Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Примечание.
Это не последняя версия этой статьи. В текущей версии см. версию .NET 10 этой статьи.
Предупреждение
Эта версия ASP.NET Core больше не поддерживается. Дополнительные сведения см. в политике поддержки .NET и .NET Core. В текущей версии см. версию .NET 10 этой статьи.
Автор: Рик Андерсон (Rick Anderson)
Архитектурный шаблон Model-View-Controller (MVC) разделяет приложение на три основных компонента: Модель, Представление и Контроллер. С помощью модели MVC можно создавать приложения, которые удобнее тестировать и обновлять по сравнению с традиционными монолитными приложениями.
Приложения на основе модели MVC содержат следующее:
-
Модели (Models), то есть классы, представляющие данные в приложении. Классы модели используют логику проверки, которая позволяет применять бизнес-правила к этим данным. Как правило, объекты модели извлекают и сохраняют состояние модели в базе данных. В этом руководстве модель
Movieизвлекает сведения о фильмах из базы данных и передает их в представление или обновляет. Обновленные данные записываются в базу данных. - Представления (Views) — это компоненты, которые отображают пользовательский интерфейс приложения. Как правило, в пользовательском интерфейсе отображаются данные модели.
-
Controllers: классы, которые:
- обрабатывают запросы браузера;
- получают данные модели;
- Вызывайте шаблоны представлений, которые возвращают ответ.
В приложении MVC представление используется только для отображения информации. Контроллер обрабатывает и реагирует на ввод и взаимодействие пользователя. Например, контроллер обрабатывает сегменты URL-адреса и значения строки запроса и передает эти значения в модель. Модель может использовать эти значения для выполнения запросов к базе данных. Например:
-
https://localhost:5001/Home/Privacy: задает контроллерHomeи действиеPrivacy. -
https://localhost:5001/Movies/Edit/5: это запрос на редактирование фильма с ID=5 с помощью контроллераMoviesи действияEdit, детально описанных далее в этом руководстве.
Данные маршрута описаны далее в этом руководстве.
Структура архитектуры MVC разделяет приложение на три основных группы компонентов: модели, представления и контроллеры. Этот шаблон помогает реализовать принцип разделения задач: логика пользовательского интерфейса относится к представлению. Логика ввода относится к контроллеру. Бизнес-логика находится в модели. Подобное разделение позволяет эффективно справляться с трудностями при построении приложения, поскольку оно дает возможность работать одновременно с одним аспектом реализации, не затрагивая при этом код других. Например, вы можете изменять код представления независимо от кода бизнес-логики.
Эти принципы продемонстрированы в этой серии руководств при создании приложения для работы с фильмами. Проект MVC содержит папки для контроллеров и представлений.
Добавление контроллера
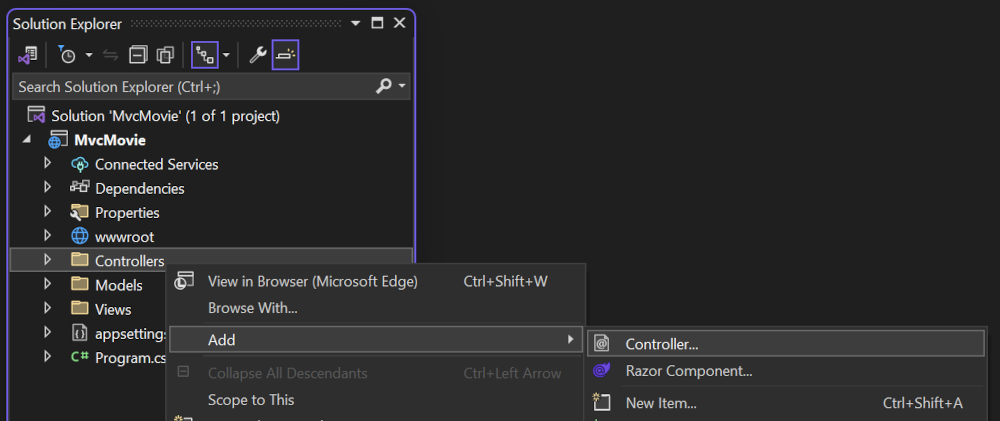
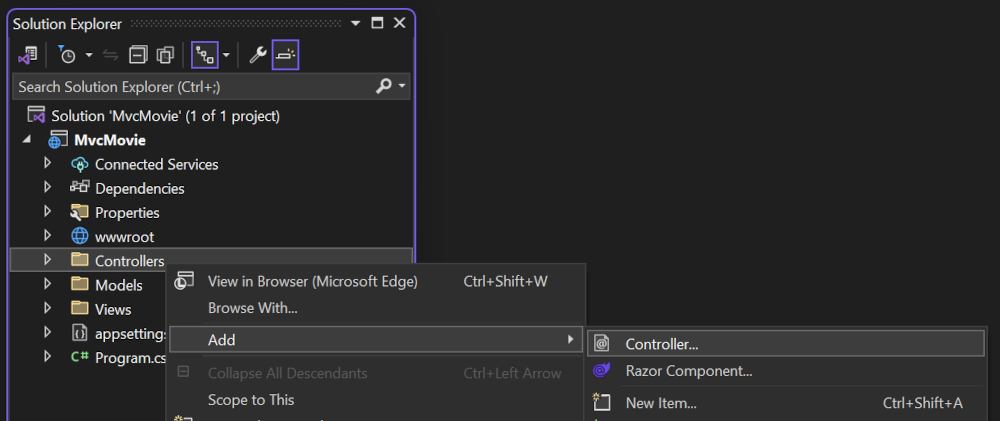
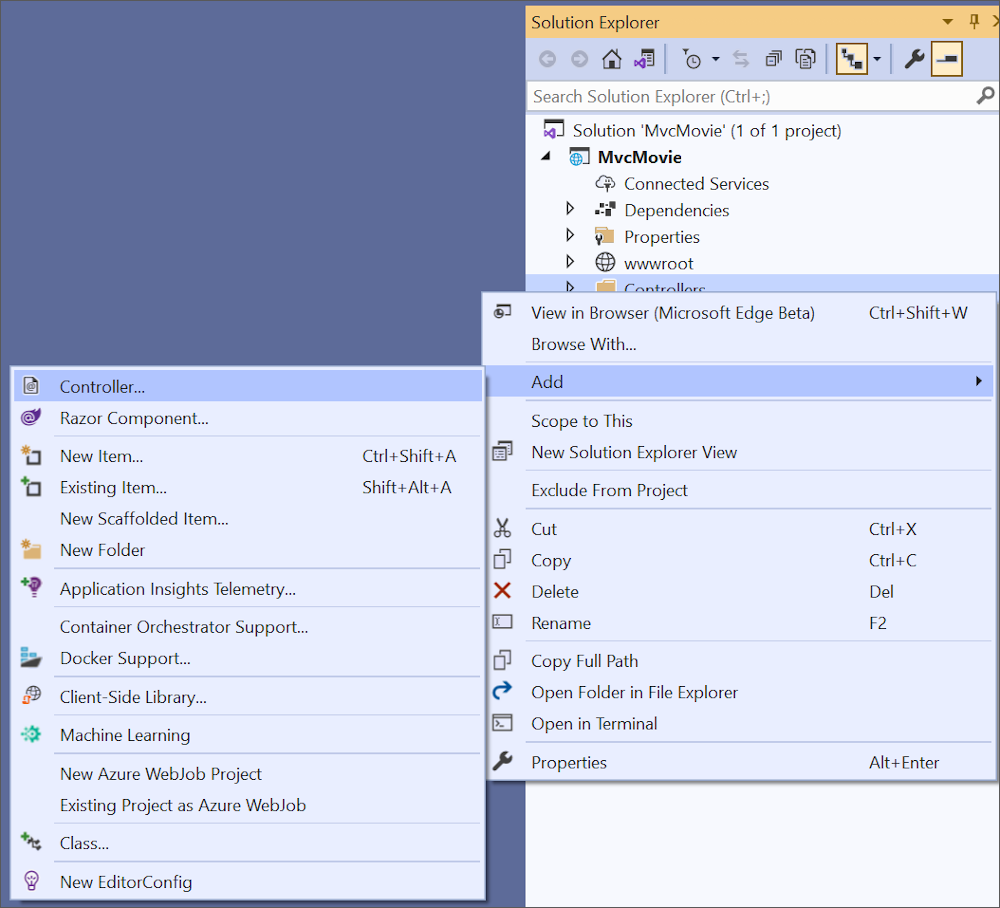
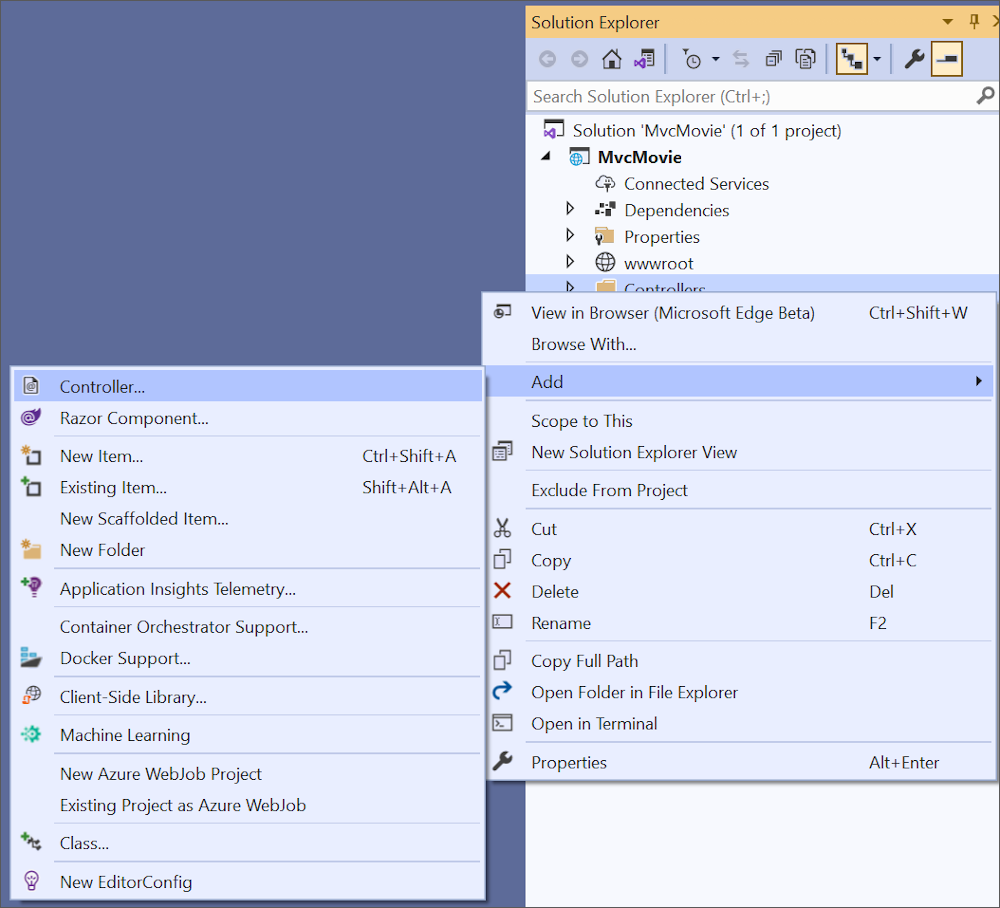
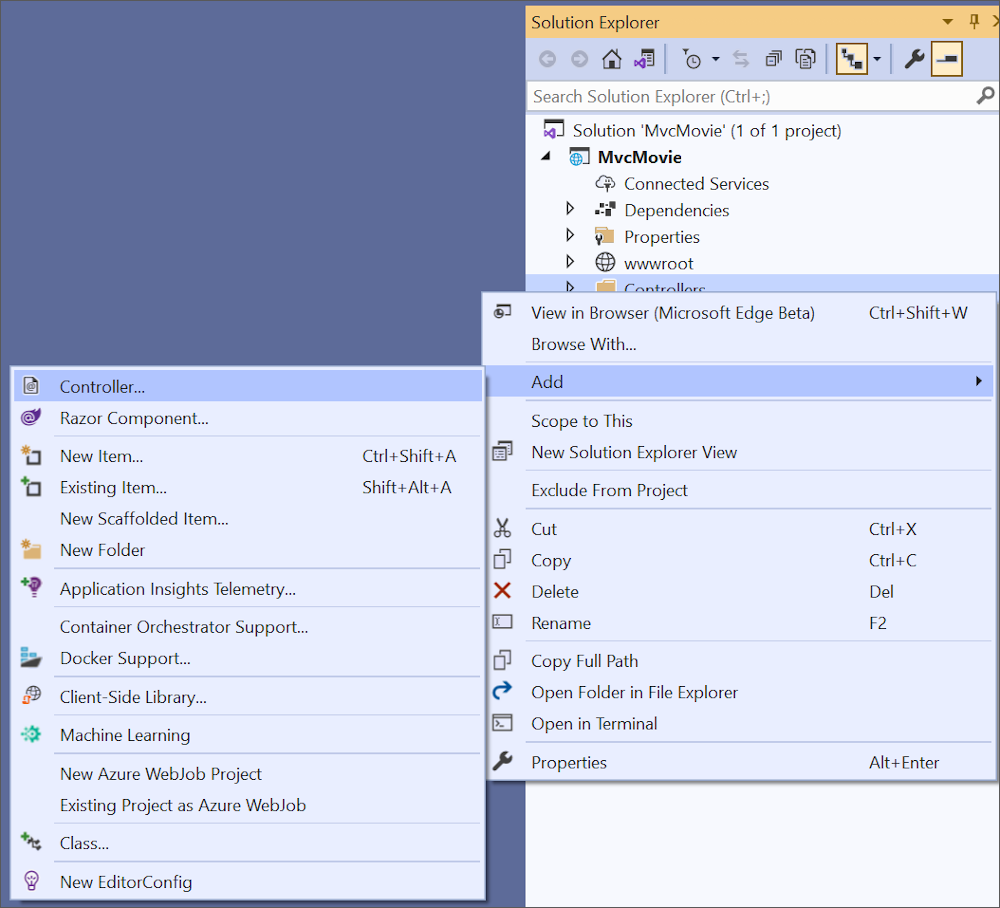
В Обозревателе решений щелкните правой кнопкой мыши Контроллеры > Добавить > Контроллер.

