Клиентская библиотека JavaScript для Teams
Клиентская библиотека JavaScript в Microsoft Teams (TeamsJS) помогает создавать размещенные интерфейсы в Teams, приложении Microsoft 365 и Outlook, где содержимое приложения размещается в iFrame. Библиотека полезна для разработки приложений со следующими возможностями Teams:
Начиная с версии 2.0.0, существующая библиотека TeamsJS (@microsoft/teams-jsили просто TeamsJS) рефакторинговая, чтобы разрешить запуск приложений Teams в Outlook и Microsoft 365 в дополнение к Microsoft Teams. С функциональной точки зрения последняя версия TeamsJS поддерживает все существующие (v.1.x.x.x) функции приложений Teams, при этом добавляется дополнительная возможность размещения приложений Teams в Outlook и приложении Microsoft 365.
Ниже приведены рекомендации по использованию версий для различных сценариев приложений:
| Тип приложения | Версия TeamsJS | Версия манифеста приложения | Дальнейшие действия |
|---|---|---|---|
| Приложения Teams, расширенные в Outlook и Microsoft 365 | TeamsJS версии 2.19.0 или более поздней версии | версия 1.13 или более поздняя | Придайте приложению Teams возможность запуска в Microsoft 365 или создайте новое приложение для Microsoft 365 |
| Существующие приложения только для Teams | Обновление до TeamsJS версии 2.19.0 или более поздней* | версия 1.12 | Общие сведения о обратной совместимости TeamsJS и обновлении до TeamsJS версии 2.0 |
| Новые приложения только для Teams | TeamsJS версии 2.19.0 или более поздней версии | версия 1.12 | Создание нового приложения Teams с помощью "Инструментов Teams" |
* Используйте последнюю версию TeamsJS, чтобы воспользоваться преимуществами последних улучшений и поддержки новых функций, включая приложения, доступные только для Teams. Новые функции или улучшения не будут добавлены в TeamsJS версии 1.13.0. Для отправки новых приложений и обновлений теперь требуется TeamsJS версии 2.19.0 или более поздней. Дополнительные сведения см. в статье Библиотека TeamsJS.
В оставшейся части этой статьи описывается структура и последние обновления библиотеки TeamsJS.
Поддержка Microsoft 365 (запуск приложений Teams в Microsoft 365 и Outlook)
TeamsJS версии 2.0 предоставляет возможность запуска определенных типов приложений Teams в экосистеме Microsoft 365. Другие узлы приложений Microsoft 365 (включая приложение Microsoft 365 и Outlook) для Teams поддерживают подмножество типов и возможностей приложений, которые можно создать для платформы Teams. Эта поддержка со временем расширяется. Сводка о поддержке узлов для приложений Teams см. в статье Поддержка возможностей TeamsJS в Microsoft 365.
Повышение производительности во время загрузки с помощью встряхивание дерева JavaScript
Начиная с версии 2.31.0 и более поздних, библиотека TeamsJS полностью шатается в виде дерева. Древовидное встряхивание — это оптимизация JavaScript, которая устраняет неиспользуемый код. Используя древовидное встряхивание, когда приложение упаковано для развертывания, можно уменьшить размер пакета, что приводит к более быстрому скачиванию и повышению времени загрузки.
Использование древовидного встряхивания с TeamsJS
Чтобы воспользоваться преимуществами встряхивание деревьев при пакете пакета приложения, используйте средство упаковки, которое поддерживает дрожание дерева, например webpack или Rollup. Если встряхивание дерева включено, весь неиспользуемый код TeamsJS автоматически удаляется в окончательном пакете. Например, рассмотрим следующий код:
export function scanBarCode(barCodeConfig: BarCodeConfig): Promise<string> {
//implementation omitted
}
export function hasPermission(): Promise<boolean>{
//implementation omitted
}
export function requestPermission(): Promise<boolean>{
//implementation omitted
}
export function isSupported(): boolean {
//implementation omitted
}
Предположим, что модуль штрихкода в TeamsJS содержит четыре функции hasPermission(), isSupported(), requestPermission()и scanBarCode(BarCodeConfig). Если приложение использует только функцию hasPermission() , то после встряхи дерева остальные три функции будут исключены из пакета приложения. Это гарантирует, что приложения будут оставаться как можно более легкими и включать только необходимый код.
Важно!
