Notă
Accesul la această pagină necesită autorizare. Puteți încerca să vă conectați sau să modificați directoarele.
Accesul la această pagină necesită autorizare. Puteți încerca să modificați directoarele.
Visual Studio Code este un editor de cod sursă ușor și puternic pentru Windows, macOS și Linux. Acceptă JavaScript, TypeScript și Node.js și are un ecosistem bogat de extensii pentru alte limbaje precum C++, C#, Java, Python, PHP și Go, și runtime-uri precum .NET și Unity. Aflați mai multe despre Visual Studio Codare în Noțiuni introductive despre VS Code.
Visual Studio Code vă permite să vă extindeți capacitatea prin extensii. Extensiile Visual Studio Code pot adăuga mai multe caracteristici experienței generale. Odată cu lansarea acestei caracteristici, veți putea utiliza acum extensia Visual Studio Code pentru a lucra cu Power Pages.
Extensia Visual Studio Code pentru Power Pages
Power Platform Tools adaugă capacitatea de a configura site-uri web folosind Visual Studio Code și de a utiliza limbajul Liquid încorporat IntelliSense permițând ajutor pentru completarea codului, asistență și sugestii în timpul particularizării interfeței pentru site-uri web folosind Visual Studio Code. Folosind extensia Visual Studio Code, puteți configura portaluri și prin intermediul Microsoft Power Platform CLI.
Notă
- Trebuie să vă asigurați că node.js este descărcat și instalat pe aceeași stație de lucru ca Visual Studio Codul pentru ca Power Pages funcțiile să funcționeze.
- Asigurați-vă că sunt instalate doar Power Platform Tools, nu și Power Platform Tools, și Power Platform Tools [VERSIUNE PRELIMINARĂ]. Consultați problemele cunoscute pentru detalii.

Cerințe preliminare
Înainte de a utiliza extensia Visual Studio Code pentru Power Pages, trebuie:
Descărcați, instalați și configurați Visual Studio Code. Mai multe informații: Descarcați Visual Studio Code
Configurați-vă mediul și sistemul pentru asistență CI/CD Power Pages folosind CLI. Mai multe informații: Microsoft Power Platform CLI (versiune preliminară)
Instalați extensia Visual Studio Code
După ce instalați Visual Studio Code, trebuie să instalați extensia pentru insertul Power Platform Tools pentru Visual Studio Code.
Pentru a instala extensia Visual Studio Code:
Deschideți Visual Studio Code.
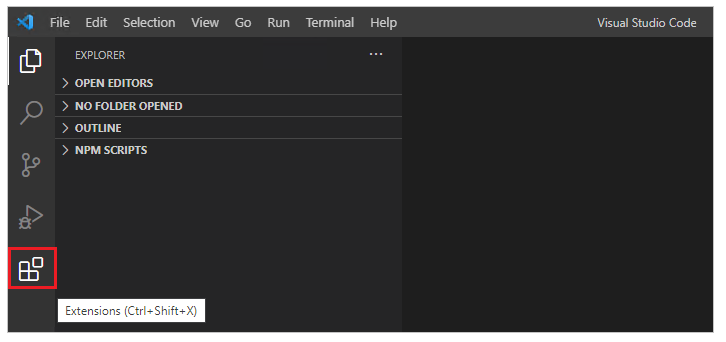
Selectați Extensii din panoul din stânga.

Selectați pictograma Setări din partea dreaptă sus din panoul de extensii.
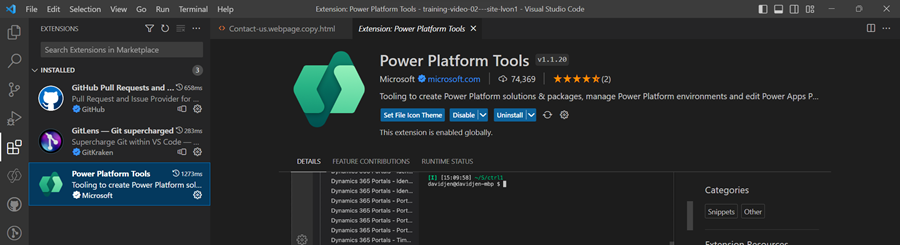
Căutați și selectați Power Platform Tools.

