prin urmare, elementele UI existente capturate din aplicațiile desktop nu sunt afișate în selectorul de elemente UI al acestor acțiuni.
Pentru a găsi mai multe informații despre automatizarea desktop și web, consultați Automatizarea fluxurilor desktop și Automatizarea fluxurilor web.
Elemente de interfață pentru pagini web
Pentru a captura un element al interfeței utilizator dintr-o pagină web, trebuie să instalați extensia de browser corespunzătoare. Puteți găsi mai multe informații despre browserele acceptate și extensia necesară în secțiunea Utilizarea browserelor și gestionarea extensiilor.
Distingeți elementele desktop de cele ale interfeței web
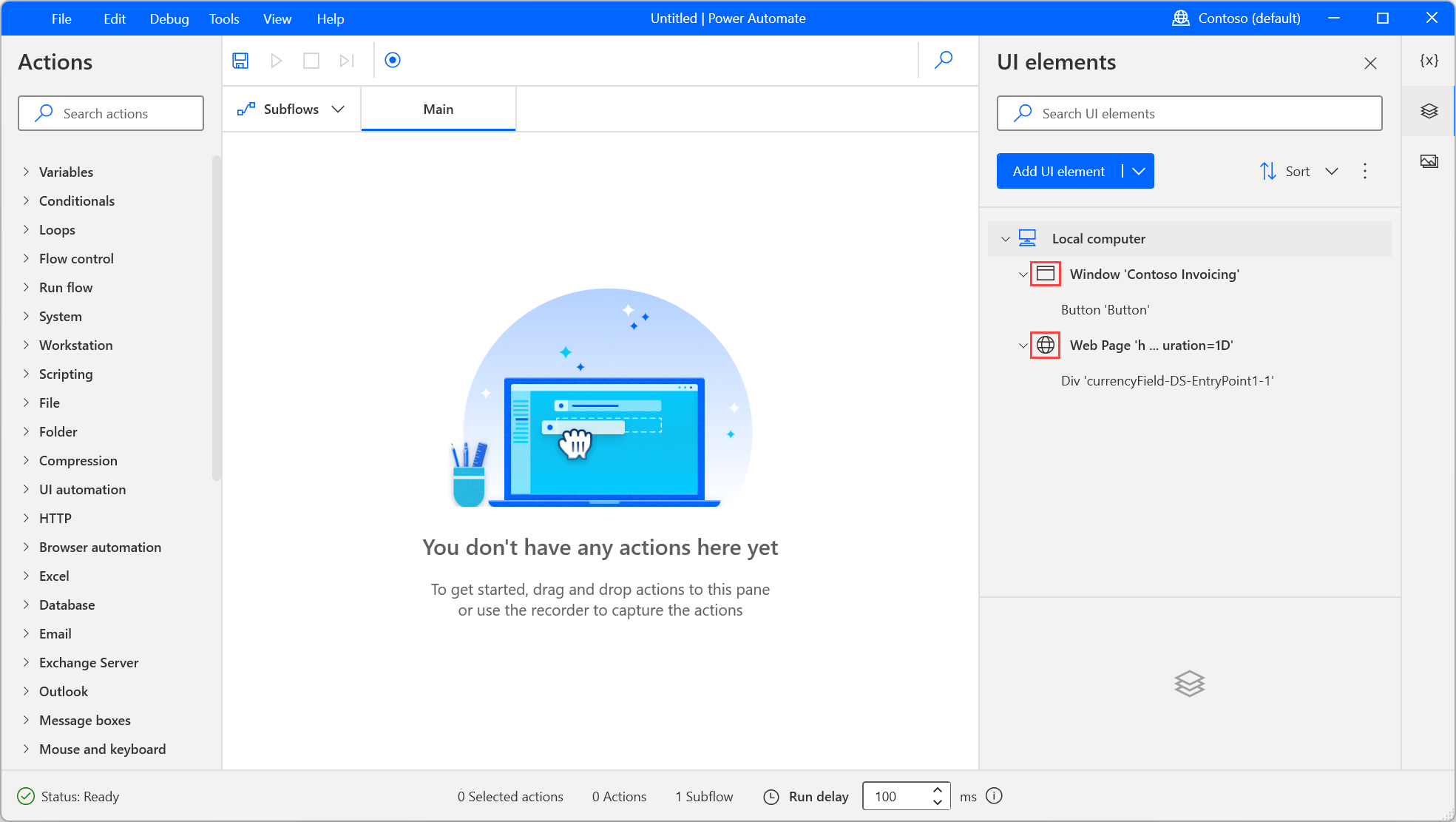
Panoul cu elemente ale interfeței utilizator afișează indicații vizuale distincte pentru a ajuta utilizatorii să recunoască rapid elementele interfeței utilizator de pe desktop și web.