При использовании древовидной встряхи помните о следующих соображениях:
- Если ваше приложение использует CDN для использования библиотеки TeamsJS, используемая версия библиотеки не является древовидной.
- Тип библиотеки TeamsJS был изменен с UMD (универсальное определение модуля) на ESM (модули ECMAScript) для поддержки дрожания. Однако версия UMD по-прежнему предлагается. Если средство упаковки поддерживает ESM, используется древовидный пакет ESM TeamsJS, в противном случае используется пакет UMD.
Новые возможности TeamsJS версии 2.x.x
Начиная с версии 2.0.0 появились два существенных изменения по сравнению с версиями TeamsJS 1.x.x:
Функции обратного вызова теперь возвращают объекты Promise. Большинство функций с параметрами обратного вызова в TeamsJS версии 1.12 модернизируются для возврата объекта JavaScript Promise для улучшенной обработки асинхронных операций и удобочитаемости кода.
API теперь организованы по возможностям. Вы можете рассматривать возможности как логические группировки API, которые предоставляют аналогичные функциональные возможности, такие как
authentication,dialog,chatиcalendar. Каждое пространство имен представляет отдельную возможность.
Совет
Расширение Teams Toolkit для Microsoft Visual Studio Code упрощает процесс обновления приложения TeamsJS v.2.0, как описано в следующем разделе.
Обратная совместимость
Когда вы начнете @microsoft/teams-js@2.0.0 ссылаться (или более поздней версии) из существующего приложения Teams, вы увидите предупреждения об устаревании для всех измененных API-интерфейсов вызова кода.
Уровень преобразования API (сопоставление версий 1 с вызовами API TeamsJS версии 2) предоставляется, чтобы существующие приложения Teams продолжали работать в Teams, пока они не смогут обновить код приложения для использования шаблонов API TeamsJS версии 2.
Проверка подлинности
В TeamsJS версии 2.11.0 или более поздней приложения должны предоставить третий параметр URL-адреса hostRedirectUrlв API проверки подлинности, чтобы перенаправлять пользователей на правильный клиент после завершения проверки подлинности. Параметр hostRedirectUrl проверки подлинности необходим для поддержки клиента в ведущих приложениях Microsoft 365. Приложения, реализованные в более старых версиях TeamsJS , поддерживают только Teams после этого обновления, так как oauthRedirectmethod параметры запроса и authId передаются на сторонний сервер приложений.
Дополнительные сведения о параметре проверки подлинности см. в разделе Использование внешних поставщиков OAuth.
Работа приложений Teams во всей экосистеме Microsoft 365
Ниже приведены требования к запуску существующего приложения Teams в Outlook и Microsoft 365.
Зависимость от TeamsJS версии 2.x.x (
@microsoft/teams-js@2.0.0) или более поздней.Измените существующий код приложения в соответствии с требуемыми изменениями, описанными в этой статье.
Обновите манифест приложения (ранее — манифест приложения Teams) до версии 1.13 или более поздней.
Дополнительные сведения см. в статье Расширение приложений Teams в Microsoft 365.
Вызовы, преобразованные в promise
Примечание.
API getTabInstances не реализован на мобильных устройствах Teams.
API Teams, которые ранее принимали параметр обратного вызова, обновляются для возврата объекта JavaScript Promise . К ним относятся следующие API:
app.getContext, app.initialize, appInstallDialog.openAppInstallDialog, app.openLink, authentication.authenticate, authentication.getAuthToken, authentication.getUser, authentication.registerAuthenticationHandlers was removed to support using Promises, calendar.openCalendarItem, calendar.composeMeeting, call.startCall, chat.getChatMembers, conversations.openConversation, location.getLocation, location.showLocation, mail.openMailItem, mail.composeMail, pages.backStack.navigateBack, pages.navigateToTab, pages.tabs.getMruTabInstances, pages.tabs.getTabInstances, pages.getConfig, pages.config.setConfig, pages.backStack.navigateBack, people.selectPeople, teams.fullTrust.getConfigSetting, teams.fullTrust.joinedTeams.getUserJoinedTeams
Чтобы использовать Promises, необходимо обновить способ вызова любого из этих API в коде. Например, если код вызывает Teams API следующим образом:
Этот код:
import microsoftTeams from "@microsoft/teams-js";
microsoftTeams.getContext((context) => { /* ... */ });
Необходимо обновить до:
import { app } from "@microsoft/teams-js";
app.getContext().then((context) => {
/*...*/
});
... или эквивалентного async/await шаблона:
import { app } from "@microsoft/teams-js";
async function example() {
const context = await app.getContext();
/*...*/
}
Совет
При использовании Teams Toolkit для обновления до TeamsJS версии 2.0 необходимые обновления в клиентском коде будут помечены TODO в комментариях.
