Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Примечание
Здесь доступна обновленная версия этого руководства, использующая ASP.NET MVC 5 и Visual Studio 2013. Это более безопасно, гораздо проще следовать и демонстрирует больше возможностей.
MVC означает model-view-controller. MVC — это шаблон для разработки хорошо спроектированных, тестируемых и простых в обслуживании приложений. Приложения на основе MVC содержат:
- M odels: классы, представляющие данные приложения и использующие логику проверки для применения бизнес-правил для этих данных.
- V iews: файлы шаблонов, которые приложение использует для динамического создания ответов HTML.
- C ontrollers: классы, которые обрабатывают входящие запросы браузера, извлекают данные модели, а затем указывают шаблоны представлений, возвращающие ответ в браузер.
Мы рассмотрим все эти понятия в этой серии руководств и покажем, как использовать их для создания приложения.
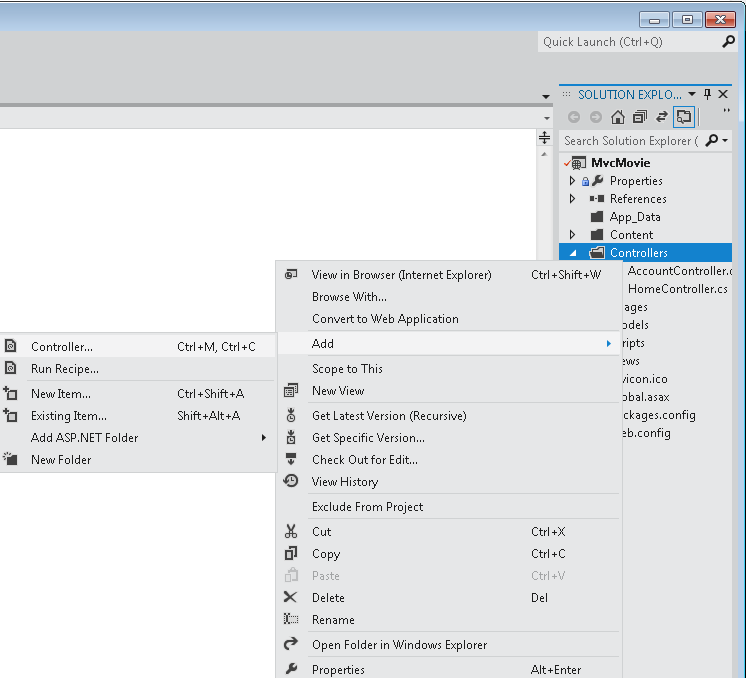
Начнем с создания класса контроллера. В Обозреватель решений щелкните правой кнопкой мыши папку Контроллеры и выберите Добавить контроллер.

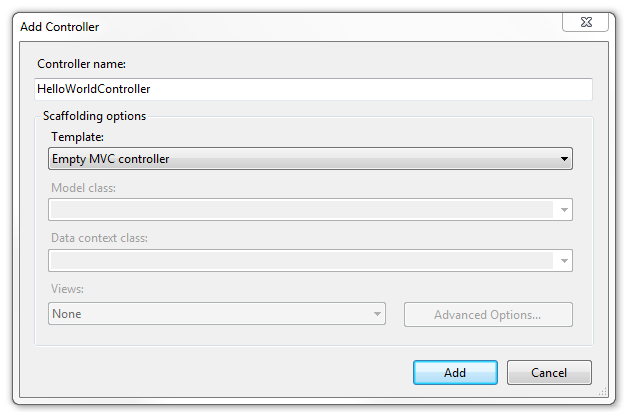
Присвойте новому контроллеру имя HelloWorldController. Оставьте шаблон по умолчанию пустым контроллером MVC и нажмите кнопку Добавить.