Aceleași pictograme sunt afișate și în timpul capturării, astfel încât să puteți confirma tipul unui element chiar înainte de a-l salva.

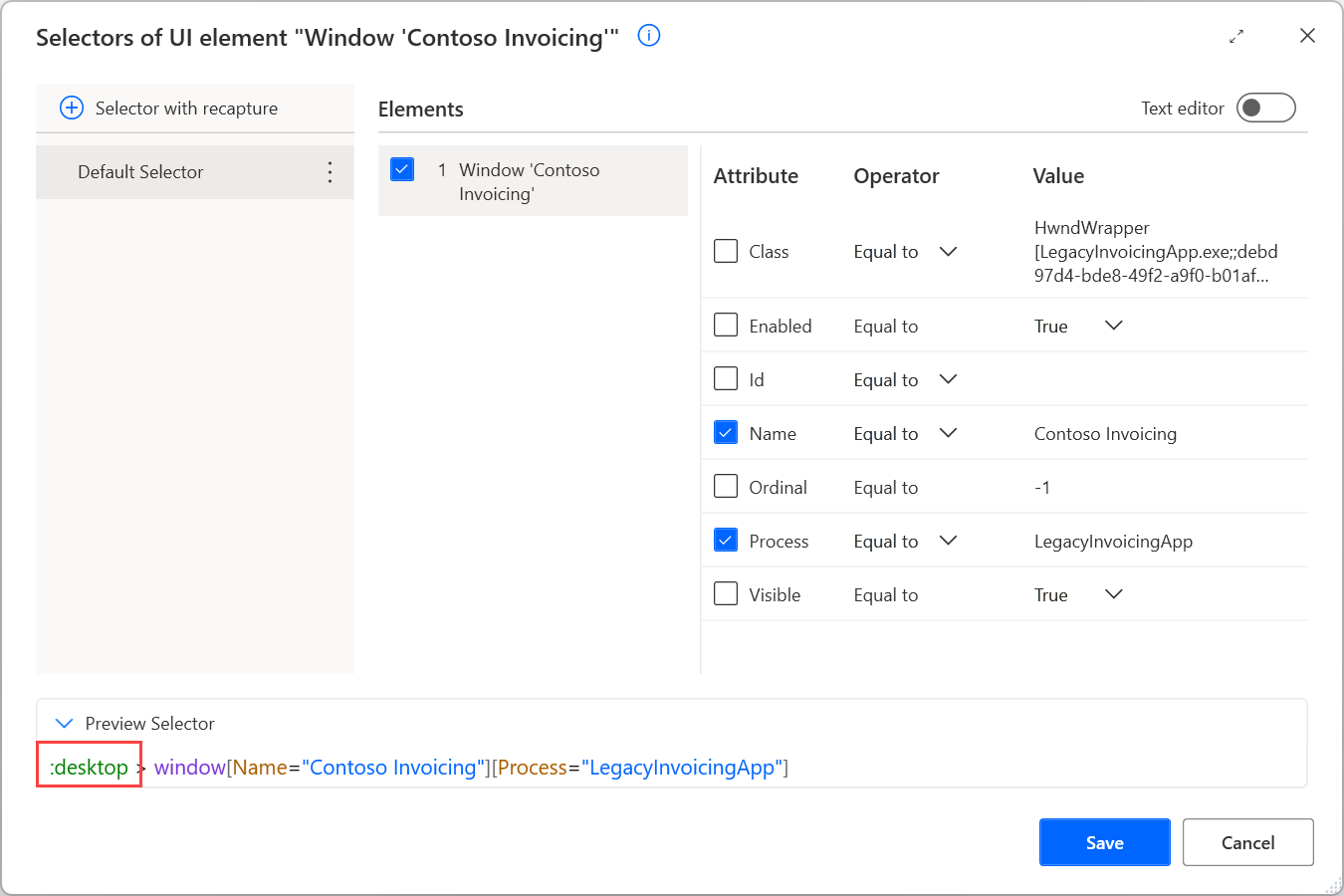
O altă metodă de a verifica tipul unui element UI este de a analiza selectorii acestuia. Elementele UI pentru desktop au de obicei desktopul ca element părinte, în timp ce elementele UI web au o pagină web ca element rădăcină.