Межоблачное взаимодействие с помощью пакета SDK ограничено по соображениям безопасности; Таким образом, Teams, управляемые доменом 21Vianet, не включены в validOrigins. Чтобы разрешить работу приложения в Teams под управлением 21Vianet, укажите домен Teams, управляемый 21Vianet, во время инициализации пакета SDK в развертывании приложения с помощью параметра validMessageOrigins .
import { app } from '@microsoft/teams-js';
app.initialize(["https://teams.microsoftonline.cn"]);
API организованы в возможности
Возможность — это логическая группа API-интерфейсов, предоставляющих схожие функции (группировка проводится посредством пространства имен). Вы можете рассматривать Microsoft Teams, Outlook и приложение Microsoft 365 в качестве узлов для приложения вкладки. Узел поддерживает данную возможность, если он поддерживает все API, определенные в этой возможности. Узел не может реализовать возможность частично. Возможности могут быть основаны на функциях или содержимом, например, диалог или проверка подлинности. Существуют также возможности для типов приложений, таких как страницы и другие группы.
В TeamsJS SDK начиная с версии 2.0 API-интерфейсы определяются как функции в пространстве имен JavaScript, имя которых соответствует нужной возможности. Если приложение работает на узле, поддерживающем возможность диалога, оно может безопасно вызывать такие API, как dialog.open (в дополнение к другим определенным в пространстве имен API-интерфейсам, связанным с диалогом). Если приложение пытается вызвать API, который не поддерживается в этом узле, API создает исключение.
Совет
Чтобы проверить во время выполнения, поддерживает ли данное размещение конкретную возможность, вызовите для этой возможности (пространства имен) функцию isSupported().
Сделайте свой опыт работы с приложением особенным
Вы можете проверить поддержку узлом данной возможности во время выполнения, вызвав функцию isSupported() для этой возможности (пространства имен). Он возвращает значение true , если он поддерживается, а false если нет, и вы можете настроить поведение приложения соответствующим образом. Это позволяет приложению освещать пользовательский интерфейс и функциональность на узлах, которые его поддерживают, продолжая работать на узлах, которые этого не делают.
Имя узла, на котором работает приложение, отображается в виде значения перечисления ContextHostName интерфейса (app.Context.app.host.name). Вы можете запросить его во время выполнения, getContextвызвав . Для классического клиента Teams это значение может возвращать как неизвестное или неопределенное. В этом случае сопоставьте эти значения с классическими Teams.
Также {hostName} доступно значение заполнителя URL-адреса. Однако мы рекомендуем использовать механизм hostName по своему усмотрению.
-
Не предполагайте, что определенные функции доступны или недоступны на узле на основе значения свойства hostName. Вместо этого проверьте наличие поддержки возможностей (
isSupported). -
Не используйте hostName для блокировки вызовов API. Вместо этого проверьте наличие поддержки возможностей (
isSupported). - ИспользуйтеhostName, чтобы отличать тему вашего приложения в зависимости от узла, на котором оно работает. Например, вы можете использовать фиолетовый цвет Microsoft Teams в качестве основного цвета акцента при работе в Teams и синий цвет Outlook при работе в Outlook.
- ИспользуйтеhostName, чтобы различать сообщения, отображаемые пользователю, в зависимости от того, на каком хосте он работает. Например, выберите Управление задачами в Microsoft 365 при запуске в Microsoft 365 в Интернете и Управление задачами в Teams при запуске в Teams.
Совет
Рекомендуется указывать требования к среде выполнения и зависимости приложения не зависящим от узла способом, а не специально регистрировать код приложения с помощью логики, относящейся к конкретному узлу. Дополнительные сведения см. в статье Указание требований к среде выполнения узла Microsoft 365 в манифесте приложения.
Пространства имен
Начиная с TeamsJS версии 2.0 API организованы в возможности с помощью пространств имен. Несколько новых пространств имен, имеющих особое значение, — приложение, страницы, диалог, иteamsCore.