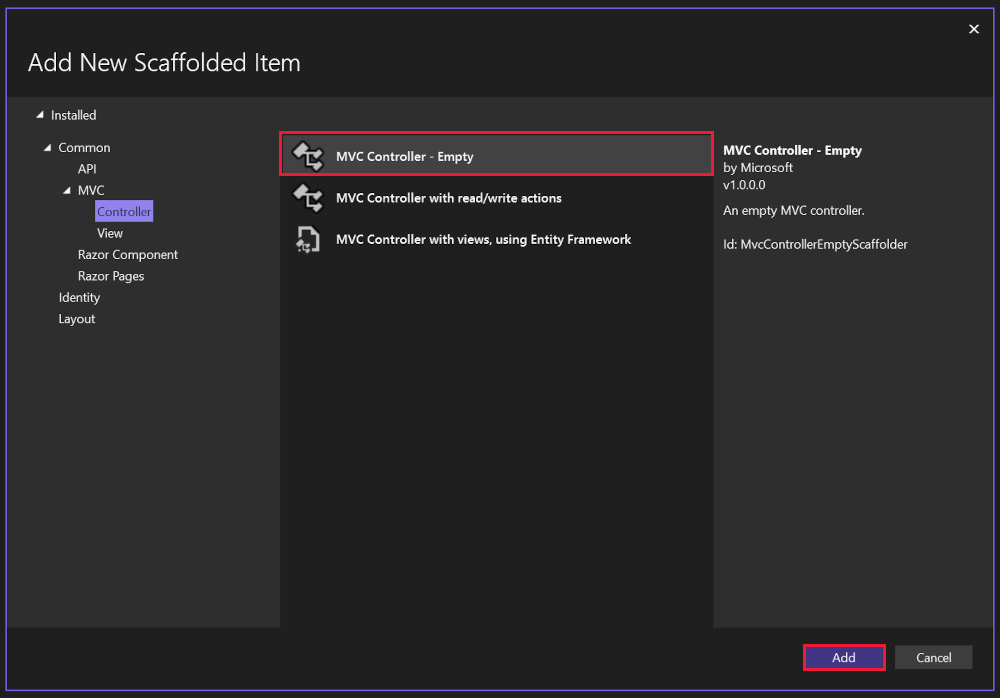
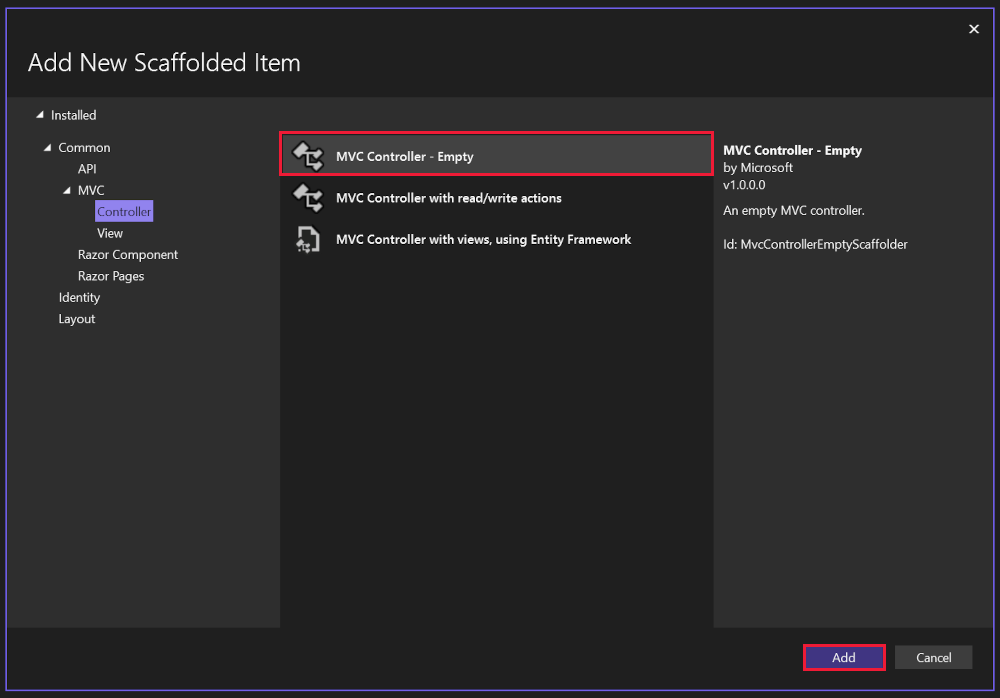
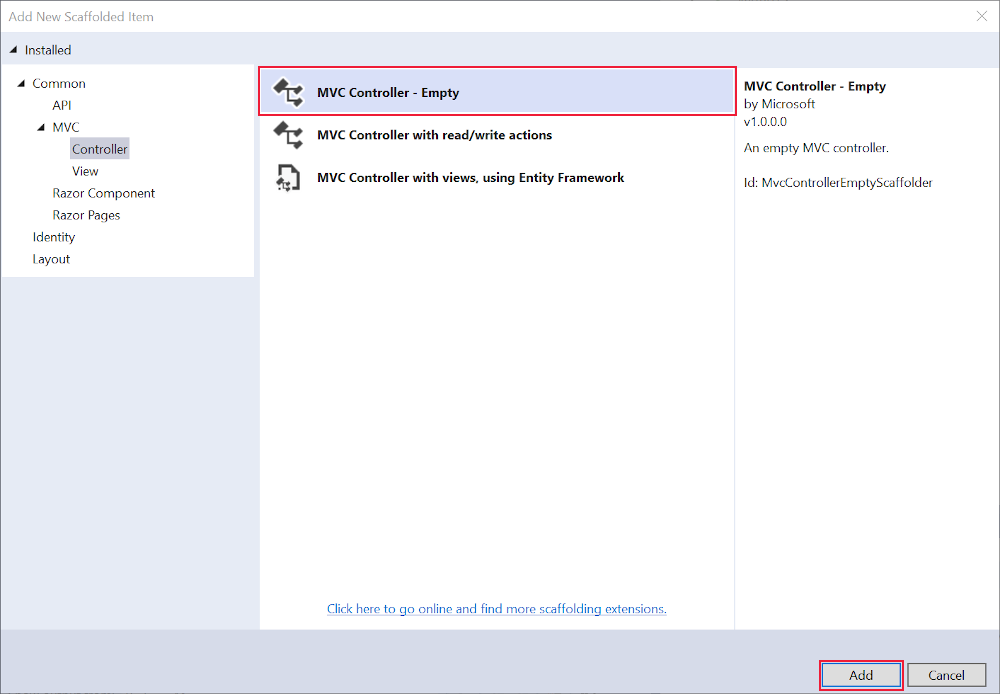
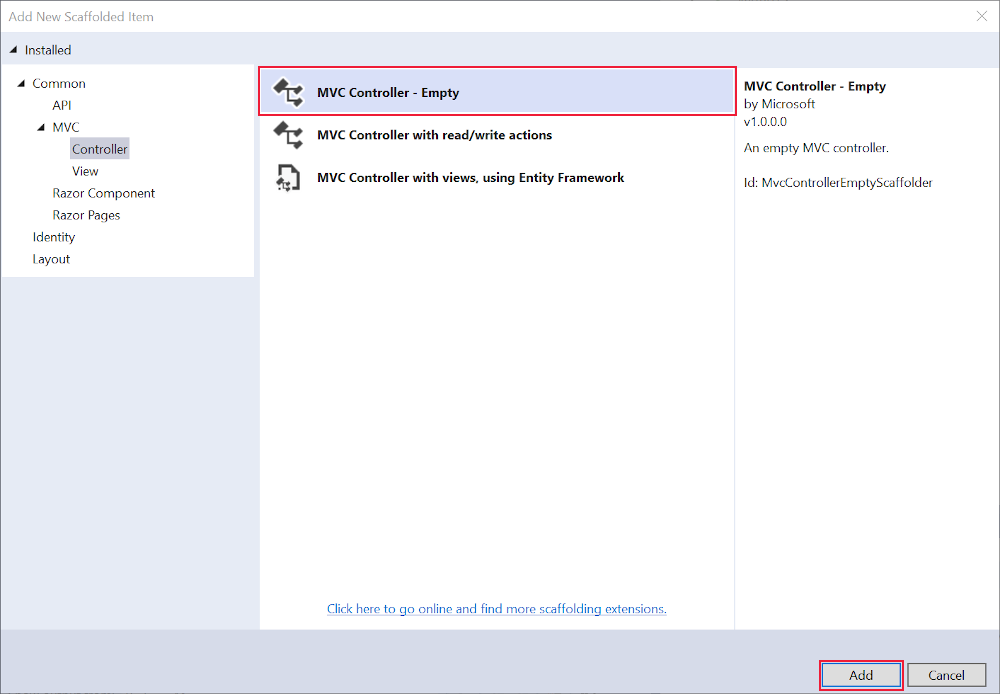
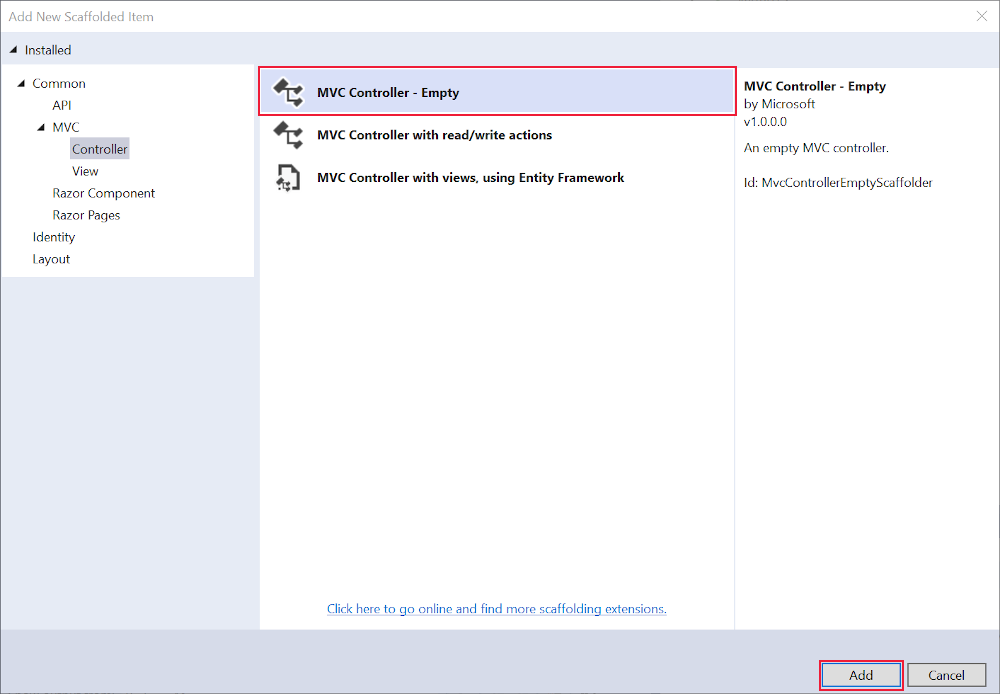
В диалоговом окне Добавление нового шаблонного элемента выберите Контроллер MVC — пустой>Добавить.