Selectați Instalare.
Verificați dacă extensia este instalată cu succes din mesajele privind starea.
Sfat
Extensia Power Platform Tools permite automat utilizarea comenzilor Microsoft Power Platform CLI din Visual Studio Code prin Terminalul Integrat Visual Studio.
Power Pages Acțiuni
Power Pages Acțiunile simplifică gestionarea site-ului și reduc dependența de Microsoft Power Platform comenzile CLI. Power Pages Acțiunile sunt disponibile în panoul intitulat Power Pages Acțiuni din bara laterală Explorer a aplicației Visual Studio Code.
În cadrul acestui panou, site-urile sunt clasificate după cum urmează:
- Site-uri active: Site-uri disponibile și active în prezent în mediul selectat.
- Site-uri inactive: Site-uri prezente în mediu, dar care nu sunt active în prezent.
- Alte site-uri: Site-uri descărcate local, dar care nu sunt încă asociate cu mediul selectat.
Medii în schimbare
Pentru a schimba mediile:
Selectați butonul Modificare mediu din panoul Power Pages Acțiuni.

Selectați mediul dorit din lista afișată.
Când selectați un mediu, lista de site-uri se actualizează automat.
Acțiuni pentru site-uri
Diferite tipuri de site-uri oferă acțiuni specifice contextului, pe care le puteți accesa făcând clic dreapta.
Acțiuni Site-uri active
Faceți clic dreapta pe Site-uri active pentru a accesa următoarele acțiuni:
- Previzualizare: Șterge memoria cache și deschide site-ul în VS Code pentru previzualizare imediată.
- Încărcare: Încarcă modificările locale înapoi în mediul dvs.
- Descărcare: Descarcă conținutul site-ului într-un folder local pentru editare offline.
- Detalii site: Afișează informații detaliate despre site.
- Afișare în Explorer: Navighează la directorul local care conține codul site-ului.
- Deschide în Power Pages Studio: Deschide site-ul în Power Pages studio.
Acțiuni Site-uri inactive
Site-urile inactive oferă următoarele acțiuni:
- Deschideți administrarea site-ului: Deschide site-ul în cadrul aplicației Power Pages de administrare.
- Detalii site: Oferă informații detaliate despre site-ul selectat, cum ar fi ID-ul site-ului web, adresa URL a site-ului web, versiunea modelului de date și multe altele.
Alte acțiuni ale site-urilor
Site-urile stocate local, dar care nu se află încă în mediul dvs., oferă următoarele acțiuni:
- Încărcare site: Încarcă site-ul local în mediul conectat. După încărcare, site-ul apare în lista Site-uri inactive, unde îl puteți activa de acasă. Power Pages
- Afișare în Explorer: Navighează la directorul local care conține codul site-ului.
Pictogramele fișierului
Extensia Visual Studio Code pentru Power Pages identifică și afișează automat pictograme pentru fișiere și foldere din conținutul site-ului descărcat.
![]()
Visual Studio Code folosește tema implicită pentru pictogramele de fișiere, care nu afișează pictograme specifice Power Pages. Pentru a vizualiza pictogramele de fișiere specifice site-urilor dvs. web, trebuie să actualizați instanța de cod pentru a utiliza tema specifică pictogramelor de fișiere. Visual Studio Power Pages
Pentru a activa o temă de pictogramă fișier specifică portalurilor:
Deschideți Visual Studio Code.
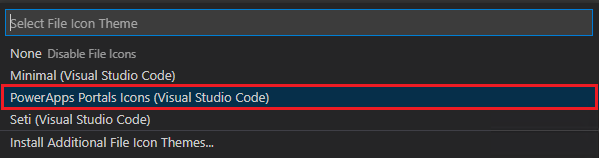
Accesați Fișier>Preferințe>Temă>Temă pictograme fișiere
Selectați tema pentru pictogramele de portaluri PowerApps.

