ASP.NET Core Blazor
Примечание.
Это не последняя версия этой статьи. В текущем выпуске см . версию .NET 8 этой статьи.
Предупреждение
Эта версия ASP.NET Core больше не поддерживается. Дополнительные сведения см. в статье о политике поддержки .NET и .NET Core. В текущем выпуске см . версию .NET 8 этой статьи.
Внимание
Эта информация относится к предварительному выпуску продукта, который может быть существенно изменен до его коммерческого выпуска. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
В текущем выпуске см . версию .NET 8 этой статьи.
Добро пожаловать в Blazor!
Blazor— это интерфейсная веб-платформа .NET, которая поддерживает отрисовку на стороне сервера и взаимодействие клиента в одной модели программирования:
Платформа Blazor предназначена для создания интерактивного веб-интерфейса на стороне клиента с использованием .NET и предоставляет следующие возможности:
- Создание расширенных интерактивных интерфейсов пользовательского интерфейса с помощью C#.
- совместное использование серверной и клиентской логик приложений, написанных с помощью .NET;
- отображение пользовательского интерфейса в виде HTML-страницы с CSS для широкой поддержки браузеров, в том числе для мобильных устройств.
- создание гибридных классических и мобильных приложений с помощью .NET и Blazor;
- Создание расширенных интерактивных интерфейсов пользовательского интерфейса с помощью C#.
- совместное использование серверной и клиентской логик приложений, написанных с помощью .NET;
- отображение пользовательского интерфейса в виде HTML-страницы с CSS для широкой поддержки браузеров, в том числе для мобильных устройств.
Использование .NET для разработки веб-приложений на стороне клиента предоставляет следующие преимущества:
- Напишите код в C#, который может повысить производительность разработки и обслуживания приложений.
- возможность использовать существующую экосистему .NET с библиотеками .NET;
- высокая производительность, надежность и безопасность платформы .NET;
- Сохраняйте продуктивность в Windows, Linux или macOS с помощью среды разработки, такой как Visual Studio или Visual Studio Code. интеграция с современными платформами размещения, такими как Docker.
- создавайте приложения на основе распространенных языков, платформ и инструментов, которые отличаются стабильностью, широким набором функций и простотой в использовании.
Примечание.
Краткое руководство по Blazor см. в статье Создание первого приложения Blazor.
Компоненты
Приложения Blazor основаны на компонентах. Компонентом Blazor называется любой элемент пользовательского интерфейса, например страница, диалоговое окно или форма ввода данных.
Компоненты являются классами C# .NET, встроенными в сборки .NET, которые:
- определяют гибкую логику визуализации пользовательского интерфейса;
- обрабатывают действия пользователя;
- можно вкладывать друг в друга и использовать повторно;
- можно совместно использовать и распространять в виде библиотек классов Razor или пакетов NuGet.
Класс компонента обычно записывается в виде страницы разметки Razor с расширением файла .razor. Компоненты в Blazor обычно называются компонентами Razor (или компонентами Blazor). Синтаксис Razor сочетает разметку HTML с кодом C#, позволяя повысить производительность разработчиков. Razor позволяет переключаться между разметкой HTML и кодом C# в одном файле благодаря программной поддержке IntelliSense в Visual Studio.
Blazor использует естественные теги HTML для компоновки пользовательского интерфейса. Razor Следующая разметка демонстрирует компонент, который увеличивает счетчик, когда пользователь выбирает кнопку.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Компоненты преобразуются в хранящееся в памяти представление модели DOM для браузера, которое называется деревом отображения, позволяя гибко и эффективно обновлять пользовательский интерфейс.
Создание веб-приложения с полным стеком с помощью Blazor
Blazor Web AppS предоставляет архитектуру на основе компонентов с отрисовкой на стороне сервера и полной интерактивностью на стороне клиента в одном решении, где можно переключаться между режимами отрисовки на стороне сервера и на стороне клиента и даже смешивать их на одной странице.
Blazor Web Apps может быстро доставлять пользовательский интерфейс в браузер, отрисовав HTML-содержимое с сервера в ответ на запросы. Страница загружается быстро, так как отрисовка пользовательского интерфейса выполняется быстро на сервере без необходимости скачать большой пакет JavaScript. Blazor также может улучшить взаимодействие с пользователем с различными прогрессивными улучшениями для отрисовки сервера, таких как улучшенная навигация с записями форм и потоковой отрисовкой асинхронного содержимого.
Blazor поддерживает интерактивную отрисовку на стороне сервера (интерактивная служба SSR), где взаимодействие пользовательского интерфейса обрабатывается с сервера через подключение к браузеру в режиме реального времени. Интерактивная служба SSR обеспечивает широкий пользовательский интерфейс, например от клиентского приложения, но без необходимости создавать конечные точки API для доступа к ресурсам сервера. Содержимое страниц для интерактивных страниц предварительно отображается, где содержимое на сервере изначально создается и отправляется клиенту без включения обработчиков событий для отрисованных элементов управления. Сервер выводит HTML-интерфейс страницы как можно скорее в ответ на первоначальный запрос, что делает приложение более адаптивным к пользователям.