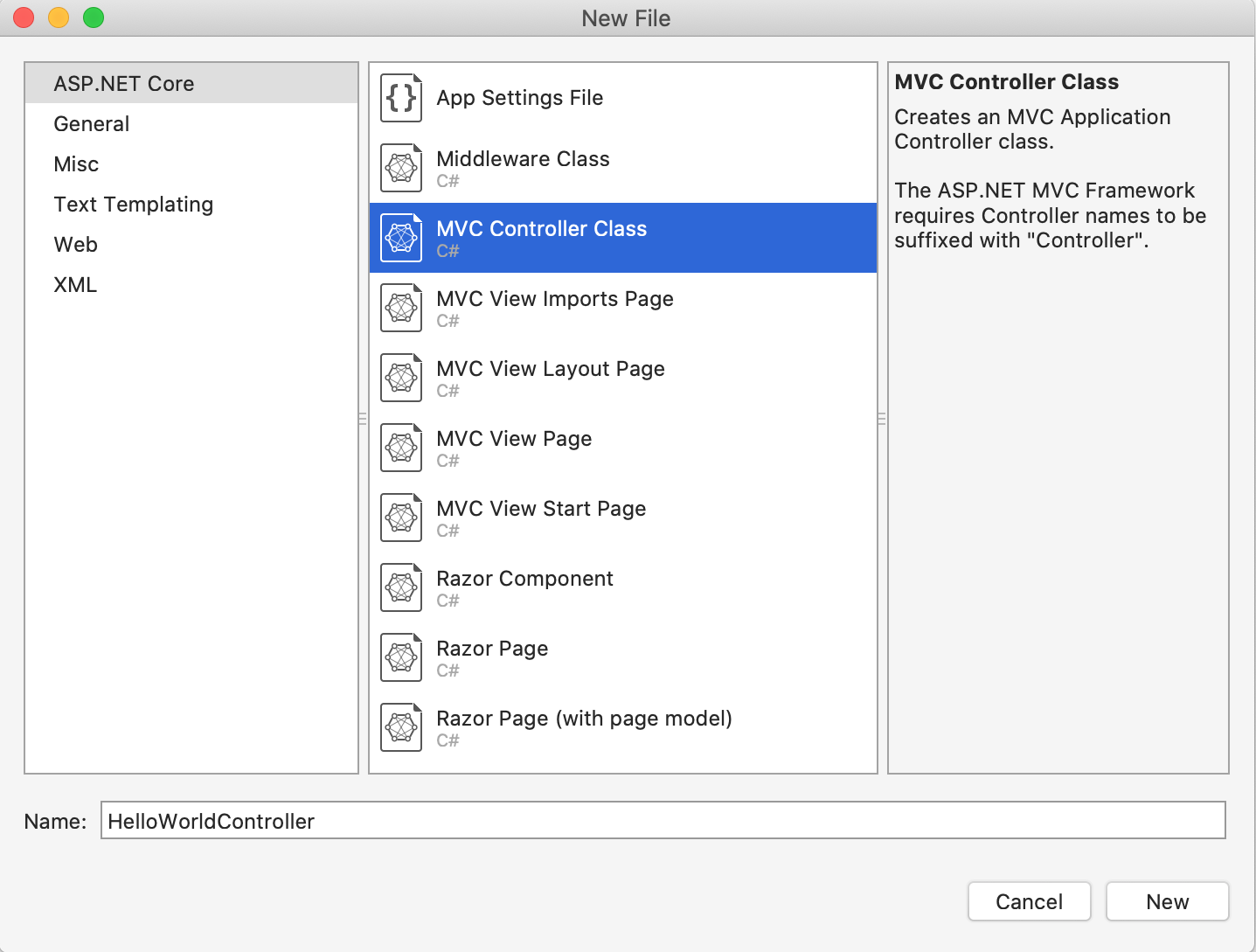
В диалоговом окне Добавление нового элемента — MvcMovie введите HelloWorldController.cs и щелкните Добавить.
Замените все содержимое Controllers/HelloWorldController.cs следующим кодом:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Каждый метод public в контроллере вызывается как конечная точка HTTP. В приведенном выше примере оба метода возвращают строку. Обратите внимание на комментарии, предшествующие каждому методу.
Конечная точка HTTP:
- Это URL-адрес, который является целевым в веб-приложении, например
https://localhost:5001/HelloWorld. - Сочетает:
- используемый протокол:
HTTPS; - сетевое расположение веб-сервера, включая порт TCP:
localhost:5001; - целевой универсальный код ресурса (URI):
HelloWorld.
- используемый протокол:
В первом комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/ к базовому URL-адресу.
Во втором комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/Welcome/ к URL-адресу. Далее в этом руководстве используется механизм формирования шаблонов для создания методов HTTP POST, которые обновляют данные.
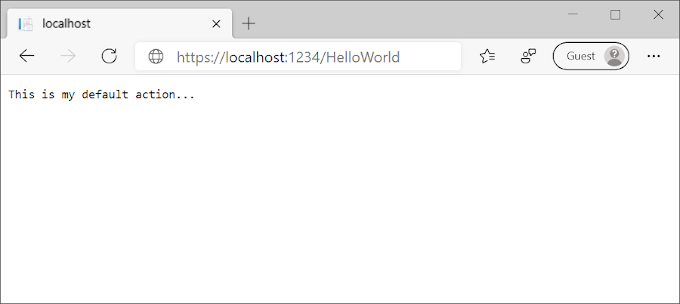
Запустите приложение без отладчика, нажав клавиши CTRL+F5.
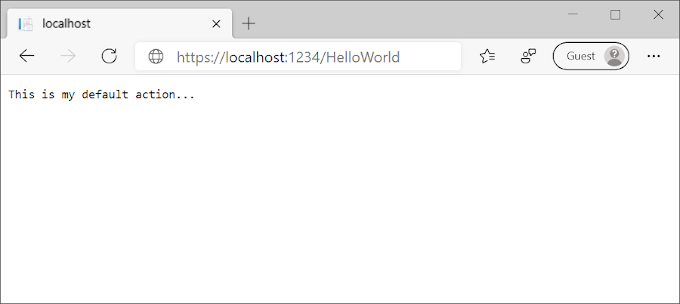
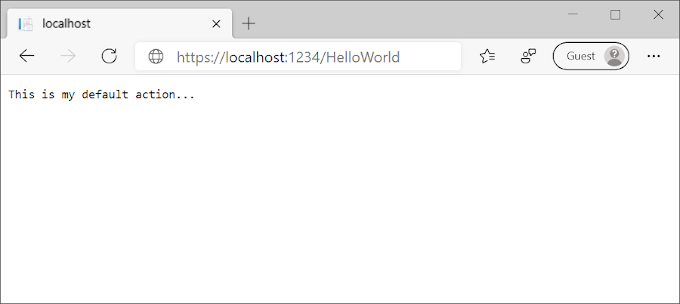
Добавьте /HelloWorld к пути в адресной строке. Метод Index возвращает строку.