Previzualizarea site-ului
Acțiunea de previzualizare folosește extensia DevTools pentru Code pentru a oferi o previzualizare a site-ului în editor. Microsoft Edge Visual Studio Această funcție rulează DevTools și un browser încorporat cu emulare de dispozitiv direct în VS Code, oferindu-vă aproape toate aceleași capacități de depanare și inspecție găsite în DevTools complete. Microsoft Edge Microsoft Edge Microsoft Edge
Previzualizarea afișează întotdeauna modificările pe care le-ați încărcat pe site, așa că asigurați-vă că ați încărcat orice modificări locale înainte de a-l deschide. De fiecare dată când lansați previzualizarea, memoria cache a site-ului se șterge automat pentru a vă asigura că vizualizați cele mai recente actualizări.
Pentru a deschide previzualizarea, faceți clic dreapta pe site-ul activ sub *Acțiuni* și selectați *Previzualizare* Power Pages . Această acțiune deschide browserul încorporat care indică site-ul ales. Microsoft Edge

Panoul de previzualizare se deschide în partea dreaptă.

Completare automată
Capacitatea de completare automată din extensia Visual Studio Code arată contextul curent în curs de editare și elementele relevante de completare automată prin IntelliSense.

Etichete Liquid
Când personalizați conținutul descărcat utilizând Visual Studio Code, puteți utiliza acum IntelliSense pentru Power Pages Etichete Liquid.
Începeți să tastați pentru a vedea o listă de etichete Liquid. Selectați o etichetă pentru a o formata corect și continuați cu introducerea datelor.

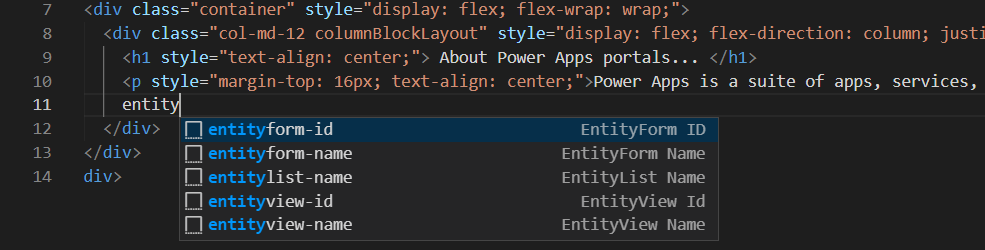
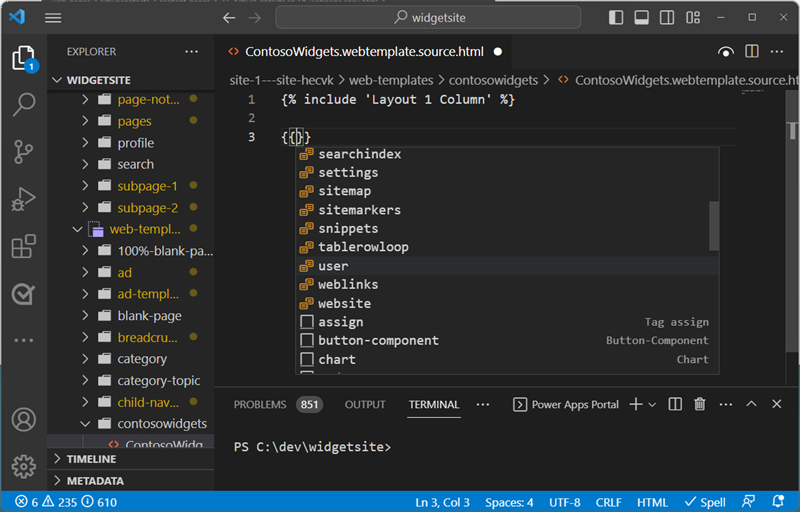
Obiecte Liquid
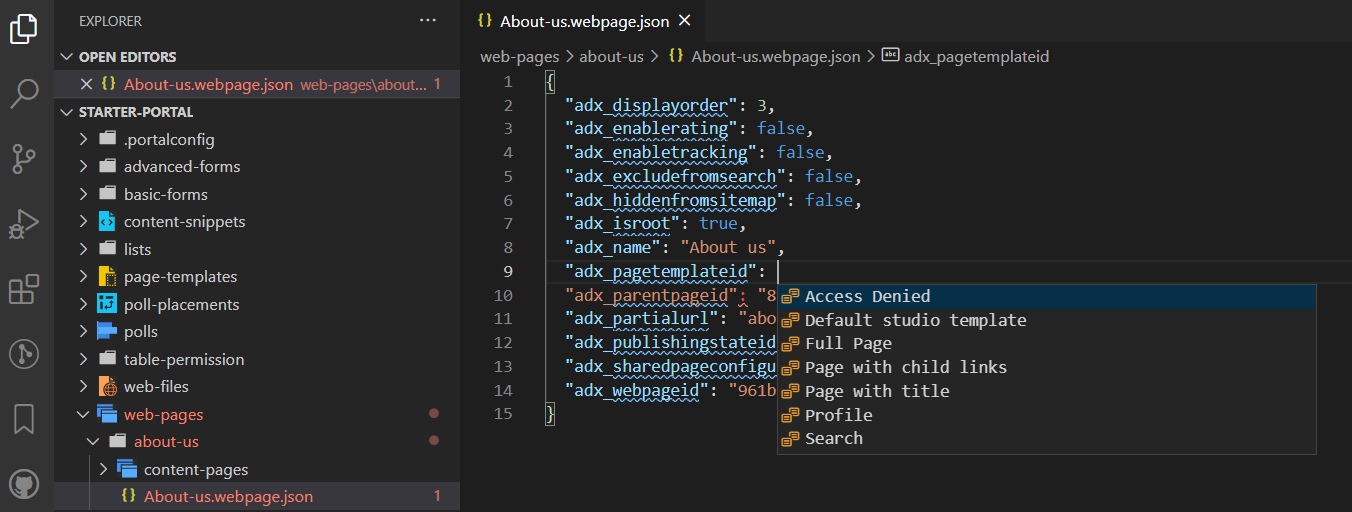
Puteți vedea completări de cod pentru obiectul Liquid introducând {{ }}. Cu cursorul plasat între paranteze, selectați <CTRL + space> pentru a afișa o listă de obiecte Liquid pe care le puteți selecta. Dacă obiectul are mai multe proprietăți, puteți introduce a . și apoi selectați <CTRL + space> din nou pentru a vedea proprietățile specifice ale obiectului Liquid.