Blazor Web Apps поддерживает взаимодействие с отрисовкой на стороне клиента (CSR), которая зависит от среды выполнения .NET, созданной с помощью WebAssembly , которую можно скачать с помощью приложения. При запуске Blazor в WebAssembly код .NET может получить доступ к полной функциональности браузера и взаимодействия с JavaScript. Код .NET выполняется в песочнице безопасности браузера с защитой, которую песочница предоставляет от вредоносных действий на клиентском компьютере.
Blazor приложения могут полностью нацелиться на webAssembly в браузере без участия сервера. Для автономного Blazor WebAssembly приложения ресурсы развертываются как статические файлы на веб-сервере или службе, способных обслуживать статичное содержимое клиентам. После скачивания автономные Blazor WebAssembly приложения можно кэшировать и выполнять в автономном режиме как прогрессивное веб-приложение (PWA).
Создание собственного клиентского приложения с помощью Blazor Hybrid
Blazor Hybrid позволяет использовать компоненты в собственном клиентском приложении с сочетанием Razor собственных и веб-технологий для веб-, мобильных и классических платформ. Код выполняется в собственном коде в процессе .NET и отображает веб-интерфейс в внедренном Web View элементе управления с помощью локального канала взаимодействия. WebAssembly не используется в гибридных приложениях. Гибридные приложения создаются с помощью .NET Multi-platform App UI (.NET MAUI), которая является кроссплатформенной платформой для создания собственных мобильных и классических приложений с помощью C# и XAML.
Поддерживает Blazor Hybrid Windows Presentation Foundation (WPF) и Windows Forms для перехода приложений из более ранних технологий .NET MAUIв .
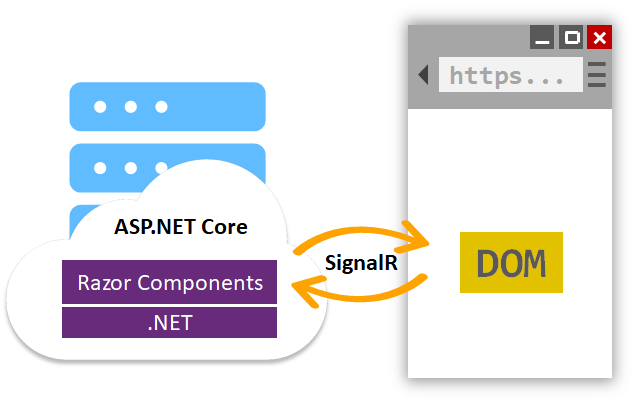
Blazor Server
Blazor Server поддерживает размещение компонентов Razor на сервере в приложении ASP.NET Core. Обновления пользовательского интерфейса передаются через подключение SignalR.
Среда выполнения остается на сервере и обрабатывает следующие операции:
- выполнение кода приложения на языке C#;
- отправка событий пользовательского интерфейса из браузера на сервер;
- применение полученных с сервера обновлений пользовательского интерфейса к отображаемому компоненту.
Подключение, используемое Blazor Server для обмена данными с браузером, также применяется для обработки вызовов взаимодействия JavaScript.

Приложения Blazor Server отрисовывают содержимое по-другому, чем традиционные модели для отрисовки пользовательского интерфейса в приложениях ASP.NET Core с помощью представлений Razor или Razor Pages. В обеих моделях используется язык Razor для описания отрисовываемого содержимого HTML, но они значительно отличаются по способу отрисовки разметки.
При отрисовке страницы или представления Razor каждая строка кода Razor выдает HTML в виде текста. После отрисовки сервер удаляет экземпляр страницы или представления, включая все созданные состояния. При поступлении другого запроса страницы вся страница снова перерисовывается в HTML и отправляется клиенту.
Blazor Server создает граф компонентов для отображения, аналогичного HTML или XML DOM. Граф компонента включает в себя состояние, содержащееся в свойствах и полях. Blazor оценивает граф компонентов для создания двоичного представления разметки, отправляемого в клиент для отрисовки. После соединения между клиентом и сервером статические предварительно отрисованные элементы компонента заменяются интерактивными элементами. Предварительное отображение содержимого на сервере для быстрой загрузки HTML-содержимого на клиенте делает приложение более адаптивным к клиенту.
Когда компоненты становятся интерактивными в клиенте, обновления пользовательского интерфейса запускаются за счет взаимодействия с пользователем и событий приложения. При обновлении граф компонентов перерисовывается, и в пользовательском интерфейсе вычисляется разница (различия). Эта разница является наименьшим набором изменений DOM, необходимых для обновления пользовательского интерфейса на клиенте. Разница отправляется клиенту в двоичном формате и применяется в браузере.