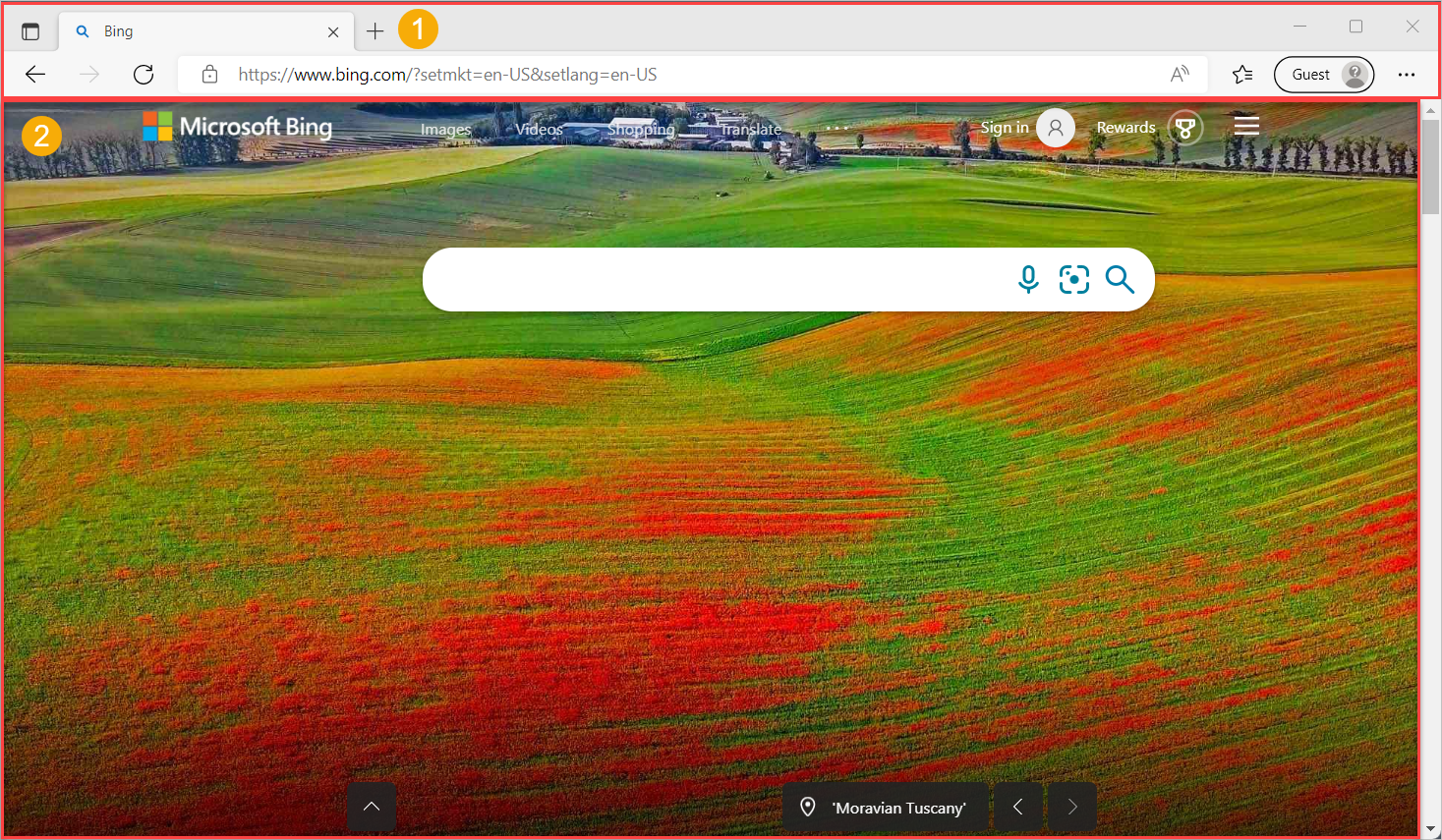
Elemente de interfață utilizator în ferestrele browserului
Partea de aplicație a unui browser (1) ar trebui să fie automatizată folosind elemente de interfață pentru desktop. De exemplu, puteți utiliza acțiuni de automatizare a interfeței utilizator pentru a interacționa cu bara de adrese sau cu filele.
Pe de altă parte, paginile web încărcate în browser (2) ar trebui automatizate folosind elemente de interfață web și acțiuni de automatizare a browserului.
În timpul înregistrării, înregistratorul va distinge automat zona aplicației browserului de paginile web și va genera elementele și acțiunile corespunzătoare din interfața utilizator.