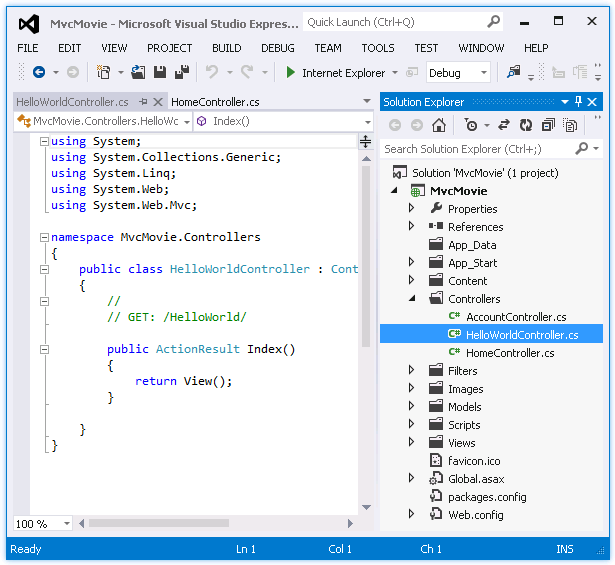
Обратите внимание на Обозреватель решений, что был создан новый файл с именем HelloWorldController.cs. Файл открыт в интегрированной среде разработки.

Замените содержимое файла на код, приведенный ниже.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
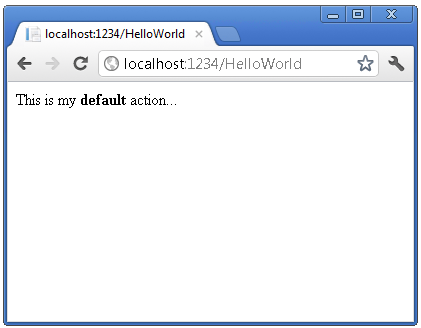
Методы контроллера возвращают строку HTML в качестве примера. Контроллеру присвоено имя HelloWorldController , а первый метод выше — .Index Давайте вызовем его из браузера. Запустите приложение (нажмите клавишу F5 или CTRL+F5). В браузере добавьте "HelloWorld" к пути в адресной строке. (Например, на рисунке ниже это http://localhost:1234/HelloWorld.) Страница в браузере будет выглядеть, как показано на следующем снимке экрана. В приведенном выше методе код возвращал строку напрямую. Вы сказали системе просто вернуть некоторый HTML, и он сделал!

ASP.NET MVC вызывает различные классы контроллеров (и различные методы действий в них) в зависимости от входящего URL-адреса. Логика маршрутизации URL-адресов по умолчанию, используемая ASP.NET MVC, использует следующий формат, чтобы определить, какой код следует вызвать:
/[Controller]/[ActionName]/[Parameters]
Первая часть URL-адреса определяет класс контроллера для выполнения. Поэтому /HelloWorld сопоставляется с классом HelloWorldController . Вторая часть URL-адреса определяет метод действия в классе для выполнения. Таким образом , /HelloWorld/Index приведет Index к выполнению HelloWorldController метода класса . Обратите внимание, что нам пришлось только перейти к /HelloWorld , и Index метод использовался по умолчанию. Это связано с тем, что метод с именем Index является методом по умолчанию, который будет вызываться на контроллере, если он не указан явно.
Перейдите по адресу http://localhost:xxxx/HelloWorld/Welcome. Выполняется метод Welcome, который возвращает строку "This is the Welcome action method..." (Это метод действия Welcome...). Сопоставление MVC по умолчанию — /[Controller]/[ActionName]/[Parameters]. Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Давайте немного изменим пример, чтобы можно было передать некоторые сведения о параметрах из URL-адреса в контроллер (например, /HelloWorld/Welcome?name=Scott&numtimes=4). Измените Welcome метод, чтобы включить два параметра, как показано ниже. Обратите внимание, что код использует функцию необязательных параметров C#, чтобы указать, что numTimes параметр по умолчанию должен иметь значение 1, если значение для этого параметра не передается.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Запустите приложение и перейдите по примеру URL-адреса (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Вы можете попробовать различные значения name и numtimes в URL-адресе.
Система привязки модели MVC ASP.NET автоматически сопоставляет именованные параметры из строки запроса в адресной строке с параметрами в методе .

В обоих этих примерах контроллер выполнял часть MVC, т. е. представление и контроллер работают. Контроллер возвращает HTML напрямую. Обычно контроллеры не должны возвращать HTML напрямую, так как код становится очень громоздким. Вместо этого мы обычно используем отдельный файл шаблона представления для создания HTML-ответа. Давайте рассмотрим, как это сделать.