MVC вызывает классы контроллера (и методы действия в них) в зависимости от входящего URL-адреса. Логика маршрутизации URL-адресов, используемая моделью MVC по умолчанию, определяет вызываемый код на основе формата следующего вида:
/[Controller]/[ActionName]/[Parameters]
Формат маршрутизации задан в Program.cs файле.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Если вы переходите к приложению и не указываете сегменты URL-адреса, по умолчанию используются контроллер Home и метод Index, как указано в отмеченной выше строке шаблона. В предшествующих сегментах URL-адресов:
- Первый сегмент URL-адреса определяет класс контроллера, который будет выполняться. Поэтому
localhost:5001/HelloWorldсопоставляется с классом Controller HelloWorld. - Вторая часть сегмента URL-адреса определяет метод действия для класса. Таким образом,
localhost:5001/HelloWorld/Indexвыполняет методIndexклассаHelloWorldController. Обратите внимание, что в этом случае достаточно перейти по адресуlocalhost:5001/HelloWorld, а методIndexвызывается по умолчанию. Если имя вызываемого метода не указано явно, для контроллера вызывается метод по умолчаниюIndex. - В третьей части сегмента URL-адреса (
id) указываются данные маршрута. Данные маршрута описаны далее в этом руководстве.
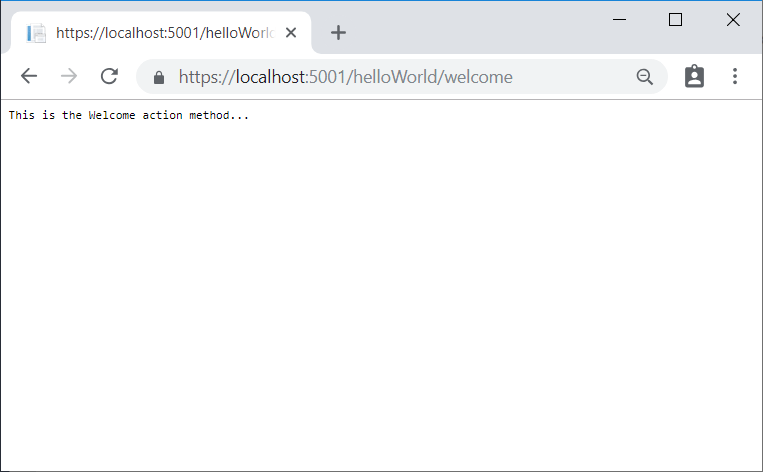
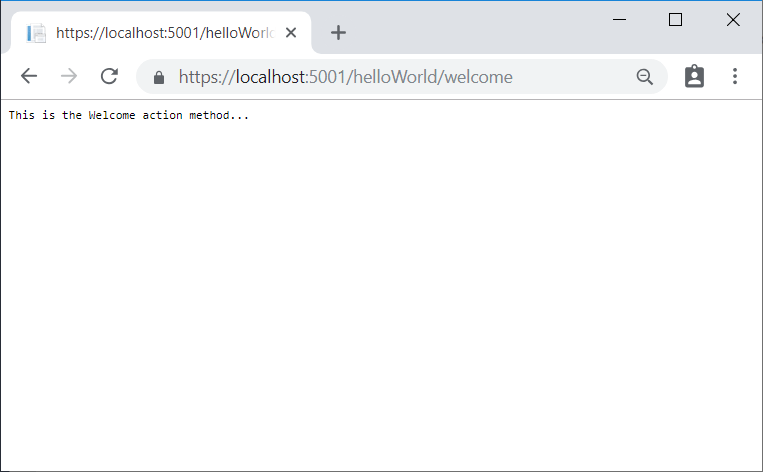
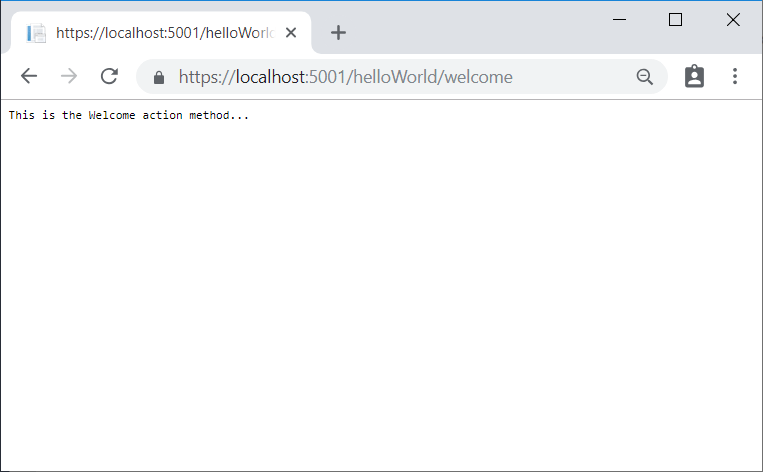
Перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome. Замените {PORT} на номер порта.
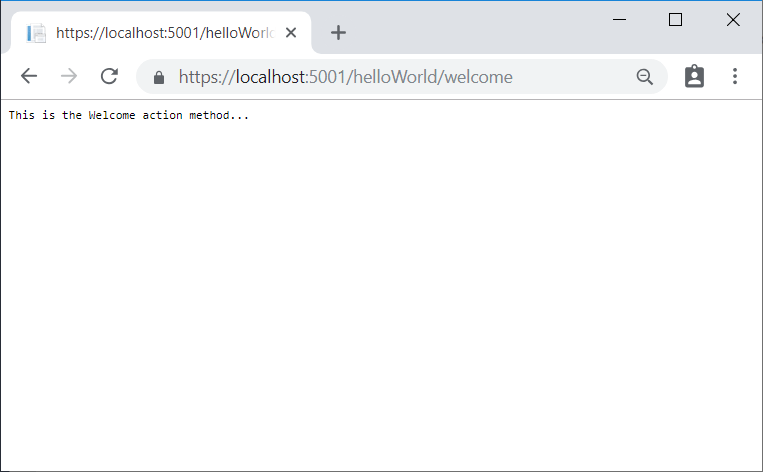
Метод Welcome запускается и возвращает строку This is the Welcome action method.... Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Измените код, чтобы передать сведения о параметрах из URL-адреса в контроллер. Например, /HelloWorld/Welcome?name=Rick&numtimes=4.
Измените метод Welcome, включив два параметра, как показано в следующем коде.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Предыдущий код:
- Использует функцию необязательного параметра C#, указывая, что параметр
numTimesпо умолчанию принимает значение 1, если ему не было передано значение. - Использует
HtmlEncoder.Default.Encodeдля защиты приложения от злонамеренного ввода данных (например, JavaScript). - Использует интерполированные строки в
$"Hello {name}, NumTimes is: {numTimes}".
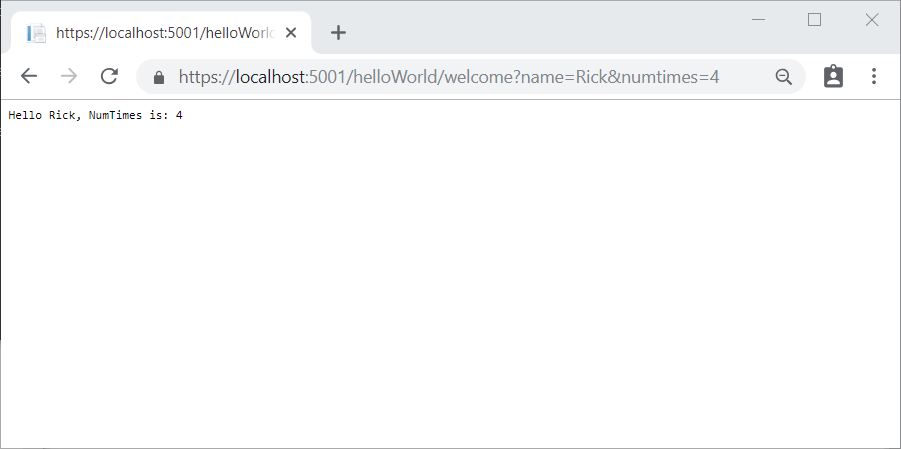
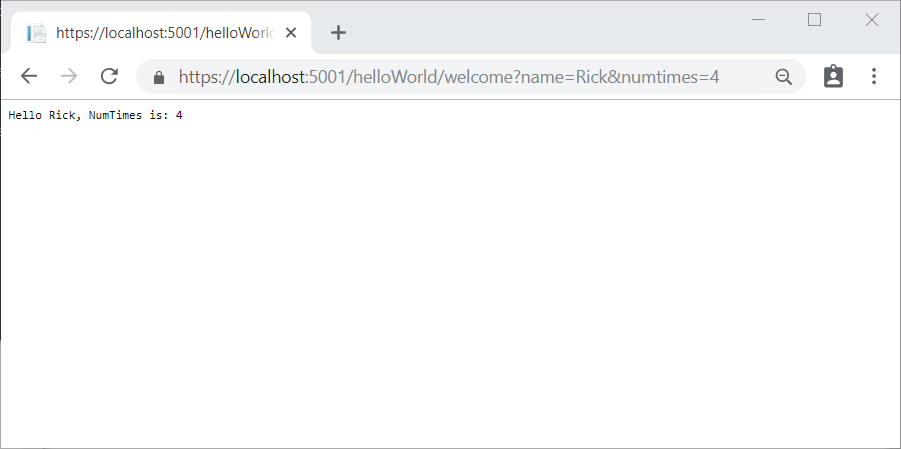
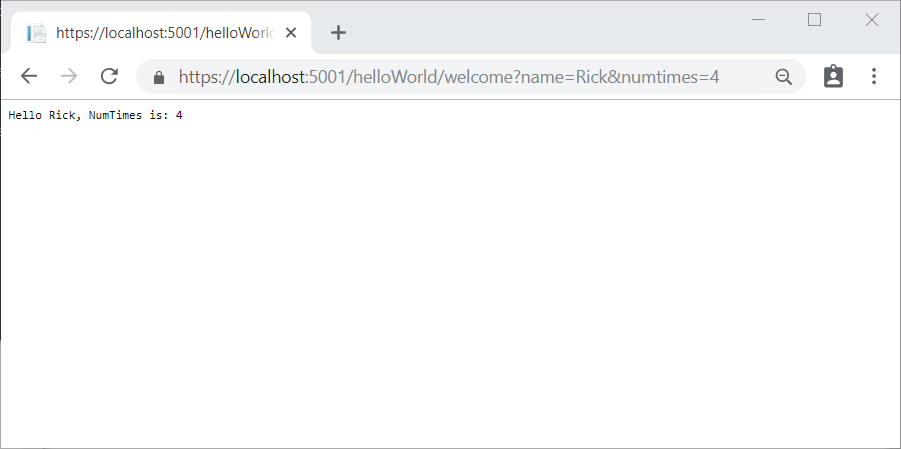
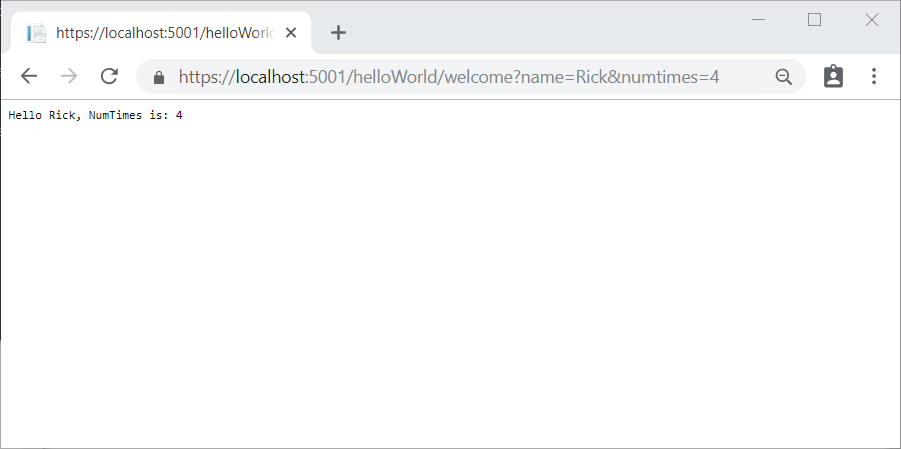
Запустите приложение и перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Замените {PORT} на номер порта.
Попробуйте использовать разные значения для name и numtimes в URL-адресе. Система привязки модели MVC автоматически сопоставляет именованные параметры из строки запроса с параметрами метода. См. раздел Привязка модели для получения дополнительной информации.