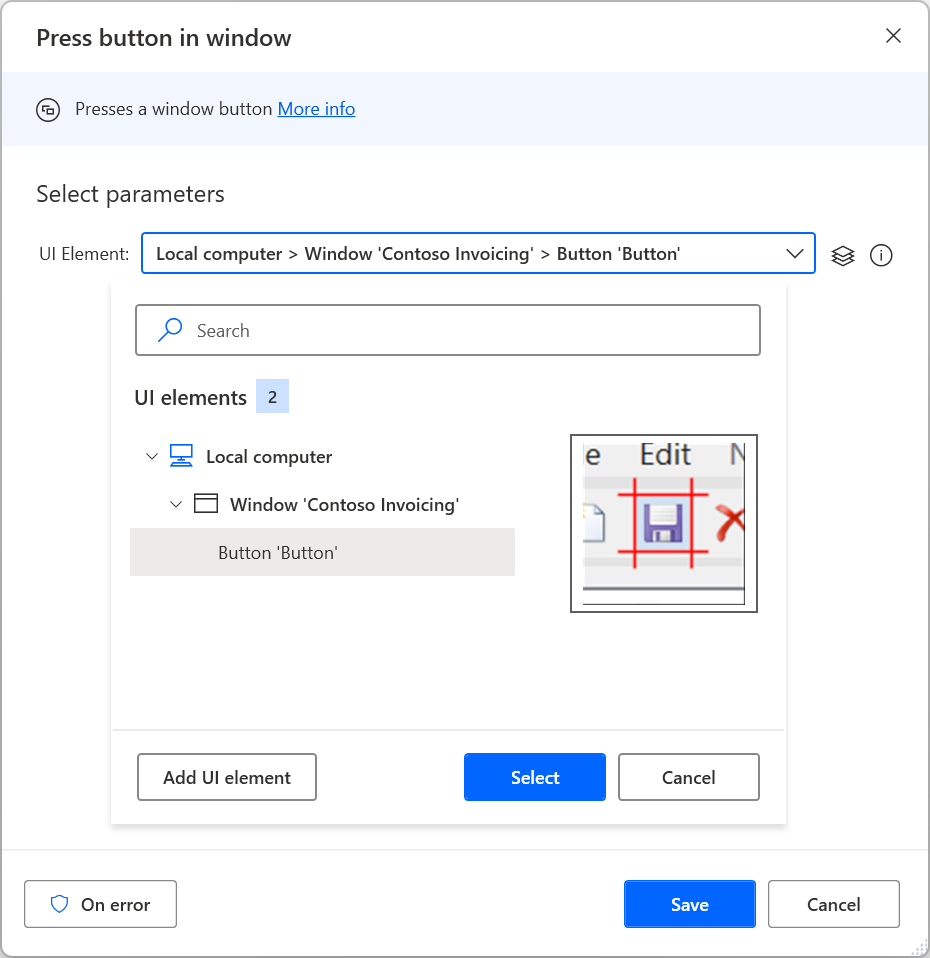
Interacțiunile cu elementele interfeței web de tip drag and drop ar putea să nu funcționeze conform așteptărilor din cauza limitărilor lor inerente. Ca soluție alternativă, capturați elementele interfeței utilizator de pe desktop într-o pagină web deschizând selectorul de elemente interfață utilizator printr-o acțiune a grupului de automatizare interfață utilizator, selectând Adăugați element interfață utilizator în cadrul parametrului UI element . Elementul UI capturat este de tip desktop și poate fi utilizat în acțiunea Drag and drop UI element in window . Rețineți că elementele interfeței utilizator pentru desktop pot fi utilizate numai în acțiunile grupului de acțiuni de automatizare a interfeței utilizator din Power Automate pentru desktop. Este important de reținut că elementele interfeței utilizator pentru desktop din paginile web nu sunt la fel de fiabile ca omologii lor web și depind de detaliile aplicației browserului, cum ar fi versiunea browserului.
Proprietățile elementelor UI
Toate elementele UI constau dintr-unul sau mai mulți selectori care identifică UI-ul sau componenta web care Power Automate interacționează cu.
Notă
Utilizatorii pot crea mai mulți selectori pentru un element UI. Ori de câte ori un selector eșuează, Power Automate utilizează următorul selector în ordinea definită.