Компонент уничтожается после того, как пользователь выходит из него.
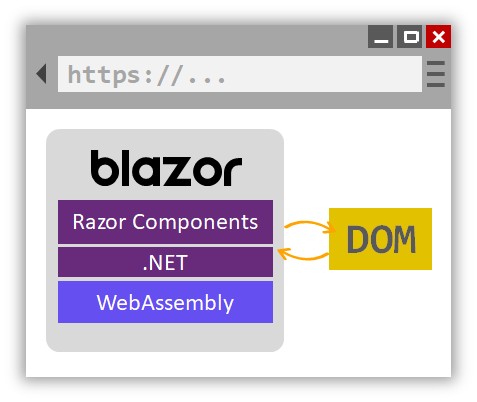
Blazor WebAssembly
Blazor WebAssembly — это платформа одностраничных приложений (SPA) для создания интерактивных клиентских веб-приложений с использованием .NET.
Выполнение кода .NET в веб-браузерах становится возможным благодаря технологии WebAssembly (сокращенно wasm). WebAssembly — это компактный формат байт-кода, оптимизированный для быстрой загрузки и максимального быстродействия. WebAssembly — это открытый веб-стандарт, который поддерживается в веб-браузерах без подключаемых модулей. WebAssembly работает во всех современных веб-браузерах, включая мобильные браузеры.
Код WebAssembly может обращаться к любым функциям браузера через JavaScript благодаря поддержке взаимодействия с JavaScript (сокращенно JavaScript interop или JS interop). Код .NET, который обрабатывается через WebAssembly в браузере, выполняется в песочнице для JavaScript этого браузера, которая включает средства защиты от вредоносных действий на клиентском компьютере.

Blazor WebAssembly При создании и запуске приложения:
- Файлы кода C# и файлы Razor компилируются в сборки .NET.
- Сборки и среда выполнения .NET загружаются в браузер.
- Blazor WebAssembly загружает среду выполнения .NET WebAssembly и настраивает среду выполнения для загрузки сборок для приложения. Среда выполнения использует взаимодействие с JavaScript для обработки операций с моделью DOM и вызовов API браузера.
Размер опубликованного приложения, также называемый размером полезных данных, является критически важным фактором для удобства работы с приложением, влияющим на производительность. Крупное приложение скачивается в браузере довольно долго, что ухудшает взаимодействие с пользователем. Blazor WebAssembly оптимизирует размер полезных данных, чтобы сократить время скачивания:
- При публикации неиспользуемый код исключается из приложения средством обрезки для промежуточного языка.
- HTTP-ответы сжимаются;
- среда выполнения и сборки .NET кэшируются в браузере.
Blazor Hybrid
Гибридные приложения используют смесь нативных и веб-технологий. Приложение Blazor Hybrid использует Blazor в нативном клиентском приложении. Компоненты Razor выполняются изначально в процессе .NET и отрисовывают веб-интерфейс во встроенном элементе управления Web View с помощью локального канала взаимодействия. WebAssembly не используется в гибридных приложениях. Гибридные приложения используют следующие технологии:
- .NET Multi-platform App UI (.NET MAUI): кросс-платформенная платформа для создания собственных мобильных и классических приложений с помощью C# и XAML.
- Windows Presentation Foundation (WPF) —это платформа пользовательского интерфейса, которая не зависит от разрешения и использует векторный механизм визуализации, способный использовать все преимущества современного графического оборудования.
- Windows Forms — это платформа пользовательского интерфейса для создания многофункциональных клиентских классических приложений для Windows. Платформа разработки Windows Forms поддерживает широкий набор функций для разработки приложений, включая элементы управления, графику, привязку данных и ввод пользователя.
Взаимодействие с JavaScript
Для приложений, которым требуются сторонние библиотеки JavaScript и доступ к API браузера, компоненты взаимодействуют с JavaScript. Компоненты могут использовать любую библиотеку или API, которые может использовать JavaScript. Код C# может вызывать код JavaScript, а код JavaScript — код C#.
Совместное использование кода и .NET Standard
Blazor реализует .NET Standard, что позволяет проектам Blazor ссылаться на библиотеки, которые соответствуют спецификациям .NET Standard. .NET Standard — это формальная спецификация API-интерфейсов .NET, которые доступны во всех реализациях .NET. Библиотеки классов .NET Standard можно использовать на разных платформах .NET, таких как Blazor, .NET Framework, .NET Core, Xamarin, Mono и Unity.
API, которые не используются в веб-браузере (например, для доступа к файловой системе, открытия сокетов и работы с потоками), создают исключение PlatformNotSupportedException.
Следующие шаги
ASP.NET Core