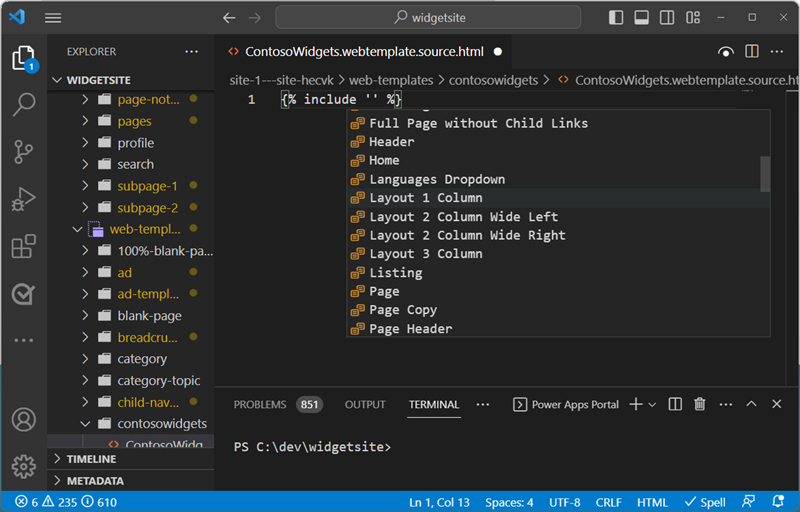
Etichete de șablon
Puteți vedea sugestii de șabloane web Power Pages prin plasarea cursorului în declarația {include ' '} și selectați <CTRL> - space. Apare o listă de șabloane web existente pe care le puteți selecta.