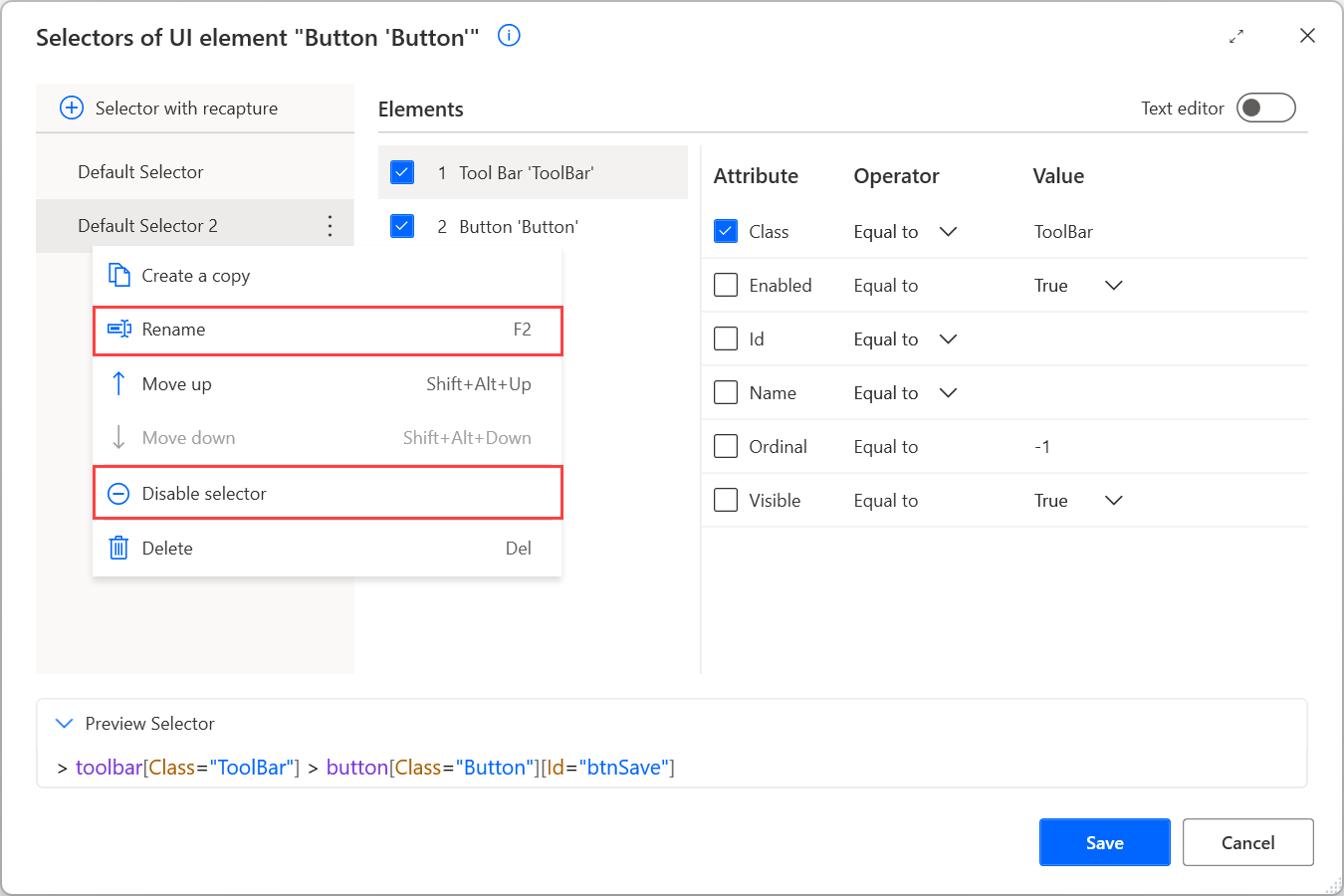
Pentru a gestiona selectorii unui element al interfeței utilizator, faceți clic dreapta pe acesta și selectați Edita. Această opțiune deschide constructorul de selectori, unde puteți edita selectorii cu un editor vizual sau de text.