На предыдущем рисунке:
- Сегмент URL-адреса
Parametersне используется. - Параметры
nameиnumTimesпередаются в строку запроса. - Вопросительный знак (
?) в приведенном выше URL-адресе используется в качестве разделителя, после которого указывается строка запроса. - Символом
&отделяются пары "поле-значение".
Замените метод Welcome следующим кодом:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Запустите приложение и введите следующий URL-адрес: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
В предыдущем URL-адресе:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?указывает на начало строки запроса.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
В предыдущем примере:
- Третий сегмент URL-адреса соответствовал параметру
idмаршрута, как определено в шаблоне маршрутизации вProgram.csфайле. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?(вid?) указывает, что параметрidявляется необязательным.
Архитектурный шаблон Model-View-Controller (MVC) разделяет приложение на три основных компонента: Модель, Представление и Контроллер. С помощью модели MVC можно создавать приложения, которые удобнее тестировать и обновлять по сравнению с традиционными монолитными приложениями.
Приложения на основе модели MVC содержат следующее:
-
Модели (Models), то есть классы, представляющие данные в приложении. Классы модели используют логику проверки, которая позволяет применять бизнес-правила к этим данным. Как правило, объекты модели извлекают и сохраняют состояние модели в базе данных. В этом руководстве модель
Movieизвлекает сведения о фильмах из базы данных и передает их в представление или обновляет. Обновленные данные записываются в базу данных. - Представления (Views) — это компоненты, которые отображают пользовательский интерфейс приложения. Как правило, в пользовательском интерфейсе отображаются данные модели.
-
Controllers: классы, которые:
- обрабатывают запросы браузера;
- получают данные модели;
- Вызывайте шаблоны представлений, которые возвращают ответ.
В приложении MVC представление используется только для отображения информации. Контроллер обрабатывает и реагирует на ввод и взаимодействие пользователя. Например, контроллер обрабатывает сегменты URL-адреса и значения строки запроса и передает эти значения в модель. Модель может использовать эти значения для выполнения запросов к базе данных. Например:
-
https://localhost:5001/Home/Privacy: задает контроллерHomeи действиеPrivacy. -
https://localhost:5001/Movies/Edit/5: это запрос на редактирование фильма с ID=5 с помощью контроллераMoviesи действияEdit, детально описанных далее в этом руководстве.
Данные маршрута описаны далее в этом руководстве.
Структура архитектуры MVC разделяет приложение на три основных группы компонентов: модели, представления и контроллеры. Этот шаблон помогает реализовать принцип разделения задач: логика пользовательского интерфейса относится к представлению. Логика ввода относится к контроллеру. Бизнес-логика находится в модели. Подобное разделение позволяет эффективно справляться с трудностями при построении приложения, поскольку оно дает возможность работать одновременно с одним аспектом реализации, не затрагивая при этом код других. Например, вы можете изменять код представления независимо от кода бизнес-логики.
Эти принципы продемонстрированы в этой серии руководств при создании приложения для работы с фильмами. Проект MVC содержит папки для контроллеров и представлений.
Добавление контроллера
В Обозревателе решений щелкните правой кнопкой мыши Контроллеры > Добавить > Контроллер.

В диалоговом окне Добавление нового шаблонного элемента выберите Контроллер MVC — пустой>Добавить.

В диалоговом окне Добавление нового элемента — MvcMovie введите HelloWorldController.cs и щелкните Добавить.
Замените все содержимое Controllers/HelloWorldController.cs следующим кодом:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Каждый метод public в контроллере вызывается как конечная точка HTTP. В приведенном выше примере оба метода возвращают строку. Обратите внимание на комментарии, предшествующие каждому методу.
Конечная точка HTTP:
- Это URL-адрес, который является целевым в веб-приложении, например
https://localhost:5001/HelloWorld. - Сочетает:
- используемый протокол:
HTTPS; - сетевое расположение веб-сервера, включая порт TCP:
localhost:5001; - целевой универсальный код ресурса (URI):
HelloWorld.
- используемый протокол:
В первом комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/ к базовому URL-адресу.
Во втором комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/Welcome/ к URL-адресу. Далее в этом руководстве используется механизм формирования шаблонов для создания методов HTTP POST, которые обновляют данные.
Запустите приложение без отладчика, нажав клавиши CTRL+F5.
Добавьте /HelloWorld к пути в адресной строке. Метод Index возвращает строку.