приложение пространство имен
Пространство app имен содержит API верхнего уровня, необходимые для общего использования приложений в Teams, приложении Microsoft 365 и Outlook. Все API из других пространств имен TeamsJS перемещаются в app пространство имен, начиная с TeamsJS версии 2.0:
Исходное пространство имен global (window) |
Новое пространство имен app |
|---|---|
executeDeepLink |
app.openLink (переименовано) |
initialize |
app.initialize |
getContext |
app.getContext |
registerOnThemeChangeHandler |
app.registerOnThemeChangeHandler |
Исходное пространство имен appInitialization |
Новое пространство имен app |
|---|---|
appInitialization.notifyAppLoaded |
app.notifyAppLoaded |
appInitialization.notifySuccess |
app.notifySuccess |
appInitialization.notifyFailure |
app.notifyFailure |
appInitialization.notifyExpectedFailure |
app.notifyExpectedFailure |
Перечисление appInitialization.FailedReason |
app.FailedReason |
Перечисление appInitialization.ExpectedFailureReason |
app.ExpectedFailureReason |
Перечисление appInitialization.IFailedRequest |
app.IFailedRequest |
Перечисление appInitialization.IExpectedFailureRequest |
app.IExpectedFailureRequest |
страницы пространства имен
Пространство pages имен включает функции для запуска веб-страниц и навигации по ним в различных узлах Microsoft 365, включая Teams, приложение Microsoft 365 и Outlook. Оно также включает в себя несколько вложенных возможностей, реализованных в виде подпространств имен.
Исходное пространство имен global (window) |
Новое пространство имен pages |
|---|---|
setFrameContext |
pages.setCurrentFrame (переименовано) |
initializeWithFrameContext |
pages.initializeWithFrameContext |
registerFocusEnterHandler |
pages.registerFocusEnterHandler |
registerFullScreenHandler |
pages.registerFullScreenHandler |
returnFocus |
pages.returnFocus |
shareDeepLink |
pages.shareDeepLink |
Исходное пространство имен settings |
Новое пространство имен pages |
|---|---|
settings.getSettings |
pages.getConfig (переименовано) |
pages.tabs
Исходное пространство имен global (window) |
Новое пространство имен pages.tabs |
|---|---|
getTabInstances |
pages.tabs.getTabInstances |
getMruTabInstances |
pages.tabs.getMruTabInstances |
Исходное пространство имен navigation |
Новое пространство имен pages.tabs |
|---|---|
navigation.navigateToTab |
pages.tabs.navigateToTab |
pages.config
Исходное пространство имен settings |
Новое пространство имен pages.config |
|---|---|
settings.setSettings |
pages.config.setConfig (переименовано) |
settings.setValidityState |
pages.config.setValidityState |
settings.initialize |
pages.config.initialize |
settings.registerOnSaveHandler |
pages.config.registerOnSaveHandler |
settings.registerOnRemoveHandler |
pages.config.registerOnRemoveHandler |
интерфейс settings.Settings |
pages.config.Config (переименовано) |
интерфейс settings.SaveEvent |
pages.config.SaveEvent (переименовано) |
интерфейс settings.RemoveEvent |
pages.config.RemoveEvent (переименовано) |
интерфейс settings.SaveParameters |
pages.config.SaveParameters (переименовано) |
интерфейс settings.SaveEventImpl |
pages.config.SaveEventImpl (переименовано) |
Исходное пространство имен global (window) |
Новое пространство имен pages.config |
|---|---|
registerChangeConfigHandler |
pages.config.registerChangeConfigHandler (переименовано) |
pages.backStack
Исходное пространство имен navigation |
Новое пространство имен pages.backStack |
|---|---|
navigation.navigateBack |
pages.backStack.navigateBack |
Исходное пространство имен global (window) |
Новое пространство имен pages.backStack |
|---|---|
registerBackButtonHandler |
pages.backStack.registerBackButtonHandler |
pages.appButton
Исходное пространство имен global (window) |
Новое пространство имен pages.appButton |
|---|---|
registerAppButtonClickHandler |
pages.appButton.onClick (переименовано) |
registerAppButtonHoverEnterHandler |
pages.appButton.onHoverEnter (переименовано) |
registerAppButtonHoverLeaveEnter |
pages.appButton.onHoverLeave (переименовано) |
интерфейс FrameContext |
pages.appButton.FrameInfo (переименовано) |
диалог пространства имен
Примечание.
window.alertAPI , и window.prompt , window.confirmиспользуемые для отображения диалогового окна, не поддерживаются в новом клиенте Teams. Мы рекомендуем отобразить диалоговое окно в пределах собственного кадра, например с помощью диалогового окна Fluent версии 9 или клиентской библиотеки JavaScript (TeamsJS) Microsoft Teams, чтобы отобразить диалоговое окно Teams с помощью адаптивной карточки или вложенной <iframe>.