Creați, ștergeți și redenumiți obiectele site-ului web
Din cadrul Visual Studio Code, puteți crea, șterge și redenumi următoarele componente ale site-ului web:
- Pagini web
- Șabloane de pagini
- Șabloane web
- Fragmente de conținut
- Active noi (fișiere web)
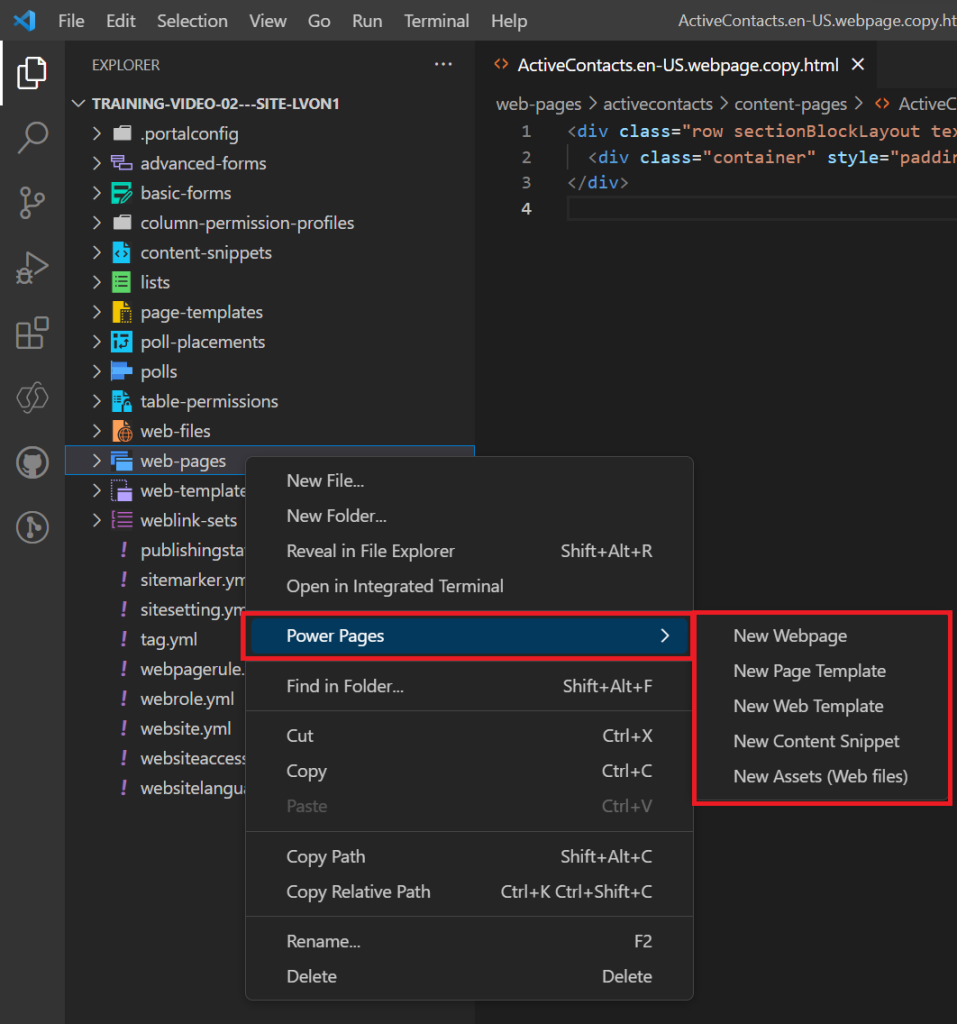
Creați operațiuni
Puteți utiliza opțiunile din meniul contextual pentru a crea noi componente ale site-ului web. Faceți clic dreapta pe unul dintre obiectele acceptate, alegeți Power Pages și selectați tipul de obiect de site web pe care doriți să îl creați.
Sau puteți utiliza paleta de comenzi Visual Studio Code selectând Ctrl + Shift + P.

Trebuie să specificați mai mulți parametri pentru a crea obiectul.
| Obiect | Parametri |
|---|---|
| Pagini web | Nume, șablon de pagină, pagină părinte |
| Șabloane de pagini | Nume, șablon web |
| Șabloane web | Nume |
| Fragmente de conținut | Nume și dacă fragmentul va fi HTML sau text. |
| Active noi (fișiere web) | Nume, pagina părinte și selectați fișierul de încărcat. |
Operațiunile de redenumire și ștergere
Din navigarea fișierelor, puteți folosi meniul contextual pentru a redenumi sau a șterge componentele Power Pages.
Notă
Obiectele șterse pot fi restaurate din coșul de reciclare de pe desktop.
Limitări
Următoarele limitări se aplică în prezent Power Platform Tools pentru portaluri:
Informații corelate
Power Pages suport pentru Microsoft Power Platform CLI (previzualizare)