MVC вызывает классы контроллера (и методы действия в них) в зависимости от входящего URL-адреса. Логика маршрутизации URL-адресов, используемая моделью MVC по умолчанию, определяет вызываемый код на основе формата следующего вида:
/[Controller]/[ActionName]/[Parameters]
Формат маршрутизации задан в Program.cs файле.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Если вы переходите к приложению и не указываете сегменты URL-адреса, по умолчанию используются контроллер Home и метод Index, как указано в отмеченной выше строке шаблона. В предшествующих сегментах URL-адресов:
- Первый сегмент URL-адреса определяет класс контроллера, который будет выполняться. Поэтому
localhost:5001/HelloWorldсопоставляется с классом Controller HelloWorld. - Вторая часть сегмента URL-адреса определяет метод действия для класса. Таким образом,
localhost:5001/HelloWorld/Indexвыполняет методIndexклассаHelloWorldController. Обратите внимание, что в этом случае достаточно перейти по адресуlocalhost:5001/HelloWorld, а методIndexвызывается по умолчанию. Если имя вызываемого метода не указано явно, для контроллера вызывается метод по умолчаниюIndex. - В третьей части сегмента URL-адреса (
id) указываются данные маршрута. Данные маршрута описаны далее в этом руководстве.
Перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome. Замените {PORT} на номер порта.
Метод Welcome запускается и возвращает строку This is the Welcome action method.... Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Измените код, чтобы передать сведения о параметрах из URL-адреса в контроллер. Например, /HelloWorld/Welcome?name=Rick&numtimes=4.
Измените метод Welcome, включив два параметра, как показано в следующем коде.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Предыдущий код:
- Использует функцию необязательного параметра C#, указывая, что параметр
numTimesпо умолчанию принимает значение 1, если ему не было передано значение. - Использует
HtmlEncoder.Default.Encodeдля защиты приложения от злонамеренного ввода данных (например, JavaScript). - Использует интерполированные строки в
$"Hello {name}, NumTimes is: {numTimes}".
Запустите приложение и перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Замените {PORT} на номер порта.
Попробуйте использовать разные значения для name и numtimes в URL-адресе. Система привязки модели MVC автоматически сопоставляет именованные параметры из строки запроса с параметрами метода. См. раздел Привязка модели для получения дополнительной информации.

На предыдущем рисунке:
- Сегмент URL-адреса
Parametersне используется. - Параметры
nameиnumTimesпередаются в строку запроса. - Вопросительный знак (
?) в приведенном выше URL-адресе используется в качестве разделителя, после которого указывается строка запроса. - Символом
&отделяются пары "поле-значение".
Замените метод Welcome следующим кодом:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Запустите приложение и введите следующий URL-адрес: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
В предыдущем URL-адресе:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?указывает на начало строки запроса.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
В предыдущем примере:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?(вid?) указывает, что параметрidявляется необязательным.
Архитектурный шаблон Model-View-Controller (MVC) разделяет приложение на три основных компонента: Модель, Представление и Контроллер. С помощью модели MVC можно создавать приложения, которые удобнее тестировать и обновлять по сравнению с традиционными монолитными приложениями.
Приложения на основе модели MVC содержат следующее:
-
Модели (Models), то есть классы, представляющие данные в приложении. Классы модели используют логику проверки, которая позволяет применять бизнес-правила к этим данным. Как правило, объекты модели извлекают и сохраняют состояние модели в базе данных. В этом руководстве модель
Movieизвлекает сведения о фильмах из базы данных и передает их в представление или обновляет. Обновленные данные записываются в базу данных. - Представления (Views) — это компоненты, которые отображают пользовательский интерфейс приложения. Как правило, в пользовательском интерфейсе отображаются данные модели.
-
Controllers: классы, которые:
- обрабатывают запросы браузера;
- получают данные модели;
- Вызывайте шаблоны представлений, которые возвращают ответ.
В приложении MVC представление используется только для отображения информации. Контроллер обрабатывает и реагирует на ввод и взаимодействие пользователя. Например, контроллер обрабатывает сегменты URL-адреса и значения строки запроса и передает эти значения в модель. Модель может использовать эти значения для выполнения запросов к базе данных. Например:
-
https://localhost:5001/Home/Privacy: задает контроллерHomeи действиеPrivacy. -
https://localhost:5001/Movies/Edit/5: это запрос на редактирование фильма с ID=5 с помощью контроллераMoviesи действияEdit, детально описанных далее в этом руководстве.
Данные маршрута описаны далее в этом руководстве.
Структура архитектуры MVC разделяет приложение на три основных группы компонентов: модели, представления и контроллеры. Этот шаблон помогает реализовать принцип разделения задач: логика пользовательского интерфейса относится к представлению. Логика ввода относится к контроллеру. Бизнес-логика находится в модели. Подобное разделение позволяет эффективно справляться с трудностями при построении приложения, поскольку оно дает возможность работать одновременно с одним аспектом реализации, не затрагивая при этом код других. Например, вы можете изменять код представления независимо от кода бизнес-логики.
Эти принципы продемонстрированы в этой серии руководств при создании приложения для работы с фильмами. Проект MVC содержит папки для контроллеров и представлений.
Добавление контроллера
В Обозревателе решений щелкните правой кнопкой мыши Контроллеры > Добавить > Контроллер.

В диалоговом окне Добавление нового шаблонного элемента выберите Контроллер MVC — пустой>Добавить.

В диалоговом окне Добавление нового элемента — MvcMovie введите HelloWorldController.cs и щелкните Добавить.
Замените все содержимое Controllers/HelloWorldController.cs следующим кодом:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Каждый метод public в контроллере вызывается как конечная точка HTTP. В приведенном выше примере оба метода возвращают строку. Обратите внимание на комментарии, предшествующие каждому методу.
Конечная точка HTTP:
- Это URL-адрес, который является целевым в веб-приложении, например
https://localhost:5001/HelloWorld. - Сочетает:
- используемый протокол:
HTTPS; - сетевое расположение веб-сервера, включая порт TCP:
localhost:5001; - целевой универсальный код ресурса (URI):
HelloWorld.
- используемый протокол:
В первом комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/ к базовому URL-адресу.
Во втором комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/Welcome/ к URL-адресу. Далее в этом руководстве используется механизм формирования шаблонов для создания методов HTTP POST, которые обновляют данные.
Запустите приложение без отладчика, нажав клавиши CTRL+F5.
Добавьте /HelloWorld к пути в адресной строке. Метод Index возвращает строку.

MVC вызывает классы контроллера (и методы действия в них) в зависимости от входящего URL-адреса. Логика маршрутизации URL-адресов, используемая моделью MVC по умолчанию, определяет вызываемый код на основе формата следующего вида:
/[Controller]/[ActionName]/[Parameters]
Формат маршрутизации задан в Program.cs файле.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Если вы переходите к приложению и не указываете сегменты URL-адреса, по умолчанию используются контроллер Home и метод Index, как указано в отмеченной выше строке шаблона. В предшествующих сегментах URL-адресов:
- Первый сегмент URL-адреса определяет класс контроллера, который будет выполняться. Поэтому
localhost:5001/HelloWorldсопоставляется с классом Controller HelloWorld. - Вторая часть сегмента URL-адреса определяет метод действия для класса. Таким образом,
localhost:5001/HelloWorld/Indexвыполняет методIndexклассаHelloWorldController. Обратите внимание, что в этом случае достаточно перейти по адресуlocalhost:5001/HelloWorld, а методIndexвызывается по умолчанию. Если имя вызываемого метода не указано явно, для контроллера вызывается метод по умолчаниюIndex. - В третьей части сегмента URL-адреса (
id) указываются данные маршрута. Данные маршрута описаны далее в этом руководстве.
Перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome. Замените {PORT} на номер порта.
Метод Welcome запускается и возвращает строку This is the Welcome action method.... Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Измените код, чтобы передать сведения о параметрах из URL-адреса в контроллер. Например, /HelloWorld/Welcome?name=Rick&numtimes=4.
Измените метод Welcome, включив два параметра, как показано в следующем коде.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Предыдущий код:
- Использует функцию необязательного параметра C#, указывая, что параметр
numTimesпо умолчанию принимает значение 1, если ему не было передано значение. - Использует
HtmlEncoder.Default.Encodeдля защиты приложения от злонамеренного ввода данных (например, JavaScript). - Использует интерполированные строки в
$"Hello {name}, NumTimes is: {numTimes}".
Запустите приложение и перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Замените {PORT} на номер порта.
Попробуйте использовать разные значения для name и numtimes в URL-адресе. Система привязки модели MVC автоматически сопоставляет именованные параметры из строки запроса с параметрами метода. См. раздел Привязка модели для получения дополнительной информации.