Пространство имен задач TeamsJS переименовываются в диалоговое окно, а следующие API-интерфейсы переименовываются:
Исходное пространство имен tasks |
Новое пространство имен dialog |
|---|---|
tasks.startTask |
dialog.url.open, dialog.url.bot.open, dialog.adaptiveCard.open, dialog.adaptiveCard.bot.open |
tasks.submitTask |
dialog.url.submit (переименовано) |
tasks.updateTask |
dialog.update (переименовано) |
перечисление tasks.TaskModuleDimension |
dialog.DialogDimension (переименовано) |
интерфейс tasks.TaskInfo |
dialog.DialogInfo (переименовано) |
Кроме того, эта возможность разделена на два main вложенных возможностей: dialog.url для диалогов на основе HTML и dialog.adaptiveCard для диалогов на основе адаптивных карточек с дополнительными подпространствами имен для диалогов на основе бота.
teamsCore пространство имен
Чтобы обобщить библиотеку TeamsJS для запуска других узлов Microsoft 365, таких как приложение Microsoft 365 и Outlook, специальные функции Teams (изначально в глобальном пространстве имен) перемещаются в пространство имен teamsCore :
Исходное пространство имен global (window) |
Новое пространство имен teamsCore |
|---|---|
enablePrintCapability |
teamsCore.enablePrintCapability |
print |
teamsCore.print |
registerOnLoadHandler |
teamsCore.registerOnLoadHandler |
registerBeforeUnloadHandler |
teamsCore.registerBeforeUnloadHandler |
Обновления интерфейса Контекста
Интерфейс Context перемещается в app пространство имен и обновляется для группирования аналогичных свойств для улучшения масштабируемости при выполнении в Outlook и приложении Microsoft 365 в дополнение к Teams.
Добавляется новое свойство app.Context.app.host.name , позволяющее использовать вкладки для дифференцировать взаимодействие с пользователем в зависимости от ведущего приложения.
Вы также можете визуализировать изменения, просмотрев функцию transformLegacyContextToAppContext в источнике TeamsJS версии 2.x.x (app.ts файле).
Исходное имя в интерфейсе Context |
Новое местоположение в app.Context |
|---|---|
appIconPosition |
app.Context.app.iconPositionVertical |
appLaunchId |
НЕ В TeamsJS версии 2.0 |
appSessionId |
app.Context.app.sessionId |
channelId |
app.Context.channel.id |
channelName |
app.Context.channel.displayName |
channelRelativeUrl |
app.Context.channel.relativeUrl |
channelType |
app.Context.channel.membershipType |
chatId |
app.Context.chat.id |
defaultOneNoteSectionId |
app.Context.channel.defaultOneNoteSectionId |
entityId |
app.Context.page.id |
frameContext |
app.Context.page.frameContext |
groupId |
app.Context.team.groupId |
hostClientType |
app.Context.app.host.clientType |
hostTeamGroupId |
app.Context.channel.ownerGroupId |
hostTeamTenantId |
app.Context.channel.ownerTenantId |
isCallingAllowed |
app.Context.user.isCallingAllowed |
isFullScreen |
app.Context.page.isFullScreen |
isMultiWindow |
app.Context.page.isMultiWindow |
isPSTNCallingAllowed |
app.Context.user.isPSTNCallingAllowed |
isTeamArchived |
app.Context.team.isArchived |
locale |
app.Context.app.locale |
loginHint |
app.Context.user.loginHint |
meetingId |
app.Context.meeting.id |
osLocaleInfo |
app.Context.app.osLocaleInfo |
parentMessageId |
app.Context.app.parentMessageId |
ringId |
app.Context.app.host.ringId |
sessionId |
app.Context.app.host.sessionId |
sourceOrigin |
app.Context.page.sourceOrigin |
subEntityId |
app.Context.page.subPageId |
teamId |
app.Context.team.internalId |
teamSiteDomain |
app.Context.sharepointSite.domain |
teamSitePath |
app.Context.sharepointSite.path |
teamSiteUrl |
app.Context.sharepointSite.url |
teamTemplateId |
app.Context.team.templateId |
teamType |
app.Context.team.type |
tenantSKU |
app.Context.user.tenant.teamsSku |
tid |
app.Context.user.tenant.id |
upn |
app.Context.user.userPrincipalName |
userClickTime |
app.Context.app.userClickTime |
userFileOpenPreference |
app.Context.app.userFileOpenPreference |
userLicenseType |
app.Context.user.licenseType |
userObjectId |
app.Context.user.id |
userTeamRole |
app.Context.team.userRole |
| Н/Д | app.Context.app.host.name |
Обновление до TeamsJS версии 2.0
Самый простой способ обновить приложение Teams с помощью TeamsJS версии 2.0.x — использовать расширение Набора средств Teams для Visual Studio Code. В этом разделе описано, как это сделать. Если вы предпочитаете вручную обновить код, дополнительные сведения о необходимых изменениях API см. в разделах Обратные вызовы, преобразованные в обещания , и API- интерфейсы, упорядоченные по возможностям .