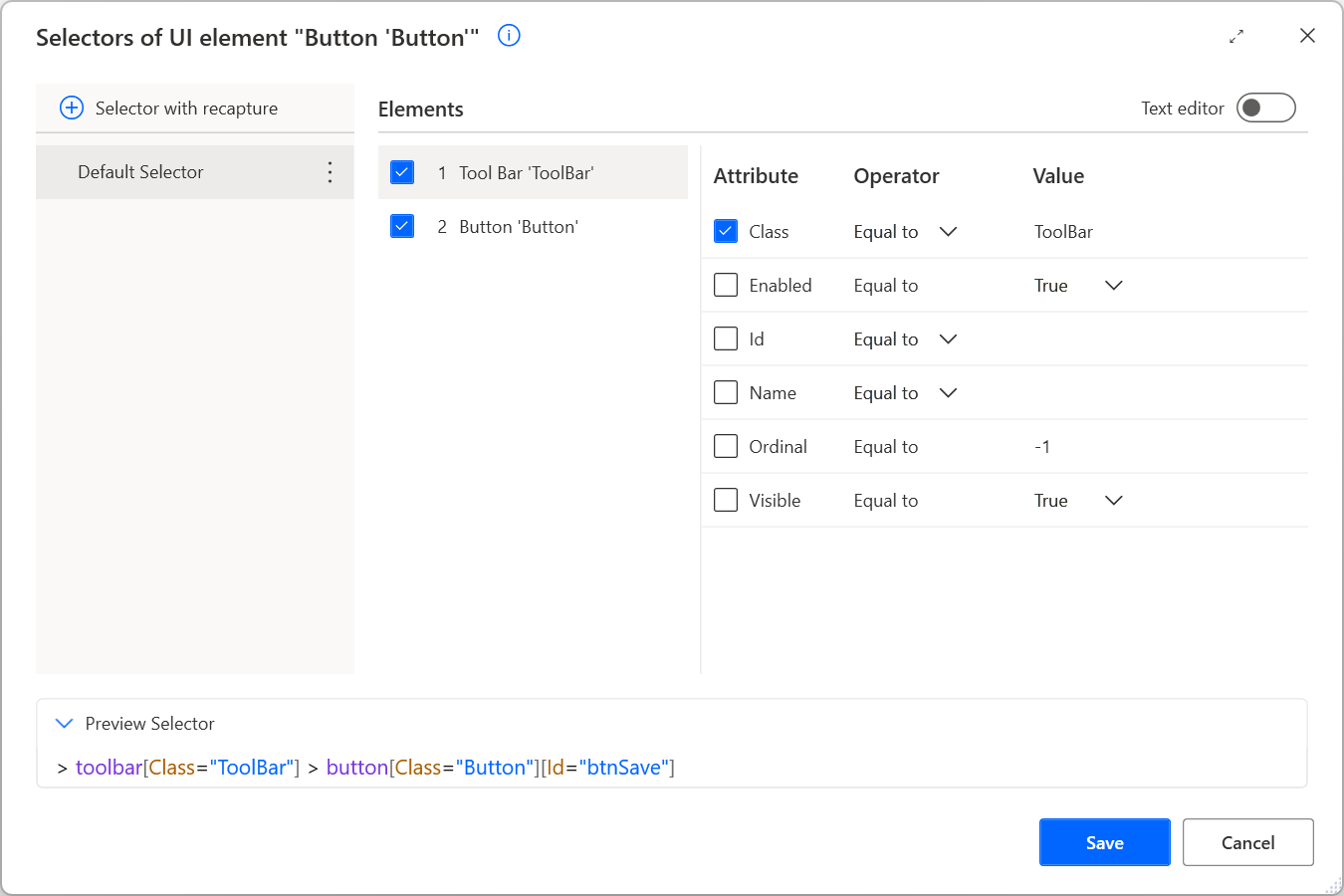
Fiecare selector este alcătuit din mai multe elemente care reprezintă structura ierarhică a elementului UI din aplicație sau pagină web. Atributele descriu fiecare element în mod unic și îl disting de alte elemente.

Toți selectorii sunt afișați cu un nume implicit ușor de utilizat, care îi face ușor accesibili. Pentru a redenumi un selector, faceți clic dreapta pe numele său și selectați Redenumire.
Când editați un element al interfeței utilizator cu mai mulți selectori, puteți dezactiva un selector făcând clic dreapta pe el și selectând Dezactivare. Această funcționalitate poate fi utilă în timpul testării.

După editarea selectorilor, apăsați Salva pentru a aplica modificările implementate. Salvarea aplică modificările din toți selectorii într-un singur pas.
Puteți găsi mai multe informații despre selectori și cum să îi construiți manual în Construiți un selector personalizat.
Elemente de interfață cu utilizatorul cu selectori bazați pe text
Pe lângă modul implicit de generare a selectorilor de elemente UI, Power Automate acceptă crearea de selectori pe baza valorii text a unui element.
Această funcție este utilă pentru scenariile de automatizare care gestionează elemente din aplicațiile desktop sau paginile web care vin întotdeauna cu texte specifice. Selectorii bazați pe aceste texte sunt mai fiabili și mai rezistenți la posibile modificări viitoare ale structurii aplicației sau a paginii web.
Generarea de selectori bazați pe text este disponibilă numai la capturarea elementelor UI utilizând selectorul de elemente UI (panoul Elemente UI sau acțiunile de automatizare a browserului/UI). Nu este disponibil în timpul înregistrării .