На предыдущем рисунке:
- Сегмент URL-адреса
Parametersне используется. - Параметры
nameиnumTimesпередаются в строку запроса. - Вопросительный знак (
?) в приведенном выше URL-адресе используется в качестве разделителя, после которого указывается строка запроса. - Символом
&отделяются пары "поле-значение".
Замените метод Welcome следующим кодом:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Запустите приложение и введите следующий URL-адрес: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
В предыдущем URL-адресе:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?указывает на начало строки запроса.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
В предыдущем примере:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?(вid?) указывает, что параметрidявляется необязательным.
Архитектурный шаблон Model-View-Controller (MVC) разделяет приложение на три основных компонента: Модель, Представление и Контроллер. С помощью модели MVC можно создавать приложения, которые удобнее тестировать и обновлять по сравнению с традиционными монолитными приложениями.
Приложения на основе модели MVC содержат следующее:
-
Модели (Models), то есть классы, представляющие данные в приложении. Классы модели используют логику проверки, которая позволяет применять бизнес-правила к этим данным. Как правило, объекты модели извлекают и сохраняют состояние модели в базе данных. В этом руководстве модель
Movieизвлекает сведения о фильмах из базы данных и передает их в представление или обновляет. Обновленные данные записываются в базу данных. - Представления (Views) — это компоненты, которые отображают пользовательский интерфейс приложения. Как правило, в пользовательском интерфейсе отображаются данные модели.
-
Controllers: классы, которые:
- обрабатывают запросы браузера;
- получают данные модели;
- Вызывайте шаблоны представлений, которые возвращают ответ.
В приложении MVC представление используется только для отображения информации. Контроллер обрабатывает и реагирует на ввод и взаимодействие пользователя. Например, контроллер обрабатывает сегменты URL-адреса и значения строки запроса и передает эти значения в модель. Модель может использовать эти значения для выполнения запросов к базе данных. Например:
-
https://localhost:5001/Home/Privacy: задает контроллерHomeи действиеPrivacy. -
https://localhost:5001/Movies/Edit/5: это запрос на редактирование фильма с ID=5 с помощью контроллераMoviesи действияEdit, детально описанных далее в этом руководстве.
Данные маршрута описаны далее в этом руководстве.
Структура архитектуры MVC разделяет приложение на три основных группы компонентов: модели, представления и контроллеры. Этот шаблон помогает реализовать принцип разделения задач: логика пользовательского интерфейса относится к представлению. Логика ввода относится к контроллеру. Бизнес-логика находится в модели. Подобное разделение позволяет эффективно справляться с трудностями при построении приложения, поскольку оно дает возможность работать одновременно с одним аспектом реализации, не затрагивая при этом код других. Например, вы можете изменять код представления независимо от кода бизнес-логики.
Эти принципы продемонстрированы в этой серии руководств при создании приложения для работы с фильмами. Проект MVC содержит папки для контроллеров и представлений.
Добавление контроллера
В Обозревателе решений щелкните правой кнопкой мыши Контроллеры > Добавить > Контроллер.

В диалоговом окне Добавление нового шаблонного элемента выберите Контроллер MVC — пустой>Добавить.

В диалоговом окне Добавление нового элемента — MvcMovie введите HelloWorldController.cs и щелкните Добавить.
Замените все содержимое Controllers/HelloWorldController.cs следующим кодом:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Каждый метод public в контроллере вызывается как конечная точка HTTP. В приведенном выше примере оба метода возвращают строку. Обратите внимание на комментарии, предшествующие каждому методу.
Конечная точка HTTP:
- Это URL-адрес, который является целевым в веб-приложении, например
https://localhost:5001/HelloWorld. - Сочетает:
- используемый протокол:
HTTPS; - сетевое расположение веб-сервера, включая порт TCP:
localhost:5001; - целевой универсальный код ресурса (URI):
HelloWorld.
- используемый протокол:
В первом комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/ к базовому URL-адресу.
Во втором комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/Welcome/ к URL-адресу. Далее в этом руководстве используется механизм формирования шаблонов для создания методов HTTP POST, которые обновляют данные.
Запустите приложение без отладчика.
Добавьте "HelloWorld" к пути в адресной строке. Метод Index возвращает строку.

MVC вызывает классы контроллера (и методы действия в них) в зависимости от входящего URL-адреса. Логика маршрутизации URL-адресов, используемая моделью MVC по умолчанию, определяет вызываемый код на основе формата следующего вида:
/[Controller]/[ActionName]/[Parameters]
Формат маршрутизации задан в Program.cs файле.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Если вы переходите к приложению и не указываете сегменты URL-адреса, по умолчанию используются контроллер Home и метод Index, как указано в отмеченной выше строке шаблона. В предшествующих сегментах URL-адресов:
- Первый сегмент URL-адреса определяет класс контроллера, который будет выполняться. Поэтому
localhost:5001/HelloWorldсопоставляется с классом Controller HelloWorld. - Вторая часть сегмента URL-адреса определяет метод действия для класса. Таким образом,
localhost:5001/HelloWorld/Indexвыполняет методIndexклассаHelloWorldController. Обратите внимание, что в этом случае достаточно перейти по адресуlocalhost:5001/HelloWorld, а методIndexвызывается по умолчанию. Если имя вызываемого метода не указано явно, для контроллера вызывается метод по умолчаниюIndex. - В третьей части сегмента URL-адреса (
id) указываются данные маршрута. Данные маршрута описаны далее в этом руководстве.
Перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome. Замените {PORT} на номер порта.
Метод Welcome запускается и возвращает строку This is the Welcome action method.... Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Измените код, чтобы передать сведения о параметрах из URL-адреса в контроллер. Например, /HelloWorld/Welcome?name=Rick&numtimes=4.
Измените метод Welcome, включив два параметра, как показано в следующем коде.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Предыдущий код:
- Использует функцию необязательного параметра C#, указывая, что параметр
numTimesпо умолчанию принимает значение 1, если ему не было передано значение. - Использует
HtmlEncoder.Default.Encodeдля защиты приложения от злонамеренного ввода данных (например, JavaScript). - Использует интерполированные строки в
$"Hello {name}, NumTimes is: {numTimes}".
Запустите приложение и перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Замените {PORT} на номер порта.
Попробуйте использовать разные значения для name и numtimes в URL-адресе. Система привязки модели MVC автоматически сопоставляет именованные параметры из строки запроса с параметрами метода. См. раздел Привязка модели для получения дополнительной информации.

На предыдущем рисунке:
- Сегмент URL-адреса
Parametersне используется. - Параметры
nameиnumTimesпередаются в строку запроса. - Вопросительный знак (
?) в приведенном выше URL-адресе используется в качестве разделителя, после которого указывается строка запроса. - Символом
&отделяются пары "поле-значение".
Замените метод Welcome следующим кодом:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Запустите приложение и введите следующий URL-адрес: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
В предыдущем URL-адресе:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?указывает на начало строки запроса.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
В предыдущем примере:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?(вid?) указывает, что параметрidявляется необязательным.
Архитектурный шаблон Model-View-Controller (MVC) разделяет приложение на три основных компонента: Модель, Представление и Контроллер. С помощью модели MVC можно создавать приложения, которые удобнее тестировать и обновлять по сравнению с традиционными монолитными приложениями.
Приложения на основе модели MVC содержат следующее:
-
Модели (Models), то есть классы, представляющие данные в приложении. Классы модели используют логику проверки, которая позволяет применять бизнес-правила к этим данным. Как правило, объекты модели извлекают и сохраняют состояние модели в базе данных. В этом руководстве модель
Movieизвлекает сведения о фильмах из базы данных и передает их в представление или обновляет. Обновленные данные записываются в базу данных. - Представления (Views) — это компоненты, которые отображают пользовательский интерфейс приложения. Как правило, в пользовательском интерфейсе отображаются данные модели.
-
Controllers: классы, которые:
- обрабатывают запросы браузера;
- получают данные модели;
- Вызывайте шаблоны представлений, которые возвращают ответ.
В приложении MVC представление используется только для отображения информации. Контроллер обрабатывает и реагирует на ввод и взаимодействие пользователя. Например, контроллер обрабатывает сегменты URL-адреса и значения строки запроса и передает эти значения в модель. Модель может использовать эти значения для выполнения запросов к базе данных. Например:
-
https://localhost:5001/Home/Privacy: задает контроллерHomeи действиеPrivacy. -
https://localhost:5001/Movies/Edit/5: это запрос на редактирование фильма с ID=5 с помощью контроллераMoviesи действияEdit, детально описанных далее в этом руководстве.
Данные маршрута описаны далее в этом руководстве.
Структура архитектуры MVC разделяет приложение на три основных группы компонентов: модели, представления и контроллеры. Этот шаблон помогает реализовать принцип разделения задач: логика пользовательского интерфейса относится к представлению. Логика ввода относится к контроллеру. Бизнес-логика находится в модели. Подобное разделение позволяет эффективно справляться с трудностями при построении приложения, поскольку оно дает возможность работать одновременно с одним аспектом реализации, не затрагивая при этом код других. Например, вы можете изменять код представления независимо от кода бизнес-логики.
Эти принципы продемонстрированы в этой серии руководств при создании приложения для работы с фильмами. Проект MVC содержит папки для контроллеров и представлений.
Добавление контроллера
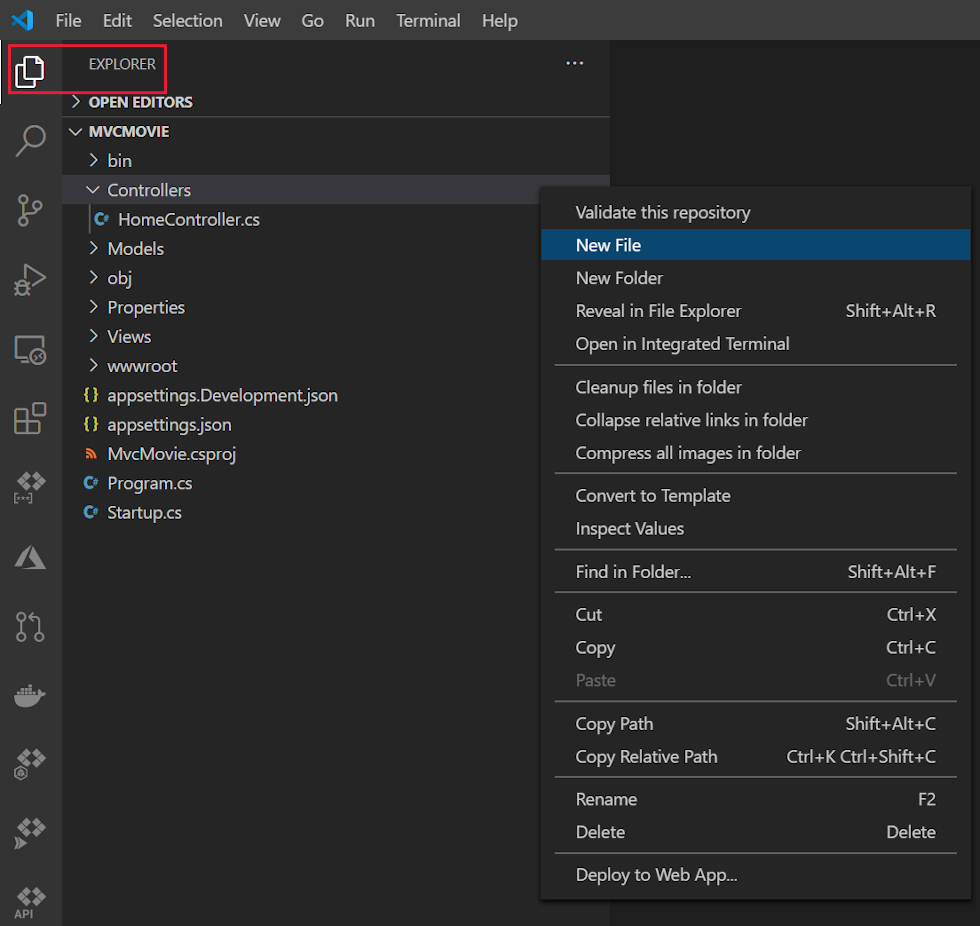
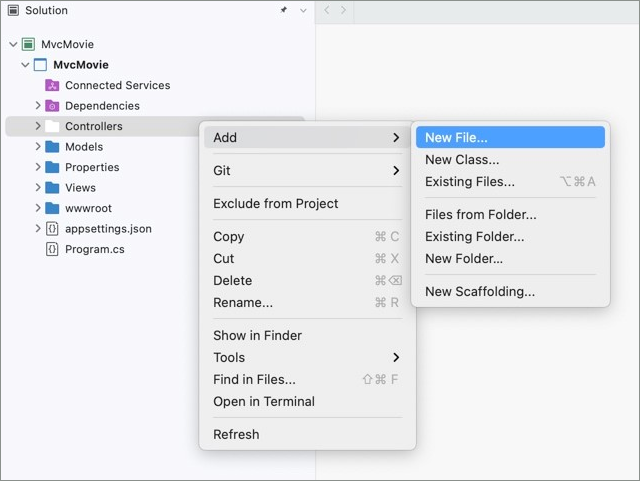
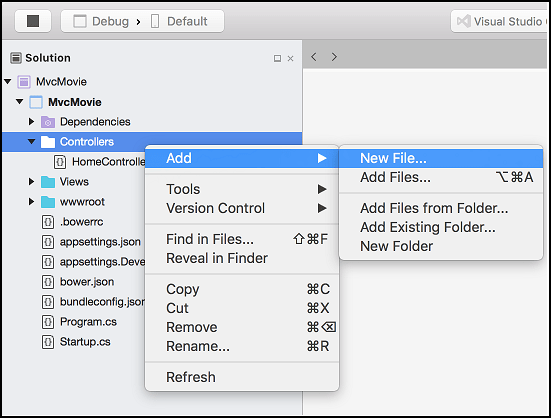
В Обозревателе решений щелкните правой кнопкой мыши Контроллеры > Добавить > Контроллер.