1. Установите последнее расширение Teams Toolkit Visual Studio Code.
В Visual Studio Code Extensions Marketplace найдите Набор средств Teams и установите последнюю версию.
2. Обновление ссылок TeamsJS
Для запуска в Outlook и приложении Microsoft 365 ваше приложение должно зависеть от пакета @microsoft/teams-js@2.0.0npm (или более поздней версии). Для запуска в Outlook и Office ваше приложение должно быть зависимым. Чтобы выполнить эти действия вручную и получить дополнительные сведения об изменениях API, см. следующие разделы, посвященные обратным вызовам, преобразованным в promise, и API, организованным в возможности.
- Убедитесь, что у вас есть последняя версия Набора средств Teams (версия 2.10.0 или более поздняя).
- ОткройтеПалитру команд:
Ctrl+Shift+P - Выполните команду
Teams: Upgrade Teams JS SDK references to support Outlook and Microsoft 365 apps
После завершения программа обновляет файл package.json с помощью зависимости TeamsJS версии 2.x.x (@microsoft/teams-js@2.0.0 или более поздней), а ваши *.js/.ts и *.jsx/.tsx будут обновлены следующим образом:
-
package.jsonссылки на TeamsJS версии 2.x.x - Инструкции import для TeamsJS версии 2.x.x
- Вызовы функций, перечислений и интерфейсов в TeamsJS версии 2.x.x
-
TODOнапоминания о комментариях для просмотра областей, на которые могут повлиять изменения интерфейса Контекста - Напоминания в комментариях
TODOо том, что следует преобразовать функции обратного вызова в обещания
Важно!
Код в HTML-файлах не поддерживается средствами обновления и требует внесения изменений вручную.
3. Обновление манифеста приложения (необязательно)
Если вы обновляете приложение Teams для запуска в приложении Microsoft 365 и Outlook, необходимо также обновить манифест приложения до версии 1.13 или более поздней. Это легко сделать с помощью Teams Toolkit или вручную.
- ОткройтеПалитру команд:
Ctrl+Shift+P - Запустите Teams: обновите манифест Teams для поддержки команды Приложений Outlook и Microsoft 365 и выберите файл манифеста приложения. Изменения вносятся на месте.
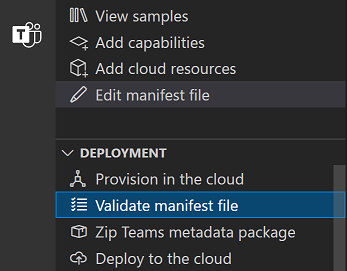
Если вы использовали Teams Toolkit для создания личного приложения, вы также можете использовать его для проверки изменений в файле манифеста приложения и выявления ошибок. Откройте палитру команд Ctrl+Shift+P и найдите Teams: проверьте файл манифеста или выберите параметр в меню ''Развертывание'' набора инструментов Teams (найдите значок Teams в левой части кода Visual Studio).

Дальнейшие действия
- Используйте справочник по библиотеке TeamsJS , чтобы приступить к работе с библиотекой TeamsJS.
- Просмотрите журнал изменений на наличие последних обновлений TeamsJS.
Platform Docs