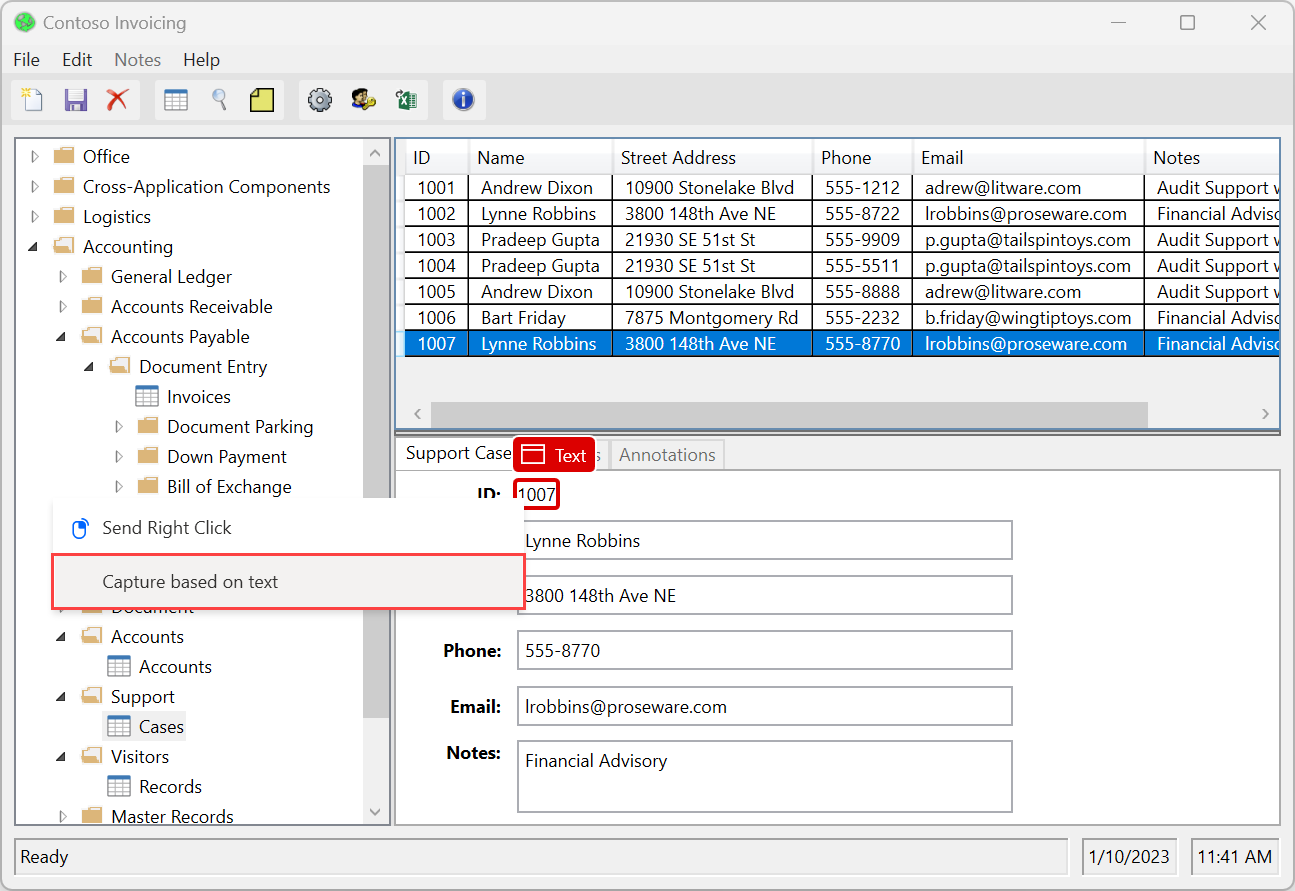
Pentru a captura un element al interfeței utilizator cu un selector bazat pe text, deschideți selectorul de elemente al interfeței utilizator, faceți clic dreapta pe elementul dorit și selectați Captură bazată pe text.