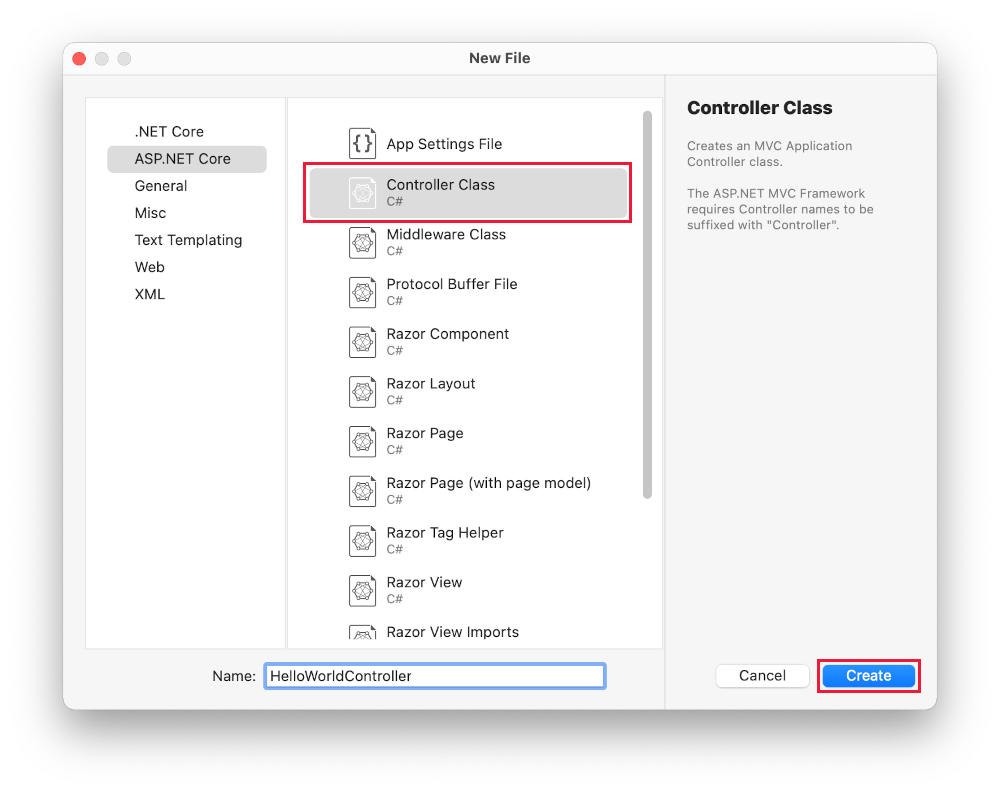
В диалоговом окне Добавление шаблона выберите Контроллер MVC — пустой.

В диалоговом окне Добавление нового элемента — MvcMovie введите HelloWorldController.cs и щелкните Добавить.
Замените все содержимое Controllers/HelloWorldController.cs следующим:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Каждый метод public в контроллере вызывается как конечная точка HTTP. В приведенном выше примере оба метода возвращают строку. Обратите внимание на комментарии, предшествующие каждому методу.
Конечная точка HTTP:
- Это URL-адрес, который является целевым в веб-приложении, например
https://localhost:5001/HelloWorld. - Сочетает:
- используемый протокол:
HTTPS; - сетевое расположение веб-сервера, включая порт TCP:
localhost:5001; - целевой универсальный код ресурса (URI):
HelloWorld.
- используемый протокол:
В первом комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/ к базовому URL-адресу.
Во втором комментарии указано, что этот метод HTTP GET вызывается путем добавления /HelloWorld/Welcome/ к URL-адресу. Далее в этом руководстве используется механизм формирования шаблонов для создания методов HTTP POST, которые обновляют данные.
Запустите приложение без отладчика.
Добавьте "HelloWorld" к пути в адресной строке. Метод Index возвращает строку.

MVC вызывает классы контроллера (и методы действия в них) в зависимости от входящего URL-адреса. Логика маршрутизации URL-адресов, используемая моделью MVC по умолчанию, определяет вызываемый код на основе формата следующего вида:
/[Controller]/[ActionName]/[Parameters]
Формат маршрутизации задан в методе Configure в Startup.cs файле.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Если вы переходите к приложению и не указываете сегменты URL-адреса, по умолчанию используются контроллер Home и метод Index, как указано в отмеченной выше строке шаблона. В предшествующих сегментах URL-адресов:
- Первый сегмент URL-адреса определяет класс контроллера, который будет выполняться. Поэтому
localhost:5001/HelloWorldсопоставляется с классом HelloWorldController. - Вторая часть сегмента URL-адреса определяет метод действия для класса. Таким образом,
localhost:5001/HelloWorld/Indexвыполняет методIndexклассаHelloWorldController. Обратите внимание, что в этом случае достаточно перейти по адресуlocalhost:5001/HelloWorld, а методIndexвызывается по умолчанию. Если имя вызываемого метода не указано явно, для контроллера вызывается метод по умолчаниюIndex. - В третьей части сегмента URL-адреса (
id) указываются данные маршрута. Данные маршрута описаны далее в этом руководстве.
Перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome. Замените {PORT} на номер порта.
Метод Welcome запускается и возвращает строку This is the Welcome action method.... Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Измените код, чтобы передать сведения о параметрах из URL-адреса в контроллер. Например, /HelloWorld/Welcome?name=Rick&numtimes=4.
Измените метод Welcome, включив два параметра, как показано в следующем коде.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Предыдущий код:
- Использует функцию необязательного параметра C#, указывая, что параметр
numTimesпо умолчанию принимает значение 1, если ему не было передано значение. - Использует
HtmlEncoder.Default.Encodeдля защиты приложения от злонамеренного ввода данных (например, JavaScript). - Использует интерполированные строки в
$"Hello {name}, NumTimes is: {numTimes}".
Запустите приложение и перейдите по адресу https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Замените {PORT} на номер порта.
Попробуйте использовать разные значения для name и numtimes в URL-адресе. Система привязки модели MVC автоматически сопоставляет именованные параметры из строки запроса с параметрами метода. См. раздел Привязка модели для получения дополнительной информации.

На предыдущем рисунке:
- Сегмент URL-адреса
Parametersне используется. - Параметры
nameиnumTimesпередаются в строку запроса. - Вопросительный знак (
?) в приведенном выше URL-адресе используется в качестве разделителя, после которого указывается строка запроса. - Символом
&отделяются пары "поле-значение".
Замените метод Welcome следующим кодом:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Запустите приложение и введите следующий URL-адрес: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
В предыдущем URL-адресе:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?указывает на начало строки запроса.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
В предыдущем примере:
- Третий сегмент URL-адреса сопоставляется с параметром маршрута
id. - Метод
Welcomeсодержит параметрid, который сопоставляется с шаблоном URL-адреса в методеMapControllerRoute. - Завершающий символ
?(вid?) указывает, что параметрidявляется необязательным.