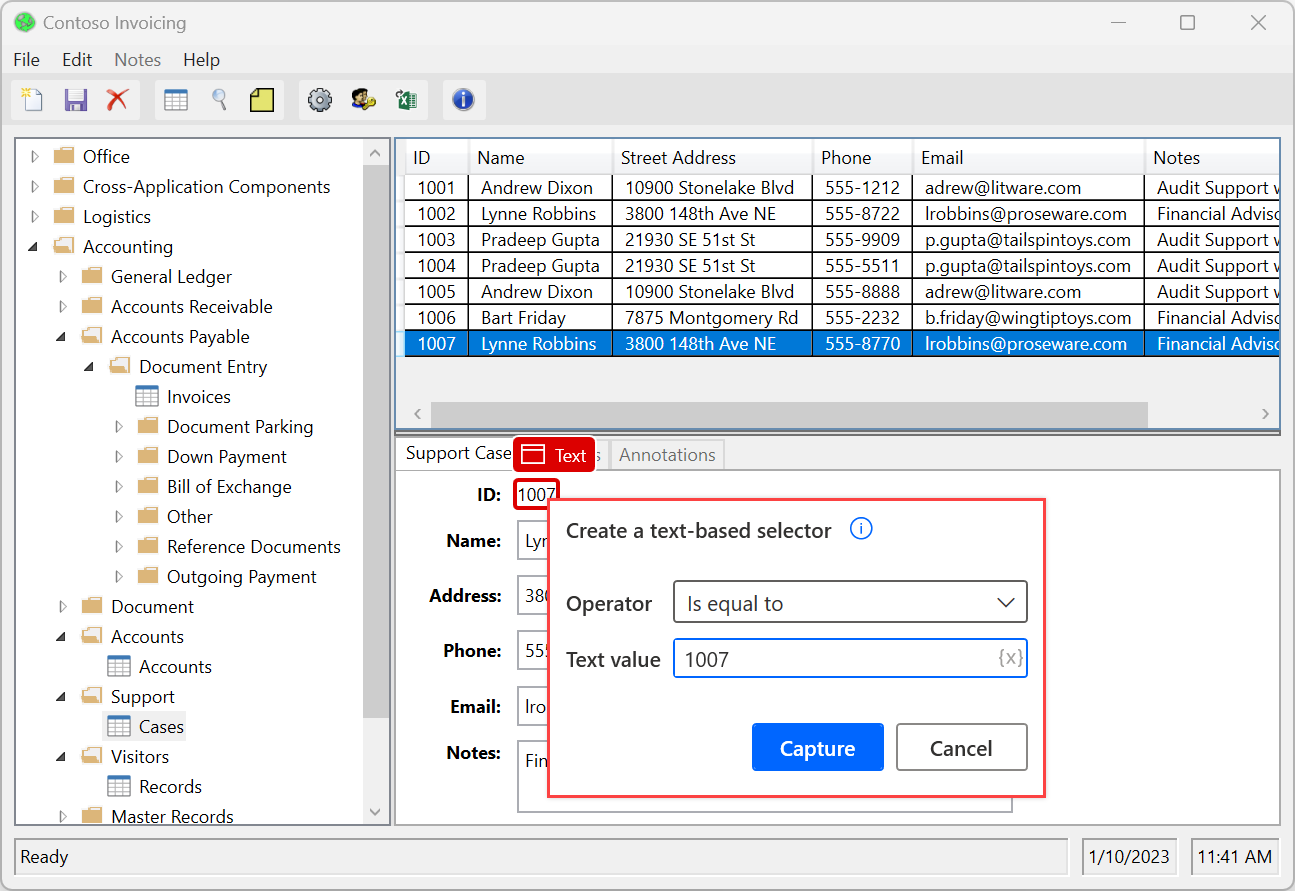
Apoi, pe ecran va apărea o fereastră nouă cu două câmpuri:
- Câmpul Valoare text conține textul elementului ca valoare propusă. Puteți schimba această valoare într-o valoare codificată hardcoded sau într-o variabilă.
- Puteți seta câmpul Operator la diverși operatori pentru a ajusta funcționalitatea selectorului.
Selectarea opțiunii Capture va adăuga elementul UI cu selectorul textual corespunzător în depozitul de elemente UI.

Selectorii bazați pe text utilizează atributul Name al elementului capturat pentru automatizarea desktopului și atributul Text pentru automatizarea browserului. Sunt disponibile numai pentru elementele UI care conțin ele însele o valoare text.
Cu alte cuvinte, acestea sunt disponibile pentru elementele UI cu un atribut Name sau Text care include o valoare. Acestea nu sunt disponibile pentru elementele care nu dețin o astfel de valoare text, chiar dacă au elemente copil cu text în structura lor.
Notă
Pentru aplicația SAP, selectorii bazați pe text utilizează atributul Text în loc de atributul Name pe care îl utilizează în general în automatizarea desktopului. Automatizarea SAP funcționează mai eficient cu selectori impliciti bazați pe atributul ID .
Probleme și limitări cunoscute
Dacă selectați Adăugați element UI, treceți cu mouse-ul peste o fereastră întreagă și alegeți să capturați un element UI pe baza textului, va fi generat un selector implicit. Acest selector include atributul Process pe lângă Name.
Combinarea unei variabile cu un operator altul decât Egal cu generează un selector afișat în editorul de text personalizat în loc de constructorul vizual. Această funcționalitate evită o limitare existentă care face ca combinația de mai sus să fie nefuncțională în constructorul vizual.